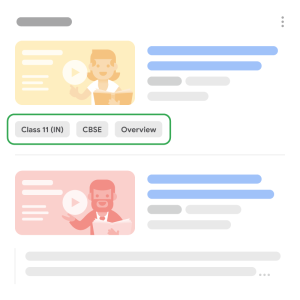
گوگل با اضافه کردن اسکیما LearningResource از کتابخانه schema.org امکان تعریف دقیق ویدئوی های آموزشی صفحه را میسر کرد. کنسول جستجو نیز گزارش های مربوط به این ریچ ریزالت را در performance برای فیلتر نمایش خواهد داد.
تفاوت بین کاری که Learning video انجام می دهد با استفاده ای که از VideoObject می کردید در تعریف دقیق ماهیت ویدئوی شما و نمایش ریچ ریزالت مخصوص به یک کلیپ آموزشی است. این یعنی شما اگر برای ویدئوهای آموزشی تان از اسکیمای VideoObject استفاده می کردید، گوگل آن را بصورت ریچ اسنیپت ویدئویی نمایش می داد اما اکنون با توسعه اسکیمای VideoObject و یا استفاده از ساختار کامل آن می توانید درصورتیکه ویدئوهای آموزشی دارید از این ویژگی برای بهبود درک موتور جستجو از ماهیت و موضوعیت محتوای ویدئویی و همچنین بلاک ریچ ریزالتی جدید آن بهره ببرید.

چگونه از اسکیمای Learning video استفاده کنیم؟
ابتدا باید این را بدانید که ریچ ریزالت Learning video از نوع Multiple Types است که در آن LearningResource بصورت addition تایپ VideoObject یا Clip پیکربندی می شود. یعنی اسکیمایی داریم که دارای یک تایپ اصلی به نام VideoObject و یک تایپ مکمل یعنی LearningResource است. این کد می گوید من یک VideoObject هستم که ماهیت من بطور بخصوص آموزشی است و چون LearningResource بتنهایی ریچ ریزالت نمی شود، باید با یک حامل اصلی به نام VideoObject همراه شود.
اگر در وبسایت شما ویدئوهای آموزشی است که کدهای آن را بصورت دستی با VideoObject قرار داده اید و یا امکان ویرایش کد VideoObject صفحه را دارید، می توانید این اسکیما را برای تبدیل شدن به Learning video ویرایش کنید. برای این منظور:
1. در فیلد Type@ مقدار آن را از “VideoObject” به [“VideoObject”, “LearningResource”] تغییر دهید تا کد شما Learning video شود.
2. سپس ویژگی های کد را از میان تایپ ها و پراپرتی های مربوط به Learning video بروزرسانی و تغییر دهید زیرا همانطور که VideoObject شما ماهیت بخصوصی بخود می گیرد، ویژگی های منحصربفردی نیز باید به آن اضافه شود.
روش دیگر این است که کد VideoObject را از روی صفحه بردارید و بجای آن از کدLearning video زیر استفاده کنید. در رنک مث براحتی قادر خواهید بود از منوی schema در قسمت schema generator با گزینه import code اسکیمای ویرایش شده Learning video تان را ایمپورت کنید تا در هدر صفحه و میان آرایه های خود رنک مث درج شود.

<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: [“VideoObject”, “LearningResource”],
“name”: “video name”,
“description”: “description video”,
“learningResourceType”: “Tips”,
“educationalLevel”: “Intermediate”,
“contentUrl”: “https://sample.com/video.mp4”,
“thumbnailUrl”: [
“https://sample.com/photos1.jpg”,
“https://sample.com/photos2.jpg”,
“https://sample.com/photos3.jpg”
],
“uploadDate”: “2022-11-13T08:00:00+03:30”
}
</script>
- با استفاده از ابزارهای قرار دادن اسکریپت و کد در هدر صفحه نیز می توانید کد ویرایش شده Learning video خود را بجای VideoObject در هدر صفحه ای که ویدئوی آموزشی دارد درج کنید.
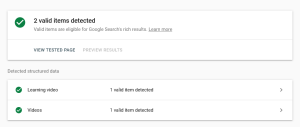
- با انجام تست ریچ ریزالت از صفحه، ریچ ریزالت Learning video شناسایی و نمایش داده می شود.
- برای فیلد learningResourceType از مقادیر Concept overview و Problem walkthrough و Real life example و Activity و Experiment وLecture و How-to و Tips می توانید استفاده کنید:
- برای فیلد educationalLevel از مقادیر Beginner و Intermediate و Advanced می توانید استفاده کنید:
- به یاد داشته باشید استفاده یکی از فیلدهای educationalLevel و یا learningResourceType الزامی است و می توانید تنها از یکی از این دو فیلد استفاده کنید که در کد بالا از هردو استفاده کردم.
- عکس هایی که در این اسکیما قرار می دهید باید مرتبط با محتوای آموزشی و سرفصل ها باشد و توصیه می کنم از تصاویر جنریک یا غیر مرتبط بهره نبرید. فرمت تصاویر پراپرتی thumbnailUrl می تواند BMP, GIF, JPEG, PNG, WebP, and SVG باشد و از ابعاد 60×30 pixels بیشتر باشد.
- ویدئوها و کلیپ های زیر 30 ثانیه اسکیما ندارند.
نویسنده علیرضا ناجی
سایر مقالات نویسنده


