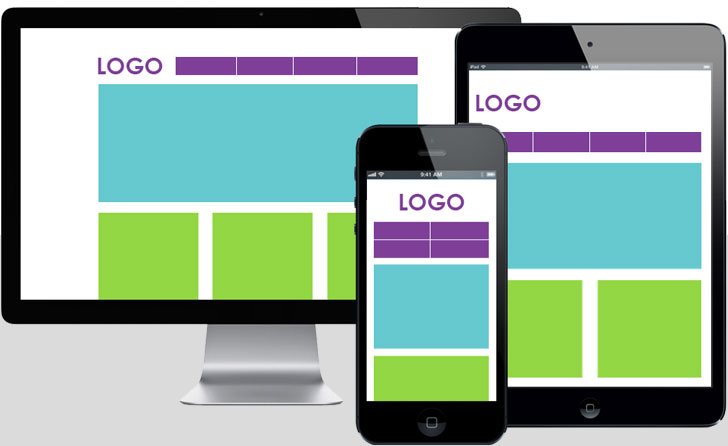
این روزها یکی از مزیتهایی که برای قالبهای وردپرسی در نظر گرفته میشود واکنشگرایی یا به اصطلاح رسپانسیو است. مهم است که بتوان وب سایتهای مختلف را با توجه به گجتهای گوناگون و صفحات نمایش آنها سازگار نمود تا بتوان رضایت تمامی کاربران را به هنگام کار با وب سایت جلب نمود. مهم است که به واسطه طراحی ریسپانسیو و طرح بندیهای متعدد و مجزا، محتوای خود را متناسب با صفحه نمایش دستگاههای مختلف نمایش دهید. توجه داشته باشید که طراحی وب سایت شما بایستی با صفحه نمایش گوشیهای هوشمند، تبلتها و کامپیوترها سازگاری کامل داشته باشد.
همه ما تقریبا میدانیم واکنشگرایی یعنی چه اما اطلاعات کاملی از آن نداریم. امروز میخواهیم در مورد سایت واکنش گرا و فواید آن به صورت کامل توضیح دهیم و با آن آشنا شویم.
سایت واکنش گرا
وبسایت واکنشگرا اولین بار در سال 2010 میلادی توسط Ethan Marcotte طراحی شد. این طراحی به منظور نمایش وبسایت در تمامی دستگاههای مختلف مانند کامپیوتر، لپ تاپ، گوشیهای تلفن همراه و تبلتها انجام شد تا کاربران با هر امکاناتی که دارند به راحتی بتوانند وبسایتها را مشاهده کرده و از خدمات آن بهرهمند شوند. نکات جالبی را در مورد اصول وبسایت واکنش گرا در زیر آوردهایم و پیشنهاد میکنیم آنها را مطالعه کنید.
1- نمایش شبکهای
عناصر را به نوعی در صفحات جذاب کنار هم میچیند و یک شیوه بصری جذاب خلق میکند. نمایش شبکهای تصاویر، محتوا و… به گونهای طراحی شده که با هر صفحه نمایشی کوچک و بزرگ میشود و دچار بهم ریختگی نمیشود.

2- کوئریهای رسانه
این ویژگی به ظاهر کار جذابیت ویژهای میبخشد و در طراحی واکنش گرا به کمک شما میآید. کوئریهای رسانه بخشی از طراحی است که در سی اس اس ظاهر میشود.
3- رسانههای واکنش گرا

سومین هسته در یک وبسایت واکنش گرا ، واکنشگرایی رسانههاست. در وبسایتهای جدید و امروزی تعداد زیادی تصویر، ویدئو و سایر فایلهای رسانه موجود است. مسلما این بخش نیز باید دارای خاصیت واکنشگرایی باشد تا در هر دستگاهی مشاهده شود.
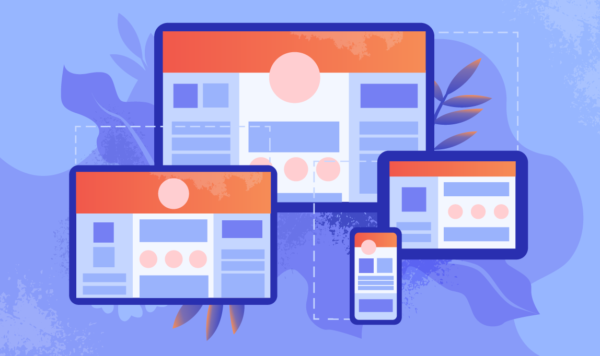
طراحی سایت ریسپانسیو به چه معناست؟
به بیان ساده طراحی ریسپانسیو راه حلی است که به واسطه آن میتوان طراحی ساختاری صفحات سایت را با توجه به صفحه نمایشگر به شکل خودکار تنظیم نمود. هنگامی که شما سایت خود را با چندین ستون در کنار هم طراحی میکنید، به هنگام نمایش سایت بر روی صفحه کامپیوتر دچار مشکل نخواهید شد، چرا که این صفحه نمایش به قدری پهن هست که بتواند طراحی شما را به خوبی نمایش دهد. حال اگر بخواهید همین طراحی را روی صفحه نمایش موبایل بالا بیاورید، نتیجه کار رضایت بخش نخواهد بود. در این حالت به دلیل محدود بودن صفحه نمایش، تمامی بخشها به هم خواهند ریخت و مطالعه و دسترسی به آنها دشوار خواهد شد.
رویکرد طراحی سایت ریسپانسیو به منظور حل همین مسئله به وجود آمده است. با پیاده سازی این رویکرد شما میتوانید طراحی اختصاصی با توجه به انواع صفحات نمایش داشته باشید. با این کار مخاطبان شما با هر دستگاهی که به وب سایت شما دسترسی پیدا کنند، میتوانند تجربهای خوب و با کیفیت داشته باشند. با روش طراحی سایت با وردپرس آشنا شوید.

آشنایی با سایت واکنش گرا و تطبیقی
برای اینکه بتوان با توجه به صفحات نمایش مختلف طراحی سایت را هماهنگ ساخت، از روشهای طراحی گوناگونی استفاده میشود. انتخاب از میان این روشها میتواند با توجه به صلاحدید طراح متفاوت باشد، اما نتیجه نهایی به هر حال یکسان خواهد بود.
یکی از روشهای طراحی سایت به شکل ریسپانسیو، طراحی تطبیقی است. طی این طراحی چندین نسخه از طراحی سایت با توجه به صفحات نمایش و دستگاههای مختلف ارائه داده میشود و سپس هر کاربر میتواند با توجه به دستگاه خود نمونه طراحی مشخص را مشاهده نماید. روش دیگر طراحی سایت ریسپانسیو به شکل واکنش گرا است. طی این روش تنها یک نسخه طراحی و قالب بندی برای سایت ارائه داده میشود، اما این نسخه به خوبی با صفحات نمایش مختلف هماهنگ شده و نتیجهای مناسب را به کاربر نمایش میدهد.
هنگامی که یک سایت به واسطه طراحی واکنش گرا ریسپانسیو شده است، دستگاه هر کاربر به هنگام نمایش سایت میتواند به فایل اصلی کد CSS سایت دسترسی داشته باشد و سپس طراحی مناسب با خود را نمایش دهد؛ از سوی دیگر با طراحی تطبیقی، یک اسکریپت وجود خواهد داشت که میتواند ابعاد و اندازه صفحه نمایش را بررسی کند و سپس طراحی مناسب با آن را نمایش دهد. با وجود اینکه گفتیم نتیجه استفاده از هر دو روش تطبیقی و واکنش گرا برای طراحی سایت ریسپانسیو یکسان است، اما اولویت با روش واکنش گرا خواهد بود.
دلیل برتری طراحی واکنش گرا چیست؟
تا چندی پیش با توجه به اینکه سایر گجتها مانند گوشیهای هوشمند، تبلتها و… پیشرفت نکرده و در میان مردم رواج نداشتند، هماهنگ بودن طراحی سایت صرفاً با صفحه نمایش کامپیوتر کافی بود و نیازی به ریسپانسیو بودن سایت حس نمیشد، اما امروزه افراد از تلفنهای هوشمند، تبلتها و… بسیار بیشتر از کامپیوترهای خود استفاده میکنند؛ از این رو برای راضی نگه داشتن تمامی مخاطبان، ریسپانسیو بودن سایت امری ضروری است. از سوی دیگر دستگاههای هوشمند با ابعاد و ویژگیهای بسیار متنوعی تولید میشوند و همین نکته میتواند دردسرهای شما را برای کمک گرفتن از روش تطبیقی افزایش دهد. با استفاده از طراحی واکنش گرا سایت شما با حفظ الگوی اصلی طراحی خود برای نمایش یافتن در سایر صفحات نمایش مناسب خواهد بود. در خصوص اهمیت ریسپانسیو بودن سایت های فروشگاهی بخوانید.
آیا سایتهای ورد پرسی واکنش گرا هستند؟
در خصوص پاسخ این سؤال باید گفت که واکنش گرا بودن یا نبودن سایتهای ورد پرسی کاملاً بستگی به پوسته و قالب پیش فرضی که شما انتخاب میکنید، خواهد داشت. مهم است که به هنگام انتخاب تم وردپرس و همچنین اعمال تنظیمات مربوط به طرح بندی و مواردی از این دست، به سازگاری طراحی با سایر دستگاهها نیز توجه کنید. لازم است اضافه کنیم که شیوه نمایش هر تم ورد پرسی به همراه تغییرات اعمال شده بر روی دستگاههای گوناگون به شکل پیش فرض طراحی میشود و شما امکان ایجاد تغییرات در آن را نخواهید داشت.

آشنایی با اصول طراحی ریسپانسیو سایت
شما برای اینکه بتوانید سایتی به شکل ریسپانسیو را طراحی نمایید، بایستی به اصول و مهارتهای گوناگونی مسلط باشید که در ادامه به آنها اشاره خواهیم کرد.
-
CSS و HTML
اساس کلی طراحی ریسپانسیو وب سایت، ترکیبی از این دو زبان برنامه نویسی خواهد بود. به واسطه این دو زبان میتوان محتوا و چیدمان هر صفحه وب سایت را درون تمامی مرورگرها کنترل نمود. در این میان اغلب برای طراحی ساختار، عناصر و محتوای یک صفحه وب بیشتر از زبان HTML استفاده میشود.
به عنوان مثال، اگر میخواهید به وب سایت خود یک تصویر را اضافه کنید، میتوانید از زبان HTML استفاده نموده و کد زیر را اجرا نمایید.
شما میتوانید به این کد یک (Class) یا (id) را نیز اضافه کنید تا بعداً بتوانید به واسطه زبان CSS آنها را هدف گیری نموده و تغییرات مدنظر خود را اعمال نمایید. شما این امکان را خواهید داشت تا به واسطه HTML ویژگیهای جزئیتر عکس مانند ارتفاع و عرض را تغییر دهید، اما این روش چندان بهینه و آسان نخواهد بود؛ به جای آن توصیه میشود که از قابلیتهای CSS برای چیدمان دقیقتر استفاده کنید. برای اینکار به کد موجود یک <style> قرار دهید تا بدین ترتیب بتوانید تنظیمات ظاهری عکس را به شکل فایلی جداگانه درون کد اصلی بگنجانید.
به عنوان مثال، ما میتوانیم عرض تمامی عکسهایی که با کد HTML درون سایت قرار دادهایم را به شکل ساختاری تنظیم کنیم.
همچنین میتوانیم با اضافه کردن یک نقطه در جلو، کلاس خاص “full-width-img” را هدف قرار داده و تغییرات مدنظر خود را اعمال نماییم.
شما این امکان را خواهید داشت تا با استفاده از CSS ویژگیهای عکس را بسیار فراتر از جزئیاتی مانند عرض، ارتفاع و رنگ تغییر داده و تنظیم نمایید.
-
Media Queries
باید گفت Media Queriesبخشی در CSS3 است که به شما این امکان را خواهد داد تا محتوای تولیدی سایتتان را با توجه به عوامل مختلف مانند اندازه صفحه یا وضوح صفحه منطبق نموده و نمایش دهید. برای پیاده سازی این روش نیاز است که از عبارت “if clause” استفاده شود. این عبارت در برخی از زبانهای برنامه نویسی عمل خواهد کرد و این امکان را به وجود میآورد تا پیش از نمایش ویژگیهای صفحه نمایش و گستردگی آن مورد بررسی واقع شود.
در صورتی که صفحه نمایش حداقل 70 پیکسل در عرض خود داشته باشد، آنگاه تصاویری که با کد “full-width-img” قرار داده شدهاند، 90% صفحه را اشغال خواهند کرد و به طور خودکار با حاشیههایی درون مرکز قرار میگیرند.
-
طراحی Flexbox
در حالی که طراحی سایت به شکل percentage-based میتواند به اندازه کافی روان و مناسب باشد، با این وجود بسیاری از طراحان سایت و توسعه دهندگان وب معتقدند که این شیوه چندان پویا و انعطاف پذیر نیست از این رو از Flexbox کمک میگیرند. خوب است بدانید که Flexbox یکی از ماژولهای CSS است که میتوان از آن به عنوان روشی کارآمدتر برای چیدمان چندین عنصر استفاده نمود، حتی هنگامی که محتوا و ویژگیهای آن درون قالبی ناشناخته قرار دارد.
میتوان گفت که Flexbox قالب و طراحی اصلی سایت را به شکل یک فضای انعطاف پذیر در خواهد آورد. حال محتوای سایت میتواند با توجه به ابعاد صفحه نمایش گسترش پیدا کرده و یا کوچک شود. شما میتوانید به هنگام کار با Flexbox از ویژگیها و آیتمهای جالبی مانند justify-content بهره مند شوید که امکان اجرای آن با HTML ممکن نخواهد بود.
لازم است اضافه کنیم که کار با Flexbox میتواند کمی پیچیده باشد از این رو پیش از هر گونه اقدامی به خوبی راهنمای flexbox CSS Tricks را مطالعه نمایید.
-
تصاویر ریسپانسیو
تصاویر ریسپانسیو یعنی تصاویری که با توجه به ابعاد صفحه نمایش واکنش نشان داده و با صفحه سازگار میشوند، از مفهوم طرح بندی پویا یا سیال پشتیبانی میکنند. برای این تصاویر یک واحد یا کد پویا به منظور کنترل ابعاد با توجه به صفحه نمایش تنظیم شده است. کد CSS که پیشتر نیز به آن اشاره نمودیم، میتواند چنین شرایطی را برای تصاویر ایجاد نماید:
این کد میتواند به میزان یکسانی طول، عرض و ارتفاع تصاویر را تغییر دهد و بدین شکل مطمئن شود که نتیجه نهایی با صفحات نمایش گوناگون متناسب باقی میماند. استفاده از این روش اگر چه کاربردی است اما باعث میشود که کاربران حتی آنهایی که از گوشیهای هوشمند استفاده میکنند برای تماشای تصاویر در ابعاد واقعی آنها را دانلود نمایند.
شما این امکان را خواهید داشت تا برای ارائه نسخههای مختلف متناسب با صفحات نمایش گوناگون از ویژگیهای srcset HTML در تگهای img استفاده نمایید. بدین شکل میتوانید بیش از یک اندازه یا سایز را برای تصاویر در حین انتخاب، ارائه دهید. در واقع این کار به شما امکان قرار دادن یک تصویر با فرمتها و حجمهای گوناگون را خواهد داد و مخاطب شما میتواند با توجه به خواست خود از میان موارد موجود دست به انتخاب بزند.
خوب است بدانید که وردپرس به طور خودکار و پیش فرض از این شیوه برای قرار دادن تصاویر موجود در پستها و یا صفحات استفاده خواهد کرد. با افزونه های بهینه سازی تصاویر وردپرس آشنا شوید.
-
سرعت
هنگامی که طراحی سایت خود را به شکل واکنش گرا انجام دادهاید، مهم است که سایت شما با سرعت بالایی درون هر دستگاه سازگار شود به شکلی مناسب نمایش داده شود. میتوان گفت که این آیتم در لیست اولویتهای شما جای خواهد داشت.
طبق آمارهای جمع آوری شده، سایتهایی که طی مدت زمان 2 ثانیه به طور کامل بارگیری شده و نمایش داده میشوند، به طور متوسط امکان دارد تنها 9% از مخاطبان خود را از دست دهند، در صورتی که این مقدار برای سایتهایی که طی 5 ثانیه بارگیری میشوند، معادل 38% خواهد بود. توجه داشته باشید که تمرکز شما بر روی ریسپانسیو بودن سایت نباید باعث افزایش زمان بارگیری و نمایش سایت شود.
برای اینکه بتوانید در عین ریسپانسیو بودن سایت، سرعت آن را نیز در سطح مناسبی نگه دارید، روشهای گوناگونی وجود خواهد داشت. از نمونه این روشها میتوان به بهینه سازی تصاویر، پیاده سازی حافظه پنهان، کوچک سازی، استفاده از چیدمان CSS کارآمدتر، اجتناب از render-blocking JS و بهبود مسیر render اصلی اشاره نمود که هر یک ایدههای مناسبی برای دستیابی یه سرعت مناسب خواهند بود.

Responsive breakpoint متداول
ترکیب Responsive breakpoint نشان دهنده تغییرات تصاویر ریسپانسیو به هنگام نمایش در صفحات نمایش گوناگون خواهد بود. پیشتر در خصوص Media Query توضیح دادیم که تصویر چطور با توجه به تعداد پیکسلهای جای گرفته در عرض صفحه نمایش هماهنگ شده و نمایشی مناسب را به شما ارائه میدهد. با توجه به این نکته تصاویر به هنگام نمایش یافتن در هر صفحه نمایش تغییر خواهند کرد؛ از این تغییر با عنوان Responsive breakpoint نام برده میشود. برای طراحی این قابلیت لازم است که از سبکهای جدیدی برای پیاده سازی CSS کمک گرفته شود.
شما میتوانید با در نظر گرفتن ابعاد رایج صفحات نمایش و هماهنگ سازی تنظیمات تصویر خود با آنها تصاویر را برای Responsive breakpoint مختلف آماده سازید. از ابعاد رایج میتوان به نمونههای زیر اشاره نمود:
- موبایل: 360*640
- موبایل: 375*667
- موبایل: 360*720
- iPhone X: 375*812
- Pixel 2: 411*731
- Tablet: 768*1024
- Laptop: 1366*768
- High-res laptop or desktop: 1920*1080
لازم به ذکر است که شما میتوانید طراحی تصاویر ریسپانسیو برای موبایل را طبق ابعاد 360*640 انجام دهید و مطمئن باشید که سازگاری مناسبی به وجود میآید، مگر اینکه موبایلهای خاصی را مدنظر داشته باشید. با توجه به این نکات گفته شده شما میتوانید ابعاد صفحه موبایل را به شکل پیش فرض تنظیم نمایید و سپس ابعاد مربوط به تبلتها و لپتاپ و کامپیوترهای رومیزی را نیز وارد سازی کنید تا تصاویر شما با دو Responsive breakpoint به خوبی با تمامی شرایط سازگار شوند.
Responsive breakpoint بوت استرپ
تا به اینجا با مفهوم Responsive breakpoint آشنا شدید. در خصوص بوت استرپ یا همان Bootstrap باید گفت که یکی از اولین و همچنین محبوبترین چهارچوبهای واکنش گرا است که به طراحی حالت نمایش استاندارد بر روی موبایل کمک نمود. بوت استرپ همچنین حمله به طراحی استاتیک سایتها را رهبری نمود. با توجه به محبوبیت این چهارچوب تا به امروز بسیاری از طراحان همچنان از Responsive breakpoint بوت استرپ استفاده میکنند تا بهترین نتیجه ممکن را کسب نمایند.
اغلب طراحان ترجیح میدهند تا به کمک Media Query نمایش سایتهای خود را با صفحه نمایش افقی تلفنهای هوشمند (576 پیکسل در عرض)، تبلتها (768 پیکسل در عرض)، لپ تاپها (992 پیکسل در عرض) و صفحه نمایشهای دسکتاپهای بزرگ (1200 پیکسل در عرض) هماهنگ سازند.
چطور وب سایت ریسپانسیو طراحی کنیم؟
تا به اینجا تلاش کردیم تا شما را با مهمترین اصطلاحات و اصول ساخت سایت ریسپانسیو آشنا نماییم. در ادامه رهنمودهایی برای طراحی این مدل سایت ارائه خواهیم کرد.
-
تنظیم محدوده Responsive breakpoint
مهم است که با توجه به نیازهای خود و همچنین با در نظر گرفتن رسانههایی که به واسطه آنها دسترسی به سایت شما انجام میشود، محدوده مشخصی را برای Responsive breakpoint تعیین نمایید. شما میتوانید مطابق استانداردهای بوت استرپ که پیشتر توضیح دادیم، این کار را انجام دهید.
-
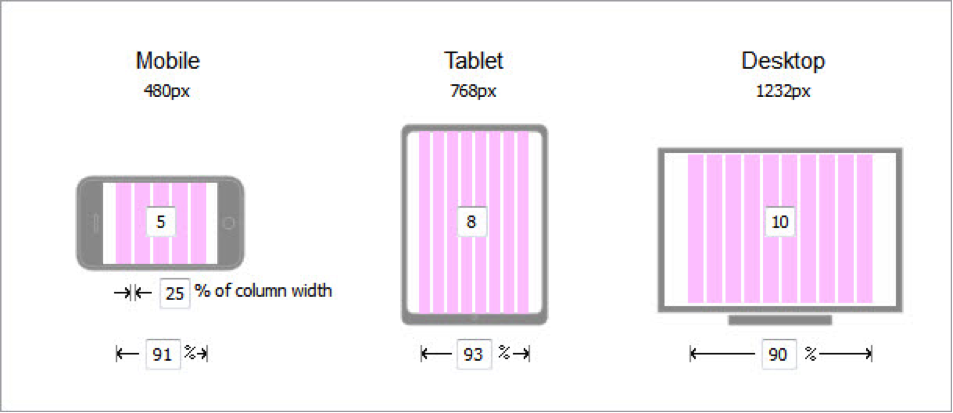
تنظیم اندازههای آیتمها بر اساس درصدها و یا ساخت CSS Grid Layout
مهم است که ابعاد و اندازههای مربوط به سایر بخشهای سایت خود را از پیش تنظیم نمایید. این تنظیم مربوط به نمایش درون صفحات نمایش مختلف خواهد شد. مهم است که اندازههای تنظیم شده در هر صفحه نمایشی تناسب خود را حفظ نمایند. برای دستیابی به این مهم شما میتوانید مشخص کنید که ابعاد با توجه به هر صفحه نمایش مطابق چه درصدی به شکل یکپارچه بزرگ یا کوچک شوند. همچنین شما میتوانید با CSS جزئیات این تغییرات را اعمال نمایید.
سایت شما میتواند با توجه به سلیقه شما دارای اشکال و طراحیهای گوناگونی باشد، اما به طور معمول اجزای طراحی سایت را میتوان به موارد زیر تقسیم بندی نمود:
- صفحه زمینه
- سرتیتر
- محتوای اصلی
- نوار کناری یا حاشیهها
- پاورقی
در صورتی که میخواهید ابعاد تمامی این آیتمها را با توجه به نمایش در صفحه موبایل طبق استانداردهای صفحه گفته شده، تنظیم نمایید؛ میتوانید از دستورهای زیر کمک بگیرید:
هنگامی که شما قصد دارید به واسطه تنظیم درصد پیش بروید، آیتم float میتواند به شما امکان تنظیم شیوه نمایش تصویر از بخش چپ یا راست صفحه را بدهد. در صورتی که قصد دارید کیفیتی بالاتر از سطح معمول را ایجاد نمایید، لازم است که از ابزار CSS flexbox کمک بگیرید تا بتوانید از ویژگیهایی بسیار انعطاف پذیر بهره مند شوید.
-
پیاده سازی تصاویر واکنش گرا
دقت داشته باشید که از ابعادی استاندارد به منظور تنظیم واکنش گرایی تصاویر استفاده نمایید. علاوه بر اینها بهتر است چندین نسخه از تصویر خود را بارگذاری کنید تا هر کاربر بتواند با توجه به دستگاه خود و سرعتی که در اختیار دارد، بهترین نسخه موجود را مشاهده نماید. تنظیم دستی این موارد ممکن است دشوار و زمان بر باشد، اما با کمک گرفتن از ابزارهایی مانند وردپرس این کار به طور خودکار انجام خواهد شد و کاربران میتوانند تصاویر را در حجمها و فرمتهای گوناگون مشاهده نمایند.
-
ریسپانسیو بودن متن
تا به اینجا از اهمیت تناست تصاویر و قالب طراحی سایت با صفحات نمایش توضیحات بسیاری ارائه دادیم، حال لازم است به این نکته اشاره کنیم که متن شما و ویژگیهای آن نظیر فونت و سایز نیز میتواند با توجه به صفحات نمایش و دستگاههای مختلف با تغییراتی همراه شود. با توجه به این نکته بسیار مهم است که شما به ریسپانسیو بودن متن و نوشتههای سایت خود نیز اهمیت دهید. خوب است که فونت و اندازه متن خود را به تناسب تغییرات طراحی وب سایت، تغییر دهید.
آسانترین راه برای دستیابی به این هدف این است که شما فونت و سایز مشخصی را برای متن خود انتخاب نمایید و سپس هنگام اعمال تنظیمات وب سایت برای هر صفحه نمایش، آنها را وارد سازید. شما این امکان را خواهید داشت تا با استفاده از علامت کاما به طور هم زمان تنظیمات مربوط به چندین بخش متن را درون کدها اعمال نمایید.
-
تست ریسپانسیو بودن سایت
پس از اینکه تمامی تنظیمات مدنظر خود را اعمال نمودید، خوب است که ریسپانسیو بودن سایت خود را امتحان نمایید. برای اینکار کافی است که با دستگاههای مختلف آدرس سایت خود را جست و جو نموده و نتایج تنظیمات خود را مشاهده کنید. تلاش کنید تا با دیدی ارزیابی گر، نقوص کار را پیدا کرده و در جهت حل و برطرف نمودن آنها اقدام کنید.
اگر بازیابی سایت شما مدتی طول کشید، نیازی به نگرانی نخواهد بود، چرا که این مدت زمان نشان دهنده سرعت بارگذاری صفحه شما نخواهد بود. در صورتی که مراحل و آیتمهای گفته شده تا به اینجا را اعمال نموده باشید، میتوانید صاحب یک سایت سازگار با صفحات نمایش تلفنهای هوشمند شوید.
اگر میخواهید نمای سایت خود را روی سایر صفحات نمایش امتحان نمایید، لازم است که دکمههای CTRL+Shift+I را فشار دهید. بدین ترتیب نمای سایت شما روی کامپیوترها با سیستم عامل ویندوز نمایش داده خواهد شد. همچنین میتوانید با فشار دادن دکمههای Command+Option+I نمایش سایت خود را روی تبلتها و مک بوکها مشاهده نمایید. بدین شکل میتوانید ریسپانسیو بودن سایت خود را با دقت بالاتری آزمایش نمایید.
خوب است که به هنگام تست ریسپانسیو بودن سایت خود، پاسخ سؤالات زیر را به دقت بررسی نمایید:
- آیا طراحی سایت با تعداد صحیح ستونها تنظیم میشود؟
- آیا محتوا به درستی درون بخشهای مختلف جای میگیرد و آیتمهای سایت به خوبی در تمامی صفحات نمایش مشاهده میشوند؟
- آیا اندازه فونت نوشتهها با ابعاد کلی صفحه و طراحی سایت در هر حالت هماهنگ است؟

واحدها و مقادیر CSS برای طراحی سایت واکنش گرا
به طور کلی واحدها و مقادیر استفاده شده در CSS به دو شکل مطلق و یا نسبی خواهند بود. نمونههای مطلق شامل واحدهای اندازه گیری مانند پیکسل و یا سانتیمتر خواهند شد. شما بر اساس این واحدهای اندازه گیری مطلق میتوانید تنظیمات مختلفی را اعمال نمایید. از سوی دیگر مقادیری خواهند بود که میتوانند با توجه به وضوح صفحه، اندازه فونت و مواردی از این دست به شکل نسبی اعمال شوند.
از نمونه واحدهایی که ممکن است هنگام کار با CSS با آنها مواجه شوید، میتوان به نمونههای زیر اشاره کرد:
- PX: نماینده یک پیکسل
- EM: واحدی نسبی با توجه به اندازه فونت
- REM: واحدی نسبی با توجه به اندازه فونت
- VH، VW: نمایش دهنده درصدی از ارتفاع یا عرض
- %: نمایش دهنده درصد عناصر اصلی
یک طراح سایت و یا توسعه دهنده تازه کار به احتمال بیشتر از واحد پیکسل برای تنظیم سایت و ویژگیهای آن استفاده خواهد کرد، چرا که این واحد به عنوان سادهترین واحد طول در CSS شناخته میشود.
از سوی دیگر به هنگام تنظیم عرض تصاویر و یا سایر عناصر استفاده از واحد % میتواند بهترین راه حل ممکن باشد. با این روش شما میتوانید از نمایش اجزاء متناسب با تغییرات صفحه نمایش اطمینان حاصل کنید.
چرا وبسایت تجاری شما نیازمند واکنش گرایی است؟
سازگاری وبسایت تجاری با هر دستگاهی، یک مزیت بزرگ برای کسب و کار شما به حساب میآید که میتواند باعث جذب ترافیک، سئوی خوب و در نهایت کسب درآمد شود. در اینجا به 5 دلیل کلیدی برای استفاده از وبسایت واکنش گرا میپردازیم:
1- بهبود ویژگی کاربرپسند بودن و قابل استفاده شدن

مهمترین دلیلی که قرار است برای واکنش گرایی وبسایت وجود داشته باشد، جذب کاربران و مشاهده آنها از سایت است. هر چه وبسایت کاربرپسند باشد قابلیت استفاده و مشاهده آن بالا میرود. زمانی که کاربر مجبور نباشد برای خواندن و مشاهده مطالب یا محصولات وبسایتتان مرتب اسکرول کند و صفحه را زوم کند تا یک مطلب را ببیند، یعنی وبسایتتان کاربرپسند است.
2- افزایش کاربران موبایلی

هر روز بر تعداد کاربران موبایل افزوده میشود و با این سیر سریعی که دارد حتما در آینده بیشترین میزان را به خود اختصاص میدهد پس حتما باید وبسایتی واکنشگرا ایجاد کرد تا افراد در تلفن همراه خود بتوانند با وبسایتها کار کنند.
3- وبسایت با سرعت بیشتر
غیر از اینکه باید وبسایتتان واکنش گرا باشد، باید سرعت خوبی نیز در بارگذاری داشته باشد. همیشه در خاطر داشته باشید وبسایتی که در همان ثانیههای اول باز نشود، کاربر را از ادامه منصرف میکند. پس باید از روشها و افزونههای بهینهسازی برای سرعت سایت حتما کمک بگیرید.
چنانچه میخواهید سرعت وبسایت خود را افزایش دهید میتوانید از افزونه WP Rocket در وردپرس کمک بگیرید.
4- بهبود نرخ تبدیل

زمانی که یک کاربر وارد وبسایت شما میشود و زمانی را بیشتر از سایرین در سایت میماند، شما بهترین شانس را برای تبدیل او به یک مشتری دارید. طبق تحقیقات انجام شده میانگین نرخ تبدیل کاربران در موبایلهای هوشمند بیش از 64 درصد نسبت به کاربران در کامپیوترهاست. این به شما نشان میدهد هر چه وبسایتتان سریعتر و دسترسیهای آن سادهتر باشد، موفقیت به شما نزدیکتر است.
5- اختصاص رتبه سئوی بهتر به خود

زمانی که یک وبسایت از دید کاربر مطلوب باشد، مطمئنا رتبه خوبی در گوگل نیز دریافت خواهد کرد. یکی از راههای محبوبیت در گوگل نیز داشتن یک وبسایت واکنش گرا است. در واقع با انجام این فاکتورها میتوانید ترافیک واقعی را به سمت وبسایت خود روانه کنید.
چنانچه در کنار چنین ویژگی یک افزونه سئوی حرفهای مانند yoast seo نیز نصب کنید، به موفقیت بیشتری دست مییابید.
جمع بندی
اهمیت طراحی یک وب سایت مناسب بر هیچ کس پوشیده نخواهد بود. مهم است که ضمن صرف وقت برای طراحی وب سایت و تولید محتوا برای آن، به آسودگیهای دسترسی به سایت نیز توجه شود. مخاطبان شما به واسطه دستگاهها و صفحات نمایش گوناگون به سایت شما دسترسی پیدا خواهند کرد، از این روش سایت شما بایستی با توجه به تمامی این موقعیتها واکنش نشان داده و نتیجهای رضایت بخش را به نمایش بگذارد. وب سایتهای ریسپانسیو میتوانند تمامی مخاطبان را راضی نگه دارند.
نویسنده ژاکت
سایر مقالات نویسنده