جاسازی داده های google studio با استفاده از تگ iframe استفاده می شود. این همان تگی است که وردپرس بصورت پیش فرض پشتیبانی می کند. قبل از جاسازی فایلهای دیتا استودیو، باید مجوزهای سند را در دیتااستودیو بروز کنید تا همه بتوانند آن را در سایت شما مشاهده کنند در غیراینصورت با پیام عدم مجوز دسترسی مواجه خواهید شد.
جای گذاری فایل دیتااستودیو در پست وردپرس
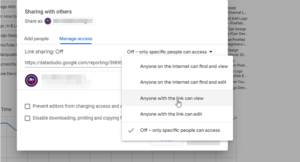
برای بروز رسانی مجوز فایل دیتااستودیو، فایل دیتا استودیو مورد نظر را باز کرده و سپس بر روی دکمه اشتراک گذاری کلیک کنید. حالا به برگه مدیریت دسترسی بروید. پس از آن روی منوی کشویی کلیک و تنظیمات مجوز را بر روی Anyone with the link can view بگذارید. در نهایت بر روی دکمه ذخیره کلیک کنید تا بروز شود.



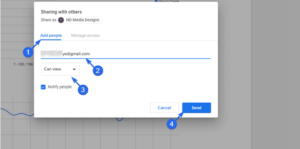
نکته: اگر نمیخواهید دادهها را بصورت عمومی در دسترس قرار دهید، میتوانید دسترسی ها را از طریق ایمیل محدود کنید تا فقط آن دسته از کاربرانی که تعریف می کنید بتوانند روی سایت شما اطلاعات را ببینند.
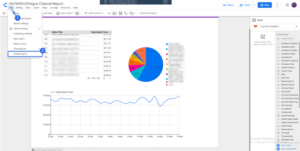
پس از بروزرسانی اشتراکگذاری، باید از طریق Settings امکان external embedding را فراهم کنید. برای این کار روی File کلیک و سپس Embed report را انتخاب کنید.

یا می توانید روی منوی کشویی در نوار بالا درست در کنار دکمه اشتراک گذاری کلیک سپس دکمه Embed report را انتخاب کنید.

در صفحه بعد، تیک گزینه Enable Embedding را بزنید. شما میتوانید عرض و ارتفاع iframe را در کادر اندازهها تنظیم کنید. سپس دکمه Copy to Clipboard بزنید.

اکنون باید کدی را که کپی کرده اید را به پست وردپرس یا صفحه ای که می خواهید داده ها در آن نمایش داده شود اضافه کنید. اگر از ویرایشگر بلاک استفاده می کنید، می توانید از یک بلوک HTML سفارشی برای درج کد iFrame در پست خود استفاده کنید.
نویسنده علیرضا ناجی
سایر مقالات نویسندهعلیرضا ناجی، فعال حوزه سئو و اسکیما میباشد. وی در زمینه تحقیق و ترجمه مقالات و آموزش حوزه فناوری اطلاعات، سئو و اسکیمای حرفه ای، بازی های رایانه ای و شبکه های اجتماعی فعالیت میکند و جدیدترین عناوین را به صورت محتوی غنی منتشر مینماید.