آموزش ساخت صفحه در المنتور پرو | طراحی هدر دیجی کالا با المنتور
با یکی دیگر از سری مقالات آموزش المنتور فارسی ژاکت در خدمت شما هستیم. در مقاله قبلی به طور کلی آموزش کار با المنتور ارائه شد.
در این مقاله به آموزش ساخت صفحه در المنتور پرو می پردازیم. بعد از این به راحتی می توانید صفحات مختلف را ،از هدر تا فوتر، به راحتی طراحی نمایید. همچنین طراحی هدر دیجی کالا با المنتور ،که نیاز برخی از کاربران بوده و در دیدگاه مطرح شده بود، با این آموزش امکان پذیر می باشد. ساخت فوتر با المنتور یکی از راحتتزرین شیوههای طراحی فوتر و هدر است. برای ایجاد یک صفحه جدید در المنتور فارسی از پیشخوان وردپرس، دکمه ایجاد برگه جدید را بزنید یا از بخش نوشتهها، افزودن نوشته و سپس ویرایش با المنتور را انتخاب کنید. در صفحه جدیدی که باز میشود دو آیکون مثبت و پوشه را میبینید. در ادامه به تفصیل در مورد هر دو روش ایجاد صفحه جدید، صحبت خواهیم کرد.
آموزش ساخت صفحه در المنتور پرو
ساخت صفحه جدید با “افزودن بخش جدید”
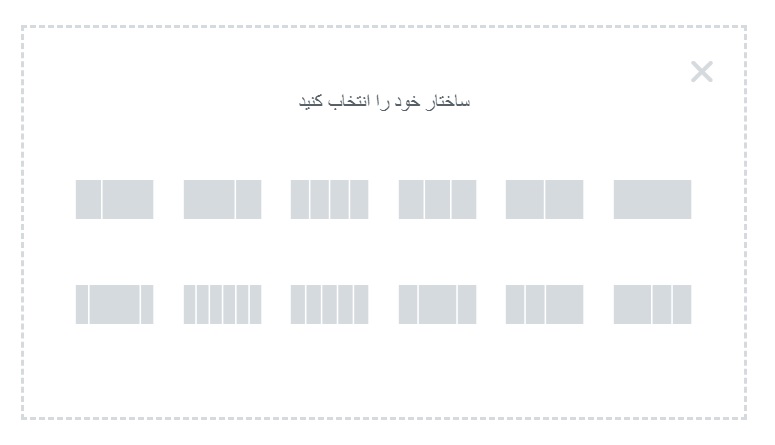
با انتخاب گزینه مثبت، میتوانید ساختار صفحه را انتخاب کنید.
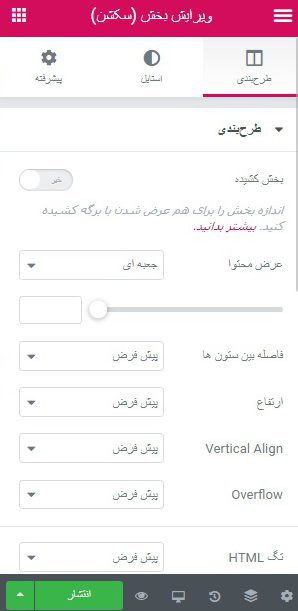
با کلیک بر روی ساختار مورد نظرتان، در منوی سمت راست المانهایی نمایان میشود که باید برای طرح بندی صفحه از این المانها استفاده کنید. وظیفه منوی سمت راست، طراحی و زیباسازی صفحه مورد نظر است. این نوار ابزار شامل سه سربرگ “طرح بندی“، “استایل” و “پیشرفته” است. در سربرگ طرح بندی میتوانید مواردی چون فاصله بین ستونها، ارتفاع، انتخاب تگ HTML و همچنین اضافه کردن ساختارهای بیشتر را تعیین کنید. در سربرگ استایل میتوانید پس زمینه و حاشیه بخشها را انتخاب کنید و در سربرگ پیشرفته شناسه CSS و کلاسهای CSS را میتوانید اننتخاب کنید.

سکشن ها در المنتور پرو فارسی
در المنتور فارسی شده هر ساختاری که انتخاب میکنید دارای بخش (سکشن) است که جهت طراحی هر بخش باید از ابزارهای منوی سمت راست کمک بگیرید.
برای استفاده از هر یک از ابزارها آن را انتخاب و به روی صفحه کشیده و رها کنید.

با انتخاب هر بخش (سکشن) در المنتور ، منوی سمت راست به نوار ابزاری برای ایجاد و ویرایش محتوای صفحات تغییر میکند. به عنوان مثال المان سربرگ راDrag & Drop کنید تا به امکانات ویرایش آن دسترسی داشته باشید.
میبینید که نوار ابزار سمت راست، شامل 3 تب محتوا، استایل و پیشرفته است.

بخش های مختلف نوار ابزار المنتور
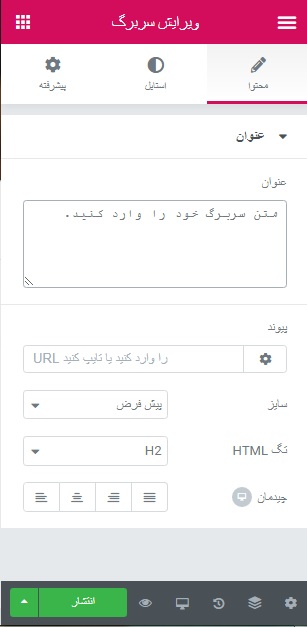
1- سربرگ محتوا:
در این بخش میتوانید محتوای مورد نظرتان را نوشته و سئوی درونسایتی آن را نیز انجام دهید.
1-1 عنوان: در این قسمت میتوانید متن مورد نظرتان را در کادر وارد کنید.
2-1 پیوند: اگر نیاز است که در متن نوشته شده لینکی درج شود از این گزینه استفاده کنید.
3-1 سایز: در این قسمت میتوانید سایز متن نوشته شده را تنظیم کنید.
4-1 تگ HTML: در این قسمت میتوانید تگهای H2 تا H6را انتخاب کنید.
5-1 چیدمان: در این قسمت میتوانید Justify، راست چین، چپ چین و وسط چین بودن متن را مشخص کنید.
2-سربرگ استایل:
در این بخش میتوانید متن مورد نظرتان را از لحاظ گرافیکی اصلاح و آن را شخصی سازی کنید.
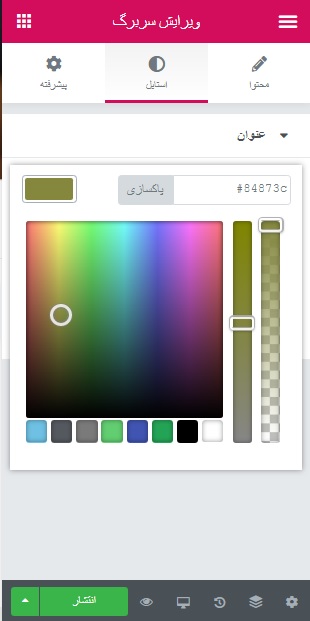
1-2 رنگ متن: از منویی که باز میشود رنگ مورد نظرتان را انتخاب کنید.
رنگ متن دارای یک طیف رنگی است، که به دو روش، یکی با کلیک بر روی صفحه رنگی و دیگری با درج شماره رنگ در کادر، میتوانید رنگها را انتخاب کنید.
برای حذف رنگ انتخابی نیز میتوانید از گزینه پاکسازی استفاده کنید.

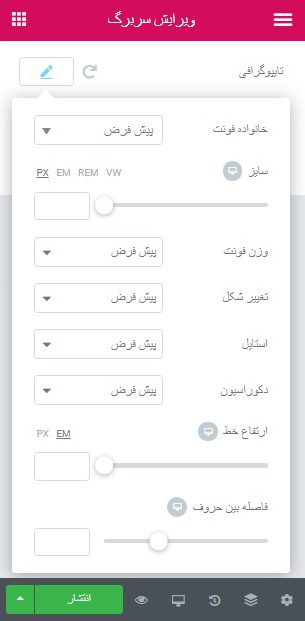
2-2 تایپوگرافی: هرگونه تغییرات مربوط به متن شامل فونت، رنگ، سایز، استایل و … را میتوانید در این بخش اعمال کنید.

3-2 سایه متن: در این قسمت که شامل، انتخاب رنگ، میزان محوشدگی و … است برای متن خود سایه انتخاب کنید.
4-2 حالت ادغام: با انتخاب یکی از موارد موجود در منوی کشویی این بخش، حالت نمایش و ترکیب حروف در متن خود را تغییر دهید.
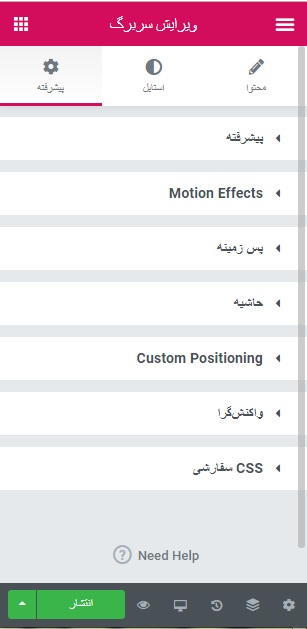
3- سربرگ پیشرفته:
این قسمت ازنوار ابزار شامل تمامی مواردیست که با کمک آنها میتوانید تنظیمات بیشتری رابر المان انتخابی خود اعمال کنید.
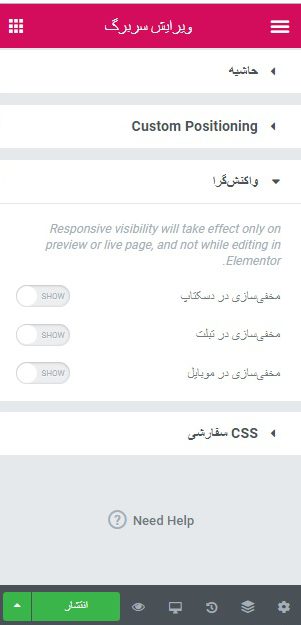
زیر سربرگهای آن، پیشرفته، Motion Effect، پس زمینه، حاشیه، Custom Positioning، واکنش گرا و CSS سفارشی است که هر کدام از آنها دارای تنظیمات پیشرفته و حرفهای برای هر المان هستند.

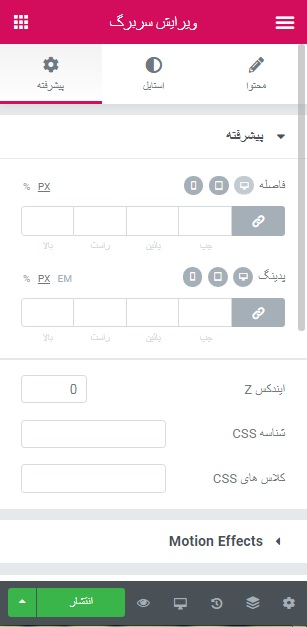
1-3 پیشرفته: در این قسمت میتوانید یکی از صفحه نمایشهای کامپیوتر، تبلت یا موبایل را انتخاب کرده و فاصله المان از چپ، راست، پایین و بالای آن را به صورت دستی تنظیم کنید. توجه داشته باشید که واحد فاصله پیکسل است.
باقی موارد این زیر سربرگ، پدینگ، ایندکس Z، شناسه CSS و کلاسهای CSS هستند.

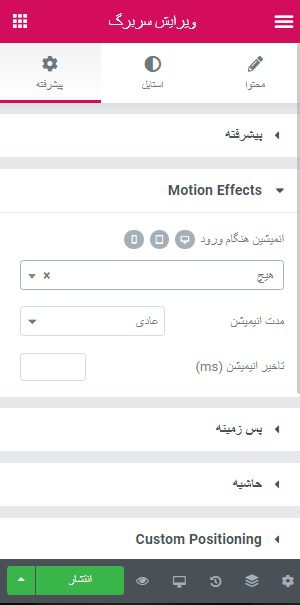
2-3 Motion Effects: در این قسمت میتوانید برای نمایش المان، انیمیشن بگذارید و فرمت نمایش انیمیشن در دستگاههای کامپیوتر، تبلت و موبایل را مشخص کنید.
مدت انیمیشن را تعیین و تأخیر در نمایش آن را نیز مشخص کنید.

3-3 پس زمینه: در این قسمت میتوانید نوع پس زمینه را برای حالت عادی و هاور تعیین کنید.
4-3 حاشیه: برای حالت عادی و هاور نوع کادر دور المان، فاصله گوشههای مدور در صفحه نمایشهای کامپیوتر، تبلت و موبایل را از بالا، پایین، چپ و راست تعیین کنید.
حتی میتوانید برای کادر سایه نیز در نظر بگیرید.
5-3 Custom Positioning: در این قسمت میتوانید به صورت سفارشی موقعیت المان را تعریف کنید.
این سفارشی سازی برای صفحه نمایشهای کامپیوتر، تبلت و موبایل شامل تعیین عرض و جایگاه المان میشود.
6-3 واکنشگرا:
همانطور که در مقاله قبلی گفتیم، یکی از مزایای افزونه المنتور فارسی واکنشگرا یا Responsive بودن آن است. در این قسمت میتوانید المان مورد نظر را برای دسکتاپ، تبلت و موبایل، واکنشگرا کنید. دقت کنید که تغییرات تنها در زمان پیش نمایش صفحه ساخته شده، نشان داده میشود اما حین ویرایش صفحه، قابل نمایش نیست.

7-3 سفارشی سازی: اما از دیگر مزایای افزونه المنتور پرو در مقایسه با افزونه ویژوال کامپوزر، داشتن هر دو نسخه رایگان و پولی است. البته نسخه رایگان تمامی امکانات لازم برای ساخت و طراحی یک صفحه عالی را دارد اما بعضی از امکانات نیازمند فعال کردن نسخه پولی المنتور است که CSS سفارشی بخشی از آن است.
کدهای CSS سفارشی به شما اجازه میدهند تا استایل های CSS را به صورت زنده بر روی ابزارکها اعمال کنید و نتیجه آن را مشاهده کنید. تا اینجای کار شما به راحتی می توانید یک صفحه با المنتور طراحی کنید و حتی می توانید به راحتی طراحی هدر دیجی کالا با المنتور را انجام دهید. در ادامه به تنظیمات عمومی صفحه در المنتور می پردازیم.
معرفی گزینه های ثابت نوار ابزار المنتور
جدای از اینکه در حال انجام چه کاری باشید در انتهای نوار ابزار المنتور پرو ، گزینههایی وجود دارند که همواره جزو بخشهای ثابت هستند.
- پیش نمایش تغییرات: همانطور که از نامش پیداست، میتوانید پیش نمایشی از صفحه ساخته شده را ببینید.
- حالت واکنشگرا: با انتخاب هر یک از موارد دسکتاپ، تبلت و موبایل، میتوانید پیش نمایشی از نحوه نمایش صفحه ساخته شده را در دستگاه انتخاب شده، ببینید.
اندازه پیش نمایش در تبلت 768px و در موبایل 360px است. - تاریخچه: در صورتیکه نیاز به برگرداندن تغییرات اعمال شده به حالت قبل داشتید، از گزینه تاریخچه استفاده کنید.
تاریخچه تغییرات را میتوانید به دو صورت عملیات (Actions) و بازنگری ها (Revisions) ببینید.
در تب عملیات، جزییات تغییرات صفحه از زمان ورود را مشاهده میکنید.
با کلیک بر روی هر کدام، المنتور تغییرات را به آن قسمت برمیگرداند.
اما در تب بازنگری، جزییات تغییرات صفحه را از ابتدا تاکنون و بر اساس تاریخ مشاهده میکنید.
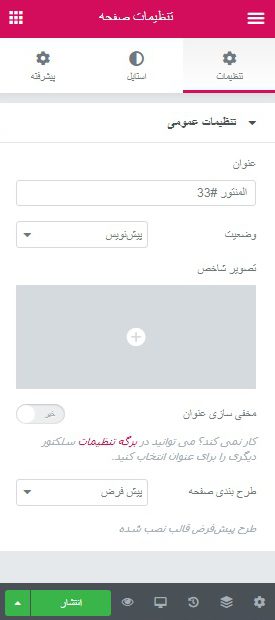
4- تنظیمات صفحه:
شامل سه سربرگ “تنظیمات“، “استایل” و “پیشرفته” است.
1-4 سربرگ تنظیمات: در این بخش میتوانید تنظیمات عمومی شامل عنوان، وضعیت انتشار صفحه، تصویر شاخص و طرح بندی آن را انتخاب کنید. وضعیت انتشار 4 حالت؛ پیش نویس، در انتظار بازبینی، خصوصی و منتشرشده را دارد.
طرح بندی نیز سه حالت پیش فرض، تمام عرض و Canvas را دارد.

2-4 سربرگ استایل: در این قسمت میتوانید استایل بدنه را با انتخاب نوع پس زمینه مشخص کنید. پس زمینه دو حالت نمایش کلاسیک و گرادینت دارد.
3-4 سربرگ پیشرفته: در این بخش نیز تنظیمات CSS را میتوانید سفارشی سازی کنید. البته این ویژگی تنها در نسخه پولی المنتور فعال است.
5- ذخیره و انتشار:
در انتهای منوی تنظیمات، گزینه انتشار قرار دارد که با انتخاب فلش کنار آن، گزینههای ذخیره سازی شامل دو حالت ذخیره پیش نویس و ذخیره قالب نمایش داده میشود.
به منظور منتشر کردن صفحه ساخته شده نیز، “انتشار” را انتخاب کنید.
ساخت صفحه جدید با “افزودن قالب” المنتور
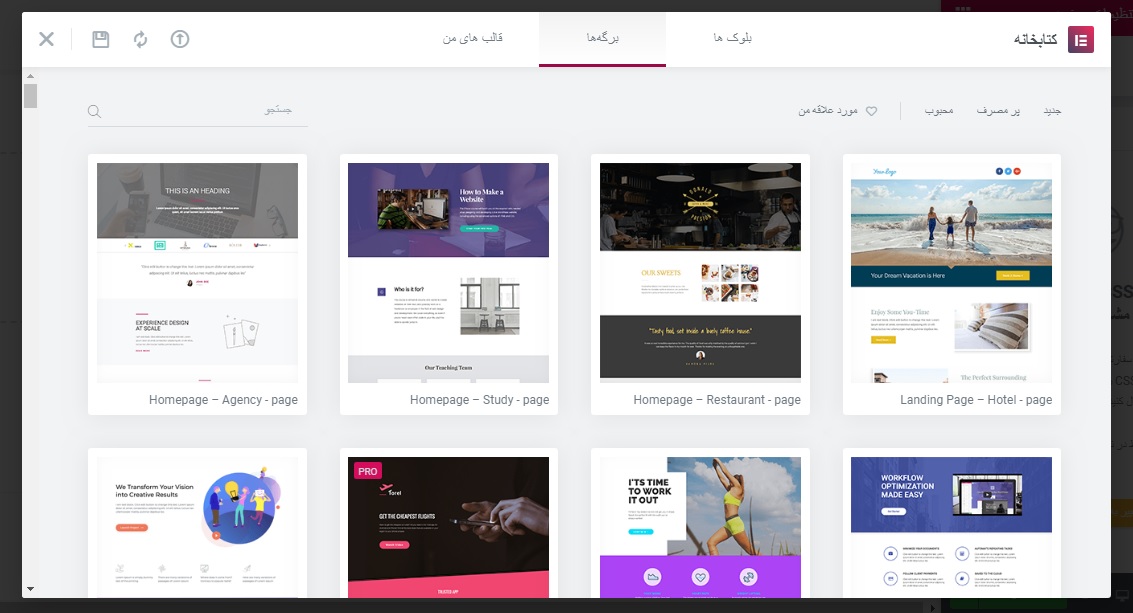
با انتخاب گزینه پوشه، میتوانید یکی از قالب ها را برای ساخت صفحه جدید انتخاب کنید.
پس از انتخاب گزینه پوشه وارد کتابخانه قالبها میشوید که در آن سه تب، بلوکها، برگهها و قالبهای من را میبینید.
*توجه داشته باشید که بعضی از قالبها رایگان و بعضی دیگر پرو هستند.

هر قالبی که انتخاب کردید پیش نمایشی از آن را خواهید دید.
در بالای صفحه، گزینه “درج” را بزنید تا قالب فعال شود، سپس طبق دستوراتی که در ابتدای مقاله برای ساخت صفحه با استفاده از ساختار گفته شد، صفحه مورد نظر خود را بسازید.
صفحه ساز المنتور از آن دسته افزونههایی است که جزئیات و امکانات بسیاری دارد که ما در این سه مقاله به مهمترین آنها پرداختیم و مطمئنا اگر برای کار با آن، وقت زیادی بگذارید، با امکانات نسخه رایگان آن هم صفحات بسیار حرفهای و زیبایی خواهید ساخت، اما قطعا افزونه المنتور پرو نیز با امکانات ویژه، شما را شگفتزده خواهد کرد. در کنار آن افزودنی های المنتور نیز برای شما بسیار کارساز و مفید خواهد شد.
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه چند زبانه سایت WPML | پلاگین WPML Multilingual CMS

445,000 تومان

نیما رحیمی
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه ثبت نام و ورود با موبایل دیجیتس | پلاگین Digits

395,000 تومان

مرسا وب
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه صدور فاکتور آی فکت | پلاگین iFact

645,000 تومان

سید رضا صالحی
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
فعلی
آموزش ساخت صفحه در المنتور
نویسنده سینا عباسی
سایر مقالات نویسنده












با سلام
آموزش المنتور عالی بود.
با تشکر
با سلام
به زودی با اموزش های ویدئویی المنتور نیز در خدمت شما هستیم
سلام
دوتا سوال دارم
اول اینکه قالب هایی که با این افزونه ساخته میشن رو میشه به صورت فایل درآورد و روی سایت دیگه ای که این افزونه رو نداره بارگذاری و استفاده کرد ؟ ( مثلا برای فروش قالب )
دوم اینکه منو هایی که تو ساید بار سمت چپ یا راست قرار میگیرند رو هم با این افزونه میشه از همه لحاظ ویرایش کرد ؟
سلام
1-نه نمیشه چون اون قالب هایی که میسازید با کدهای المنتور ساخته میشن و هرجای دیگه که قصد دارید استفاده کنید باید المنتور وجود داشته باشه
2-افزودنی جت منو المنتور دست شما رو توی ایجاد منو در هر قسمت سایت باز گذاشته. پیشنهاد میکنم اونو بررسی کنید
نسخه المنتور رایگان هم باشه جواب مبده یا باید حتما پرو باشه ؟
روی سایت جدید منظورمه
بستگی داره اون دمویی که می خواین منتقل کنید فقط با المنتور رایگان بوده یا از المان های المنتور پرو هم استفاده شده ازش
یسوال داشتم ، آیا میشه یه سایت کامل فقط با افزونه المنتور طراحی کرد ؟
سایت دانلود مثلا؟
سلام و وقت بخیر
بله. المنتور ویژوال کامپوزر و … همه صفحه ساز هستند و شما با استفاده از آنها میتونید صفحات وبسایت خود را طراحی کنید