قالب وودمارت به عنوان یکی از بهترین قالب های فروشگاهی، دائما در حال انتشار نسخه های جدید بوده که با اضافه شدن ویژگی ها و قابلیت های متنوعی همراه است.
اهمیت بروز بودن قالب ها، افزونه ها و هسته وردپرس بسیار حیاتی است، زیرا ضمن جلوگیری از مشکلات امنیتی، بیشترین سازگاری میان محصولات را به ارمغان می آورد. در واقع این موضوع مطرح است که در هر CMS، همواره تمام عناصر با هم ارتقا پیدا کرده و همگام می شوند. عدم توجه به اهمیت بروزرسانی ها، می تواند زمینه ساز اتفاقات غیر قابل انتظار و جبران ناپذیری باشد. رسیدگی به خطاهای نمایان شده در افزونه ها و قالب های قدیمی نیز عموما حل شدنی نیست، زیرا توسعه دهندگان در هر ورژن به رفع بسیاری از باگ ها می پردازند.
در این مقاله به نحوه آپدیت قالب وودمارت در سی پنل و دایرکت ادمین می پردازیم. در نظر داشته باشید که همواره قبل از انجام هر تغییری در قالب، یک نسخه پشتیبان از پوشه اصلی تم تهیه فرمایید. پیش از هر چیز بهتر است آموزش وودمارت را به طور کامل مطالعه کنید.
آموزش تهیه پشتیبان از قالب وودمارت در سی پنل – CPanel
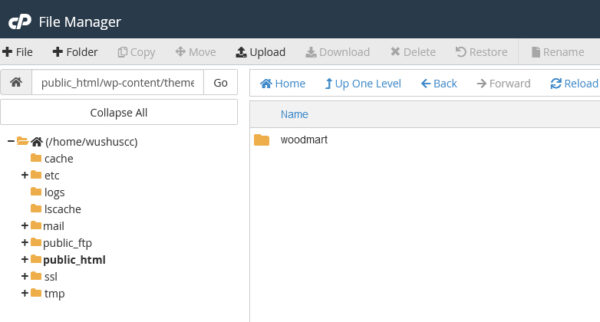
یکی از بهترین راهکارهای موجود برای تهیه پشتیبان از یک پوشه در هاست، فشرده کردن آن و سپس دانلود بر روی رایانه است. برای این منظور ابتدا وارد سی پنل سایت شده و سپس به مسیر زیر می روید. به یاد داشته باشید برای ورود به کنترل پنل مدیریت فضای هاست، می توانید از طریق بخش کاربری سایت میزبان استفاده کرده و یا بصورت مستقیم و با استفاده از اطلاعاتی که در لحظه تهیه فضا برای شما ایمیل شده، بهره ببرید.
public_html/wp-content/themes
- در مسیر themes می توانید پوشه ای را با نام woodmart ببینید که در واقع هسته اصلی قالب تان است. برای تهیه پشتیبان کافی است بر روی آن راست کلیک کرده و گزینه compress را انتخاب نمایید.

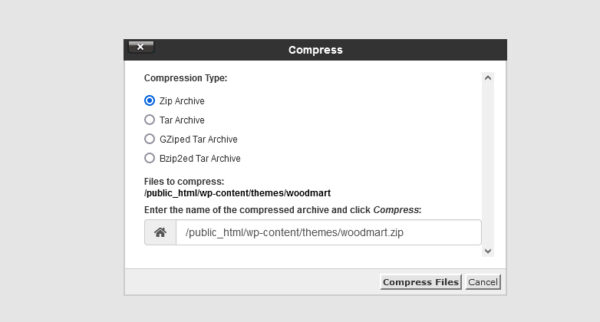
- در پنجره باز شده، که Compression Type نام دارد، گزینه Zip Archive را انتخاب و سپس بر روی compress files کلیک می کنید.

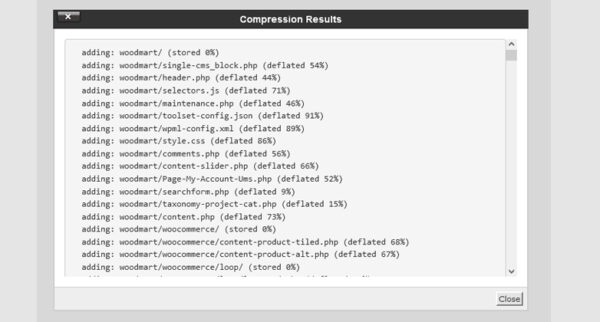
- پس از لحظاتی پیامی با عنوان Compression results نشان داده می شود که به معنی اتمام فشرده سازی است.

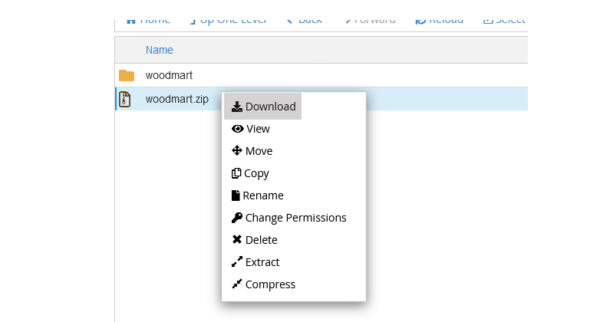
- بدین ترتیب از پوشه اصلی قالب وودمارت یک پشتیبان تهیه کرده اید و برای دانلود بر روی سیستم، کافی است بر روی فایل فشرده شده راست کلیک کرده و download را انتخاب کنید.

آموزش تهیه پشتیبان از قالب وودمارت در دایرکت ادمین – Direct Admin
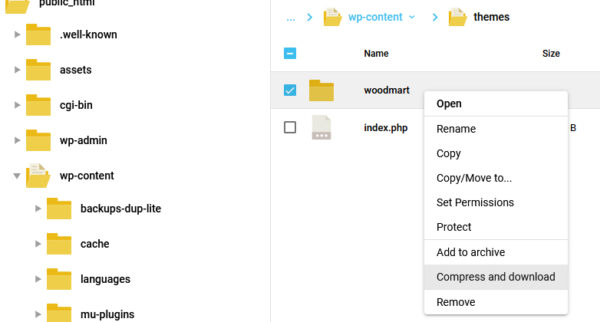
- پس از ورود به محیط مدیریت فایل دایرکت ادمین، مانند توضیحات قبلی به مسیر زیر رفته وتهیه بکاپ، بر روی پوشه وودمارت راست کلیک می کنید.
public_html/wp-content/themes

- تفاوت بسیار خوبی که وجود دارد این است که با راست کلیک، می توانید بر روی compress and download کلیک کرده و بدین ترتیب پوشه مدنظر ضمن فشرده شدن، مستقیما برای دانلود آماده و فایل zip بر روی هارد ذخیره می گردد.
آموزش بروزرسانی قالب وودمارت در سی پنل – CPanel
برای بروز رسانی نسخه جدید قالب ابتدا فایل فشرده پشتیبان داخل پوشه themes را که بر روی سیستم دانلود کرده اید، حذف می کنید.

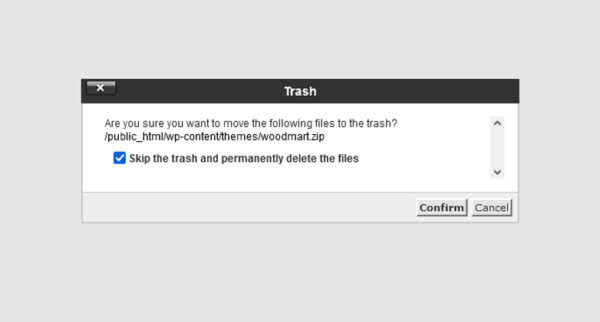
- با راست کلیک بر روی فایل zip، بر روی delete کلیک و سپس با انتخاب تیک Skip the trash and permanently delete the files، آن را کلا پاک می کنید.
- جدیدترین نسخه از قالب woodmart را بر روی هارد کپی کرده و اگر بصورت یک بسته فشرده است، آن را extract می کنید. در پوشه ای که ملاحظه خواهید کرد، وارد themes شده و فایل فشرده woodmart را انتخاب می کنید. این فایل، هسته جدید قالب وودمارت است که پس از تکمیل آپلود، در مسیرThemes از هاست در دسترس خواهد بود.

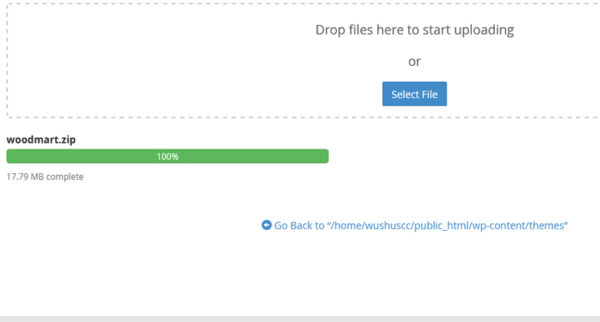
- از مسیر themes بر روی گزینه upload کلیک می کنید تا به صفحه دیگری هدایت شوید. در این بخش قادر هستید فایل مربوط به نسخه جدید وودمارت را آپلود کنید.
- قبل از اینکه فایل فشرده نسخه جدید را از حالت فشرده خارج کنید، باید پوشه سابق woodmart را حذف نمایید. برای این منظور با راست کلیک بر روی آن و انتخاب delete، فرآیند حذف را کامل می کنید.
- سپس بر روی فایل فشرده نسخه جدید که آپلود کردید، راست کلیک کرده و به وسیلهextract ، پوشه جدید را در مسیر تم قرار می دهید. با جایگزینی پوشه جدید، قالب به آخرین نسخه بروز می شود.
- وقت آن رسیده تا پلاگین های اختصاصی قالب را نیز آپدیت کنید. برای این منظور وارد مسیر زیر شده و پوشه های woodmart-core و js_composer را حذف می کنید.
public_html/wp-content/plugins

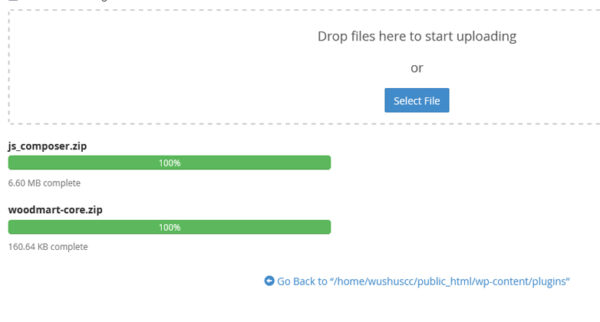
- سپس از پوشه روی هارد که جدیدترین ورژن ها در آن موجود است، دو فایل woodmart-core و js_composer را آپلود و پس از اتمام، هر دو فایل را از حالت فشرده خارج می کنید.
- با اطمینان از وجود پوشه های فوق، فایل های زیپِ آپلود شده را حذف می کنید. لازم به ذکر است که در وردپرس، افزونه ها و قالب ها بصورت پوشه مورد استفاده قرار می گیرند و فایل های فشرده باید پاک شوند.
آموزش بروزرسانی قالب وودمارت در دایرکت ادمین – Direct Admin
- آپدیت کردن قالب وودمارت در دایرکت ادمین کمی راحت تر است. برای این منظور به مسیر زیر می روید.
public_html/wp-content/themes

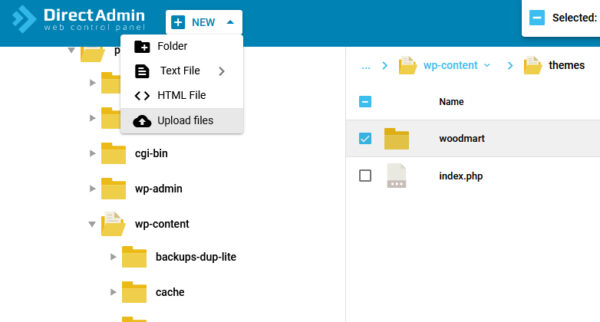
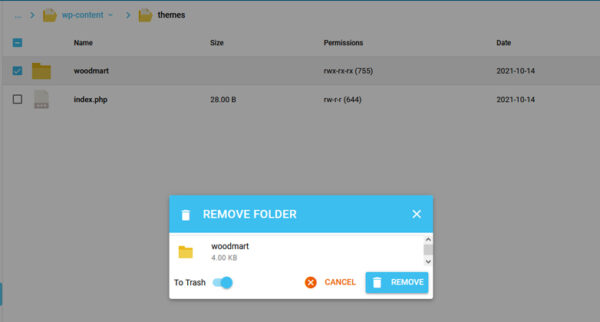
- از آنجایی که قبلا یک نسخه پشتیبان را دانلود کرده اید، پوشه وودمارت سابق را با راست کلیک بر روی آن و انتخاب گزینه remove، حذف می کنید. توجه داشته باشید با غیر فعال کردن تیکت to trash، فایل مستقیما پاک شده و به سطل بازیافت منتقل نخواهد شد.

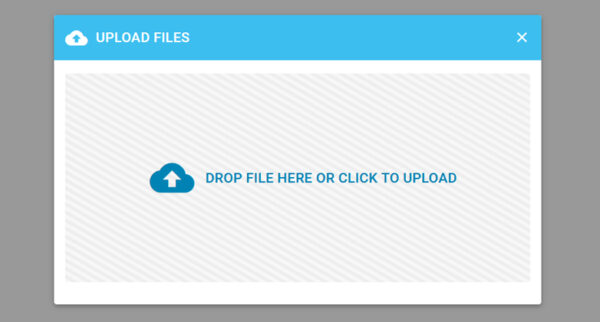
- سپس از منوی بالای صفحه بر روی گزینه های آبشاری کلیک کرده و upload files را انتخاب می کنید.
- در پنجره باز شده می توانید با کلیک بر روی آن، فایل فشرده نسخه جدید قالب را از مسیری که آن را دانلود کرده بودید، آپلود کنید.

- سپس بر روی فایل آپلود شده راست کلیک کرده و extract را انتخاب می کنید. بدین ترتیب پوشه جدید جایگزین شده و می توانید فایل فشرده ای که آپلود کرده بودید را حذف نمایید.
- برای بروزرسانی پلاگین های اصلی وودمارت، به مسیر زیر رفته و دو فایل woodmart-core و js_composer را با روشی که آموختید، حذف می کنید.
public_html/wp-content/plugins
- سپس از منوی بالا سمت چپ بر روی منوی آبشاری کلیک کرده و آپلود فایل را انتخاب می کنید.

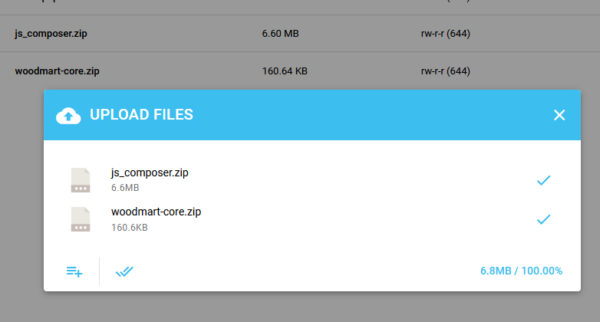
- بدین ترتیب ضمن انتخاب دو فایل woodmart-core و js_composer آنها را آپلود می کنید تا به پلاگین ها اضافه شوند.
- سپس فایل های جایگزین شده را از حالت فشرده خارج کرده و حذف شان می کنید.
- در نظر داشته باشید که پس از ورود به پنل کاربری وردپرس، باید هردو افزونه را از بخش پلاگین ها فعال نمایید.
محصول پیشنهادی
قالب چند منظوره آوادا | قالب AVADA

645,000 تومان

پرو استایل
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
محصول پیشنهادی
قالب خبری جنه | قالب Jannah

525,000 تومان

آمریاران
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب آموزشی استادیار | قالب Studiare

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب ساکسنیکس | قالب فروشگاهی suxnix

645,000 تومان

ام ای دیزاین
محصول پیشنهادی
قالب چند منظوره دیوی | قالب Divi

645,000 تومان

مگاتم
محصول پیشنهادی
قالب چند منظوره زفایر | قالب Zephyr

645,000 تومان

فروشگاه پارس
فعلی
آموزش بروزرسانی قالب فروشگاهی وودمارت در سی پنل و دایرکت ادمین
نویسنده سینا عباسی
سایر مقالات نویسنده











درود
با آپدیت قالب، تمام تنظیماتی که انجام داده بودیم حذف میشه؟
فایل فشرده js_composer در فایل آپدیت وجود نداره