اهمیت سئو تصاویر | راهکار های بهبود سئو تصاویر | افزونه های مرتبط با سئو تصاویر
چشمانتان را ببندید و چند دقیقه به این مسئله فکر کنید: سایتی را تصور کنید که پستهای آن مانند یک فایل ورد با پسزمینه سفید است؛ احتمالا احساس میکنید که این وبسایت آنچنان قابل اعتماد نیست و نویسنده برای انتشار این متن وقت صرف نکرده است، پس از دید شما اعتبارش را از دست میدهد.
خب باید بگوییم که از آنجاییکه امروزه گوگل، به تجربه کاربر بیش از هرچیز دیگری اهمیت میدهد، اگر احساس و نظر شما نسبت به یک سایت اینگونه باشد، گوگل هم چندان آن را معتبر نمیداند.
برای سئوی یک سایت کارهای مختلفی انجام میشود، در بعضی از کسب و کارها برخی از مراحل نادیده گرفته میشود اما فراموش نکنید که گاهی این مراحل کوچک میتوانند در کنار یکدیگر تاثیر بسزایی بر روی سئوی on-page داشته باشند. یکی از این موارد صرف وقت برای بهبود سئو تصاویر است. این گام ساده اما مهم از دید موتورهای جستجو یک مزیت رقابتی به حساب میآید.
اهمیت سئو تصاویر در چیست؟
همهی ما تصور میکنیم که تنها متن و کلمات کلیدی جزو مواردی هستند که توسط موتورهای جستجو بررسی میشوند، اما در این بین تصاویر نقش مهمی را بازی میکنند که از آن با نام تجربه کاربری یاد میشود.
تصاویر در مقاله جزو فاکتورهای مهم و تاثیرگذار در سئوی سایت هستند. در واقع تحقیقات نشان میدهد که افراد ۸۰٪ بیشتر تمایل دارند محتوایی را بخوانند که شامل تصاویر است و ۶۴٪ نیز بیشتر احتمال دارد که بعدها آن را به خاطر آورند. از سوی دیگر بررسیها نشان داده که ۹۷٪ از صفحات سایتهایی که جزو نتایج اول گوگل هستند، حاوی یک یا چند عکس هستند. خزندههای موتورهای جستجو عنوان و متن جایگزین (title & Alt) پشت تصاویر را بررسی کرده و تشخیص میدهند که برای این محتوا وقت گذاشته شده و میتواند برای بازدیدکننده مفید باشد.
راهکارهای بهبود سئو تصاویر
برای هر تصویری که در سایت خود آپلود میکنید این نکات را برای بهینه سازی موتورهای جستجو رعایت کنید:
۱- از تصاویر با کیفیت استفاده کنید
تصاویر با کیفیت برای تجربه کاربری بسیار مهم هستند، تصویری که به محتوا مربوط نیست برای کاربر گیجکننده است و تصویری بیکیفیت یا به شدت کشیده و بزرگ شده فقط صفحه را بد و غیرحرفهای جلوه میدهد. بخشی از زمان تدوین یک مقاله را به انتخاب و بارگذاری تصاویر با کیفیت و مرتبط با محتوا بگذارید.
۲- سفارشیسازی نام برای هر تصویر
انتخاب نام اختصاصی از مواردی است که هر کسی آن را انجام نمیدهد کار بسیار سادهای است اما تاثیر شگفتانگیزی دارد.
قبل از اینکه تصویری به وبسایت خود اضافه کنید، برای سفارشیسازی کردن نام فایل وقت بگذارید. نامی انتخاب کنید که مربوط به پاراگراف یا موضوعی است که در مورد آن در حال نوشتن هستید. سعی کنید از یکی از کلمات کلیدی در نام تصویر استفاده کنید. به عنوان مثال اگر صفحه وب در مورد یک کولهپشتی است تصویر آن را به نام کوله پشتی برند X ذخیره کنید.
چنانچه تمایل داشتید که برای تصاویر محصولات خود تگ alt قرار دهید، سعی کنید حتما در این تگ شماره ی سریال و یا شماره ی محصول را نیز قرار دهید.
کاربران هرگز نام فایل شما را نخواهند دید اما با این کار به موتورهای جستجو سیگنالهای خوبی ارسال میکنید مبنی بر اینکه صفحه وب شما بهینه شده است.
در چند سال اخیر قابلیت یادگیری ماشینی گوگل، پیشرفت بسیاری در زمینه تشخیص خودکار تصاویر داشته است اما به خاطر داشته باشید که گوگل هنوز اشتباهات زیادی در این مورد دارد و بنابراین تا جایی که میتوانید باید به آن کمک کنید. فراموش نکنید که باید به سادهترین و مختصرترین حالت ممکن این نام را انتخاب کنید و از تکرار بیش از حد کلمات کلیدی بپرهیزید.
۳- از برچسبهای Alt استفاده کنید
برچسبهای Alt از دیگر مواردی هستند که بازدیدکننده سایت آنها را نمیبیند اما خزندههای موتورهای جستجو اهمیت بالایی برای آن قائل هستند. زمانیکه تصویر مورد نظر بنا به دلایلی بر روی صفحه سایت نشان داده نمیشود هر متنی که در بخش Alt Tags آن تصویر نوشتهاید به جای آن نمایش داده میشود. پس تجربه کاربری نشان میدهد که در این بخش از متن، تصویری وجود دارد که مفهومی که در متن جایگزین آمده را میرساند.
اگر از وردپرس فارسی استفاده میکنید Alt Tags در بخش توضیحات تصویر به متن جایگزین ترجمه شده است و اگر از html استفاده میکنید میتوانید از دستور alt=”your alt text” برای تصویر مورد نظرتان استفاده کنید.
یک نکته حرفهای:
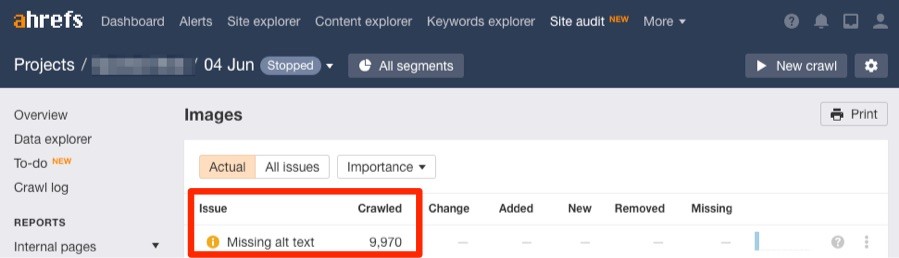
با استفاده از ابزار ahrefs میتوانید عکسهایی که در سایتان تگ alt ندارند را پیدا کنید.
Site Audit > project > Resources > Images > Missing alt text

۴- نسبت مناسب کیفیت به اندازه را پیدا کنید
سرعت سایت یک عامل کلیدی در رتبهبندی موتورهای جستجو است، بنابراین اگر بازدیدکننده مجبور است برای بارگیری صفحه مورد نظرش مدتی صبر کند، تجربه کاربری بدی را رقم زدهاید. اغلب اندازه فایل یک تصویر بسیار بزرگتر از اندازهای است که در وبسایت نشان داده میشود در این شرایط میتوانید با کمک برخی ابزارها تصویری با کیفیت اما با اندازه کمتر را داشته باشید. اگر از فتوشاپ استفاده میکنید برای ذخیره هر تصویر از دستور Save for Web استفاده کنید. علاوه بر این با ابزارهایی مانند TinyPNG و JPEGmini میتوانید تصویری با اندازه کوچکتر بدون فدا کردن کیفیت داشته باشید.
یک نکته حرفهای:
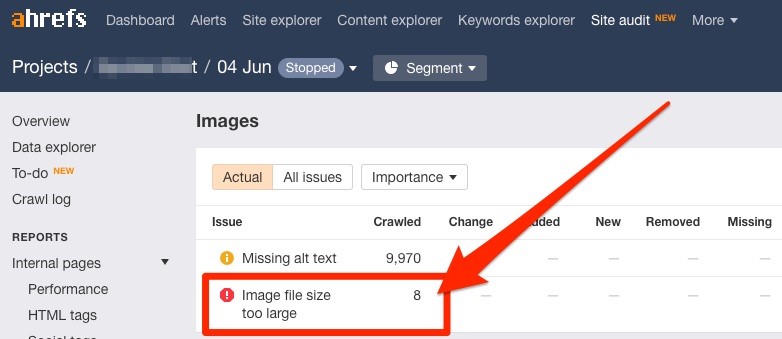
با استفاده از ابزار ahrefs میتوانید تصاویری که نیاز به فشردهسازی یا کاهش حجم دارند را پیدا کنید.
Site Audit > project > Resources > Images

۵- نوع مناسبی از فایل تصویر را انتخاب کنید
سه فرمت متفاوت برای ذخیره فایلهای تصویری به ترتیب JPG، PNG و GIF هستند که با یکدیگر متفاوت هستند. زمانیکه درک درستی از این تفاوتها داشته باشید بهترین گزینه را انتخاب میکنید.
JPG به این علت که از اندازه فایلهای کوچک استفاده میکند یکی از رایجترین فرمتها است. اما کیفیت تصویر آن همواره خوب نیست و از تصاویر با پسزمینه شفاف پشتیبانی نمیکند.
PNG فرمتی برای تصاویر با وضوح بالاست. نکته اصلی اینجاست که PNG بیشتر برای تصاویر پیچیده و دارای متن مانند گرافها و نمودارها مناسب است.
تصاویر GIF (یا gif) نسبت به JPEG از کیفیت پایینتری برخوردارند و اغلب برای تصاویر تزئینی (دکوراتیو) و آیکونهای کوچک مورد استفاده قرار میگیرد. افزون بر این GIF از انیمیشن یا تصاویر متحرک نیز پشتیبانی میکند برای تصاویر پیچیده، این فرمت انتخاب مناسبی به نظر نمیرسد زیرا از طیف رنگی کمتری نسبت به سایر فرمتها پشتیبانی میکند.
برای عکس، فرمت JPG کاربرد بیشتری دارد و برای تصاویر گرافیکی فرمتهای PNG و GIF کاربردیتر هستند و اگر به یک تصویر با کیفیت بالا نیاز دارید حتما آن را با فرمت PNG ذخیره و در وبسایت بارگذاری کنید.
بیشتر ابزارها و نرمافزار ویرایش عکس مانند فتوشاپ این امکان را به شما میدهند که تصویر را با فرمت دلخواهتان ذخیره کنید و یا حتی فرمت آنها را تغییر دهید.
از جمله ابزارهای آنلاین برای فشردهسازی تصاویر نیز میتوان به jpeg.io ، compressjpeg.com، imageoptim و reduceimages.com اشاره کرد.
۶- تصاویر را به سایتمپ خود اضافه کنید
گوگل مالکین سایتها را تشویق میکند تا سایتمپ را ثبت کرده و از این طریق به خزندههای گوگل کمک کنند تا راحتتر صفحات آنها را بررسی و ایندکس کنند.
تصاویر بخش های مهم و حائز اهمیت محتوای درون سایت شما هستند. شما می توانید با افزودن تگهایی به سایتمپ تصاویر خود اطلاعات بیشتری را در خصوص این تصاویر به گوگل ارسال کنید.
برای مدیریت این فرآیند هم از yoast seo استفاده کنید و همه محتوا و تصاویر را به نقشه سایت خود به صورت فایل XML اضافه کنید. این کار باعث میشود که بیشتر دیده شوید.
۷- تصاویر را بر روی هاست وبسایت خود بارگذاری کنید
ممکن است وسوسه شوید که برای صرفهجویی در فضای ذخیرهسازی، تصاویر را بر روی یک وبسایت ثالث بارگذاری کنید! این کار بسیار خطرناک است، چون ممکن است گاهی این سایتها با ترافیک بیش از حد مواجه شوند و در نتیجه تصاویری که بارگذاری کردهاید، بارگیری نشوند و تجربه گیجکنندهای را برای کاربران شما ایجاد کرده و اعتبار نام برند شما از بین برود. به جای این کار میتوانید از روشهایی که در فوق اشاره کردیم استفاده کنید تا اندازه تصویر را کاهش داده و در نتیجه فضای کمتری از وبسایت شما اشغال شود.
با توجه به ۷ نکتهای که به آن پرداختیم لازم است اشاره کنیم که SEO تصاویر نسبتا آسان است اما تاثیر شگرفی دارد پس با صرف اندکی زمان بیشتر برای انتخاب و با استفاده از افزونههای بهینه کردن تصاویر، آنها را برای خزش موتورهای جستجو آماده کنید.
معرفی افزونههای مرتبط با سئو تصاویر در وردپرس
خوشبختانه چندین افزونه حرفهای برای اینکار توسط شرکتهای مختلف ارائه شده که در در لیست پایین تعدادی از محبوبترین و پر استفادهترین آنها را معرفی میکنیم.
- افزونه سئو تصاویر SEO Friendly Images Pro
یکی از افزونه های افزونه سئو تصاویر، افزونه SEO Friendly Images Pro است که میتوان آن را بهترین و محبوبترین افزونه در زمینه سئو خودکار تصاویر وردپرس دانست. این افزونه به صورت کاملا خودکار تگ alt و title را به تمام تصاویر موجود در وبسایت شما همانند تصاویر موجود در محتوا، تصاویر شاخص، تصاویر محصولات اضافه میکند. همچنین افزونه سئو خودکار تصاویر دارای چندین تنظیمات از پیش تعریف شده است که بهترین پیشنهاد برای شروع بهینه سازی تصاویر وبسایت شماست.
- افزونه wp smush
یکی از بهترین افزونههای فشردهسازی تصاویر است که آنها را به هنگام بارگذاری بهینه میکند. این افزونه قابلیت بهینهسازی تصاویر قدیمی را به صورت همگانی دارد. نسخه رایگان آن نیازی به ساختن حساب کاربری نداشته و اجازه فشردهسازی ۵۰ تصویر در هر بار بهینهسازی را میدهد.
- افزونه reSmush.it
یکی از بهترین افزونههای فشردهسازی در وردپرس reSmush.it است که قابلیت فشردهسازی تصاویر در زمان بارگذاری و همچنین به صورت دستهجمعی تمامی تصاویر موجود در وبسایت را دارد. این افزونه از API مخصوص به reSmush برای بهینهسازی استفاده میکند و امکان انتخاب میزان فشردهسازی را نیز دارد اما سطحهای مختلف فشردهسازی را ندارد. حداکثر حجمی که پشتیبانی میکند، ۵ مگابایت است و برای جلوگیری از بهینه کردن یک عکس میتوانید آن را در لیست سفید قرار دهید.
- افزونه سئو تصاویر EWWW Image Optimizer
کار کردن با این افزونه ساده است و قدرت فشرده و بهینهسازی تصاویر را به هنگام بارگذاری دارد. علاوه بر این میتواند تصاویر قدیمیتر را نیز به صورت دسته جمعی بهینه کند. تمام اقدامات در این افزونه بر روی سرور شما انجام میشود به این مفهوم که برای استفاده از آن نیازی به ساخت اکانت برای دریافت API مخصوص نیست اما برای امکانات اضافی میبایست برای دریافت API ثبتنام کنید. مزیت دیگر این افزونه امکان بهینهسازی تصاویر در هر کجای سرور است یعنی مواردی که میتوانید فشردهسازی کنید محدود به تصاویر موجود در کتابخانه رسانه نیست.
- افزونه Compress JPEG & PNG Images
این افزونه توسط تیم TinyPNG نوشته شده و برای استفاده از آن باید حساب کاربری تشکیل دهید. با حساب کاربری رایگان میتوانید ۱۰۰ تصویر را در هر ماه بهینه کنید. علاوه بر این قدرت بهینهسازی خودکار تصاویر در زمان بارگذاری و یا حتی به صورت دسته جمعی تمامی تصاویر را فشرده کند.
- افزونه ShortPixel Image Optimizer
با وارد کردن آدرس ایمیل خود یک API دریافت میکنید و در هر بار بهینهسازی میتوانید تا ۱۰۰ تصویر را فشردهسازی کنید. این افزونه قابلیتهای پیشرفتهای داشته و حتی اجازه انتخاب فرمت فشردهسازی را نیز به شما میدهد.
در ژاکت جستجو کنید تا بهترین و کاربردیترین افزونهها را پیدا کنید و یا میتوانید با کارشناسان ما تماس بگیرید و از آنها راهنمایی بخواهید.
محصول پیشنهادی
افزونه افزایش سرعت DPPP | پلاگین Deactivate Plugins Per Page

345,000 تومان

ماهنیان وب
محصول پیشنهادی
افزونه افزایش سرعت perfmatters | پلاگین perfmatters

345,000 تومان

وردپرس تایم
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه بهینه ساز و افزایش سرعت وردپرس | پلاگین WP Optimize Premium

345,000 تومان

شکارچی وردپرس
محصول پیشنهادی
افزونه افزایش سرعت و بهینه سازی کلین آپ پرو | wp asset cleanup pro

395,000 تومان

جت وردپرس
محصول پیشنهادی
افزونه بهینه سازی تصویر ایمیجیفای پرو | پلاگین Imagify Pro

345,000 تومان

تم 24
محصول پیشنهادی
افزونه بهینه و فشرده ساز تصاویر | پلاگین Automatic WebP

345,000 تومان

آپادانا وردپرس
محصول پیشنهادی
افزونه بهینهسازی پیشرفته دیتابیس | Database Cleaner

345,000 تومان

آلفا
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه کلمات کلیدی گوگل برای وردپرس | پلاگین Wordpress Keyword Tool

345,000 تومان

dotwp
فعلی
تاثیر سئو تصاویر را در بهبود رتبه سایت خود دست کم نگیرید!
نویسنده ژاکت
سایر مقالات نویسنده