
آیا از Elementor به درستی استفاده می کنید؟ با استفاده از المنتور در میلیون ها وب سایت، اشتباهات رایج در استفاده از المنتور توسط مبتدیان را جمع آوری کرده ایم. آن ها را بیاموزید و از آن ها اجتناب کنید تا بلافاصله گردش کار و عملکرد خود را بهبود ببخشید.
افزونه المنتور از نظر تجربه کاربری و سهولت استفاده همیشه یک رهبر بوده است. با این وجود، اگرچه هدف ما ساده سازی کارها است، اما همیشه یک منحنی یادگیری وجود خواهد داشت. برای کمک به شما در آغاز یک کار سخت، تصمیم گرفتیم رایج ترین اشتباهات مردم در استفاده از Elementor و راه حل های این اشتباهات را فهرست کنیم.
اگر متوجه شدید که برخی از این اشتباهات را خودتان مرتکب شده اید، خود را در این مورد سرزنش نکنید، تسلط بر هر ابزار یا کاری به این معنی است که همیشه کمی بیشتر باید یاد بگیرید. اگر قصد بهبود مهارت های خود را دارید، ذهن خود را آزاد نگه دارید. بیایید اشتباهات رایج و راه حل های آن ها را مرور کنیم، تا شما بتوانید مهارت های المنتور خود را به سطح بالاتری برسانید.
اشتباه شماره 1 – استفاده از یک قالب ناسازگار
 بیایید با اولین مورد از اشتباهات رایج در استفاده از المنتور شروع کنیم: استفاده از یک قالب ناسازگار
بیایید با اولین مورد از اشتباهات رایج در استفاده از المنتور شروع کنیم: استفاده از یک قالب ناسازگار
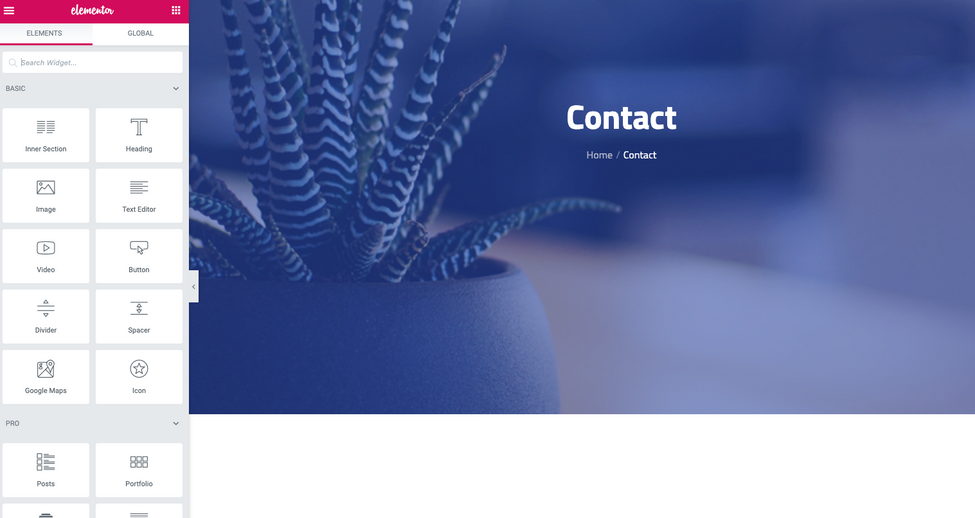
Elementor یک پلاگین جهانی است و برای مطابقت با استانداردهای برنامه نویسی وردپرس طراحی شده است، بنابراین هر قالبی را که از کدنویسی وردپرس پیروی کند، با Elementor سازگار می کند. این بدان معنا نیست که همه قالب ها کار با وردپرس از استانداردهای کدگذاری پیروی می کنند و همچنین به این معنی نیست که همه با در نظر گرفتن Elementor قالب های وردپرس را ایجاد می کنند. به همین دلیل، هر چند وقت یک بار، از کاربرانی که در ویرایش صفحه خود مشکلی دارند، این مشکل را خواهیم شنید.
در اینجا چند مشکل معمول وجود دارد که ناشی از استفاده از یک قالب ناسازگار است:
- نداشتن صفحه تمام عرض
- مشکل در حذف فضای زیر هدر
- قادر به تغییر قلم یا رنگ نیستند.
راه حل: قالب خود را تغییر دهید و از یک قالب سازگار با المنتور استفاده کنید.
برای جلوگیری از این اشتباه چندین راه حل وجود دارد:
ساده ترین آن این است که قالب خود را به چیزی مشابه و سازگار تغییر دهید که می توانید آن ها را در ژاکت پیدا کنید. از قالب هایی استفاده کنید که با Elementor به خوبی کار می کنند. مثل قالب آسترا یا قالب oceanWP.
شاید بهترین راه حل این باشد که از تم Hello و Elementor’s theme builder استفاده کنید، تا همه کارها را به صورت دلخواه تنظیم کرده و درست کار کنید.
اشتباه شماره 2 – استفاده از ستون ها و ابزارک های Spacer برای قرار دادن عناصر
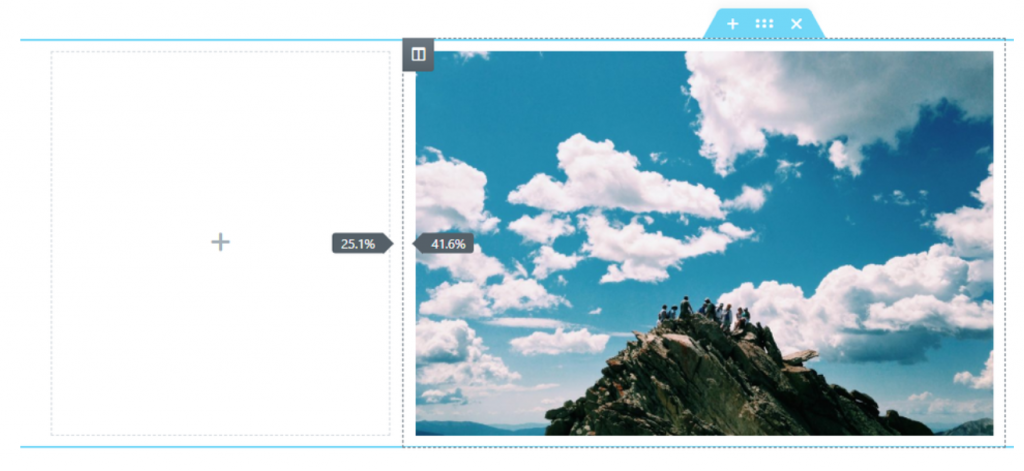
 اشتباه رایج بعدی که در استفاده از المنتور با آن روبرو شده ایم، استفاده از ستون ها و ابزارک های فاصله دار برای قرار دادن عناصر است. ما با بسیاری از کاربران روبرو شده ایم که از روز اول با استفاده از ستون های اضافی و ابزارکspacer ، عناصر خود را در حالت موقعیت و تراز قرار داده اند. این نه تنها ضروری نیست، بلکه برای صفحه شما نیز مضر است.
اشتباه رایج بعدی که در استفاده از المنتور با آن روبرو شده ایم، استفاده از ستون ها و ابزارک های فاصله دار برای قرار دادن عناصر است. ما با بسیاری از کاربران روبرو شده ایم که از روز اول با استفاده از ستون های اضافی و ابزارکspacer ، عناصر خود را در حالت موقعیت و تراز قرار داده اند. این نه تنها ضروری نیست، بلکه برای صفحه شما نیز مضر است.
هر بار که یک ستون به صفحه خود اضافه می کنید، یک نشانه گذاری به کد HTML خود اضافه می کنید، که به عنوان اسکلت صفحه شما عمل می کند. تمام این علامت گذاری اضافی جمع می شود و به سیستم ها کار بیشتری می دهد تا در نهایت زمان تعویض صفحه، شما تعادل را برطرف کنید. علاوه بر این، استفاده از عناصر خالی “محتوای” برای ترتیب دهی به موتورهای جستجو، تصور غلطی را ایجاد می کند و در نتیجه رتبه بندی کمتری برای سایت شما ایجاد می کند.
راه حل: از Padding و Margin استفاده کنید.
هر عنصر و ویجت در Elementor دارای پارامترهای حاشیه، padding و شاخص Z است. حتی بسیاری از آن ها گزینه های تراز و موقعیت اضافی را در برگه های محتوای ابزارک و سبک دارند. با استفاده از این گزینه ها، المنتور اطمینان می دهد که شما فقط از حداقل داده ها برای کد خود استفاده می کنید. علاوه بر این، نگه داشتن این داده ها در کد CSS دیگر نیازی به افزودن به کد نشانه گذاری را از بین می برد. با انجام این کار همچنین می توانید هنگام استفاده از گزینه Paste Style فاصله را کپی / پیست کنید.
یک یادآوری سریع: مقدار حاشیه فضای خارج از قاب ابزارک را تعریف می کند، در حالی که مقدار padding فضای داخل قاب، بین قاب و عنصر را تعریف می کند.
به استفاده از padding و margin عادت کنید. به هر حال، این همان چیزی است که آن ها برای آن طراحی شده اند.
اشتباه شماره 3 – استفاده نادرست از ابزارک بخش داخلی
وقت آن است که یک اشتباه معمول ستون دیگر را ذکر کنیم که از اشتباهات رایج در استفاده از المنتور است:
استفاده نادرست از ابزارک بخش داخلی یا آنچه برخی از کاربران ویجت ستون می نامند.
همانطور که می دانید بهترین روش برای افزودن یک بخش جدید، کلیک کردن روی بخش افزودن جدید است. متأسفانه، برخی از کاربران به جای اختصاص تعدادی ستون برای یک بخش، این عادت را پیدا کرده اند که یک ابزارک بخش داخلی را بکشند.
راه حل: از ستون های منظم استفاده کنید.
هنگام تنظیم یک بخش، بهترین روش استفاده از دکمه افزودن بخش جدید و سپس انتخاب تعداد ستون های مورد نظر شماست. این نه تنها همه چیز را در کل بخش شما زیبا و یکنواخت نگه می دارد، بلکه به شما امکان می دهد برخی از موارد را مانند زمینه های متحرک و پیش زمینه را مستقل داشته باشید.
ابزارک بخش داخلی به گونه ای طراحی شده است که به کاربران امکان ایجاد تمایز در یک بخش تا حدودی یکسان را می دهد. اگر تمام کاری که می خواهید انجام دهید افزودن یک ستون به بخش خود است، فقط بر روی دسته ستون کلیک راست کرده و یک ستون جدید اضافه کنید.
اشتباه شماره 4 – ویرایش بدون غیرفعال کردن یا پاک کردن حافظه پنهان
 یکی دیگر از اشتباهات رایج در استفاده از المنتور ایجاد وب سایت شما ویرایش بدون غیر فعال کردن یا پاک کردن حافظه پنهان است. وب سایت ها به طور مداوم تحت تغییرات و به روزرسانی ها هستند. این چیزی است که ما به عنوان یک داده در نظر می گیریم. ما دریافتیم که اغلب اوقات، کاربران ساعت ها وقت می گذارند تا در سایت خود در قسمت انتهایی تغییراتی ایجاد کنند، فقط برای کشف این مسئله هیچ تفاوتی برای سایت در قسمت جلویی، جایی که زنده است، ایجاد نمی کند.
یکی دیگر از اشتباهات رایج در استفاده از المنتور ایجاد وب سایت شما ویرایش بدون غیر فعال کردن یا پاک کردن حافظه پنهان است. وب سایت ها به طور مداوم تحت تغییرات و به روزرسانی ها هستند. این چیزی است که ما به عنوان یک داده در نظر می گیریم. ما دریافتیم که اغلب اوقات، کاربران ساعت ها وقت می گذارند تا در سایت خود در قسمت انتهایی تغییراتی ایجاد کنند، فقط برای کشف این مسئله هیچ تفاوتی برای سایت در قسمت جلویی، جایی که زنده است، ایجاد نمی کند.
حافظه پنهان برای سایت های ما به گونه ای طراحی شده است که در قسمت جلویی قرار دارد و درخواست های محتوایی را که از افرادی که از وب سایت شما بازدید می کنند، متقابلاً پاسخ می دهد. حافظه پنهان داده های محتوایی را نگه می دارد که تقاضای زیادی دارند و به کاهش زمان بارگیری کمک می کند. معمولاً حافظه پنهان مرورگر داریم، اما همچنین یک افزونه حافظه پنهان و یک حافظه پنهان وب سایت در سرور میزبان داریم.
تا زمانی که به سیستم اطلاع ندهیم که در حال ایجاد تغییراتی هستیم، این حافظه پنهان در وهله اول به ارسال محتوایی که تعریف کردیم، ادامه خواهد یافت.
راه حل: پاک کردن حافظه پنهان
در اینجا چند روش وجود دارد که می تواند به شما کمک کند از این مشکلات رایج در استفاده از المنتور جلوگیری کنید:
ریفرش کردن صفحه در مرورگر حافظه پنهان مرورگر را پاک می کند. این کار را می توانید با فشار دادن Command + R در Mac یا Control F5 در کامپیوتر انجام دهید.
همچنین می توانید وارد تنظیمات مرورگر شوید و گزینه حذف حافظه پنهان را پیدا کنید. برای اطلاعات جزئی تر مقاله ما درباره پاک کردن حافظه پنهان مرورگر را بخوانید.
روش دیگر انجام این کار افزودن علامت سوال بعد از URL در خط آدرس و به دنبال آن خواندن است. این مرورگر را مجبور می کند تا این اطلاعات را جستجو کند. با این کار، نسخه جدیدی از صفحه را بارگیری می کند.
برخی از کاربران از افزونه های حافظه پنهانی مانند افزونه WP Rocket یا WP Fastest Cache استفاده می کنند که ذخیره داده را در خارج از مرورگر انجام می دهند تا به بارگیری سریعتر صفحه کمک کنند.
در اینجا پیشنهاد می کنیم قبل از شروع به ویرایش یا ایجاد تغییر در سایت خود، افزونه cache را در داشبورد وردپرس غیرفعال کنید. اگر این کار را فراموش کرده اید، برای پاک کردن حافظه پنهان از گزینه های موجود در تنظیمات افزونه استفاده کنید.
گاهی اوقات حافظه پنهان در سرور میزبان به تازه سازی نیاز دارد. اگر بعد از کلیک روی به روزرسانی در ویرایشگر Elementor ، صفحه بارگیری نشود، می توانیم تأیید کنیم که این مسئله مشکلی ایجاد می کند.
در این صورت، در داشبورد وردپرس، به Elementor> Tools> بروید و در General TAB ، بر روی دکمه Regenerate CSS کلیک کنید، و سپس Save کنید. برای مستندات می توانید گزینه های بیشتری برای مواردی از این دست پیدا کنید.
اشتباه شماره 5 – استفاده از تصاویر با اندازه اشتباه
یکی دیگر از اشتباهات رایج در استفاده از المنتور استفاده از تصاویر در اندازه اشتباه است. کاربرانی که برای مکان اختصاص داده شده در صفحه یا تصاویر بسیار کوچک یا خیلی بزرگ بارگذاری می کنند، هیچ کمبودی ندارند. این مورد در مورد کاربرانی که تصاویر را در اندازه های مختلف بارگذاری می کنند، در مواردی مانند گالری تصاویر یا چرخ فلک ها نیز بارگذاری می کنند و متوجه می شوند که همان مشکل را دارند. خوانندگان عادی می دانند و بدون شک موافقت می کنند که برنامه ریزی کلید کار صحیح و صرفه جویی در وقت در روند کار است.
راه حل: بهینه سازی ابعاد و اندازه تصویر
برنامه ریزی اندازه ها و ابعاد هر عکس و آماده سازی تصاویر ما از قبل، استفاده از ابزارهای طراحی مانند Sketch یا Photoshop یا حتی سایت های آنلاین مانند Pixlr باعث صرفه جویی در وقت و دردسر زیادی می شود.
در حالی که در حال انجام ابعاد تصویر هستید، می توانید روی اندازه پرونده نیز کار کنید. تصاویر با وضوح بالا که زمان بارگیری صفحه شما را کند می کنند، قطعاً منجر به بازگشت تعداد زیادی از بازدید کنندگان از سایت شما خواهد شد. برای کاهش خودکار اندازه تصویر می توانید از سرویس های خارجی مانند Tiny PNG یا از ابزارهایی مانند Optimole استفاده کنید.
اشتباه شماره 6 – عدم تنظیم رنگ های پیش فرض
 یکی از اشتباهات رایج در استفاده از المنتور عدم تنظیم رنگ های پیش فرض می باشد. گزینه های زیادی در Elementor وجود دارد که برای سهولت زندگی کاربران طراحی شده اند. با تنظیم رنگ های پیش فرض طراحی، در وقت شما بسیار صرفه جویی می شود و همچنین اطمینان حاصل می کنید که طرح رنگی شما در کل وب سایت شما ثابت خواهد ماند.
یکی از اشتباهات رایج در استفاده از المنتور عدم تنظیم رنگ های پیش فرض می باشد. گزینه های زیادی در Elementor وجود دارد که برای سهولت زندگی کاربران طراحی شده اند. با تنظیم رنگ های پیش فرض طراحی، در وقت شما بسیار صرفه جویی می شود و همچنین اطمینان حاصل می کنید که طرح رنگی شما در کل وب سایت شما ثابت خواهد ماند.
راه حل: رنگ ها را به صورت پیشرفته انتخاب کنید.
بهترین روش این است که این کار را در ابتدای ساخت صفحه انجام دهید، هنگامی که اولین صفحه خالی خود را در Elementor باز کردید. در منو، رنگ های پیش فرض را از پالت انتخاب کرده و آن ها را اعمال کنید.
با اشتباهات رایج در استفاده از المنتور چه کنیم؟
این لیست همه اشتباهات رایج در استفاده از elementor توسط کاربران را پوشش نمی دهد. بسیاری دیگر از مشکلات رایج در استفاده از المنتور وجود دارد که ما می توانیم ذکر کنیم، به عنوان مثال جایگذاری متن در ویرایشگر متن، که شامل یک سبک سازی داخلی است، به جای تمیز کردن متن. با این حال، پشت سر گذاشتن این 6 اشتباه، شروع خوبی را برای شما ایجاد می کند و به شما کمک می کند تا Elementor را بهتر بشناسید و از آن استفاده کنید.
استفاده مناسب از المنتور بلافاصله پیشرفت فوق العاده ای را در وب سایت های تولید شده نشان می دهد. پیشنهاد می کنیم به آموزش المنتور فارسی در بلاگ ما نیز سر بزنید.
اگر احساس می کنید اشتباه متداولی که باید ذکر شود را از دست داده ایم یا با خطاهای رایجی که شما یا مشتریان خود اغلب با استفاده از Elementor مرتکب می شوید مواجه شده اید، لطفاً آنها را در نظرات زیر با ما در میان بگذارید.
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر


دیدگاهها
Comments