آیا دنبال ایده طراحی سایت هستید؟ در این مقاله، لیستی از بهترین منابع برای یافتن ایده های جدید برای طراحی سایت و پروژه وب سایت بعدی شما ارائه خواهیم کرد. مطالبی که در این مقاله بیان می کنیم ایده های خلاقانه ای را برای طراحی سایتان به شما می دهند که با کمی خلاقیت می توانید آن ها را به بهترین شکل ممکن اجرا کنید.
اگر قصد دارید به صورت حرفهای وارد حوزه webdesign شوید و سایتهایی با قابلیتهای پیشرفته و منحصر به فرد طراحی کنید؛ میبایست به طور کامل به قوانین طراحی سایت مسلط باشید. برای اینکه با ابعاد مختلف طراحی سایت مانند طراحی صفحه فرود یا landing page، طراحی سایت با سیستمهای مدیریت محتوا مانند وردپرس، طراحی گرافیکی بنرهای سایت، افزایش سرعت و کدنویسی با html و css و دیگر مسائل طراحی سایت به صورت کامل آشنا باشید؛ باید یک دوره جامع طراحی وب بگذرانید. پیشنهاد ما برای شما دوره طراحی سایت در مجموعه ژاکت آکادمی است. این دوره آموزشی تمام نیاز شما برای طراحی یک وب سایت حرفهای برطرف خواهد کرد.
1. Zyro
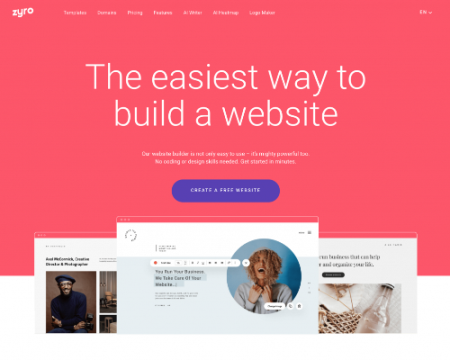
برای افرادی که به دنبال الگو های زیبا و بصری هستند، وب سایت Zyro مکانی عالی برای شروع است. شما می توانید ایده های مدرنی در طراحی پیدا کنید که هر وب سایتی را حرفه ای و جذاب جلوه دهد. در انتخاب الگو در طرح هایی که بیشتر به آن علاقه دارید، جست و جو کنید. اگر مورد دلخواه خود را پیدا کردید، می توانید بلافاصله از آن استفاده کنید. همه آن ها به صورت رایگان هستند. کشندن و رها کردن بصری و سیستم شبکه Zyro به هر کسی اجازه می دهد تا به راحتی الگو را به دلخواه خود ویرایش کند.

چرا Zyro یک منبع عالی برای یافتن ایده طراحی سایت است ؟
- انتخاب متنوعی از تم ها: خواه می خواهید یک وبلاگ شخصی درست کنید یا یک وب سایت تجارت الکترونیکی، Zyro یک تم برای شما دارد.
- طراحی ریسپانسیو: وب سایت های ساخته شده با استفاده از Zyro بدون توجه به نوع دستگاهی که استفاده می کنید، عالی به نظر می رسند.
- رویکرد حداقلی: اگر می خواهید وب سایت خود را برای استفاده بهتر طراحی کنید، از طرح های تمیز Zyro به عنوان مرجع استفاده کنید.
خواه به دنبال ایده طراحی سایت باشید و یا به دنبال یک وب ساز معتبر هستید، Zyro با پیشنهاد هایی برای طراحی سایت شما را تحت پوشش همه امور قرار می دهد.
2. siteInspire

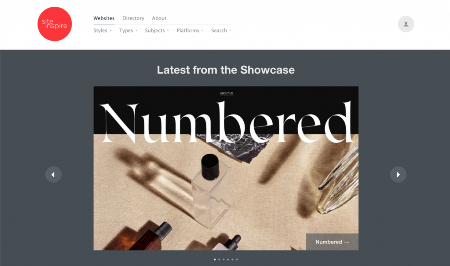
siteInspire گالری متشکل ایده های جدید برای طراحی سایت عالی است. این سایت بیش از 7000 سایت را به نمایش می گذارد، بنابراین شما می توانید ایده های جدید و مفیدی برای هر پروژه پیدا کنید.
دامنه قالب ها گالری بسیار گسترده است: از وب سایت های کودکان، نمونه کارهای عکاسی، تا سیستم عامل های خبری. همان طور که گفته شد، تیم siteInspire طراحی های ساده و ظریف را به جای چیزهای جذاب، در اولویت قرار می دهد.
پیمایش siteInspire بسیار آسان است و چندین ویژگی مفید ارائه می دهد که می توانند در جست و جوی شما کمک کنند، مانند:
- فیلترهای متعدد: جست و جوی خود را براساس سبک، نوع، موضوع و پلتفرم به طور همزمان مشخص کنید.
- برای عضویت ثبت نام کنید: به صورت رایگان ثبت نام کنید و طرح هایی را که بیشتر از همه دوست دارید، دنبال کنید. همچنین می توانید در مورد بهترین طراحی ها، ایمیل های هفتگی دریافت کنید.
- فهرست سازندگان: به دنبال کارهای دیگر ساخته شده توسط توسعه دهندگان، طراحان و استودیو هایی که دوست دارید، باشید.
در مجموع، اگر می خواهید نمونه های طراحی وب واقعی را مرور کنید و پیشنهاد هایی برای طراحی سایت خود داشته باشید، siteInspire یک نقطه شروع عالی است.
3. Awwwards

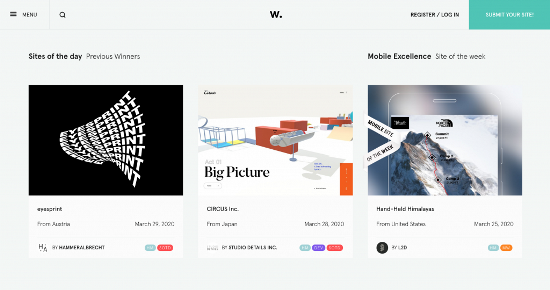
اگر به دنبال وب سایت هایی هستید که نمونه های بسیار جالب تری دارند، به Awwwards بروید. آواردز یک پلتفرم است که به بهترین سایت های توسعه یافته و با بهترین ظاهر پاداش می دهد.
در اینجا، شما یک کاتالوگ پر از ایده طراحی سایت جذاب پیدا خواهید کرد که توسط متخصصان و علاقه مندان به طراحی وب سایت بررسی شده است. کلیه وب سایت ها بر اساس طراحی، قابلیت استفاده، خلاقیت و محتوا امتیاز بندی می شوند. به عنوان یک بازدید کننده، خواهید آموخت که چه چیزی آن ها را عالی می کند و همین عناصر را در طراحی های خود وارد می کنید.
چرا Awwwards یک منبع عالی برای یافتن ایده طراحی سایت است ؟
- مجموعه های سرپرستی: اگر می خواهید به دنبال بهترین استفاده از برخی عناصر طراحی باشید، این ویژگی می تواند مفید باشد.
- فیلترهای گسترده: سیستم برچسب گذاری به شما امکان می دهد سایت هایی با ویژگی های خاص مانند تعاملات و یا تصاویر پس زمینه در ابعاد بزرگ را پیدا کنید.
- یک وبلاگ آموزنده: در این قسمت می توانید منابع مختلفی درباره بهترین روندها و روش های طراحی وب پیدا کنید.
4. TemplateMonster

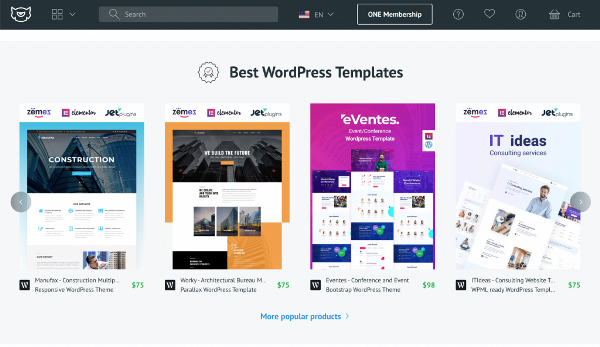
TemplateMonster می تواند مکانی عالی برای جست و جوی منبع در طراحی وب سایت باشد. اگر بودجه کافی دارید و مورد خوبی پیدا کرده اید، می توانید بلافاصله قالب را بخرید.
به علاوه، توسعه دهندگان قالب معمولاً هنگام ایجاد محصولات خود بهترین روش ها و ایده طراحی سایت را در ذهن دارند. این امر به این دلیل است که کاربران غیر فنی می توانند به راحتی الگو را اصلاح کرده و از آن استفاده کنند بدون اینکه لازم باشد ساختار کلی را بهم بزنند.
اگر چه بیشتر تم های که سریع آماده می شوند احساس عمومی بودن دارند، TemplateMonster طیف گسترده ای از انتخاب ها و دسته ها را برای مشاهده ارائه می دهد. با بیش از 32000 الگو، تقریباً بی نهایت الهام از وب سایت برای مرور در اختیار خواهید داشت.
در اینجا برخی از بهترین ویژگی های TemplateMonster وجود دارد:
- نسخه های نمایشی الگوی زنده: ابزاری عالی برای ایده پردازی در مورد چگونگی سازماندهی بهتر مطالب
- فیلترهای دقیق: با استفاده از یک سیستم فیلتر دقیق، مرتب سازی بر اساس انواع سیستم عامل، ویژگی ها و محبوبیت، جست و جوی خود را محدود کنید. به عنوان مثال، این فیلترها شامل موضوعاتی با رزرو هتل یا پشتیبانی از زبان راست به چپ هستند.
5. Best Website Gallery

Best Website Gallery به عنوان یک پروژه جانبی شخصی توسط دیوید هلمن آغاز شد، اما به زودی یکی از منابع اصلی برای یافتن ایده طراحی سایت شد.
این سایت بیش از 200 صفحه وب سایت دارد و می توانید با استفاده از سیستم فیلتر گالری آن ها را مرور کنید.
هنگام بازدید از این سایت، موارد زیر را پیدا خواهید کرد:
- عکس های صفحه با وضوح بالا: در صورتی که نمی خواهید خودتان وقت خود را به بازدید از وب سایت اختصاص دهید، گالری تصاویر با کیفیت بالا از صفحات وب را ارائه می دهد.
- برچسب های تفصیلی: سایت هایی را جست و جو کنید که دارای همان رنگ، سبک، چارچوب و خدمات یکسان هستند.
- بایگانی پیوندها: همچنین گالری دارای منابع مختلف توسعه آنلاین و طراحی می باشد.
6. Agency Portfolio Websites

اگر به ایده طراحی سایت حرفه ای نیاز دارید، سایت Agency Portfolio Websites را بررسی کنید. شما می توانید ببینید که چگونه متخصصان این حوزه بر چالش های طراحی غلبه می کنند و از آن ها یاد می گیرند. آن ها همچنین یک منبع عالی برای بررسی برخی از روندهای فعلی طراحی وب هستند.
این نمونه کارها معمولاً از نظر بصری خیره کننده هستند.
به دنبال نمونه کارهایی باشید که دارای عکس های صفحه نمایش با کیفیت بالا و توضیحات پشت صحنه هستند. در اینجا چند وب سایت عالی برای شروع به عنوان منابع و ایده طراحی سایت وجود دارد:
- Bonfire Red: آژانس مستقر در ایالات متحده که با مشاغل کوچک و شرکت های بزرگی مانند استون مارتین کار کرده است.
- Toy Fight: از طراحی وب جسورانه این آژانس دیجیتال در انگلستان لذت ببرید.
- Big drop: این شرکت جهانی طراحی وب دارای مجموعه گسترده ای از آثار با مشتریان چشمگیر، از جمله سامسونگ و سازمان ملل است.
7. CSS Nectar

CSS Nectar یکی دیگر از کاتالوگ های عالی برای یافتن ایده طراحی سایت های زیبا است. در اینجا:
- وب سایت های با کیفیت بالا: تیمی از داوران قبل از تأیید هر پروژه ارسالی را مرور می کنند. شرکت کنندگان همچنین برای ارزیابی آثار خود نیاز به پرداخت هزینه دارند.
- فیلترهای مفید: بر اساس صنعت یا دسته سایت، ویژگی های طراحی، رنگ ها و کشور مشخص کنید.
اگر این وب سایت را دوست داشتید، می توانید در لیست پستی آن مشترک شوید تا اطلاعات به روز در مورد آخرین کارهای برجسته را به دست آورید.
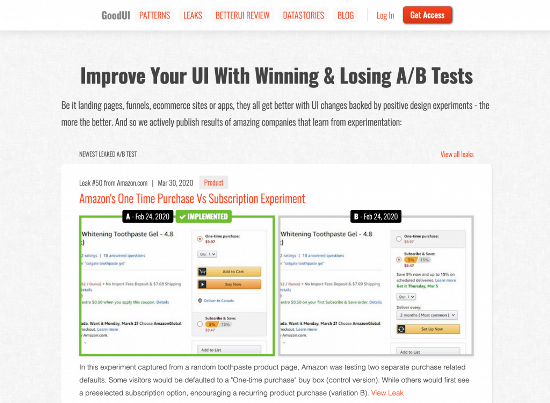
8. GoodUI

برای کسانی که قصد دارند طراحی خود را برای نرخ تبدیل بهینه کنند، GoodUI باید مقصد بعدی شما برای یافتن ایده طراحی سایت باشد. منابع مختلفی برای بهینه سازی هر صفحه وب دارد، از جمله:
- ایده های طراحی رایگان: صفحه اصلی لیستی طولانی از ایده هایی را ارائه می دهد که می توانید در وب سایت خود آزمایش کنید.
- یک وبلاگ جالب: ببینید شرکت هایی مانند آمازون و Netflix چگونه آزمایشات A / B را در سایت های خود انجام می دهند.
- مثال های عملی UI: الگو هایی را برای پیاده سازی در صفحات فرود، سبد خرید، فرم ها، دکمه های CTA و موارد دیگر پیدا کنید.
برای بهره مندی بیشتر از GoodUI، عضویت پولی برای دسترسی به نتایج آزمایش UI را در نظر بگیرید. یا می توانید برای بررسی سایت خود در BetterUI ثبت نام کنید، در آن جا تیم به وب سایت شما نگاهی می اندازند و به شما در مورد چگونگی بهبود آن مشاوره می دهند.
9. Pinterest
پینترست به عنوان قطب منابع بصری، بستر مناسبی برای جست و جوی الهام و ایده طراحی سایت است. در اینجا می توانید:
- از چندین کلمه کلیدی استفاده کنید: برای یافتن نتایج مناسب با نوار جستجو به همان اندازه که می خواهید خاص باشید.
- الگو های آماده خرید را پیدا کنید: قالب های برتر که اگر بودجه کافی دارید و به گزینه طراحی سریع نیاز دارید، می توانید آن ها را خریداری کنید.
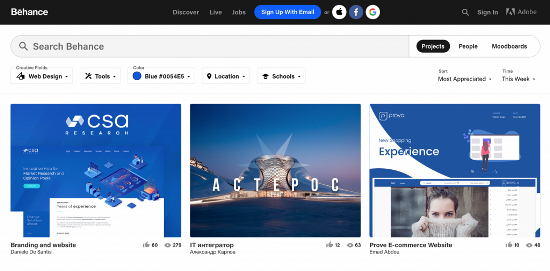
10. Behance

Behance یک شبکه رسانه اجتماعی برای طراحان، هنرمندان و سایر افراد خلاق است تا بتواند کارهای خود را به نمایش بگذارد. با این حال، حتی اگر در صنعت کار نکنید، می توانید از آن برای جستجوی ایده طراحی سایت استفاده کنید.
در اینجا مواردی است که باعث شده Behance به مکانی عالی برای ایده های طراحی تبدیل شود:
یک جامعه بزرگ: شما می توانید طراحان وب را که آثاری را می پسندید دنبال کنید و با آن ها ارتباط برقرار کنید. همچنین استفاده از صفحه بهترین حالت Behance به شما امکان می دهد پروژه هایی را پیدا کنید که بیشتر مورد توجه متصدیان Behance قرار بگیرند.
تابلوهای حالت: برای افزودن و سازماندهی کارهایی که با معیار های شما مطابقت دارند.
گزینه های دقیق فیلتر و مرتب سازی: جست و جو را بر اساس رنگ و ابزار غالب استفاده شده برای ایجاد وب سایت محدود کنید. همچنین می توانید براساس شهر، کشور و بازه زمانی مرتب کنید.
چه چیزی باعث ایده طراحی سایت خوب می شود؟
رمز طراحی وب خوب، تجربه کاربری عالی است. یک وب سایت نه تنها باید خوب به نظر برسد، بلکه باید عملکردی نیز داشته باشد و به بازدیدکنندگان کمک کند تا در مطالب و صفحات شما حرکت کنند.
در اینجا لیستی از مواردی که باید هنگام طراحی وب سایت خود تکمیل کنید، وجود دارد:
کاربران موبایل را در اولویت قرار دهید.
از آن جا که کاربران تلفن همراه بیشترین میزان مراجعه به اینترنت را تشکیل می دهند، ایجاد یک وب سایت برای اولین بار در تلفن همراه باید در اولویت باشد. ناگفته نماند، Google پاسخگویی را عامل اصلی در فهرست بندی و رتبه بندی وب سایت ها قرار می دهد.
بدون طراحی برای موبایل، رتبه بندی جست و جوی سایت ممکن است آسیب ببیند و نرخ تبدیل، فروش و سایر اهدافی که شما تعیین کرده اید نیز آسیب می بینند.
در اینجا چند روش برای بهبود تجربه کاربری موبایل و طراحی سایت ریسپانسیو آورده شده است:
- یک قالب ریسپانسیو باید انتخاب کنید: به طوری که صفحات وب بتوانند به راحتی با هر اندازه صفحه نمایش، کوچک و بزرگ سازگار شوند.
- طرح بندی تک صفحه ای را انتخاب کنید: این کار برای پیمایش بهینه شده است، که راحت ترین راه برای جست و جوی محتوای وب در دستگاه های کوچکتر است.
- دکمه ها را شفاف کنید: باید آن ها به اندازه کافی بزرگ باشند تا بتوان آن ها را شناسایی و با انگشت کلیک کرد.
طراحی خود را ساده و تمیز نگه دارید.
هنگامی که عناصر نه تنها به خوبی طراحی شده اند، بلکه به خوبی سازماندهی شده باشند، بازدید کنندگان از محتوای شما راحت تر می شوند. به علاوه، وب سایت های تمیز و ساده معمولاً سریع تر بارگیری می شوند و بهتر با دستگاه های تلفن همراه سازگار می شوند.
اگر می خواهید طراحی وب سایت خود را ساده کنید، این نکات را دنبال کنید:
- فقط مهم ترین عناصر را نمایش دهید: دکوراسیون غیر ضروری باعث می شود صفحه بیش از حد شلوغ باشد و توجه کاربران را از اطلاعات اصلی منحرف کند.
- برای برخی از فضا های سفید فضای کافی ایجاد کنید: اطمینان حاصل کنید که تمام محتوای نمایش داده شده به هم نزدیک نیستند و جای خالی را بین آن ها بگذارید.
خوانایی وب سایت خود را بهبود ببخشید.
امروزه بیشتر کاربران اینترنت به جای خواندن همه مطالب، فقط محتوا را اسکن می کنند. برای انطباق با چنین رفتاری، طراحی وب سایت شما باید بازدیدکنندگان را قادر به یافتن اطلاعات به سرعت کند. علاوه بر این، عناصر متن باید بتوانند بلافاصله توجه بازدید کنندگان شما را به خود جلب کنند.
یکی از راه های انجام این کار بهبود خوانایی سایت شما است که می تواند با سلسله مراتب تایپوگرافی انجام شود. این روشی است برای سازماندهی محتوای متن بر اساس میزان اهمیت آن. به این ترتیب، ضروری ترین اطلاعات می تواند بیشترین توجه را به خود جلب کند.
برای استفاده از سلسله مراتب تایپوگرافی، باید محتوا را به دسته های زیر تقسیم کنید:
تیتر اصلی:
این باید نکات کلیدی محتوای شما را نشان دهد، مانند یک شعار تجاری. آن ها باید بزرگ باشند و در بالا قرار بگیرند.
زیر عنوان ها:
نکاتی که از عنوان اصلی پشتیبانی می کنند. آن ها باید در اندازه قلم کمی کوچکتر باشند. آن ها همچنین برای نشان دادن بخش های صفحه استفاده می شوند.
پاراگراف ها:
اطلاعات کوتاهی که در زیر عنوان های خلاصه و تایپ شده با قلم خوانا گسترش می یابد.
به غیر از این، استفاده از رنگ های با کنتراست بالا برای زیر نشان دادن اطلاعات مهم می تواند به هدایت چشم بازدید کننده کمک کند.
پیمایش وب سایت خود را آسان کنید.
پیمایش یک سایت همچنین می تواند تعیین کند که کاربران به راحتی می توانند اطلاعات را پیدا کنند. با ناوبری و ساختار مناسب، بازدید کنندگان می توانند دکمه هایی را که باید کلیک کنند، بدانند تا خودشان به مقصد برسند.
از طرف دیگر، ناوبری ناچیز می تواند کاربران را نا امید کرده و وب سایت شما را خیلی سریع ترک کند. در بلند مدت، این می تواند منجر به کاهش نرخ تبدیل، فروش، ثبت نام و غیره شود.
در اینجا چند نکته وجود دارد که اگر می خواهید قابلیت جستجوی سایت خود را بهینه کنید، استفاده کنید:
- یک منوی ناوبری آشنا ایجاد کنید: یک طراحی مشترک مانند نوار منوی افقی می تواند کاربران را وادار کند تا وب سایت شما را با سهولت بیشتری مرور کنند.
- پیوند ها و دکمه ها را توصیفی قرار دهید: به وضوح نشان می دهد بازدیدکنندگان هنگام مراجعه به یک صفحه خاص چه چیزی را پیدا می کنند.
- قانون سه کلیک را در نظر بگیرید: در حالت ایده آل، همه صفحات و اطلاعات باید در سه کلیک از صفحه اصلی قابل دسترسی باشند.
با طراحی خود سازگار باشید.
حفظ ثبات طراحی سایت در سراسر وب سایت شما بسیار مهم است. کاربران هر زمان که به صفحه جدیدی دسترسی پیدا می کنند، نباید احساس کنند که به یک وب سایت متفاوت می روند.
علاوه بر این، تکرار عناصر در تمام صفحات می تواند وب سایت یا نام تجاری شما را به یاد ماندنی تر کند.
بنابراین مهم است که به یک پالت رنگ متشکل از یک رنگ غالب و چند رنگ ثانویه در ایده طراحی سایت اهمیت دهید.
رنگ غالب رنگی است که وب سایت یا برند شما باید با آن شناخته شود، در حالی که رنگ های ثانویه مکمل آن هستند. ابزارهایی مانند پالتون را امتحان کنید تا به شما در یافتن ترکیبات رنگی مناسب کمک کند.
یادگیری تئوری رنگ برای طراحان وب می تواند در ایجاد طرح های موثر و هوشمند کمک کند.
به غیر از این، چندین موضوع را در یک وب سایت قرار ندهید. اجرای آن نه تنها می تواند مشکل باشد، بلکه می تواند بازدید کنندگان شما را گیج کند.
نتیجه
ساخت یک وب سایت خوش چهره نباید کار دشواری باشد. همان طور که در مقاله ایده طراحی سایت نشان داده شده است، سیستم عامل های زیادی وجود دارد که می توانند ایده های خلاقانه زیادی در زمینه طراحی وب به شما ارائه دهند.
برای جمع بندی مقاله ایده طراحی سایت، در اینجا برخی از بهترین منابع برای الهام گرفتن و ایده های جدید برای طراحی سایت خود آورده شده است:
- Zyro Website Builder: الگوهای زیبا و بصری را پیدا کنید که می توانید به صورت رایگان از آن ها استفاده کنید.
- siteInspire: برای جست و جوی طراحی های ساده و تمیز وب سایت ، از این گالری بازدید کنید.
- Awwwards: برخی از طراحی وب های برنده جایزه و چشمگیر را که توسط متخصصان انتخاب شده اند ، کشف کنید.
- TemplateMonster: از مجموعه گسترده الگوهای این بازار الهام بگیرید.
- Best Website Gallery: بستری که در آن می توانید نه تنها الهام بخش طراحی وب بلکه منابع آنلاین توسعه و طراحی را جست و جو کنید.
- Agency Portfolio Websites: وب سایت هایی مانند Bonfire Red یا Toy Fight می توانند ایده های طراحی وب حرفه ای را ارائه دهند.
- CSS Nectar: وب سایت های با کیفیت بالا را پیدا کنید و از گزینه های فیلتر گالری برای محدود کردن جست و جوی خود استفاده کنید.
- GoodUI: یک منبع عالی که در آن می توانید یاد بگیرید چگونه طراحی وب سایت خود را برای نرخ تبدیل بهینه کنید.
- Pinterest: سکویی است که می توانید برای جمع آوری منابع، نکات و آموزش ها، پین برد ایجاد کنید.
- Behance: برای ایجاد تابلوهای روحیه الهام بخش خود به این جامعه بزرگ طراحی بپیوندید و از طراحان وب مورد علاقه خود مطلع شوید.
اکنون که می دانید کجا به دنبال ایده طراحی سایت بگردید، وقت خلاقیت فرا رسیده است.
امیدواریم شما با خواندن این مقاله با 10 منبع باور نکردنی برای یافتن ایده های جدید برای طراحی سایت آشنا شده باشید و بتوانید برای رشد کسب و کار خود استفاده کنید. اگر به دنبال راهی برای طراحی سایت خود بدون دردسر هستید می توانید به سراغ سایت های مختلفی مانند سایت ژاکت سرویس بروید و در قسمت خدمات وردپرس با خیال راحت سفارش طراحی سایت خود را در این سایت ها انجام دهید تا در کمترین زمان ممکن بهترین سایت را برای خود راه اندازی کنید .
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر
محصول پیشنهادی
افزونه بهینهسازی پیشرفته دیتابیس | Database Cleaner

345,000 تومان

آلفا
محصول پیشنهادی
افزونه خروجی اطلاعات مرسا | پلاگین Mersa Data Export

138,000 تومان

مرسا وب
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
نویسنده محدثه عسگریان
سایر مقالات نویسنده












مفید بود ممنون