یکی از کاملترین قالبهای فروشگاهی، قالب وردپرس فلت سام است که کاربران زیادی از آن استفاده میکنند. این قالب سرعت خوبی دارد و از نظر طراحی ظاهری و فلت نیز راضی کننده است. خرید قالب فلت سام برای کسانی که قصد راهاندازی سایت فروشگاهی و شرکتی را دارند بهترین گزینه است. این قالب چند منظوره است و محیط کاربری سادهای دارد. به همین علت محبوبیت آن بین کاربران و صاحبان کسب و کارهای اینترنتی، به شدت بالا رفته است. نسخه فارسی شده از این قالب وردپرس هم وجود دارد که برای فارسی زبانان کار را به مراتب راحتتر کرده است. بعد از دانلود قالب فلت سام میتوانید آن را نصب کرده و پس از شخصیسازی آن با آموزش قالب فلت سام در این مقاله به راحتی قالب را مورد استفاده قرار دهید.
اموزش ویدئویی قالب فلت سام
نصب قالب از طریق بسته نصبی آسان
- آموزش نصب قالب فلت سام با بسته نصبی آسان
- مراحل نصب قالب فلت سام در هاست
- نحوه ساخت دیتابیس در هاست
- آموزش کار با installer.php آموزش ثبت لایسنس قالب فلت سام در پیشخوان وردپرس
آموزش نصب flatsome از طریق وردپرس
- آموزش نصب قالب فلت سام در پیشخوان وردپرس
- مراحل نصب افزونه های ضروری قالب فلت سام در پیشخوان
- آموزش ساخت آموزش ساخت صفحات با صفحه ساز قالب فلت سام
آموزش تنظیمات قالب فلت سام
- آموزش نصب فونت فارسی در قالب فلت سام
- نحوه سفارشی سازی کردن قالب فلت سام در پیشخوان وردپرس
- آموزش تنظیم صفحه اصلی سایت در قالب فلت سام
- آموزش ویرایش هدر و فوتر سایت در فلت سام
- آموزش ساخت منو سفارشی در فلت سام
- اشنایی با انواع بلوک های فلت سام در پیشخوان وردپرس
- نحوه تغییر و سفارشی کردن استایل و متن ها در فلت سام
ادامه آموزش تنظیمات قالب فلت سام
- آموزش سفارشی سازی کردن فروشگاه در قالب فلت سام
- نحوه ویرایش و دسته بندی محصولات ووکامرس در فلت سام
- آموزش تغییر استایل محصولات در هر صفحه از فروشگاه فلت سام
- آموزش اضافه کردن تخفیفات محصولات فروشگاه سایت
- نحوه سفارشی سازی کردن کاتالوگ محصولات فلت سام
- آموزش ویرایش پنل کاربری فلت سام آموزش سفارشی کردن آیکون های پرداخت فروشگاه و …
آموزش ساخت منوی پیشرفته
- آموزش سفارشی سازی منوی قالب فلت سام در پیشخوان وردپرس
- نحوه اضافه کردن کد های اختصاصی برای منوی سایت
- نحوه اضافه کردن بخش جستجوی محصولات در بخش منو سایت
- آموزش وصل کردن سایت به اینستاگرام نحوه برون ریزی و دورن ریزی با قالب فلت سام در پیشخوان
آموزش کار با Ux Builder
- آموزش ساخت صفحه با صفحه ساز فلت سام
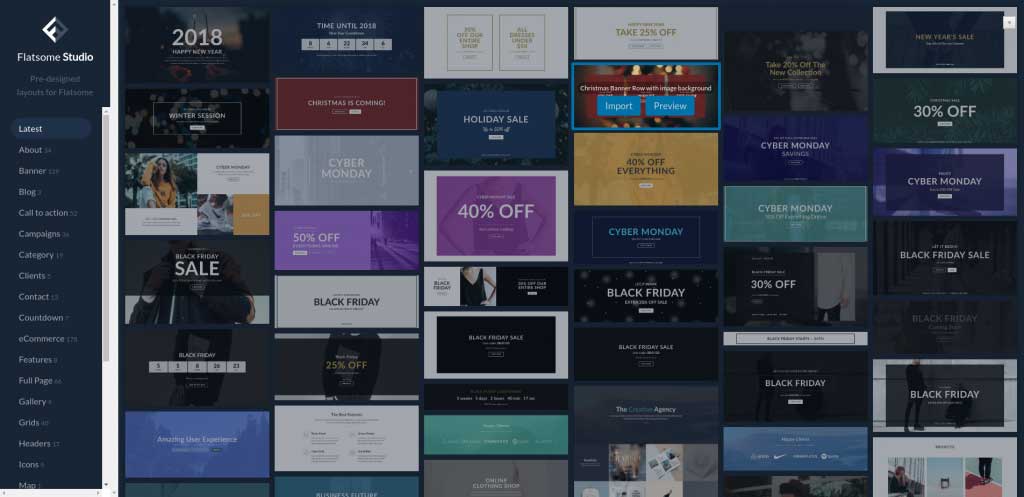
- آموزش استفاده از تم های آماده فلت سام برای هر صفحه از سایت
- نحوه ساخت بخش های مختلف در یک صفحه با Ux Builder
- آموزش سفارشی سازی کردن محتوا و تصاویر و … در هر صفحه
- نحوه تنظیمات ردیف ها و ستون های هر صفحه با Ux Builder
- آموزش نحوه قراردادن محصولات در هر صفحه از سایت
ادامه آموزش قسمت Ux Blocks
- آموزش اضافه کردن انواع shortcode در هر قسمت از سایت
- آموزش اضافه کردن بلاک ها به هدر و فوتر سایت
- آموزش انتقال بلاک های Ux Builder در تمام بخش های سایت
آموزش المان Scroll To
- آموزش استفاده از المان scroll to در صفحه ساز فلت سام
- آموزش اضافه کردن لینک و دکمه در بخش scroll to
- نحوه ساخت و سفارشی سازی کردن المان scroll to
آموزش ساخت وبلاگ اختصاصی
- آموزش ساخت بلاگ با صفحه ساز Ux Builder
- نحوه سفارشی سازی بخش های مختلف بلاگ در صفحه ساز فلت سام
- آموزش اضافه کردن لیست بلاگ ها در صفحات بلاگ با صفحه ساز فلت سام
- آموزش ویرایش ستون و ها ردیف های بلاگ فلت سام
آموزش ساخت مگامنو
- آموزش ساخت مگا منو با صفحه ساز فلت سام
- آموزش ساخت دسته بندی محصولات در پیشخوان وردپرس
- نحوه ایجاد منوهای تو در تو در پیشخوان وردپرس
- آموزش درون ریزی مگامنو در Ux Builder
- آموزش ساخت زیر منو به صورت مگا منو با Ux Builder
- آموزش اضافه کردن متن و تصاویر و آیکون ها در مگامنو
آموزش نصب قالب فلت سام
ابتدا باید برای خرید قالب فلت سام، فروشگاه معتبری را انتخاب کنید مثل ژاکت. بعد از خرید، باید در پنل کاربری خود، اقدام به دانلود قالب فلت سام کنید. پس از این که فایل را دانلود کردید، در پنل کاربری خود در وردپرس، به بخش نمایش سپس به پوستهها وارد شوید. در این صفحه با گزینه افزودن پوسته تازه مواجه میشوید و باید روی آن کلیک کنید.
صفحهای که برایتان باز میشود، روی گزینه Choose file کلیک کرده و فایلی را که با دانلود قالب فلت سام بر روی سیستم یا در پنل کاربری خود دارید، انتخاب کرده و آپلود کنید. این فایل حتماً باید فرمت فشرده یا zip داشته باشد وگرنه وردپرس آن را قبول نمیکند.
پس از این که فایل را انتخاب کردید، نصب قالب فلت سام را انجام دهید. بعد از بارگذاری فایل در هاست شما، گزارش موفقیت آمیز بودن نصب قالب فلت سام برای شما نمایش داده میشود. در غیر این صورت، ایرادات احتمالی را باید برطرف کنید. بهتر است پس از این که قالب را نصب و فعالسازی کردید، برای این که تغییرات احتمالی نسخه بازنویسی شده را از دست ندهید، باید قالب فلت سام چایلد را به عنوان قالب سایت فعال کنید. برای این منظور ابتدا باید مراحل ذکر شده را برای فلت سام چایلد تکرار کنید تا نصب و سپس فعال شود.
آموزش شخصیسازی قالب
 بعد از دانلود و نصب قالب فلت سام، بهتر است مواردی را هم جهت سفارش سازی و استفاده بهتر از این قالب وردپرس بدانید. آموزش کار با قالب فلت سام راحت است و میتوان با یادگیری آنها استفاده بهینهتری از آن داشت. بعد از نصب این قالب، پنل برایتان نمایش داده میشود. سپس میتوانید تنظیمات مختلفی مانند بلاگ، استایل، تنظیمات سربرگ، پانوشت، برگهها، فهرستها، فروشگاه، طرحبندی و … را میتوان دید. حال با روشهای زیر به راحتی میتوانید بعد از خرید قالب Flatsome ، آن را شخصیسازی کرد.
بعد از دانلود و نصب قالب فلت سام، بهتر است مواردی را هم جهت سفارش سازی و استفاده بهتر از این قالب وردپرس بدانید. آموزش کار با قالب فلت سام راحت است و میتوان با یادگیری آنها استفاده بهینهتری از آن داشت. بعد از نصب این قالب، پنل برایتان نمایش داده میشود. سپس میتوانید تنظیمات مختلفی مانند بلاگ، استایل، تنظیمات سربرگ، پانوشت، برگهها، فهرستها، فروشگاه، طرحبندی و … را میتوان دید. حال با روشهای زیر به راحتی میتوانید بعد از خرید قالب Flatsome ، آن را شخصیسازی کرد.
آموزش کار با منوی سربرگ
بر اساس آموزش قالب فلت سام ، در قسمت سربرگ، ابتدا باید روی آن کلیک کنید. سپس زیر منوهای آن نمایش داده میشود. لوگوهای هویت بصری سایت، دکمهها، نوارها و … را در این زیر منو میبینید. به کمک این ابزار، به راحتی میتوانید این سربرگ را شخصیسازی کرده و تغییر دهید.
در بخش سربرگ سایت، هنگامی که قسمت لوگو را انتخاب میکنید، میتوانید کارهایی مانند تنظیم کنارههای صفحه و محل قرارگیری لوگوها و اضافه کردن فایل جدید برای نمایش در بخش لوگو و … را در این بخش انجام دهید. در این سربرگها علاوه بر مواردی که وجود دارد، میتوان قسمتهایی مانند سبد خرید، دکمه ورود کاربران، علاقهمندیها و … را هم میتوانید در این باکس درج کنید.

پنل پایین در سربرگ
از دیگر ویژگیهای این قالب فروشگاهی این است که میتوان آیکونهای دلخواه و ویجت هایی را به آن افزود. این کار به صورت Drag and Drop انجام میگیرد؛ یعنی با کشیدن و رها کردن آیکونها این کار را انجام داد. ویجت های قابل انتخاب را میتوان در بخش پایینی صفحه سفارش سازی قالب پیدا کرد و آن را در قسمت مورد نظر خود قرار داد.
تنظیماتی جزئی را میتوان در ویجت ها انجام داد. این تغییرات را در سمت راست پنل سفارش سازی میتوانید اعمال کنید. به عنوان مثال سایز و فونت را در نوشتههای سایت میتوان عوض کرد و با یک بار رفرش کردن این تغییرات را مشاهده کرد. گزینههای مورد نظر خود را هم میتوان در این قسمت اضافه کرد و دکمهها را با تغییراتی مانند تغییر رنگ، شکل و … سفارش سازی کرد. امکان افزودن کدهای HTML و متن وجود دارد که بدین صورت سربرگ پایینی را بهتر میتوان سفارش سازی کرد.
استایل و چینش سبد خرید
نمایش سبد خرید در قالب فلت سام، امکانات زیاد و جذابی دارد که کاربر میتواند از آن بهره ببرد. چندین گزینه برای نحوه نمایش سبد خرید در بخش سربرگ بالایی سایت وجود دارد که میتوانید بر اساس سلیقه و شرایط کسب و کارتان، بهترین را انتخاب کنید.
تغییرات دیگری را هم میتوانید در آموزش قالب فلت سام ببینید و استایل سبد خرید را تغییر دهید. به عنوان مثال افکت باز و بسته شدن سبد خرید و نمایش محصولات و خدمات موجود در آن نیز در قسمت استایل سبد خرید دیده میشود و میتوان آن را به راحتی تغییر داد و فروشگاهی مطابق با سلیقه خود داشت.
آیکونهای متعددی در سبد خرید وجود دارند که میتوانید از میان آیکونهای پیش فرض یکی را انتخاب کرد. همچنین این امکان برای کاربران فلت سام وجود دارد که آیکونهای مورد علاقه خود را آپلود کنید و آن را به کار گیرید.
سربرگ چسبان
احتمالاً شما هم دیدهاید که در برخی سایتها، هنگامی که کاربر به بخشهای پایینی سایت میرود، سربرگ بالایی سایت پنهان نمیشود و در بالای مرورگر قرار دارد. اگر دوست دارید سربرگی بدین حالت برای قالب فلت سام خود داشته باشید، باید سربرگ چسبان را انتخاب کنید.
این سربرگ باعث میشود تا در صورت نیاز به آیکونهای سربرگ راحت دسترسی داشته باشید. علاوه بر این که میتوانید سربرگ را به صورت چسبان انتخاب کنید، موقعیت، ارتفاع و پهنای این سربرگ را هم میتوانید به راحتی سفارش سازی کنید.
منوی استایل های سایت
 یکی دیگر از منوهای موجود در قالب فلت سام، منوی استایل ها است که تغییرات زیادی را میتوانید به کمک آن اعمال کنید. در این بخش تم و رنگهای فرعی را برای قالب سایت میتوان انتخاب کرد. رنگ هاور، ابزارها، لینکها و … نیز در این بخش قابل تنظیم است.
یکی دیگر از منوهای موجود در قالب فلت سام، منوی استایل ها است که تغییرات زیادی را میتوانید به کمک آن اعمال کنید. در این بخش تم و رنگهای فرعی را برای قالب سایت میتوان انتخاب کرد. رنگ هاور، ابزارها، لینکها و … نیز در این بخش قابل تنظیم است.
در آموزش قالب فلت سام شکل دکمهها، افکت افزودن محصول جدید به سبد خرید فروشگاه، رنگ آنها و … را هم میتوان در این بخش تنظیم کرد. درج نشانهایی مانند تخفیف، فروش ویژه با شکل و طرح مخصوصی که برای استایل قالب در نظر گرفتهاید، قابل انجام است. این کار باعث میشود تا فروش محصولات به مراتب بیشتر شود.
امکاناتی دیگر هم برای این قالب قابل سفارش سازی است. به عنوان مثال بسیاری از فروشگاههای اینترنتی، ترجیح میدهند به شرایط را برای درج امتیاز توسط کاربران فراهم کنند. این کار با امکان درج ستارههای نقد و بررسی و امتیاز توسط مشتریان به راحتی انجام میگیرد.
سفارش سازی در حالت ریسپانسیو
برخی از سایتها برای نسخه ویندوز خوب کار میکند، اما هنگامی که بر روی تبلت یا موبایل باز میشود، بخشهایی از صفحه یا عملکرد قالب به خوبی نمایش داده میشود. این روزها اکثر کاربران اکثراً با گوشی موبایل وارد سایتهای مختلف میشوند. به همین علت داشتن حالت ریسپانسیو از مواردی است که مورد نیاز هر سایتی است.
با انتخاب دکمههای موبایل و تبلت میتوانید این قالب را برای کاربران موبایل و تبلت شخصیسازی کنید.
تغییرات منوی فروشگاه
پس از نصب قالب flatsome، امکانات زیادی در این فروشگاه اینترنتی در اختیارتان قرار میدهد. حتی میتوانید، فروشگاههای اینترنتی که با ووکامرس ساختهاید، با منوی فروشگاه قالب فلت سام بسته به نیاز و سلیقهتان این فروشگاه را برای زیباتر و کاربردیتر شدن آن، سفارش سازی کنید.
در این بخش از آموزش قالب فلت سام میتوان موارد متعددی را تغییر داد. به عنوان مثال کاتالوگ، پانوشت فروشگاه، حالت ریسپانسیو موبایل، سایز تصاویر برای محصولات و … را میتوانید شخصیسازی کنید و یک فروشگاه عالی برای خودتان داشته باشید.
تنظیمات بخش فوتر
ساخت دو فوتر به صورت مجزا توسط این بخش به کاربر ارائه میشود. این فوترها را میتوانید با زدن تیک فعال آنها به راحتی فعال یا غیر فعال کرد. برای این که ابزارک به فوترها، به قسمت پیشخوان بروید. ابزارک هایی که مورد نیازتان است میتوانید بکشید و در قسمت تنظیمات فوتر آن را رها کنید. به همین راحتی دسترسیهای خودتان را در این بخش افزایش دهید و ابزارک هایی را در این بخش قرار دهید که به آن نیاز دارید. البته هنوز هم میتوانید فراتر روید و تنظیمات دلخواه را بر روی این گزینهها اعمال کنید.
اگر میخواهید کاربران به منوی اصلی سایتتان بهتر دسترسی داشته باشید، گزینه فهرست راهبری را میتوانید به فوتر سایت اضافه کنید.
اگر فهرست راهبری را در فوتر قرار دهید، گزینههایی که در منوی اصلی سایت وجود دارند، برای کاربران در بخش فوتر سایت قابل دیدن است.
نتیجهگیری و جمعبندی
آموزش قالب فلت سام به شما کمک میکند تا به راحتی یک فروشگاه اینترنتی عالی در اختیار داشته باشید. با دانلود قالب فلت سام، راه اندازی سایت فروشگاهی خود را راحت کنید. یک فروشگاه خوب که محیط کاربری راحتی برای مخاطبان خود دارد، فروش بیشتر و رضایت مشتریان بالاتری هم دارد.
خصوصیسازی این قالب با توجه به امکاناتی که مورد نیازتان است، به راحتی صورت میگیرد. آموزش کار با فلت سام نشان میدهد که کار با آن بسیار راحت است و نگرانی از بابت محیط کاربری و تغییرات آن برای دانلود، نصب، شخصیسازی و … حتی برای افراد مبتدی وجود ندارد. استفاده از این قالب علاوه بر زیبایی و کاربردی بودن، امکانات زیادی به کاربر و مدیران سایت میدهد.
سوالات متداول
آیا امکان سفارشی سازی قالب فلت سام وجود دارد ؟
بله به راحتی می توانید بعد از دانلود قالب فلت سام آن را نصب کرده و پس از شخصیسازی آن در تنظیمات مختلفی مانند بلاگ، استایل، تنظیمات سربرگ و … تغیراتی مطابق با نیاز خود ایجاد کنید
چرا در دوره ی رایگان آموزش قالب فلت سام ژاکت شرکت کنیم ؟
شما در این دوره بدون پرداخت هیچ مبلغی و یا داشتن دانش برنامه نویسی در مدت زمان کمی می توانید یک سایت فروشگاهی حرفه ای برای کسب و کار خود طراحی کنید
برای محصولات قالب فلت سام امکان صفحه سازی وجود دارد ؟
بله در نسخه های جدید این قالب میتوانید صفحه محصول را به صورت اختصاصی با استفاده از صفحه ساز قدرتمند قالب فلتسام طراحی نمایید.
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

451,500 تومان

تیم شکرینو
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
محصول پیشنهادی
قالب چند منظوره دیوی | قالب Divi

645,000 تومان

مگاتم
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب آموزشی استادیار | قالب Studiare

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره آوادا | قالب AVADA

645,000 تومان

پرو استایل
محصول پیشنهادی
قالب خبری جنه | قالب Jannah

525,000 تومان

آمریاران
محصول پیشنهادی
قالب چند منظوره زفایر | قالب Zephyr

645,000 تومان

فروشگاه پارس
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
محصول پیشنهادی
قالب ساکسنیکس | قالب فروشگاهی suxnix

645,000 تومان

ام ای دیزاین
فعلی
آموزش فلت سام 0 تا 100 همراه با ویدئو
نویسنده سینا عباسی
سایر مقالات نویسنده











با سلام
به زحمت آموزش کار با پوسته Flatsome را می گذارید.
قبلا از خدمات شما سپاسگذاریم.
سلام و وقت بخیر
اگه منظورتون آموزش ویدئویی هست، در برنامه هامون قرار داره و به زودی تولید میشه.
سلام . وقتتون بخیر
لطف می کنید کار با ابزارک ها و ایجاد ناحیه ابزارک و نحوه استفاده از اونها رو در بخشها مختلف اموزش بدید.
پیشاپیش از محبتتون سپاسگزارم
سلام
حتما این مورد رو اضافه خواهیم کرد. متشکر از پیشنهاد شما
سلام
سوال پرسیدم لطفاً جواب بدید نذارید الکی منتظر بمونم
با تشکر
سوالم این بود که در قسمت ساخت مگامنو مگامنویی که ساخته شد در حالت موبایل نمایش داده نمیشه یعنی مگامنوی ساخته شده از خود فهرست نمایش داده میشه اما مگامنو حرفه که با ux ساخته شده نمایش داده نمیشه و من هرکاری میکنم نمایش داده نمیشه چیکار باید بکنم در حالت موبایل نمایش داده بشه میشه راهنمایی بفرمایید از کدوم قسمت میشه فعالش کردم از هر قسمت بگید من گشتم ولی برای این مورد چیزی نبود با تشکر
سلام
برای فروشنده محصول تیکت بزنید تا شما رو در اسرع وقت راهنمایی کنند.
سلام وقت بخیر
من در مورد این آموزش سوال کردم من نگفتم قالب مشکل داره که بخوام از پشتیبان بپرسم گفتم شما آموزش مگامنو رو گذاشتین بنده بعد از دیدن این آموزش و ساخت مگامنو میبینم که توی حالت ریسپانسیو این منو نمایش داده نمیشه و فقط در حالت دسکتاپ نشون داده میشه. حالا اگه به دوستی که این آموزش رو تولید کرده بفرمایید این قسمت آموزش رو کامل بکنه خیلی ممنون میشم که مگامنوی ساخته شده در حالت ریسپانسیو رو بتونیم نمایش بدیم با تشکر
سلام منم دقیقاً همین مشکل رو دارم . شما تونستین راه حلی پیدا کنید؟
سلام
فقط خواستم تشکر کنم بابت آموزش های ویدئویی که گذاشته بودین بسیار عالی بودن
سلام
امیدوارم مفید واقع شده باشه