گاهی اوقات به دلایل گوناگون ممکن است نیاز باشد که که کدهایی را به قسمت هدر و فوتر سایت اضافه کنیم. از طرفی همانطور که می دانید بخش وسیعی از مسئولیت های وب سایت های وردپرسی، بر دوش افزونه های وردپرس است. بنابراین می توان حدس زد که برای افزودن کد به قسمت هدر یا فوتر نیز افزونه هایی طراحی شده اند. یکی از این افزونه ها که در این مطلب می خواهیم بررسی کنیم، افزونه Head & Footer Codeاست. به کمک این پلاگین می توانید کدهای مد نظر خود به راحت ترین شکل ممکن به هدر و فوتر سایت اضافه کنید. در ادامه این افزونه را بررسی کرده و با نحوه کار آن آشنا می شویم. همراه ما باشید.
روش های اضافه کردن تکه کد به هدر و فوتر سایت
پیش از آن که به سراغ معرفی افزونه Head & Footer Codeو نحوه کار با آن برویم، بهتر است روش های مختلف اضافه کردن کد به هدر و فوتر سایت را بشناسیم. به طور کلی برای این کار سه روش وجود دارد:
- اضافه کردن دستی کدها به فایل های php و footer.php
- استفاده از قابلیت احتمالی موجود در قالب استفاده شده برای سایت
- استفاده از افزونه Head & Footer Code
گزینه اول برای مبتدیان مناسب نیست. چرا که نیاز به ویرایش مستقیم فایل های مهم header.php و footer.php دارد. دستکاری این فایل ها گاهی ممکن است آسیب هایی جدی به سایت بزند که برگرداندن آن به حالت عادی، زمانبر خواهد بود. علاوه بر این در روش اول، بعد از به روزرسانی قالب سایت، تغییرات ایجاد شده حذف خواهند شد. پس این روش، راه حلی دائمی نخواهد بود.
مورد دوم، روشی راحت برای اضافه کردن کد به هدر و فوتر است. بعضی از قالب ها این قابلیت را به صورت پیش فرض در خود دارند. اما طبیعتاً ممکن است قالب سایت شما این قابلیت را نداشته باشد. علاوه بر این، در این روش هم اگر تصمیم بگیرید قالب سایت را تغییر دهید، تغییرات اعمال شده حذف خواهند شد. چرا که در بعضی موارد کدهای وارد شده در هدر و فوتر از همان قالب هستند؛ نه یک فایل مجزا.
بنابراین با بررسی روش های موجود به نظر می رسد که مطمئن ترین راه برای افزودن تکه کد به هدر و فوتر، استفاده از یک افزونه، مثل Head & Footer Code است. با این روش هم تغییرات دائمی خواهند بود و هم نیازی به دانش خاصی از برنامه نویسی و آشنایی با فایل های header.php و footer.php نیست.

افزونه Head & Footer Code چیست؟
هدف اصلی پلاگین Head & Footer Codeاضافه کردن کد به هدر و فوتر اصلی است. این افزونه این امکان را به کاربران می دهد که حتی اگر برنامه نویس نباشند، بتوانند قطعه کد سفارشی (Javascript، CSS یا HTML) خود را به قسمت های مختلف صفحات خود اضافه کنند. این قسمت می تواند هر یک از مکان های زیر باشد:
- قبل از </head> (برای سفارشی سازی محتوای بخش هدر برای کل سایت و یا برای اضافه کردن کدهای داخل تگ “article” برای هدر صفحه)
- <head> (که به عنوان کد تأیید سایت برای سرویس های گوناگون، استایل های سفارشی، پیوند متا و … استفاده می شود)
- بعد از تگ <body> (برای تنظیم محتوای سفارشی برای بخش بدنه در کل سایت و یا برای اضافه کردن کدهای تگ “article” برای بخش بدنه)
- قبل از </body> (برای سفارشی سازی بخش فوتر در کل سایت و یا برای سفارشی سازی کدهای تگ “article” برای بخش فوتر صفحه)
چرا لازم است کدهایی را به بخش هدر و فوتر اضافه کنیم؟
اضافه کردن تکه کدهایی به هدر و فوتر، می تواند دلایل گوناگونی داشته باشد. به عنوان مثال، برای سفارشی سازی قالب انتخاب شده و تغییر بخش هایی از آن باید کدهایی را به بخش هدر و فوتر اضافه کنیم. علاوه بر این، اگر با بعضی از سیستم ها مانند گوگل آنالیتیکس کار کرده باشید، می دانید که برای فعال کردن آنها باید تکه کدهای مشخصی را به هدر یا فوتر سایت خود اضافه کنید.
همانطور که بالاتر اشاره کردیم، می توانید این کدها را به صورت دستی و یا به کمک قابلیت احتمالی موجود در خود قالب استفاده کنید. اما راحت ترین راه آن، استفاده از افزونه مختص این کار است که یکی از بهترین این افزونه ها، Head & Footer Code است.
بنابراین هر زمان که لازم بود، کدهایی را به هدر و فوتر کل سایت و یا به صفحات مشخصی وارد کنید، می توانید به راحتی از این افزونه استفاده کنید. خوشبختانه این افزونه از تکه کدهای سیستم های متنوعی نیز پشتیبانی می کند، از جمله این سیستم ها می توان به موارد زیر اشاره کرد:
- Google Analytics
- Google Tag Manager
- Google Ads Conversion
- Facebook Pixel
- Hotjar
- Google site verification
- Bing site verification
- Yandex site verification
- Alexa site verification
- و … .
مزایای افزونه Head & Footer Code چیست؟
علاوه بر مواردی که بالاتر اشاره کردیم، در یک نگاه کلی می توانیم مهمترین مزایای افزونه Head & Footer Code را در موارد زیر خلاصه کنیم:
- کار با آن این بسیار راحت و سریع است.
- در این افزونه می توانیم تمام کدهای هدر و فوتر را در یک مکان ذخیره کنیم.
- این افزونه می تواند از خطاهای احتمالی که ممکن است در دستکاری فایل ها رخ دهد، جلوگیری کند.
- تغییرات اعمال شده توسط این افزونه بعد از به روزرسانی و یا حتی تغییر قالب، بدون تغییر باقی می مانند.
- در این افزونه می توانید کدهای وارد شده را اولویت بندی کنید.
- در این افزونه میتوانید تعیین کنید که کدهای وارد شده در کدام قسمت سایت اعمال شود.
- و … .
چگونه از افزونه Head & Footer Codeاستفاده کنیم؟
اما می رسیم به مهم ترین بخش کار، یعنی نحوه استفاده از افزونه Head & Footer Code. برای اضافه کردن کد به هدر و فوتر از طریق این افزونه، ابتدا افزونه Head & Footer Codeرا نصب و فعال کنید. سپس کافیست مراحل زیر را پیش بگیرید.
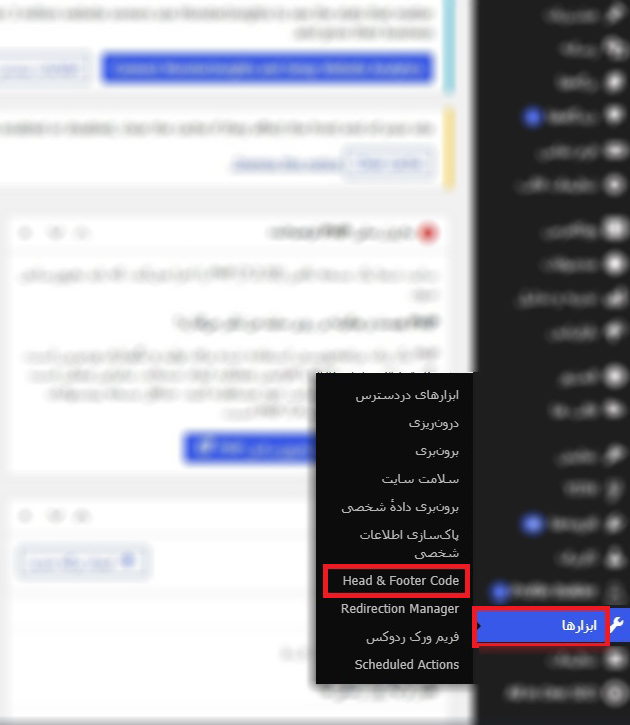
مرحله اول:
از منوی اصلی وردپرس به منوی “ابزار” بروید و گزینه “Head & footer code” را انتخاب کنید.

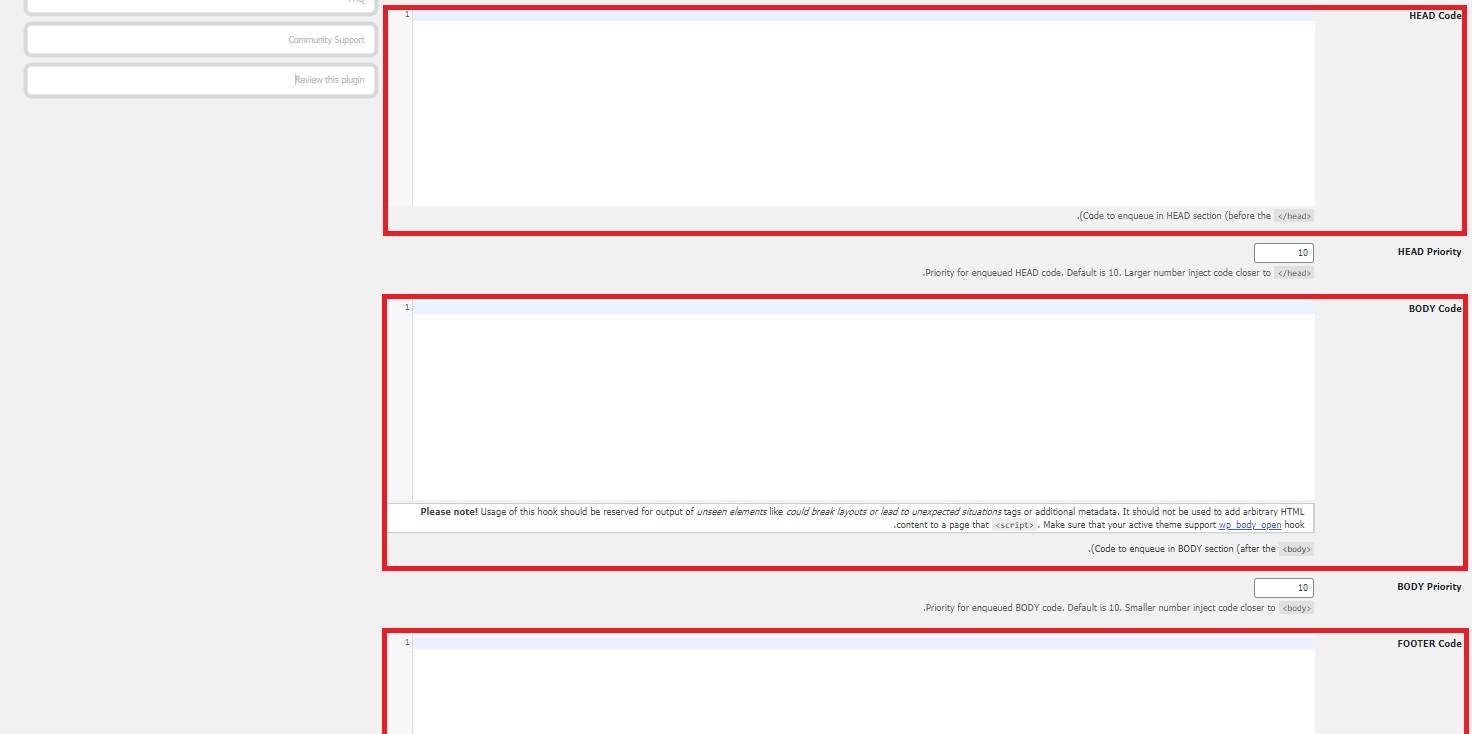
مرحله دوم:
حالا که وارد صفحه اصلی پلاگین Head & Footer Code شده اید، مشاهده می کنید که سه باکس مجزا برای کدهای Head، Body و Footer در اختیارتان قرار دارد. پس حالا کافیست که کدهای مدنظرتان را در هر یک از این قسمت ها بنویسید و یا Paste کنید. البته در انتخاب باکس مناسب دقت کنید که:
- باکس HEAD code برای اضافه کردن کدها قبل از تگ </head> است.
- باکس BODY Code برای اضافه کردن کدها بعد از تگ <body> است.
- باکس FOOTER Code برای اصافه کردن کدها قبل از تگ <</body است.

مرحله سوم:
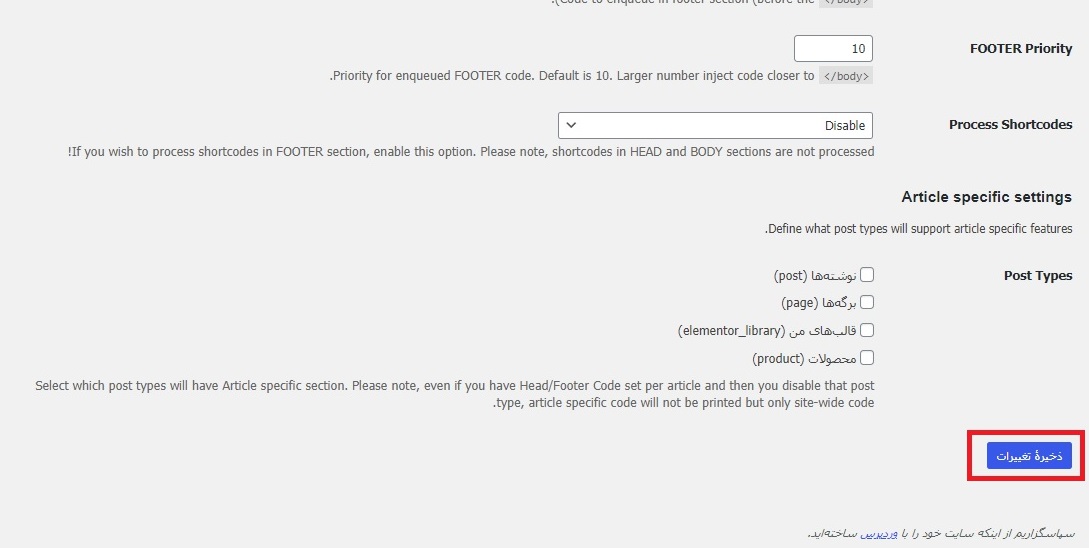
پس از آن که همه تغییرات دلخواه خود را وارد کردید، گزینه “ذخیره تغییرات” پایین صفحه را انتخاب کنید. به همین راحتی و در همین سه مرحله، کدهای شما به هدر و فوتر اضافه خواهد شد.

سایر قابلیت های پلاگین Head & Footer Code
اما در صفحه افزونه Head & Footer Code ، گزینه های دیگری نیز غیر از باکس های مخصوص وارد کردن کدها می بینیم. سؤال این است که این گزینه ها چه کاربردی دارند؟ در ادامه کاربرد این گزینه ها را با هم بررسی می کنیم.
Head/Body/Footer Priority
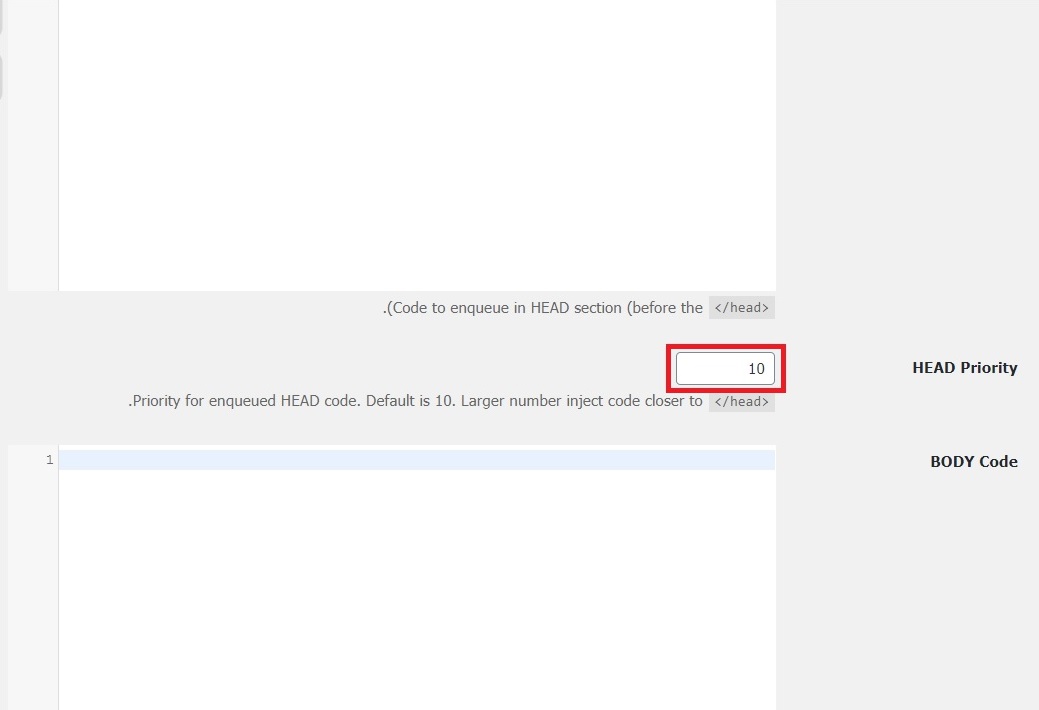
همانطور که مشاهده می کنید، پایین هر یک از سه باکس موجود، گزینه هایی را تحت عناوین Priority Head، Priority Body و Footer Priority می بینیم. این گزینه ها مربوط به اولویت بندی کدهاست که بالاتر نیز در قسمت مزایای افزونه Head & Footer Code به آن اشاره کردیم.
برای هر یک از گزینه های مربوط به Priority یا اولویت، می توانید عددی را تعیین کنید. اما انتخاب این اعداد باید چگونه باشد؟ عدد 10 به عنوان عدد پیش فرض برای هر سه دسته از کدها انتخاب شده است. قانون کلی این اعداد به این صورت است که اگر این عدد 10 را زیاد کنید، کدهای باکس آن، از <head/> و <body/> دورتر و به <body> نزدیکتر می شوند. همینطور هر چه عدد 10 را بیشتر کنید، کدهای داخل باکس مربوط به آن، به <head/> و <body/> نزدیکتر و از <body> دورتر می شوند.

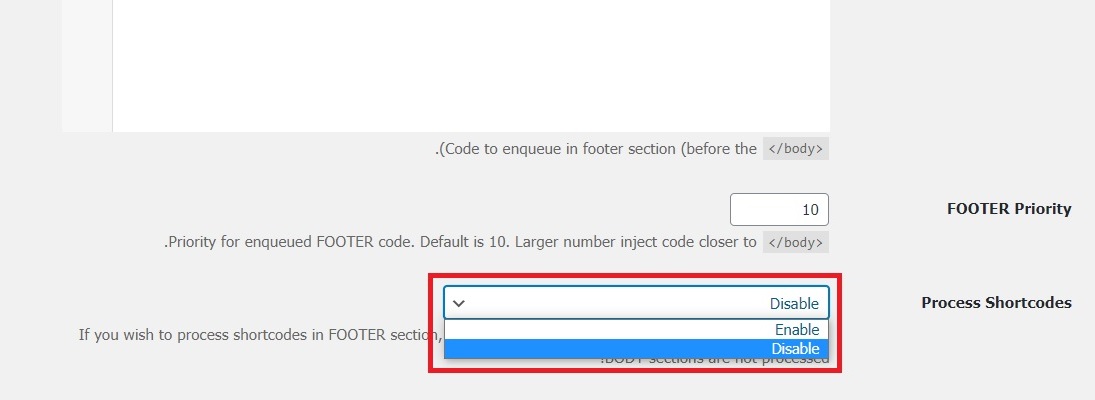
Process Shortcodes
این گزینه فقط برای کدهای فوتر در دسترس است و می توانید آن را فعال یا غیر فعال کنید. با فعال کردن این گزینه امکان استفاده از شورت کدها برای فوتر فعال می شود.

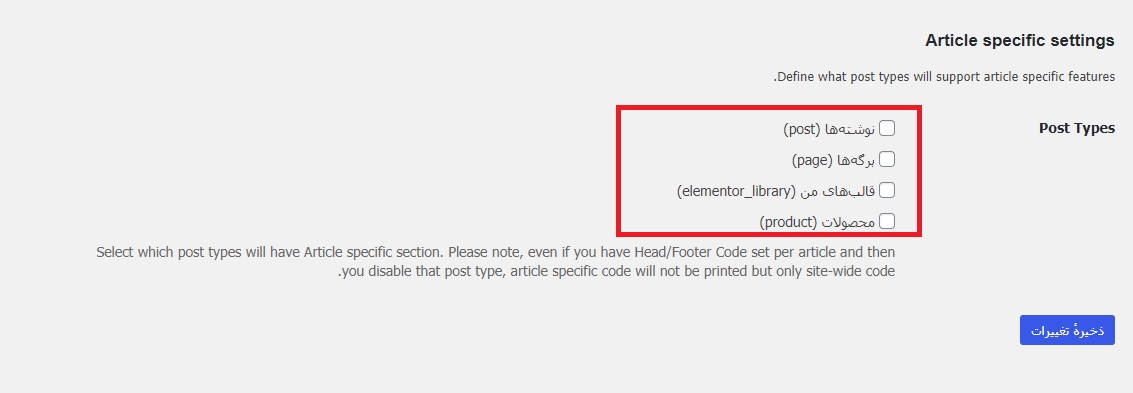
Post Types
در قسمت Post Types چهار گزینه نوشته ها، برگه ها، قالب های من و محصولات را در اختیار دارید. در این بخش می توانید تعیین کنید که کدهای تگ “article” برای توضیح کدام یک از این بخش ها در نظر گفته شود. از بین این گزینه ها، می توانید یکی و یا همه آنها را انتخاب کنید.
نکته 1: تگ “article” تگی است که مثل سایر تگ ها، می توانید داخل آن کدهایی را بنویسید. وقتی موتورهای جست و جو به کدهای داخل این تگ می رسند، متوجه می شوند که این بخش سایت، یک قسمت مستقل است که دارای محتوایی معنادار و مجزا است.

نکته 2: اگر ثابت WP_DEBUG را در فایل config.php روی حالت true تنظیم کنید، ورودی های خاص کل سایت و همینطور بخش مربوط به کدهای “article” در سورس کد صفحه در قالب کامنت قرار خواهند گرفت.
امیدواریم با مطالعه این مطلب، هر زمان که نیاز به اضافه کردن کدهایی به هدر و فوتر سایت بود، بتوانید به کمک افزونه Head & Footer Code این کار را به راحتی هر چه تمام تر انجام دهید. برای آموزش کامل وردپرس مقاله آموزش وردپرس ژاکت را بررسی کنید. از این که با ژاکت همراه بودید، سپاسگزاریم.
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه ثبت نام و ورود با موبایل دیجیتس | پلاگین Digits

395,000 تومان

مرسا وب
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه صدور فاکتور آی فکت | پلاگین iFact

645,000 تومان

سید رضا صالحی
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه چند زبانه سایت WPML | پلاگین WPML Multilingual CMS

445,000 تومان

نیما رحیمی
فعلی
معرفی افزونه Head & Footer و آموزش نحوه استفاده از آن
نویسنده سینا عباسی
سایر مقالات نویسنده