شاید برایتان پیش آمده باشد که بعد از نصب یک قالب وردپرس، با اروری مبنی بر لزوم نصب ionCube رو به رو شده باشید. این پیام به این معنی است که کدهای PHP آن قالب باید از حالت کدگذاری خارج شوند و ابزار لازم برای این کار نیز ionCube است. برای استفاده از این ابزار باید آن را روی لوکال هاست خود نصب کنید. مراحل نصب در لوکال هاست های گوناگون نیز کمی متفاوت است. ما در این مطلب لوکال هاست لاراگون را در نظر گرفته ایم. بنابراین اگر از این لوکال هاست استفاده می کنید و با چنین اروری مواجه شده اید، تا انتهای این آموزش از ژاکت ما را همراهی کنید تا آموزش گام به گام نصب ionCube روی لاراگون را با هم ببینیم. ابتدا بهتر است با نحوه نصب وردپرس روی لاراگون آشنا شوید.
ionCube چیست؟
ionCube یک رمزگذار PHP ماژولار است که مسئولیت محافظت از سورس کدهای PHP را به عهده دارد. این برنامه یک سیستم رمزگذاری و رمزگشایی آنلاین منحصر به فرد است که از همان ابتدا به سرعت به عنوان یکی از بهترین روش های رمزگذاری برای PHP شناخته شد.
دو ماژول اصلی در این سیستم، ماژول های Encoder و Loader هستند. در ادامه عملکرد هر یک از این ماژول ها را بررسی می کنیم.
ماژول Encoder در ionCube
این ماژول بخش کدگذاری فایل ها را به عهده دارد. به این ترتیب که می تواند کدهای قابل خواندن زبان های سطح بالا را به کدهای باینری تبدیل کند. با این کار کدها به یک برنامه منبع بسته تبدیل شده و عملکرد آنها نیز تا حدودی بهتر خواهد شد.
از طرفی بعضی از قالب های لایسنس دار، کدهای PHP خود را کدگذاری می کنند تا امکان استفاده غیر مجاز از آنها وجود نداشته باشد. در واقع توسعه دهندگان قالب های وردپرس، به کمک این روش بسیار ساده، از مالکیت معنوی قالب خود محافظت می کنند.
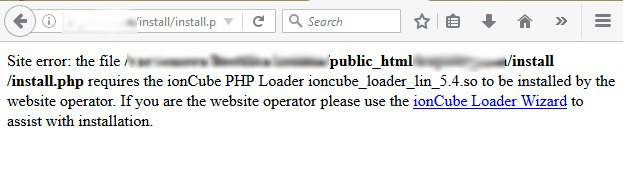
به همین دلیل نیز وقتی قالبی از این دست را در وردپرس خود نصب می کنید، قبل از این که امکان دسترسی به بخش های مختلف آن را داشته باشید، با یک ارور مواجه می شوید. در این ارور اشاره شده که باید به کمک ionCube Loader (که در ادامه بیشتر درباره آن صحبت می کنیم) فایل های PHP این قالب را از حالت کدگذاری شده خارج کنید. اروری که در این نوع قالب ها بعد از نصب مشاهده می کنید، به این شکل است:

ماژول Loader در ionCube
همانطور که اشاره کردیم، ionCube یک سیستم رمزگذاری قدرتمند برای کدهای PHP است. اما مسئولیت رمزگشایی فایل های لایسنس داری که توسط این ابزار کدگذاری شده اند هم به عهده همین ابزار است. در واقع در این ابزار یک ماژول تحت عنوان ionCube Loader طراحی شده است که می تواند کدهای PHP کدگذاری شده را به حالت عادی برگرداند.
در حالی که کدگذاری و کدگشایی برای اکثر توسعه دهندگان وب کار راحتی است، اما انجام این مراحل برای یک کاربر متوسط وردپرس می تواند چالش بزرگی باشد. به همین جهت نیز ionCube به نیاز کاربران عادی هم توجه کرده و این ماژول را در اختیار آنها قرار داده است.
بنابراین در صورت نیاز به استفاده از قالب های لایسنس داری که به کمک ionCube کدهای PHP خود را کدگذاری کرده اند، می توانید به راحتی با استفاده از Loader ionCube، کدها را به حالت عادی بر گردانید. در ادامه مراحل نصب ionCube روی لاراگون را برای حل این مشکل بررسی می کنیم.
نصب ionCube روی لاراگون
فرآیند نصب ionCube روی لاراگون بسیار راحت است. ابتدا لاراگون را Start کرده و بعد مراحل زیر را طی کنید.
مرحله اول: دانلود ionCube
در قدم اول باید ionCube را دانلود کنید. برای دانلود این انکودر می توانید از سایت اصلی ionCube استفاده کنید. به این ترتیب که در صفحه مربوط به دانلود این برنامه، روی فایل zip که در تصویر زیر مشخص شده کلیک کنید.
با این کار فایل zip حاوی ionCube دانلود خواهد شد.
نکته: دقت کنید که نسخه ionCube باید متناسب با آن نسخه ای از PHP باشد که در لوکال هاست خود از آن استفاده می کنید. علاوه بر این بهتر است قبل از دانلود ionCube، از نسخه PHP قالب مد نظر خود نیز آگاه باشید. چرا که ممکن است بعد از نصب ionCube، به دلیل عدم تطابق نسخه ionCube با نسخه PHP قالب، ارور برطرف نشود.
مرحله دوم: نصب ionCube روی لاراگون
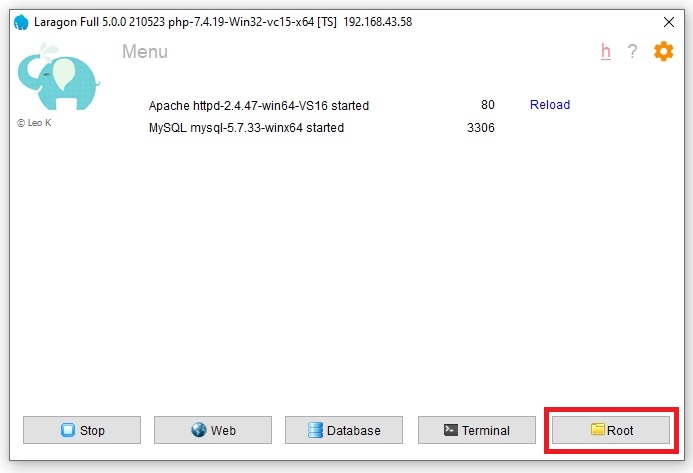
حالا نوبت آن است که ionCube دانلودی را وارد لوکال هاست خود، یعنی لاراگون کنید. برای این کار در لاراگون روی منوی “Root” پایین صفحه کلیک کنید تا پوشه روت لاراگون باز شود.

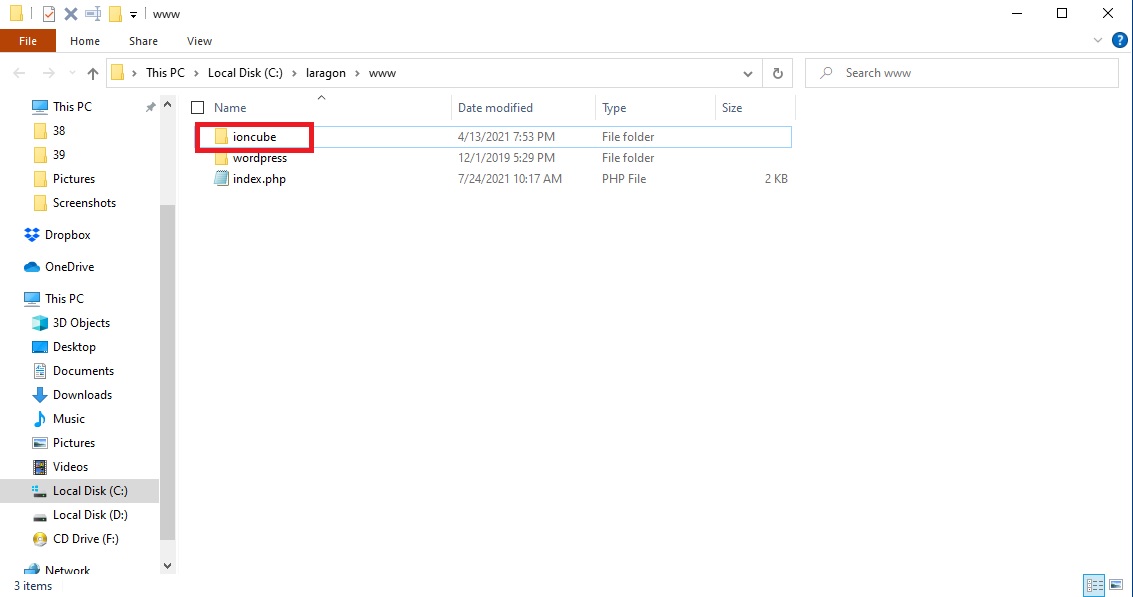
سپس فایل اصلی ionCube را که دانلود کرده اید، از حالت zip خارج کرده و در این پوشه کنار فایل index.php قرار دهید.

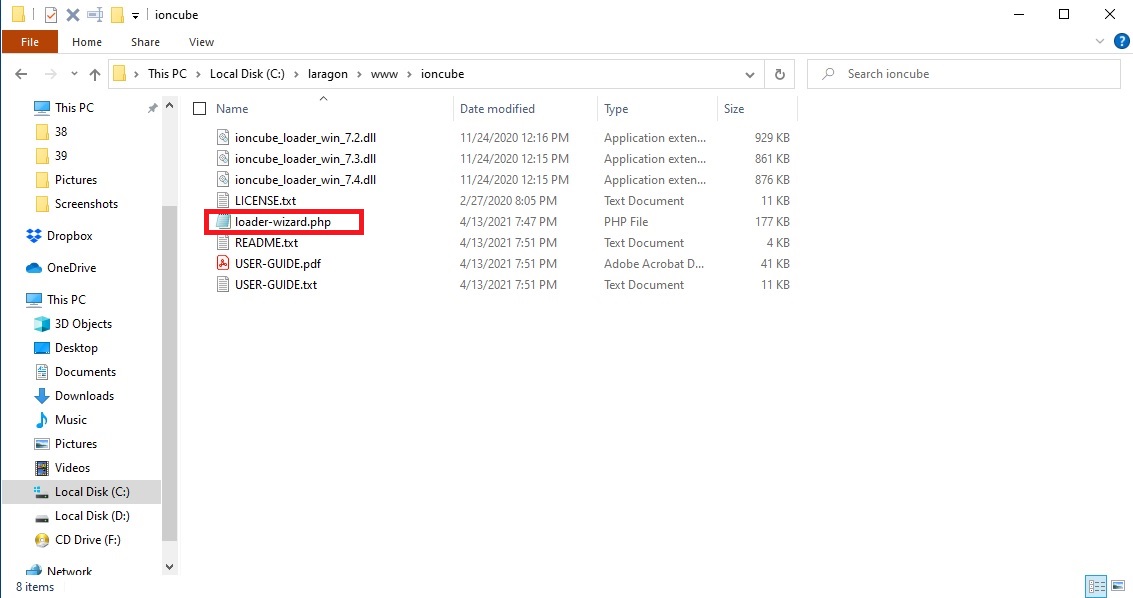
حالا وارد پوشه ionCube شوید. در این پوشه یک فایل با پسوند php دارید که باید آن را اجرا کنید.

برای اجرای این فایل لازم است آدرس فایل را در مرورگر وارد کنید. آدرس این پوشه به طور پیش فرض به این شکل خواهد بود: https://localhost/ionCube/loader-wizard.php
وقتی این آدرس را در مرورگر وارد می کنید، کدهای موجود در آن پیکربندی های لازم را انجام می دهند. بنابراین با نوشتن آدرس بالا در مرورگر، مشاهده می کنید که فرآیند نصب ionCube در لاراگون به طور خودکار شروع می شود.

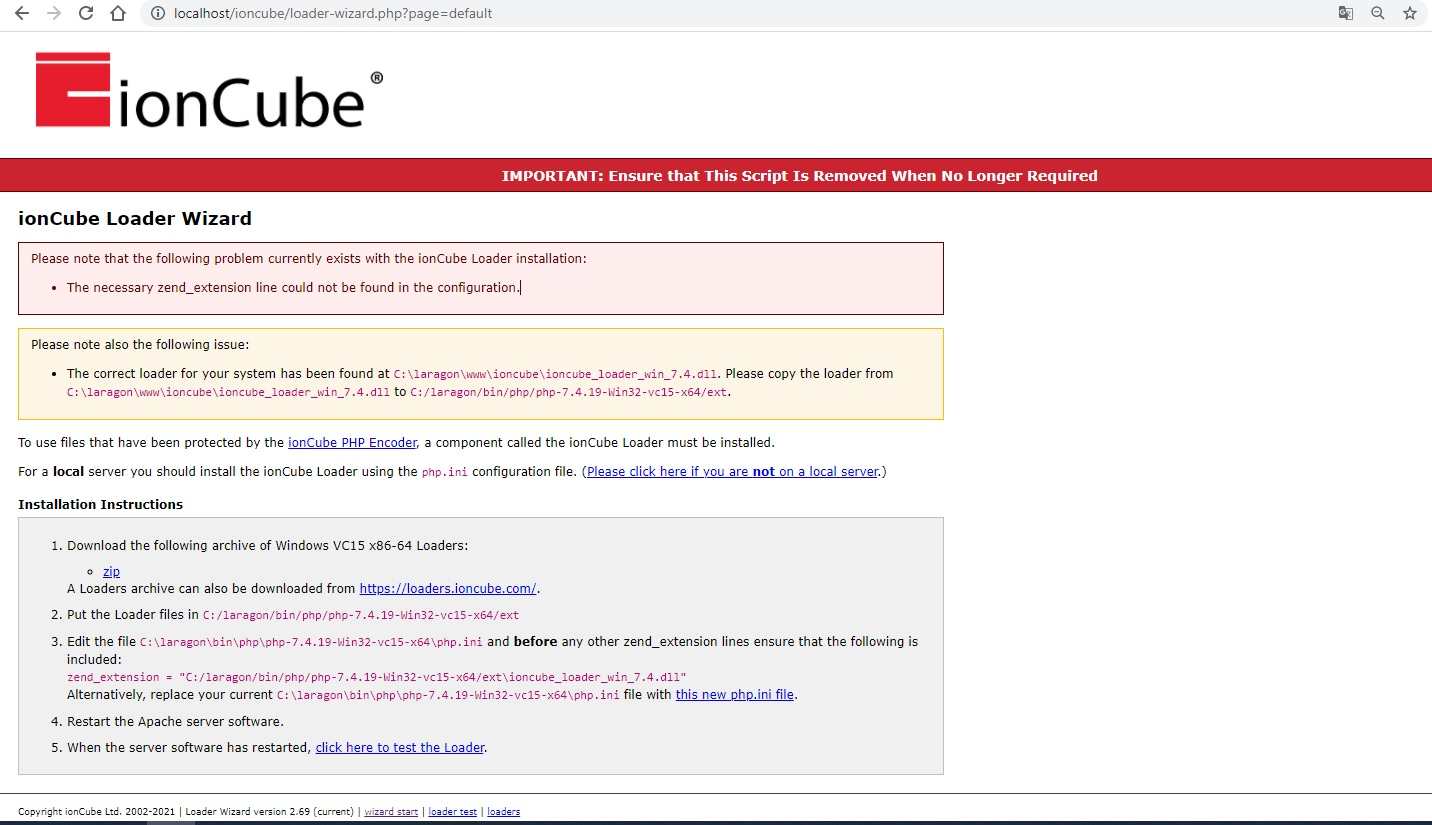
بعد از تمام شدن فرآیند نصب، صفحه ای نمایش داده می شود که خطاهای احتمالی را هم گوشزد می کند. در مرحله بعد نحوه رفع خطای رایج این قسمت را بررسی می کنیم.

مرحله سوم: رفع خطا
همانطور که مشاهده می کنید در صفحه بالا، به خطای مربوط به zend_extension اشاره شده است. پایین همین صفحه نیز به مراحل رفع این خطا اشاره شده است. در ادامه مراحل برطرف کردن این ارور را طبق ترتیب مراحل پیشنهادی خود ionCube بررسی می کنیم.
مرحله اول
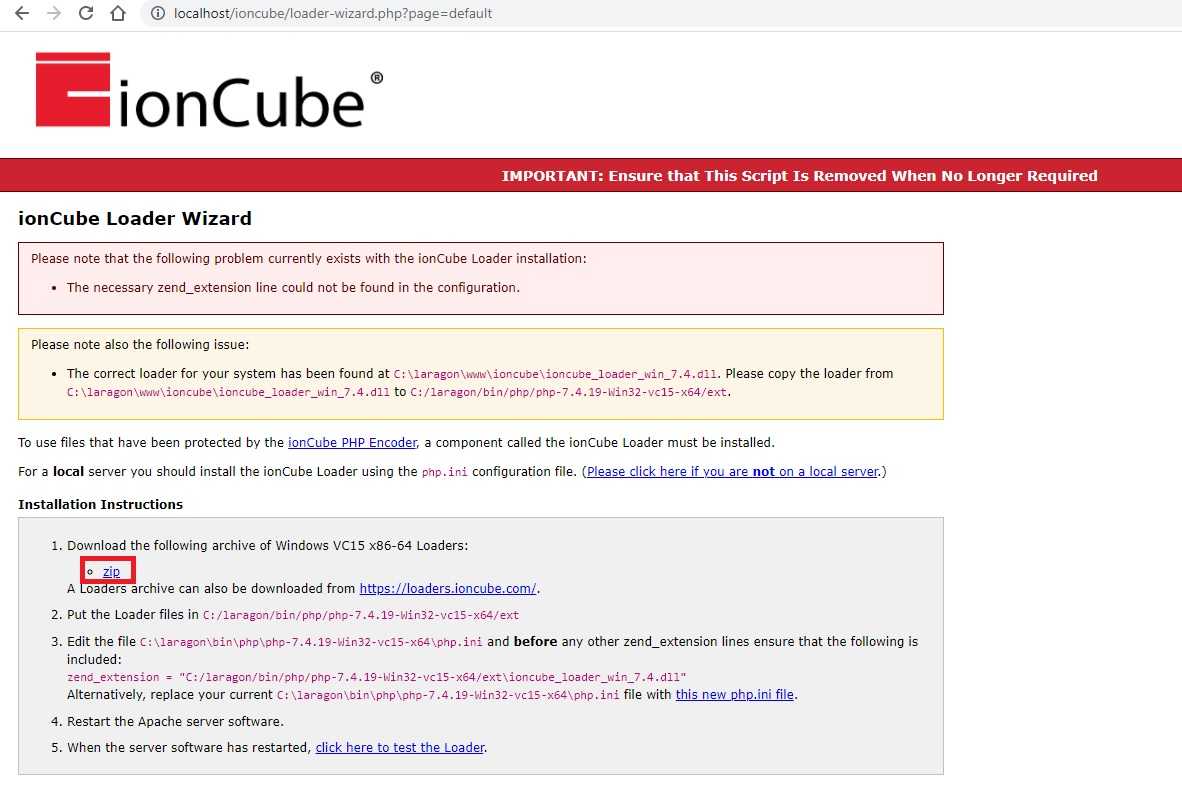
در قدم اول برای رفع خطای بالا، باید فایل zip که موجود در همین صفحه را دانلود کنید.

مرحله دوم
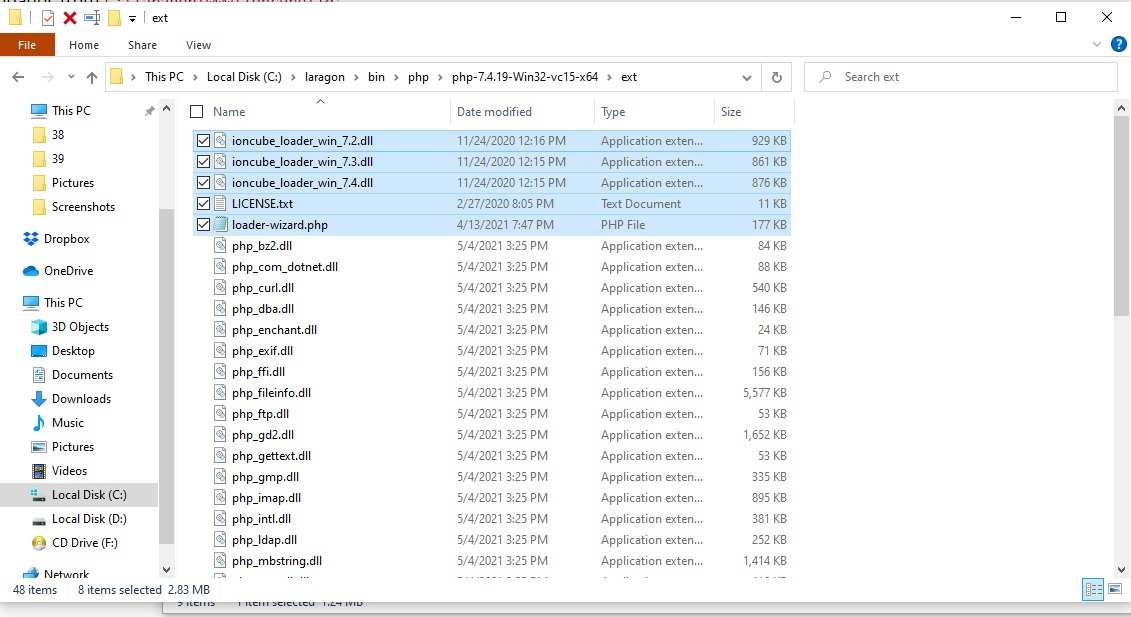
حالا باید فایل دانلودی را در آدرسی که در گام دوم با رنگ قرمز مشخص شده، قرار دهید. یعنی باید به مسیر c: laragon> bin> php> php-7.4.19-win32-vc15-x64/ext بروید.
پوشه هدف این مسیر، پوشه ext است که در واقع مربوط به اکستنشن های PHP می شود. پس فایل هایی که دانلود کردید را در این پوشه Paste می کنید.
دقت کنید که باید فایل های داخل پوشه ionCube را که دانلود کرده اید را به طور مجزا داخل این پوشه قرار دهید؛ نه خود فایل ionCube را. بنابراین قبل از انتقال فایل مد نظر به پوشه ext، ابتدا آن را Extract کرده و فایل های داخل پوشه ionCube را هم از آن خارج کنید. سپس فایل ها را کپی کرده و در ext آنها را Paste کنید.

مرحله سوم
حالا که فایل های جدید را به فایل های اصلی لوکال هاست خود اضافه کردید، می توانید به سراغ مرحله بعدی رفع این خطا بروید. پس به مسیر c: laragon> bin> php> php-7.4.19-win32-vc15-x64 بروید و فایل php.ini را باز کنید. این فایل را می توانید با ادیتورهایی مانند notepad یا notepad++ باز کنید.
حالا طبق راه حلی که خود ionCube پیشنهاد داده، باید تکه کد مرحله سوم را قبل از خط مربوط به کد zend-extension قرار دهید. پس ابتدا Ctrl+F را زده و عبارت extension zend را در کادر جست و جو وارد کنید.
سپس بالای خطی که شامل این است، تکه کد مرحله سوم را Paste کنید که در این مثال تکه کد مد نظر این است:
zend_extension="C:/laragon/bin/php/php-7.4.19-Win32-vc15-x64/ext\ionCube_loader_win_7.4.dll"
بعد از وارد کردن تکه کد بالا Ctrl+S را بزنید یا از منوی File، گزینه Save را انتخاب کنید تا تغییرات ذخیره شوند.
نکته: روش دیگر انجام این مرحله این است که با کلیک روی عبارت “this new php.ini file” فایلphp.ini جدیدی را دانلود کنید. سپس فایل php.ini قبلی را به طور کل پاک کرده و این فایل جدید را جایگزین آن کنید. چرا که این فایل جدید کد اصلاحی مربوطه را دارد و دیگر نیازی به اصلاح فایل قبلی نیست.
مرحله چهارم
در این مرحله کار اصلاح فایل ها تمام شده است و فقط باید Apache را Restart کنید. برای شروع مجدد آپاچی نیز کافیست لاراگون را Stop کرده و دوباره Start کنید.
مرحله پنجم
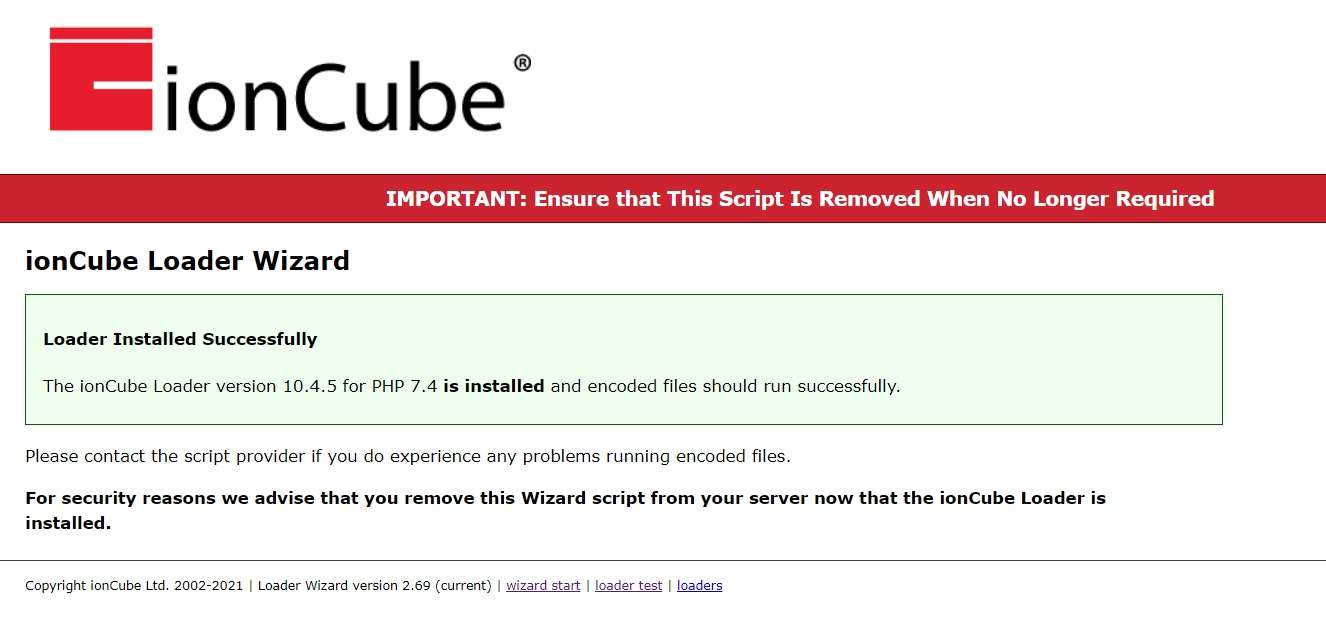
حالا صفحه را Refresh کنید (با فشردن کلیدهای Ctrl+F5 یا کلیک روی عبارت مرحله آخر). اگر مراحل بالا را درست طی کرده باشید، با صفحه زیر مواجه خواهید شد. این صفحه به این معنی است که خطای ذکر شده برطرف شده و ionCube با موفقیت روی لاراگون نصب شده است.

حالا می توانید به قالب خود برگردید و بدون ارور قبلی به راحتی وارد بخش های اصلی آن شده و کار با آن را شروع کنید.
سخن آخر:
در این آموزش مراحل نصب ioncube روی لاراگون را مشاهده کردید. بنابراین این مراحل زمانی که از هاست محلی استفاده می کنید، کاربردی خواهند بود. اما اگر سایت خود را به هاست اصلی منتقل کرده باشید، برای نصب ionCube روی هاست باید از روش های دیگر استفاده کنید. به علاوه می توانید درخواست فعالسازی ionCube برای سایت را به شرکت هاستینگ خود ارسال کنید و باقی مراحل را به آنها بسپارید.
اگر قصد دارید که یون کیوب را روی پلتفرم های دیگری مانند زمپ، لینوکس و … نصب کنید می توانید به راحتی وارد سایت کپی بن شده و از مطالب این سایت بهره بگیرید. همچنین در این سایت میتوانید مطالبی در خصوص یون کیوب انکودر نیز مطالعه کرده و از آن بهره ببرید.
امیدواریم این آموزش برایتان مفید واقع شده باشد. چنانچه سؤالی پیرامون نصب ioncube روی لاراگون دارید، می توانید در قسمت نظرات با ما در تماس باشید و سؤال خود را مطرح کنید.
محصول پیشنهادی
قالب HTML چندمنظوره Vristo | قالب پنل مدیریت vristo

395,000 تومان

اشکان کیانی
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
نویسنده سینا عباسی
سایر مقالات نویسنده











ممنون از شما چقدر قشنگ توضیح دادید عالی بود