منو یکی از ابزارهای اصلی پیمایش کاربر در یک سایت است و نقشی اساسی در افزایش قابلیت استفاده از آن و درگیر شدن و افزایش تعامل کاربر دارد. این روزها، وب سایت ها اغلب از یک مگا منوی چند وجهی استفاده می کنند که مقدار زیادی از محتوا را به منظور راحتی کاربر، در منو منسجم می کند.
در واقع مگا منو یک منوی بزرگ است که به بخش های مختلف و زیرمجموعه های یک سایت لینک دارد. مگامنو ها در سایت هایی که دارای مقدار زیادی از محتوا هستند به ویژه سایت های فروشگاهی کاربرد زیادی دارند. اگر شما یک فروشگاه آنلاین یا سایت دیگری با لینک های زیادی برای دسترسی افراد دارید، استفاده از یک مگا منو برایتان مفید خواهد بود. در این مقاله می خواهیم به طور کامل بررسی کنیم که مگا منو چیست، چه مزایا و کاربردی دارد و ساخت مگامنو در وردپرس با استفاده از افزونه ها چگونه است.
مگا منو چیست؟
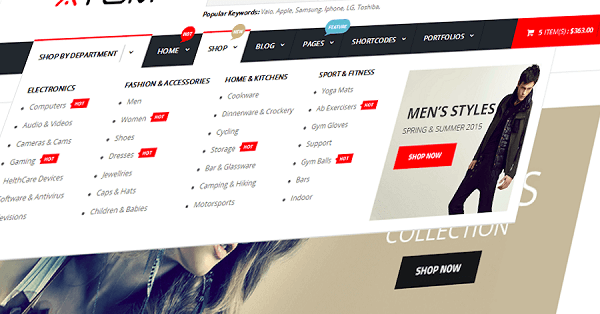
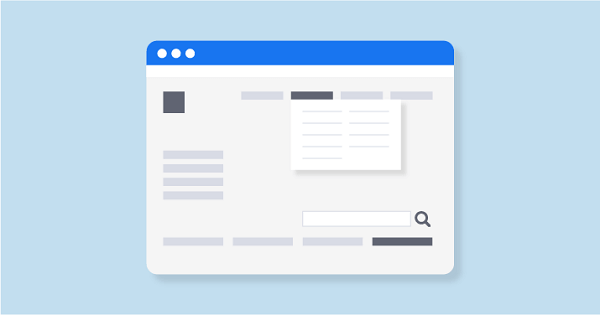
مگا منو نوعی منوی ناوبری است که باعث می شود همه گزینه ها به صورت هم زمان، افقی و یا عمودی به کاربر نمایش داده شوند. مگامنو مانند کشویی است که وقتی بازدید کننده سایت ماوس را روی گزینه ای در نوار پیمایش بالای صفحه قرار می دهد، صفحه های بزرگی را که به گروه گزینه های ناوبری مرتبط تقسیم شده اند، را نمایش میدهد. با گسترش چند سطح، می توانید پیمایش وب سایت خود را در یک منو نشان دهید.
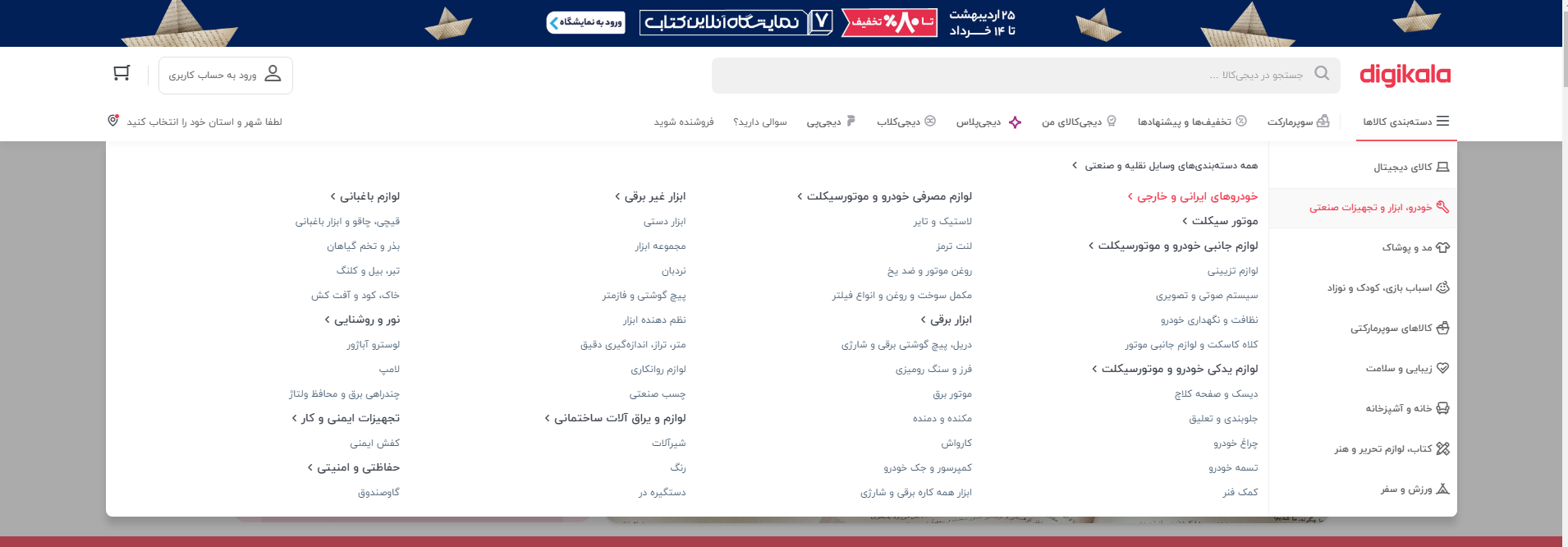
بازدیدکنندگان می توانند مستقیماً روی آنچه می خواهند کلیک کنند و با کلیک کمتر به قسمت موردنظر خود وارد شوند. گاهی اوقات آن ها هم به بخش هایی تقسیم می شوند و گستردگی بیشتر خواهد شد. دیجی کالا نمونه ای از یک وب سایت با مگا منو می باشد و اگر به منوی آن دقت کنید متوجه گستردگی و وسعت آن خواهید شد.
اما سایت آمازون از مگا منو استفاده نمی کند، بلکه به جای آن از یک منوی کشویی استاندارد استفاده می کند. مگا منو ها ویژگی های زیر را دارند:
- یک یا چند صفحه بزرگ به گروه هایی از گزینه های ناوبری تقسیم شده اند.
- گزینه های ناوبری با استفاده از طرح بندی، تایپوگرافی و (گاهی اوقات) آیکون ها ساختار یافته است.
- همه چیز به یک باره قابل مشاهده است، بنابراین کاربران مجبور نیستند زیر منوها را پیمایش کنند.
- مگا منو ها نحوه حرکت کاربران در یک سایت را بهبود می بخشد.
- گزینه های پیمایش را می توان از طریق طرح، تایپوگرافی، آیکون ها و تصاویر بهبود داد.
- مگا منو اجازه می دهد تا محتوای سایت کاربر پسندتر شود و طبقه بندی صفحات در گروه ها را منطقی تر می کند.
- می تواند در موقعیت های مختلف نشان داده شود، صفحه نمایش بالا ستون سمت چپ یا ستون سمت راست.

انواع مختلف منو چیست و چه تفاوت هایی با مگا منو دارند؟
منوهای ناوبری عملکردی هستند و از تجربه کاربر پشتیبانی می کنند، اما طراحی های مختلفی دارند. در ادامه ما انواع مختلف ساختارهای منوی پیمایش را بررسی می کنیم و موارد استفاده هر یک از آن ها را به شما خواهیم گفت:
- منوی افقی استاندارد: رایج ترین سبک منوی ناوبری، منوی متنی است. این نوع منو یک لیست افقی از صفحات اصلی سایت را ارائه می دهد، که به طور معمول در یک یا دو کلمه نامگذاری می شوند.
- منوی همبرگری: منوی همبرگری یا منوی سه خطی همانطور که از نام آن پیدا است از سه خط تشکیل شده است و یک راه حل مفید برای وب سایت هایی است که می خواهند نسخه ریسپانسیو برای تلفن همراه داشته باشند. این منو تا زمانی که کاربر روی آن کلیک نکند، محتوا را نمایش نمی دهد. این منو یک گزینه پویا است، همچنین یک راه حل عالی و ظریف برای نسخه دسک تاپ ارائه می دهد که یک طراحی مینیمالیستی فوق العاده مدرن در مرکز آن قرار دارد.
- مگا منو: مگا منو که اغلب در وب سایت های فروشگاهی آنلاین دیده می شود، گزینه های زیادی را در یک منو ارائه می دهند و یک رابط کشویی است که با کلیک کاربر بر روی آن محتوا گسترده می شود. این منو معمولاً همه گزینه ها را در یک صفحه اصلی نشان می دهد و اغلب موضوعات مرتبط را دسته بندی می کند. مگا منو ها گزینه های زیادی را به کاربر نشان می دهند و به همین دلیل ممکن است برای نمایش در تلفن همراه مشکل داشته باشند.
- منوی کناری: این نوع منو که یک دهه قبل در طراحی وب سایت ها رایج تر بود، یک پیمایش عمودی نه یک ساختار سلسله مراتبی منطقی برای سایت هایی که عمق دارند ایجاد نمی کند. این منو یک روش قدیمی برای پیمایش موارد مختلف است.
- منوی شناور: منوی کشویی شناور قصد کاربر را در نظر گرفته و گزینه های اضافی منو را هنگام حرکت ماوس در یک پیوند فراهم می کند.
یکی از تفاوت های اصلی مگا منو ها با سایر منو ها این است که آن ها معمولاً برای نمایش اطلاعات در سطح گسترد تر استفاده می شوند و برای وب سایت هایی مناسب هستند که محتوای زیادی دارند اما منو های دیگر دارای گسترگی آن نمی باشند. تفاوت دیگر آن با سایر منو ها این است که در آن می توان از عناصر بصری مانند آیکون ها علاوه بر متن استفاده کرد. این مورد معمولاً در منو های دیگر اتفاق نمی افتد.
مزیت های مگا منو چیست؟
در این بخش می خواهیم بررسی کنیم که برخی از مزایای مگا منوها چه می باشند.
- تعامل بیشتر: مگا منوها بیشترین استفاده را در فروشگاه های تجارت الکترونیکی دارند. دلیل آن این است که آن ها یک تصویر فوری و گسترده از آنچه در سایت در دسترس است را همراه با جزئیات ارائه می دهند تا بازدید کننده را به سرعت به منطقه مورد نظر خود ببرند.
- تولید و جذب لید: شما می توانید با قرار دادن مقالات در فهرست بزرگ خود، تولید لید و سئو را بهبود بخشید. این می تواند یک روش بسیار موثر برای جذب بینندگان به سمت اطلاعات و اقدامات اصلی باشد.
- بهبود رتبه بندی: مگا منو ها با گروه بندی زیرصفحه ها و کلمات کلیدی به رتبه بندی سئو کمک می کنند. زیرا کاربران سریع تر به محتوای شما دست می یابند و گوگل این موضوع را می فهمد!
- تصاویر می توانند اضافه شوند: اضافه شدن تصاویر می تواند نشان دهد که موارد مختلف در منو در مورد چیست و چگونه باعث افزایش کلیک و تبدیل شود. برای یک سایت خبری، گردآورنده محتوا یا مشاغلی که مرتباً پیشنهادهای جدید را اعلام می کند، منوهای بزرگ می توانند مفید باشند و باید به طور منظم به روز شوند. این نوع عملکرد پویا می تواند برای سئو و تجربه ی کاربری مزایایی داشته باشد.
معایب مگا منو چیست؟
مانند هر چیز دیگری مگا منو ها نیز مزایا و معایب خود را دارند که برخی از معایب آن عبارتند از:
- برای موبایل مناسب نیست: مگا منوها برای نمایش موبایل کاربردی نیستند. اگر شرکتی حتی درصد کمی از بازدید سایت موبایل را در اختیار داشته باشد، باید یک ساختار ناوبری جداگانه برای نمایش موبایل در نظر بگیرد که انواع چالش های طراحی و توسعه را ایجاد می کند.
- لینک های بسیار زیاد: از آن جایی که مگا منوها از طریق موس با لینک ها کار می کنند، در نهایت تعداد زیادی لینک در بالای صفحه قرار می گیرند. گوگل در رهنمودهای خود می گوید که مدیران وب سایت باید “لینک های موجود در یک صفحه را به تعداد معقول نگه دارند و از ایجاد شبکه های پیچیده پیوندهای ناوبری خودداری کنند.
- سرعت پایین: مجموعه عظیمی از لینک ها، زمان بارگذاری را کند می کنند، البته نه به اندازه یک تصویر بزرگ یا فیلم، اما این عاملی است که باید در نظر بگیرید.
- محتوای تکراری: پیاده سازی مگا منوها می تواند علامت بزرگی برای پیمایش در سایت باشد. محتوای سایر صفحات اغلب از طریق کدگذاری منتقل می شود و باعث محتوای تکراری می شود. گوگل محتوای تکراری را برای سئو بی اعتبار می کند. تعریف رسمی گوگل از محتوای تکراری: “محتوای تکراری به طور کلی به بلوک های محتوایی درون دامنه ها یا در دامنه های دیگر اشاره دارد که یا کاملاً با محتوای دیگر مطابقت دارد یا بسیار شبیه به هم هستند.”
کاربرد مگا منوها : چه زمانی نیاز به استفاده از مگا منو دارید؟

با استفاده از مگا منو افراد می توانند تنها در مدت کوتاهی به تمامی محتوای سایت دسترسی داشته باشند. از نظر کمک به دستیابی به اهداف تجاری، یک مگا منو می تواند یک گزینه مناسب برای زمینه هایی مانند زیر باشد:
- تجارت الکترونیکی و فروش آنلاین محصولات
- شرکت های تولیدی و یا شرکت های نوپا – افزایش دید در ارائه وب سایت و تشویق مردم برای تماس با شما برای سوالات تجاری خود
- وبلاگ ها، سایت های خبری و غیره به دلیل جذب مشترکان
اما در حالت کلی استفاده از یک مگا منو برای هر سایتی ضروری است به خصوص اگر ویژگی های زیر را داشته باشند:
هنگامی که ساختار وب سایت پیچیده است.
هنگامی که وب سایت انواع مختلفی از محتوا را نشان می دهد، منوی استاندارد برای ناوبری مناسب ناکارآمد می شود. منوی ناوبری بیش از حد گسترده منجر به گمراهی و ناامیدی کاربر می شود، اما مگا منو با نشان دادن ساختار سایت در قالبی منسجم و قابل پیگیری، راه حل بسیار خوبی را ارائه می دهد. در مواردی که بازارهای تجارت الکترونیکی وجود دارد، نیاز به نمایش انواع مختلفی از گزینه های خرید و بخش های مرتبط وب سایت (مانند لیست محصولات) بیشتر از هر زمان دیگری است.
در وب سایت های فروشگاهی، نیاز به نمایش تمام ویژگی های مربوطه لازم است. در مقابل، سایت های خبری یا وبلاگ های اینفلوئنسر ها برای پیمایش مناسب مطالب به منوهای چند وجهی نیاز دارند. توجه به این نکته مهم است که مگا منو مکانی برای قرار دادن تمامی محتوا نمی باشد. گزینه های بیش از حد حتی در مگا منو می تواند طاقت فرسا باشد. درعوض، باید بر روی گزینه ناوبری ضروری برای بخش های مهم وب سایت تمرکز کرد.
همچنین اگر سایت شما یک سایت فروشگاهی است، کاربران عادت کرده اند که منوهای بزرگ را ببینند و از آن ها برای پیمایش در بخش های فروشگاه استفاده کنند. مردم عادت دارند که از مگا منوها در وب سایت های فروشگاه های بزرگ استفاده کنند و با این کار گیج نخواهند شد.
هنگامی که نیاز به در دسترس بودن برای مخاطبان با گروه های مختلف سنی و دانش و … برایتان مهم است.
هدف در اینجا نه تنها تأمین نیازهای مخاطبان اصلی بلکه دنبال کردن آسان یک منو برای تمامی افراد با هر سن و دانشی است (به عنوان مثال افراد مسن). یک مگا منو به کاربران کمک می کند تا ساختار وب سایت را راحت تر درک کنند. در نتیجه، وب سایت قابل استفاده تر و جذاب تر خوهد بود. این ویژگی مگا منو قابلیت دسترسی به محتوای وب سایت را افزایش می دهد. مگا منو تصویر کلی را نشان می دهد و به بخش مربوطه منتهی می شود. کاربر فوراً می فهمد که کجا باید برود تا اطلاعاتی را که به دنبال آن است پیدا کند. این جنبه باعث می شود که منوهای بزرگ در ساده نگه داشتن موارد برای چندین مخاطب با سطح مهارت و نیازهای مختلف بسیار ساده باشد.
هنگامی که شما نیاز به تأکید بیشتر بر یک عنصر بصری دارید.
یکی از بزرگترین محدودیت های منوهای کشویی ساده این است که شما فقط با متن ها و لینک ها سر و کار دارید. در مقابل، مگا منوها می توانند تصاویری را هم داشته باشند تا فهم آن برای افراد مختلف راحت تر شود. می توانید آیکون ها را به صورت خلاصه برای برخی از مطالب خاص در فهرست قرار دهید. برای تأکید بخش های خاصی از منو می توانید از برچسب ها نیز استفاده کنید.
وقتی یک منوی استاندارد خیلی بزرگ خواهد شد.
در برخی موارد، یک منوی کشویی بسیار گسترده کاربران را دچار مشکل می کنند و پیمایش در سایت شما را دشوار می کنند. برای منوهای بزرگ ناوبری، مگا منو ها تجربه کاربری بهتری ارائه می دهند. این به این دلیل است که یک منوی کشویی با محتوای زیاد کاربر نیاز به پیمایش به پایین دارد. این موضوع باعث می شود که کاربر دیر تر آیتم موردنظر خود را پیدا کند و می تواند گیج کننده باشد.
بنابراین اگر سایت شما نیاز به عناصر زیادی در منوی پیمایش داشته باشد، یک مگا منو می تواند کاربردی باشد. اما اطمینان حاصل کنید که اگر از آن استفاده می کنید، ساختار آن را به گونه ای تنظیم کنید که برای کاربران بصری باشد و از نشانه های طراحی مانند رنگ ها، جلوه های متنی و فونت ها و یا آیکن ها استفاده کنید تا مرور آن آسان شود.
چه مواقعی نباید از مگا منو استفاده کرد؟
مواقعی پیش می آید که نباید از مگا منو استفاده کنید. در اینجا چند نمونه آورده شده است:
- وقتی محتوای زیادی ندارید: اگر سایت شما صدها صفحه ندارد، یک مگا منو ضروری نخواهد بود. برای یک وبلاگ و سایت یک کسب و کار کوچک، یک منوی بزرگ بازدیدکنندگان را گیج می کند و همچنین بسیار خالی به نظر می رسد. برای بخش هایی از سایت که پیوندهای زیادی ندارند، یک منوی کشویی معمولی مناسب است و فضای کمتری از صفحه را اشغال می کند.
- هنگامی که صفحه اصلی شما چیزی به جز لینک نیست: اگر صفحه اصلی شما فقط یک صفحه پر از لینک به زیرمجموعه ها است، شما به یک منوی بزرگ نیز نیازی ندارید. این همچنین یک مثال خوب در استفاده نکردن از یک مگا منو در زمینه ای است که کاربران ممکن است انتظار آن را نداشته باشند.
- هنگامی که می خواهید بازدید کنندگان را به یک صفحه خاصی هدایت کنید: گاهی اوقات سایت شما برای فروش فقط یک یا دو محصول یا خدمات یا تشویق به ثبت نام در یک لیست طراحی شده است. در این صورت، ممکن است در صفحه اصلی یک بنر داشته باشید که بازدیدکنندگان را به یک صفحه فرود هدایت می کند. در مواردی از این دست شما قطعاً می خواهید پیمایش را به حداقل برسانید. یک مگا منو گزینه های زیادی را در اختیار بازدیدکنندگان قرار می دهد به طوری که احتمال بازدید از صفحه مورد نظر شما را کم می کند. بنابراین ناوبری خود را به حداقل برسانید و روی هدایت بازدیدکنندگان به صفحه مقصد خود تمرکز کنید.
- سایت های مخصوص تلفن همراه: ایجاد یک مگا منو که در صفحه کوچکی خوانا باشد کار دشواری خواهد بود. برای کار کردن، باید پیوندها را کوچک کنید، به این معنی که مردم نمی توانند روی آن ها ضربه بزنند. ترکیب یک مگا منو با پیمایش می تواند گیج کننده باشد زیرا دانستن اینکه مگا منو به کجا پایان می یابد و محتوای صفحه آغاز می شود دشوار است. استفاده از منوی همبرگر روی موبایل تجربه ی بهتری ارائه می دهد. منویی که تا وقتی کاربر روی نمادی برای آن ضربه نزند، نامرئی است.
چگونه می توان بخش های مگا منو را سازماندهی کرد؟

حال که انواع منو ها و کاربرد مگا منو را بررسی کنیم، در این بخش می خواهیم ببینیم که چگونه می توان یک مگا منو برای سایت خود ایجاد کنید:
تعریف بخش های منو
تعریف بخش های مگا منو کار بسیار مهمی است. بخش ها باید هدف و ساختار وب سایت را منعکس کنند و دنبال کردن آن ها آسان بوده و طاقت فرسا نباشند. از برچسب های توصیفی استفاده کنید و از عناوین طولانی و پر پیچ و خم خودداری کنید. فقط به اصل مطلب اشاره کنید. از هر گزینه منو یک بار استفاده کنید. قرار دادن یک گزینه منو دو بار در بخش های مختلف کمی بیش از حد است. گزینه ها را در گروه های مرتبط قرار دهید. شما می توانید گروه بندی را بر اساس دسته بندی (مانند سرویس های اداری) یا بر اساس برند (مانند نایک ، آدیداس و غیره) انجام دهید. به عنوان مثال، دفترهای یادداشت و پاک کن ها در گروه “لوازم اداری” قرار دارند.
از زیر مجموعه های زیاد پرهیز کنید. گزینه های زیاد، برای اسکن به زمان بیشتری نیاز دارند. بر اساس بخش های اصلی و یا تقاضای کاربر بر روی موارد اساسی تمرکز کنید.
پیاده سازی تصاویر/آیکون
هدف اصلی منو این است که نشان دهد کجا باید چه چیزی را پیدا کنیم. در برخی موارد می توانید محتوای بخش را با استفاده از تصویر یا آیکون مربوطه برجسته کنید تا راحت تر قابل درک باشند. تصویر و یا آیکن موردنظر باید ماهیت محتوای بخش را توضیح دهد.
ساخت مگا منوی تلفن همراه
این روزها مردم بیشتر از تلفن همراه استفاده می کنند. به همین دلیل، منطقی است که قابلیت استفاده از منوی بزرگ را در تلفن همراه نیز حفظ کنید. چالش این است که فضای صفحه نمایش تلفن های هوشمند نسبتاً محدود است و شما واقعاً نمی توانید مگا منوی گسترده را در آن قرار دهید. یک روش خوب برای حل این چالش این است که مگا منوی تلفن همراه را از منوی دسک تاپ جدا کنید. به این ترتیب می توانید آن را مطابق با نیازهای صفحه موبایل بهینه کنید.
از افزونه های مگامنو وردپرس استفاده کنید
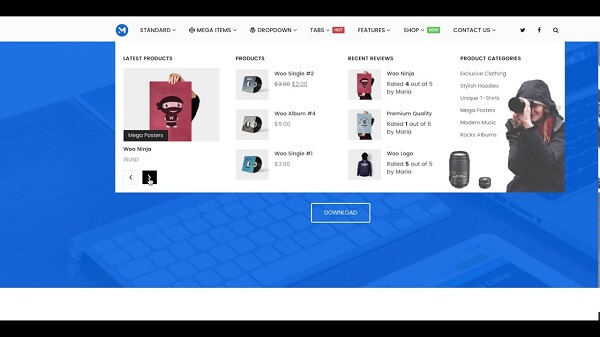
بسیاری از افزونه های مگامنو وردپرس وجود دارد که می توانید برای طراحی مگامنو و ساخت مگا منو وردپرس از آن ها استفاده کنید. ویژگی ها و مواردی که می توانید در این افزونه ها پیدا کنید عبارتند از:
- امکان افزودن تصاویر و آیکون ها
- انیمشن ها و افکت ها
- عملکرد کشویی
- افزودن تصاویر پس زمینه
- فرم های بازشو
- افزودن کادرهای جستجو
- منوهای تب دار
همچنین شما می توانید CSS ها را سفارشی کنید تا با قالب سایت شما مطابقت داشته باشد.
این را هم در نظر داشته باشید که شما نمی توانید منوی خود را با هر ویژگی یا عملکردی بسیار پیچیده پر کنید زیرا باعث سردرگمی بازدیدکنندگان و از بین رفتن کاربرپسندی آن می شود. تمامی این موارد را می توانید با افزونه های کاربردی اضافه کنید برخی از این افزونه ها عبارتند از:
افزونه کواد منو | QuadMenu
کوادمنو یک افزونه برای ایجاد مگا منو در فضای وردپرس است که به شما کمک میکند تا مگا منوها، فهرستهای چرخان را به راحتی برای خود ایجاد کنید و به طور رضایت بخشی نیازهای هر وب سایتی را پوشش می دهد. تمامی موارد با استفاده از این افزونه قابل تنظیم هستند و گزینه های زیادی دارند که با آن ها می توانید نتایج بسیار چشمگیری کسب کنید. این افزونه امکان ادغام خودکار فهرستهای ساده به مگا منو را به شما می دهد. این افزونه همچنین قابلیت ایجاد مگا منو با استفاده از رابط کاربری کشیدن و رها کردن و یا (drag & drop)را می دهد و اضافه یا حذف کردن بخشها و تغییر گزینهها را بسیار راحت می کند.
افزونه گرووی مگا منو | Groovy Mega Menu
در این روزها که هر روز افراد بیشتری از طریق تلفن های هوشمند خود در اینترنت گشت و گذار می کنند، تقریبا هیچ وب سایتی بدون طراحی پاسخگو وجود ندارد. در مورد پلاگین ها نیز همین طور است. هر افزونه ای که وانمود می کند با کیفیت است باید پاسخگو باشد. افزونه ی گروی مگا منو افزونه ای می باشد که می توانید با استفاده از آن منو خود را بر اساس نیاز خود با متنوع ترین شکل ممکن در وبسایت خود ایجاد کنید.
منو های ایجاد شده توسط این افزونه برای دستگاه های تلفن همراه بهینه شده می باشند و آن ها 100٪ پاسخگو هستند. یکی از قابلیت ویژه این افزونه این است که در آن پیش تنظیم های متفاوت برای برای نمایش منو در هدر وجود دارد و از انواع ویجت ها، کدهای کوتاه برای نمایش در مگا منو به صورت کامل پشتیبانی می کند.
مگامنو ساز حرفه ی اوبرمنو | UberMenu
افزونهی مگامنو ساز اوبرمنو یکی دیگر از افزونه های محبوب برای ایجاد منو است و گزینه های سفارشی بسیار زیاید در آن وجود دارد. همین امر در مورد گزینه های مختلف پیکربندی نیز وجود دارد به گونه ای که این افزونه امکان انجام تغییراتی در گزینه های مختلفی مانند منوی چسبنده، ارتفاع و یا عرض منو و … را با اندازه صفحه تنظیم می کنند. این افزونه همچنین با محبوبترین صفحه سازها مانند ویژوال کامپوزر، المنتور، گوتنبرگ و ووکامرس سازگار می باشد. از جمله مزایای دیگر این افزونه این است که در دستگاه های موبایل قدیمی یا با اندازه صفحه نمایش کوچکتر نیز به خوبی کار می کند. شما در این افزونه می توانید محتوای سفارشی سازی شده ی خود مانند رنگ پس زمینه، رنگ آیکن، رنگ و اندازه ی فونت و فاصله و فضا و … را در آن را قرار دهید.
نکاتی برای طراحی مگا منوی بهتر
در طراحی مگا منو باید موارد زیر را در نظر بگیرید:
تنها به یک مگا منو اعتماد نکنید.
شما باید طراحی رابط کاربری خود را بدون مگا منو در نظر بگیرید. این مورد به اندازه فکر کردن در مورد طراحی خود مگا منو مهم است. برای عملکرد نمی توانید به یک مگا منو اعتماد کنید و در بعضی موارد ، به هیچ وجه نباید از آن استفاده کنید. به عنوان مثال، مگا منوها اغلب در دستگاه های تلفن همراه نامناسب است. آن ها به یک طراحی مجدد قابل توجه نیاز دارند و حتی در آن صورت نیز همیشه خیلی خوب کار نمی کنند.
بعضی اوقات به دلیل مشکلات ارائه، نمایش درستی ندارند. در موارد دیگر، آن ها بیش از حد فضای روی صفحه را اشغال می کنند تا مفید واقع شوند. اگرچه مگا منوها می توانند روی دسک تاپ کار کنند، اما به نظر نمی رسد که هرگز در دستگاه تلفن همراه عملکرد خوبی داشته باشند. این واقعیت وجود دارد که منوهای بزرگ می توانند مشکلات دسترسی را برای خوانندگان صفحه ایجاد کنند. اگر javascript بارگیری نشود، حتی نمی توانند نمایش داده شوند.
اگر از مگا منوها استفاده می کنید، پیشنهاد می کنیم به جای تکیه بر آن ها به دنبال راهی برای افزایش پیمایش باشید. به طور خلاصه، شما باید سایت خود را طوری طراحی کنید که بدون مگا منو هم کار کند. این بدان معناست که گزینه های پیمایش سطح بالا نمی توانند فقط یک مگا منو نمایش دهند. آن ها باید صفحه ای را با یک کلیک بارگذاری کنند که به کاربران امکان می دهد بدون استفاده از منوی مگا نیز به زیر صفحات هدایت شوند.

کاری کنید که هر عنصر در مگا منو خود را توصیف کند.
دومین مشکلی که افراد با مگا منوها دارند این است که مردم در مواجه شدن با تعداد زیادی گزینه تصمیم گیری برایشان سخت تر می شود. کاربران وقتی با گزینه های زیادی روبرو می شوند از اضافه بار شناختی رنج می برند. این بدان معناست که آن ها به دلیل محتوای زیاد و ثانویه ممکن است لینک های مهم را از دست بدهند. بنابراین برای جلوگیری از این مشکل باید هر موردی را که می خواهید به یک فهرست بزرگ اضافه کنید، از دیگران سوال کنید که از نظر آن ها واقعاً ضروری است و یا خیر. در صورت مهم نبودن باید آن را حذف کنید.
گزینه های مگا منوی خود را گروه بندی کنید.
اگرچه باید یک مگا منو را تا آنجا که ممکن است کوچک کنید، با این وجود می توانید گزینه های زیادی داشته باشید. اگر گزینه های بیش از حد بزرگی دارید می توانید این گزینه ها را در گروه های کوچک تر گروه بندی کنید. برای فهم بهتر این موضوع نگاهی به کارت اعتباری خود بیندازید. شماره کارت شانزده رقم است و اگر آن ها به چهار بلوک چهار رقمی تقسیم نشوند، خواندن آن دشوار است. با گروه بندی اعداد، پردازش آن برای مغز ما آسان تر است. ما باید همین روش را با فهرست های بزرگ خود در پیش بگیریم.
طراحی را برای هر بخش سطح بالا تنظیم کنید
هنگام طراحی یک منوی بزرگ، احساس نکنید که باید برای هر بخش طراحی یکسانی داشته باشید. به عنوان مثال یک سایت فروشگاهی را در نظر بگیرید. در مقایسه با سایت شرکتی، ممکن است طرح متفاوتی برای دسته بندی محصولات انتخاب کنید. برای محصولات، می توانید از تصاویر کوچک استفاده کنید تا به کاربر اجازه دهید دسته های مختلف را شناسایی کند. با بخش مدیریت حساب، می توانید از یک لیست ساده از پیوندها استفاده کنید.
از لینک های زیاد خودداری کنید.
غالباً مگا منوها آنقدر لینک دارند که طراح آن ها را گروه بندی می کند که می تواند کلیک کردن روی آن ها را سخت کند. این موضوع می تواند دلیل دیگری برای به حداقل رساندن تعداد گزینه های یک فهرست بزرگ باشد. این اصل برای لینک های سطح بالا از اهمیت بیشتری برخوردار است. به این دلیل که اینها مواردی هستند که باعث ایجاد منوی بزرگ می شوند.
جمع بندی
همانطور که گفته شد مگا منو ها قابلیت مرور در سایت شما را بهبود می بخشند و به بهتر شدن تجربه ی کاربری کمک می کنند. با کمک به کاربران در یافتن اطلاعات بیشتر فروش شما نیز افزایش خواهد یافت و دستیابی به سایر اهداف تجاری شما مانند جذب لید را راحت تر می کند. گرچه مگا منوها مطمئناً می توانند به بهبود پیمایش وب سایت شما کمک کنند، اما همیشه انتخاب خوبی برای انواع وب سایت ها نیست. به عنوان مثال، استفاده از آن ها برای یک فروشگاه بزرگ با محصولات بسیار زیاد مانند دیجی کالا ضروری است.
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.













با سلام
با چه افزونه ای میشه مگا منویی مانند دسته بندی کالاها در دیجیکلا در سایت ورد پرس ایجا کنیم ؟
مثلا افزونه WP Mega Menu Pro این قابلیت را نداره و برای منوهای سطح دوم امکان ایجاد مگا منو نیست !!!
ممنون میشم اگه منویی میشناسید معرفی کنید تا بتونم از سایت ژاکت خریداری کنم.
سلام روز بخیر
از لینک زیر محصول مورد نظر خود را انتخاب کنید
https://www.zhaket.com/web/tag/mega-menu