در این مقاله یکی از المان های المنتور پرو را معرفی میکنیم که باعث بهبود تجربه کاربری، دسترسی و سئوی سایت شما میشود. اگر در زمینه تولید محتوا فعالیت میکنید، احتمالا تا کنون به دنبال راهی برای افزودن فهرست مطالب به محتوای بلاگ خود گشته اید. ابزارک فهرست مطالب المنتور، یکی از قوی ترین و قابل سفارشی سازی ترین ابزارها در این زمینه میباشد. در ادامه به آموزش افزودن فهرست مطالب به مقالات سایت وردپرس می پردازیم.
فهرست مطالب چیست؟
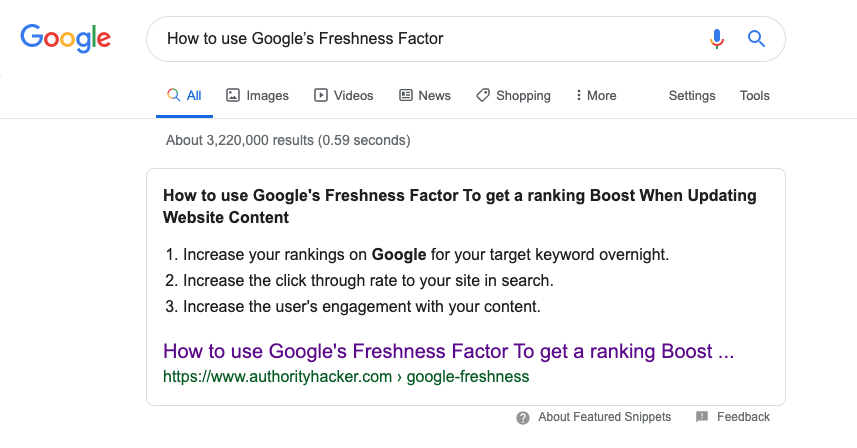
فهرست مطالب ابزاری است که با ایجاد لیستی از پیوندها، خواننده شما را به بخش های مختلف صفحه تان متصل می کند. استفاده از این ابزار، فرایند دستیابی به مطالب را در سایت شما به میزان قابل توجهی آسان می کند و به خوانندگان و گوگل این امکان را می دهد تا با دیدن آن درک بهتری از ساختار سایت شما داشته باشند. این ابزار همچنین به نمایش ریچ اسنیپت ها درقسمت بالای نتایج گوگل کمک میکند.

اگر از ابزارک فهرست مطالب المنتور پرو استفاده کنید، می توانید به طور خودکار یک فهرست از مطالب را به راحتی به محتوای سایت خود اضافه کنید. وقتی بازدید کننده روی لینکی در فهرست مطالب کلیک می کند، آن لینک به عنوان یک انکر تکست عمل می کند و بازدید کننده را به آن بخش از صفحه می برد.
آموزش اضافه کردن فهرست مطالب با صفحه ساز المنتور
در این آموزش، تمرکز ما روی اضافه کردن خودکار فهرست مطالب به تمام (یا برخی از) مطالب سایت شما با استفاده از Elementor Theme Builder است.
1. ایجاد یا ویراش یک قالب صفحه
برای شروع ، از Theme Builder استفاده کنید تا یا یک قالب جدید برای پست ایجاد کنید یا یکی از قالب های قبلی موجود را که میخواهید فهرست محتوا داشته باشد، ویرایش کنید.
می توانید قالب خود را در هر نوع پست اعم از پست وبلاگ، صفحه و صفحه سفارشی سازی شده اعمال کنید، اما ما در اینجا روی پست های وبلاگ تمرکز می کنیم.
2. اضافه کردن ویجت فهرست مطالب
بعد از باز کردن قالب صفحه، فهرست مطالب را در قسمتی که میخواهید نمایش داده شود، درج کنید.
بعد از درج، باید به طور خودکارلیستی از هدینگ های موجود در مطلب همان صفحه را ببینید. حال به سراغ تنظیمات و شخصی سازی آن می رویم.
3. پیکر بندی محتوای فهرست مطالب
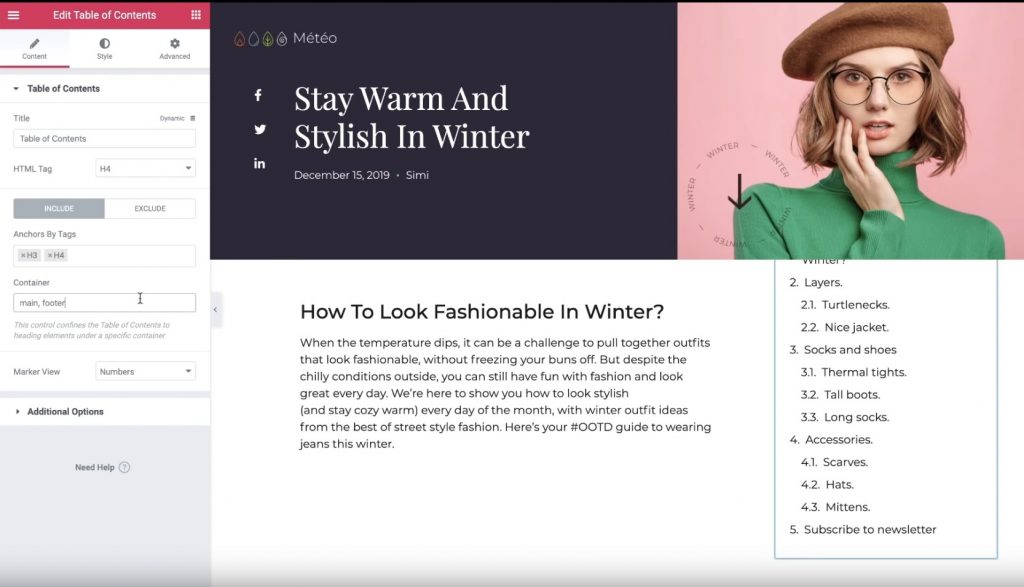
تنظیمات ابزار فهرست مطالب را باز کرده و به تب content بروید:
ابتدا نام فهرست را درج کنید مثلا “فهرست مطالب”. این نام به صورت ثابت بالای فهرست مطالب، نمایش داده می شود.
سپس به تب include بروید تا محتوای فهرست را مشخص کنید. این ابزار به شما امکان کنترل کامل عناوین را می دهد. می توانید در این قسمت، تگ هایی را که میخواهید درفهرست مطالب نمایش داده شوند کنترل کنید مثلا انتخاب کنید فقط تگ های H1 فهرست شوند. همچنین می توانید تنظیم کنید که انکرتکست های موجود در فهرست را به جای دیگری از وبسایت مثلا فوتر ارجاع دهید.
با رفتن به تب Exclude، می توانید با استفاده از یک انتخابگر CSS عنوان های خاصی را از پست خود حذف کنید. برای مثال، اگر می خواهید یک عنوان <h2> را حذف کنید، می توانید با استفاده از ویرایشگر وردپرس یک کلاس ویژه “ignore” CSS را به آن بخش اضافه کنید و سپس با استفاده از قانون Anchors by Selector آن را حذف کنید.
یکی دیگر از ویژگی های این المان، استایل های منحصر به فرد آن است. مثلا می توانید انتخاب کنید که لیست شما به صورت عددی نمایش داده شود یا به صورت گلوله ای. همچنین می توانید هر نمادی را نیز به عنوان نشانگر انتخاب کنید.

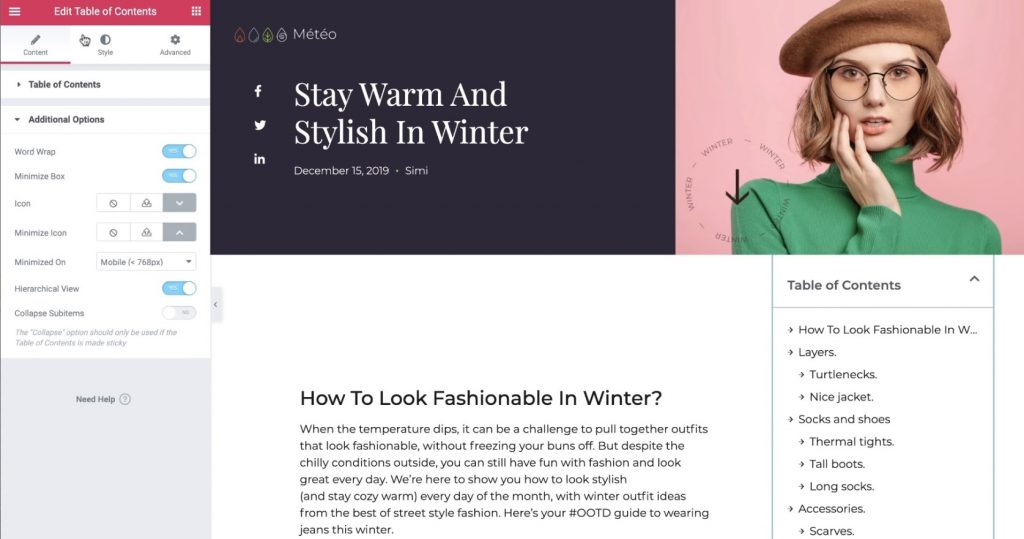
از قسمت Additional Options هم می توانید تنظیم کنید که موارد لیست به صورت لیست مسطح نمایش داده شوند یا لیست سلسله مراتبی. با انتخاب لیست سلسله مراتبی، حتی اگر مطالب شما طولانی باشد باز هم بازدید کنندگان می توانند دید کلی به مطلب داشته باشند.
4. تنظیمات نمایش در موبایل و تبلت
گزینه Minimize را روشن کنید تا نمادی برای کوچک کردن فهرست مطالب را ببینید. بعد از تنظیم سایز، می توانید آن را به صورت پیش فرض برای نمایشگرهای موبایل و تبلت تنظیم کنید. به این ترتیب فهرست مطالب برای بازدید کننده های موبایلی و تبلتی مزاحمت ایجاد نمیکند و فضای زیادی را به خود اختصاص نمی دهد.
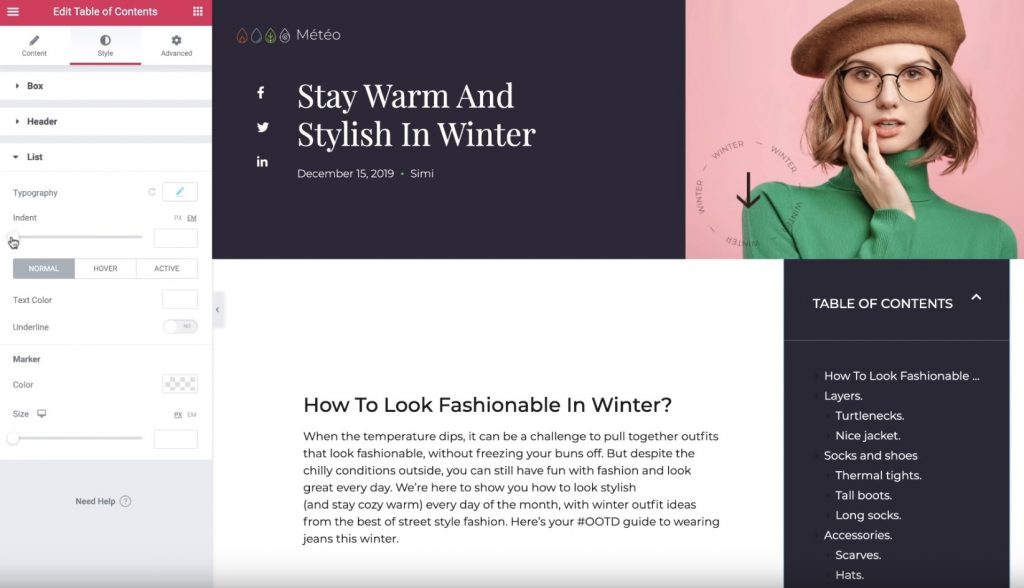
5. تنظیمات استایل
حال به برگه ی Style بروید تا طراحی فهرست مطالب خود را انجام دهید. برای ایجاد یک تجربه کاربری مناسب و تطابق لیست مطالب با طراحی وب سایت و الگوی خود می توانید تمام رنگ ها و تایپوگرافی ها را تغییر دهید.

6. تنظیمات پیشرفته
برای اتمام کار به برگه Advanced بروید تا چند تنظیم دیگر را برای نحوه عملکرد فهرست مطالب خود انجام دهید.
با امکان فهرست چسبنده این ابزار، می توانید تنظیم کنید که هرچقدر بازدیدکننده اسکرول کند، باز هم فهرست مطالب جلوی چشمانش باشد.
برای این کار در قسمت Positioning ، Width را برابر با Custom و Position برابر با Fixed تنظیم کنید.
همچنین ابزار فهرست مطالب این امکان را به شما می دهد تا کاری کنید که عنوانی که کاربردر حال مطالعه ی آن است، به رنگ متفاوتی در بیاید.
سخن آخر
ابزارهای Table of Contents معمولاً طیف محدودی از طرح ها را ارائه می دهد. اما این ابزارک انعطاف پذیرترین طراحی سفارشی ممکن را ارائه می دهد.
همانطور که بیان کردیم، شما می توانید این ابزار را متناسب با هر نوع وب سایت، از وبسایت خبری گرفته تا وبسایت فروشگاهی، شخصی سازی کنید.
با افزودن ابزارک فهرست مطالب به یک قالب صفحه، می توانید درمورد شرایط دقیق عملکرد آن در صفحه تصمیم بگیرید و به راحتی آن را تنظیم کنید.
همچنین بهتر است بدانید که این ابزار با توجه به عملکرد گوگل ساخته شده است و با استفاده از این ابزار می توانید بلافاصله نحوه نمایش ساختار صفحه برای گوگل را بهبود بخشید.
طبق گزارش برخی از کاربران، استفاده از فهرست مطالب در پست ها، دستیابی به ریچ اسنیپت ها را برای سایت آن ها راحت تر کرده است.
محصول پیشنهادی
افزونه ثبت نام و ورود با موبایل دیجیتس | پلاگین Digits

395,000 تومان

مرسا وب
محصول پیشنهادی
افزونه چند زبانه سایت WPML | پلاگین WPML Multilingual CMS

445,000 تومان

نیما رحیمی
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه صدور فاکتور آی فکت | پلاگین iFact

645,000 تومان

سید رضا صالحی
فعلی
آموزش اضافه کردن فهرست مطالب با استفاده از افزونه المنتور
نویسنده سینا عباسی
سایر مقالات نویسنده











سلام. یه سوال: خب این فهرست ساخته شده را در کجا ذخیره کنیم؟
و اینکه چطور موقع نوشتن مطالب در وبلاگ اینو در صفحه مطالب مون قرارش بدیم؟