تصاویر نقش مهمی در بهبود تجربه کاربری، انتقال بهتر محتوا و ایجاد هویت بصری قوی برای برند در وبسایت دارند. اما بدون بهینه سازی تصاویر وردپرس، این عناصر میتوانند بهجای کمک، سرعت سایت را کاهش دهند. خوشبختانه برای این چالش، راهکارهای ساده و مؤثری وجود دارد. در این مقاله از ژاکت با بهترین افزونههای بهینه سازی تصاویر وردپرس آشنا میشوید که به کمک آنها میتوانید عملکرد سایت خود را به شکل قابل توجهی ارتقا دهید.
بهترین افزونه بهینه سازی تصاویر وردپرس چیست؟
بهینه سازی تصاویر وردپرس شامل مجموعهای از اقدامات است که باعث افزایش سرعت سایت، بهبود تجربه کاربری و ارتقای سئو میشود. برای شروع، استفاده از فرمتهای سبکتر مانند WebP بهجای JPEG و PNG توصیه میشود. همچنین باید پیش از آپلود تصاویر، آنها را با ابزارهایی مانند TinyPNG یا Squoosh فشردهسازی کنید. نصب افزونههایی مانند Smush یا ShortPixel نیز میتواند به صورت خودکار حجم تصاویر را کاهش داده و ابعاد آنها را متناسب با نیاز سایت تنظیم کند.
در کنار این موارد، استفاده از بارگذاری تنبل (Lazy Load) نیز کمک میکند تا تصاویر تنها زمانی که کاربر به آن بخش از صفحه میرسد بارگذاری شوند، که این کار تأثیر مستقیمی بر بهبود سرعت صفحات دارد. در نهایت، رعایت اصول نامگذاری و افزودن تگ alt برای تصاویر نیز نقش مهمی در بهینهسازی سئوی آنها دارد.
1) افزونه WP Smush
به عنوان اولین گزینه در لیست بهترین افزونه بهینه سازی تصاویر وردپرس، باید افزونه WP Smush را معرفی کنیم که در حال حاضر محبوب ترین افزونه کاهش حجم تصاویر وردپرس است. این افزونه می تواند بدون هیچ آسیبی به کیفیت تصاویر، آنها را تا 5 مگابایت به صورت تکی یا جمعی فشرده کند. علاوه بر این Smush با قابلیت Lazy load و حذف کردن متادیتاهای EXIF کمک زیادی به سرعت سایت می کند.
کار با Smush برای مبتدیان هم بسیار راحت است. برای به کارگیری این افزونه، ابتدا باید آن را نصب کنید. سپس روی نام افزونه در منوی اصلی وردپرس کلیک کنید. با این کار مراحل راه اندازی افزونه نمایش داده می شود.

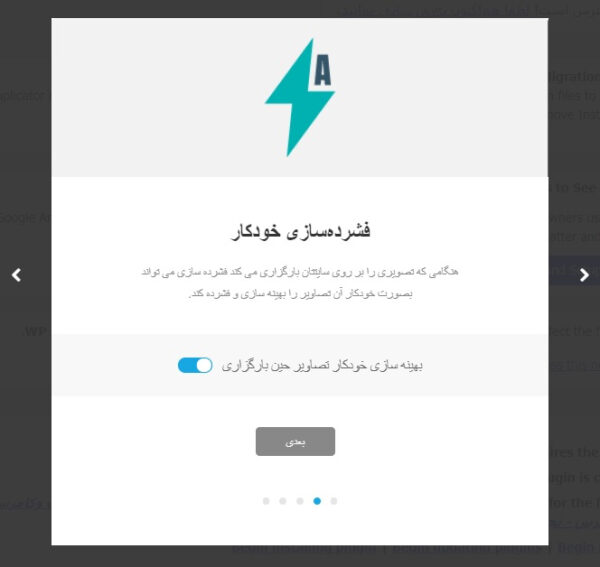
وقتی به مرحله بعدی می روید، قابلیت بهینه سازی تصاویر را در حالت فعال می بینید. بنابراین از این به بعد تصاویر به طور خودکار بهینه خواهند شد.

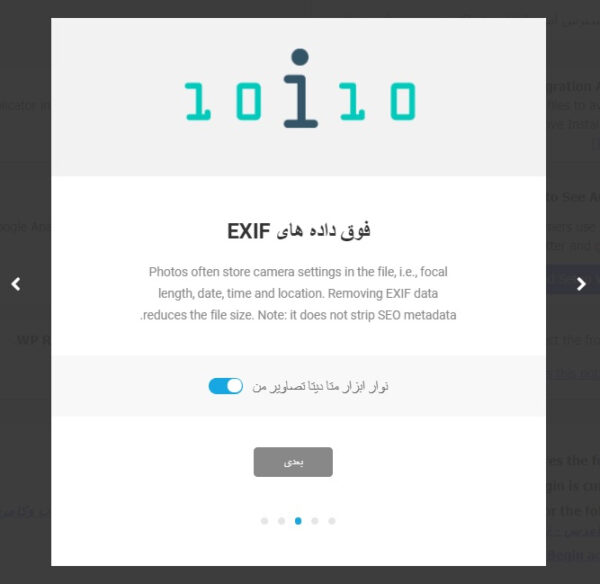
در صفحه بعدی فعال بودن قابلیت حذف خودکار متادیتاهای EXIF Metadata را مشاهده می کنید. این متادیتاها اطلاعاتی هستند که معمولاً شامل اطلاعات دوربین و … هستند و همراه با فایل تصویر آپلود می شوند. اما اگر این قابلیت را فعال نگه دارید، این اطلاعات حذف و تصاویر زودتر لود خواهند شد.

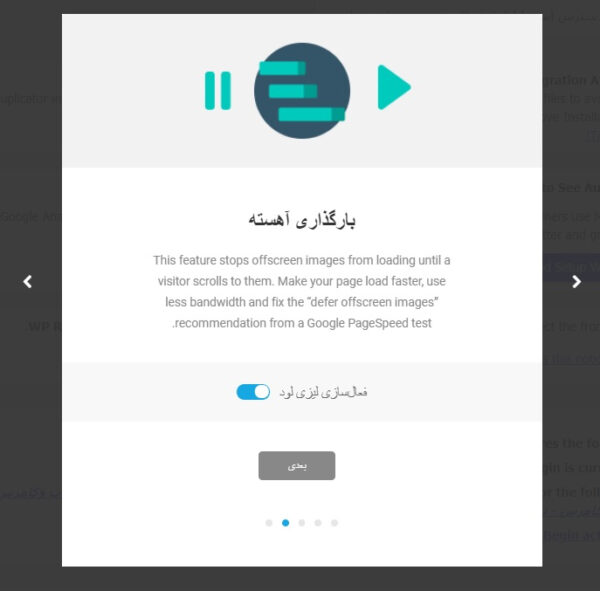
در قدم بعدی قابلیت Lazy-load معرفی شده است. با فعال بودن این قابلیت، تصاویر به خودی خود برای کاربران لود نمی شوند؛ بلکه تصاویر زمانی لود خواهند شد که کاربر تا محل تصویر اسکرول کند. با این کار سرعت سایت با لود نکردن تصاویر غیر ضروری، افزایش پیدا خواهد کرد.

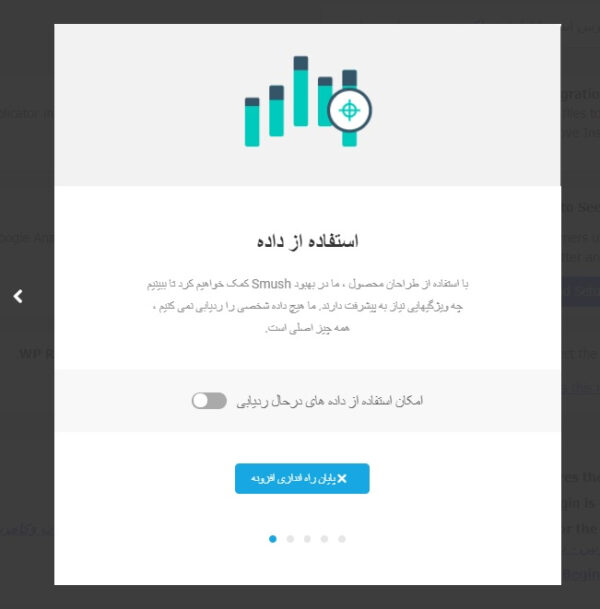
در مرحله آخر هم می توانید امکان استفاده از داده های در حال ردیابی را فعال کنید. با فعال کردن این گزینه، Smush می تواند داده های شما را دریافت و ارزیابی کند.

کار تمام است و بعد از این Smush روی تصاویر شما نظارت داشته و آنها را بهینه می کند. لازم به ذکر است که در نسخه رایگان این افزونه، سقف حجم تصاویر قابل قبول، 1 مگابایت است.
محصول پیشنهادی
افزونه یواست پرمیوم | پلاگین سئو یوست Yoast Premium

595,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه راکت | پلاگین افزایش سرعت WP ROCKET

595,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

545,000 تومان

راد ایران
محصول پیشنهادی
افزونه wp asset cleanup pro | پلاگین سئو کلین آپ پرو

595,000 تومان

مهتاب وردپرس
محصول پیشنهادی
افزونه بهینه و فشرده ساز تصاویر | پلاگین Automatic WebP

545,000 تومان

آپادانا وردپرس
محصول پیشنهادی
افزونه دیتابیس | پلاگین بهینهسازی پیشرفته Database Cleaner

545,000 تومان

آلفا
2) افزونه Optimus
اگر دغدغه ویژه ای از بابت پهنای باند سایت دارید، می توانید از افزونه Optimus استفاده کنید. این افزونه تصاویر آپلود شده را تا 70% بهینه خواهد کرد. روش کار این افزونه به این ترتیب است که تصاویر را به سرور خود فرستاده و آنها را با حجم کمتر و به صورت فشرده بر می گرداند. این افزونه هم صدمه ای به کیفیت تصاویر وارد نمی کند. ضمناً در نسخه رایگان این افزونه سقف تصاویر قابل قبول، 100 کیلو بایت است.
راهنمای استفاده از افزونه Optimus
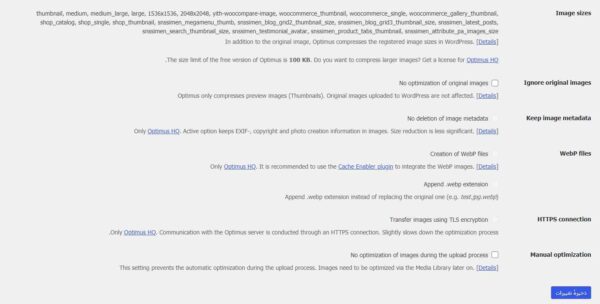
این افزونه نیازی به راه اندازی خاصی ندارد و کافیست آن را نصب کنید تا کار خود را شروع کند. اما می توانید به بخش تنظیمات این افزونه بروید تا بعضی قابلیت های آن را تغییر دهید. گزینه های بخش تنظیمات که در نسخه رایگان فعال در دسترس هستند، عبارت اند از:
- Ignore Original Images: بهینه نکردن تصاویر اورجینال (با فعال کردن آن فقط Thumbnailها بهینه می شوند.)
- Manual Optimization: بهینه سازی تصاویر بعد از آپلود و در کتابخانه (تصاویر هنگام آپلود بهینه نمی شوند.)

3) افزونه WP smush pro

افزونه WP smush pro یک افزونه قدرتمند و محبوب برای بهینهسازی تصاویر در وردپرس است که با ابزارهای پیشرفته، حجم تصاویر را بدون افت کیفیت کاهش میدهد. این افزونه با فشردهسازی اتوماتیک، رسیدگی به تصاویر بزرگ و پشتیبانی از فرمتهای مختلف، کمک میکند سرعت سایت شما به طور قابل توجهی بالا رود و فضای سرور بهینهتر شود. مهمترین ویژگیهای آن عبارتند از:
- فشردهسازی بدون کاهش کیفیت تصاویر
- بهینهسازی حجم تصاویر بزرگ
- پشتیبانی از فرمتهای WebP و JPEG 2000
- بهروزرسانی دستهجمعی تصاویر
- فشردهسازی خودکار تصاویر آپلود شده
- قابلیت غیرفعال کردن تصاویر بیاهمیت (Lazy Load)
4) افزونه ShortPixel Pro

یکی از بهترین افزونه بهینه سازی تصاویر وردپرس، افزونه ShortPixel Pro است. این افزونه یکی دیگر از ابزارهای قدرتمند در زمینه بهینهسازی تصاویر است که امکانات متنوع و پیشرفتهای را در اختیار وبسایتهای وردپرسی قرار میدهد. افزونه ShortPixel Pro با کاهش حجم تصاویر و پشتیبانی از فرمتهای مختلف، نقش مهمی در ارتقا سرعت و سئو سایت بازی میکند. قابلیتهای پیشرفته آن، به خصوص در نسخه Pro، برای کاربرانی که به بهینهسازی حرفهای نیاز دارند، بسیار مناسب است. برخی از ویژگیهای اصلی آن شامل موارد زیر میشود:
- فشردهسازی قدرتمند تصاویر بدون افت کیفیت
- پشتیبانی از فرمتهایWebP، JPEG 2000 و JPEG XR
- قابلیت بهینهسازی تصاویر در کتابخانه رسانهای
- نگهداری نسخه اصلی و نسخه فشردهشده
- کاهش حجم تصاویر با حفظ کیفیت تصویر
- پشتیبانی از تصاویر سایت و ولید کردن تصاویر موجود
- اعلانهای خودکار برای تصاویر جدید و بهروزرسانی دستهجمعی
5) افزونه imagify

افزونه Imagify WordPress یک ابزار قدرتمند برای بهینهسازی تصاویر است که به افزایش سرعت بارگذاری سایتهای وردپرس کمک میکند. این پلاگین با کاهش حجم تصاویر، بدون افت کیفیت، عملکرد کلی سایت را بهبود میبخشد. امکانات اصلی آن شامل پشتیبانی از فرمتهای WebP، PDF، GIF، JPG وNG، تغییر اندازه و بهینهسازی خودکار هنگام آپلود، ارائه سطوح مختلف فشردهسازی، بکارگیری نسخه کش از تصاویر اصلی و امکان بهینهسازی انبوه کل کتابخانه رسانه است. همچنین، این افزونه در دو نسخه رایگان و پولی عرضه میشود. مهمترین ویژگیهای افزونه Imagify WordPress عبارتند از:
- فشردهسازی تصویر بدون کاهش محسوس کیفیت
- پشتیبانی از فرمتهایJPEG، PNG و GIF
- استفاده از فناوری WebP برای کاهش حجم تصاویر
- قابلیت فشردهسازی دستهجمعی تصاویر از کتابخانه رسانه
- پشتیبانی از فشردهسازی خودکار هنگام آپلود تصاویر جدید
- تنظیم سطح فشردهسازی (پیشنهادی، شدید و غیره)
- قابلیت بازگشت به نسخه اصلی تصویر در صورت نیاز
- ادغام آسان با وردپرس و سایر افزونهها
سخن پایانی
بهرهگیری از ابزارهای بهینهسازی تصویر، کلید موفقیت شما در افزایش سرعت و بهبود کارایی سایت است! این افزونهها نه تنها باعث کاهش زمان بارگذاری صفحات میشوند؛ بلکه ممکن است تجربه کاربری بهتری برای بازدیدکنندگان رقم بزنند. از طرفی تاثیر مثبتی بر سئو سایت دارند. با توجه به تنوع گزینههای موجود، انتخاب بهترین ابزار متناسب با نیازهای وبسایت، قدمی ضروری در مسیر توسعه و رقابت در دنیای دیجیتال است. پس باتوجه به اهمیت این موضوع و با بهرهگیری هوشمندانه از این ابزارها، سایت خود را به سطح جدیدی از کارایی و جذابیت برسانید.
فعلی
بهترین افزونه بهینه سازی تصاویر وردپرس [ معرفی 3 افزونه برتر]
سوالات متداول
چرا بهینه سازی تصاویر وردپرس اهمیت دارد؟
بهترین افزونه های بهینه سازی تصاویر وردپرس کدامند؟
چگونه می توان تصاویر را در وردپرس به درستی بهینه سازی کرد؟
نویسنده شقایق گیگلو
سایر مقالات نویسنده