هنگامی که وارد داشبورد وردپرس میشویم لوگوی وردپرس را میبینیم که البته این یک امر کاملا طبیعی است زیرا سایت ما با وردپرس ایجاد شده. اما برخی دوست دارند همه چیز را بطور کامل سفارشی کنند بنابراین تمایل به تغییر لوگوی پیشفرض در پیشخوان وردپرس دارند؛ اما آیا چنین چیزی امکانپذیر است؟ وردپرس آنقدر امکان در اختیارمان گذاشته که به راحتی میتوانیم هر آنچه را دوست داریم، تغییر دهیم حتی تغییر لوگو داشبورد وردپرس نیز امکانپذیر است. اگر شما نیز قصد چنین تغییری را دارید در این مقاله آموزش چنین موردی را برایتان آماده کردیم.
تغییر لوگو داشبورد وردپرس
تغییر و سفارشی سازی لوگو با کمک افزونه و کدنویسی، یعنی به این دو طریق امکانپذیر است. شما میتوانید به راحتی چنین امکانی را برای خود فراهم کرده و لوگوی سایتتان را جای لوگوی پیش فرض وردپرس قرار دهید. در ادامه هر روش را بطور مجزا بررسی میکنیم.
۱- تغییر لوگوی پیش فرض با کمک افزونه Custom Login Logo
این افزونه بسیار قدرتمند بوده و رایگان است و از زبان فارسی نیز پشتیبانی میکند. ما نیز برای تغییر لوگو داشبورد وردپرس از آن کمک میگیریم. فقط کافیست آن را نصب و سپس فعال سازید. حال تنظیمات زیر را دنبال کنید.
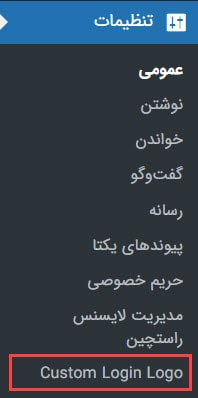
پس از نصب از قسمت تنظیمات در داشبورد وردپرس، گزینه custom login logo مشاهده میکنید:

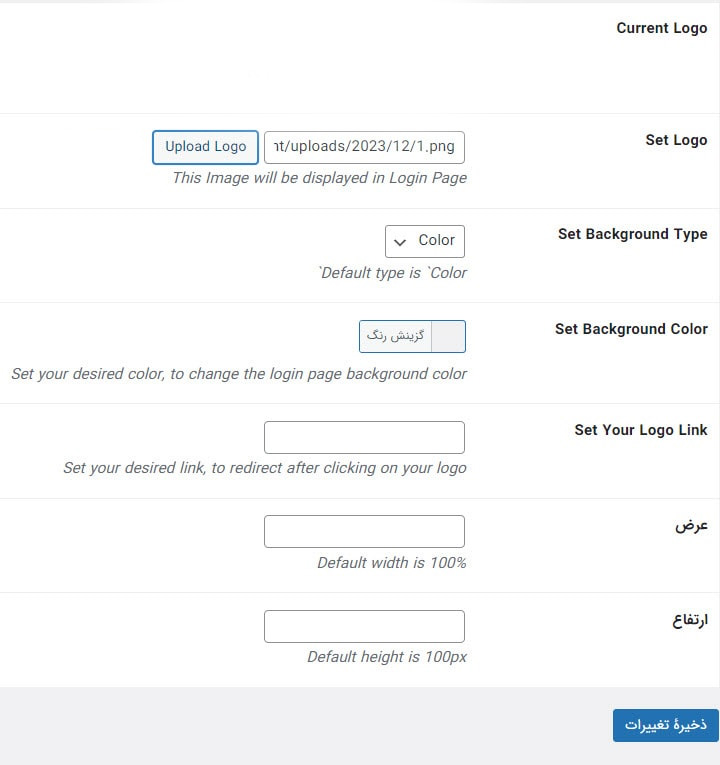
در صفحه باز شده از قسمت Upload Logo، لوگوی خود را بارگذاری کرده و تنظیمات را ذخیره کنید. در اینجا امکان تنظیم کردن عرض و ارتفاع لوگو نیز وجود دارد.

پس از انجام عملیات روی دکمه آبی رنگ ذخیره تغییرات بزنید تا همه چیز ذخیره شود. حال به صفحه پیشخوان وردپرس رفته و ببینید که لوگوی موردنظرتان به جای لوگوی پیشفرض نشسته.
۲- تغییر لوگوی پیش فرض با کمک کدنویسی
اگر به هر دلیلی تمایل به استفاده از افزونه برای تغییر لوگو ندارید، مشکلی نیست! با کدهایی که در اختیارتان قرار میدهیم عملیات را انجام دهید. در بخش هویت سایت امکان تغییر لوگو در هدر را خواهید داشت. این کار را میتوان با رفتن به بخش سفارشی سازی و هویت سایت انجام دهید. اگر به هر دلیلی چنین چیزی را ندارید کافیست در هاست خود به مسیر public_html > wp-content > themes رفته و یک پوشه با عنوان logo ایجاد کنید. حال تصویر لوگوی خود را در این قسمت بارگذاری کنید. سپس فایل function.php را به حالت ادیت درآورید و قطعه کد زیر را در آن وارد کنید:
<?php function custom_loginlogo() {
echo ‘<style type=”text/css”>
h1 a {background-image: url (‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; } </style>’;
}
add_action(‘login_head’, ‘custom_loginlogo’);
?>
حالا فقط کافیست نام لوگوی خود را (یعنی همان تصویری که آپلود کردید) به جای login_logo.png بگذارید. تنظیمات را ذخیره کنید. حالا دیگر لوگوی پیشفرض همان تصویری است که شما بارگذاری کردهاید. کار همینجا به پایان میرسد.
جمع بندی
گاهی دوست داریم همه چیز در سایتمان شخصی سازی شده باشد. حتی لوگویی که در داشبورد وردپرس به ما نشان داده میشود. اصلا دور از انتظار نیست زیرا تغییر لوگو داشبورد وردپرس یک کار کاملا راحتی است که با دو روش امکانپذیر است. این دو روش را در آموزش امروز خدمت شما ارائه کردیم.
نویسنده بهاره کوهستانی
سایر مقالات نویسندهبهاره کوهستانی یک نویسنده و کارشناس حرفهای در حوزه وردپرس است که با چندین سال تجربه، مقالات آموزشی و راهنماهای کاربردی متعددی را برای کاربران منتشر کرده است. مطالب او به کاربران کمک میکند تا با بهرهگیری از ابزارها و تکنیکهای نوین، سایتهای خود را به سطح بالاتری ارتقا دهند.