اضافه کردن تصویر پس زمینه در وردپرس ممکن است برای افراد مبتدی کمی دشوار باشد اما برای انجام این کار روش های مختلفی وجود دارد که با استفاده از ان ها شما می توانید برای سایت خود تصویر زمینه ای را ایجاد کنید. در مقاله گذاشتن عکس در پس زمینه وردپرس، ما به شما نشان خواهیم داد که چگونه به راحتی با استفاده از 4 روش مختلف یک تصویر پس زمینه به سایت وردپرسی خود اضافه کنید.
انواع روش های تغییر عکس صفحه اصلی در وردپرس
محبوب ترین قالب های وردپرس پشتیبانی پس زمینه که قابل سفارشی شدن هستند را ارائه می دهند. این قابلیت به شما این امکان را می دهد که به راحتی یک تصویر پس زمینه را در سایت وردپرس خود تنظیم کنید. اگر قالب شما از قابلیت سفارشی کردن تصویر پس زمینه برخوردار است، ما توصیه می کنیم که از این روش برای افزودن تصویر پس زمینه به سایت وردپرسی خود استفاده کنید.
در صورتی که قالب شما از این قابلیت پشتیبانی نمی کند می توانید سایر گزینه های ذکر شده در این مقاله را امتحان کنید.
روش 1. گذاشتن عکس در صفحه اول سایت با استفاده از تنظیمات قالب وردپرس
برای قرار دادن عکس در پس زمینه سایت باید مراحل زیر را دنبال کنید:
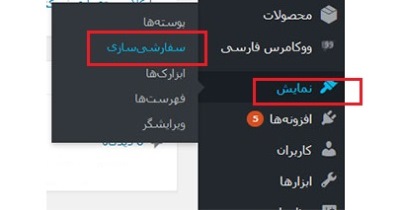
- ابتدا از قسمت “نمایش” در داشبورد وردپرس خود گزینه سفارشی سازی را انتخاب کنید. با این کار تنظیم کننده قالب وردپرس راه اندازی می شود و می توانید هنگام مشاهده پیش نمایش زنده وب سایت خود ، تنظیمات مختلف قالب خود را تغییر دهید.

2. باید روی گزینه “پس زمینه” کلیک کنید. این پنل به صورت اسلایدی نمایش داده می شود. از این قسمت همچنین می توانید گزینه های بارگذاری و یا انتخاب تصویر پس زمینه برای وب سایت را انتخاب کنید و وارد آخرین مرحله گذاشتن عکس در صفحه اول سایت شوید.
3. با زدن گزینه ” انتخاب تصویر ” پاپ آپ آپلود کننده رسانه وردپرس ظاهر می شود که در آن می توانید تصویر پس زمینه موردنظرتان را از رایانه خود بارگذاری کنید. همچنین می توانید یک تصویری را که قبلاً بارگذاری کرده بودید را از کتابخانه رسانه انتخاب کنید.
4. پس از بارگذاری و یا انتخاب تصویر پس زمینه موردنظرتان، باید روی دکمه انتخاب تصویر کلیک کنید. با این کار پاپ آپ آپلود کننده رسانه بسته می شود و پیش نمایش تصویر انتخابی خود را در تنظیم کننده قالب مشاهده خواهید کرد.

در قسمت پایین تصویر، گزینه های تصویر پس زمینه را نیز خواهید دید. در بخش “از پیش تعیین شده”، می توانید نحوه نمایش تصویر پس زمینه را انتخاب کنید: صفحه کامل، تکرار یا سفارشی.
همچنین می توانید با کلیک بر روی فلش ها، موقعیت تصویر پس زمینه را انتخاب کنید. فراموش نکنید که برای ذخیره تنظیمات خود باید بر روی دکمه “ذخیره و انتشار” در قسمت بالا کلیک کنید. پس از انجام این مراحل شما با موفقیت یک تصویر پس زمینه را به سایت وردپرس خود اضافه خواهید کرد.
روش 2. گذاشتن عکس پس زمینه در وردپرس با استفاده از یک افزونه
این روش بسیار انعطاف پذیرتر از روش قبلی است، زیرا با هرگونه قالب وردپرس کار می کند و به شما این امکان را می دهد که چندین تصویر پس زمینه را برای سایت خود تنظیم کنید. همچنین می توانید پس زمینه های مختلفی را برای هر پست، صفحه و یا هر بخش دیگری از سایت وردپرس خود تنظیم کنید.
افزونه ها تمام تصاویر پس زمینه شما را تمام صفحه می کنند و دارای قابلیت Resposive بودن هستند و با این قابلیت تصویر پس زمینه شما به طور خودکار در دستگاه های مختلف با سایز های متفاوت اندازه خود را تغییر می دهد و مناسب ان دستگاه می کند.
ابتدا باید افزونه Full Screen Background Pro را نصب و فعال کنید.
برای جزئیات بیشتر می توانید به مقاله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به Appearance » Full Screen BG Image مراجعه کنید. از شما خواسته می شود مجوز خود را اضافه کنید. این اطلاعات را می توانید از طریق ایمیلی که پس از خرید افزونه دریافت کرده اید را وارد کنید.
در مرحله بعدی، برای ذخیره تغییرات خود باید روی دکمه “ذخیره تنظیمات” کلیک کنید. اکنون آماده هستید تا تصاویر پس زمینه را به سایت وردپرس خود اضافه کنید. بر روی دکمه “افزودن تصویر جدید” در صفحه تنظیمات افزونه کلیک کنید. با این کار به صفحه بارگذاری تصویر پس زمینه می روید.
برای بارگذاری و یا انتخاب تصویر برای قرار دادن عکس در پس زمینه سایت روی دکمه “انتخاب تصویر” کلیک کنید. به محض انتخاب تصویر ، می توانید پیش نمایش مستقیمی از تصویر را بر روی صفحه خود مشاهده کنید.
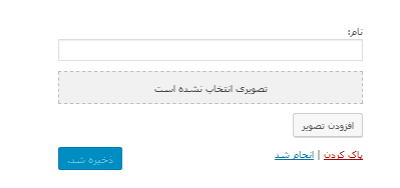
در مرحله بعد گذاشتن عکس پس زمینه در وردپرس، شما باید نامی را برای این تصویر وارد کنید. این نام برای عموم قابل مشاهده نخواهد بود. بنابراین می توانید از هر چیزی در این قسمت استفاده کنید. در آخر، باید مکانی را انتخاب کنید که می خواهید از این تصویر به عنوان صفحه پس زمینه آن استفاده کنید.
Full Screen Background Pro به شما این امکان را می دهد که تصاویر را به عنوان یک پس زمینه Global تنظیم کنید. همچنین می توانید از آن در بخش های مختلف وب سایت خود مانند دسته ها، بایگانی ها، صفحه اول یا صفحه وبلاگ استفاده کنید. فراموش نکنید که بر روی دکمه ذخیره تصویر کلیک کنید تا تصویر پس زمینه شما ذخیره شود.
با مراجعه به قسمت Image >> تمام صفحه BG می توانید هر تعداد تصویر را که می خواهید اضافه کنید.
اگر تنظیم کنید که بیش از یک تصویر در حالت گلوبال مورد استفاده قرار گیرد، سپس این افزونه به طور خودکار شروع به نمایش تصاویر پس زمینه به صورت اسلایدی می کند.
همچنین با استفاده از این افزونه وردپرس شما می توانید تصاویر پس زمینه را برای تک پست ها، صفحات، دسته ها، برچسب ها و موارد دیگر تنظیم کنید. برای انجام این کار تنها کافی است که پست / صفحه ای را که می خواهید برای آن یک تصویر پس زمینه متفاوت نمایش دهید را انتخاب کنید. در صفحه ویرایش پست، قسمت جعبه جدید “Full Screen Background Image” را در زیر ویرایشگر پست مشاهده خواهید کرد.
برای استفاده از تصویر پس زمینه برای یک دسته خاص، باید به صفحه Full Screen BG Image نمایش بروید و سپس روی دکمه “افزودن تصویر جدید” کلیک کنید.
پس از بارگذاری تصویر خود، می توانید “دسته” را به عنوان زمینه انتخاب تصویر پس زمینه انتخاب کنید. اکنون شناسه دسته خاص خود را در جایی که می خواهید تصویر را نشان دهید وارد کنید.
روش 3. تصاویر پس زمینه را با استفاده از CSS Hero به وردپرس اضافه کنید.
CSS Hero یک افزونه وردپرس است که به شما این امکان را می دهد که بدون نوشتن حتی یک خط کد، در قالب خود تغییراتی ایجاد کنید و در چند مرحله ساده می توانید تصاویر پس زمینه را به سرعت به وردپرس اضافه کنید. ابتدا باید CSS Hero را نصب و فعال کنید. پس از انجام این کار می توانید شخصی سازی وب سایت خود را شروع کنید. اکنون صفحه اصلی خود را در مرورگر باز کنید. پیوند “سفارشی کردن با CS SHero” را در نوار مدیر خود مشاهده خواهید کرد.
بعد از کلیک روی آن پیوند، گزینه های CSS Hero را مشاهده خواهید کرد و سپس ان گزینه موردنظر خود را انتخاب کنید.
header-filter-gradient را مشاهده خواهید کرد. وقتی روی این قسمت کلیک می کنید، می توانید پیوند پس زمینه را در نوار کناری سمت چپ انتخاب کنید و از آن قسمت می توانید روی “تصویر” کلیک کنید. اکنون می توانید تصویری از Unsplash و یا فایل موردنظر خود را برای پس زمینه انتخاب کنید.
هنگامی که بر روی تصویر مورد نظر خود کلیک می کنید، دکمه “اعمال تصویر” را مشاهده خواهید کرد. سپس می توانید اندازه خود را برای اندازه تصویر خود انتخاب کنید. ما نسخه بزرگ آن را انتخاب کردیم تا در صفحه گسترده شود.
در قسمت پایین “ذخیره و انتشار” را بزنید و تصویر پس زمینه اکنون برای سایت شما ایجاد می شود.
روش 4. اضافه کردن تصاویر پس زمینه سفارشی با استفاده از کد CSS
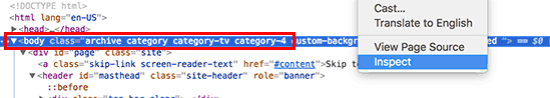
به طور پیش فرض، وردپرس چندین کلاس CSS را به عناصر مختلف HTML در سراسر سایت وردپرس شما اضافه می کند. با استفاده از این کلاس های CSS تولید شده توسط وردپرس می توانید به راحتی تصاویر پس زمینه سفارشی را به پست ها ، دسته ها ، نویسنده و صفحات دیگر اضافه کنید . به عنوان مثال، اگر در وب سایت خود دسته ای به نام TV دارید ، وردپرس وقتی کسی این دسته را مشاهده می کند، به طور خودکار این کلاس های CSS را به برچسب های سایت اضافه می کند.
[code language=”php”]
<body class=”archive category category-tv category-4″>
[/code]
می توانید با استفاده از ابزار inspect دقیقاً ببینید که کدام کلاس های CSS توسط وردپرس به برچسب body اضافه می شوند. بنابراین برای دیدن کلاس های اضافه شده توسط وردپرس از ابزار inspect استفاده کنید.

در ادامه آموزش گذاشتن عکس پس زمینه در وردپرس قصد داریم به شما آموزش دهیم که چگونه می توانید یک تصویر پس زمینه سفارشی شده را به یک صفحه بایگانی اضافه کنیم. شما باید این CSS سفارشی را در سایت خود اضافه کنید.
[code language=”php”]
body.category-tv {
background-image: url(“http://example.com/wp-content/uploads/2017/03/your-background-image.jpg”);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
[/code]
همچنین می توانید پس زمینه های سفارشی را به پست ها و صفحات منفرد اضافه کنید. وردپرس کلاس CSS را با شناسه پست یا صفحه در برچسب های سایت اضافه می کند. می توانید از همان کد CSS استفاده کنید و تنها کافی است .category-tv را با کلاس CSS خاص پست جایگزین کنید.
با انجام دادن هر یک از روش های ذکر شده در مقاله آموزش تغییر عکس صفحه اصلی در وردپرس می توانید برای سایت خود پس زمینه موردعلاقه تان را انتخاب کنید و ما امیدواریم که این مقاله در این زمینه به شما کمک کرده باشد.
فعلی
آموزش تغییر عکس صفحه اصلی در وردپرس و گذاشتن عکس پس زمینه
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.