بیش از 52% از کل ترافیک وب را کاربران تلفن همراه تشکیل داده اند و این عدد روز به روز در حال افزایش است. همین واقعیت باعث شده که به مرور زمان ابزارها و تکنیک های بیشتری برای طراحی وب سایت های ریسپانسیوتر طراحی شوند. یکی از این ابزارها نیز بوت استرپ است. به کمک این ابزار قدرتمند می توانید انواع تم های وردپرسی واکنش گرا را به راحتی خلق کنید. می خواهید بدانید چگونه؟ در این راهنما از ژاکت همراه ما باشید تا نحوه طراحی قالب وردپرس با بوت استرپ را با هم بررسی کنیم. پیش از آن بد نیست آموزش ساخت قالب وردپرسی بدون نیاز به کدنویسی را مطالعه کنید.
مروری بر وردپرس
وردپرس محبوب ترین CMS (سیستم مدیریت محتوا) است که بخش قابل توجهی از سایت های سرتاسر دنیا را به خود اختصاص داده است. یکی از مزایای این سیستم، منبع باز بودن آن است. همین ویژگی سبب شده که طراحان و توسعه دهندگان زیادی از همه جای دنیا، در جهت ارائه محصولات مختلف وردپرسی فعالیتی جدی داشته باشند. یکی از این محصولات نیز فریم ورک های وردپرس هستند. فریم ورک ها در واقع چارچوب هایی هستند که به شما کمک می کنند سایت وردپرسی خود را راحت تر طراحی کنید و در عین حال از استاندارد و بهینه بودن آن مطمئن شوید.
بوت استرپ چیست؟
بوت استرپ (Bootstrap) یکی از فریم ورک هایی است که توسط یکی از تیم های توسعه دهنده وردپرس طراحی شده است. این فریم ورک منبع باز، طوری طراحی شده که سایت هایی که در آن ساخته می شوند ریسپانسیو باشند. بر همین اساس به کمک این ابزار می توان تم های منبع باز واکنش گرایی را بر پایه کدهای HTML، CSS و جاوااسکریپت طراحی کرد.
بوت استرپ در واقع یک جعبه ابزار است که شامل ابزارها، توابع ها و کلاس های متنوعی است که فقط با فراخوانی آنها می توانید انواع دکمه ها، شبکه ها، جداول، منوها و … را بسازید. به دلیل وجود همین ابزارها نیز فرآیند طراحی و توسعه قالب های پیچیده در بوت استرپ بسیار راحت است. یکی از دلایل محبوبیت این فریم ورک، سبک بودن آن است. دلیل سبک بودن آن هم این است که در LessCSS کدگذاری شده است.
مراحل 8 گانه طراحی قالب وردپرس با بوت استرپ
وقتی قرار است یک قالب وردپرس را در بوت استرپ طراحی کنید، با 8 مرحله اساسی سر و کار دارید. در ادامه آموزش این 8 مرحله را مشاهده می کنید.
مرحله اول: Unpack کردن بوت استرپ
اول از همه باید بوت استرپ را روی دامنه خود نصب کنید. برای این کار مراحل زیر را طی کنید.
- بوت استرپ را دانلود کرده و از حالت فشرده خارج کنید.
- با استفاده از یک سرویس گیرنده FTP به سرور خود متصل شوید.
- در فایل های خود به مسیر wp-content> themes بروید.
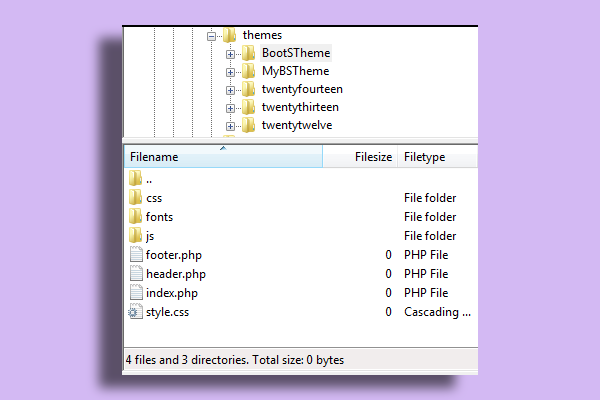
- در پوشه Themes یک پوشه جدید بسازید و نام آن را ” BootSTheme” بگذارید. سپس محتویات بوت استرپ را که از حالت زیپ خارج کرده بودید، در این پوشه بریزید.
- تقریباً همه تم های وردپرسی این 4 فایل را دارند:
- php
- php
- php
- css
پس 4 فایل خالی با نام های بالا در پوشه BootSTheme که تازه ساخته اید، ایجاد کنید. در واقع قرار است در این پوشه ها، پایه های تم جدید خود را بسازید.

مرحله دوم: پیکربندی بوت استرپ
اولین کاری که برای پیکربندی بوت استرپ می خواهیم انجام دهیم، وارد کردن کدهای CSS است. پس در پوشه BootSTheme فایل “style.css” را باز کرده و کد زیر را در آن Paste کنید.
/* Theme Name: MyTheme Theme URI: Description: Mytheme Built on bootstrap Version:1.1 Author: Ahsan Parwez Author URI: */
این کدها مشخصات قالب جدید بوت استرپی را مشخص می کنند. بنابراین بهتر است شما این مشخصات را به دلخواه خود تغییر دهید.
مرحله سوم: ادامه کدهای CSS
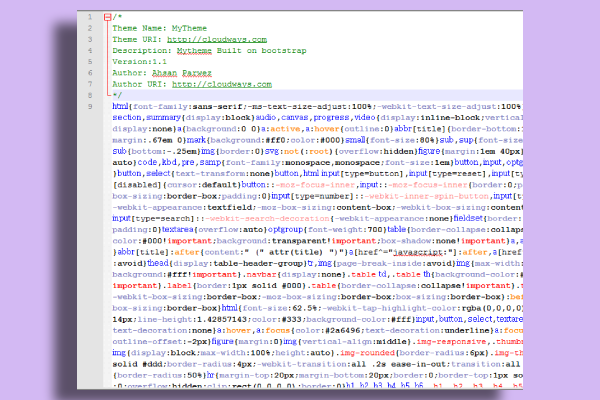
حالا می خواهیم باقی کدهای فایل “style.css” را بنویسیم. کدهای این قسمت را باید از فایلی به نام “bootstrap.min.css” که فایل های اصلی بوت استرپ دانلود شده است، پیدا کنید. این کدها را کپی کرده و در فایل “style.css” paste کنید. در این مرحله فایل style.css باید شبیه به تصویر زیر باشد:

نکته: می توانید کدهای کامل CSS را در سایت خود Bootstrap هم پیدا کنید.
مرحله چهارم: راه اندازی قالب HTML
همانطور که می دانید، این کدهای HTML هستند که ساختمان اصلی تم شما را می سازند. برای این که کارمان در طراحی قالب وردپرس با بوت استرپ راحت تر باشد، بهتر است یک قالب ساده را به عنوان قالب پایه خود روی وردپرس نصب کنید. سپس باقی کارها را روی آن انجام دهید.
وردپرس دارای توابع داخلی ” ()get_header” و “() get_footer” است. این توابع به طور پیشفرض فایل های “header.php” و “footer.php” را فراخوانی می کنند. پس ما هم باید اینجا همین کار را انجام دهیم.
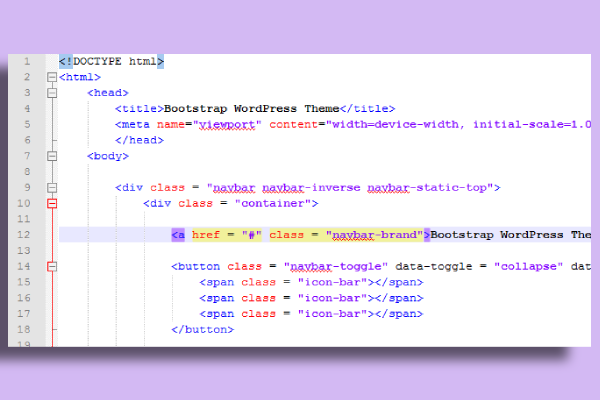
برای این کار کدهای HTML (که در فایل های اصلی سایت است) را از بالا تا اولین Div کات کنید. سپس این کدها را داخل فایل “header.php” که در پوشه BootSTheme ساخته بودید، قرار دهید. بنابراین این فایل به شکل زیر خواهد بود:

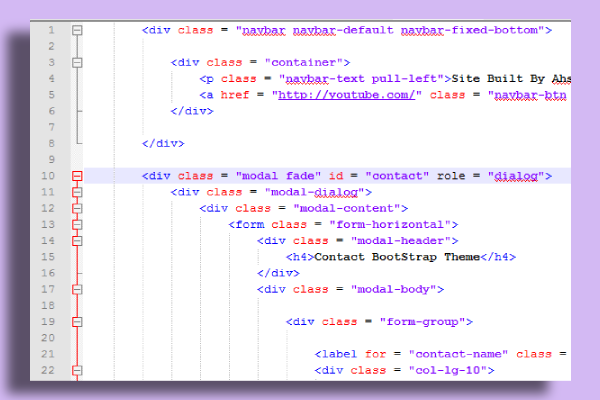
بعد از این کار، ادامه کدهای HTML را در فایل “footer.php” قرار دهید. فایل footer.php نیز مثل تصویر زیر خواهد بود:

در این جای کار اگر قالب وردپرس بوت استرپ را در وردپرس خود آپلود کرده و آن را فعال کنید، هنوز چیزی نمی بینید. چرا؟ چون فایل “index.php” خالی است. این فایل را باید با چه چیزی پر کنیم؟ با فراخوانی توابع هدر و فوتر. برای بارگذاری این دو، از توابع داخلی خود وردپرس برای فراخوانی آنها استفاده می کنیم. پس کدهای زیر را در فایل index.php قرار دهید:
<?php get_header(); ?> <?php get_footer(); ?>
حالا عناصر هدر و فوتر در وب سایت آپلود شده اند. پس اگر الآن این قالب جدید را در وردپرس خود فعال کنید، فقط محتواهایی ساده مشاهده می کنید. البته این محتواها هنوز هیچ استایلی ندارند. چراکه هنوز کدهای CSS را برای آنها فعال نکرده ایم. پس در مرحله بعد به سراغ انجام این کار می رویم.
مرحله 5: تنظیم کردن هدر و فوتر
در این مرحله در فایل header.php تابع echo get_stylesheet_uri() را بنویسید. با این کار، استایل هایی که نوشته اید (کدهای CSS در فایل style.css) را به صفحات خود اضافه می کنید. پس تکه کد زیر را به فایل header.php اضافه کنید:
echo get_stylesheet_uri()
همچنین می توانید فایل style.css (یا در واقع همان کدهای استایل) را با افزودن کد زیر در بالای فایل header.php به سایت خود اضافه کنید:
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(). '/style.css' ?>">
اما صبر کنید! کدهای جاوااسکریپت هنوز هم فعال نیستند و برای مثال هیچ یک از منوها قابلیت کشویی ندارند. برای فعال کردن کدهای جاوااسکریپت، به فایل footer.php بروید و کد زیر را قبل از بسته شدن تگ body قرار دهید:
<script src="../wp-content/themes/MyBSTheme/js/bootstrap.min.js"></script>
حالا برای این که به وردپرس بگویید که قلاب های افزونه ها را کجا قرار دهد، کدهای <? ();php wp_footer?> و <? ();php wp_head?> را هم در هر دو فایل های header.php و footer.php قرار دهید. به علاوه برای تنظیم کردن عناوین داینامیک سایت نیز تابع wp_title(); را در فایل header.php بین تگ های باز و بسته <title> قرار می دهیم.
<title><?php wp_title(' | ',true,'right'); ></title>
مرحله 6: نمایش پست های ویژه
در این مرحله می خواهیم پست های برتر را به صورت پویا در صفحه اصلی فراخوانی کنیم. برای این کار کد زیر را در فایل index.php قرار دهید:
<?php
query_posts('posts_per_page=1');
while(have_posts()) : the_post(); ?>
<div>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p><?php the_excerpt(); ?></p>
</div>
<?php endwhile; wp_reset_query(); ?>
همانطور که مشاهده می کنید، از حلقه while استفاده کرده ایم و به کمک post_per_page تعداد پست هایی که قرار است نمایش داده شوند را مشخص کردیم.
کلاس “jumbotron” نیز در فایل bootstrap.min.css تعریف شده است. ما از این کلاس برای استایل دادن به پست های برتر با استفاده از تگ های <h2> و تابع ;()the_permalink استفاده کرده ایم.
مرحله 7: نمایش دسته بندی ها
در این مرحله می خواهیم دسته بندی ها را در سمت چپ صفحه لیست کنیم. برای این کار باید چند div را با کلاس های Bootstrap و تابع وردپرس wp_list_categories(); ایجاد کنید. پس کد زیر را در فایل index.php قرار دهید:
<div class="panel panel-default panel-body">
<div>
<div>
<ul>
<?php wp_list_categories('orderby=name&title_li='); ?>
</ul>
</div>
</div>
</div>
این کدها یک فهرست را با یک افکت شناور زیبا برایتان می سازند.
مرحله 8: نمایش آخرین پست ها و نویسندگان
در آخرین مرحله از طراحی قالب وردپرس با بوت استرپ، می خواهیم آخرین پست های وبلاگ را در صفحه اصلی نشان دهیم. ما اینجا یک تگ div را برای این کار می سازیم و داخل آن نیز از حلقه while استفاده می کنیم. این کار هم درست مثل کاری است که درمورد پست های برتر انجام دادیم؛ با این تفاوت که اینجا دیگر از ;()query_posts استفاده نمی کنیم.
<div> <?php while(have_posts()) : the_post(); ?> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <p><?php the_excerpt(); ?></p> <p> posted by <?php the_author(); ?> <?php endwhile; wp_reset_query(); ?> </div>
کلام آخر
در این راهنما مبانی طراحی قالب وردپرس با بوت استرپ را با هم بررسی کردیم. این مراحل فقط برای ساخت پایه و اساس یک قالب بر پایه بوت استرپ هستند. اما برای ساخت باقی قسمت ها و ساخت یک قالب جذاب و کامل، کافیست با بوت استرپ تمرین کنید تا کدهای بخش های گوناگون آن را بشناسید. با بهره گرفتن از فریم ورک بوت استرپ، از بابت استاندارد و ریسپانسیو بودن سایت خود اطمینان خواهید داشت.
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

451,500 تومان

تیم شکرینو
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
محصول پیشنهادی
قالب چند منظوره دیوی | قالب Divi

645,000 تومان

مگاتم
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب آموزشی استادیار | قالب Studiare

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره آوادا | قالب AVADA

645,000 تومان

پرو استایل
محصول پیشنهادی
قالب خبری جنه | قالب Jannah

525,000 تومان

آمریاران
محصول پیشنهادی
قالب چند منظوره زفایر | قالب Zephyr

645,000 تومان

فروشگاه پارس
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
محصول پیشنهادی
قالب ساکسنیکس | قالب فروشگاهی suxnix

645,000 تومان

ام ای دیزاین
فعلی
طراحی قالب وردپرس با بوت استرپ
نویسنده سینا عباسی
سایر مقالات نویسنده










