المنتور یکی از افزونه های صفحه ساز وردپرس است که در حال حاضر رتبه اول محبوبیت نزد کاربران را از آن خود کرده است. مهم ترین دلیل محبوبیت این صفحه ساز این است که به کمک آن می توان طرح های پیچیده را به قسمت های کوچک تر تقسیم کرد و هر یک از این بخش های کوچک را به راحتی طراحی کرد. در واقع در المنتور در کنار تنوع فوق العاده اِلِمان ها، قابلیت کنترل بسیار زیاد روی طراحی خود را نیز در دست داریم. اما این افزونه در کنار وظایف اصلی خود، ویژگی های حاشیه ای بسیار کاربردی را هم در اختیار کاربران خود قرار می دهد. یکی از این ویژگی ها نیز “قالب های المنتور” و امکان درون ریزی قالب جدید است. اگر مشتاقید بدانید که قالب المنتور چیست و چطور می توان آن را درون ریزی کرد، تا انتهای این مطلب از ژاکت کنار ما باشید.
پیش از هر چیز پیشنهاد می کنیم آموزش کار با المنتور را به طور کامل مطالعه کنید.

قالب المنتور چیست؟
همانطور که اشاره کردیم، به کمک المنتور می توانیم صفحات متنوع وب سایت را طراحی کنیم. وقتی وارد فضای المنتور می شوید، با یک صفحه خالی مواجه هستید که کاملاً خام است. پس باید اِلِمان های مد نظر خود را (مثل متن، تصویر، لیست و …) از منوی سمت راست انتخاب کرده و کم کم صفحه خود را بسازید.
اما در این میان یک گزینه دیگر را هم پیش رو دارید و آن استفاده از قالب های المنتور است. قالب های المنتور در واقع طرح هایی آماده برای صفحات هستند که از بلوک ها و اِلِمان های مختلف مثل باکس متنی، تصویر، گرافیک های وکتوری و … تشکیل شده اند. اما نکته طلایی قالب المنتور چیست؟ این که می توانید تقریباً همه این اِلِمان ها را سفارشی سازی کنید. از تغییر متن ها، رنگ ها و تصاویر گرفته تا جا به جایی اِلِمان ها و حتی حذف کردن بعضی از اِلِمان ها. بنابراین مراحل اصلی ساخت صفحات که شامل افزودن اِلِمان متن، تصویر و … است، توسط این قالب ها انجام شده است. حالا شما می توانید یکی از این قالب ها را روی صفحه خود پیاده کرده و به ادامه طراحی صفحه بپردازید.
نکته: در این آموزش بر نحوه درون ریزی قالب المنتور متمرکزیم. اما اگر پیش از این با کتابخانه قالب های المنتور کار نکرده اید و مایلید با همه بخش های این کتابخانه آشنا شوید، پیشهاد می دهیم که از راهنمای جامع استفاده از کتابخانه قالب های المنتور در ژاکت استفاده کنید.

تفاوت قالب المنتور و قالب وردپرس
هر چند که احتمالاً با مطالعه توضیحات بالا کاملاً متوجه شده اید که قالب المنتور چیست؛ اما از آنجایی که در طراحی وب سایت های وردپرسی با مفهومی تحت عنوان “قالب وردپرس” نیز رو به رو هستیم، بد نیست که تفاوت این دو را مرور کنیم.
قالب یا تم وردپرس، مجموعه ای از کدهایی است که قرار است ظاهر کل وب سایت را تغییر دهند. در واقع یک قالب وردپرس الگویی برای تمام سایت است و نه یک صفحه خاص. البته لازم به ذکر است که بعضی از قالب های وردپرس به صورت تک صفحه ای طراحی شده اند؛ اما باز هم آنها یک قالب کلی برای یک صفحه از سایت هستند و نه قالبی مختص المنتور.
قالب های وردپرس به هیچ افزونه ای وابسته نیستند؛ در واقع این قالب ها خودشان حاوی دموهایی با طرح های متنوع، مجموعه ای از افزونه ها و … هستند که یک قالب کلی را برای سایت تعیین می کنند. اما قالب های المنتور، وابسته به افزونه المنتور هستند و بدون آن عملاً قابل استفاده نیستند.
آخرین تفاوت این دو نیز به نحوه پیاده سازی آنها بر می گردد. قالب های وردپرس از مسیر “نمایش> پوسته” قابل دسترسی هستند. اما قالب های المنتور صرفاً داخل کتابخانه المنتور قابل استفاده هستند. به همین دلیل است که این قالب ها کاملاً به افزونه المنتور وابسته هستند.
منظور از درون ریزی قالب المنتور چیست؟
حالا که دقیقاً می دانیم قالب المنتور چیست، بیایید به سراغ مفهوم درون ریزی قالب المنتور برویم. همیشه وقتی صحبت از قالب هاست، پای دو مفهوم “درون ریزی” و “برون ریزی” نیز در میان است. در یک تعریف ساده می توان گفت که منظور از درون ریزی، وارد کردن یا ایمپورت کردن قالب های جدید به کتابخانه قالب هاست و منظور از برون ریزی نیز خروجی گرفتن از یک قالب است. قالب های المنتور نیز به همین ترتیب هستند.
چرا گاهی لازم است که قالب جدیدی را به کتابخانه المنتور درون ریزی کنیم؟
همانطور که بالاتر نیز اشاره کردیم، خود کتابخانه المنتور به طور پیش فرض دارای یک سری قالب است. بعضی از این قالب ها رایگان هستند؛ اما استفاده از بعضی دیگر از آنها نیز منوط به پرداخت هزینه است. حالا فرض کنید می خواهید از یک قالب المنتور استفاده کنید؛ اما قالب دلخواه خود را در کتابخانه پیش فرض المنتور پیدا نمی کنید. اینجاست که می توانید قالب ایده ال خود را در المنتور درون ریزی کنید.
در فضای وب، قالب های المنتوری بسیاری در دسترس اند که بسیاری از آنها نیز رایگان هستند. فرض کنید می خواهید برای صفحه “درباره ما” سایت خود یک قالب پیدا کنید. پس به راحتی بین قالب های موجود جست وجو می کنید و با مشاهده ظاهر قالب ها، گزینه ایده ال خود را پیدا می کنید. پس با قابلیت درون ریزی قالب های المنتور، در واقع انتخاب های بسیار گسترده تری را پیش روی خود دارید و محدود به گزینه های پیش فرض المنتور نیستید. ضمناً طبیعی است که قالب هایی که به کتابخانه المنتور درو ن ریزی می کنید هم مثل قالب های پیش فرض آن، کاملاً قابل ویرایش و شخصی سازی هستند.

اما برسیم به مهم ترین سؤال این آموزش، یعنی این که روش درون ریزی قالب المنتور چیست؟ در ادامه طریقه انجام این کار را با هم می بینیم.
نحوه درون ریزی قالب المنتور
برای درون ریزی یا همان وارد کردن قالب جدید به کتابخانه قالب های المنتور، می توانید از گزینه های داخل خود این کتابخانه استفاده کنید. اما قبل از این که ببینیم که روش درون ریزی قالب المنتور چیست، طبیعتاً باید فایل یک قالب جدید را داشته باشیم. برای دانلود قالب های جدید کافیست در فضای وب عبارت “دانلود قالب رایگان المنتور” یا “Free elementor templates download” را جست و جو کنید. سپس از منابع موجود، یک قالب را به دلخواه دانلود کنید. فایل قالب های المنتور در یکی از فرمت های “.zip” یا “json” هستند. در قدم بعدی می توانید مراحل زیر را طی کنید تا قالب جدید را داخل کتابخانه المنتور خود درون ریزی کنید.
مرحله 1: ورود به المنتور
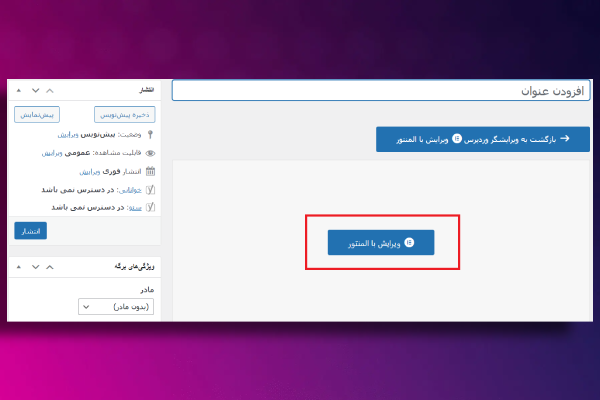
اول از همه باید وارد فضای المنتور شوید. پس به قسمت ساخت برگه یا نوشته جدید بروید. سپس روی گزینه “ویرایش با المنتور” کلیک کنید.

مرحله 2: آپلود فایل قالب (درون ریزی)
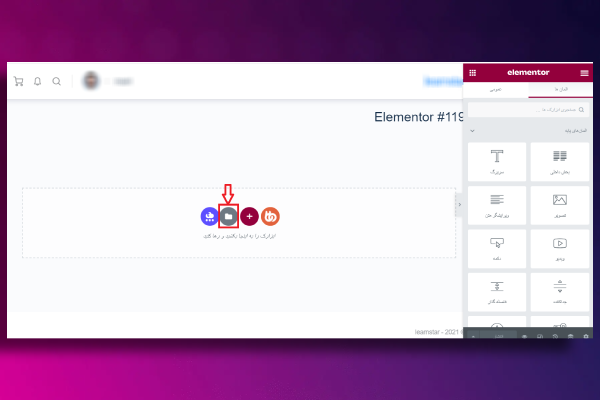
صبر کنید تا وارد فضای المنتور شوید. حالا بین ابزارهایی که وسط صفحه می بینید، روی گزینه “افزودن قالب” کلیک کنید.

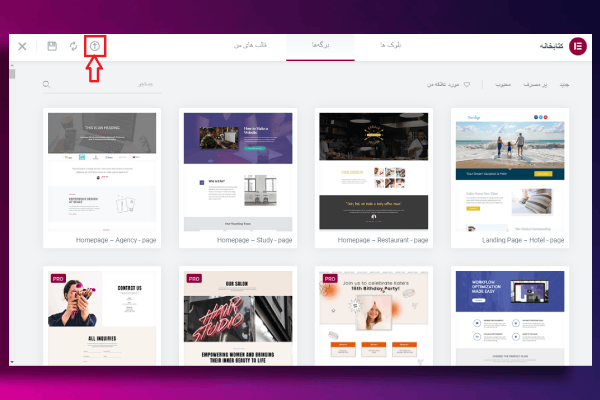
با انتخاب این گزینه وارد کتابخانه قالب های المنتور می شوید. در همین بخش قالب هایی که به طور پیش فرض در این کتابخانه موجودند را مشاهده می کنید. برای اعمال هر یک از این قالب ها روی صفحه خود، کافیست نشانگر موس را روی آن قالب ببرید و گزینه “درج” که پایین و سمت راست آن قالب است را انتخاب کنید. اما هدف ما چیز دیگری است! ما می خواهیم به جای استفاده از این قالب های پیش فرض، قالب جدید دلخواه خود را وارد المنتور کنیم. پس در همین صفحه روی آیکون فلش رو به بالا که داخل یک دایره است (در قسمت بالا و سنت چپ صفحه) کلیک کنید.

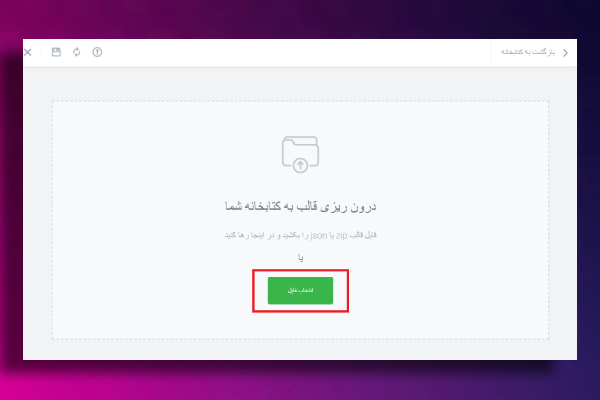
همانطور که مشاهده می کنید، یک صفحه جدید برایتان باز شده که منتظر است فایل قالب جدید را آپلود کنید. پس روی “انتخاب فایل” کلیک کنید.

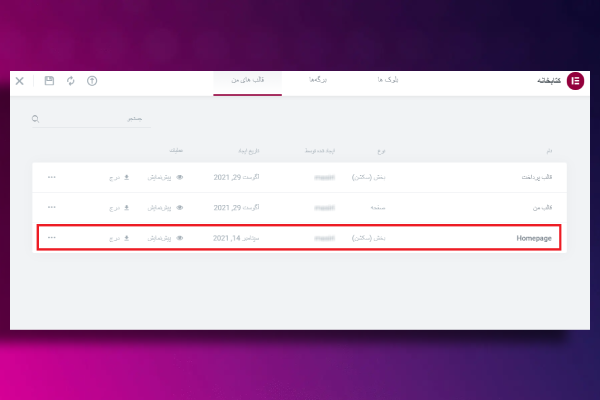
حالا کافیست فایل قالب مد نظر را (که بهتر است با فرمت json باشد) انتخاب کرده و گزینه “Open” را بزنید. ما در اینجا یک فایل با فرمت json را آپلود کردیم. وقتی آپلود فایل تمام می شود، به صفحه ای شبیه به صفحه زیر منتقل می شوید. در این صفحه قالب های المنتوری که خودتان قبلاً ساخته اید، در کنار قالب هایی که در این کتابخانه درون ریزی کرده اید، نمایش داده می شوند. قالبی که ما در اینجا درون ریزی کردیم “Homepage” است.

مرحله 3: اعمال قالب جدید روی صفحه
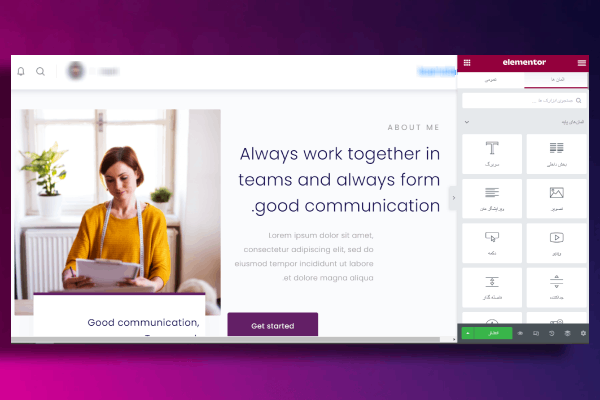
در این مرحله می توانید با انتخاب گزینه “پیش نمایش” قالب مد نظر را مشاهده کنید. اما اگر می خواهید این قالب جدید را روی صفحه خود اعمال کنید، کافیست گزینه “درج” را انتخاب کنید. با این کار بعد از چند لحظه مشاهده می کنید که قالب جدیدی که درون ریزی کرده اید، روی صفحه پیاده شده است. حالا می توانید همه متن ها، تصاویر و … را در این قالب تغییر دهید و صفحه منحصر به فرد خود را بسازید.

در آخر
حالا که می دانید که قالب المنتور چیست و چطور می توانید قالب های جدید دلخواه خود را به کتابخانه المنتور درون ریزی کنید، می توانید کار اصلی ساخت صفحات را به این قالب ها بسپارید و وقت و تمرکز خود را برای طراحی هر چه خلاقانه تر و دقیق تر اِلِمان ها صرف کنید. امیدواریم این آموزش برایتان مفید واقع شده باشد.
محصول پیشنهادی
قالب چند منظوره زفایر | قالب Zephyr

645,000 تومان

فروشگاه پارس
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب خبری جنه | قالب Jannah

525,000 تومان

آمریاران
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب چند منظوره دیوی | قالب Divi

645,000 تومان

مگاتم
محصول پیشنهادی
قالب ساکسنیکس | قالب فروشگاهی suxnix

645,000 تومان

ام ای دیزاین
محصول پیشنهادی
قالب آموزشی استادیار | قالب Studiare

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره آوادا | قالب AVADA

645,000 تومان

پرو استایل
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
فعلی
قالب المنتور چیست و چگونه آن را درون ریزی کنیم؟
نویسنده سینا عباسی
سایر مقالات نویسنده