در طول سال هایی که المنتور ارائه شده، سایت های زیادی با استفاده از المنتور طراحی شده است. اگر در المنتور تازه کار هستید یا مدتی است از آن استفاده می کنید، حتماً به دنبال نکات و ترفند های مفیدی بوده اید، اگر چنین است با ما همراه باشید. در مقاله 23 نکته در مورد صفحه ساز المنتور، ما می خواهیم بهترین نکات و ترفند های المنتور را به شما نشان دهیم که باید هم اکنون از آن ها استفاده کنید.
روش های زیادی وجود دارد که می توانید بدون دردسر زیاد از صفحه ساز المنتور استفاده کرده و به سرعت صفحات خود را ایجاد کنید. در این مقاله ما ترفند های فوری و کاربردی این صفحه ساز را به شما آموزش می دهیم. با استفاده از این نکات سرعت کار خود را بهبود بخشید و سریع تر صفحات خود را طراحی کنید. از ویژگی های پیشرفته برای افزودن المان های مورد نیاز به صفحات خود استفاده کنید و صفحات حرفه ای را با استفاده از صفحه ساز المنتور بسازید.
23 نکته درباره المان ها در المنتور
ما در این مقاله به بهترین نکات و ترفند های المنتور پرداخته ایم. شما با دانستن ترفندهای المنتور به راحتی مبتوانید زمان خود را برای طراحی سایت بهینه کنید. برای مثال ساخت فوتر با المنتور دز صورتی که از تریک و ترفندهای المنتور با خبر باشید به شدت آسون و بدون چالش خواهد بود.
بیایید با مهم ترین و آسان ترین نکته ها شروع کنیم که باعث صرفه جویی در وقت شما و بهبود گردش کار می شود.
کپی پیست کردن ابزارک ها و بخش ها
این کار بسیار آسان است. تا به حال با بخش ها یا ابزارک هایی روبرو شده اید که باید دوباره در یک صفحه یا بین صفحات خود ایجاد کنید؟
بسیاری از کاربران برای این کار المان های خود را کپی می کنند و در جایی که می خواهند پیست می کنند این ترفند راحت ترین روش ممکن برای این کار است
این روش بسیار ناکارآمد و وقت گیر است خصوصاً اگر صفحه شما طولانی باشد.
در عوض، می توانید ویجت ها و بخش ها را به راحتی در المنتور کپی و پیست کنید. در اینجا نحوه انجام این کار آورده شده است.
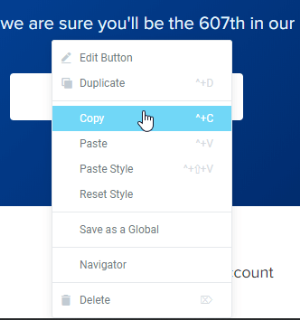
بر روی ویجت یا بخش کلیک راست کرده و ” کپی ” را کلیک کنید.
اکنون، روی ناحیه ای که می خواهید ویجت یا بخش را در آن جایگذاری کنید، کلیک راست کرده و ” چسباندن ” را کلیک کنید.
کپی و جایگذاری استایل ابزارک ها و یا بخش ها
چگونه می توان به طور دستی همه استایل ها و بخش های خود را در یک بخش دیگر استفاده کرد؟
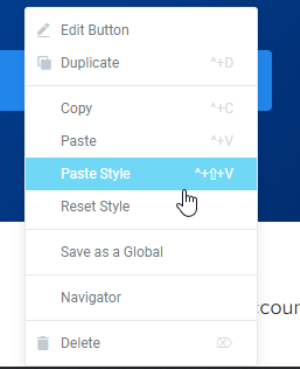
می توانید وقت خود را صرفاً با کپی کردن سبک یک ابزارک و جایگذاری آن روی هر ابزارک دیگری که می خواهید صرفه جویی کنید.

این مورد در مواردی که مجبور هستید اندازه یا رنگ یکسانی را روی نماد یا تصویر اعمال کنید بسیار مفید است.
کپی کردن و پیست کردن سبک ها با این روش، کار را بسیار سریع می کند.
ما این روش را به هر کاربر جدید المنتور توصیه می کنم زیرا بسیار ساده و کارآمد است.
برای راهنمایی بیشتر برای کار با المنتور، مقاله آموزش کار با المنتور ژاکت را مطالعه کنید.
از ابزارک های جهانی به طور موثر استفاده کنید.
دشواری: متوسط
هنگامی که عادت به استفاده از کپی و پیست برای استفاده مجدد از ابزارک ها را پیدا کردید، می توانید با ابزارک های جهانی شروع کنید.
صفحه ساز المنتور دارای ویژگی ویجت های جهانی است که به شما امکان می دهد، یک ویجت را تعریف کرده و از آن در صفحات مختلف استفاده کنید.
پس از تعریف ویجت به عنوان جهانی، هرگونه تغییر در آن در کلیه صفحاتی که ویجت به آن اضافه شده است، اعمال خواهد شد.
این یک ویژگی بسیار کاربردی است اگر وب سایتی با تعداد زیادی صفحه داشته باشید که همان ابزارک را داشته باشند. به عنوان مثال یک دکمه که لینک به فروشگاه شما دارد، اگر شما لینک فروشگاه خود را عوض کنید می توانید به راحتی در تمام این صفحات لینک را بدون درد سر تغییر دهید.
با استفاده از ابزارک های جهانی، تنها کاری که باید انجام دهید ویرایش بخش در یک مکان مشخص است و تغییرات در هر کجا که این ابزارک وجود داشته باشد اعمال می شود.
در اینجا نحوه استفاده از ویجت جهانی در صفحه ساز المنتور آورده شده است.
به عنوان مثال می خواهیم این بخش را به صورت جهانی تنظیم کنیم:

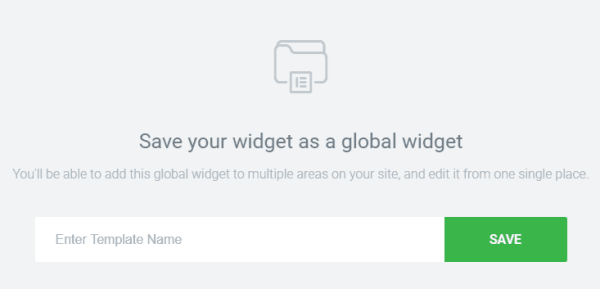
برای انجام این کار، بر روی ویجت کلیک راست کرده و بر روی ” Save as a Global ” کلیک کنید .
به ابزارک خود یک نام بدهید و روی ذخیره کلیک کنید.

هنگامی که ابزارک شما به یک ابزارک جهانی تبدیل شد، یک حاشیه زرد در اطراف آن مشاهده خواهید کرد. شما می توانید یک ابزارک جهانی را ویرایش کنید درست مانند ویرایش هر ابزارک معمولی.
شما می توانید ابزارک جهانی تازه ایجاد شده خود را از برگه جهانی در المنتور به صفحات مختلف خود اضافه کنید.
اما، به خاطر داشته باشید که تغییرات در یک ابزارک جهانی در همه مکان هایی که آن ابزارک قرار داده شده اعمال می شود.
برای جلوگیری از خراب شدن ابزارک ها فقط در صورت لزوم از ابزارک های جهانی استفاده کنید.
فونت های خود را بارگذاری کنید.
دشواری: متوسط
المنتور مجموعه عظیمی از فونت ها از Google Fonts را دارد که می توانید از آن ها برای ایجاد صفحات زیبا و خیره کننده استفاده کنید.
اما اگر شما می خواهید از فونت های سفارشی خود برای طراحی بهتر استفاده کنید با ما همراه باشید.
در المنتور می توانید فونت های خود را بارگذاری کرده و از آن ها در صفحات خود استفاده کنید. ما در اینجا طریقه افزودن فونت های دل خواه ها را به المنتور به شما آموزش می دهیم.
در اینجا نحوه بارگذاری فونت های سفارشی در المنتور آورده شده است:
در داشبورد وردپرس خود، به المنتور و سپس Custom Fonts بروید.
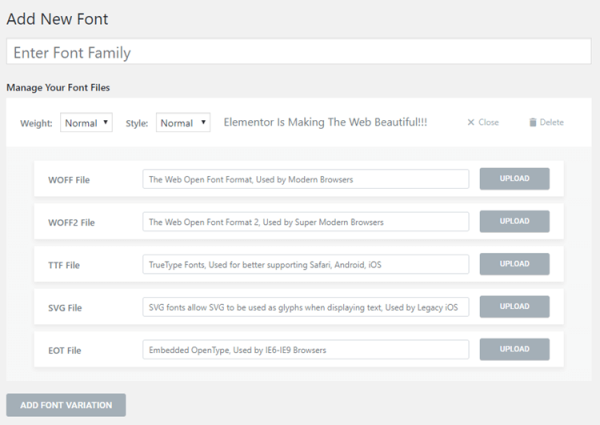
از صفحه فونت های سفارشی، روی ” افزودن جدید ” کلیک کنید تا فونت سفارشی خود را بارگذاری کنید.

از شما خواسته می شود که فونت خود را در قالب های زیر بارگذاری کنید:
- .woff
- .woff2
- .ttf
- .svg
- .eot
بارگذاری همه قالب ها توصیه نمی شود اما این یک روش خوب است تا فونت های شما در مرورگر های مختلف قابل مشاهده باشد.
اگر همه قالب های فونت خود را ندارید، می توانید از یک مبدل فونت برای ایجاد فونت های مختلف خود استفاده کنید.
همچنین، مطمئن شوید که همه تغییرات فونت های خود را بارگذاری کرده اید. هنگام بارگذاری فونت های سفارشی در المنتور، می توانید وزن و سبک فونت را انتخاب کنید.
انیمیشن ورودی را به ابزارک و یا بخش های خود اضافه کنید.
دشواری: متوسط
حتی برخی از عناصر بصری ظریف می توانند کل UX وب سایت شما را تغییر دهند. و می توانید این کار را با اضافه کردن جلوه های انیمیشن ورودی به ابزارک ها و بخش های خود انجام دهید.
المنتور ویژگی های بسیار خوبی برای اضافه کردن انیمیشن به ابزارک های شما ارائه می دهد.
در اینجا نحوه افزودن جلوه انیمیشن ورودی در المنتور آورده شده است:
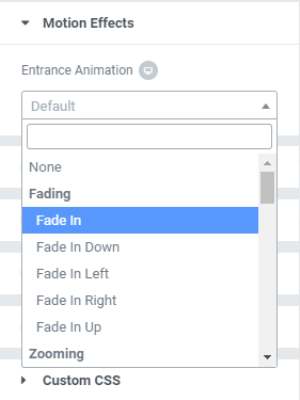
ویجت را انتخاب کرده و به Advanced> Motion Effects بروید.

از این تب، انیمیشن ورودی را برای ابزارک خود انتخاب کنید. گزینه های زیادی برای انتخاب وجود دارد.
همچنین می توانید مدت زمان انیمیشن و تأخیر را برای ویجت تعیین کنید.
تقسیم کننده های شکل را اضافه کنید.
دشواری : آسان
فکر می کنم شما احتمالاً از این ویژگی در وب سایت خود استفاده کرده اید. تقسیم کننده های شکل تقسیم کننده هایی هستند که به بالا و یا پایین یک بخش اضافه می شوند.
به جای استفاده از تقسیم کننده های ساده در صفحه خود، می توانید تقسیم کننده های مصور را اضافه کنید تا صفحات شما جذاب تر به نظر برسند.
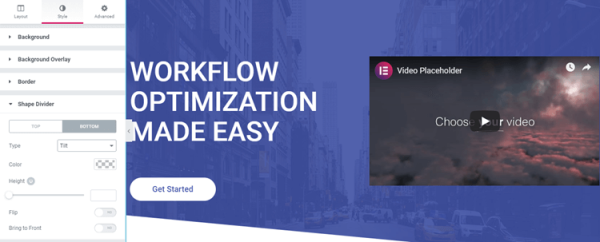
برای افزودن تقسیم کننده شکل، بخشی را که می خواهید تقسیم کننده شکل را اضافه کنید انتخاب کنید و به Style> Shape Divider بروید.

می توانید تقسیم کننده شکل را در بالا یا پایین بخش نمایش دهید. بیش از 15 تقسیم کننده شکل برای انتخاب وجود دارد.

هنگامی که تقسیم کننده شکل دلخواه خود را انتخاب کردید، می توانید رنگ را سفارشی کنید، ارتفاع را تغییر دهید، تقسیم کننده را در جای مورد نظر خود قرار دهید.
جلوه های فیلتر را به تصاویر خود اضافه کنید.
دشواری: آسان است
ما مطمئن هستیم که شما سفارشی سازی اولیه تصویر را در المنتور مانند تغییر تراز بندی، اندازه تصویر و عرض را به راحتی انجام می دهید.
اما، آیا می دانید که شما می توانید ویرایش اولیه تصویر را در داخل المنتور انجام دهید؟
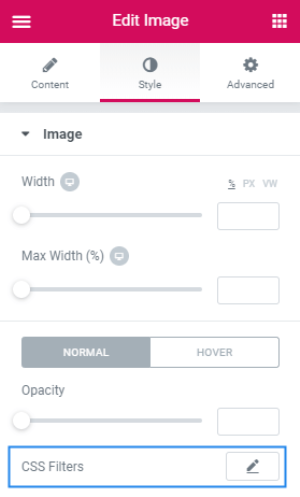
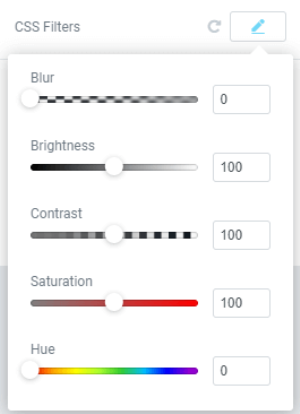
در برگه Style از ابزارک تصویر، گزینه ای به نام فیلترهای CSS وجود دارد. با استفاده از فیلترهای CSS می توانید ویرایش اولیه تصاویر خود را انجام دهید.

می توانید روشنایی، کنتراست، اشباع و رنگ تصویر را تغییر دهید. حتی می توانید تصویر را تار کنید.

این ویژگی زمانی مفید است که شما تصویری را بارگذاری کرده اید که برای بهتر جلوه دادن آن در صفحه نیاز به اصلاحات اساسی دارد.
فونت های پیش فرض را تنظیم کنید.
دشواری : آسان
از تغییر فونت ها در هر بار ایجاد صفحه خسته شده اید؟ می توانید یک فونت پیش فرض تنظیم کنید و دیگر هرگز نگران تغییر فونت ها نباشید.
چطور می توانید فونت های پیش فرض را تغییر دهید؟
المنتور به شما این امکان را می دهد فونت های پیش فرض وب سایت خود را انتخاب کنید. در اینجا نحوه تنظیم فونت های پیش فرض آورده شده است:
روی منوی چرخ دنده در قسمت بالا در سمت چپ المنتور کلیک کنید. با این کار منوی پیکربندی سبک و تنظیمات باز می شود.
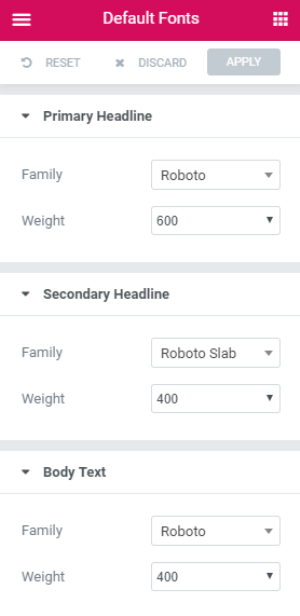
در اینجا، گزینه ای برای فونت های پیش فرض مشاهده خواهید کرد. روی این گزینه کلیک کنید و فونت های پیش فرض را تنظیم کنید. می توانید فونت های مختلفی را برای عنوان فونت هدر، عنوان دوم، متن اصلی و متن عادی انتخاب کنید.

هنگامی که فونت های پیش فرض را انتخاب کردید، هر زمان که صفحه ای را ویرایش می کنید به طور خودکار انتخاب می شوند.
توجه: فونت های پیش فرض در هر کجا که مستقیم فونت را اعمال کرده باشید، اعمال نمی شوند.
رنگ های پیش فرض را تنظیم کنید.
دشواری: آسان
دقیقاً مانند فونت ها، می توانید رنگ های پیش فرض را نیز در المنتور انتخاب کنید. اما برخلاف فونت های پیش فرض، این ویژگی به سادگی رنگ های انتخابی شما را به مجموعه از پیش تعیین کننده رنگ المنتور اضافه می کند.
این هنوز یک ویژگی مفید است زیرا شما مجبور نیستید هر بار یک کد رنگی را کپی و پیست کنید.
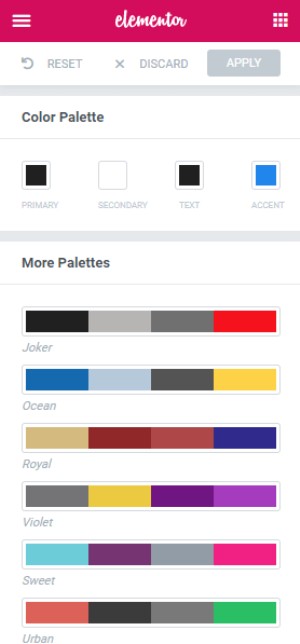
برای تنظیم رنگ های پیش فرض، روی منوی چرخ دنده در بالا و در سمت چپ کلیک کنید و روی Default Colors کلیک کنید.

می توانید رنگ های اصلی، ثانویه، بدنه و متن را انتخاب کنید. همچنین پالت های از پیش ساخته شده ای وجود دارد که می توانید به عنوان رنگ های پیش فرض خود انتخاب کنید.
بخش تمام صفحه را اضافه کنید.
دشواری: آسان
آیا می خواهید بخشی را اضافه کنید که کل صفحه مرورگر را پوشش دهد؟ با المنتور می توانید به راحتی یک قسمت تمام صفحه ایجاد کنید.
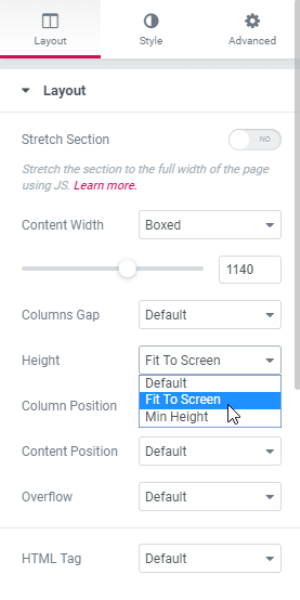
بخشی را که می خواهید به صورت تمام صفحه ایجاد کنید را انتخاب کنید. در تنظیمات طرح، روی ارتفاع کلیک کنید و آن را روی ” Fit To Screen ” تنظیم کنید.

این به طور خودکار کل بخش را در صفحه مرورگر قرار می دهد.
پس زمینه ویدیو اضافه کنید.
دشواری : متوسط
پس زمینه های ویدئو خیره کننده به نظر می رسند و خوشبختانه شما می توانید پس زمینه های ویدئو را با خیالی آسوده به صفحه خود اضافه کنید.
در اینجا نحوه افزودن پس زمینه های ویدئویی در المنتور آورده شده است:
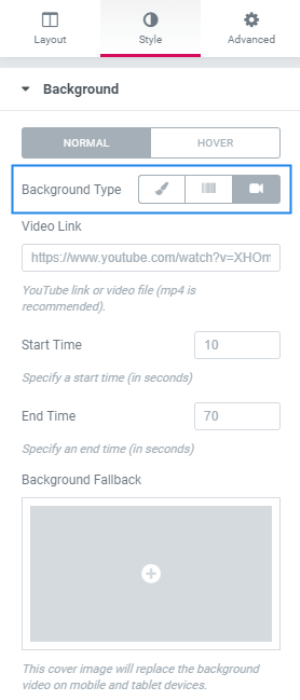
بخش مورد نظر را انتخاب کنید و به Style> Background بروید. نوع پس زمینه را در تنظیمات پس زمینه به یک ویدیو تغییر دهید.

پس از انتخاب ویدیو، باید لینک را به ویدیو اضافه کنید. حتی می توانید زمان شروع و زمان پایان فیلم را تنظیم کنید.
همچنین گزینه ای برای انتخاب تصویر برگشتی وجود دارد. این تصویر جایگزین فیلم پس زمینه در رایانه و دستگاه های تلفن همراه می شود.
از فیلدهای پویای سفارشی استفاده کنید.
دشواری : سخت
قسمت های پویای سفارشی توسط بسیاری از افراد با استفاده در المنتور استفاده نمی شود. در واقع، فقط کاربران پیشرفته المنتور از این ویژگی آگاه هستند.
با استفاده از این ویژگی، می توانید محتوای پویا را بدون افزودن افزونه های اضافی در صفحات خود نمایش دهید.
فیلد های پویا فقط برای متن یا فیلد های عنوان نیستند. می توانید از محتوای پویا در لینک ها، دکمه ها، تصاویر و موارد دیگر استفاده کنید.
در اینجا نحوه استفاده از فیلدهای پویا در المنتور آورده شده است:
فرض کنید شما یک صفحه ایجاد کرده اید و می خواهید عنوان آن صفحه را در المنتور اضافه کنید.
اکنون می توانید به جای تایپ عنوان، از فیلد های پویا برای نمایش خودکار عنوان استفاده کنید.
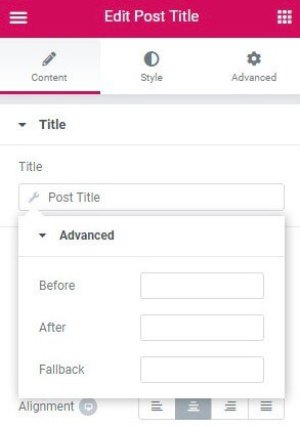
روی ویجت Heading کلیک کنید و به زبانه محتوا بروید. در قسمت عنوان، روی ” پویا ” کلیک کنید. این به شما تمام زمینه های پویا را که می توانید برای عنوان انتخاب کنید، نشان می دهد.

اگر می خواهید عنوان خود را با عنوان صفحه خود یکی کنید، بر روی ” عنوان ” کلیک کنید و تمام. عنوان صفحه را به شما نشان می دهد.
جالب این است که هر زمان عنوان صفحه را تغییر می دهید، به دلیل این که طراحی آن پویا است، در عنصر های المنتور نیز منعکس می شود.
روش های زیادی وجود دارد که می توانید از فیلد های پویا در المنتور برای ایجاد صفحات با محتوای پویا استفاده کنید.
از موقعیت های سفارشی برای پس زمینه های تصویر استفاده کنید.
دشواری : متوسط
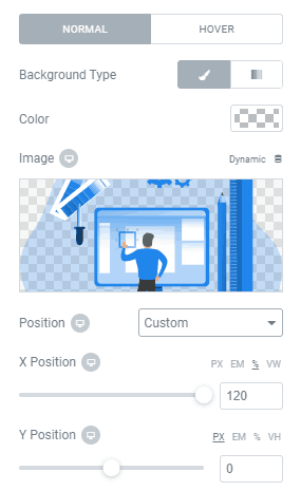
یکی از بزرگترین مشکلات مبتدیان با المنتور این است که آن ها نمی دانند چگونه موقعیت پس زمینه را به درستی تنظیم کنند.
گزینه هایی وجود دارد که به شما امکان می دهد موقعیت را تنظیم کنید اما اگر تصویر پس زمینه شما هنوز به درستی قرار نگرفته باشد، باید یک موقعیت سفارشی تنظیم کنید.
در تنظیمات سبک تصویر پس زمینه، تنظیمات موقعیت را مشاهده خواهید کرد. این تنظیم، گزینه های مختلفی مانند بالا چپ ، بالا سمت راست، مرکز چپ و غیره دارد.
همچنین یک گزینه برای موقعیت سفارشی وجود دارد. انتخاب گزینه موقعیت سفارشی به شما امکان می دهد موقعیت x و y تصویر را به راحتی تنظیم کنید.

اگر تصویر شما با سایر گزینه های موقعیت به درستی متناسب نباشد، این امکان برای شما بسیار کار آمد است مخصوصا هنگام قرار دادن یک تصویر برای دستگاه های تلفن همراه.
تنظیمات طرح بندی صفحه را تغییر دهید.
دشواری: متوسط
این نیز ویژگی دیگری است که بسیاری از کاربران جدید صفحه ساز المنتور از آن آگاه نیستند. با تنظیمات طرح بندی صفحه، می توانید طرح صفحه خود را سفارشی کنید.
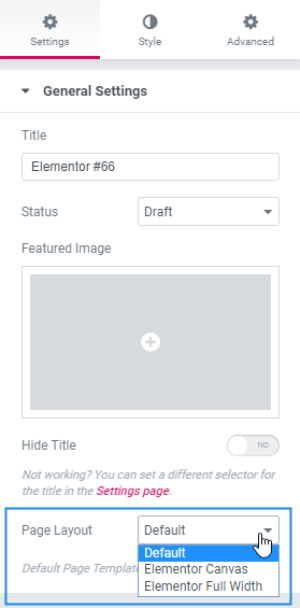
برای تغییر چیدمان صفحه خود، روی دکمه تنظیمات در پایین سمت چپ کلیک کنید. در بخش تنظیمات کلی، گزینه ای برای تغییر طرح بندی صفحه پیدا خواهید کرد.

سه صفحه آرایی متفاوت وجود دارد:
- طرح بندی پیش فرض
- فقط شامل عنصر
- عرض کامل عنصر
طرح پیش فرض شامل طرح بندی صفحه تم شما است. بنابراین، اگر می خواهید صفحه ای ایجاد کنید که نمی خواهید از طراحی قالب پیروی کنید و می خواهید با سلیقه خود آن را طراحی کنید، این گزینه را تغییر دهید.
طرح دوم المنتور Canvas است که به شما امکان می دهد صفحه خود را در یک بوم خالی طراحی کنید. که در آن هیچ عنصر قالبی مانند سر برگ یا پاورقی وجود ندارد. با این کار شما طراحی را از ابتدا شروع می کنید.
آخرین طرح المنتور Full Width است که باعث می شود محتوا به صورت تمام صفحه نشان داده شود. همچنین شامل سر برگ و پاورقی است. این طرح زمانی استفاده می شود که بخواهید صفحه را از ابتدا طراحی کنید اما می خواهید هدر و پاورقی را نگه دارید.
جلوه های پارالاکس را اضافه کنید.
دشواری: متوسط
جلوه های پارالاکس باعث جذابیت و استفاده بیشتر از صفحه می شود. جلوه های پارالاکس علاوه بر اینکه یک ویژگی طراحی هستند، به UX کمک می کنند و یک محیط غوطه ور در سایت شما ایجاد می کنند.
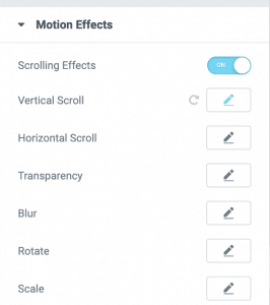
المنتور اخیرا Motion Effects را معرفی کرده است که به شما این امکان را می دهد جلوه های پارالاکس مختلفی را اضافه کنید. در المنتور دو نوع اثر حرکت وجود دارد:
- جلوه های پیمایشی
- جلوه های ماوس
جلوه های پیمایشی، اثراتی هستند که در صفحه به صورت خودکار پیمایش می کنید. می توانید جلوه های پیمایش عمودی و افقی را اضافه کنید.
این جلوه باعث می شود که عنصر ها نسبت به حرکت ماوس تغییر حالت دهند.
برای افزودن این جلوه ها، ویجتی را که می خواهید افکت را به آن اضافه کنید، انتخاب کنید. به Advanced> Motion Effects بروید.

در این برگه، دو جلوه فوق را خواهید یافت. موردی را که می خواهید انتخاب کنید فعال کنید و آن را همانطور که می خواهید سفارشی کنید.
می توانید شفافیت، تاری، مقیاس، چرخش و سایر ویژگی های ویجت را تغییر دهید.
از میانبر های صفحه ساز المنتور استفاده کنید.
دشواری: متوسط
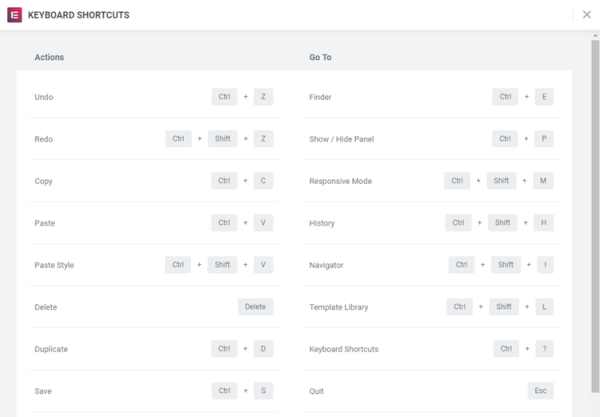
میانبرها می توانند در انجام کارهای ساده به ما کمک کنند تا به سرعت کار هایمان را انجام دهیم. المنتور میانبر هایی را ارائه می دهد که باید برای طراحی سریع صفحات از آن ها استفاده کنید.
در اینجا میانبرهای مختلف موجود در المنتور وجود دارد:

بخش ها را به عنوان الگو ذخیره کنید.
دشواری: متوسط
ما قبلاً در مورد چگونگی ایجاد ابزارک های جهانی و استفاده از آن ها در سراسر وب سایت خود بحث کردیم. اما، اگر بخواهید از یک بخشی با طراحی ثابت اما با محتوای متفاوت استفاده مجدد کنید، چه باید کرد؟
این کار را می توان با ذخیره بخش ها یا ابزارک ها به عنوان الگو در صفحه ساز المنتور انجام داد.
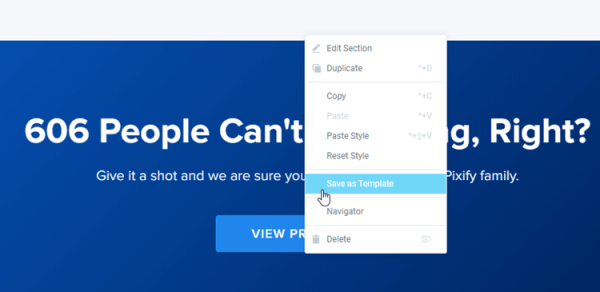
ذخیره بخشی به عنوان الگو در صفحه ساز المنتور
برای ذخیره الگو، المنتور را باز کرده و بر روی بخشی که می خواهید ذخیره کنید کلیک راست کرده و بر روی ” Save as Template ” کلیک کنید.

برای الگوی خود نامی بنویسید و کارتان تمام می شود. الگوی شما در کتابخانه المنتور templates ذخیره خواهد شد.
اما، چگونه می توانید کل صفحه را به عنوان الگو ذخیره کنید؟
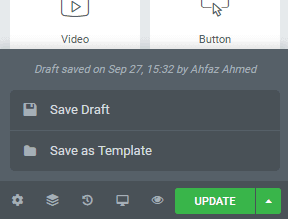
ذخیره یک صفحه به عنوان الگو در صفحه ساز المنتور
بر روی نماد پیکان سبز رنگ در کنار دکمه بروزرسانی کلیک کرده و بر روی گزینه ” ذخیره به عنوان الگو ” کلیک کنید.

نامی برای الگوی خود بنویسید تا ذخیره شود.
می توانید الگوهای ذخیره شده خود را دقیقاً مانند قرار دادن الگوی دیگری وارد کنید.
صفجه ساز المنتور همچنین به شما امکان می دهد الگو ها را صادر کنید. در داشبورد وردپرس خود، به المنتور و الگوهای ذخیره شده بروید.
از این صفحه می توانید الگو های ذخیره شده خود را در قالب .json بارگیری کنید. سپس می توانید از این الگو ها در هر وب سایت دیگری استفاده کنید و نیازی به ایجاد مجدد کل الگو نیست.
از Navigator استفاده کنید.
دشواری: آسان
طبق تحقیقات Navigator کمترین استفاده را در المنتور دارد. Navigator اساساً به شما این امکان را می دهد از یک صفحه کوچک، کل صفحه خود را پیمایش کنید.
برای باز کردن ناوبری، بر روی دکمه عناصر در پانل صفحه المنتور کلیک کنید. یا می توانید با کلیک راست روی هر ابزارک به آن دسترسی پیدا کنید و Navigator را انتخاب کنید.
با Navigator می توانید با کلیک بر روی هر عنصری به آن دسترسی پیدا کنید. می توانید ابزارک ها را در یک بخش مشاهده کرده و آن ها را مستقیماً از Navigator حذف کنید.
اگر در حال ایجاد صفحات طولانی هستید، Navigator کمک بزرگی به شما خواهد کرد.
ایجاد لینک های انکر
دشواری: آسان
لینک های انکر به شما امکان می دهد یک تجربه پیمایش روان برای صفحه خود ایجاد کنید. می توانید به راحتی با المنتور لینک های انکر ایجاد کنید.
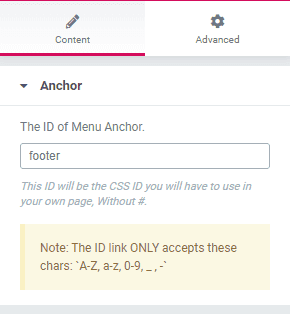
اولین مرحله برای ایجاد یک لیست انکر، افزودن ویجت لنگر از منو است. ویجت را در محلی که می خواهید لینک به آن پیمایش کند، قرار دهید. ابزارک انکر منو در صفحه قابل مشاهده نیست و فضا نمی گیرد.
نامی برای انکر خود در نظر بگیرید.

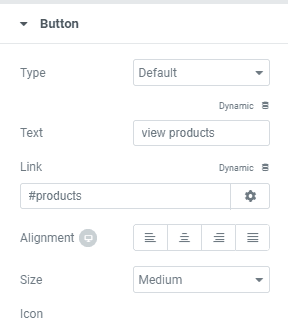
مرحله بعدی ویرایش ویجتی است که به آن پیوند می دهید. در قسمت لینک، ” # ” و سپس نام انکرمورد نظر خود را تایپ کنید (به عنوان مثال – #PRODUCTS).

اکنون، ویجت شما به انکر منو لینک داده شده و به درستی در صفحه شما کار می کند.
برای بخش های خود یک برچسب مناسب عنصر انتخاب کنید.
دشواری: سخت
در صفحه ساز المنتور این گزینه را دارید که از بین چندین برچسب مانند div ،main، مقاله، بخش و غیره انتخاب کنید.
پیش فرض و متداول ترین آن div است (تقریباً توسط همه استفاده می شود)، اما دیگران هدف خاص خود را دارند و استفاده از آن ها به شما کمک می کند تا یک سند HTML معنایی با تمایز واضح تر از سلسله مراتب برای موتور های جستجو ایجاد کنید.
با توجه به زبان HTML5 کدام برچسب را باید اعمال کنید؟
main فقط یک بار مجاز است و قسمت اصلی را مشخص می کند.
بخش ها مانند فصل های کتاب هستند، و در کنار هم مشترکاتی دارند. می تواند برای بخش های صفحه مقصد مورد استفاده قرار گیرد.
SLIDE باید برای یک نوار کناری استفاده شود.
هدر و پاورقی برای هدر مربوط و پاورقی است.
منو برای یک منوی ناوبری استفاده می شود.
div یک علامت گذاری برای بخش های عمومی است و می تواند برای هر چیز دیگری غیر از این مورد استفاده شود.
اشکالی ندارد اگر نکات فوق را دقیقاً دنبال نکنید (زیرا موتور های جستجو بسیار هوشمند شده اند).
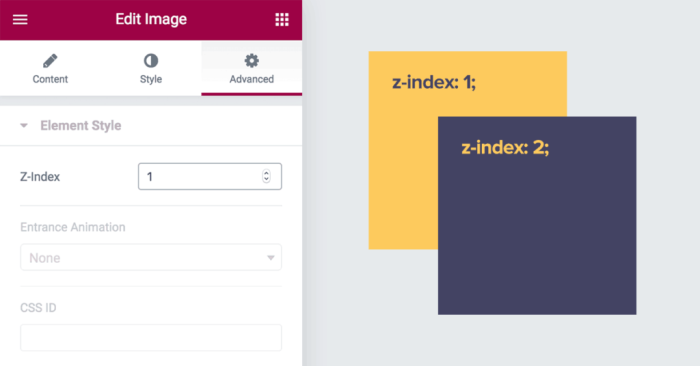
با استفاده از شاخص Z یک عنصر را در اختیار یک عنصر دیگر قرار دهید.
دشواری: سخت
Z-index در المنتور کم استفاده می شود زیرا کاربران زیادی از آن اطلاع ندارند.
با Z-Index می توانید ترتیب عناصر را تعیین کنید.
با این کار می توانید عناصری را روی یک دیگر قرار دهید. مثالی در اینجا آورده شده است:

برای افزودن Z-Index به هر عنصر، ویجت را انتخاب کرده و به Advanced> Z-Index بروید.
در اینجا می توانید مقادیر را تغییر دهید و ترتیب را برای عناصر تنظیم کنید.
ابزارک ها را به صورت افقی در کنار هم قرار دهید.
دشواری: متوسط
اگر می خواهید دو دکمه را کنار هم در صفحه ساز المنتور قرار دهید، چه می کنید؟
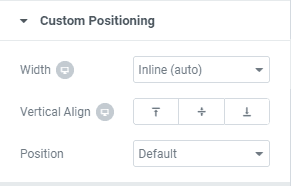
خوب، شما می توانید این کار را به راحتی با استفاده از ویژگی موقعیت یابی درون خطی المنتور انجام دهید.
برای انجام این کار، ابتدا باید دو ابزارک اضافه کنید.
سپس، ویجت اول را انتخاب کرده و به Advanced> Custom Positioning بروید.

در اینجا، عرض را به Inline تغییر دهید. همین کار را برای ابزارک دوم نیز انجام دهید.
از موقعیت یابی مطلق استفاده کنید.
دشواری: سخت
استفاده از موقعیت یابی مطلق می تواند به شما در طراحی برخی صفحات خلاقانه و خیره کننده کمک کند.
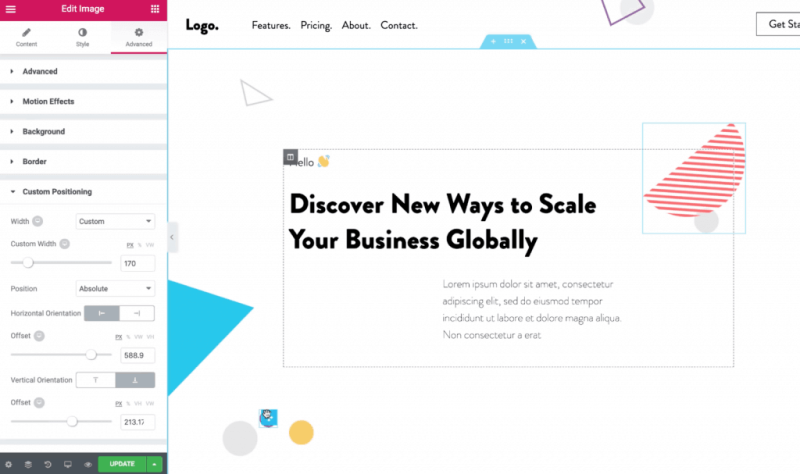
موقعیت یابی مطلق به شما امکان می دهد یک ابزارک را در هر مکان قرار دهید. به معنای واقعی کلمه در هر کجا!
در اینجا یک استفاده از موقعیت مطلق در المنتور وجود دارد:

همانطور که مشاهده می کنید، با کشیدن ویجت، در مکان دلخواه شما قرار می گیرد.
برای تعیین موقعیت مطلق برای ابزارک های خود، ویجت را انتخاب کرده و به Advanced> Custom Positioning بروید.
موقعیت را به Absolute تغییر دهید و اکنون می توانید ویجت را با استفاده از موس آزادانه حرکت دهید.
عناصر خود را ثابت کنید.
دشواری: متوسط
المنتور به شما این امکان را می دهد که ابزارک های خود را در هنگام پیمایش صفحه در موقعیتی ثابت قرار دهید.
این ویژگی در مواردی که می خواهید یک عنصر ثابت مانند یک دکمه در صفحه خود داشته باشید مفید است.
برای تنظیم یک موقعیت ثابت، ویجت را انتخاب کرده و به Advanced> Custom Positioning بروید.
موقعیت را بر روی Fixed تنظیم کرده و ویجت را بکشید و رها کنید تا در مکان مورد نظر خود قرار گیرد.
از افزونه های المنتور 3rd Party استفاده کنید.
دشواری: متوسط
آخرین نکته المنتور پرو این است که شما باید از افزونه های اضافی المنتور استفاده کنید. المنتور به خودی خود عالی است اما افزونه های جذاب المنتور وجود دارد که به شما امکان می دهد طراحی های بیشتری برای سایت خود انجام دهید.
این افزونه ها ویژگی ها و ابزارک های اضافی را به المنتور می آورند. در اینجا برخی از بهترین افزونه های اضافه المنتور که باید استفاده کنید آورده شده است.
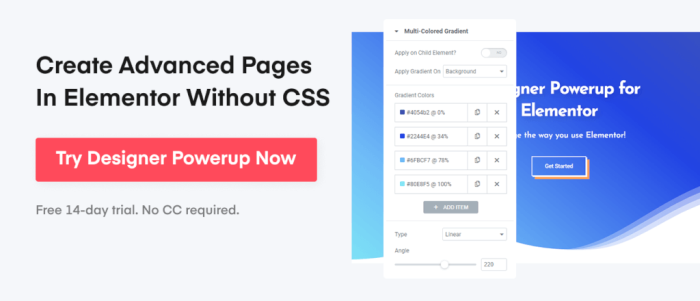
طراحی Powerup برای المنتور
Designer Powerup for elementor افزونه اضافی المنتور است که به طراحان و فریلنسرها کمک می کند وب سایت ها را به سرعت بسازند. این افزونه دارای ویژگی هایی مانند صفحه های شبکه ای، ابزارک تولید کننده لکه، 20+ تقسیم کننده شکل منحصر به فرد و موارد دیگر است.
افزونه های Elementor crocoBlocks
CrocoBlocks مجموعه ای از بهترین افزونه های صفحه ساز المنتور است. که افزونه های مختلفی دارند که به شما امکان می دهد برخی از ابزارک های جذاب را به المنتور اضافه کنید.
افزودنی های نهایی برای عنصر
این افزونه المنتور دارای بیش از 20 ابزارک زیبا با گزینه های شخصی سازی زیادی است. اگر به دنبال ویجت های منحصر به فرد المنتور هستید، باید این افزونه را بررسی کنید.
برای مشاهده افزودنی های المنتور به فروشگاه ژاکت مراجعه کنید.
نتیجه
روش های زیادی وجود دارد که می توانید روند طراحی خود را در المنتور را سریع کنید. و این مقاله شامل بخشی از این نکات بود و به مرور زمان با تمرین شما می توانید روش های خلاقانه بیشتری برای طراحی وب سایت خود کشف کنید.
امیدواریم مقاله 23 نکته در مورد عناصر صفحه ساز المنتور برای بهبود سرعت کار به شما کمک کند تا بتوانید به مرور طراحی های زیبا تری برای سایت خود ایجاد کنید.
فعلی
23 نکته در مورد صفحه ساز المنتور برای بهبود سرعت کار
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.