آیا می خواهید یک قالب وردپرس سفارشی را از ابتدا با سلیقه خود و بدون کدنویسی و دانش برنامه نویسی و خرج هزینه های زیاد ایجاد کنید؟ در گذشته شما مجبور بودید به زبان برنامه نویسی وردپرس آشنا باشید و دانش برنامه نویسی مناسبی در زمینه وب داشته باشید تا یک قالب وردپرس سفارشی با سلیقه خود بسازید. اما امروزه به لطف سازندگان قالب های جدید وردپرس، اکنون هر کسی می تواند یک قالب کاملاً سفارشی وردپرس را در عرض یک ساعت و بدون دانش برنامه نویسی تنها با گذاشتن زمانی کم برای آموزش وردپرس ، برای وب سایت خود ایجاد کند. در این مقاله به آموزش ساخت قالب وردپرس بدون کدنویسی می پردازیم.
ساخت قالب وردپرس سفارشی برای مبتدیان
برخلاف سایت های HTML با طراحی ثابت، قالب های وردپرسی مجموعه ای از پرونده های الگو دار هستند که با PHP ، HTML ، CSS و جاوا اسکریپت نوشته شده اند. به طور معمول، شما باید درک مناسبی از همه این زبان های طراحی وب داشته باشید یا یک توسعه دهنده وب را برای ایجاد یک قالب وردپرس سفارشی برای خود استخدام کنید.
اگر یک توسعه دهنده یا آژانس خدمات طراحی را استخدام کرده اید، هزینه یک قالب وردپرس سفارشی می تواند به هزاران دلار برسد.
از آنجایی که بسیاری از صاحبان مشاغل کوچک توانایی پرداخت هزینه های بالای یک قالب وردپرس سفارشی را ندارند، بسیاری از آنها فقط به پوسته های پیش فرض ارائه شده با وردپرس بسنده کرده اند.
کسانی که نمی خواهند در این زمینه هزینه زیادی کنند و می خواهند قالب خود را با سلیقه شخصی خود سفارشی سازی کنند یا از یک صفحه ساز وردپرسی با قابلیت کشیدن و رها کردن استفاده می کردند و یا از یک چارچوب قالب برای ایجاد یک قالب سفارشی استفاده می کردند.
در حالی که چارچوب های قالب وردپرس ساخت یک قالب وردپرس را آسان کرده است، آن ها یک راه حل برای توسعه دهندگان هستند، نه برای کسانی که صاحب یک کسب و کار نسبتا بزرگ و معروف هستند.
از طرف دیگر، افزونه های صفحه ساز وردپرس ایجاد طرح بندی صفحه های سفارشی، طراحی قالب وردپرس را با استفاده از یک رابط کشیدن و رها کردن (drag & drop) بسیار آسان می کند، اما آن ها فقط به طرح بندی محدود شدند و با استفاده از آن ها نمی توانید پوسته های سفارشی خود را ایجاد کنید. تا اینکه صفحه ساز Beaver Builder ، یکی از بهترین افزونه های صفحه ساز وردپرس، تصمیم گرفت این مشکل را با افزودنی خود به نام Beaver Themer حل کند. Beaver Themer یک افزونه سایت ساز است که به شما امکان می دهد با استفاده از یک رابط کشیدن و رها کردن به ساخت قالب وردپرس بدون کدنویسی بپردازید.
بیایید نگاهی به نحوه استفاده از Beaver Themer برای ایجاد یک قالب وردپرس سفارشی به راحت ترین روش ممکن بیندازیم.
راه اندازی Beaver Themer برای ساخت قالب وردپرس بدون کدنویسی
Beaver Themer یک افزودنی برای Beaver Builder است، بنابراین برای این مقاله به هر دو این افزونه ها نیاز خواهیم داشت. ابتدا باید افزونه بیور بیلدر و Beaver Themer را نصب و فعال کنید. برای جزئیات بیشتر ، به آموزش نصب افزونه در وردپرس مراجعه کنید .
Beaver Themer به شما امکان می دهد یک قالب سفارشی ایجاد کنید، اما برای شروع همچنان به یک قالب نیاز خواهید داشت. ما توصیه می کنیم از یک قالب سبک که شامل یک الگوی صفحه با عرض تمام صفحه است استفاده کنید تا به عنوان قالب اصلی و شروع کننده وب سایت وردپرسی شما عمل کند. چنین قالب هایی زیاد هستند و می توان آن ها را در فهرست قالب های وردپرس ژاکت پیدا کنید. بیشتر قالب های جدید وردپرس شامل الگوی تمام عرض هستند. قالب های پیشنهادی ما برای طراحی وب سایت عبارتند از:
- Astra: قالب رایگان وردپرس سبک که همراه با پشتیبانی داخلی از Beaver Builder ارائه می شود.
- OeanWP: یکی دیگر از قالب های محبوب وردپرس چند منظوره که همراه با پشتیبانی کامل از صفحه ساز است.
در این آموزش، ما از قالب آسترا استفاده خواهیم کرد که سبک است و به راحتی می توانید این قالب وردپرس را شخصی سازی کنید.
تنظیم قالب برای Beaver Themer
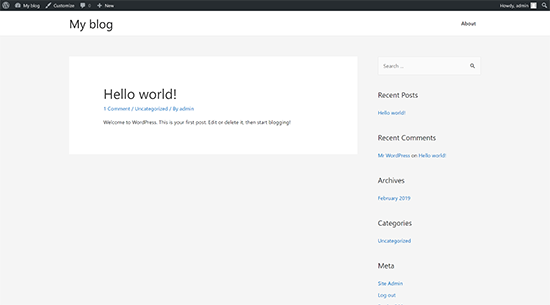
هنگام ساخت قالب وردپرس بدون کدنویسی با Beaver Themer، اطمینان از دسترسی Beaver Themer به بدنه کامل صفحه بسیار مهم و حیاتی است. این طرح Astra پیش فرض است. همانطور که می بینید این طرح شامل یک نوار کناری است که هنگام استفاده از Beaver Themer کار با آن کمی دشوار است و باید آن را به طور کامل حذف کرد.

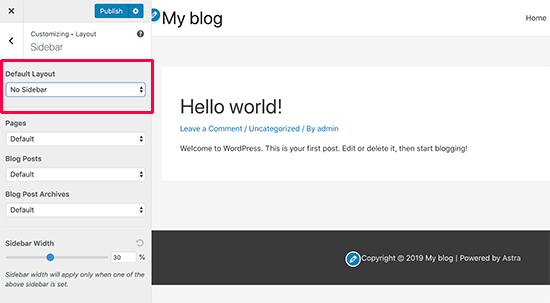
با مراجعه به پنل مدیریتی وب سایت خود می توانید آن را تغییر دهید. ابتدا به صفحه «نمایش» و سپس سفارشی سازی بروید. از اینجا، باید به برگه مورد نظر و نوارهای کناری بروید.
سپس، به سادگی “No Sidebar” را در گزینه پیش فرض طرح انتخاب کرده و بر روی دکمه انتشار کلیک کنید تا تغییرات شما ذخیره شود.

طرح قالب شما اکنون با استفاده از طرح بندی بدون نوار کناری در سایت منتشر می شود. این بهترین حالت برای استفاده درBeaver Themer است. این چیدمان تمام صفحه به Beaver Themer اجازه می دهد تا از هر نقطه در صفحه برای طراحی استفاده کنید، بنابراین می توانید یک تجربه بصری از ابتدای کار تا انتهای کار را خودتان ایجاد کنید.
بیشتر قالب های وردپرس شامل یک پرونده الگوی برای صفحات با عرض کامل هستند. اگر از طرح زمینه دیگری استفاده می کنید، ممکن است گزینه ای برای حذف ستون های فرعی در تنظیمات طرح زمینه خود پیدا کنید. اگر نمی توانید آن را پیدا کنید، با توسعه دهنده قالب خود تماس بگیرید. آن ها ممکن است در این زمینه بتوانند به شما کمک کنند.
پس از اینکه طرح زمینه خود را به صورت طرح تمام عرض تنظیم کردید، آماده ایجاد قالب وردپرس خود با استفاده از Beaver Themer هستید.
مبانی Quick Beaver Themer
Beaver Themer به همراه Beaver Builder کار می کند. Beaver Builder به عنوان یک افزونه صفحه ساز به شما امکان می دهد تا موارد مورد نیاز برای طراحی صفحه را به صفحه بکشید و رها کنید تا طرح های سفارشی خود را ایجاد کند و دارای موارد زیر است که می توانید در طرح بندی های خود از آن ها استفاده کنید:
- الگو: مجموعه ای از ستون ها، ردیف ها و افزونه هایی که یک صفحه آرایی کامل را تشکیل می دهند.
- ستون ها: ماژول های طرح عمودی که به تراز افقی محتوا کمک می کنند.
- ردیف ها: مجموعه افقی چند ماژول
- ماژول: قسمتی که اطلاعات خاصی مانند عنوان، بلوک متن، جدول، گالری و غیره را تولید می کند.
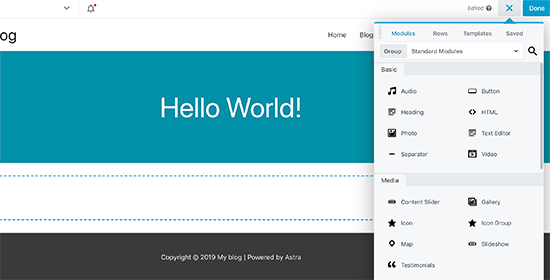
به سادگی یک صفحه را در Beaver Builder ویرایش کنید و سپس بر روی دکمه add در گوشه بالا سمت راست کلیک کنید. سپس می توانید ستون ها، ردیف ها، ماژول ها را به صفحه خود بکشید و رها کنید و بلافاصله ویرایش آن ها را شروع کنید.

اگر نمی خواهید طراحی خود را از ابتدا شروع کنید، می توانید برای شروع از میان لیستی از الگوهای از پیش ساخته شده یک مورد را انتخاب کنید. Beaver Builder به شما امکان می دهد طرح های خود را ذخیره کرده و بعداً به عنوان الگو از آن ها استفاده کنید. با این حال، ما فقط نمی خواهیم صفحه آرایی ایجاد کنیم. ما می خواهیم به ساخت وویرایش قالب وردپرس بدون کدنویسی با سلیقه خود بپردازیم. با این کار یک مورد دیگر به Beaver Builder شما اضافه می شود و آن ‘Themer Layout’ نام دارد.

طرح های Themer به شما این امکان را می دهد طرح های دلخواه خود را برای عنوان پاورقی، سکشن و یا مناطق محتوایی، صفحه 404 و سایر قسمت های به عنوان الگو ایجاد کنید. این عناصر سازنده کلیه قالب های وردپرس است و با استفاده از آن ها می توانید یک قالب سفارشی متناسب با نیازهای خود ایجاد کنید.
استفاده از الگوهای Beaver Themer برای ساخت قالب وردپرس بدون کدنویسی
در دستورالعمل های زیر، در مراحل را برای ساخت محبوب ترین عناصر قالب سفارشی طی می کنیم. پس از اتمام کار، قالب اصلی خود را کاملاً به یک قالب کاملاً سفارشی چایلد وردپرس تبدیل می کنیم.

ایجاد یک هدر سفارشی برای قالب
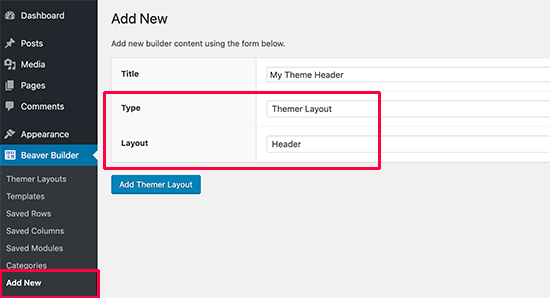
پیشتر در رابطه با ساخت هدر با المنتور صحبت کرده بودیم. اما در این مقاله یاد میگیریم با brave builder چطور هدر بسازیم. بیایید برای ساخت قالب وردپرس بدون کدنویسی با قسمت هدر وب سایت شما شروع کنیم. یک سر برگ سفارشی یکی از اجزای اساسی یک قالب است و استفاده از روش های سنتی ساخت آن می تواند مشکل باشد. خوشبختانه، Beaver Themer دارای ویژگی های هدر داخلی است. شما می توانید از الگو های از پیش ایجاد شده استفاده کنید یا از منو و ماژول های تصویر با طرح دو ستونی استفاده کنید. برای رسیدن به این قسمت سر برگ، ابتدا باید طرح سر برگ خود را در Beaver Themer تنظیم کنیم. برای این کار باید به Beaver Builder مراجعه کنید و صفحه جدیدی اضافه کنید و عنوانی برای صفحه خود در نظر بگیرید.
پس از آن، گزینه “Themer Layout” را به عنوان نوع و “Header” را به عنوان گزینه layout انتخاب کنید. پس از اتمام کار، بر روی دکمه ‘Add Themer Layout’ کلیک کنید تا بتوانید به مرحله بعدی بروید.
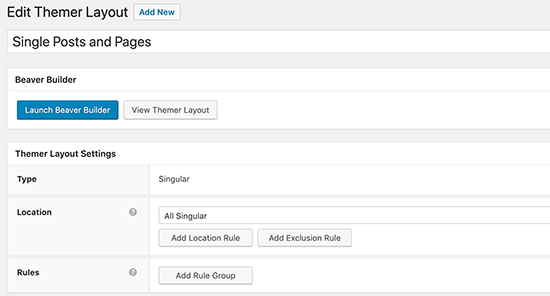
با این کار به صورت خودکار به صفحه تنظیمات طرح هدایت می شوید. از اینجا شما باید “Entire Site” را به عنوان مکانی که در آن الگوی سر برگ نمایش داده می شود، انتخاب کنید.

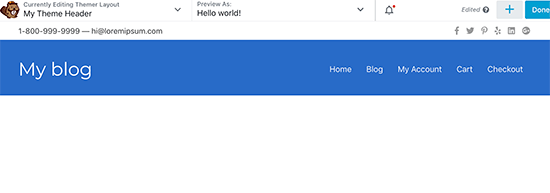
بعد، بر روی دکمه “راه اندازی Beaver Builder” کلیک کنید تا رابط سازنده شما باز شود. Beaver Builder با یک ستون اصلی و طرح سر برگ دارای دو ردیف به عنوان نقطه شروع راه اندازی می شود.

برای تغییر عکس صفحه اصلی وردپرس ، رنگ، متن و غیره می توانید از همان ابزارهای کشیدن و رها کردن Beaver Builder استفاده کنید. همچنین می توانید با کلیک بر روی دکمه add در بالا سمت راست ماژول های دیگری اضافه کنید، الگو های از پیش ساخته شده را بارگیری کنید و سطرها و ستون ها را اضافه کنید.
هنگامی که از طراحی راضی شدید، برای ذخیره یا انتشار طرح خود، روی دکمه Done کلیک کنید.
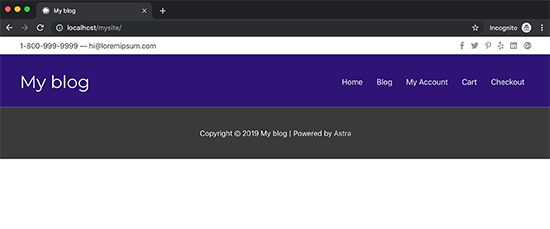
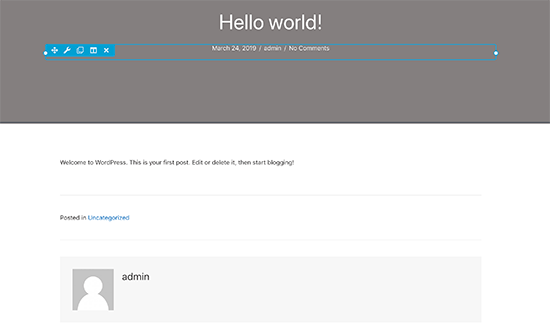
اکنون می توانید از وب سایت خود دیدن کنید تا عنوان صفحه سفارشی خود را در عمل مشاهده کنید. همانطور که مشاهده می کنید، ما طرح سر برگ را به قالب سفارشی خود اعمال کرده ایم.

جدا از هدر، این طراحی هنوز محتوایی را نشان نمی دهد و به احتمال زیاد ناحیه پاورقی طرح زمینه اصلی خود را مشاهده خواهید کرد.
شما باید آن را با توجه به نیاز خود تغییر دهید
ایجاد یک فوتر سفارشی برای قالب
طریقه ساخت فوتر در وردپرس با این افزونه تقریبا شبیه المنتور است. می توانید یک فوتر سفارشی برای طرح زمینه خود با استفاده از Beaver Themer درست کنید همانطور که یک هدر سفارشی ایجاد کردید مراحل کار کاملا مشابه می باشد.
به Beaver Builder بروید و صفحه جدیدی اضافه کنید و عنوانی برای طرح پاورقی خود ارائه دهید. در مرحله بعد ، ‘Themer Layout’ را به عنوان نوع و “Footer” را به عنوان گزینه طرح انتخاب کنید.
برای ادامه بر روی دکمه “افزودن طرح Themer” کلیک کنید.
با این کار به صورت خودکار به صفحه تنظیمات طرح می آیید. از اینجا شما باید “Entire Site” را به عنوان مکانی که الگو در آن نمایش داده می شود، انتخاب کنید.
پس از آن بر روی دکمه “Launch Beaver Builder” کلیک کنید تا رابط سازنده آن باز شود.
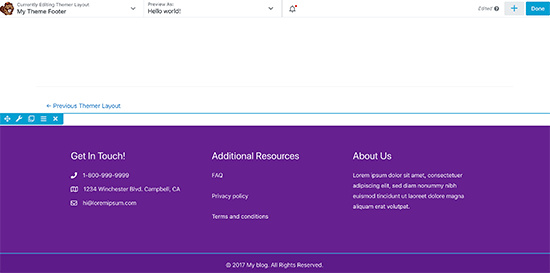
Beaver Builder با استفاده از سه ستون با طرح بالا و پایین صفحه راه اندازی می شود. می توانید از این طرح به عنوان نقطه شروع استفاده کرده و ویرایش را شروع کنید.

می توانید ماژول ها، بلوک های متنی یا هر چیز دیگری که می خواهید اضافه کنید. شما همیشه می توانید رنگ ها و فونت ها را تغییر دهید و همچنین یک تصویر پس زمینه و موارد دیگر را اضافه کنید.
هنگامی که از طراحی راضی شدید، برای ذخیره یا انتشار طرح خود، روی دکمه Done کلیک کنید.
ایجاد محتوا برای پست و صفحات
اکنون که هدر ها و فوتر ها را برای هر صفحه و پست در وب سایت ایجاد کرده ایم، زمان آن رسیده است که پست یا صفحه ها(قسمت محتوا) را بسازید.
شروع کار ما تقریباً به همان روشی است که با اضافه کردن طرح “Singular” در صفحه Add New ، هدر و فوتر را ایجاد کردیم.
در مرحله بعدی، شما انتخاب می کنید که این طرح را کجا نمایش دهد. می توانید برای از آن برای همه پست ها و صفحات منفرد استفاده کنید، یا می توانید پست ها یا فقط صفحات خاص خود را انتخاب کنید.

پس از آن بر روی دکمه “Launch Beaver Builder” کلیک کنید تا رابط سازنده باز شود.

Beaver Builder یک نمونه طرح واحد را با عنوان پست و یا صفحه در بالا بارگیری می کند که می توان از آن ه به عنوان محتوا، جعبه بیوگرافی نویسنده و قسمت نظرات از آن استفاده کرد.
می توانید برای ویرایش هر یک از این موارد اشاره شده کلیک کنید یا در صورت لزوم ماژول ها، ستون ها و ردیف های جدید اضافه کنید.
هنگامی که از طرح راضی شدید، روی دکمه Done کلیک کنید تا تغییرات خود را ذخیره و منتشر کنید.
اکنون می توانید به وب سایت خود مراجعه کرده و آن را در عمل مشاهده کنید.
ایجاد آرشیو برای ساخت و ویرایش قالب وردپرس بدون کدنویسی
اکنون که قالب وردپرس سفارشی شما شروع به شکل گرفتن کرد، می توانید به ایجاد طرح بندی برای سایر قسمت های وب سایت خود بپردازید. صفحات بایگانی جایی هستند که وردپرس دسته ها، برچسب ها، نویسنده و بایگانی های و سایر موارد را به صورت ماهانه به کاربران وب سایت شما نمایش می دهد.
بیایید یک طرح برای صفحات بایگانی در قالب سفارشی شما ایجاد کنیم.
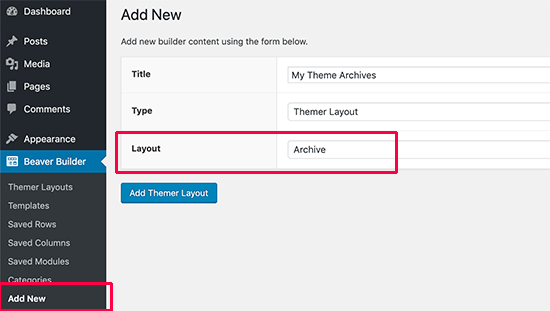
در ابتدا با مراجعه به Beaver Builder و افزودن صفحه جدید و ارائه عنوانی برای آرشیو خود شروع کنید.

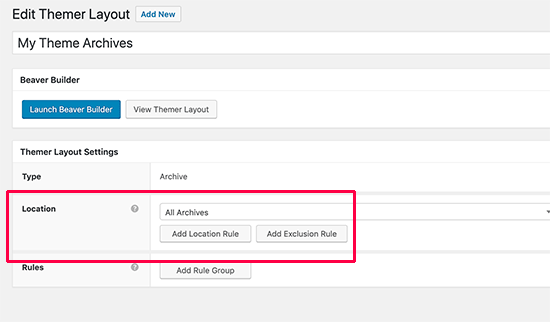
پس از آن، گزینه “Themer Layout” را به عنوان نوع و “Archive” را به عنوان گزینه layout انتخاب کنید. برای ادامه بر روی دکمه “افزودن طرح Themer” کلیک کنید.
با این کار به صفحه تنظیمات طرح می آیید. از اینجا شما باید “All Archive” را به عنوان مکانی که الگو در آن نمایش داده می شود، انتخاب کنید. همچنین می توانید برای هر نوع بایگانی جداگانه مانند تاریخ، نتایج جستجو، دسته، برچسب ها و غیره طرح های جداگانه ایجاد کنید.
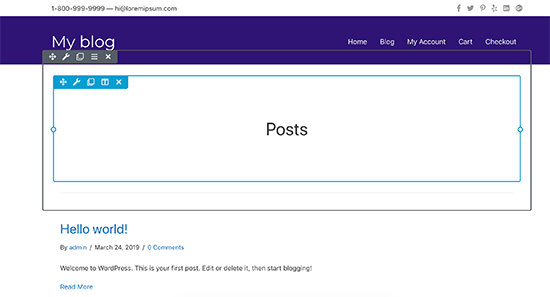
پس از آن بر روی دکمه “Launch Beaver Builder” کلیک کنید تا رابط سازنده آن برای شما باز شود.
Beaver Builder با طرح آرشیو تک ستونی به صورت کلی راه اندازی می شود. عنوان بایگانی را در بالا نمایش می دهد که پس از آن پست ها به ترتیب زمانی به کاربران نشان داده می شوند.

برای ویرایش ویژگی های آن می توانید روی هر مورد که می خواهید کلیک کنید. در صورت لزوم می توانید ماژول ها، ردیف ها و ستون های جدید را به طرح خود اضافه کنید.
پس از آن، بر روی دکمه “DONE” کلیک کنید تا تغییرات خود را ذخیره و منتشر کنید.
ایجاد طرح بندی های دیگر برای ساخت قالب وردپرس بدون کدنویسی
Beaver Themer همچنین به شما امکان می دهد در سلسله مراتب الگو برای صفحات دیگر طرح بندی ایجاد کنید، برای مثال صفحه 404 ، قطعات الگو، صفحه نتایج جستجو و موارد دیگر که مد نظر دارید. با استفاده از قابلیت کشیدن و رها کردن داخلی Beaver Builder ، به راحتی می توانید به ساخت قالب وردپرس بدون کدنویسی بپردازید. این واقعاً مبتدی ترین روش توسعه قالب در وردپرس است که وجود دارد.
امیدواریم این مقاله به شما کمک کرده باشد یاد بگیرید چگونه یک قالب وردپرس سفارشی بدون یادگیری زبان های برنامه نویسی تحت وب مانند HTML JAVA CSS PHP ایجاد کنید. شما می توانید برای اطلاع از آپشن های بیشتر وردپرس و نحوه استفاده از افزونه های قدرتمند در سایت وردپرسی خود مقاله آموزش وردپرس ژاکت را مطالعه فرمایید .
سوالات متداول
چگونه میتوانیم برای سایت خود یک قالب سفارشی طراحی کنیم؟
امروزه به لطف قالب های جدید وردپرس، هر کسی می تواند یک قالب کاملاً سفارشی وردپرس را بدون دانش برنامه نویسی و تنها با گذاشتن زمانی کم برای آموزش وردپرس ، برای وب سایت خود ایجاد کند.
Beaver Themer چیست و چه امکاناتی را در اختیار ما قرار میدهد؟
Beaver Themer یک افزودنی برای Beaver Builder است. این افزونه به همراه افزودنی های آن به شما امکان می دهد یک قالب سفارشی ایجاد کنید.
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب خبری جنه | قالب Jannah

525,000 تومان

آمریاران
محصول پیشنهادی
قالب ساکسنیکس | قالب فروشگاهی suxnix

645,000 تومان

ام ای دیزاین
محصول پیشنهادی
قالب چند منظوره آوادا | قالب AVADA

645,000 تومان

پرو استایل
محصول پیشنهادی
قالب چند منظوره زفایر | قالب Zephyr

645,000 تومان

فروشگاه پارس
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
محصول پیشنهادی
قالب آموزشی استادیار | قالب Studiare

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره دیوی | قالب Divi

645,000 تومان

مگاتم
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
نویسنده سینا عباسی
سایر مقالات نویسنده











ساخت قالب با افزونه های دیگر هم امکان داره ولی یک افزونه خیلی معمولی رو برای این کار معرفی کردید
سلام ممنون از توجهتون. بله تنوع افزونه های وردپرس بسیار زیاده و نمیشه همه رو معرفی کرد
سلام،ممنون بابت این آموزش من تازه یه سایت وردپرس راه اندازی کردم به دنبال ساخت قالبش هستم
بنظر شما اگه بخوام بهترین بازه رو داشته باشم
باید از کدوم راه استفاده کنم
کد نویسی Css html
استفاده از نرم افزار های طراحی قالب ورد پرس مثل Artisteer
یا همین افزونه ها
من که قصدم اینه هر سه رو مسلط بشم
البته بدون کدنویسی که راحته!
بنظر شما کد نویسی با وجود این نرم افزار ها چقدر میتونه مفید باشه؟!
در ضمن قالب سایتتون واقعا زیباست
سلام و وقت بخیر
یادگیری برنامه نویسی با PHP رو بهتون پیشنهاد می کنم. چون خیلی از سیستمهای مدیریت محتوا مثل وردپرس بر پایه این زبان نوشته شدن و یادگیری php کمک زیادی به نحوه استفاده از این CMS ها و توسعه اون ها می کنه.