همانطور که می دانید امروزه بارگذاری سریع یک وب سایت آرزوی هر فردی است زیرا آستانه ی تحمل افراد بسیار کمتر شده و منتظر ماندن به مدت طولانی برای آن ها بسیار نا خوشایند است. یکی از راه های بهینه سازی سرعت صفحه وب سایت شما، بهینه سازی تصاویر با استفاده از فرمت WebP است. WebP قالبی است که تصویری با کیفیت و غنی تر با اندازه کوچکتر از PNG یا JPEG ارائه می دهد. در ادامه این مقاله بیشتر توضیح می دهیم که فرمت webP چیست و چگونه از آن در وردپرس استفاده کنیم.
در واقع WebP یک قالب فایل تصویری است که شامل داده های تصویر با فشرده سازی بدون فقدان کیفیت است. WebP که توسط گوگل توسعه یافته است، قادر است با حفظ کیفیت بالا، اندازه و حجم فایل تصویر را تا 34٪ کوچکتر از تصاویر JPEG و PNG کاهش دهد. روند فشرده سازی تصاویر WebP بر اساس پیش بینی پیکسل از بلوک های اطراف آن ها است. این اجازه می دهد تا از پیکسل ها چندین بار در یک فایل استفاده شود.
فرمت WebP همچنین از تصاویر متحرک پشتیبانی می کند و انتظار می رود در آینده از ویژگی های بیشتری پشتیبانی کند. این فرمت هنوز در دست توسعه است و چشم اندازهای خوبی برای استفاده در اینترنت برای به اشتراک گذاری تصویر دارد. در ادامه به شما خواهیم گفت مزایا و معایب فرمت webP چیست و چگونه می توان از آن در وب سایت خود استفاده کرد.
فرمت WebP چیست؟

WebP یک نوع فرمت برای تصاویر است که توسط گوگل ارائه شده است. این طراحی برای استفاده از الگوریتم فشرده سازی تهاجمی و بهتر بهینه سازی شده نسبت به JPG و PNG با هدف کاهش اندازه فایل با حداقل افت کیفیت انجام شده است و بدان معنی است که وب سایت ها از پهنای باند کمتری استفاده می کنند. این باعث خوشحالی بازدیدکنندگان سایت شما می شود. گوگل اکنون در رتبه بندی جستجوی خود به صراحت وب سایت های سریع را نسبت به وب سایت های کند ترجیح می دهند.
اما عکاسان بسیار اهمیت می دهند که تصاویر آن ها به بهترین شکل ممکن با بهترین کیفیت باشد. فشرده سازی سنگین می تواند بسیار زشت به نظر برسد. بنابراین همیشه بین اندازه و حجم فایل و کیفیت تصویر یک تناقض برقرار است و دقیقاً در تقاطع این دو مورد است که فرمت WebP هدف قرار می گیرد و تنها راه حل خواهد بود.
دو ویژگی اصلی برای WebP وجود دارد که آن را جذاب می کند. یکی کاهش حجم فایل ها بدون افت محسوس کیفیت می باشد. تعداد پرونده های WebP از معادل JPG آن ها با توجه به عوامل مختلف متفاوت است، اما گوگل بین 25 تا 35 درصد کوچکتر است. گوگل ادعا می کند هنگامی که آن ها ریز عکس های Youtube را به WebP تغییر می دهند باعث افزایش 10٪ در سرعت صفحه می شود. جذابیت اصلی دیگر این است که این فرمت ویژگی هایی را ترکیب می کند که قبلاً در یک قالب واحد ترکیب نشده اند: ترکیب مزایای متمایز انواع فرمت های عکس مثل JPG ، PNG و GIF.
چرا از تصاویر WebP در وردپرس استفاده کنیم؟
به طور کلی باید گفت که WebP یکی از فرمتهای رایج و مدرن برای انتشار تصاویر در اینترنت و سطح وب است که به دلیل مزایایی که با خود به همراه دارد، به عنوان یک فرمت محبوب و ضروری شناخته میشود. با تبدیل فرمت تصاویر خود به فرمت WebP میتوانید فایل آنها را فشرده سازی نمایید و بدین ترتیب به شکلی بهینهتر آنها را منتشر نمایید. از جمله علل پاسخ دهنده به سوال چرا از تصاویر WebP در وردپرس استفاده کنیم، میتوان به موارد زیر اشاره کرد:
- کاهش حجم تصاویر: باید گفت که با تبدیل فرمت فایل تصاویر به فرمت مدرن WebP میتوانید حجم آنها را به حداقل خود برسانید. حجم تصاویر یکی از ملاکهای بسیار تأثیرگذار در بهینه سازی سایت خواهد بود. به طور دقیق میتوان گفت که حجم فایلهای تصویری با فرمت WebP چیزی حدود 25 الی 34 درصد از حجم فایلها با فرمتهای JPEG و PNG کمتر خواهند بود.
- حفظ کیفیت: یکی از اتفاقات غیر قابل اجتناب به هنگام کاهش حجم فایلهای تصویری، افت کیفیت آنها است. در صورتی که از فرمت WebP استفاده نمایید، نه تنها حجم فایلها را به حداقل خود میرسانید، بلکه میتوانید کیفیت آنها را نیز حفظ کنید. کیفیت مناسب تصاویر یکی دیگر از آیتمهایی است که به موفقیت سایت شما کمک میکند.
- افزایش سرعت بارگذاری: هر چه از فایلهایی با حجم کمتر استفاده کنید، سرعت بارگذاری فایلهای شما بالاتر خواهد رفت و کاربران میتوانند بدون اتلاف وقت به محتوای شما دسترسی پیدا کنند. افزایش سرعت دسترسی، یکی از معیارهای مهم به هنگام ارزیابی کیفیت سایت و رده بندی آن است.
- صرفه جویی در پهنای باند: کاهش پهنای باند نه تنها به افزایش سرعت شما منجر میشود، بلکه میتواند هزینههای جانبی شما برای دریافت خدمات هاستینگ را نیز کاهش دهد.
همانطور که مشخص است، استفاده از فرمت WebP میتواند به بهینه سازی سایت شما و جذب بیشتر مخاطبان منجر شود. جالب است بدانید که امکان تبدیل فرمت تصاویر به فرمت WebP پس از انتشار نسخه 5.8 وردپرس به وجود آمد و امروزه شما میتوانید با کمک گرفتن از انواع افزونهها و ابزارهای جانبی به شکل خودکار این تبدیل فرمت را به شکل گسترده انجام دهید.
WebP چگونه کار می کند؟
این احتمال وجود دارد که تصاویر WebP را بدون اینکه متوجه شوید، دیده باشید. با داشتن 60٪ -65٪ بایت در اکثر صفحات وب، گوگل قصد دارد یک قالب فایل منبع باز رایگان ایجاد کند که هر دو قالب فشرده سازی بدون ضرر را با کیفیت بالا ذخیره کند. با حفظ کیفیت اما کاهش اندازه تصاویر، صفحات سریع تر بارگیری می شوند، از پهنای باند کمتری استفاده می کنند و هنگام استفاده از صفحات از تصاویر با فرمت WebP ، در استفاده از باتری به خصوص در تلفن همراه صرفه جویی می شود. حال بیایید ببینیم نحوه عملکرد فرمت webP چیست .
WebP با استفاده از فشرده سازی پیشگویی، تصویری را که مقادیر موجود در بلوک های پیکسل همسایه را بررسی کرده تا مقادیر موجود در یک بلوک را پیش بینی کند و سپس تفاوت بین آن ها را رمزگذاری می کند. این امر اجازه می دهد تا پیکسل ها چندین بار در طول یک فایل کپی شوند و داده های زائد از هر بلوک حذف شود. صرفاً ذخیره اطلاعاتی که بین هر بلوک تغییر می کند، فضای ذخیره سازی را در مقایسه با فرمت های PNG و JPEG کاهش می دهد.
از آنجا که WebP توسط گوگل و بدون حق امتیاز ساخته شده است، در حال حاضر در بسیاری از برنامه ها و نرم افزارهایی که ممکن است در رایانه خود داشته باشید ادغام شده است. بیشتر مرورگرهای وب از قبل افزونه مورد نیاز برای مدیریت این فرمت را دارند. فرمت وب پی در مقایسه با فرمت های PNG و JPEG از روش های فشرده سازی فاقد ضرر و زیان قوی تری استفاده می کند.
فشرده سازی بدون از دست دادن کیفیت به این معنی است که پس از فشرده شدن فایل، هر بیت از داده های اصلی به همان شکل باقی می مانند. با کدگذاری پیش بینی شده برای رمزگذاری یک تصویر، WebP کیفیت قابل مقایسه ای را به عنوان JPEG ارائه می دهد، در حالی که اندازه پرونده های تصویر را از 25٪ به 34٪ کاهش می دهد.
مقایسه ی فرمت های مختلف تصاویر
وقتی نوبت به ذخیره تصاویر برای استفاده در وب می رسد، انواع مختلفی فرمت های عکس وجود دارد که می توانید از آن ها استفاده کنید. سه گزینه رایج PNG ، JPEG یا JPG و GIF هستند. در حالی که این فرمت ها محبوب هستند، هر یک از موارد مثبت و منفی خاص خود را دارند:
- JPEG ها می توانند تصاویر با جزئیات بسیار زیاد را با رنگ های زیادی نمایش دهند و آن ها را برای عکس ها عالی کنند. در عین حال، فایل های آن اغلب بسیار بزرگ هستند و همیشه تحت فشرده سازی به خوبی عمل نمی کنند.
- PNG برای تصاویر بدون داده های زیادی مانند لوگو یا عکس صفحه رابط، ایده آل است. هنگام فشرده سازی در حفظ کیفیت بسیار عالی هستند و از شفافیت پشتیبانی می کنند، اما برای عکس ها به خوبی کار نمی کنند.
- GIF برای انیمیشن عالی است، اما برای ذخیره تصاویر ثابت مناسب نیست.
تصاویر WebP یک قالب تصویری است که به شما اجازه می دهد تصاویر را در سطح کیفیت مشابه با فرمت های تصویری موجود، اما با اندازه پرونده کوچکتر، در وب نمایش دهید. برای دستیابی به این هدف، WebP گزینه های فشرده سازی “بدون ضرر” و “بدون فقدان کیفیت” را فراهم می کند. این فرمت اطلاعات بیشتری را حفظ می کند، در حالی که مورد اول اندازه فایل را حتی کمتر می کند.
جوانب مثبت و منفی WebP
مانند هر چیز دیگری این فرمت برای تصاویر نیز دارای جوانب مثبت و منفی می باشد. ما در این قسمت می خواهیم ببینیم مزایا و معایب فرمت webP چیست و بررسی کنیم که آیا این فرمت برای شما و نیازهای شما مناسب است و یا خیر.
جوانب مثبت
زمان بارگذاری سریع تر
هرچه تصاویر و رسانه های بیشتری به سایت خود اضافه کنید، احتمال کندی عملکرد بیشتر است. افزایش سرعت بارگذاری صفحات بسیار مهم است، زیرا سرعت پایین بازدیدکنندگان را دور می کند.
با توجه به اندازه کوچکتر فایل ها، صفحات دارای تصاویر WebP سریع تر بارگیری می شوند. این یک افزایش چشمگیر برای لذت بردن از سایت است، به گفته کارشناس سازنده وب سایت، هر تأخیر در بارگیری رضایت بازدیدکننده را 16٪ کاهش می دهد و اگر صفحه ی موردنظر آن ها نهایت تا 4 ثانیه بارگیری نشود، از هر چهار بازدید کننده، 3 نفر سایت شما را کاملا رها می کند.
فضای ذخیره سازی کمتر رسانه
پرونده های تصویری با این فرمت فضای کمتری را اشغال می کنند. در واقع فشرده سازی پیشرفته WeBP به معنای فضای ذخیره سازی کمتر است. این برای سایت هایی که میزبان تعداد زیادی تصویر هستند بسیار مهم است و حتی می تواند در هزینه میزبانی وب سایت صرفه جویی کند.
تصاویر ذخیره شده در قالب WebP می توانند به طور قابل توجهی کوچک تر از JPEG و PNG با همان کیفیت باشند. باز هم، تصاویر وب پی بدون فقدان به عنوان جایگزینی برای PNG ها عمل می کنند و پرونده ها حدود 26٪ کوچکتر هستند. از طرف دیگر، تصاویر WebP ، حدود 25-34٪ کوچکتر از JPEG هستند.
داشتن شفافیت و انیمیشن
WebP از شفافیت پشتیبانی می کنند. تصاویر شفاف یا transparent فوق العاده در وب مفید هستند. می توانید از آن ها برای لوگو ها و مارک های تجاری دیگر استفاده کنید.WebP تنها قالب تصویری است که از پس زمینه های شفاف PNG و قابلیت های انیمیشن GIF پشتیبانی می کند، نیازی به گفتن نیست که فشرده سازی JPEG را بهتر می کند.
جوانب منفی
WebP مزایای بسیاری را ارائه می دهد، اما این تغییر فرمت عکس هنوز توسط بسیاری از افراد استفاده نمی شود زیرا:
همه مرورگرها از آن پشتیبانی نمی کنند.
اگر می خواهید بدانید اشکال اصلی فرمت webP چیست این است که تصاویر WebP در حال حاضر توسط همه مرورگرها پشتیبانی نمی شوند، اگرچه WebP سهم زیادی از مرورگرها را دارد. (به عنوان مثال اینترنت اکسپلورر در پذیرش آن کند است و این فرمت برای آن مناسب نمی باشد). یک راه حل وجود دارد که شامل ایجاد یک تصویر برگشتی در HTML است، اما ایجاد یک فایل دیگر به عنوان پشتیبان، گاهی اوقات فضای ذخیره سازی اضافی را که با استفاده از WebP صرفه جویی می کنید را دوباره مصرف می کند.
کیفیت هنوز هم کاهش می یابد.
این ممکن است یک نقطه ضعف WebP نباشد. اما باید گفت که با وجود تمام فشرده سازی ها بدون ضرر، کیفیت تصویر شما هنوز هم کاهش می یابد. برای بیشتر افراد، این مقدار ناچیز است، اما برای سایت های بصری مانند نمونه کارهای عکاسی یا طراحی گرافیکی، کیفیت بصری تصاویر باید تا حداکثر باشد و این می تواند یک نقطه ضعف برای شما باشد.
نحوه تبدیل تصاویر به فرمت WebP
روش های مختلفی برای تبدیل به فرمت webP وجود دارد.
-
سایت های مبدل تصویر آنلاین
می توانید از برخی وب سایت ها استفاده کنید که باید تصویر را بارگذاری کرده و آن را تبدیل کنید. پس از تبدیل، باید این فایل را بارگیری کرده و در پروژه خود استفاده کنید. سایت squoosh برای بارگذاری تصاویر و تبدیل آن ها به فرمت وب پی بسیار مفید خواهد بود.
-
نرم افزار ها
برخی از نرم افزارها امکان ذخیره سازی فایل png / JPEG با فرمت WebP را برای شما فراهم می کنند. می توانید نرم افزارهایی مانند Adobe Photoshop ،Sketch و غیره را امتحان کنید.
-
اسکریپت nodeJs یا افزونه وردپرس
می توانید از اسکریپت nodeJs برای تبدیل تصاویر به فرمت WebP استفاده کنید. همچنین می توانید از افزونه مبدل فرمت webp برای وردپرس برای تبدیل تصاویر به WebP استفاده کنید.

-
نرم افزار Gulp
یک برنامه است که می توانید از آن برای فشرده سازی تصاویر خود با فرمت ذکر شده استفاده کنید. استفاده از آن برای همه افراد آسان است و دارای رابط کاربری بسیار ساده ای می باشد. اما شما باید ابتدا نحوه راه اندازی gulp و استفاده از آن را بیاموزید.
روشهای اعمال فرمت WebP
شما برای اینکه بتوانید تصاویر سایت ورد پرسی خود را مبتنی بر فرمت WebP به اشتراک بگذارید، روشها و راه حلهای متعددی در پیش رو خواهید داشت که انتخاب از میان آنها با توجه به سلیقه و شرایط شما ممکن است. هر یک از این روشها در نوع خود مزایایی به همراه خواهد داشت. در ادامه این متن میتوانید با 3 راه حل رایج برای اعمال فرمت WebP بر روی تصاویر در سایت وردپرس آشنا شوید.
استفاده از افزونه EWWW Optimizer
یکی از مزیتهای سایت وردپرسی امکان استفاده از انواع افزونهها با قابلیتهای متنوع است. یکی از افزونههایی که میتواند به شما برای فشرده سازی فایل تصاویر و تبدیل فرمت آنها به WebP مؤثر واقع شود، افزونه EWWW Optimizer است. نکتهای که در خصوص این افزونه وجود دارد، این است که استفاده از آن برای شما کاملاً رایگان است و از همه مهمتر این امکان را به وجود میآورد تا بتوان تصاویر را به طور خودکار و بدون اعمال تنظیمات اضافی در انواع مرورگرهای معمول نمایش داد.
برای استفاده از این افزونه ابتدا بایستی برای دانلود و نصب آن اقدام نمایید. در بخش تنظیمات سایت وردپرسی شما، گزینهای تحت عنوان افزونهها وجود خواهد داشت که با کلیک بر روی آن انواع امکان دسترسی به آیتمهای دانلود افزونه و نصب آن برای شما به وجود میآید. با نصب EWWW Optimizer شما میتوانید آن را به عنوان یک گزینه در بخش ابزارهای خود مشاهده نمایید. برای اینکه دسترسی کامل به قابلیتهای این افزونه داشته باشید و بتوانید از آنها در جهت اهداف خود استفاده کنید، لازم است که تنظیمات شخصی سازی شده افزونه را انجام داده و سپس فرایند فشرده سازی عکس و اعمال فرمت WebP را پیش ببرید. برای انجام این کارها میتوانید مراحل زیر را پشت سر بگذارید.
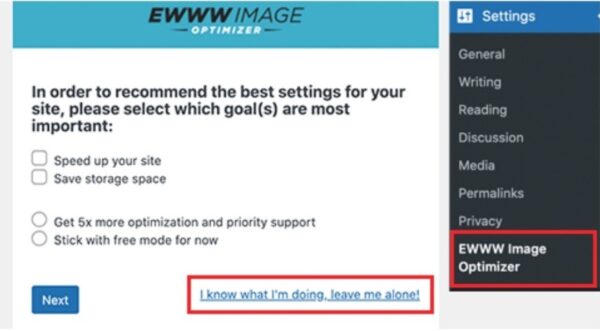
- با وارد شدن به بخش مربوط به افزونه EWWW Optimizer در سایت وردپرسی، صفحهای مشابه زیر برایتان به نمایش در خواهد آمد. این صفحه به شما اطلاعاتی در خصوص این افزونه و نحوه استفاده از آن ارائه خواهد داد. با انتخاب گزینه Next میتوانید در چند اسلاید این اطلاعات را دریافت کنید و با انتخاب گزینه I Know what I’m doing. Leave me aloneWebP صفحه برای شما بسته خواهد شد و به بخش جدید هدایت میشوید.

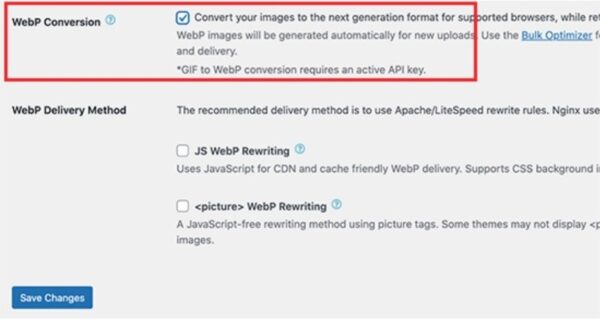
- در این صفحه گزینههای متعددی به منظور نحوه دسترسی و انتشار عکسها در اختیار شما قرار خواهد گرفت. با انتخاب گزینه WebP Conversion میتوانید به دسترسیهای مناسب انتشار عکس درون یک سایت عمومی دست پیدا کنید. با زدن آیکون مربوط به Save Changes تغییرات اعمال شده را ثبت نموده و به مرحله بعد بروید.

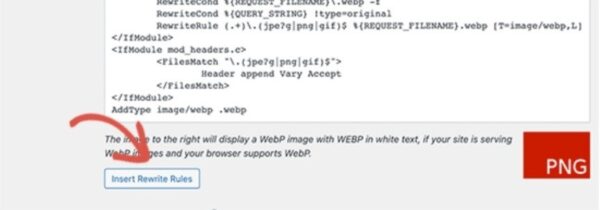
- برای اعمال کامل قابلیتهای افزونه EWWW Optimizer به بخش Conversion بروید. در این بخش صفحهای مشابه تصویر زیر مشاهده خواهید کرد. کادر قرمز نشان دهنده فرمت معمول برای انتشار عکسهای سایت شما است. با زدن گزینه Insert Rewrite Rules قوانین و تنظیمات پیش فرض این بار با توجه به نیاز شما بازنویسی خواهند شد.

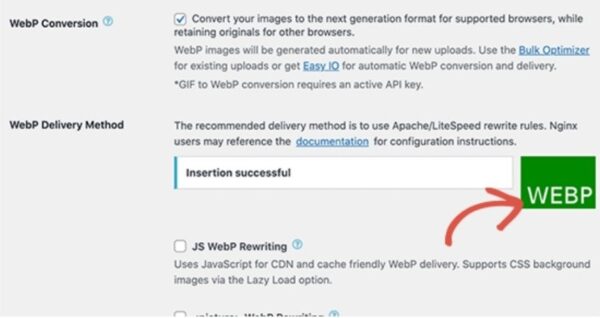
در نتیجه این بازنویسی، مشابه تصویر زیر کادر سبز رنگ اعمال فرمت WebP را به عنوان فرمت پیش فرض برای انتشار عکسهای سایت شما نشان خواهد داد.

نکته: در صورتی که افزونه نتوانست به شکل خودکار بازنویسی تنظیمات و قوانین را انجام دهد، نیاز است که خود به بخش htaccess در تنظیمات افزونه بروید. در این بخش قوانین و تنظیمات افزونه موجود است. آنها را کپی نموده و سپس در صفحه Conversion به شکل دستی پیست نمایید. بدین شکل میتوانید تنظیمات پیش فرض سایت خود را به کمک افزونه مذکور تغییر دهید.
- با استفاده از گزینه Save Changes اقداماتی که انجام دادهاید ذخیره خواهند شد.
از این پس تمامی تصاویری که توسط سایت خود منتشر میکنید، به طور خودکار به فرمت WebP تبدیل خواهند شد.
استفاده از افزونه Imagify
افزونه Imagify یکی از بهترین ابزارهای موجود برای تبدیل فرمت تصاویر و بهینه سازی آنها است. شما این امکان را خواهید داشت تا حساب کاربری شخصی خود را روی این افزونه بسازید و بدین شکل اطلاعات خود را مدیریت نمایید. پس از اینکه فرایند دانلود و نصب افزونه Imagify را روی سایت وردپرسی خود انجام دادید، به کمک دنبال کردن مراحل زیر شرایط استفاده و عملکرد این افزونه را فراهم نمایید.
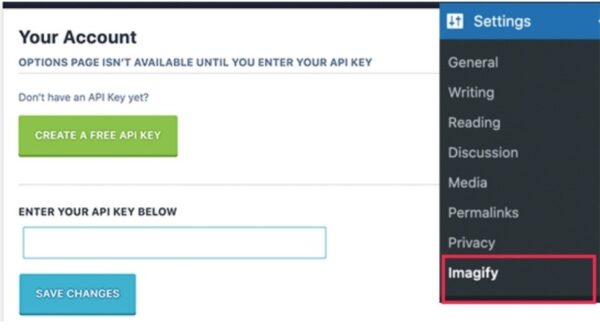
- پس از نصب افزونه برای اعمال شخصی سازیها به قسمت تنظیمات افزونه بروید. صفحهای مشابه تصویر زیر برای شما نمایش داده خواهد شد. برای استفاده از خدمات رایگان این افزونه گزینه CREATE A FREE API KEY را انتخاب نمایید. حال از شما خواسته میشود تا یک آدرس ایمیل به منظور ساخت حساب خود وارد نمایید. از سوی افزونه Imagify برای شما ایمیلی به آدرس وارد شده، ارسال خواهد شد. کد درون این ایمیل همان API KEY BELOW اختصاصی شما خواهد بود. با وارد کردن کد اختصاصی و انتخاب گزینه SAVE CHANGE ایجاد حساب شما به خوبی اتمام خواهد یافت.

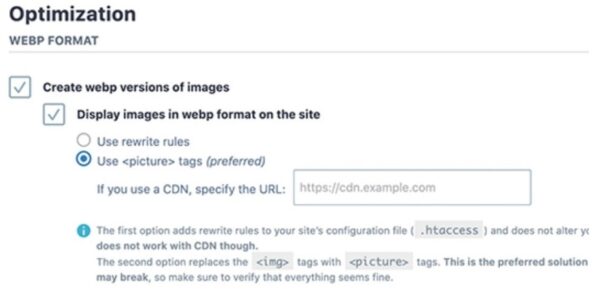
- در گام بعدی لازم است به سراغ بخش Optimization بروید. در این صفحه لازم است که به ترتیب دو گزینه Create webp versions of images و Display images in webp format on the site را فعال نمایید. مشابه تصویر زیر برای شما دو آپشن دیگر نمایش داده میشود. این دو حالت از شما میپرسند که میخواهید تنظیمات اعمال شده به کمک قوانین پیش فرض موجود پیش برود (Use rewrite rules) و با میخواهید به شکل شخصی سازی شده تنظیمات و قوانین را اعمال نمایید (Use <picture> tags (preferred)).

نکته: استفاده از آیتم تگ ممکن است با برخی از تمهای انتخابی شما برای سایت وردپرسی سازگاری نداشته باشد.
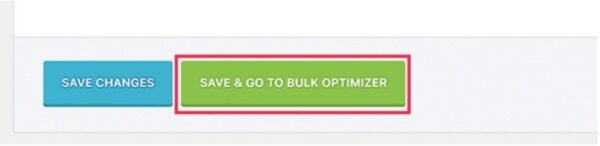
- به عنوان مرحله آخر دو گزینه پیش روی شما خواهد بود. در صورتی که آیتم SAVE CHANGE را انتخاب نمایید، از این پس تمامی تصاویری که در سایت منتشر میکنید به طور خودکار به فرمت WebP تبدیل میشوند. اگر آیتم SAVE & GO TO BULK OPTIMIZER را انتخاب نمایید، علاوه بر اینکه فایلهای پس از این به فرمت WebP تبدیل میشوند، سایر فایلهایی که از پیش درون سایت خود بارگذاری نمودهاید نیز به طور خودکار به فرمت WebP تبدیل خواهند شد.

استفاده از افزونه Imagify به مراتب آسانتر و جامعتر از سایر افزونههای موجود در این بخش خواهد بود.
استفاده از افزونه SG Optimizer
لازم به ذکر است که بگوییم افزونه SG Optimizer یکی از خدمات رایگانی است که توسط هاست SiteGround برای کاربرانش ارائه داده شده است. این هاست یکی از معروفترین هاستهایی است که سایتهای وردپرسی میتوانند از خدمات میزبانی آن استفاده نمایند. در صورتی که شما نیز یکی از کاربران این هاست هستید، میتوانید با پیاده سازی مراحل زیر از خدمات تبدیل فرمت و بهینه سازی عکسها توسط افزونه SG Optimizer استفاده کنید.
- در قدم اول لازم است که این افزونه را دانلود نموده و نصب کنید. با این کار گزینه SG Optimizer برای شما ظاهر خواهد شد. با انتخاب این گزینه میتوانید به آیتمهای مربوط به تنظیمات شخصی سازی دست پیدا کنید.
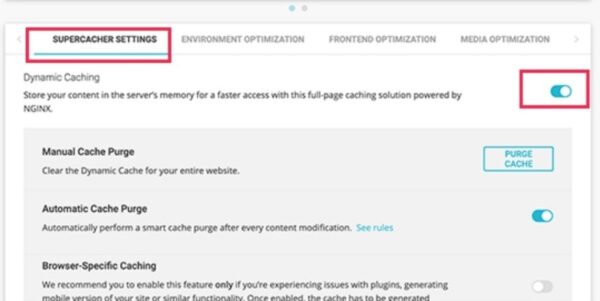
- در این صفحه گزینهای تحت عنوان Dynamic Caching وجود خواهد داشت. با فعال کردن این آیتم شما میتوانید از فضای ذخیره سازی اختصاصی خود درون هاست استفاده نمایید.

- برای تنظیم خودکار تبدیل فرمت تصاویر به WebP لازم است که از قسمت نوار ابزار بالای صفحه به بخش MEDIA OPTIMIZATION بروید و سپس آیتم Generate WebP Copies of New Image را فعال نمایید. با اینکار به شکل خودکار فشرده سازی و بهینه سازی تصاویر شما انجام خواهد شد.
- با اعمال تمامی این کارها در پایین صفحه نیاز است که گزینه BULK GENERATE WEBP FILES را انتخاب کنید. با این کار تنظیمات خود را ذخیره خواهید کرد و تمامی تصاویری که از پیش آپلود کردهاید و یا در آینده بارگذاری میکنید، به طور خودکار تحت فرمت WebP منتشر خواهند شد.
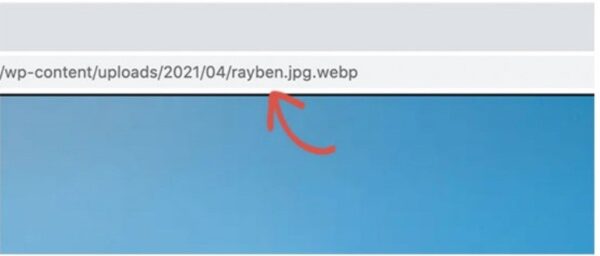
تا اینجا به سه افزونه معروف که به شما برای تبدیل فرمت تصاویر به WebP کمک خواهند کرد اشاره کردیم. هر یک از این افزونهها کاربری آسان و جامعی را به شما ارائه خواهند داد و انتخاب از میان آنها کاملاً به صلاحدید شما بستگی خواهد داشت. اگر میخواهید که از تبدیل فرمت عکسهایتان مطمئن شوید، لازم است که به عنوان یک کاربر معمولی وارد سایت خود شوید و سپس عکس مدنظر خود را روی یک تب جدید باز کنید. با بررسی آدرس عکس در کادر بالای تب میتوانید کلمه WebP را در انتها مشاهده نمایید. وجود این کلمه نشان دهنده این است که تصویر به درستی بهینه شده است.

جمع بندی
همانطور که در ابتدای این مقاله گفته شد WebP یک نوع فرمت برای فایل های تصویری است که حتی در استفاده از PNG های فشرده یا JPEG نیز می تواند سرعت وب سایت شما را افزایش دهد. WebP فشرده سازی را با کمترین ضرر به کیفیت انجام می دهد و اندازه فایل های کوچکتر را با کیفیت قابل قبولی تولید می کند. با توجه به تأثیر بسیار زیاد در سرعت بارگزاری یک سایت، تقریباً هر سایت یا رسانه اجتماعی می تواند از قالب WebP بهره مند شود. همانطور که گفتیم مزایا و معایب فرمت webP چیست ، نقطه منفی واضح آن این است که همه مرورگرها از آن استفاده نمی کنند و یا پشتیبانی نمی شود. اگرچه محبوبیت آن در حال افزایش است، اما همانطور که گفته شد نقاط ضعفی نیز دارد. با این حال، هنوز هم می تواند ارزش استفاده از این قالب تصویر را در سایت داشته باشد، به خصوص اگر تصاویر زیادی بارگذاری کنید. حتماً با تجزیه و تحلیل دوباره بررسی کنید تا ببینید کدام بازدید کنندگان شما استفاده از کدام مرورگر ها را ترجیح می دهند و آیا تبدیل عکس هایتان به فرمت WebP بر تجربه کاربری آن ها تأثیر می گذارد و یا خیر.
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه تولید صفحات ووکامرس با المنتور | پلاگین WooCommerce Page Builder

345,000 تومان

مهدی عباس زاده
محصول پیشنهادی
افزونه جانبی المنتور المنت پک پرو | پلاگین Element Pack Pro

395,000 تومان

میم
محصول پیشنهادی
افزونه جانبی المنتور پاورپک | پلاگین PowerPack Elementor

395,000 تومان

آلفا
محصول پیشنهادی
افزونه جانبی المنتور جت المنت | پلاگین JetElements

395,000 تومان

میم
محصول پیشنهادی
افزونه جت انجین المنتور | پلاگین JetEngine

345,000 تومان

WpHp
محصول پیشنهادی
افزونه صفحه ساز ویژوال کامپوزر | پلاگین WPBakery Page Builder

395,000 تومان

رایکاوردپرس
محصول پیشنهادی
افزونه صفحه ساز جت وو بیلدر | پلاگین JetWooBuilder

345,000 تومان

فیدارشاپ
محصول پیشنهادی
افزونه صفحه ساز جت اسمارت | پلاگین JetSmartFilters

345,000 تومان

آلفا
نویسنده سینا عباسی
سایر مقالات نویسنده