اگر از اینستاگرام برای ارتباط با مخاطبان خود استفاده می کنید، حتماً با قابلیت لینک کردن یک وب سایت در بیوگرافی اینستاگرام آشنا هستید. با استفاده قابلیت ساخت لینک بیو اینستاگرام با المنتور شما می توانید بازدیدکنندگان صفحه اینستاگرام خود را به وب سایت خود انتقال دهید.
پیوند دادن هر یک از پست های اینستاگرام خود به سایت آن هم به صورت تکی کاری بسیار طاقت فرسا می باشد و با این حال برخی از افراد هر بار که یک پست و یا محتوای جدید در وب سایت خود منتشر می کنند به صورت دستی لینک بیو خود را به روز رسانی می کنند.
شما می توانید از المنتور برای ایجاد لینک اختصاصی برای بیو اینستاگرام خود استفاده کنید. این ویرایشگر به شما این امکان را می دهد که جدیدترین مطالب وبلاگ خود را به راحتی به صورت پویا نشان دهید. در این مقاله ما به شما آموزش می دهیم که چگونه از ویرایشگر المنتور برای ایجاد لینک اختصاصی بیو اینستاگرام در سایت خود استفاده کنید.
نحوه ساخت لینک بیو اینستاگرام با المنتور
برای دنبال کردن این آموزش اینستاگرام ، به المنتور پرو نیاز دارید تا بتوانید به ابزارک پست دسترسی داشته باشید. ابزارک پست همان چیزی است که به شما این امکان را می دهد که محتوا را بدون اینکه نیازی به ویرایش صفحه خود داشته باشید، هر بار که یک پست جدید را منتشر می کنید از ویژگی های آن استفاده کنید و برای انجام این کار مراحل زیر را دنبال کنید.
اگر در نصب افزونه المنتور با مشکل مواجه شدید ، به مقاله مشکلات رایج در نصب افزونه های وردپرسی مراجعه کنید.
1. یک صفحه جدید ایجاد کنید.
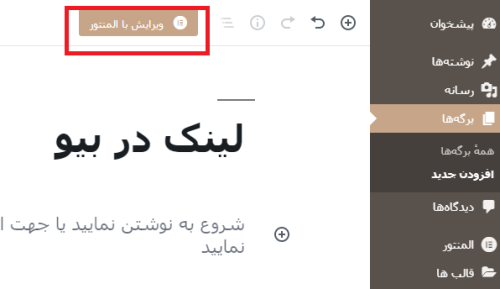
برای شروع ساخت لینک بیو اینستاگرام با المنتور یک صفحه جدید در داشبورد وردپرس خود ایجاد کنید و برای آن عنوانی انتخاب و وارد کنید. سپس بر روی دکمه ویرایش با المنتور کلیک کنید تا رابط المنتور برایتان باز شود.

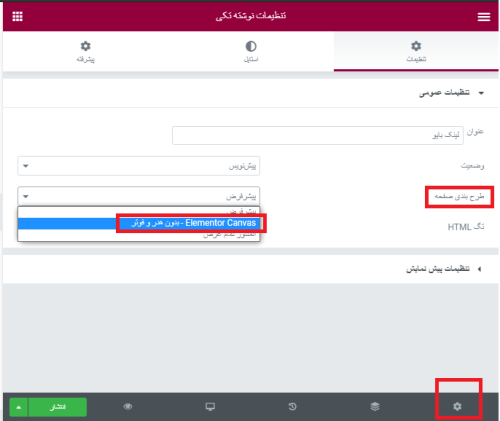
در رابط المنتور، روی نماد چرخ دنده در گوشه پایین سمت راست کلیک کنید و سپس طرح صفحه را برابر با Canvas قرار دهید.

سپس به استایل بروید و از رنگ روشن برای پس زمینه استفاده کنید.
برای راهنمایی بیشتر برای کار با المنتور، مقاله آموزش کار با المنتور را مطالعه کنید.
2. بخش جدیدی برای عنوان خود اضافه کنید.
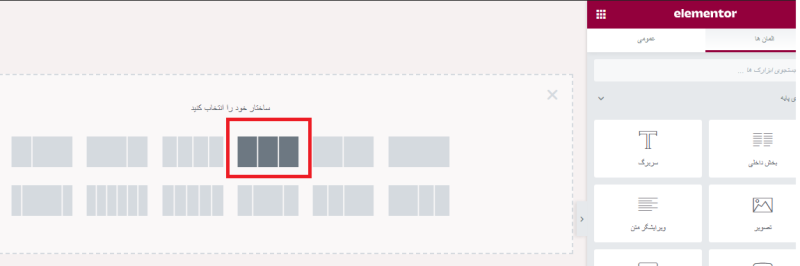
روی نماد بعلاوه (+) کلیک کنید تا یک بخش جدید ایجاد شود و یک طرح سه ستونی را انتخاب کنید.

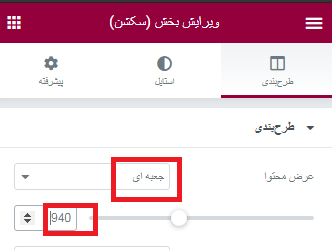
در تنظیمات بخش، عرض محتوا را برابر با جعبه ای و عرض آن را برابر با 940 قرار دهید. این به شما کمک می کند تا شکل و شمایل طرح بندی شده در اینستاگرام را حفظ کنید.

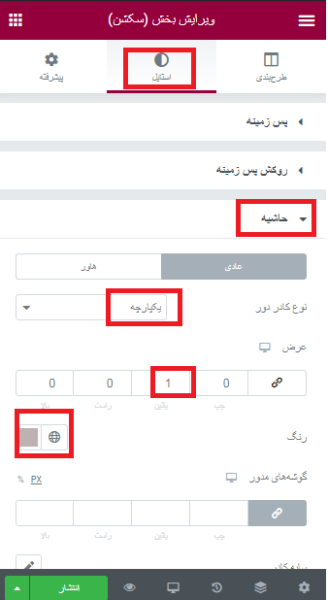
پس زمینه این قسمت را برابر با سفید قرار داده و یک حاشیه خاکستری ثابت به پایین اضافه کنید.

سپس، محتوای خود را به طرح اضافه کنید:
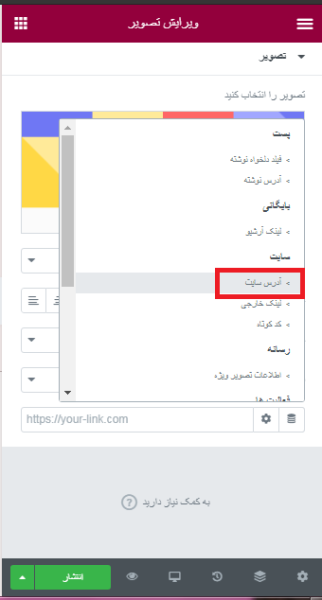
- برای نمایش تصویر لوگو خود، ابزارک تصویر را به آخرین ستون در سمت چپ ستون اضافه کنید. با استفاده از تنظیمات پیوند می توانید یک پیوند پویا به صفحه اصلی خود اضافه کنید.
- ابزارک تصویری دیگری به ستون وسط اضافه کنید تا به وسیله ان متن لوگو نشان داده شود.
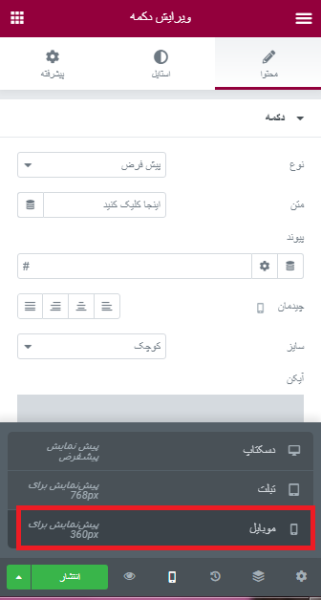
- ابزارک دکمه را به سمت راست ترین ستون اضافه کنید و CTA و صفحه ای را که می خواهید به آن لینک دهید را تنظیم کنید. سپس ظاهر دکمه را به دلخواه تغییر دهید.
پس از افزودن محتوای خود، تنظیمات ستون اول را باز کرده و عرض را به 10٪ تغییر دهید تا ابزارک های تصویر به خوبی با هم تراز شوند.
سپس، با استفاده از نمادی که در قسمت پایین در سمت چپ قرار دارد، پیش نمایش تلفن همراه را باز کنید.

در صورت نیاز، برخی تنظیمات را انجام دهید تا نسخه موبایل صفحه شما خوب به نظر برسد. به خاطر داشته باشید که اغلب بازدید کنندگان اینستاگرام شما کاربران دستگاه های تلفن همراه خواهند بود.
در صورت نیاز می توانید ستون وسط را مخفی کنید تا لوگو و دکمه شما به صورت افقی قرار گیرد.
اکنون، به نمای دسکتاپ برگردید و بر روی قسمت سربرگ خود کلیک راست کنید و آن را کپی کنید.
در تنظیمات بخش تکراری، به قسمت “استایل” بروید و رنگ پس زمینه را روی “شفاف” تنظیم کنید.
سپس، با کلیک راست کردن ستون های دوم و سوم را حذف کنید.
از آنجا:
- تنظیمات ستون باقی مانده را باز کنید.
- به برگه پیشرفته بروید.
- ابزارک تصویر باقیمانده را حذف کنید.
هنگامی که همه موارد را حذف کردید، می توانید یک ابزارک عنوان را اضافه کنید و متن مربوط به سایت خود را اضافه کنید. رنگ و تایپوگرافی را متناسب با سایت خود تنظیم کنید.
سپس، عنصر عنوان را کپی کنید و متن را برابر با URL سایت خود قرار دهید. یک پیوند پویا اضافه کنید که حاوی URL سایت باشد.

یک بار دیگر به پیش نمایش موبایل بروید و تنظیمات مربوطه را انجام دهید. به عنوان مثال ممکن است که باید عرض ستون را تغییر دهید و موارد زیر را برای دستگاه های تلفن همراه ویرایش کنید.
برای مشاهده افزودنی های المنتور به فروشگاه ژاکت مراجعه کنید.
3. پست های اخیر خود را اضافه کنید.
اکنون، می توانید از بقیه فضای صفحه خود برای نمایش محتوای اخیرا منتشر شده خود استفاده کنید.
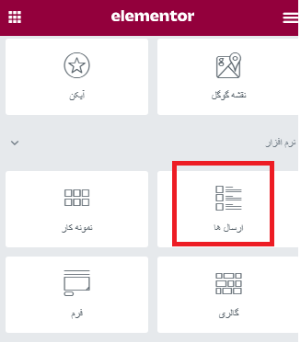
برای نمایش پست های اخیر خود، به پیش نمایش دسکتاپ برگردید و ابزارک پست در زیر دو ابزارک عنوان اضافه کنید.

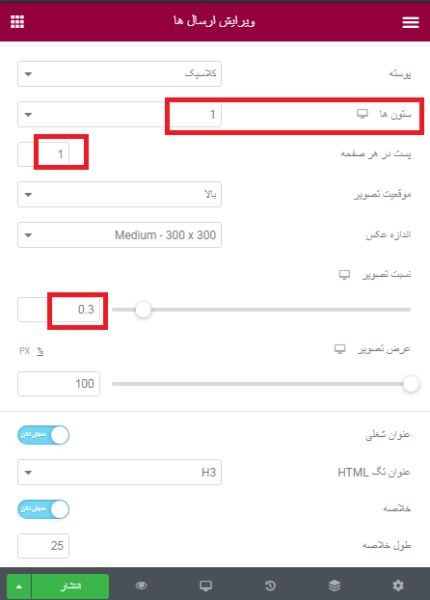
در تنظیمات ابزارک برگه ها
- مجموعه ستون را برابر 1
- مجموعه میانگین پست ها در طول صفحه برابر با 1
- تنظیم نسبت تصویر برابر 0.3
قرار دهید و عنوان را پنهان کرده و Meta Data را حذف کنید.


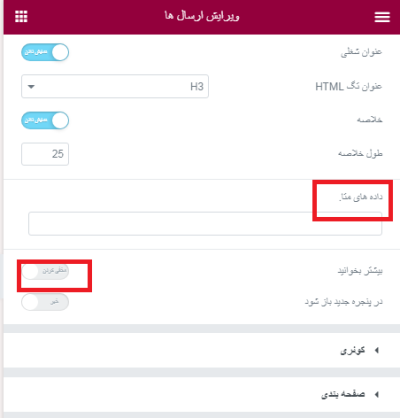
سپس، از تنظیمات کوئری برای کنترل اینکه کدام پست نمایش داده شود، استفاده کنید:
- برابر با شرایط تنظیم کنید.
- تنظیم تاریخ را برابر با Linkinbio
شما باید یک دسته پست جدید وبلاگ وردپرس به نام “Linkinbio” ایجاد کنید. هر پستی که به این دسته اضافه کنید به طور خودکار در صفحه اینستاگرام شما نمایش داده می شود.
سپس، برای تغییر دادن متن گزیده، به برگه استایل بروید و در آخر، برای ایجاد حاشیه پایین، ابزارک جداکننده را اضافه کنید. رنگ خاکستری روشن را از حاشیه بخش اول خود انتخاب کنید و حاشیه را خاکستری کنید.
برای ایجاد فهرست با المنتور، مقاله آموزش اضافه کردن فهرست مطالب با استفاده از المنتور را بخوانید.
اکنون، شما باید شبکه Instagram را ایجاد کنید که در زیر پست برجسته شما ظاهر می شود.
برای شروع، روی ابزارک موجود در پست ها کلیک راست کنید تا کپی شود. سپس، آن را در زیر مرز خاکستری قسمت قبلی قرار دهید.
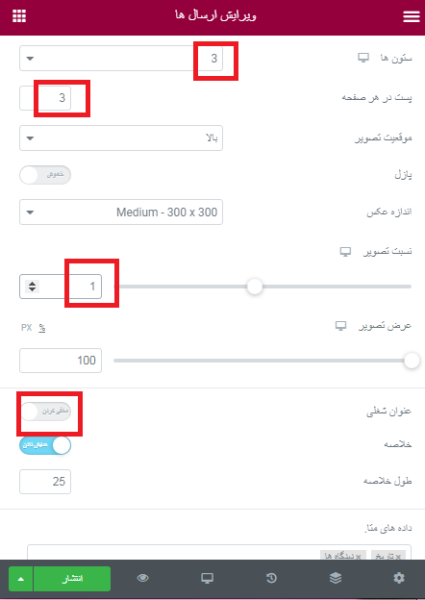
اکنون، فقط باید برخی از تغییرات را در ابزارک تکراری ارسال ها ایجاد کنید:
- تعداد ستون ها را به 3 تغییر دهید.
- برای اطمینان از اینکه همیشه یک شبکه مربع دارید، تعداد پست ها در هر صفحه را در 3 ضرب کنید.
- نسبت تصویر را روی 1 تنظیم کنید.
- متن را مخفی کنید.

همچنین می توانید از زبانه استایل برای تنظیم فاصله تصاویر استفاده کنید. برای تنظیم طراحی تلفن همراه خود، به پیش نمایش موبایل بروید.
ممکن است بخواهید که موارد زیر را انجام دهید:
- تصویر بزرگ و تقسیم کننده را پنهان کنید.
- شبکه ارسال ها را در تلفن همراه برابر 3 قرار دهید.
در صورتی که مراحل قبل را انجام داده باشید، لینک شما در صفحتان آماده می باشد. هر زمان که یک پست وبلاگ جدید با دسته “لینک در بیو” منتشر کنید، به طور خودکار در این صفحه نشان داده می شود. در نهایت همه آنچه شما باید انجام دهید این است که لینک به صفحه خود را به بیو اینستاگرام خود اضافه کنید. اکنون، هر بار که یک پست جدید منتشر می کنید، نیازی به به روزرسانی لینک خود ندارید.
فعلی
ساخت لینک بیو اینستاگرام با المنتور
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.







![بهترین افزونه افزایش فروش ووکامرس 💶 [ معرفی ۸ افزونه]](https://blog.zhaket.com/wp-content/uploads/2025/05/woocommerce-sales-boost-plugi-300x300.jpg)






