دلیلی که باعث شده است بسیاری از افراد به افزونه های صفحه ساز وردپرس روی آوردند این است که با آنها می توان پیچیده ترین طرح بندی های صفحه را ساخت و از آسانی استفاده از آن لذت برد. علت این که در بین صفحه سازها، المنتور به صفحه ساز قابل اعتماد تر در بازار تبدیل شده است همانطور که در مقاله آموزش وردپرس هم به آن اشاره کرد ایم ، این است که المنتور نه تنها تولید محتوا را ساده تر می کند؛ بلکه این دارای دموها و قالب های اماده بسیاری است که این ویژگی ها تجربه کاربری دلپذیر و کارآمد تری را در پیاده سازی صفحات پیچیده با قالب های آماده المنتور فراهم می سازد.
عملا یکی از مزیت های المنتور ؛ تنوع قالب های آماده آن است؛ قالب های پیش ساخته ای که می توانید در وب سایت خود به راحتی کنید و سپس آنها را مطابق میلتان ویرایش کنید. متن، رنگ، تصاویر را تغییر دهید حتی عناصری که به آنها نیاز ندارید را حذف کنید. تقریباً از هر نظری قابل تغییر است.
در ادامه به شما نشان می دهیم که چگونه می توانید از قالب های المنتور در وب سایت وردپرسی تان استفاده کنید.
مزایای قالب های المنتور چیست؟
حتی حرفه ای ترین طراحان صفحه در وردپرس هم باید تلاش کنند و وقت بگذارند تا خروجی نهایی مناسبی داشته باشند. ساخت یک طرح با ظاهر حرفه ای با عناصر طراحی جذاب امکان پذیر اما زمان بر است.
قالب های آماده المنتور تمام کارهای وقت گیر برای شما را آسان می کنند. تنها با چند کلیک ساده ، میتوانید یک وبسایت زیبا بسازید.
این قالب ها در سبک های مختلفی ارائه می شوند ولی توجه داشته باشید که برخی ممکن است علاوه بر نسخه رایگان المنتور ، به افزونه Elementor Pro نیز احتیاج داشته باشند.
علاوه بر قالب های آماده موجود در کتابخانه صفحه ساز المنتور، اخیرا افزودنی های المنتور نیز به بازار آمده اند که دارای قالب های اماده نیز هستند،. همه این ها بدان معنی است که کل سایت می تواند سریعتر و آسان تر ساخته شود.
گام های راه اندازی سریع سایت با افزونه المنتور
1-نصب و فعال سازی المنتور
قالب های آماده المنتور بسیار شگفت انگیز به نظر می رسد. از نظر فنی فقط لازم است شروع کنید به خرید ،نصب و فعال سازی افزونه صفحه ساز المنتور.
برای نصب افزونه نیز در داخل وردپرس ؛ وارد افزونه ها>>افزودن .شوید.
پس از انتخاب فایل محصول بر روی دکمه Install Now کلیک کنید.
پس از نصب افزونه ، بر روی فعال سازی ( Activate) کلیک کنید.
شما همه چیز را تنظیم کردید! اکنون زمان آن رسیده که قالب های المنتور را به کار گیرید.

۲. افزودن قالب اماده المنتور به صفحه
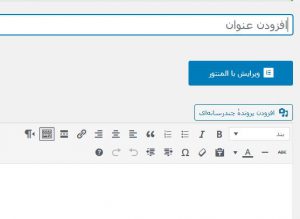
در این مرحله ، شما باید یک صفحه وردپرس را ایجاد کنید تا بتوان قالب آماده به آن اضافه شود. در مثال ما ، صفحه جدیدی با عنوان “درباره ما” می سازیم.
داخل ویرایشگر ، بر روی دکمه ویرایش با المنتور در سمت راست بالای صفحه کلیک کنید تا سازنده صفحه راه اندازی شود.
هنگامی که در صفحه ساز المنتور فارسی هستید ، متوجه خواهید شد که تنظیمات زیادی وجود دارد. اما ما فقط روی باکس وسط صفحه تمرکز میکنیم.
باکس، که حاشیه نقطه چین شکل دارد، حاوی دو نماد است: یک علامت صورتی به علاوه و یک پوشه خاکستری. مکان نما خود را روی نماد پوشه خاکستری بکشید و یک ابزار را خواهید دید: افزودن تمپلیت.

برای ورود به کتابخانه ی قالب المنتور بر روی نماد کلیک کنید.

اکنون ، ما وارد دنیایی از امکانات طراحی شده ایم.
یک قالب المنتور را از کتابخانه وارد کنید
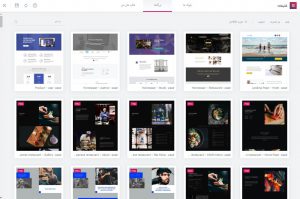
تعدادی قالب رایگان المنتور برای انتخاب وجود دارد. علاوه بر این ، کاربران نسخه Pro از المنتور نیز به انواع قالب های اختصاصی دسترسی دارند. این قالب ها با نشان قرمز رنگ در گوشه بالا سمت چپ مشخص هستند. اگر قالبی مربوط به افزودنی المنتور باشد این مورد با نشان مخصوص به خودش مشخص شده است.
در این قسمت ، به شما نشان می دهیم که چگونه قالب رایگان المنتور را بطور مستقیم از کتابخانه اش ، و همچنین یک قالب دانلود شده توسط فایل ZIP را وارد کنید.
کتابخانه قالب المنتور موارد انتخابی زیادی دارد ، بنابراین حوصله داشته باشید می توانید تمام آن را موشکافی کنیم. با جستجوی کلمه “about“، ما فقط قالب های المنتور را می بینیم که برای صفحه درباره ما طراحی و اعمال می شوند.
با بررسی نتایج می توانیم قالب های اماده مختلف را براساس نیازهای خود بیابیم. بر روی پیش نمایش آن کلیک کنید تا دقیق ترببینید. ما یک قالب انتخاب کردیم که به نظر بسیار مناسب است. برای استفاده از آن ، روی دکمه سبز در سمت چپ بالای صفحه کلیک کنید تا درون ریزی شود.

اگر المنتور پرو خود را از جای معتبری تهیه کرده باشید که مشکل لایسنس نداشته باشد بدون هیچ مشکلی و با اتصال سریع به سرورهای المنتور قالب مورد نظر در صفحه شما نمایش داده می شود.
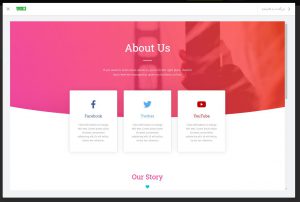
اکنون ، شما یک صفحه جدید زیبا دارید که برای عملیات سفارشی سازی آماده است!
3- سفارشی کردن قالب المنتور
وقت آن است که قالب خود را بسازید. نکته جالب در مورد قالب های المنتور این است که می توان هر عنصر را به دلخواه خود تنظیم کرد.
برای شروع ، روی عنصری که می خواهید ویرایش کنید کلیک کنید. از آنجا ، می توانید محتوا را مستقیماً درون خود عنصر ویرایش کنید. یا برای ایجاد تغییر در سبک و چیدمان ، از نوار ابزار در سمت راست صفحه استفاده کنید.
طرح بندی را تغییر دهید.
ما از تم پیش فرض بیست بیست وردپرس استفاده می کنیم. و هنگام وارد کردن قالب مان، متوجه شدم که عرض محتوا آن چیزی نیست که دوست داریم آن باشد. خوشبختانه ، تغییر آن با المنتور بسیار آسان است.
با کلیک بر روی نماد ویرایش بخش در بالای سکش مربوطه، می توان حالت تمام عرض کامل را فعال کرد. توجه داشته باشید که این روند در هر مرحله از وارد سازی صفحه باید تکرار شود.

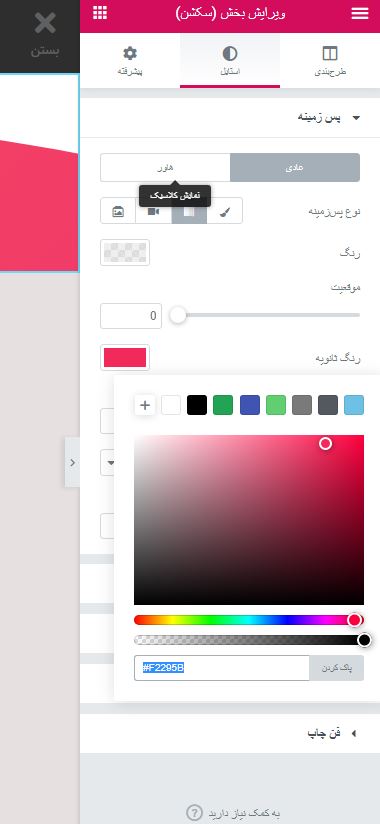
ویرایش رنگ ها
روکش پس زمینه صورتی در این بخش برای موضوع ما مناسب نیست. اما فقط چند کلیک طول می کشد تا آن را به چیز بهتری تبدیل کنیم.
همه موارد را سفارشی کنید.
با قالب های المنتور واقعاً هیچ محدودیتی برای شخصی سازی وجود ندارد. با کلیک بر روی یک عنصر به شما امکان ویرایش مطالب ، ظاهر و طرح را می دهد. همچنین می توانید عناصر جدید را به صفحه تان وارد کنید.
تغییرات خود را ذخیره کنید.
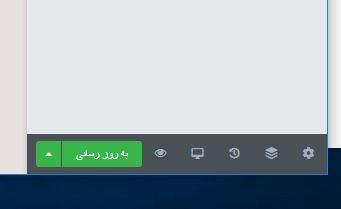
پس از اینکه نتیجه کارتان رضایت بخش شد ، بر روی دکمه سبز به روزسانی در قسمت سمت راست پایین صفحه کلیک کنید. با این کار صفحه سفارشی شما ذخیره می شود.

نکاتی در مورد استفاده از قالب های آماده المنتور
- قالب ها برای مطابقت با وب سایت قابل تغییرند.
هنگام جستجوی قالب های المنتور، ممکن است شما از طراحی خاص یک عنصر یا حتی رنگ بندی دلسرد شوید. نگران نباشید! این موارد را می توان به راحتی در صفحه ساز المنتور تغییر داد تا بهتر با وب سایت شما مطابق شود.
- آیا به طراحی کامل وب سایت نیاز دارید؟
افزودنی های المنتور مجموعه ای از المان ها را ارائه می دهد که برای استفاده در وب سایتتان مناسب است. از آنها استفاده کنید تا سریعاً ظاهر و احساس منسجمی به وب سایتتان بدهید.
- وضعیت وب سایتتان بهتر کنید.
قالب های المنتور فقط برای پروژه های وب سایت های جدید نیست. در واقع ، آنها می توانند یک راه مؤثر برای جذابیت بخشیدن به سایتهای موجود نیز باشند. از قالب ها استفاده کنید تا در صورت لزوم ویژگی و ظاهر گیرایی به آن ببخشید و همچنین روح تازه ای به یک وب سایت قدیمی بدهید.
- از بلوک های المنتور برای کارهای کوچکتر استفاده کنید.
بعضی اوقات ، یک قالب تمام صفحه ممکن است بیش از آنچه نیاز دارید باشد. بلوک های المنتور جایگزینی عالی هستند. آنها کوچکتر هستند ؛ بخشهای منحصر بفردی که می توانند برای زیبایی صفحه شما به کار روند. آنها درست در کتابخانه قالب المنتور قرار دارند.
- از ترکیب و تطبیق بلوک ها برای ساخت صفحات سفارشی استفاده کنید.
برای افزودن یک حس فوق العاده به صفحاتتان ، سعی کنید از بلوک های ترکیبی المنتوراستفاده کنید. آنها می توانند پیج شما را به بخش های بزرگی تقسیم کنند و به شما امکان بدهند که محتوای صفحه را به طور طبیعی دسته بندی کنید .شما می توانید هرکدام را متناسب با نیازتان ترکیب وشخصی سازی کنید و همچنین با یکدیگر تطبیق دهید.
- ساخت صفحات سفارشی با حداقل تلاش
اگر دفعه بعد دنبال ساخت یک صفحه فوق سفارشی برای وب سایت وردپرس تان بودید ، قالب های المنتور را امتحان کنید.چون تنها با چند کلیک ساده، هم زیبایی و هم کاربرد بالا را به شما ارائه می دهند.
همچنین با امکان ویرایش هر یک از عناصر ، می توانید یک قالب المنتور را طوری تنظیم کنید تا مطابق با سبک شما باشد. نتیجه نهایی صفحه ای است که دقیقا با سلیقه شما ساخته شده! اگر نیاز به آموزش المنتور دارید حتما مقاله جامع آموزش کار با المنتور را که همراه با فیلم اموزشی المنتور نیز می باشد بررسی نمایید. اگر دوست دارید با بقیه صفحه ساز های وردپرس آشنا شوید قطعا خواندن مقاله آموزش وردپرس ژاکت کمک زیادی به شما خواهد کرد .

محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه ثبت نام و ورود با موبایل دیجیتس | پلاگین Digits

395,000 تومان

مرسا وب
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه صدور فاکتور آی فکت | پلاگین iFact

645,000 تومان

سید رضا صالحی
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه چند زبانه سایت WPML | پلاگین WPML Multilingual CMS

445,000 تومان

نیما رحیمی
نویسنده سینا عباسی
سایر مقالات نویسنده











سلام
من با المنتور یک قالب پیش فرض رو انتخاب و تغییرات خودم رو در داخل اون اعمال کردم . حالا می خوام کاری کنم که وقتی کاربر روی یک محصول خاص کلیک کرد به این صفحه منتقل بشه
ممنون میشم اگر که راهنمایی کنید که چه جوری میشه این کار رو کرد .؟
سلام توی پیشخوتن یه برگه جدید بساز و لینک اون رو به محصول بده که با کلیک روی اون به صفحه جدید منتقل میشه و محصول رو با ویژگی و مشخصات مشاهده میکنه
مطلب فوق العاده بود. خلاصه و کوتاه ولی دقیق و کامل. ممنون.
عالی بود. ممنون
ممنون بابت مقاله خوبتون
ممنون از مقاله خوبتون. خیلی کمک کرد