برای دریافت بهترین نتیجه از سایت، باید تمرکز خود را روی طراحی آن افزایش دهید. سایت شما باید طوری طراحی شود، تا کاربر بدون مشکل و خیلی آسان به اطلاعات مورد نیازش در سایت شما دست پیدا کند.
در واقع سایت شما باید کاربر پسند باشد، تا کاربران بتوانند بدون مشکل از سایت استفاده کنند. کاربر پسند، عبارتی است که ما برای توصیف سایتهای خوب، قابل اعتماد و با طراحی گرافیکی منحصر بفرد استفاده میکنیم. در این مقاله قصد داریم ۴ روش آسان برای ایجاد سایت کاربر پسند را به شما معرفی کنیم. با ما همراه باشید…
ایجاد سایت کاربر پسند
به نظر شما چه فاکتورهایی را باید برای ایجاد سایت کاربر پسند در نظر گرفت؟ آیا روش کار پیچیده است؟ آیا میتوانیم با مطالعه مقالات این چنینی قدمی در ایجاد سایت کاربر پسند برداریم؟ با ما همراه باشید، به پاسخ تمام سوالات خود دست مییابید.
عملکرد؛ مهمتر از هرچیز دیگر
عملکرد سایت، مهمترین نکته در ایجاد سایت کاربر پسند است… سایت شما باید از هر نظر، عملکرد درستی داشته باشد… سرعت بارگذاری بالا، مدیریت خطاهای 404، استفاده آسان، امنیت بالا و… همه این موارد بخشی از عملکرد درست سایت شما است .
عملکرد و امنیت سایت خود را اولویتبندی و بررسی کنید، تا یک قدم به کاربر پسند شدن سایت کمک کنید.
برای رسیدگی به امنیت وبسایت به شما پیشنهاد میکنیم حتما از یک افزونه حرفهای مانند iThemes Security Pro استفاده کنید. همچنین برای افزایش سرعت بارگذاری سایت میتوانید از WP Rocket کمک بگیرید.
رنگها؛ شخصیتی برای یک برند
هنگامی که از رنگ استراتژیک خود استفاده میکنیم، کاربران احساسات خود را با سایت و لوگو ما مرتبط میکنند. به عنوان مثال، لوگو کوکاکولا را تصور کنید… رنگ قرمز با شور، هیجان و عشق همراه است. بطور کلی، انتخاب رنگ و لوگوی مناسب میتواند سایت شما را کاربر پسند جلوه دهد. البته شما میتوانید از روانشناسی رنگها هم کمک بگیرید.
لوگو و رنگهایی که در سایت بکار میبرید، باید به گونهای باشند تا در ذهن کاربر حک شوند. به همین خاطر لوگوی برخی شرکتهای بزرگ، بسیار ساده اما جذاب طراحی شده است.
مدیریت و بازبینی فضای سفید
یکی از اشتباههای رایج بین برخی از طراحان سایت این است که، خیلی کم از فضای سفید استفاده میکنند… فضای سفید در واقع سفید نیست! فضای سفید، سایت شما را براق و تمیز نشان میدهد و باعث افزایش وضوح و خوانایی آن میشود.
فضای سفید به افزایش درک، برجسته سازی و جداسازی عناصر کمک میکند، و به همین خاطر میتواند برای کاربران بسیار جذاب باشد و موجب ایجاد سایت کاربر پسند شود. همچنین فضای سفید باعث بهبود زیباییشناسی سایت شما میشود.
گوگل به صورت کاملاً هوشمندانه از فضای سفید در سایت خود استفاده کرده است… بطوری که کاربر احساس آرامش و آرام بودن را حس میکند. طراحی براق و تمیز سایت گوگل باعث شده تا کاربران سر درگم نشوند و سریعاً اطلاعات مورد نظرشان را پیدا کنند.
بطور کلی از فضای سفید در سایت خود استفاده کنید، تا سایت شما براق و تمیز جلوه دهد.
برای این منظور باید در انتخاب قالب خود دقت کافی را داشته باشیم و قالب وردپرس مناسبی را انتخاب کنیم.
تاکید به انجام کار (Call To Action)
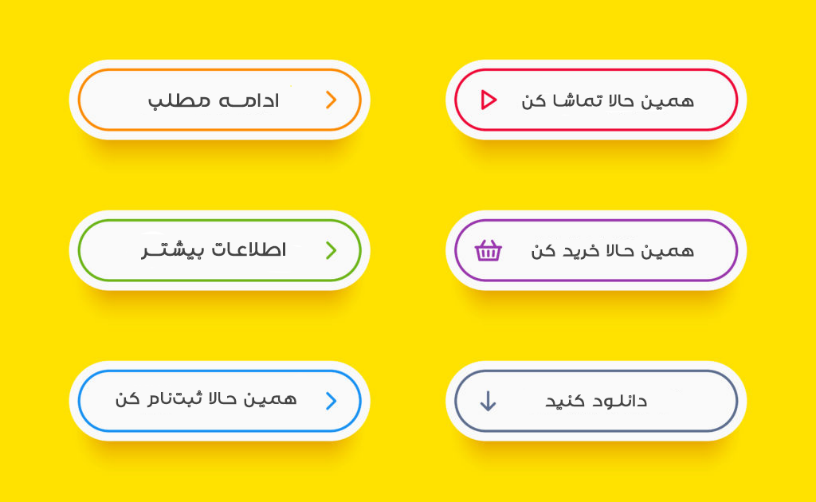
دکمههای Call to Action یا به صورت مخفف شده CTA یک دستورالعمل است، برای اینکه کاربران را به انجام یک واکنش ترغیب کنیم. غالباً متنهایی مثل ادامه مطلب، همین الان دانلود کنید، میخواهم ثبت نام کنم و… جزء عبارات CTA هستند. استفاده از این نوع دکمهها برای کاربران جذاب است… زیرا آنها را به هدفشان نزدیکتر میکند.
دکمههای Call To Action باید بزرگ، روشن و بسیار واضح باشند. برای ساخت و ایجاد این نوع دکمهها میتوانید از افزونههای وردپرس مانند افزونه ویژوال کامپوزر کمک بگیرید. این افزونه یک صفحهساز حرفهای است اما امکان ساخت چنین دکمههایی را نیز به شما میدهد.
در تصویر زیر برخی از دکمههای Call To Action را مشاهده میکنید.

کلام پایانی
تمام راهکارهایی که در این مقاله به شما معرفی کردیم، برای کمک به ایجاد سایت کاربر پسند توسط خودتان بود… اگر بتوانید تمامی فاکتورها را در نظر بگیرید مطمئنا به راحتی تبدیل به یک منبع کاربرپسند میشوید.
نویسنده: حسین دهنوی
محصول پیشنهادی
افزونه بهینهسازی پیشرفته دیتابیس | Database Cleaner

345,000 تومان

آلفا
محصول پیشنهادی
افزونه خروجی اطلاعات مرسا | پلاگین Mersa Data Export

138,000 تومان

مرسا وب
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
نویسنده ژاکت
سایر مقالات نویسنده