یکی از عواملی که در طراحی سایت تاثیر بسزایی دارد، استفاده از جلوه های بصری و گرافیکی است. توجه به این مسایل باعث تجربه کاربری خوب و شکل گیری تعامل بیشتر شده و به بازگشت مشتری و مخاطبین شما کمک بسزایی می کند. هرچقدر وقت بیشتری برای توجه به جزئیات بگذارید، نرخ تعامل و تبدیل بیشتری را بدست خواهید آورد. در این مقاله قصد داریم ساخت هدر شفاف وردپرس با المنتور پرو را برای داشتن تجربهای ناب آموزش دهیم که سایت شما را در کنار سایر ویژگی ها، حرفهایتر و جذابتر به نمایش میگذارد. برای این کار لازم است افزونه المنتور پرو را در سایت وردپرسی تان نصب و فعال کرده باشید.
طراحی هدر در وردپرس با المنتور پرو
در مقالههای قبلی در باره ساخت فوتر با المنتور با هم صحبت کرده بودیم، در این مقاله قصد داریم که درباره طراحی هدر سایت بیشتر بدانیم. در سایت هایی که با المنتور کار می کنند، ابزارهایی برای کاربری های مختلف وجود دارد. یکی از این ابزارها به شما کمک می کند تا بتوانید برای سایت هدر شفاف طراحی کنید.
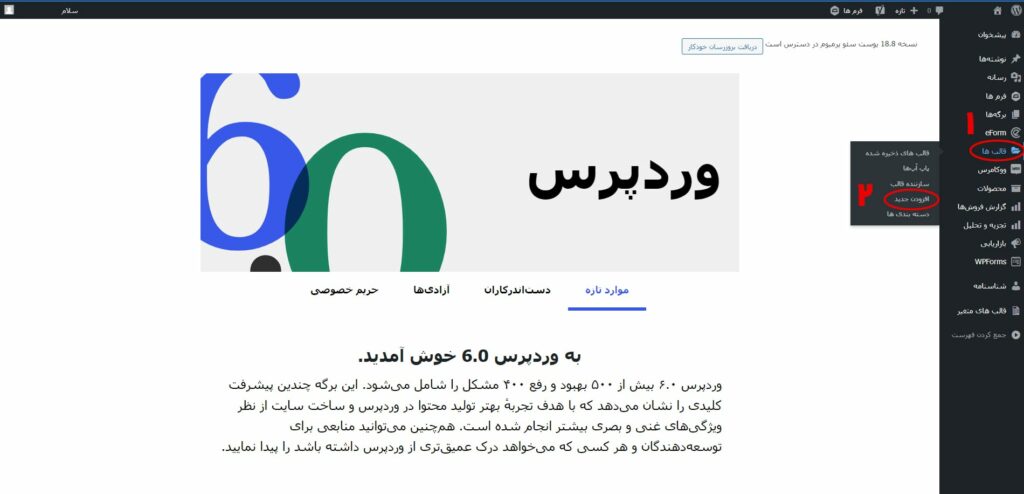
وارد صفحه مدیریت وردپرس شوید و از قسمت پیشخوان به بخش قالب ها رفته و سپس قالب های ذخیره شده – saved template را انتخاب کنید. در این صفحه بسته به نوع قالب سایت شما ممکن است قالب های هدر را ببینید در غیر اینصورت می توانید یک قالب برای هدر سایت تان بصورت section نیز بسازید.
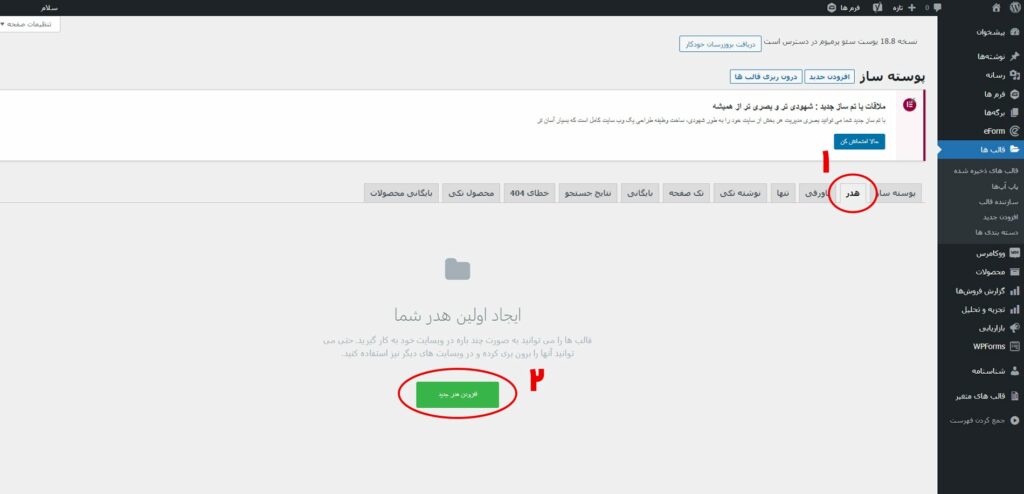
صفحه قالب های آماده اجازه می دهد برای هرجایی در سایت تان یک قالب طراحی و ویرایش کنید. پس اگر در بخش قالب های آماده، سربرگی به نام هدر دارید، اینجا باید یکی از هدرها را که مد نظر شمایست ویرایش کنید. در صورتیکه هدر وجود نداشت می توانید یکی بسازید.
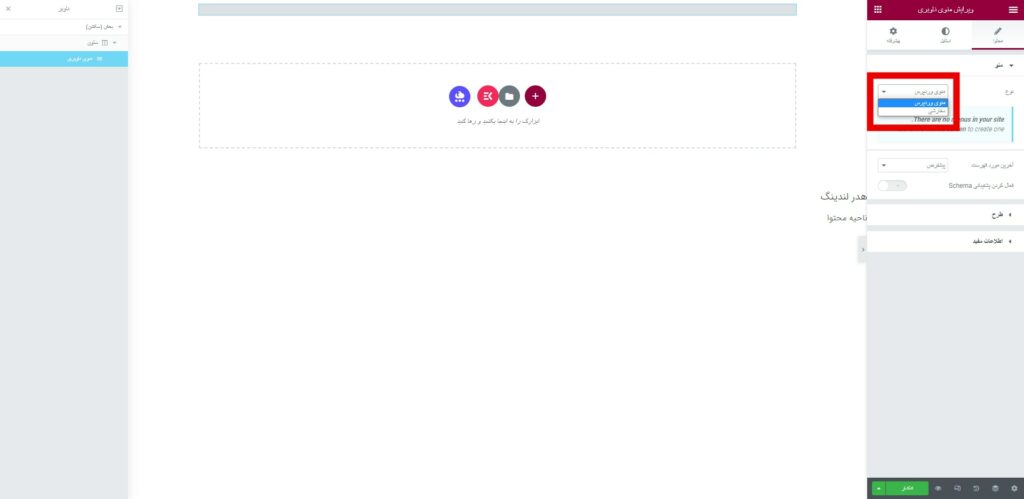
- مرحله1: در صفحه قالب های آماده بر روی دکمه افزودن جدید کلیک کنید. در صفحه ای که باز می شود نوع قالب را بر روی هدر و اگر وجود نداشت بر روی بخش یا سکشن می گذارید و یک اسم برای اش می نویسید.
- مرحله 2: حال بر روی دکمه ایجاد قالب کلیک کنید تا صفحه طراحی المنتور برای شما باز شود. بدین ترتیب باید به چیدمان المان های مورد نیاز برای هدر بپردازید.

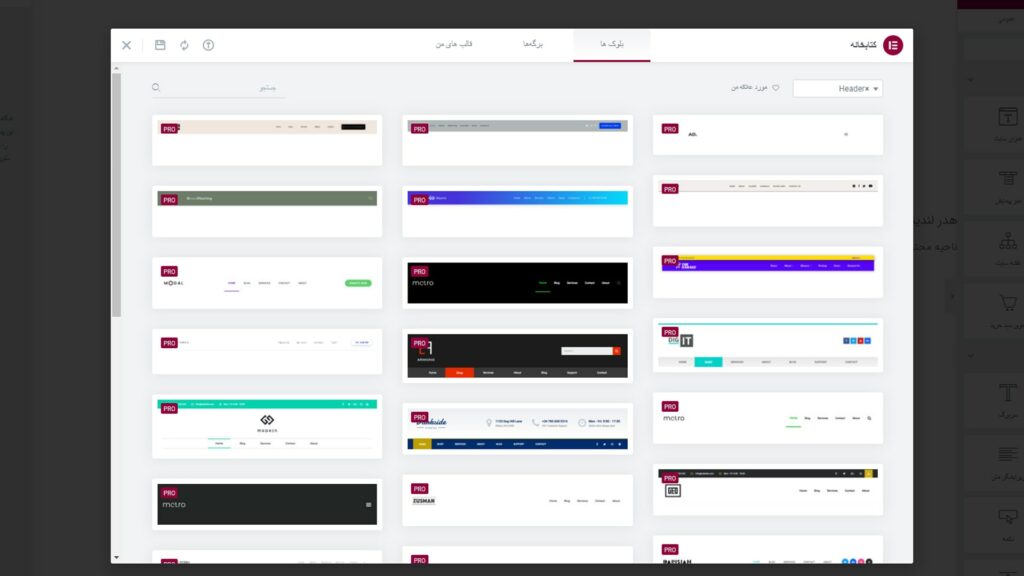
- مرحله 3: معمولا هدرهای آماده در این مرحله قابل انتخاب است و با انتخاب هریک می توانید محیط هدر را ویرایش کنید. اگر چنین بخشی وجود نداشت باید خودتان یک هدر جدید بسازید.


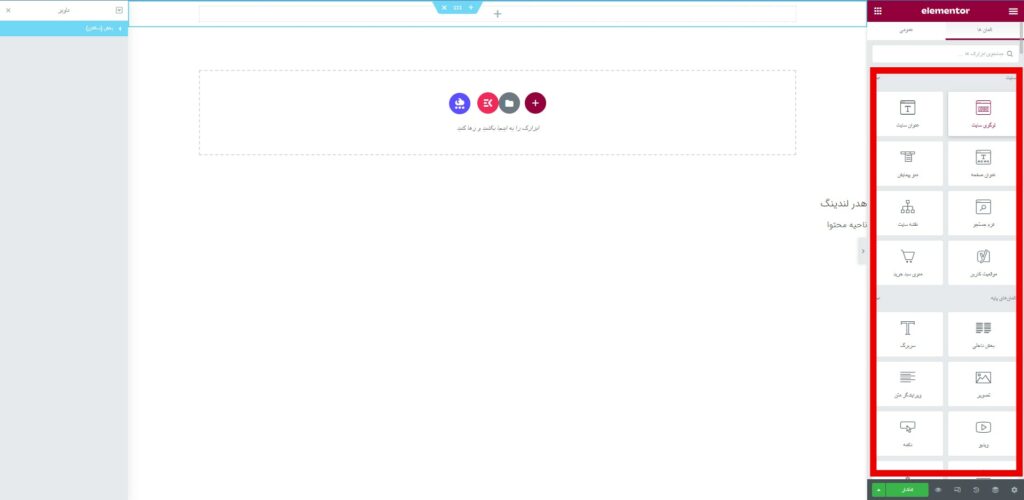
- مرحله 4: یک سربرگ معمولا بصورت پیشفرض دارای لوگو و سایر بخش های مربوط به تنظیمات پیش فرض قالب است. اما در صورتیکه بخش هایی مثل لوگو در صفحه پیش روی تان وجود نداشته می توانید با کشیدن و رها کردن (drag & drop) ویجت های المنتور، یک تصویر به عنوان لوگو در هدر قرار دهید.

- مرحله 5: وقت درج منوی ناوبری است و اینجاست که نیاز دارید تا منو وب سایت تان را با یکی از فهرست های موجود در لیست المنتور ایجاد کنید. از المان های موجود در لیست ضمن انتخاب یک فهرست، قادر خواهید بود آن را ویرایش و تغییراتی در طراحی و اندازه ها داشته باشید.

- مرحله 6: در این مرحله معمولا از المان هایی مانند پروفایل که لیست های کشویی هم هست و یا آیکون ذره بین و غیره بهره ببرید. پس در یک ردیف یا به هرشکلی که مدنظرتان است، المان های مورد نیاز را استفاده و در نظر داشته باشید که هدر سایت معمولا باید سبک و دارای راه های برای دسترسی به سایر بخش ها باشد.

- مرحله 7: پس از اتمام طراحی وقت در نظر گرفتن شرایطی است تا آن را برای تمام سایت یا بخشی از صفحات ارسال کنید. از جمله سایر شرایط می توان به گزینه ای برای نمایش یک هدر جهت کاربران تازه وارد شده و یا فقط افرادی که ثبت نام کرده اند وجود دارد. همچنین گزینه های دیگری هم وجود دارد مثلا برای کاربران وارد شده یک سربرگ و برای کسانی که ثبت نام نکرده اند یک سربرگ دیگه داشته باشیم.
- مرحله 8: پس از انجام تغییرات، روی دکمه ذخیره و بستن کلیک کنید. در نتیجه شما یک سربرگ سفارشی با طرح دلخواه خودتان ایجاد کردید.
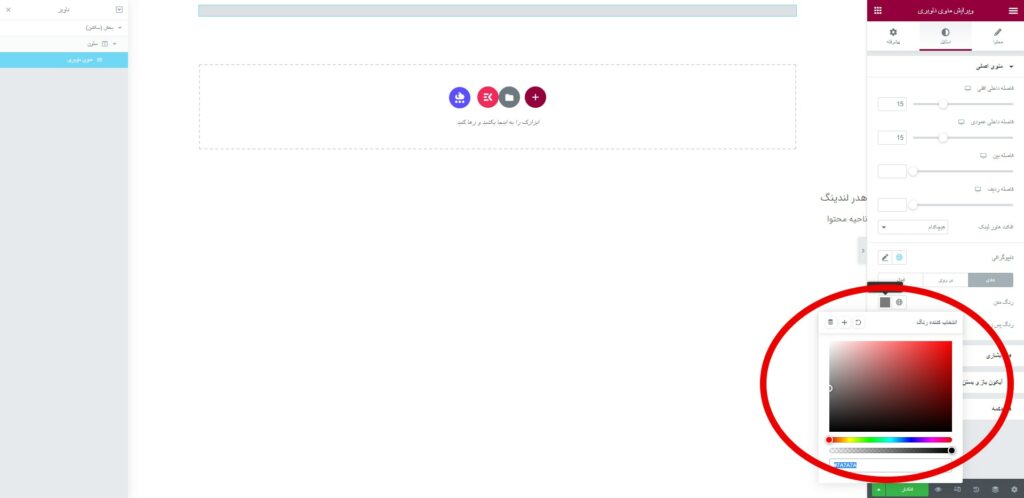
- مرحله 9: از این مرحله به بعد قصد داریم هدر را شفاف کنیم. برای این کار به تب استایل هدر رفته و مقدار پس زمینه را روی rgba(255,255,255,0) قرار دهید. بدین ترتیب مقدار پس زمینه بدون رنگ و شفاف خواهد شد.

تنظیمات پیشرفته سربرگ در ساخت هدر شفاف
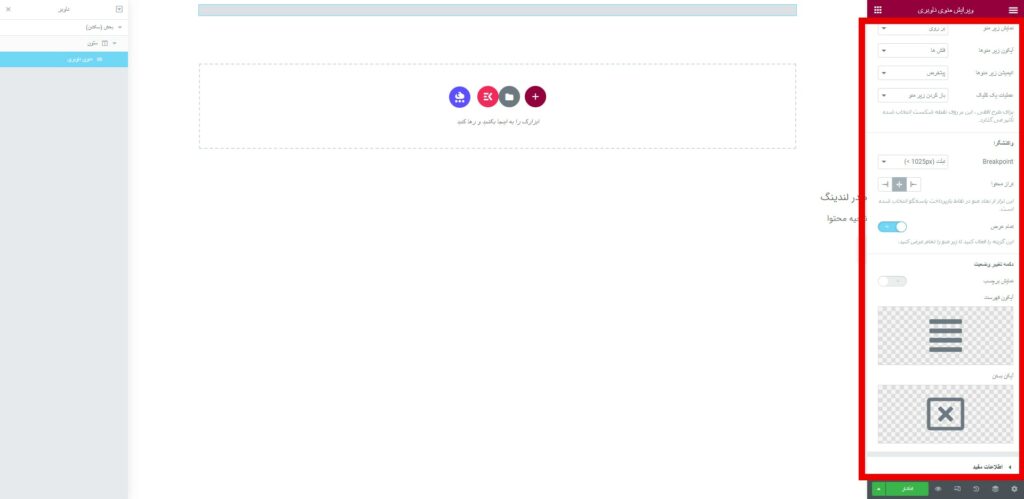
فاصله – Margin یا حاشیه را از پایین -100 پیکسل یا کمتر وارد کنید. در سربرگ پیشرفته ارتفاع هدر را 90- پیکسل قرار بدین و یادتون باشه علامت زنجیر را در تنظیم فاصله غیر فعال کنید تا هدر با پس زمینه همپوشانی داشته باشد.
مقدار ایندکس z بر اساس الویت نمایش المان ها بر روی یکدیگر است پس برای هدر آن را بر روی بیشترین میزان یعنی 999 قرار دهید.
شناسه css را بر روی header_stick قرار بدهید تا برای آن در بخش کد های سفارشی ، بتونید css قرار بدین.
در بخش Motion Effects در Sticky، گزینه top و در Sticky on انتخاب کنید. دستگاه هایی مانند دسکتاپ، تبلیت و موبایل که هدر در آن ها شناور است دیده می شود. مقدار افست افکت ها را هم بر اساس ارتفاع هدر تنظیم کنید.
تا این مرحله هدر سفارشی شما ایجاد شده اما ممکن است با اسکرول کردن به دلیل رنگ بک گراند هدر، المان های آن دیده نشود. برای این منظور با کد css رنگ پس زمینه را باید تغییر دهید. در زیر نمونه ای از آن را برای تان قرار می دهیم.
در سربرگ به Advanced رفته و بخش Custom CSS را انتخاب سپس کد زیر را وارد کنید:
.elementor-sticky--effects{ background-color: #000; }
حال هدر شفاف شما آماده و قابل انتخاب از لیست هدرها است.
سوالات متداول
هدر شفاف چیست؟
هدر شفاف به صورت یک لایه شفاف به روی اسلایدرهای سایت شما قرار گرفته که باعث میشود سایت شما را در کنار سایر ویژگی ها، حرفهایتر و جذابتر به نمایش میگذارد.
چطور میتوان هدر شفاف را راحت تر طراحی کرد؟
با استفاده از افزونه المنتور پرو ساخت هدر شفاف راحت تر انجام میشود.
جمع بندی ساخت هدر شفاف وردپرس
در این مقاله سعی کردیم که به صورت کاملا ساده و گام به گام مراحل طراحی هدر شفاف وردپرس را به شما آموزش دهیم. امیدواریم که به راحتی بتوانید از این مقاله استفاده لازم را ببرید. اگر در طول مسیر ساخت هدر شفاف به مشکلی برخوردید می توانید برای این مطلب کامنت بذارید تا کارشناسان ما شما را راهنمایی کنند.
محصول پیشنهادی
افزودنی هپی ادانز پرو المنتور | Happy Addons Pro

345,000 تومان

شکارچی وردپرس
محصول پیشنهادی
افزودنی جت منو المنتور | jet menu

345,000 تومان

آلفا
محصول پیشنهادی
افزودنی جت سرچ | پلاگین صفحه ساز قدرتمند المنتور JetSearch

345,000 تومان

دیاموند
محصول پیشنهادی
افزودنی ادآن پلاس المنتور | پلاگین The Plus Addons Elementor

345,000 تومان

بروز وردپرس
محصول پیشنهادی
افزودنی المنتوری لندر | Lander elementor addon

345,000 تومان

وردپرسِ من!
محصول پیشنهادی
افزودنی پریمیوم پرو المنتور | پریمیوم ادانز | Premium Addons Pro

345,000 تومان

ناگاتم
محصول پیشنهادی
افزونه جانبی المنتور جت المنت | پلاگین JetElements

395,000 تومان

میم
محصول پیشنهادی
افزودنی های صفحه ساز قدرتمند المنتور | افزونه Anywhere Elementor Pro

207,000 تومان

فیدارشاپ
محصول پیشنهادی
افزودنی جت تب المنتور | jet tabs

345,000 تومان

آلفا
محصول پیشنهادی
افزودنی قدرتمند آلتیمیت ادان المنتور | Ultimate Addons for Elementor

395,000 تومان

فیدارشاپ
محصول پیشنهادی
افزونه جت انجین المنتور | پلاگین JetEngine

345,000 تومان

WpHp
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه جانبی المنتور پاورپک | پلاگین PowerPack Elementor

395,000 تومان

آلفا
محصول پیشنهادی
افزونه جانبی المنتور المنت پک پرو | پلاگین Element Pack Pro

395,000 تومان

میم
محصول پیشنهادی
افزودنیهای ضروری المنتور | اسنشیال ادان پرو | Essential Addons for Elementor Pro

345,000 تومان

ناگاتم
محصول پیشنهادی
افزونه تولید صفحات ووکامرس با المنتور | پلاگین WooCommerce Page Builder

345,000 تومان

مهدی عباس زاده
محصول پیشنهادی
افزونه محتوای داینامیک برای المنتور | پلاگین Dynamic Content For Elementor

345,000 تومان

مهدی عباس زاده
محصول پیشنهادی
افزونه افزودنی المنتور عناصر نامحدود | پلاگین Unlimited Elements For Elementor

395,000 تومان

وردپرس داغ
فعلی
آموزش ساخت هدر شفاف در وردپرس با المنتور
نویسنده محدثه عسگریان
سایر مقالات نویسنده











سلام ممنونم از آموزشتون خوب میشد اگر ویدیو هم میگذاشتید با تشکر
سلام وقت بخیر
ممنون از نظرتون. حتما در آپدیت های بعدی ویدیو هم منتشر میکنیم.