آیا می خواهید یک عنوان کوچک در سایت وردپرس خود ایجاد کنید؟ یعنی هدری که وقتی بازدید کننده شروع به پیمایش به پایین صفحه می کند، کوچک می شود. فراتر از ظاهر ساده، این شکل نمایش، فضای بیشتری را برای بقیه مطالب فراهم می کند. بنابراین اگر این مورد می تواند یک مورد مفید برای وب سایت شما باشد، ارزش بررسی را دارد. پس با مقاله آموزش ساخت هدر با المنتور همراه ما باشید.
در این مقاله، ما گام به گام به شما نشان خواهیم داد که چگونه از Elementor Pro برای ایجاد یک عنوان کوچک در سایت وردپرس خود استفاده کنید. اگرچه برای انجام این کار نیاز به استفاده از CSS سفارشی دارید، اما ما در مورد چگونگی اصلاح آن متناسب با نیاز شما صحبت می کنیم. همچنین اگر میخواهید ساخت فوتر با المنتور را یاد بگیرید به مقاله مربوط به آن مراجعه کنید.
هدر کوچک شونده چیست؟
هدر کوچک شونده دقیقاً همان چیزی است که نام آن نشان می دهد.
با یک هدر معمولی شروع می شود. سپس، با شروع پیمایش کاربر به پایین صفحه، عنوان کمی کوچک تر می شود. شما می توانید میزان کوچک شدن آن را کنترل کرده و همچنین شفافیت آن را تغییر دهید.
نکته اصلی که باید به آن توجه کنید این است که حتی در هنگام پیمایش کاربر به پایین صفحه، عنوان همچنان قابل مشاهده است، فقط کوچکتر می شود. این متفاوت از برخی روش های دیگر است، مانند پنهان کردن کامل هدر هنگام پیمایش کاربر و فقط نمایش آن در بالای صفحه.
مزایای کوچک کردن هدر در پیمایش چیست؟
بزرگ ترین مزیت هدر کوچک شونده این است که فضای بیشتری برای محتوای اصلی خود دارید. همچنین تأکید بیشتری بر محتوای اصلی شما می شود.
در عین حال، شما همچنان می توانید به کاربران اجازه دسترسی به منوی کامل خود را در هر زمان بدهید، اگر هنگام پیمایش کاربر به پایین، هدر را کاملا مخفی کنید، نمی توانید این کار را انجام دهید.
ساخت هدر با المنتور با این شکل نمایش نیز به طور کلی جالب به نظر می رسد و در هنگام تعامل با وب سایت شما، بازدیدکنندگان را هدایت و راهنمایی می کند.
آنچه شما برای دنبال کردن این آموزش نیاز دارید:
برای این آموزش، تصور خواهیم کرد که شما قبلاً صفحه “عادی” خود را با استفاده از Elementor Theme Builder (که در Elementor Pro موجود است) ایجاد کرده اید.
اساساً، شما باید از قبل هدری ایجاد کنید که بازدیدکنندگان هنگام ورود به صفحه شما (قبل از شروع پیمایش به پایین) آن را ببینند. سپس، ما به شما نشان خواهیم داد که چگونه آن را کوچک کنید!
همچنین فرض خواهیم کرد که هدر شما از قبل دارای لوگو و برخی موارد دیگر است.
همچنین می توانید از یکی از الگوهای هدر از پیش ساخته شده المنتور فارسی استفاده کنید، که کاری است که ما قصد داریم برای این آموزش انجام دهیم. به طور خاص، ما برای ساخت هدر با المنتور می خواهیم از عنوان موجود در الگو Digital Agency استفاده کنیم.
چگونه یک هدر کوچک شونده با المنتور ایجاد کنیم؟
هنگامی که هدر خود را آماده کردید، این بخش نحوه کوچک کردن آن را پوشش می دهد.
برای ایجاد این شکل نمایش، به برخی CSS های سفارشی احتیاج دارید. با این حال، ما کد دقیق مورد نیاز شما را به شما می دهیم و شما را با سفارشی سازی متناسب با سایت خود راهنمایی می کنیم.
-
الگو هدر خود را در Elementor ویرایش کنید.
برای شروع، از Elementor Theme Builder برای ویرایش الگو هدر خود استفاده کنید.
در داشبورد وردپرس خود، به بخش قالب بروید و برای الگوی هدر خود روی ویرایش با عنصر کلیک کنید.
-
انجام برخی از اصول CSS
در این بخش از ساخت هدر با المنتور باید از اینکه هدر شما با کد CSS که در بخش های بعدی استفاده می کنید کار می کند، اطمینان حاصل کنید.
ابتدا تنظیمات مربوط به بخشی را که حاوی هدر شماست، باز کنید.
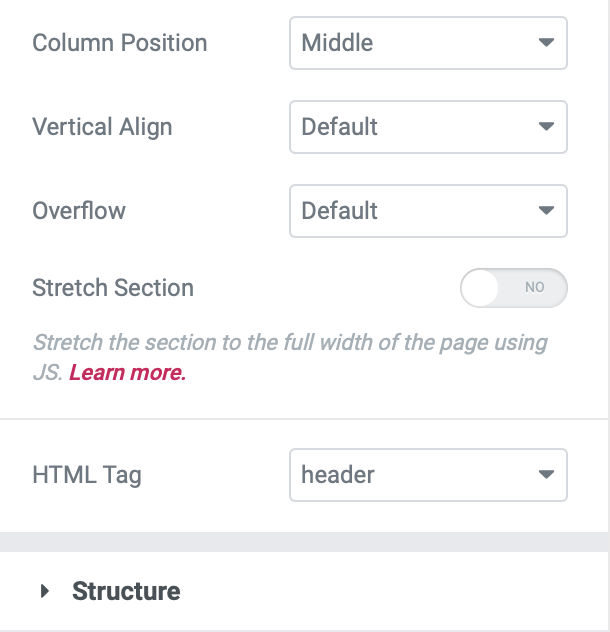
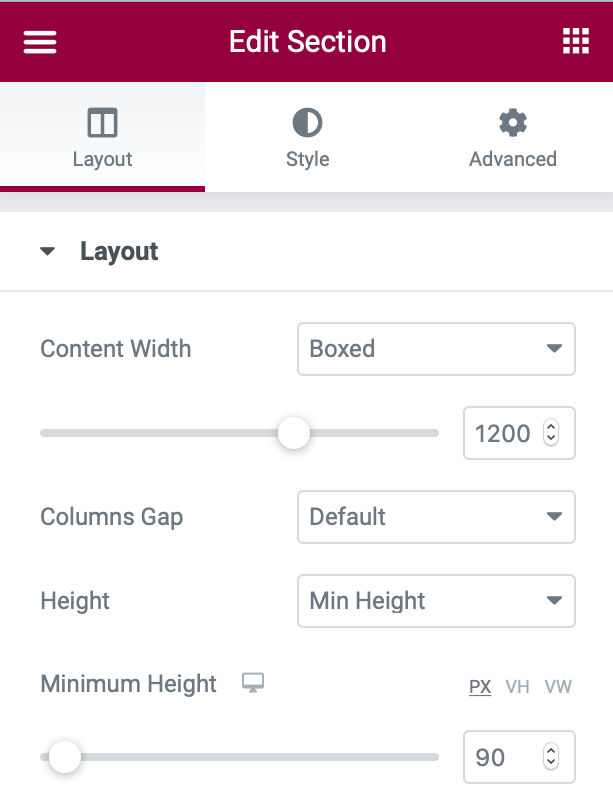
در برگه Layout، کشویی HTML Tag را برابر با عنوان تنظیم کنید.

همچنین در سربرگ Layout، حداقل سربرگ header را برابر باpx 90 قرار دهید.

بعداً می توانید این مورد را سفارشی کنید. اما فعلاً با px 90 شروع کنید.
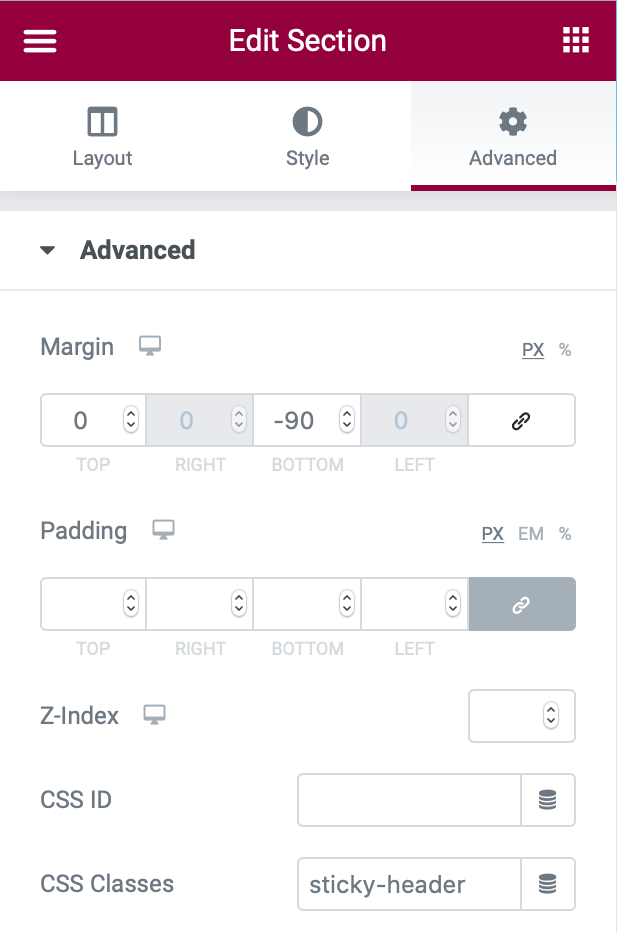
سپس، به زبانه Advanced بروید و کلاس های CSS بخش سرصفحه را برابر با sticky-header قرار دهید.

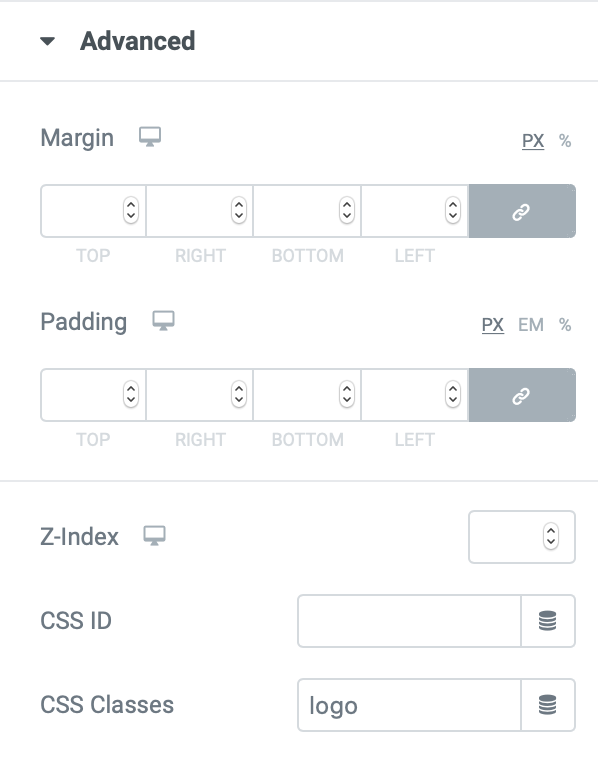
در آخر، ابزارک تصویری را که حاوی لوگوی شماست باز کنید و به تب Advanced بروید. سپس، تصویر کلاس لوگوی خود را با کلاس CSS برابر با لوگو تنظیم کنید.

-
شیوه های نمایش حرکت را تنظیم کنید تا هدر شما ثابت بماند.
در ساخت هدر با المنتور برای اطمینان از اینکه هدر شما با شروع پیمایش کاربران به بالا می چسبد، می توانید از ویژگی Elementor’s Motion Effects استفاده کنید.
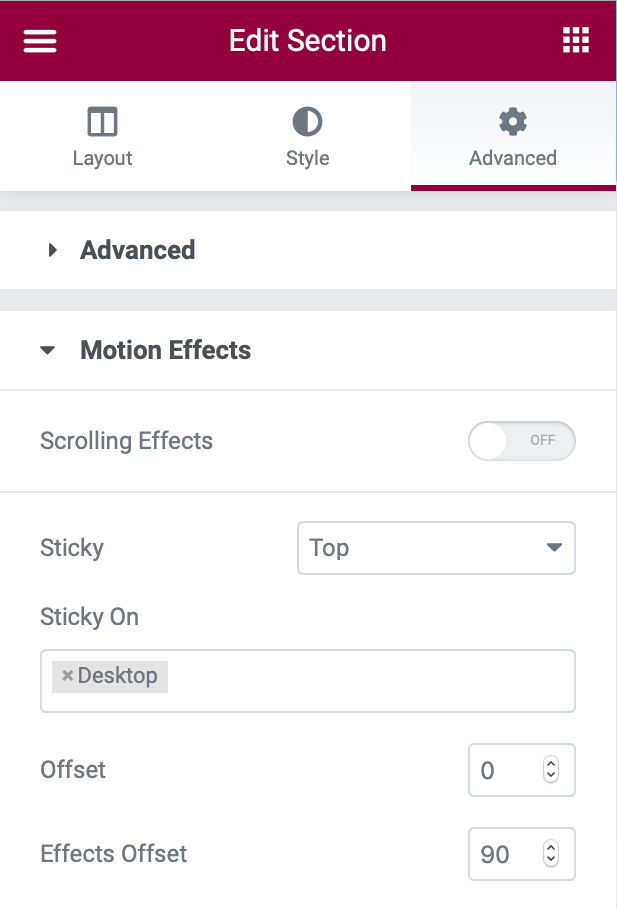
تنظیمات مربوط به بخشی را که حاوی هدر شماست باز کنید. سپس، به برگه Advanced بروید و تنظیمات Motion Effects را باز کنید.
- کشویی Sticky را برابر با Top قرار دهید.
- مطمئن شوید که جعبه Sticky On فقط شامل دسکتاپ می باشد. لازم است سایر دستگاه ها را حذف کنید.
- Effects offset را برابر با 90 قرار دهید.

-
CSS سفارشی را اضافه کنید.
اکنون، آماده اضافه کردن کد CSS سفارشی هستید.
این یک کد اساسی است که شما استفاده خواهید کرد. در بخش های بعدی، شما را با سفارشی سازی متناسب با نیازهای شما آشنا خواهیم کرد.
اگر از Elementor 2.9 به بالا استفاده می کنید، می توانید این CSS را از طریق قوانین اضافه کنید.
- روی نماد منو در گوشه بالا سمت چپ رابط المنتور کلیک کنید.
- سبک Style را در بخش Global Style انتخاب کنید.
- CSS سفارشی را انتخاب کنید.
- کد CSS را اضافه کنید.
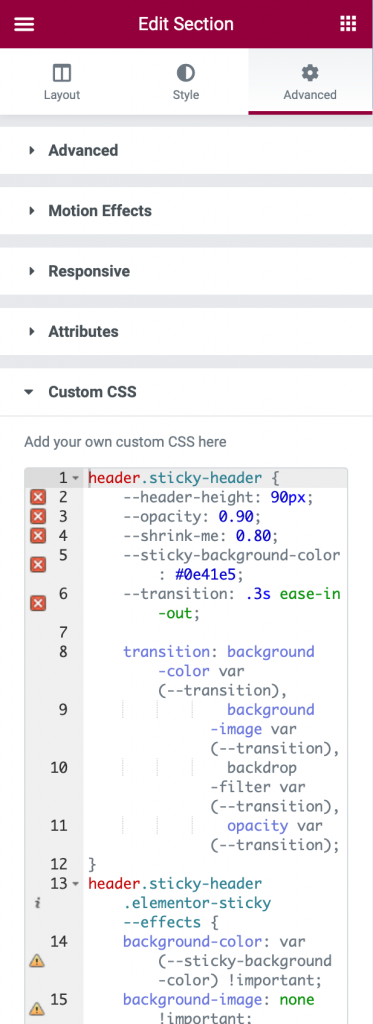
header.sticky-header {
--header-height: 90px;
--opacity: 0.90;
--shrink-me: 0.80;
--sticky-background-color: #0e41e5;
--transition: .3s ease-in-out;
transition: background-color var(--transition),
background-image var(--transition),
backdrop-filter var(--transition),
opacity var(--transition);
}
header.sticky-header.elementor-sticky--effects {
background-color: var(--sticky-background-color) !important;
background-image: none !important;
opacity: var(--opacity) !important;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
height: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transition: padding var(--transition);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
padding-bottom: 10px!important;
padding-top: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
transition: max-width var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}

اگر هنوز از Elementor 2.9 استفاده نمی کنید، می توانید تنظیمات قسمت هدر را باز کرده و به Advanced → Custom CSS بروید.
-
سفارشی سازی CSS
حال، بیایید برای ساخت هدر با المنتور نحوه سفارشی سازی این CSS را متناسب با نیازهای شما بررسی کنیم. در حالی که می توانید CSS را مستقیماً در رابط المنتور فارسی ویرایش کنید، توصیه می کنیم از یک ویرایشگر کد مناسب مانند Visual Studio Code یا Atom استفاده کنید. هر دو ویرایشگر رایگان هستند و روی ویندوز، macOS و Linux کار می کنند.
ما از ویژگی های سفارشی CSS (یا متغیرهای CSS) استفاده خواهیم کرد. می توانید از این موارد برای سفارشی کردن هدر کوچک شونده خود استفاده کنید. به محض اینکه یک بار ویژگی سفارشی را ویرایش کنید، به طور خودکار کل کد CSS به روز می شود تا مطابقت داشته باشد.
در کل، پنج متغیر وجود دارد که می توانید شخصی سازی کنید. همچنین لازم نیست که آنها را سفارشی کنید.
در اینجا پنج متغیر CSS و همچنین مقادیر پیش فرض در کد مثال ما آورده شده است:
- سر-قد: px 90؛
- ظرفیت: 0.90 ؛
- میزان کوچک شونده: 0.80؛
- رنگ پس زمینه: # 0e41e5؛
- انتقال: 300 میلی متر
این موارد را در بالای کد مثال ما مشاهده خواهید کرد. خصوصیات سفارشی مواردی هستند که بعد از دو بار خط تیره “-” می آیند. تمام کاری که شما باید انجام دهید این است که این مقادیر را به روز کنید.
به عنوان مثال، اگر می خواهید ارتفاع هدر را به px 100 تغییر دهید، در اینجا نحوه نمایش آن قبل و بعد وجود دارد:
- قبل: px 90؛
- بعد: px 100؛
بیایید گزینه های خود را برای پنج متغیر بررسی کنیم:
رنگ زمینه در ساخت هدر با المنتور
مقادیر پذیرفته شده: نام های رنگ (به عنوان مثال سیاه) یا مقادیر hex )به عنوان مثال # 000000(
خاصیت Sticky Background Color رنگ پس زمینه هدر “کوچک شده” را کنترل می کند که هنگام پایین رفتن بازدیدکنندگان به نظر می رسد. می توانید آن را سفارشی کنید تا از هر رنگی که می خواهید استفاده کنید. اگر نمی خواهید لازم نیست با رنگ اصلی هدر شما مطابقت داشته باشد.
به عنوان مثال، در الگوی آژانس دیجیتال، پس زمینه هدر ما در ابتدا با یک شیب شروع می شود. با این حال، هنگامی که بازدیدکنندگان به پایین پیمایش می شوند و هدر کوچک می شود، استفاده از یک پس زمینه آبی رنگ تغییر می کند.
ارتفاع سربرگ
ویژگی Header Height ارتفاع هدر شما را تعیین می کند. لازم است دقیقاً با ارتفاع قسمت هدر شما در تنظیمات Elementor مطابقت داشته باشد. در اوایل آموزش، ما باید این مقدار را روی px 90 تنظیم کنیم که مقدار اولیه خوبی است.
در صورت تمایل می توانید ارتفاع را تغییر دهید، فقط مطمئن شوید که هم برای ویژگی CSS و هم برای تنظیمات قسمت سربرگ ارتفاع را تغییر دهید.
با این حال، ما توصیه نمی کنیم ارتفاع هدر از 100 پیکسل بیشتر باشد، زیرا هدرهای بزرگ تر می توانند با اثر کوچک شدن مشکل ایجاد کنند.
تیرگی
مقادیر پذیرفته شده: 0 به 1
ویژگی Opacity میزان شفافیت هدر کوچک شونده شما را کنترل میکند:
- 0 – سرصفحه کاملاً شفاف خواهد بود
- 1 – عنوان کدر خواهد بود (بدون شفافیت)
در کد مثال ما کدری را برابر با 0.9 قرار داده ایم که تقریباً کاملاً مات می شود. می توانید این مقدار را متناسب با نیازهای خود تنظیم کنید. برای شفاف سازی آن، فقط عدد را به سمت 0 کاهش دهید.
میزان کوچکی
مقادیر پذیرفته شده: 0 به 1
خاصیت Shrink Me میزان کوچک شدن هدر شما را هنگامی که بازدید کننده شروع به پیمایش به پایین می کند، کنترل می کند. به عنوان مثال ، با مقدار پیش فرض 0.80 ، هدر و لوگوی شما به 80٪ اندازه اولیه آنها کوچک می شود.
در حالی که می توانید این مقدار را تنظیم کنید. توصیه می کنیم این مقدار را به عنوان پیش فرض بگذارید.
انتقال
مقادیر پذیرفته شده: 100ms تا 1000ms
ویژگی Transition چقدر طول می کشد تا هدر از اندازه اصلی خود به اندازه “کوچک” کاهش یابد.
همانند ویژگی hrink Me ، ما توصیه می کنیم این مورد را به عنوان پیش فرض بگذارید. اگرچه در صورت تمایل می توانید آن را ویرایش کنید.
برخی دیگر از یادداشت های فنی
علاوه بر پنج ویژگی سفارشی CSS که در بالا توضیح دادیم، در اینجا چند نکته فنی دیگر نیز آورده شده است.
در ابتدا، ما از ویژگی CSS دیگری به نام backdrop-filter استفاده می کنیم که جلوه ای شیشه ای و جذاب ایجاد می کند. در صورت تمایل می توانید این مورد را نیز سفارشی کنید. یا اگر این شکل نمایش را دوست ندارید، می توانید این ویژگی را کاملاً حذف کنید.
دوم، منوی پیمایش در مثال ما از یک اثر اشاره گر زیرخط دار با انیمیشن Drop Out استفاده می کند. کد CSS که ما استفاده کردیم نیز از این مسئله مراقبت می کند. اگر راه خود را در مورد CSS می دانید، می توانید این موارد را نیز مطابق نیاز خود تنظیم کنید.
اکنون شما ساخت هدر با المنتور را با موفقیت انجام داده اید.
وقتی کد CSS اجرا نمی شود، چه مشکلی وجود دارد؟
اگر از آموزش ساخت هدر با المنتور ما، با CSS مشکلی دارید، در اینجا چند پیشنهاد عیب یابی وجود دارد.
اول از همه، اگر محتوای آن بسیار بزرگ باشد، هدر کوچک نمی شود. به همین دلیل است که توصیه می کنیم ارتفاع هدر خود را حداکثر در حدود 100 پیکسل قرار دهید. اگر هدر بسیار بلندی دارید، سعی کنید ارتفاع را به 100 ~ پیکسل کاهش دهید.
دوم، گرچه این کد باید برای همه مضامین وردپرس کار کند، اما موضوع خاص شما ممکن است مشکلاتی ایجاد کند. به عنوان مرجع، ما از عنوان رایگان Hello برای مثال خود استفاده می کنیم.
می توانید سعی کنید به تم Hello بروید تا ببینید آیا هدر کوچک کننده شما با Hello کار می کند یا خیر. اگر اینگونه باشد ، احتمالاً به این معنی است که مشکلی با موضوع شما وجود دارد – می توانید برای کمک با توسعه دهنده قالب خود تماس بگیرید.
امروز هدر خود را با المنتور بسازید
هدر کوچک چشم نواز است و فضای بیشتری در اختیار محتوای اصلی شما قرار می دهد.
امروز آن را امتحان کنید و از سفارشی کردن CSS برای پاسخگویی به نیازهای خود، به ویژه رنگ پس زمینه، نهراسید.
اگر قبلاً این کار را نکرده اید، المنتور فارسی را خریداری کنید تا بتوانید الگوهای هدر خود را ایجاد کنید و از این جلوه زیبا استفاده کنید.
اگر در موردساخت هدر با المنتور با ویژگی کوچک شدن سوالی دارید، از ما در نظرات بپرسید. و اگر قبلاً از این اثر در سایت خود استفاده کرده اید، نظر خود را را در نظرات به اشتراک بگذارید تا بتوانیم آن را بررسی کنیم.
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه چند زبانه سایت WPML | پلاگین WPML Multilingual CMS

445,000 تومان

نیما رحیمی
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه ثبت نام و ورود با موبایل دیجیتس | پلاگین Digits

395,000 تومان

مرسا وب
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه صدور فاکتور آی فکت | پلاگین iFact

645,000 تومان

سید رضا صالحی
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
فعلی
آموزش ساخت هدر با المنتور با قابلیت کوچک شدن
نویسنده سینا عباسی
سایر مقالات نویسنده











با سلام. ممنون از آموزشتون. ولی کاش به صورت ویدیوئی هم گذاشته بودین.
سلام
ممنون از پیشنهادتون، در صورت امکان در آینده آموزش ویدیویی هم قرار داده میشه
سلام ممنون ولی کار نمیکنه متاسفانه فکر کنم مشکل از کد css هست