آیا قصد تغییر پوسته وردپرس در وب سایت وردپرسی خود را دارید؟ همانطور که در آموزش وردپرس گفته شد، وردپرس تغییر و مدیریت قالب ها در سایت خود را برای کاربران بسیار آسان می کند. با این حال، باید به یاد داشته باشید که تغییر ظاهر وب سایت زنده شما یک رویداد مهم است و باید قبل و بعد از تغییر قالب وردپرس، موارد خاصی را در ذهن داشته باشید، تا هیچ گونه ترافیک داده و وب سایت را از دست ندهید. در این مقاله ما به آموزش تغییر قالب وردپرس میپردازیم.
ما مرحله به مرحله به شما نشان خواهیم داد که چگونه یک قالب وردپرس را به طور صحیح و با یک چک لیست گام به گام تغییر دهید. بنابراین در مقاله آموزش تغییر قالب در وردپرس با ما همراه باشید.
قبل تغییر قالب وردپرس باید چه کنیم؟
در حالی که عوض کردن یک قالب وردپرس با چند کلیک ساده انجام پذیر است، قبل از شروع مراحل آموزش تغییر قالب در وردپرس باید مراحل احتیاطی را انجام دهید. چراکه اشتباه شما در این زمینه میتواند تمام زحمات شما در خصوص تغییر قالب سایت هدر دهد. به همین دلیل، ما به شما توصیه می کنیم برای اطمینان از اینکه روند تغییر پوسته وردپرس بدون دردسر پیش رود و از، از دست دادن داده های مهم جلوگیری شود، چک لیست زیر را دنبال کنید.
- از مطالب مهم از قالب فعلی خروجی بگیرید.
- از زمان بارگذاری سایت تست بگیرید.
- کدهای رهگیری را نزد خود نگه دارید.
- از سایت خود به طور کامل بکاپ بگیرید.
- تغییرات محتوای سایدبار را یادداش کنید.
- سایت خود را تا انتهای فرایند تغییر قالب وردپرس، در حالت تعمیر و نگهداری تنظیم کنید.
در ادمه، هر یک از این موارد را به طور کامل توضیح میدهیم:
-
مطالب مهم را از طرح قالب فعلی خود کپی کنید
- برخی از کاربران عادی وردپرس دوست دارند وب سایت خود را با اضافه کردن قطعه کد مستقیماً به فایل functions.php از طرح قالب خود، شخصی سازی کنند.
- از آن جا که این تغییرات یک بار انجام شده است، مردم معمولاً آن ها را فراموش می کنند. اگر شما یا توسعه دهنده وبساتتان، خود این تغییرات را ایجاد کرده اید، مطمئن شوید که از پرونده های قالب فعلی خود استفاده کرده و کد های اضافی را که قبلاً اضافه کرده اید را یادداشت کنید. این کار به شما این امکان را می دهد که بعداً آن ها را در پرونده جدید function.php یا افزونه وردپرس مخصوص سایت خود اضافه کنید.
-
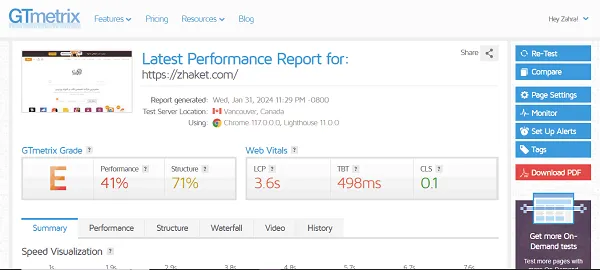
تست زمان بارگذاری
- قبل از تغییر قالب، باید سرعت بارگزاری وب سایت خود را بررسی کنید، بنابراین پس از ایجاد تغییرات در وب سایت، به راحتی می توانید تفاوت ها را در زمان بارگذاری صفحه مقایسه کنید.
- به یاد داشته باشید، سرعت وردپرس عامل مهمی در تجربه کاربر و سئو سایت است، بنابراین باید مطمئن شوید که پوسته جدید سریع تر از پوسته قبلی شما است.
- با استفاده از ابزار های تست سرعت وب سایت که در مقاله “معرفی 8 ابزار برتر برای تست سرعت سایت” معرفی کرده ایم می توانید سرعت وب سایت خود را بررسی کنید.
- اطمینان حاصل کنید که زمان بارگذاری صفحه اصلی و همچنین برخی از صفحات داخلی خود را تست کرده اید.

-
هیچ کد رهگیری را دور نیندازید
- برخی از کاربران کد رهگیری تجزیه و تحلیل خود را مستقیماً به پرونده های قالب خود اضافه می کنند. همچنین، قالب های وردپرس وجود دارد که به شما امکان می دهد کد Adsense یا Analytics را در صفحه تنظیمات خود اضافه کنید. یکی از رایج ترین اشتباهاتی که مبتدیان مرتکب می شوند، نادیده گرفتن این کدها است.
- شما باید مطمئن شوید که همه کد های رهگیری را کپی کرده اید، بنابراین می توانید پس از تغییر قالب فعلی، آن ها را به وب سایت جدید خود اضافه کنید.
- برای اثبات این مورد، ما همیشه به کاربران توصیه می کنیم که Google Analytics را با استفاده از افزونه ای مانند آنالیتیفای نصب کنند و برای سایر کد های پیگیری، استفاده از افزونه هدر و پاورقی را توصیه می کنیم.
-
بک آپ کامل بگیرید
- همیشه توصیه می شود قبل از تغییر قالب وردپرس، از پست ها، تصاویر، افزونه ها و پایگاه داده خود پشتیبان تهیه کنید.
- برای ایجاد بک آپ از کل وب سایت خود می توانید از یک افزونه بک آپ وردپرس استفاده کنید. قبل از حرکت به جلو، فایل های این نسخه پشتیبان را در رایانه خود بارگیری کنید. اگر اطلاعات کافی از افزونه های بکاپ گیری ندارید و نمیدانید کدامیک از آن ها میتواند گزینه بهتری باشد، به مقاله بهترین افزونه بک آپ گیری وردپرس مراجعه کنید.
- این مرحله اطمینان حاصل می کند که در صورت بروز هرگونه اشتباه، وب سایت خود را به راحتی بازیابی کنید.
-
محتوای سایدبار
سایدبارها برای افزودن ابزارک های مختلف از جمله پیوند های اجتماعی، تبلیغات، فرم های اشتراک یا فرم تماس استفاده می شود. این تغییرات را یادداشت کنید. اگر کد سفارشی به ویجت اضافه شده است، مطمئن شوید که این کد را در رایانه خود کپی و جای گذاری کرده اید، بنابراین می توانید از آن در طرح زمینه جدید خود استفاده مجدد کنید.
-
سایت خود را به حالت تعمیر و نگهداری (Maintenance Mode) تغییر دهید.
هنگامی که می خواهید در سایت خود تغیرات کلی ایجاد کنید بهتر است آن را در حالت تعمیر و نگهداری قرار دهید که در آن صورت تغییرات ایجاد شده قابل مشاهده نخواهد بود. شما نمی خواهید بازدید کنندگان شما یک سایت در حال ساخت را ببینند، و این بهترین کار است.
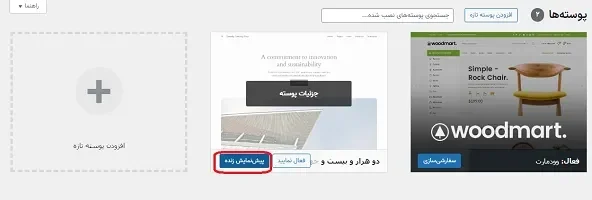
گزینه پیش نمایش زنده (شخصی سازی قالب پیش از انتشار تغییرات)
به طور پیش فرض، وردپرس به شما این امکان را می دهد یک قالب را بدون تغییر در وب سایت خود مشاهده کنید. برای انجام این کار، به بخش نمایش و پوسته ها از نوار کناری سمت چپ پنل مدیریت خود بروید. در این صفحه، تمام قالب های نصب شده را در سایت خود مشاهده خواهید کرد. باید موس خود را روی پوسته ای که می خواهید پیش نمایش داشته باشید قرار دهید و بر روی دکمه پیش نمایش زنده کلیک کنید.
با این کار قالب جدید شما در وردپرس Theme Customizer باز می شود. اکنون می توانید قالب جدید خود را آزمایش کنید و مطمئن شوید که همه چیز به درستی کار می کند.

آموزش نصب قالب وردپرس
پس از انجام اقدامات احتیاطی فوق، مرحله بعدی در آموزش تغییر قالب وردپرس، نصب قالبی است که می خواهید در سایت خود استفاده کنید. در نصب قالب، باید به دقت عمل کنید تا مشکلی در رابطه با محتوای سایت شما به وجود نیاورد. در ابتدا باید توجه کنید که چه قالبی را برای سایت خود انتخاب میکنید. در ادامه چهار روش تغییر قالب در وردپرس را بررسی میکنیم.
نصب پوسته در وردپرس به چهار روش مختلف
پس از انتخاب قالب، باید آن را در سایت وردپرس خود نصب کنید. شما می توانید از هر 4 روش زیر برای نصب پوسته وردپرس استفاده کنید:
- با استفاده از گزینه جستجوی پوسته در مخزن وردپرس
- بارگذاری یک پوسته از داشبورد وردپرس خود
- نصب پوسته از طریق هاست
- نصب پوسته با استفاده از FTP
۱- نصب قالب با استفاده از گزینه جستجوی پوسته در مخزن وردپرس
نصب قالب با استفاده از گزینه جستجوی پوسته در مخزن وردپرس به شما این امکان را میدهد که قالبهای آماده رایگان وردپرس را مستقیماً از مخزن وردپرس نصب کنید. این روش، سادهترین راه برای نصب قالب در وردپرس است. در ادامه، به طور کامل روند نصب قالب از مخزن وردپرس را توضیح میدهیم:
برای نصب قالب با استفاده از گزینه جستجوی پوسته وردپرس، مراحل زیر را دنبال کنید:
- ابتدا وارد پنل مدیریت وردپرس خود شوید.
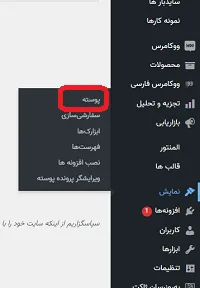
- سپس از منوی سمت راست، به بخش نمایش > پوستهها بروید.
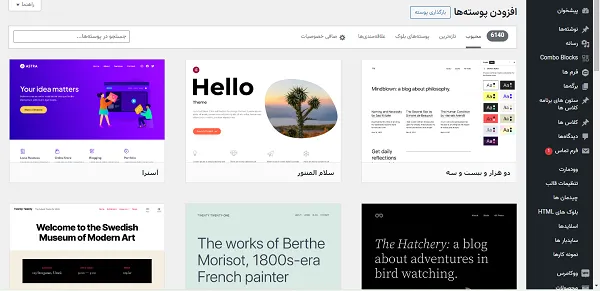
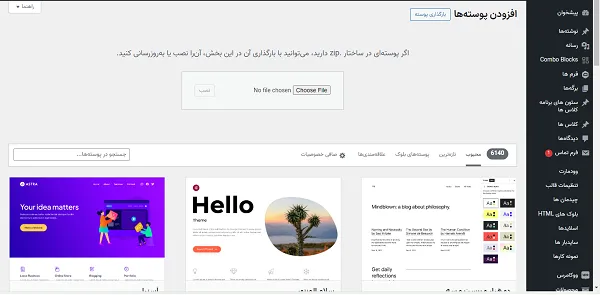
- در صفحه پوستهها، روی دکمه افزودن پوسته تازه کلیک کنید.
- در صفحه جدید، میتوانید از کادر جستجو، نام یا کلمه کلیدی مربوط به قالب مورد نظر خود را وارد کنید. مثلاً اگر قالب ورزشی میخواهید، میتوانید کلمه sport را جستجو کنید.
- همچنین میتوانید از منوی فیلتر، ویژگیهای مختلف قالب را انتخاب کنید. مثلاً میتوانید بر اساس موضوع، ویژگی، ستون، چیدمان و غیره فیلتر کنید.
- پس از انتخاب قالب مورد نظر، روی دکمه نصب کلیک کنید.
- بعد از نصب قالب، روی دکمه فعالسازی کلیک کنید تا قالب جدید روی سایت شما اعمال شود.
با انجام این مراحل، قالب موردنظر شما با موفقیت از مخزن وردپرس نصب و فعال خواهد شد. حالا میتوانید ظاهر وبسایت خود را با استفاده از این قالب تغییر دهید و آن را به سلیقه خود سفارشی کنید.

۲- بارگذاری یک پوسته از داشبورد وردپرس خود
برای بارگذاری پوسته خریداری شده از داشبورد وردپرس خود، میتوانید مراحل زیر را دنبال کنید. این روش، یکی از متدال ترین روش های نصب یک قالب وردپرس است.
- ابتدا قالب مورد نظر خود را از سایت فروشنده دانلود کنید. معمولاً قالبها به صورت فایل فشرده با پسوند zip ارائه میشوند.
- سپس وارد پنل مدیریت وردپرس خود شده و به بخش “پوستهها” یا “Appearance” بروید.

- در صفحه پوستهها، روی دکمه افزودن پوسته تازه کلیک کنید
- در صفحه جدید، روی دکمه بارگذاری پوسته کلیک کنید.
- در قسمت انتخاب فایل، روی دکمه (choose file) کلیک کرده و فایل فشرده قالب خود را از روی سیستم انتخاب کنید.

- پس از انتخاب فایل، روی دکمه نصب کنید کلیک کنید و منتظر بمانید تا فرآیند نصب تمام شود.
- بعد از نصب قالب، روی دکمه فعالسازی کلیک کنید تا قالب جدید روی سایت شما اعمال شود.
۳- نصب پوسته از طریق هاست
برای نصب قالب از طریق هاست، شما باید از روش قالب را از روی سیستم شخصی خود آپلود کنید. این روش برای قالبهای خریداری شده یا سفارشی مناسب است. مراحل این روش به شرح زیر است:
- ابتدا قالب مورد نظر خود را از سایت فروشنده یا دانلود کنید.
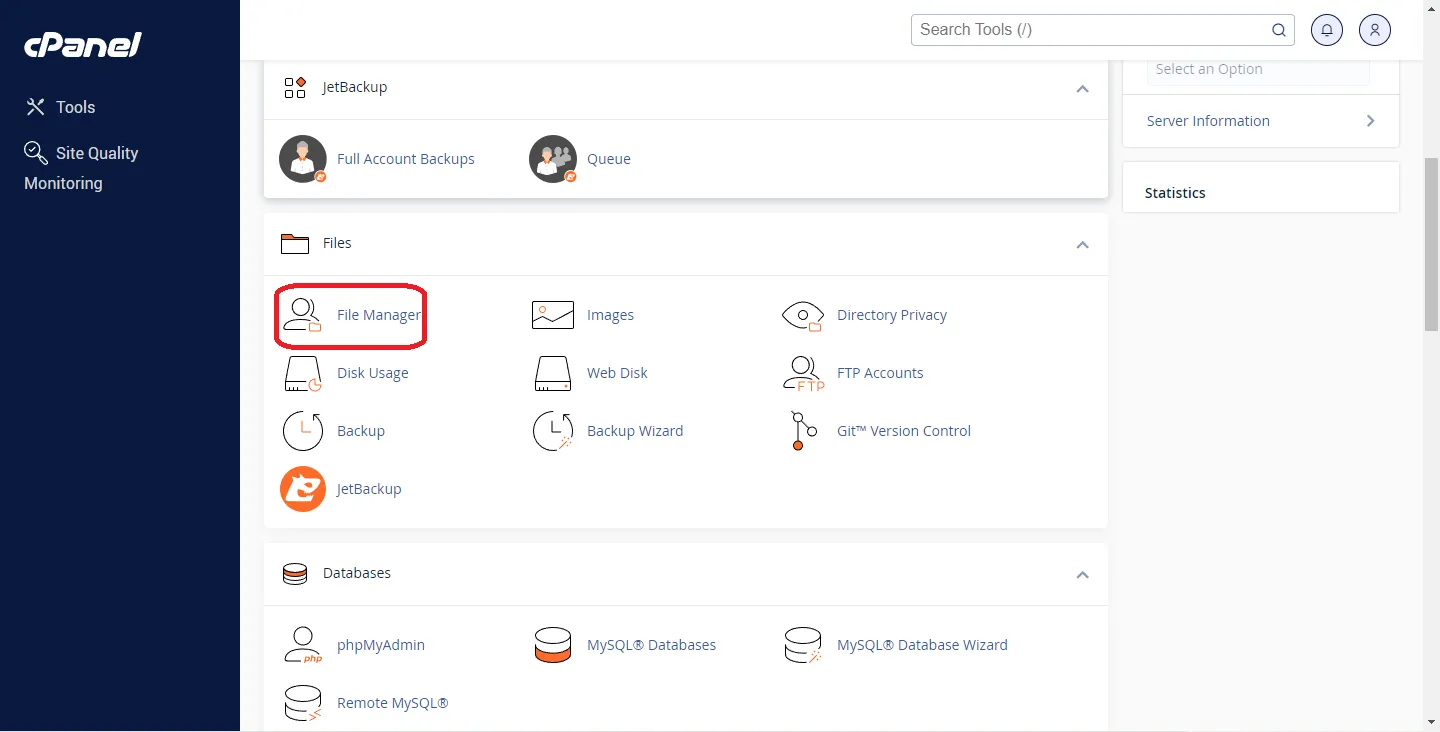
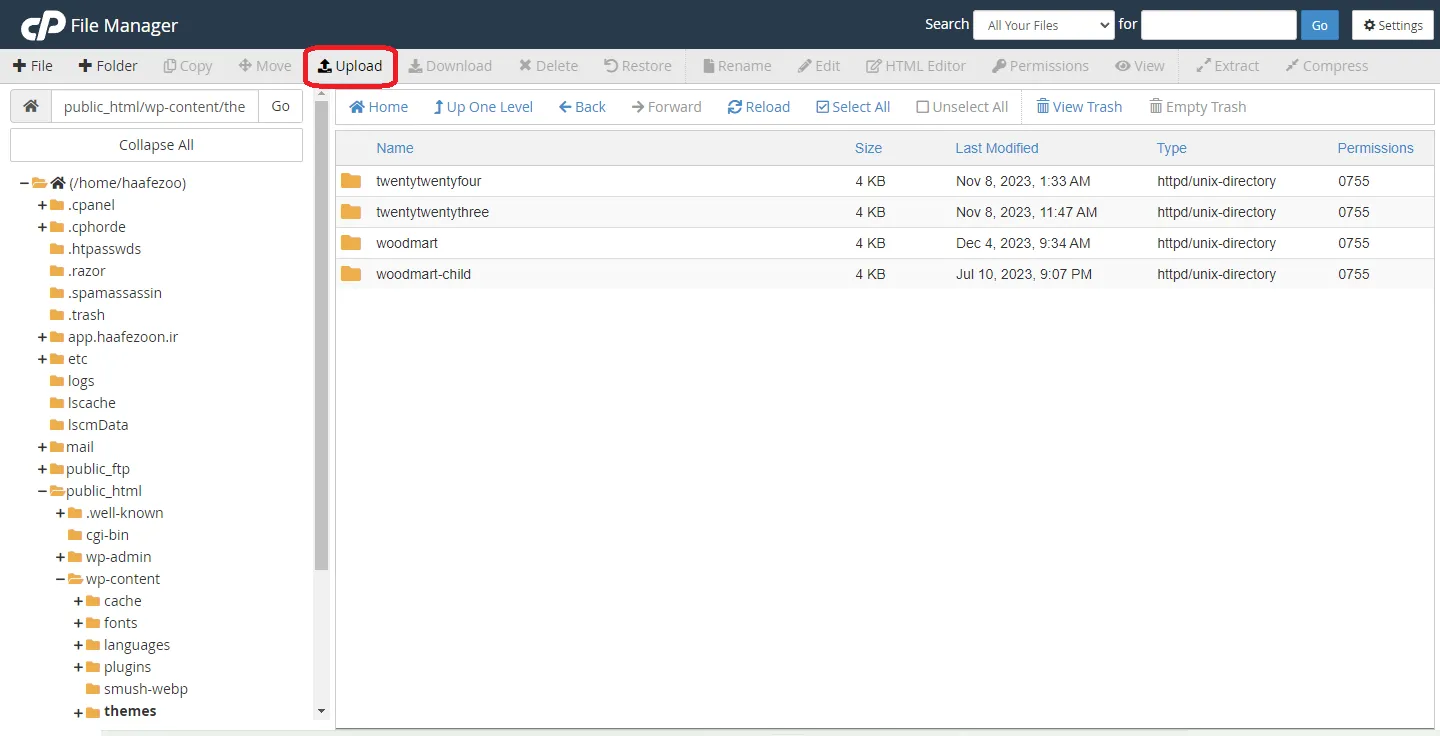
- سپس وارد کنترل پنل هاست خود شده و گزینه File Manager رو انتخاب کنید.

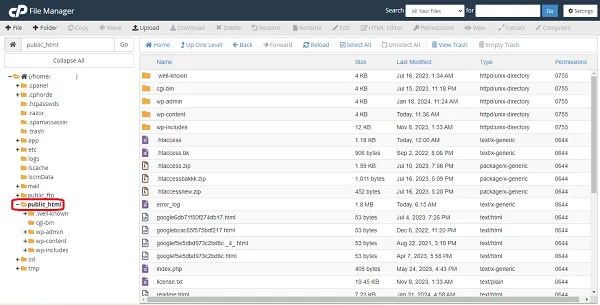
- در کادر سمت چپ، پوشه public_html رو پیدا کرده و وارد این فایل شوید.

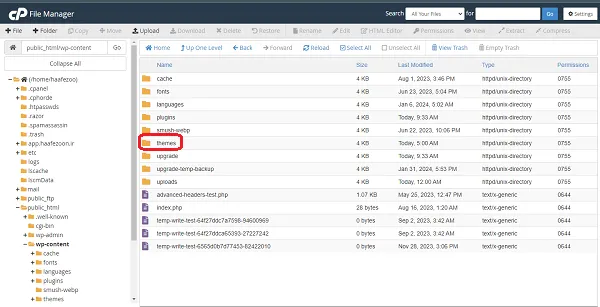
- پوشه wp-content را باز کرده و سپس وارد پوشه themes بشوید.

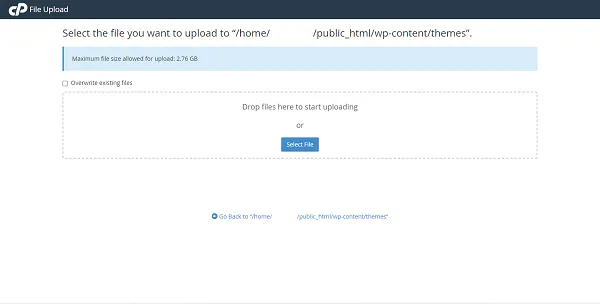
- در قسمت بالای صفحه، روی دکمه Upload کلیک کنید و فایل فشرده قالب خود را از روی کامپیوتر انتخاب کنید.

- صبر کنید تا فرآیند آپلود تمام شود و سپس روی قسمت Go Back کلیک کنید.

- روی فایل فشرده (zip) قالب کلیک راست کنید و Extract رو انتخاب کنید تا قالب از حالت فشرده خارج شود.
- بعد از این مرحله، فایل فشرده (zip) را پاک کنید تا فضای هاست شما اشغال نشود.
- حالا که قالب شما نصب شد، برای فعال کردن آن باید وارد پیشخوان وردپرس شده و به بخش نمایش > پوستهها بروید.
- قالب جدید را مشاهده کرده و روی دکمه فعالسازی کلیک کنید تا قالب جدید روی سایت شما اعمال شود.
این روش برای نصب قالبهایی است که در مخزن وردپرس یا سایتهای دیگر موجود نیستند. اگر قالب خود را از این منابع دانلود کردهاید، میتوانید از روش جستجوی پوسته وردپرس که در بخش قبلی توضیح داده شد، استفاده کنید.
۴- آموزش تغییر قالب وردپرس با استفاده از FTP
گاهی اوقات یک خطا می تواند صفحه مدیریت وردپرس شما را از دسترس خارج کند. در این صورت، با استفاده از روش فوق نمی توانید قالب را تغییر دهید. برای بازیابی وب سایت خود، باید از آن نسخه پشتیبان تهیه کنید، در غیر این صورت می توانید خطای وردپرس ایجاد کننده مشکل را عیب یابی کنید. با این حال، اگر نسخه پشتیبان ندارید، می توانید با کمک phpMyAdmin پوسته را به صورت دستی تغییر دهید. این روش به شما امکان می دهد با تغییر اطلاعات موجود در پایگاه داده، به وردپرس بگویید که از کدام پوسته استفاده کند.
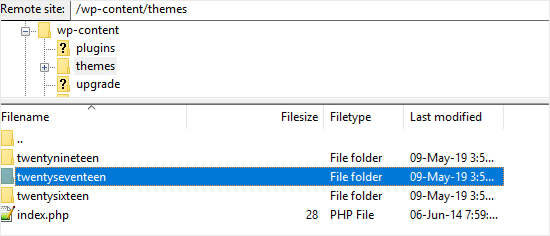
ابتدا باید با استفاده از سرویس گیرنده FTP به وب سایت خود متصل شوید. اگر میخواهید راجع به آپلود فایل از طریق FTP اطلاعات بیشتری داشته باشید پیشنهاد میکنیم به مقاله مربوط به آن مراجعه کنید. پس از اتصال از طریق FTP به پوشه / wp-content / themes / بروید.

در این قسمت، شما میتوانید تمام پوسته نصب شده در وب سایت خود را مشاهده کنید. در صورت عدم مشاهده قالب وردپرس از طریق FTP می توانید آن را نصب کنید.
در مرحله بعدی، باید نام پوشه پوسته ای را که می خواهید استفاده کنید یادداشت کنید زیرا بعداً به آن نیاز خواهید داشت.
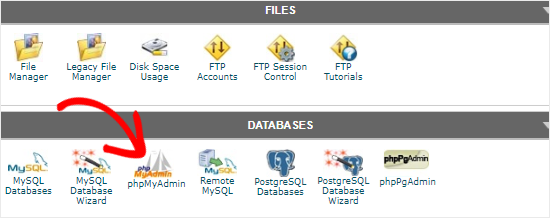
پس از آن، شما نیاز به رفتن به پنل میزبانی حساب خود دارید. در این صفحه، باید به بخش پایگاه داده بروید و سپس بر روی phpMyAdmin کلیک کنید.

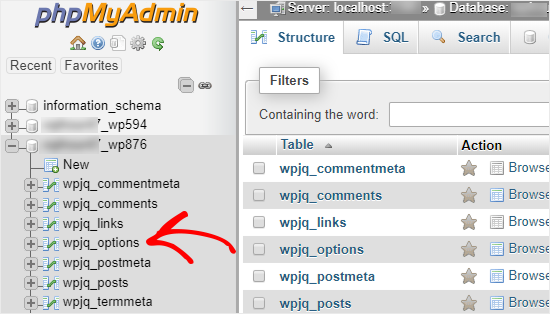
پس از ورود به phpMyAdmin، لیستی از پایگاه داده ها را در سمت چپ صفحه مشاهده خواهید کرد. به سادگی بر روی پایگاه داده ای که برای سایت وردپرس خود استفاده می کنید کلیک کنید.

سپس، لیست جداول این پایگاه داده را به شما نشان می دهد. برای باز کردن آن، باید روی جدول “wp_options” کلیک کنید.
توجه: به طور پیش فرض، وردپرس از wp_ به عنوان پیشوند نام جدول استفاده می کند. با این وجود، پیشوند پایگاه داده دیگری نیز وجود دارد، همانطور که در تصویر بالا نشان داده شده است.
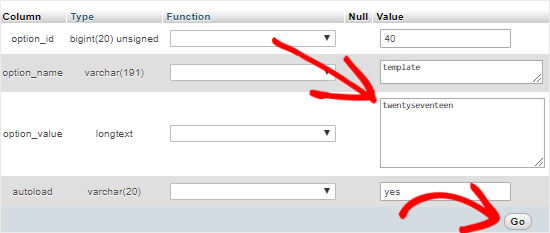
حالا شما نیاز به قرار دادن الگو و شیوه خود در پنل سمت راست دارید.
بعد، روی پیوند ویرایش موجود در ردیف “الگو” کلیک کنید تا ویرایشگر باز شود.
در اینجا باید مقداری را در قسمت option_value به نام پوسته ای که می خواهید استفاده کنید تغییر دهید. معمولاً همان نام پوشه در / wp-content / themes / پوشه ای است که قبلاً کپی کرده اید.

پس از پایان کار، بر روی دکمه Go کلیک کنید تا تغییرات ذخیره شود. بعد، پیش بروید و همان روند را برای ردیف “شیوه نامه” تکرار کنید.
پس از ایجاد تغییر در هر دو ردیف، می توانید به وب سایت خود بروید تا پوسته جدید را در عمل مشاهده کنید.
کارهایی که باید پس از تغییر قالب در وردپرس انجام دهید
هنگامی که طرح زمینه را در وب سایت خود تغییر دادید، باید قبل از خاموش کردن حالت تعمیر و نگهداری، از برخی موارد اطمینان حاصل کنید. می توانید بعد از تغییر پوسته وردپرس خود، چکلیست کارهایی را که باید آنها را انجام دهید، بررسی کنید:
-
وب سایت خود را آزمایش کنید
ابتدا باید مطمئن شوید که همه عملکرد ها، افزونه ها و ابزارک ها به درستی کار می کنند. باید کمی وقت بگذارید تا وب سایت خود را آزمایش کنید و موارد مختلف از جمله پست ها، بخش نظرات، تصاویر و فرم تماس را بررسی کنید.
-
سازگاری با سایر مرورگر ها
مرورگر ها قالب های مخصوص به خود دارند و برخی چیزها را متفاوت نشان می دهند. برای اطمینان از اینکه وب سایت شما در هر مرورگر اصلی خوب به نظر می رسد، باید سایت خود را در مرورگر های مختلف وب از جمله Google Chrome، Firefox، Safari و Internet Explorer آزمایش کنید.
-
کد رهگیری را اضافه کنید
بعد از اینکه ویژگی ها و سازگاری بین مرورگر را آزمایش کردید، باید کد رهگیری Adsense خود را به سایت خود اضافه کنید. برای افزودن کد رهگیری گوگل آنالیتیکس می توانید از افزونه analytify استفاده کنید. این افزونه به شما این امکان را می دهد که تجزیه و تحلیل ها را به درستی تنظیم کرده و آمار دقیق وب سایت را در داخل داشبورد وردپرس خود مشاهده کنید.
-
حالت تعمیر و نگهداری را خاموش کنید
برای فعال کردن سایت خود بعد از تغییر قالب وردپرس می توانید حالت تعمیر و نگهداری را غیرفعال کنید.
-
تست سرعت را انجام دهید
برای آزمایش زمان بارگیری صفحه اصلی خود پس از تغییر پوسته باید دوباره به سایت های تست سرعت بروید و زمان بارگیری را مجدد تست کنید.
-
نظارت بر نرخ ورودی
پس از تغییر قالب وردپرس، باید نرخ جستجوی سایت خود را کنترل کنید. اگر قالب جدید شما کاربر پسند نیست و پیمایش در آن دشوار است، ممکن است نرخ جستجوی سایت شما را کاهش دهد. برای افزایش نرخ ورودی و افزایش بازدید از صفحه می توانید پست های مرتبط، ویجت پست های محبوب را اضافه کنید.
-
بازخورد بخواهید
همچنین می توانید از کاربران خود در مورد چگونگی بهبود طراحی سایت خود نظرات و پیشنهاداتی را درخواست کنید. برای جمع آوری ورودی کاربر می توانید از فرم های نظرسنجی یا نظرسنجی آنلاین استفاده کنید. شما می توانید با استفاده از سرویس بازاریابی ایمیلی، طرح جدید سایت خود را با مشترکان خود به اشتراک بگذارید و از آن ها پیشنهادات را بخواهید. این کار به شما کمک می کند تا در مورد آن چه که دوست دارند ببینند، ایده بگیرید.
جمع بندی
امیدواریم این راهنمای گام به گام آموزش تغییر قالب وردپرس به شما کمک کند تا به راحتی پوسته وردپرس خود را تغییر دهید و ظاهری جدید به وب سایت خود بدهید. در کنار همه این موارد اگر دوست دارید با این پلتفرم حرفه ای بیشتر آشنا بشوید مطالعه مقاله آموزش وردپرس را به شما پیشنهاد می کنیم.
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

451,500 تومان

تیم شکرینو
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
محصول پیشنهادی
قالب چند منظوره دیوی | قالب Divi

645,000 تومان

مگاتم
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب آموزشی استادیار | قالب Studiare

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره آوادا | قالب AVADA

645,000 تومان

پرو استایل
محصول پیشنهادی
قالب خبری جنه | قالب Jannah

525,000 تومان

آمریاران
محصول پیشنهادی
قالب چند منظوره زفایر | قالب Zephyr

645,000 تومان

فروشگاه پارس
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
محصول پیشنهادی
قالب ساکسنیکس | قالب فروشگاهی suxnix

645,000 تومان

ام ای دیزاین
فعلی
آموزش گام به گام تغییر قالب وردپرس
نویسنده سینا عباسی
سایر مقالات نویسنده












سلام و خسته نباشید خدمت شریف
وقتی از قسمت نمایش ، وارد پوسته ها که میشیم . روی تم انتخابی یک سری اطلاعات سازنده قالب و یا ادیتور و یا مترجم قالب درج شده . اون اطلاعات رو از کجا میتونم ویرایش کنم ؟ مثل عکس اسکرین قالب و نام سازنده و …
سلام و وقت بخیر
برای تغییر اسکرین وارد پوشه wp-content بشید، بعد به پوشه themes برید و وارد پوشه قالب مورد نظرتون بشید و فایل screenshot.jpg رو عوض کنید. برای تغییر اطلاعات نوشتاری دیگه، فایل style.css رو ادیت کنید.
اقا من یک سوال میپرسم هیچی نمیدونه حتی دولاپرها کمکم کنید کجا مطرح کنم برای جواب بهتر
1. چگونه میشود زبان سایت انگلیسی باشد و خود سایت و قالب اما بشود مدیریت و پنل مدیریت وردپرس رو فارسی نگه داشت .افزونه هایی هست که امگلیسی کنن مدیریت وردپرس رو اما برعکسش نیست
2.چه افزونه ای هست که بشود کل مزطالب سایت را مانند مرورگر کروم ترنسلیت کرد به زبان مورد نظر. افزونه های زیادی هست که متن و نوشته ها رو ترنسلیت کامل نمیکنن و فقط محتوای قالب مانند هدر و دسته بندی و اینها رو غییر زبان میده
این دو مورد رو اگر بتوین کمک کنید بشدت کمک بزرگی به بنده کردید
یا علی
سلام و وقتتون بخیر
1. سایت شما می تونه امگلیسی باشه و پیشخوانتون یه زبان دیگه باشه. برای تغییر زبان پیشخوان در بالای صفحه ماوس رو روی اسمتون ببرید و ویرایش شناسنامه رو بزنید و زبان رو عوض کنید. فقط زبان پیشخوانتون عوض میشه.
2. متاسفانه افزونه ای که مثل گوگل ترنزلیت اتوماتیک ترجمه کنه نمیشناسم
سلام آیا امکانش هست در حالت لاگین به وردپرس از یک قالب مجزا استفاده کرد در واقع میخوام برای تغییر قالب سایت ابتدا قالب جدید رو به طور کامل تست کنم و پیاده سازی و بعد با قالب فعلی جایگزین کنم آیا راهی هست برای این کار؟
سلام
شما میتونین بکاپ سایت فعلی خودتون رو به لوکال هاست منتقل کنین و قالب مدنظرتون رو اونجا تست کنید و در صورتی که موردقبولتون واقع شد، به هاست خودتون انتقال بدین.
یا یک ساب دامین ایجاد کنید و انجا تست ها را انجام دهید.
سلام
حالتون خوبه من یه سایت دارم با زبان پرستا نوشته سده الان میخوام عوض کنم و تبدیل به وردپرس کنم
بدون این که اطلاعتم بپره باید چی کار کنم
سلام
قبل از هر چیز از اطلاعات خودتون بکاپ بگیرید برای اطمینان از اینکه اطلاعات رو از دست ندید. اما برای انتقال اطلاعات از پرستا به وردپرس از افزونه FG PrestaShop to WooCommerce باید استفاده کنید که رایگان هست.
سلام و وقت بخیر
دوستان عزیز، برگه های دموی قالب فعلی رو با المنتور نمیشه تغییر داد و باید برگه جدید با المنتور بسازیم و برای برگه اصلی سایت ست کنیم
سوال : آیا استفاده از المنتور و تغییر برگه اصلی سایت تاثیر منفی بر سئو داره یا نه؟
اصلا نمیخوام بعد از چهار سال فعالیت و قرار گرفتن در صفحه اول گوگل، سئو سایت از بین بره
با تشکر
سلام
در صورتی که بادی کانتنت و محتوای شما تغییری نداشته باشه و بر روی تجربه کاربری کاربران اثر منفی نذاره و منجر به بهبود رابط کاربری و تجربه کاربری سایت شما شود، منجر به افت رتبه و اثر منفی بر سئوی سایت نمیشه و میتونه تاثیر مثبت هم داشته باشه. توجه داشته باشید که تغییرات ناگهانی در مفهوم و ماهیت صفحه می تواند منجر به افت رتبه سایت شود.