استفاده از شورت کد وردپرس یا کد کوتاه وردپرس راهی آسان برای افزودن محتوای پویا به پست ها و صفحات در وردپرس می باشد. بسیاری از افزونه های وردپرس و قالب های وردپرس از shortcode برای افزودن محتوای تخصصی مانند فرم های تماس، گالری های تصویر، اسلایدر و موارد دیگر استفاده می کنند.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه به راحتی کد کوتاه خود را در وردپرس اضافه کنید و نشان خواهیم داد که چگونه شورت کد سفارشی شده خود را در وردپرس ایجاد کنید.
شورت کد وردپرس (shortcode) چیست؟
کد کوتاه در وردپرس کدی است که به شما کمک می کند محتوای پویا را در پست ها، صفحات و ابزارک های نوار کناری وردپرس اضافه کنید. آن ها در داخل براکت های مربع شکل نمایش داده می شوند.
وردپرس برای اطمینان از اینکه افراد مختلف از پست ها و محتوای صفحه برای درج کد مخرب در پایگاه داده استفاده نمی کند ، تمام مطالب را فیلتر می کند. این بدان معنی است که شما می توانید کدهای HTML را در پست های خود قرار دهید ، اما نمی توانید کد PHP را بنویسید.
اما اگر می خواهید برای نمایش پست های مرتبط، تبلیغات بنری، فرم های تماس، گالری ها و غیره برخی از کد های سفارشی را در داخل پست های خود اجرا کنید، چه کار باید کرد؟ در این مواقع Shortcode API می تواند به شما کمک کند.
Shortcode API به توسعه دهندگان این امکان را می دهد که کد خود را در داخل یک تابع اضافه کنند و سپس آن را با وردپرس به عنوان شورت کد وردپرس ثبت کنند، بنابراین کاربران می توانند بدون داشتن دانش رمزگذاری به راحتی از آن استفاده کنند.
وقتی وردپرس با کد کوتاه برخورد می کند کد مربوط به آن را به طور خودکار اجرا می کند. در ادامه به شما خواهیم گفت که چگونه می توان به راحتی کد کوتاه را در پست ها و صفحات وردپرس خود اضافه کرد.
افزودن کد کوتاه در پست ها و صفحات وردپرس
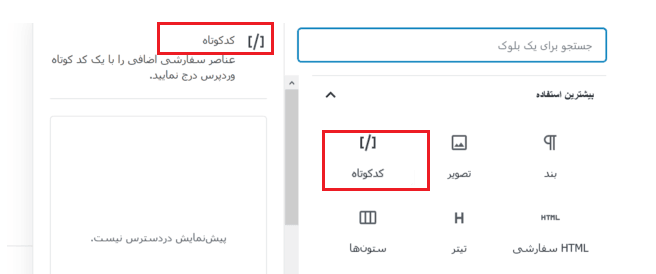
ابتدا باید پست (نوشته) و صفحه ای (برگه وردپرس) را که می خواهید شورت کد وردپرس را به آن اضافه کنید ویرایش کنید. پس از آن ، باید روی دکمه “افزودن بلوک” کلیک کنید و کد کوتاه را انتخاب کنید تا یک بلوک کد کوتاه وارد کنید.

پس از افزودن بلوک کد کوتاه، می توانید shortcode وردپرس خود را در تنظیمات بلوک وارد کنید. کد های کوتاه توسط افزونه های مختلف وردپرس ارائه می شود که می توانید از آن ها استفاده کنید. به عنوان مثال افزونه گرویتی فرمز برای فرم های تماس و غیره از جمله افزونه هایی هستند که می توانند به شما کمک کنند. پس از وارد کردن کد می توانید پست یا صفحه خود را ذخیره کرده و تغییرات خود را پیش نمایش کنید و کد کوتاه را مشاهده کنید.
افزودن shortcode وردپرس در ابزارک های نوار کناری وردپرس
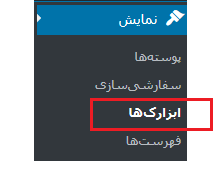
شما همچنین می توانید از شورت کد وردپرس در نوار کناری وردپرس استفاده کنید. به قسمت “نمایش” و گزینه “ابزارک” را انتخاب کرده و ابزارک “متن” را به نوار کناری اضافه کنید.

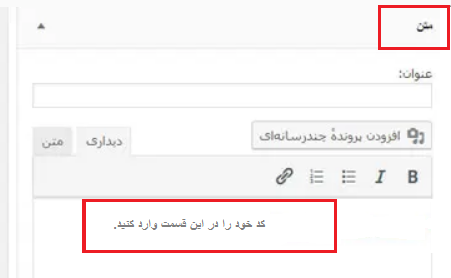
اکنون می توانید کد کوتاه خود را در داخل متن ویجت قرار دهید. فراموش نکنید که برای ذخیره تنظیمات بر روی دکمه “ذخیره” کلیک کنید. پس از آن ، می توانید به وب سایت خود مراجعه کنید تا پیش نمایش زنده کد کوتاه را در ابزارک نوار کناری مشاهده کنید.

افزودن کد کوتاه در ویرایشگر کلاسیک وردپرس
اگر هنوز از ویرایشگر کلاسیک قدیمی در وردپرس استفاده می کنید، در اینجا نحوه ایجاد شورت کد وردپرس به پست ها و صفحات وردپرس خود آورده شده است. با استفاده از این ابزار می توانید به سادگی پست و صفحه ای را که می خواهید کد کوتاه وردپرس را به آن اضافه کنید را ویرایش کنید. همچنین می توانید کد کوتاه را در هر جایی از وب سایت خود که می خواهید نمایش داده شود ، جایگذاری کنید.
فراموش نکنید که تغییرات خود را ذخیره کنید و پس از آن می توانید پست و صفحه خود را مشاهده کنید.
نحوه افزودن شورت کد وردپرس در پرونده های قالب وردپرس
گاهی اوقات ممکن است بخواهید از یک کد کوتاه در داخل فایل قالب وردپرس استفاده کنید. وردپرس انجام این کار را برای شما آسان کرده است و شما به راحتی میی توانید فایل های قالب وردپرس خود را ویرایش کنید. شما می توانید با اضافه کردن کد زیر، به فایل هر قالب در وردپرس کد کوتاه را اضافه کنید.
php echo do_shortcode("[your_shortcode]"); ?> ?>
با اضافه کردن این کد، وردپرس به دنبال کد کوتاه می رود و خروجی آن را در قالب شما نمایش می دهد.
چگونه کد کوتاه سفارشی شده خود را در وردپرس ایجاد کنیم؟
وقتی می خواهید محتوای پویا و یا کد سفارشی را در داخل پست ها و صفحات اضافه کنید، شورت کد وردپرس می تواند بسیار مفید باشد. با این حال، اگر می خواهید یک کد کوتاه سفارشی شده ایجاد کنید باید چند خط کد را وارد فایل های خود کنید.
در اینجا یک کد نمونه آورده شده است که می توانید به عنوان الگو استفاده کنید.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');
در این کد، ابتدا تابعی ایجاد کردیم که برخی از کدها را اجرا می کند و خروجی را برمی گرداند. پس از آن ، ما کد کوتاه جدیدی به نام “خوش آمد گویی” ایجاد کردیم و به وردپرس دستور دادیم عملکردی را که ایجاد کردیم را اجرا کند.
اکنون می توانید این کد کوتاه را به پست ها ، صفحات و ابزارک های خود اضافه کنید. حال بیایید نگاهی به کاربرد عملی تر کد کوتاه بیندازیم. در این مثال، ما یک بنر Google AdSense را در داخل کد کوتاه نمایش خواهیم داد.
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
فراموش نکنید که کد تبلیغات را با کد موردنظر خود جایگزین کنید. اکنون می توانید کد کوتاه [my_ad_code] را در داخل پست های وردپرس ، صفحات و ابزارک های نوار کناری خود استفاده کنید. وردپرس به طور خودکار عملکرد مرتبط با شورت کد وردپرس را اجرا کرده و کد تبلیغات را نمایش می دهد.
کد کوتاه در مقابل بلوک های گوتنبرگ
اغلب افراد این سوال برایشان پیش می آید که تفاوت میان کد کوتاه و بلوک های جدید چه می باشد. در حالت کلی بلوک ها به شما این امکان را می دهند که به روشی کاربرپسندتر کد کوتاه را اضافه کنید.

در واقع بلاک ها به جای اینکه از کاربران بخواهند برای نمایش محتوای پویا کد کوتاه اضافه کنند، به کاربران اجازه می دهند محتوای پویا را در داخل پست ها / صفحات با رابط کاربری بصری تری اضافه کنند. بسیاری از افزونه های محبوب وردپرس در حال استفاده از بلوک های گوتنبرگ به جای شورت کد وردپرس هستند زیرا برای کاربران مبتدی بسیار مناسب می باشند.
در پایان امیدواریم که این مقاله به شما کمک کند که کد کوتاه خود را در وردپرس اضافه کنید.
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر
محصول پیشنهادی
افزونه امتیازدهی و پاداش پیشرفته آوانس | پلاگین گیمیفیکیشن

585,000 تومان

یوسف محمدیانی
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

451,500 تومان

تیم شکرینو
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه فرم ساز ایفرم | پلاگین eForm

345,000 تومان

وردپرس داغ
فعلی
شورت کد وردپرس چیست؟ آموزش افزودن کد کوتاه (Short Code) به وردپرس
نویسنده سینا عباسی
سایر مقالات نویسنده