وردپرس یکی از محبوب ترین و بهترین سیستم های مدیریت محتوا بشمار می رود که به لطف ویژگی های منحصر بفردی که دارد، توانسته به همراه افزونه های متنوع و قالب های کاربردی، جایگاه بسیار خوبی را میان سایر رقبا داشته باشد. در دنیای پلاگین های وردپرس، صفحه سازها نقش حیاتی را ایفا کرده و به عنوان یک ویژگی، برای انتخاب قالب وردپرس نیز بحساب می آیند. المنتور یکی از بهترین و محبوب ترین صفحه سازهای وردپرس است که تقریبا در هر سایت و قالبی یافت می شود. ما در این مقاله قصد داریم تا ساخت فوتر با المنتور را به شما آموزش دهیم. بخشی از سایت که نقش استراتژیک را برای ارایه اطلاعات و داده های مشترک در تمام برگه ها بر عهده داشته و در طراحی سایت توجه ویژه ای به آن می شود. همراه ما باشید تا با مراحل ساخت فوتر آشنا شوید.
چگونه با المنتور فوتر بسازیم؟
اگر سایت وردپرسی شما باید با صفحه ساز Elementor سازگاری داشته باشد، پس لازم است ابتدا از این مهم اطمینان حاصل کنید. در قالب هایی که از دو صفحه ساز پشتیبانی می کنند، فوترهایی که با هرکدام طراحی می شوند، برای همه قابل نمایش هستند، اما برای ویرایش نباید از افزونه دیگری استفاده کنید.
برای نصب المنتور نیاز دارید تا نسخه رایگان را از مخزن وردپرس نصب و سپس نسخه حرفه ای را تهیه و فعال کنید. این بدان معنی است که ورژن پرو قابلیت های بیشتری برای شما به همراه دارد. ما در مقاله آموزش المنتور به طور کامل نحوه نصب این افزونه و قسمت مختلف آن را آموزش دادهایم.
در تمام قالب ها برای درست کردن فوتر با المنتور یک بخش بخصوص وجود دارد. کافی است منوی فوترها را یافته و سپس بر روی ایجاد فوتر جدید کلیک کنید.
در سایت هایی که ویرایشگر کلاسیک، گوتنبرگ و سایر صفحه سازها نیز فعال است، پس از شروع ساخت فوتر با المنتور ممکن است لازم باشد تا بر روی دکمه المنتور کلیک کنید. در عین حال فضای این صفحه ساز، شکل اختصاصی خود را داشته و جزو صفحه سازهای زنده بشما می رود.

در اولین نگاه با یک صفحه خالی روبرو هستید که به شما اجازه می دهد برای درج هر المان یا طرحی اقدام کنید. صفحه ساز المنتور طراحی را بصورت لحظه ای نمایش می دهد و شما را برای چیدمان آیتم ها یاری می رساند.
برای شروع ساخت فوتر با المنتور می توانید انتخاب کنید که یک صفحه را بصورت دستی بسازید و یا از قالب های آماده بهره ببرید. علامت + محلی برای قرار دادن هریک از المان های تشکیل دهنده صفحه و یا بخش بندی هر ستون به قسمت های مورد نیاز است. علامت پوشه نیز از کتابخانه قالب های المنتور، انتخاب های زیادی را از میان الگوهای متنوع برای یک پروسه سریع و کارآمد در اختیارتان می گذارد.

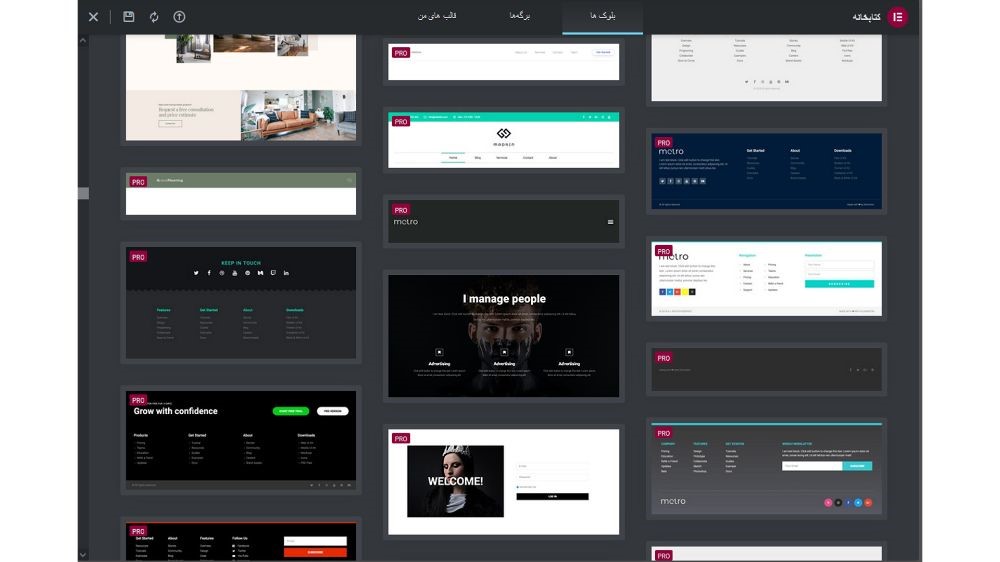
در پنجره باز شده با دنیایی از قالب ها و بلوک های از پیش ساخته شده مواجه می شوید. از میان این طرح ها یک نمونه که با ایده شما منطبق است را انتخاب کنید تا امکان ویرایش نیز میسر شود.

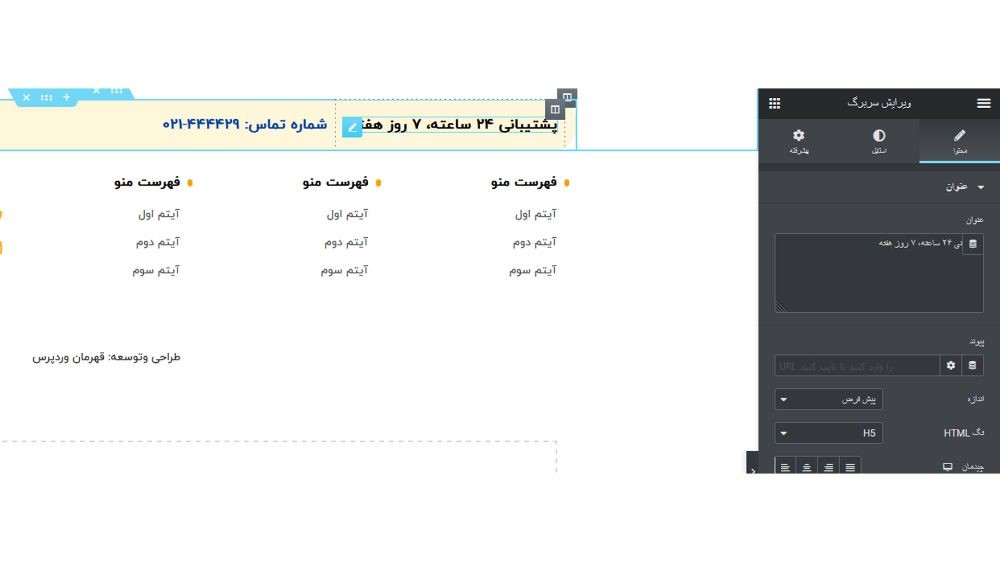
در اینجا می بینید که فوتر از پیش طراحی شده، به چند ستون حاوی المان های مختلف تقسیم شده است.

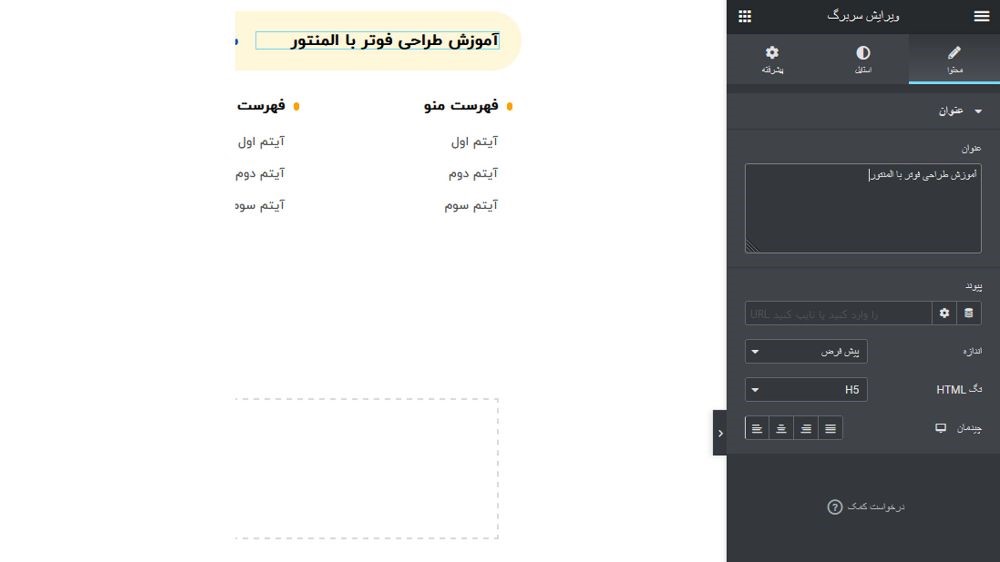
می توانید بسته به نیازسنجی که انجام داده اید، نسبت به تغییر یا ویرایش هر المان تصمیم بگیرید. با کلیک با روی هر بخش و آیتم، در ستون کنار صفحه، تنظیمات و پیکربدی های المان در اختیارتان است.

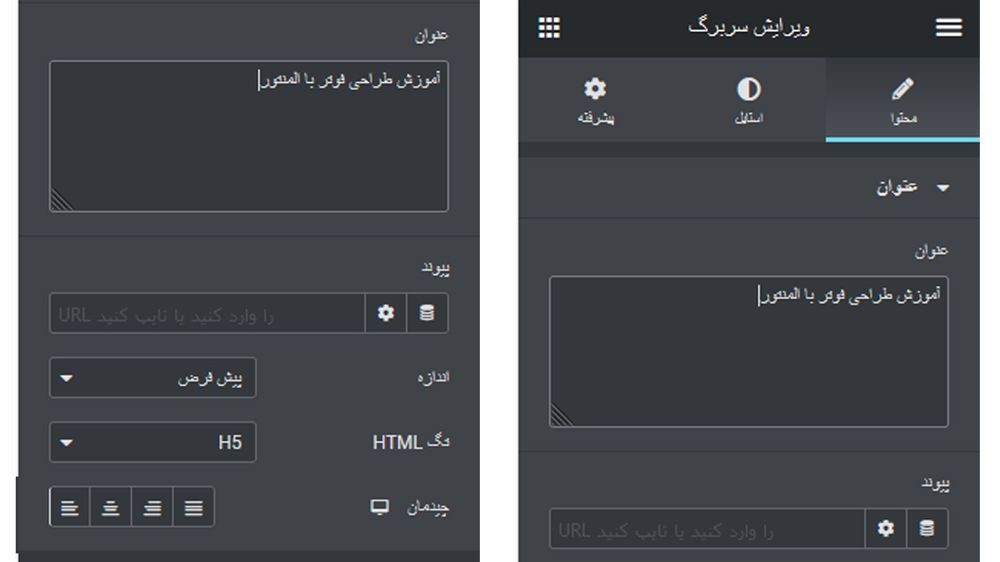
به عنوان مثال در ستونی که حاوی نوشته است، بر روی المان نوشته کلیک می کنید و حالا انتخاب فونت، تغییر محتوا، تغییر رنگ و چیدمان و غیره در اختیاز شماست.

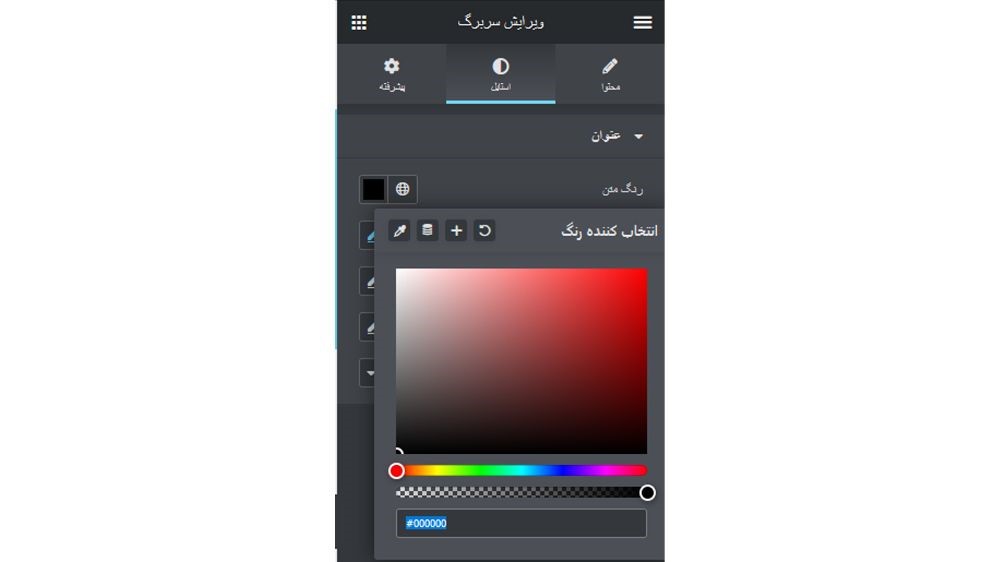
در نظر داشته باشید، انتخاب هر المان، تنظیمات خاص خود را دارد. برای فونت و نوشته ها امکان تغییر رنگ از بخش “رنگ متن” در دسترس است. تجربه کاربری و رعایت ویژگی های مربوط به توان یابی را جدی بگیرید. روانشناسی رنگ ها در طراحی سایت بسیار تاثیر گذار است. فونت و پس زمینه نباید خیلی محو باشند، بلکه فونت باید بسیار خوانا و قابل مطالعه در نظر گرفته شود.

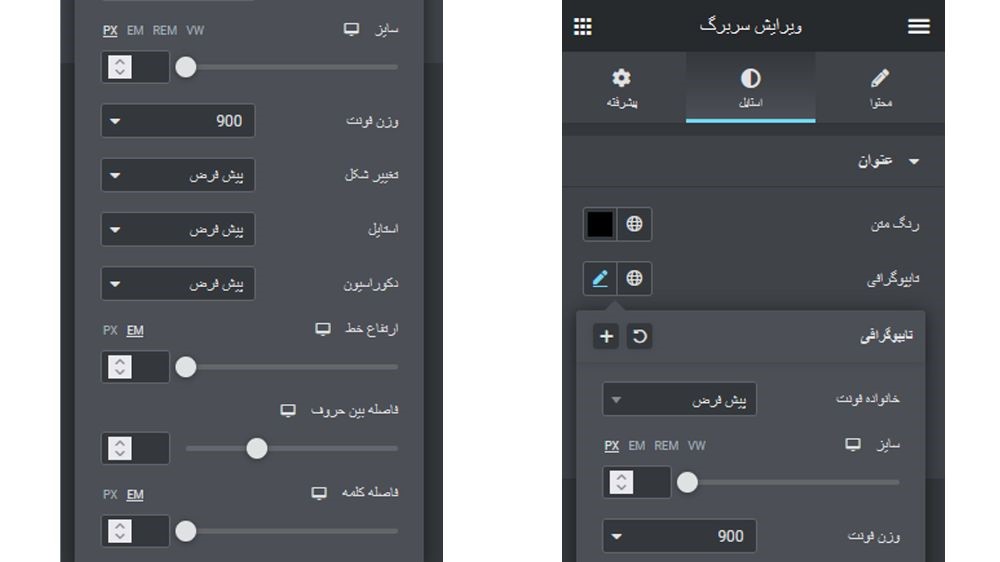
تایپوگرافی در المنتور امکانات بسیار زیادی دارد. شما باید در انتخاب قلم و رنگ آن بسیار باسلیقه باشید. از آنجاییکه هر ردیف می تواند شامل چندین ستون باشد، لازم است از طریق این بخش به تراز کردن و تنظیم فضای میان نوشته ها بپردازید.

پیکربندی “عنوان” بر روی کناره های قلم و نوشته اشاره دارد. با استفاده از تنظیمات ابزار فوق، فضای لبه فونت و سایر بخش ها قابل ویرایش خواهید بود.

این همان ابزاری است که به شما امکان طراحی فونت های نئونی و نوشته های دارک را می دهد. همانطور که مشاهده می کنید، المنتور، چیزی شبیه امکانات فتوشاپ برای نوشته ها را در خود جای داده است تا ساخت فوتر با المنتور با دیزاین جذابی انجام شود.

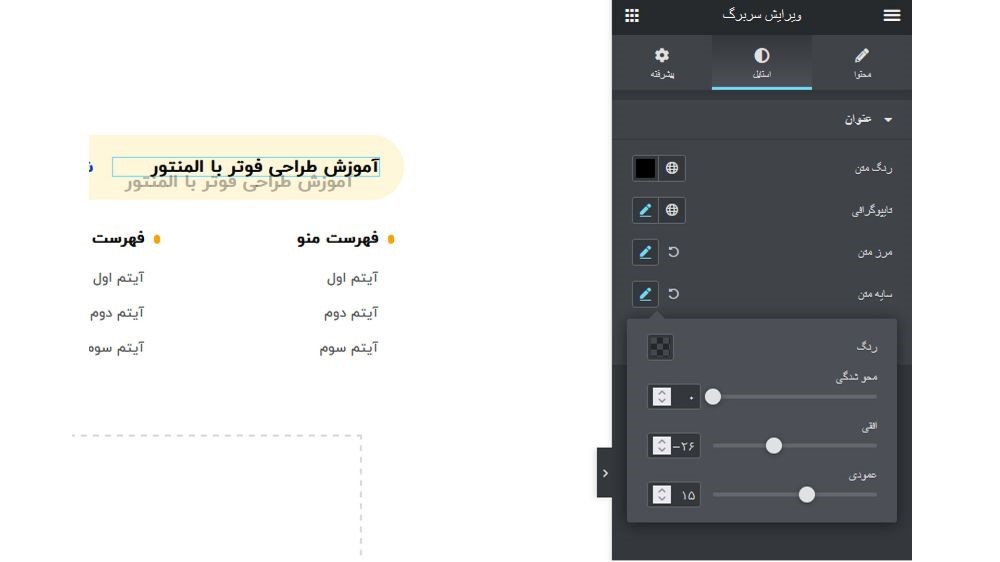
با ابزار “سایه” امکان قرار دادن و تغییر رنگ سایه نوشته را خواهید داشت. لازم به ذکر است که در طراحی های رسمی و سازمانی، از این فیچر زیاد استفاده نمی شود و بیشتر مربوط به طراحی های برگه و صفحه گسترده است.

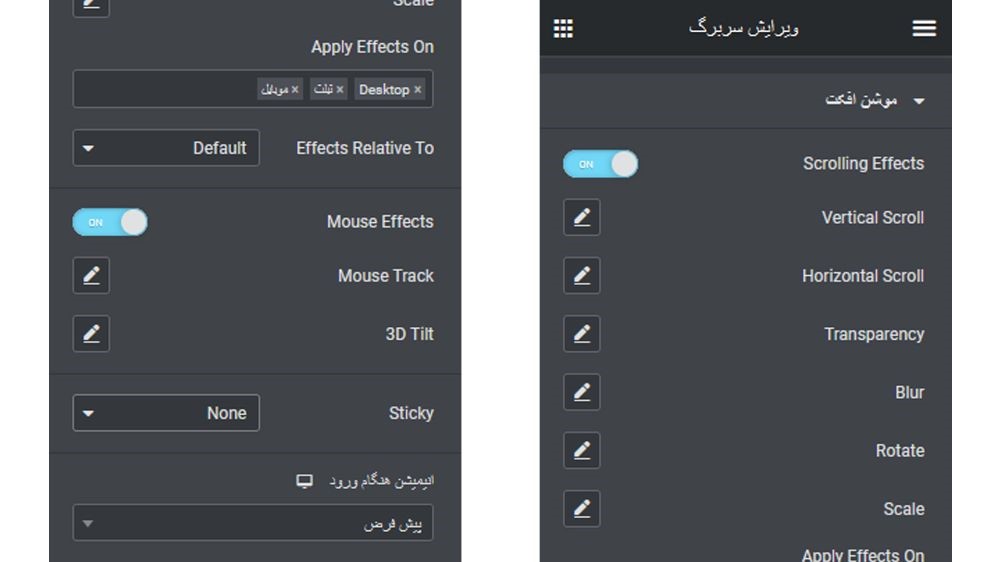
موشن گرافیک یکی از جذاب ترین ویژگی های المنتور در طراحی فوتر بوده که به هاور موس و انیمیشن فونت و المان مربوط می شود. این ابزار به تعامل بر روی هر کاراکتر و یا عنصر مربوط می پردازد و بر اساس یک رویداد مانند رد شدن موس از روی یک نوشته، اتفاقی مانند تغییر رنگ رخ می دهد.

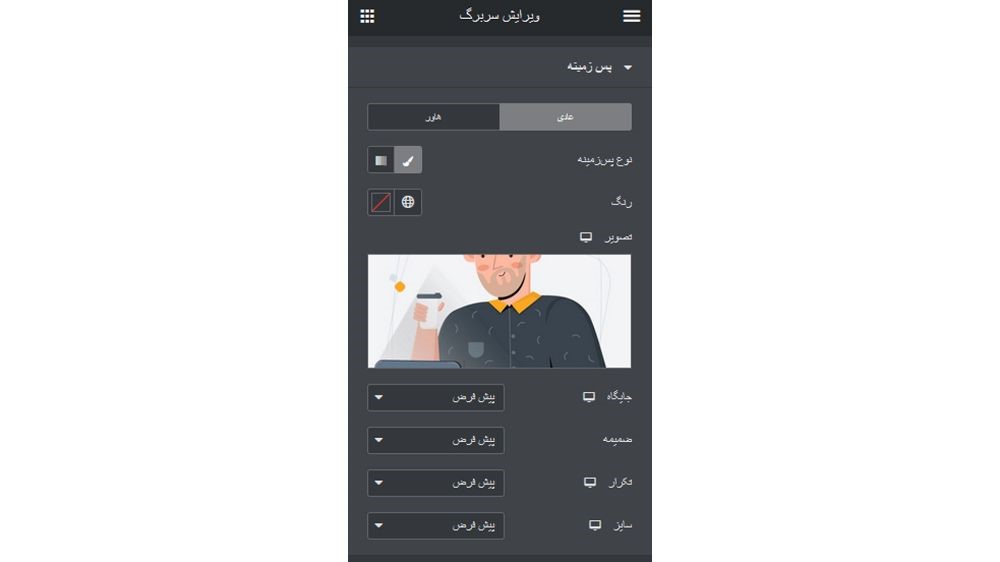
شما می توانید برای ستون و اصطلاحا جعبه ای که در نظر گرفته اید، یک پس زمینه داشته باشید. این بک گراند شامل عکس، رنگ تنها و گرادیانت های جذاب بوده و در سایت های گرافیکی بسیار کاربرد دارد.

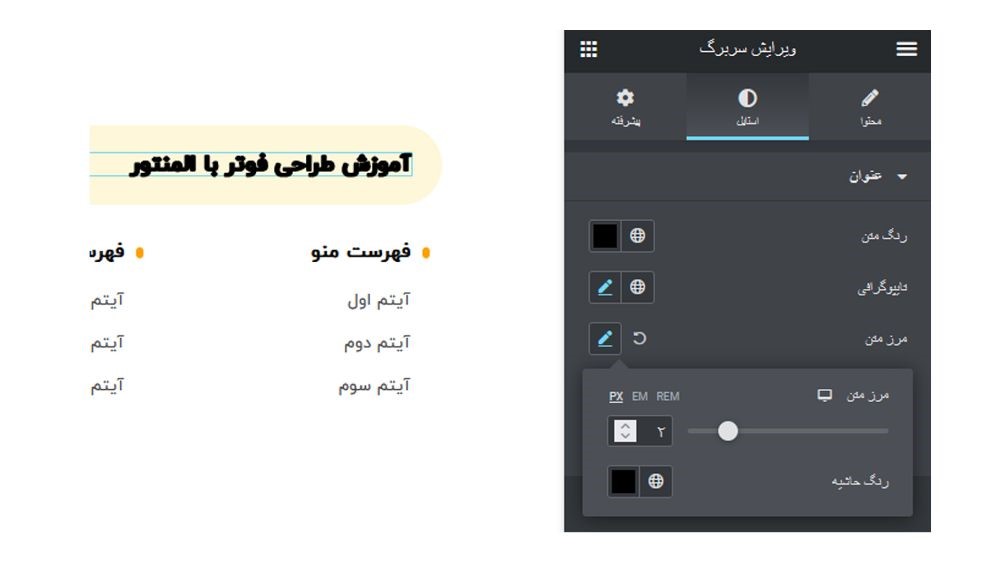
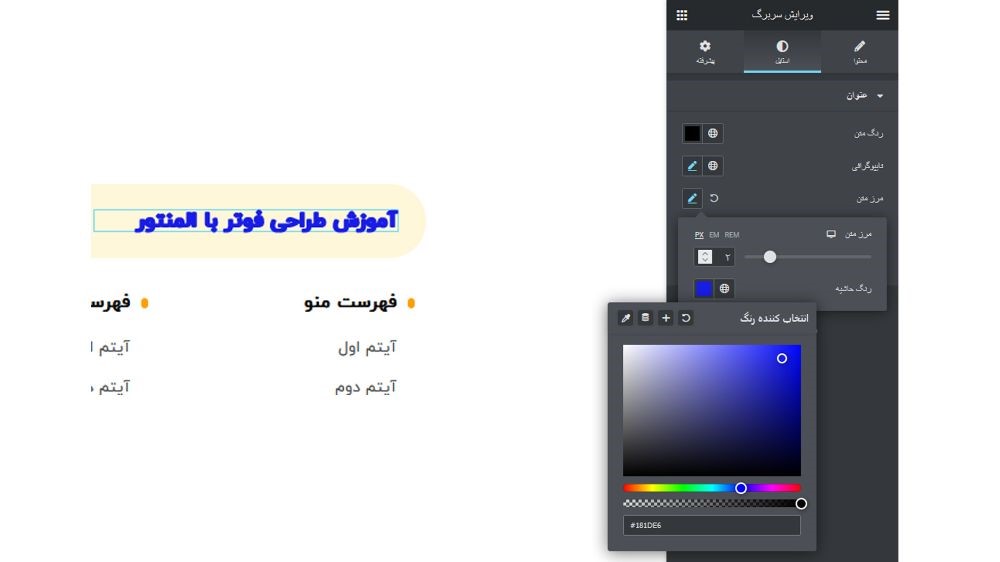
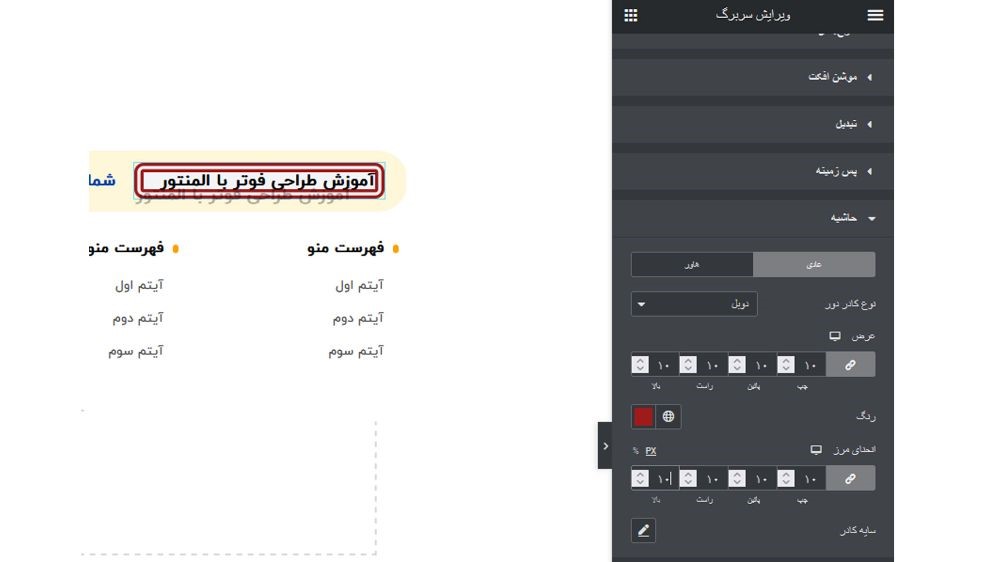
حاشیه نوشته ها و سایر المان های موجود در صفحه با این ابزار امکان پذیر است. همانطور که در تصویر بالا می بینید، نوشته داخل عکس دارای 2 لاین در اطراف خود است که طرح های زیبایی را به همراه دارد.

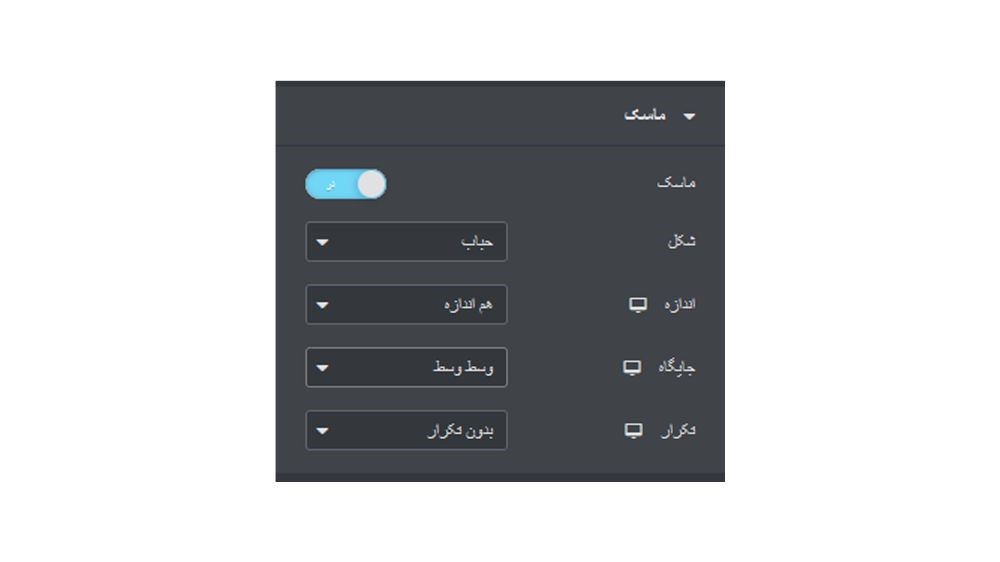
حتما در بسیاری از سایت های طراحی شده با المنتور دیده اید که المان های روی صفحه در یک فضای برگرفته از شکل جای داده شده اند. ابزار “ماسک” با تغییر محیط نگهدارنده یک آیتم، شکل های جالبی را در بر گرفته است.

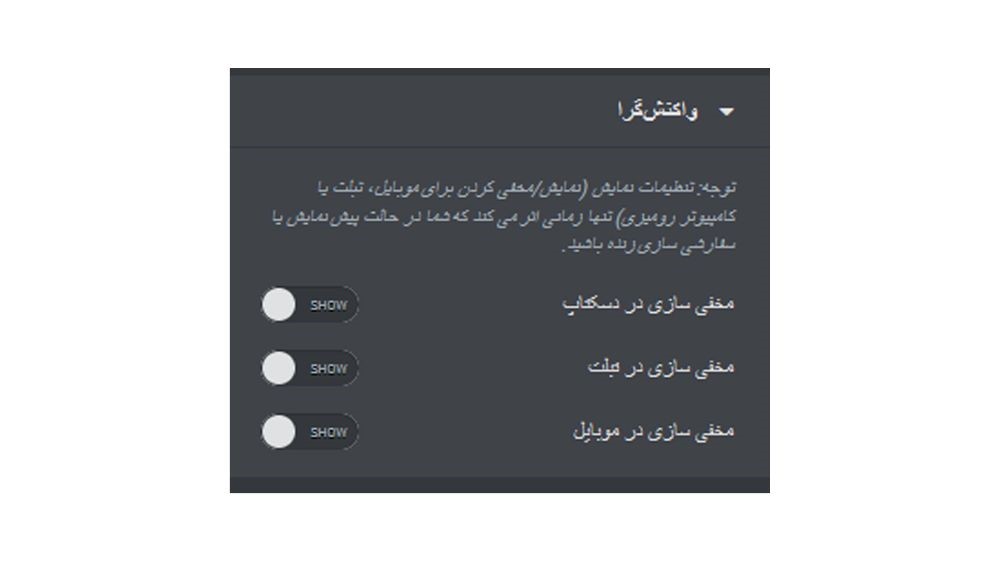
اگر تصمیم دارید بعضی المان ها یا یکسری بخش ها در موبایل و یا دسکتاپ نشان داده شوند، ابزار “واکنشگرا” مخصوص این کار است. با انتخاب هریک از این دستگاه ها، آیتم یا المان فوق در آن دستگاه نشان داده نمی شود.

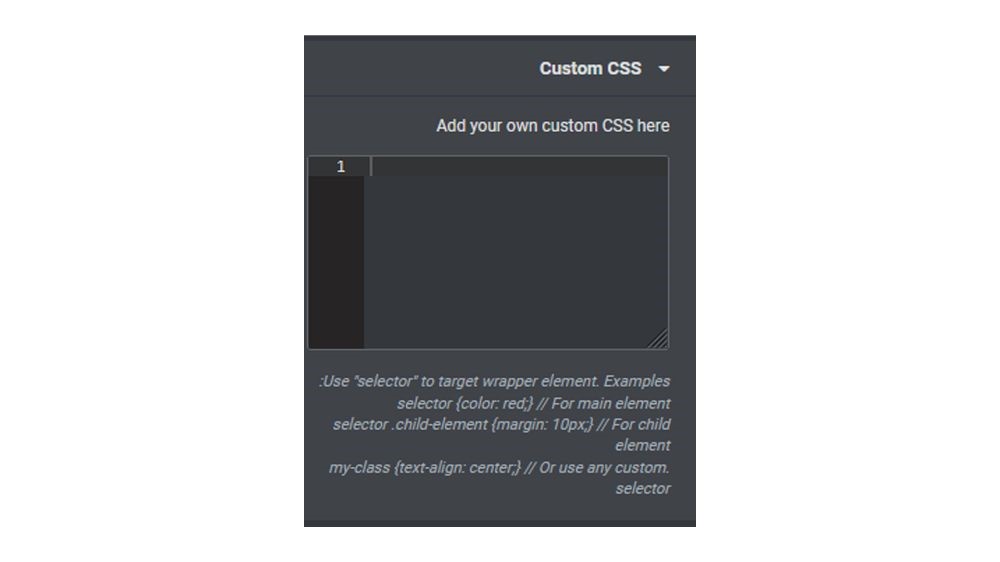
یکی از بهترین امکانات صفحه ساز المنتور، ویژگی استفاده از کدهای CSS برای عناصر و المان های انتخاب شده است. شما می توانید برای هر آیتم، CSS سفارشی بگذارید.

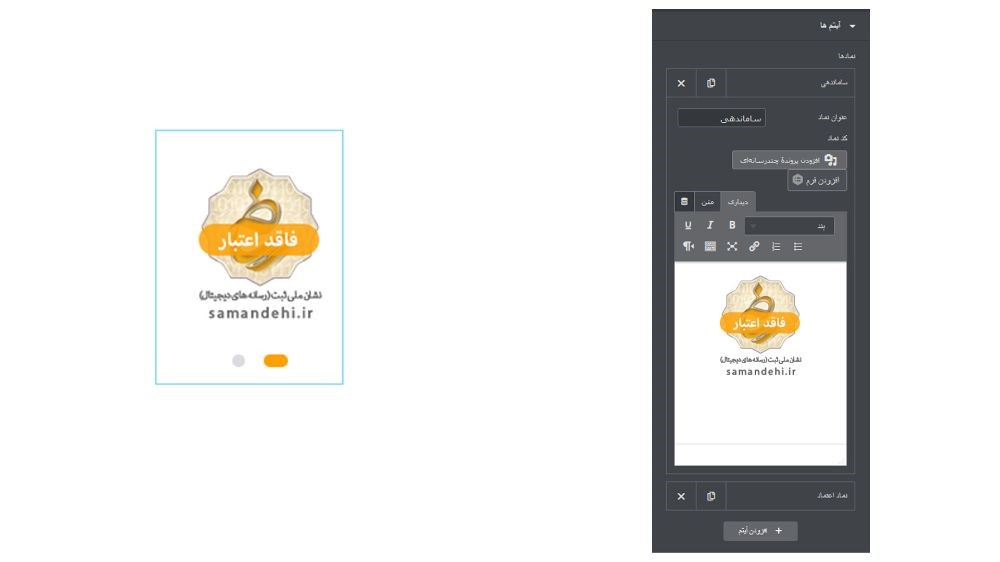
المنتور دارای آیتم های اختصاصی مانند درج لوگو ساماندهی و نماد اعتماد است که این فیچرها همان عکس و لینک با موضوعات متنوع هستند. شما می توانید با درج هریک از نمادهای صفحه ساز المنتور امکان تقسیم هر ردیف به چند ستون را دارد. در حقیقت شما می توانید بسته به طرحی که در نظر دارید، هریک از ردیف های فوتر را ستون بندی کنید.

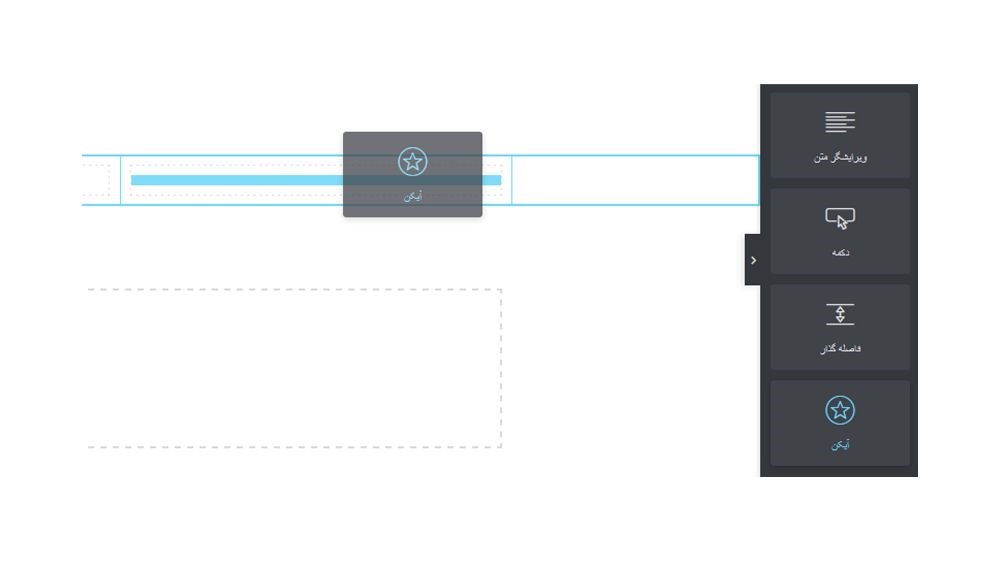
با درگ و دراپ کردن المان های مورد نیاز از ستون کناری، ضمن جایگیری هر آیتم، تنظیمات مربوط به آن نیز در اختیارتان خواهد بود و به راحتی میتوانید ساخت فوتر با المنتور را پیش ببرید. این از ویژگی های ویرایشگرهای زنده است که هر چیزی را می توان با موس جابجا کرد.

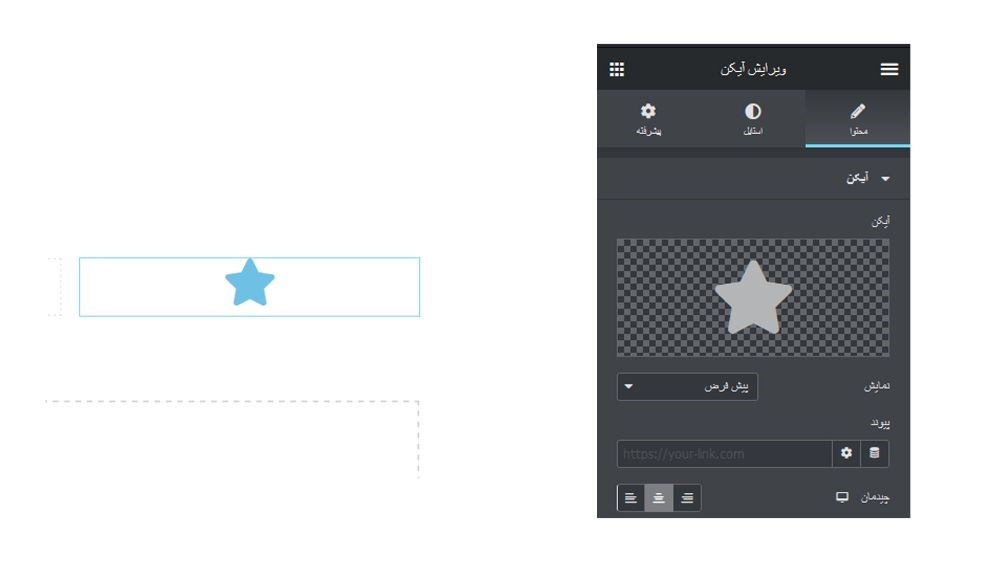
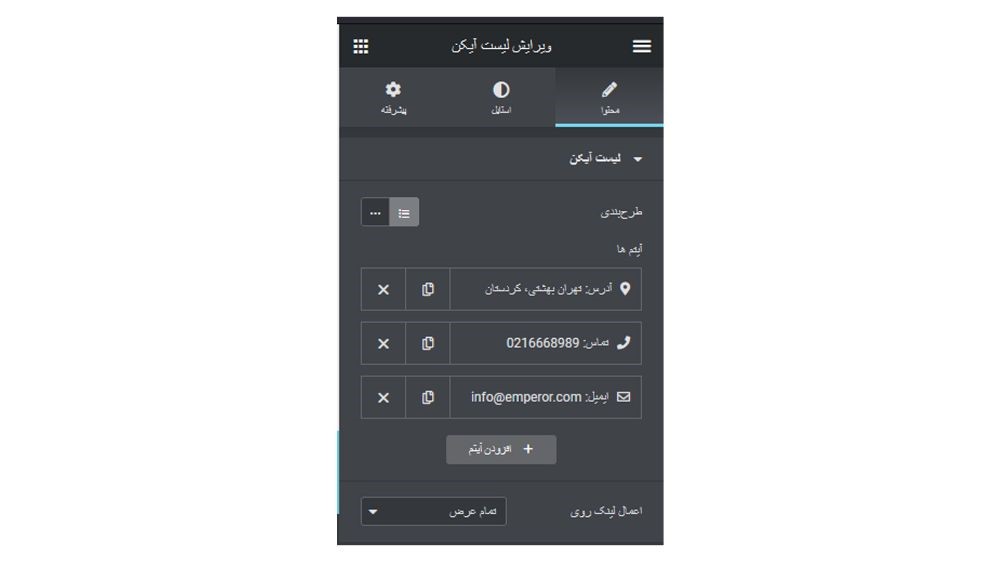
همانطور که در تصویر می بینید، با کشیدن یک آیتم “آیکون”، ضمن قرار گیری آن در باکس مربوطه، امکان پیکربندی و تغییر در ویژگی ها نیز در دسترس خواهد بود.

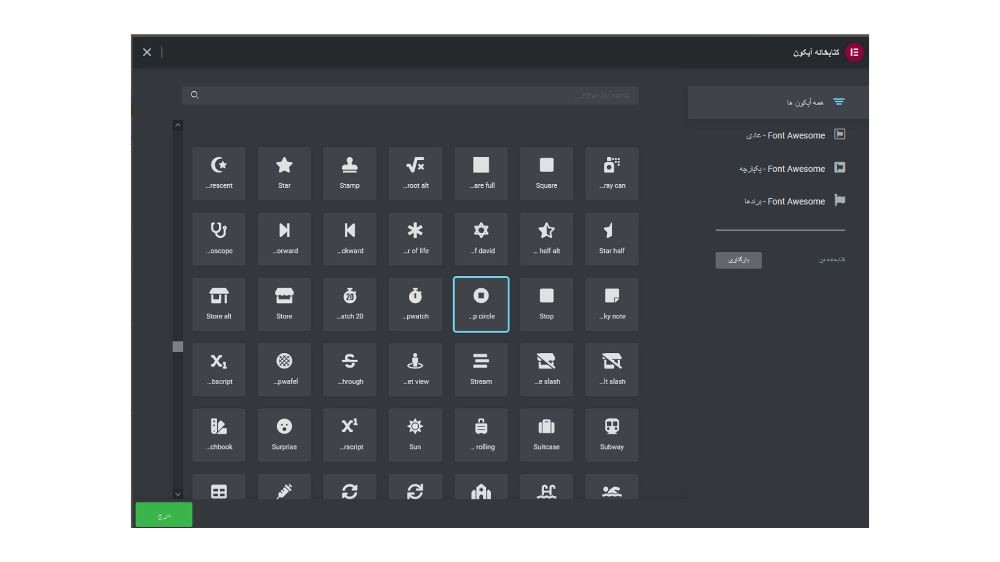
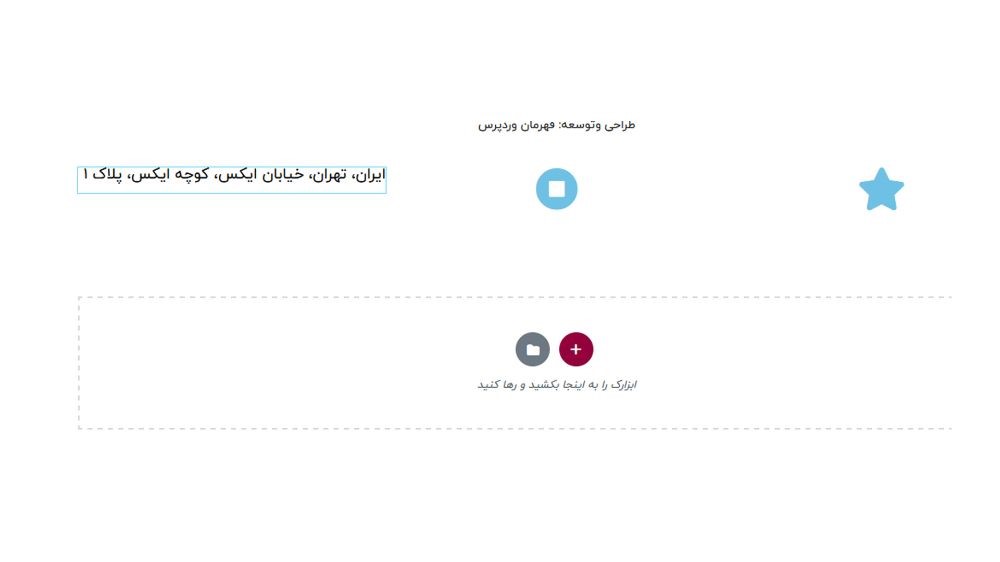
امکانات بی نظیر یک صفحه ساز در ارایه کتاباخنه های مختلف با موضوعات متنوع است. به عنوان مثال تنها در المان “آیکون” قادر هستید از میان صدها Icon، شکلک مورد نظرتان را گزینش کنید.

هر ردیف چند ستون و هر ستون شامل آیتم ها و المان مختلف است. در یک فوتر می توان مانند صفحه به طراحی پرداخت، اما بهترین ایده این است که تنها اطلاعات مورد انتظار در فوتر درج شود. بزرگ بودن فوتر و یا اطلاعات بی شمار در آن یک تصمیم غیر اصولی است.

هر المانی شامل تنظیم های بسیاری است که به سفارشی سازی شدن بخش ها کمک می کند. نمایش اطلاعات تماس و شبکه های اجتماعی عموما در فوتر وجود دارد ولی نکته مهم در دسترس بودن لینک ها و عملکرد هر المان است. اینکه روی یک دکمه کلیک کنید و هیچ اتفاقی نیوفتد، تجربه کاربری بدی دارد.

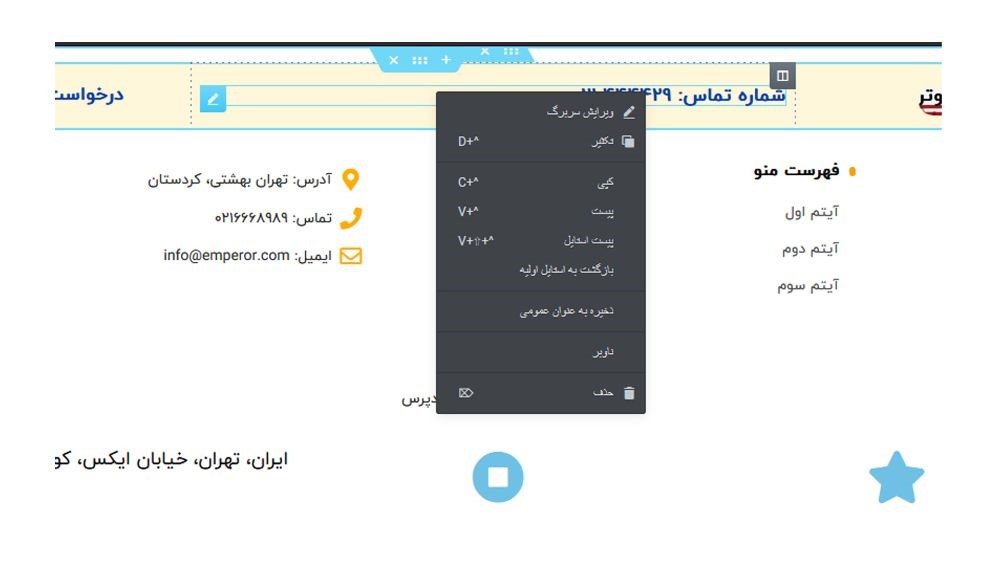
در انتها، با راست کلیک کردن بر روی هر آیتم، قادر هستید تا آن المان را حذف و یا داده هایی را از سایر بخش کپی و منتقل کنید.
جمع بندی
طراحی با المنتور بسیار راحت است ولی خلاقیت و ایده جایگاه بخصوصی دارند. پشتیبانی از المان های مختلف کمک می کند تا برگه ای حرفه ای داشته باشید که با اتکا به درگ دراپ بودن محیط زنده صفحه ساز، تقریبا هر چیزی با کلیک های موس امکان پذیر بوده ولی وظیفه اصلی بر عهده تنظیمات هر آیتم است.
پیشنهاد می کنیم ابتدا با ویژگی ها و عناصر موجود در المنتور آشنا شوید تا هر چیزی را به بهترین شکل پیاده سازی کنید. با ایده گرفتن از فوترهای سایت های دیگر، ذهن خلاق شما آماده خلق فوترهای بی نظیر شده و شگفتی را به سایت شما اضافه می کند. استفاده از قالب های آماده المنتور کمک می کند تا برای شروع کمی تمرین کنید. با خاطر داشته باشید با تهیه نسخه حرفه ای المنتور پرو، تمام امکانات این صفحه ساز خارق العاده در اختیارتان است.
فعلی
ساخت فوتر سایت با المنتور بصورت کاملا عملی
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.












