همانطور که می دانید فاکتورهای گوناگونی در سرعت وب سایت های وردپرسی دخیل هستند. اما یکی از مهم ترین این فاکتورها که در این مطلب مورد بحث ماست، اندازه فایل های استفاده شده در سایت است. به این صورت که حجم یک فایل، رابطه عکس با سرعت بارگزاری سایت دارد. بنابراین اگر به فکر ارتقای سرعت سایت خود باشیم، باید همواره به دنبال راه هایی برای بهینه سازی فایل های وب سایت خود باشیم. استفاده از تصاویر WebP در وردپرس یکی از بهترین و مؤثرترین این راه حل هاست. به همین منظور در این آموزش از ژاکت ابتدا درباره این فرمت نسل جدید بیشر توضیح می دهیم و بعد به آموزش کامل نحوه استفاده از تصاویر WebP در وردپرس می پردازیم.
فرمت های رایج تصاویر در وردپرس
اول از همه باید اشاره کنیم که به طور متوسط، تقریباً نیمی از فایل های استفاده شده در یک وب سایت را تصاویر تشکیل می دهند. بنابراین بهبود و بهینه سازی تصاویر، حتی به میزان کم هم روی هم رفته تأثیر مثبت زیادی بر سرعت سایت خواهد داشت.
اما سؤال این است که فرمت هایی که معمولاً در وردپرس برای تصاویر استفاده می شوند کدام اند؟ JPEG، PNG و GIF در حال حاضر بیشترین استفاده را برای فایل های تصاویر وب دارند. حالا بیایید ببینیم که ویژگی های هر یک از این فرمت ها چیست؟
فرمت JPEG می تواند جزئیات و رنگ های تصاویر را با دقت زیادی نشان دهد. اما در عوص این فایل ها فشرده نیستند و حجم آنها معمولاً زیاد است. فرمت PNG نیز برای تصاویری که داده های کمتری دارند (مثل لوگو یا آیکون) مناسب است. تصاویری با فرمت PNG بعد از فشرده سازی هم کیفیت بالایی دارند. این فرمت به طور ویژه برای تصاویری که بک گراند شفاف (ترنسپرنت) دارند، گزینه ایده آلی است.
فرمت GIF نیز برای ذخیره تصاویر متحرک استفاده می شود و برای تصاویر ثابت کاربردی ندارد. اما می رسیم به فرمت بهینه و مدرن WebP که در قسمت بعد درباره آن توضیح می دهیم.
درباره فرمت WebP
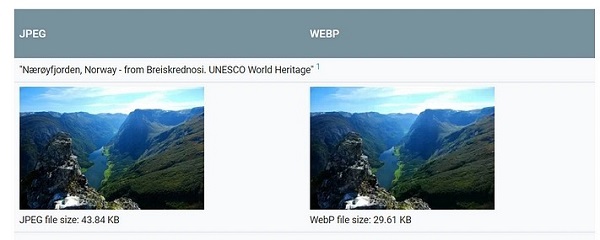
WebP یک فرمت مدرن برای تصاویر است توسط کمپانی گوگل ساخته شده است. وظیفه اصلی این فرمت، کاهش سایز فایل تصاویر بدون هیچ تغییر یا افت کیفیتی در ظاهر تصاویر است. در واقع با تبدیل فرمت یک تصویر به WebP اندازه فایل آن می تواند تا 25 الی 35 درصد کاهش یابد.

در مقایسه فرمت WebP با سایر فرمت های تصاویر باید اشاره کنیم که طبق محاسبات گوگل، یک تصویر با فرمت WebP حدود 25 تا 34 درصد کوچکتر از فرمت JPEG همان تصویر است و حدود 26 درصد نیز کوچکتر از فرمت PNG همان تصویر است.
از طرفی طبیعتاً وقتی حجم فایل ها تا این حد کم شوند، سرعت بارگزاری وب سایت تا حد محسوسی بیشتر خواهد شد. بنابراین کاربران تجربه بهتری از کار با سایت شما دریافت خواهند کرد. بنابراین اگر برای ارتقای سرعت سایت خود از ابزاری مثل PageSpeed Insight گوگل استفاده می کنید، یکی از توصیه های اکید برای ارتقای سرعت سایت، استفاده از فرمت بهینه WebP است.
چه مرورگرهایی از فرمت WebP پشتیبانی می کنند؟
نکته حائز اهمیتی که پیرامون فرمت WebP نباید نادیده گرفت این است که تصاویری با این فرمت در صورتی در مرورگر کاربران نمایش داده خواهد شد، که مرورگر آنها با این فرمت سازگار باشد. در حال حاضر بسیاری از مرورگرهای محبوب از این فرمت پشتیبانی می کنند؛ اما هنوز هم سازگاری مرورگرها با این فرمت، جهانی و عمومی نیست!
در حال حاضر مرورگرهای زیر تصاویری با فرمت WebP را به راحتی نمایش می دهند:
- گوگل کروم (در دسکتاپ و موبایل)
- فایرفاکس (در دسکتاپ و موبایل)
- Edge
- Opera (برای دسکتاپ و موبایل)
نکته: در حال حاضر مرورگرهای سافاری و اینترنت اکسپلورر از این فرمت پشتیبانی نمی کنند.
لازم به ذکر است که در مجموع حدود 77% از کاربران صفحات وب، از مرورگرهایی استفاده می کنند که مشکلی با نمایش فرمت WebP ندارند. اما در هر صورت 23% باقی مانده را هم نمی توان نادیده گرفت. بنابراین بهترین راه حل چیست؟ آیا باید فرمت WebP را کنار بگذاریم و ریسک استفاده از تصاویر WebP در وردپرس را نپذیریم؟ خیر؛ خوشبختانه افزونه های قدرتمند وردپرس، اینجا هم کار را برای طراحان سایت راحت کرده اند و راه حلی برای این مشکل ارائه داده اند. در ادامه درباره این راه حل بیشتر توضح می دهیم.
نحوه استفاده از تصاویر WebP در وردپرس
اما می رسیم به بحث اصلی این آموزش، یعنی چگونگی استفاده از تصاویر WebP در وردپرس. اولین و مهم ترین نکته در این زمینه این است که به دلیل عدم پشتیبانی همه مرورگرها از این فرمت، نمی توانید فقط فرمت WebP تصاویر را در کتابخانه وردپرس خود آپلود کنید. چراکه در این صورت بعضی از کاربرانی که از مرورگرهایی مثل سافاری استفاده می کنند، تصویر مد نظر را نخواهند دید و این باعث افت تجربه کاربری وب سایت خواهد شد. اما نگران نباشید! برای حل این مشکل در وردپرس یک راه حل ساده وجود دارد و آن تبدیل تصاویر به فرمت WebP در خود وردپرس است. برای این کار کافیست از یکی از افزونه های مختص این کار استفاده کنید.
اما این افزونه ها چطور مشکل را حل می کنند؟ این افزونه ها تصویر را داخل وردپرس به فرمت WebP تبدیل می کنند. و اما نکته ارزشمند عملکرد این افزونه ها این است که اگر کاربری با یکی از مرورگرهای ناسازگار با WebP وارد سایت شود، این افزونه نسخه اصلی آن تصویر را (که می تواند با فرمت JPEG، PNG و … باشد) به مخاطب نشان خواهد داد.
بنابراین در صورتی که کاربران با مرورگرهایی مثل گوگل کروم سایت مد نظر را باز کنند، تصاویر با فرمت WebP به آنها نشان داده می شود و سرعت سایت برای آنها بیشتر خواهد بود. اما اگر کاربری با مرورگری مثل سافاری سایت را باز کند، تصاویر را با فرمت اصلیشان مشاهده خواهد کرد.
بهترین افزونه ها برای استفاده از تصاویر WebP در وردپرس
حالا شاید بپرسید که برای تبدیل فرمت تصویر به WebP داخل خود وردپرس و نمایش سفارشی آنها به کاربران، از چه افزونه هایی باید استفاده کنیم؟ افزونه های زیادی برای این کار در دسترس هستند، اما 3 تا از بهترین آنها عبارتند از:
- ShortPixel
- Imagify
- Optimole
لازم به ذکر است که به طور کلی نمی توان هیچ یک از این افزونه ها را نسبت دیگری برتر دانست. در ادامه به نحوه استفاده از تصاویر WebP در وردپرس به کمک هر یک از این 3 افزونه می پردازیم. اما قبل از این که به آموزش کار با این افزونه ها بپردازیم لازم است اشاره کنیم که ویژگی مشترک همه این افزونه ها (که هر یک از این ویژگی ها را می توانید فعال یا فعال کنید) عبارتند از:
- فشرده سازی فایل تصاویر
- تغییر اندازه تصاویر
- ذخیره یک نسخه WebP از تصاویر و نمایش آنها در مرورگهای سازگار با این فرمت
پلاگین ShortPixel

ShortPixel یکی از محبوب ترین افزونه ها برای بهینه سازی تصاویر است. وقتی روی نام این افزونه در منوی اصلی وردپرس کلیک می کنید، از شما می خواهد که یک ایمیل و کلید API را وارد کنید.

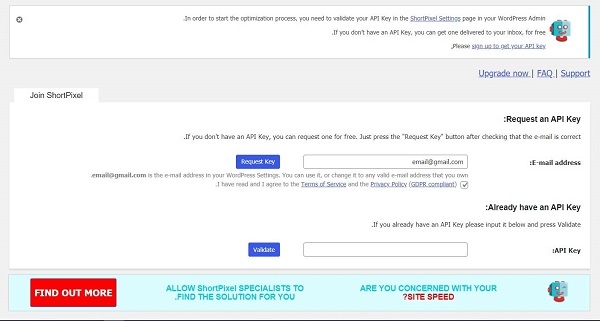
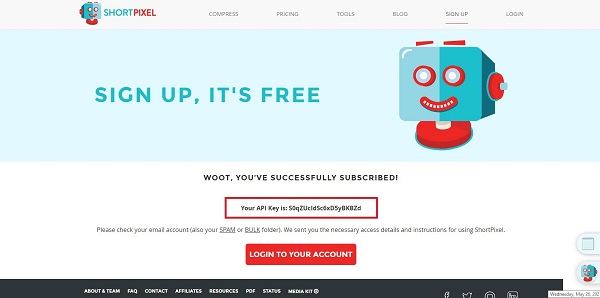
اگر کلید API را ندارید، می توانید به راحتی وارد صفحه Shortpixel.com/free-sign-up شده و با وارد کردن ایمیل و تیک زدن عبارت تأیید قوانین، وارد صفحه زیر شوید که عبارت کلید API را تولید کرده است. سپس این عبارت را کپی کرده و در قسمت API Key افزونه در وردپرس paste کنید.

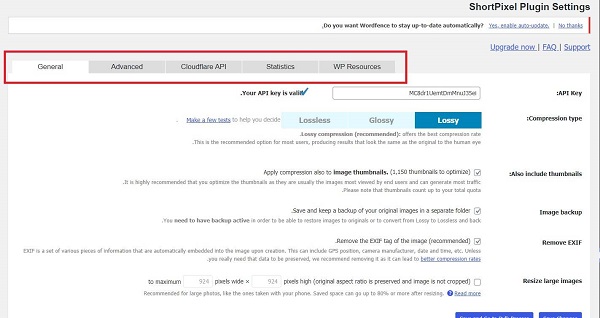
حالا فضای اصلی این افزونه را در اختیار دارید که تب های گوناگونی هم برای آ« مشاهده می کنید.

در تب “General” می توانید تنظیمات کلی را برای نحوه بهینه سازی تصاویر انتخاب کنید. تنظیماتی مثل این که در این افزونه از چه سطح فشرده سازی استفاده شود و اندازه تصویر تغییر پیدا کند یا نه و … .
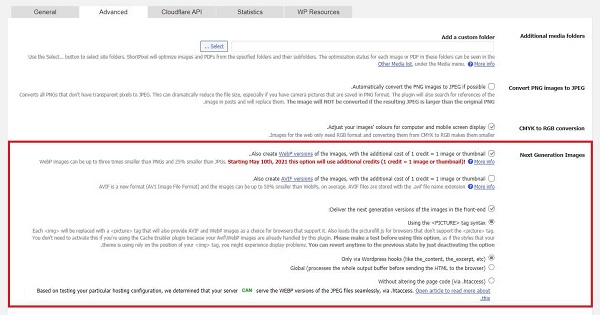
اما مهم ترین بخش کار، فعال کردن تغییر فرمت تصاویر به WebP است. برای این کار به تب “Advance” بروید. در این تب تنظیمات بخش “Next Generation Images” تنظیمات زیر را انتخاب کنید.

سپس گزینه “Save Changes” پایین صفحه را انتخاب کنید. حالا از این به بعد این افزونه یک فرمت WebP را از تصاویر تولید کرده و در مرورگرهای سازگار با این فرمت، تصاویر را با فرمت WebP نمایش می دهد.
افزونه Imagify

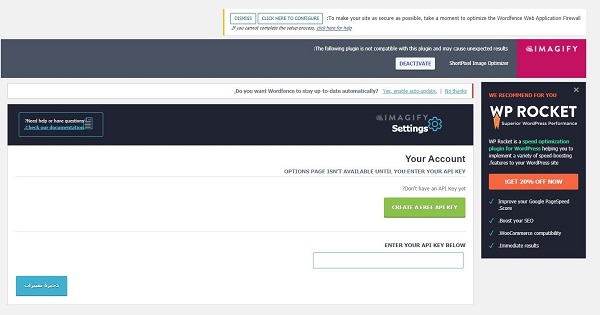
Imagify نیز افزونه دیگری برای بهینه سازی تصاویر و از محصولات WP Rocket است. برای استفاده از تصاویر WebP در وردپرس به کمک این افزونه نیز، باید ابتدا وارد بخش Settings شده و گزینه “Create a Free API Key” را انتخاب کنید.

سپس در پنجره کوچکی که باز می شود، ایمیل خود را وارد کنید. در صورت عدم بروز مشکل، پیام زیر نمایش داده می شود. در این صورت باید پیام ارسالی Imagify را در ایمیل خود باز کرده و روی لینکی که داخل پیام است، کلیک کنید. با این کار به صفحه خود Imagify هدایت می شوید. در این قسمت باید مجدداً ایمیل خود را وارد کرده و یک پسورد انتخاب کنید.
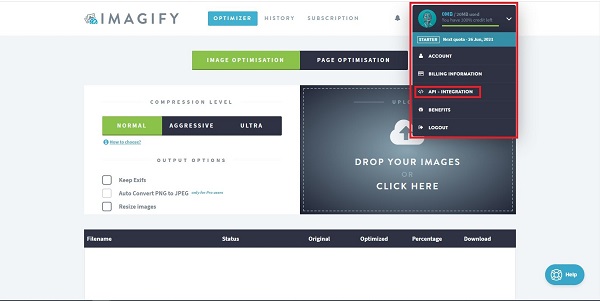
سپس صفحه پیشخوان Imagify باز می شود. برای تولید API، در این صفحه روی منوی بالا و سمت راست کلیک کرده و گزینه “API-Integration” را انتخاب کنید.

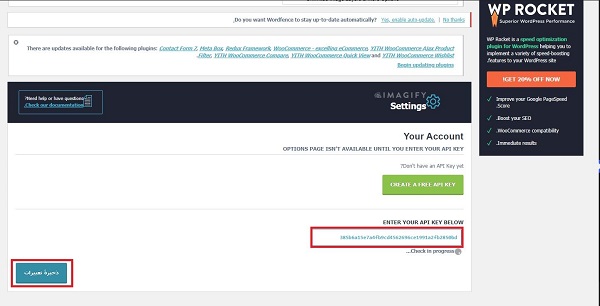
با این کار یک کلید API تولید می شود که می توانید آن را کپی کرده و در کادر API افزونه، Paste کنید. در آخر نیز “ذخیره تغییرات” را انتخاب کنید.

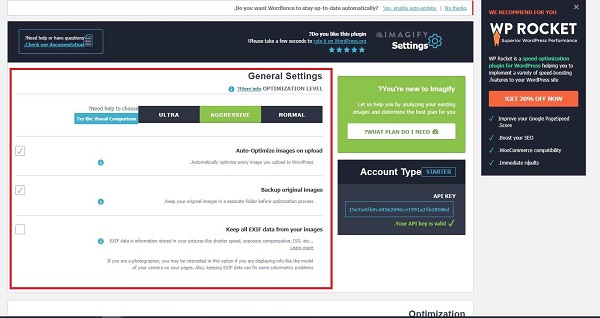
حالا فضای اصلی افزونه Imagify را در اختیار دارید. در این صفحه می توانید در قسمت “General Setting” سطح فشرده سازی فایل ها را تعیین کنید.

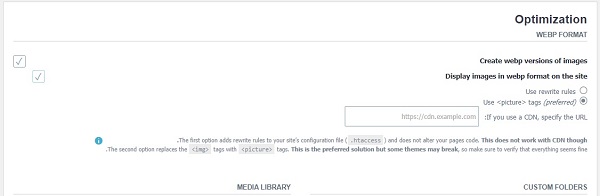
برای فعال کردن قابلیت تولید و نمایش فرمت WebP نیز به پایین قسمت “Optimization” و به قسمت مربوط به WebP Format بروید. حالا در این قسمت تنظیمات زیر را وارد کنید:
- گزینه “Create WebP versions of images” را تیک بزنید.
- گزینه “Display images in WebP format” را تیک بزنید.
- از بین دو گزینه پایین تر “use <picture> tags” را انتخاب کنید.

پلاگین Optimole؛ از بهترین افزونه ها برای استفاده از تصاویر WebP در وردپرس

Optimal نیز یکی از افزونه های بسیار کاربردی برای بهینه سازی تصاویر و استفاده از تصاویر WebP در وردپرس است. این پلاگین علاوه بر ویژگی های مشترک این دسته از افزونه ها، می تواند در زمان واقعی (Real-time) اندازه تصویر را برای هر یک از کاربران تطبیق دهد. به این معنی که مثلاً اگر یک کاربر صفحه نمایش کوچکی دارد، وضوح تصویر مد نظر برای او کمتر در نظر گرفته می شود.
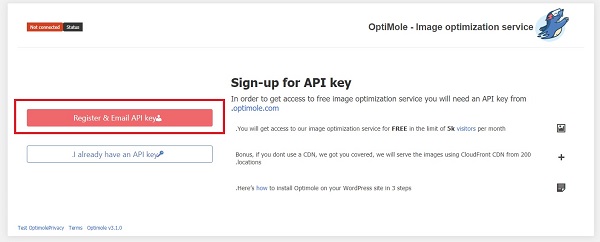
برای استفاده از این افزونه نیز ابتدا باید کلید API را وارد کنید. بنابراین اگر این کلید را ندارید، روی “Register & Email API Key” کلیک کرده و ایمیل را وارد کنید.

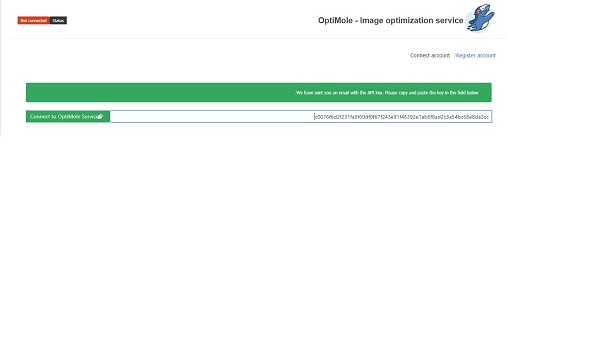
سپس به پیام ارسالی Optimal در اینباکس ایمیل خود بروید. در این ایمیل API ارسال شده است و می توانید آن را کپی کرده و در باکس مختص API در وردپرس،Paste کنید.

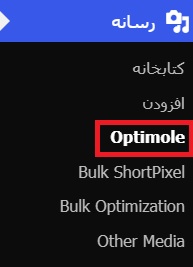
پشتیبانی از فرمت WebP در این افزونه به صورت پیش فرض فعال است. برای انتخاب سایر تنظیمات نیز مثل سطح فشرده سازی باید به منوی رسانه ها در منوی اصلی وردپرس رفته و گزینه Optimole را در آن انتخاب کنید.

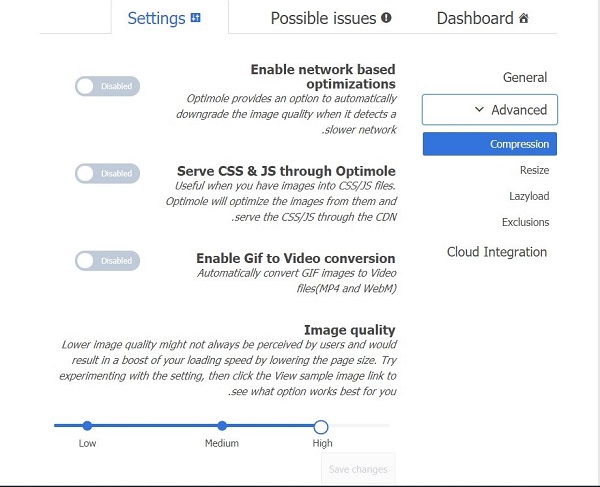
سپس در تب Settings تنظیمات مد نظرتان را انتخاب کنید.

استفاده از تصاویر WebP در وردپرس فقط یکی از تکنیک هایی است که می تواند به افزایش سرعت بارگزاری سایت کمک کند. اما همین تکنیک نیز به تنهایی می تواند تا حد بسیار زیادی سایت را بهینه کرده و تجربه کاربری آن را ارتقا دهد.
محصول پیشنهادی
افزونه چند زبانه سایت WPML | پلاگین WPML Multilingual CMS

445,000 تومان

نیما رحیمی
محصول پیشنهادی
افزونه صدور فاکتور آی فکت | پلاگین iFact

645,000 تومان

سید رضا صالحی
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه ثبت نام و ورود با موبایل دیجیتس | پلاگین Digits

395,000 تومان

مرسا وب
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
فعلی
آموزش گام به گام نحوه استفاده از تصاویر WebP در وردپرس
نویسنده محدثه عسگریان
سایر مقالات نویسنده










