آیا می خواهید بدانید FCP چیست و چه تاثیری در سرعت سایت دارد؟ FCP مخفف First Contentful Paint یک معیار مهم و کاربر محور برای اندازه گیری سرعت بارگزاری و درک مطلب است، زیرا اولین نقطه از جدول زمانی بارگذاری صفحه را نشان می دهد که در آن کاربر می تواند هر چیزی را روی صفحه ببیند. یک FCP سریع به کاربر اطمینان می دهد که نکات لازم را مشاهده می کند.
FCP چیست ؟
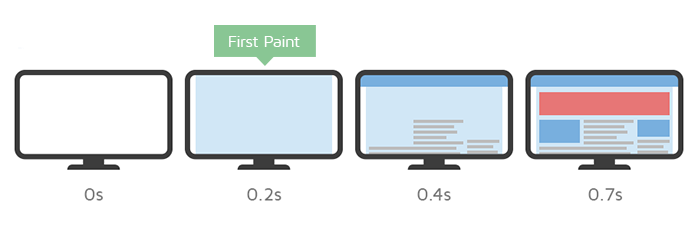
متریک First Contentful Paint (FCP) زمان شروع بارگیری صفحه تا زمان ارائه هر قسمت از محتوای صفحه را بر روی صفحه اندازه گیری می کند. برای این معیار، به متن، تصاویر (از جمله تصاویر پس زمینه)، عناصر <svg> یا عناصر <canvas> اشاره دارد. 
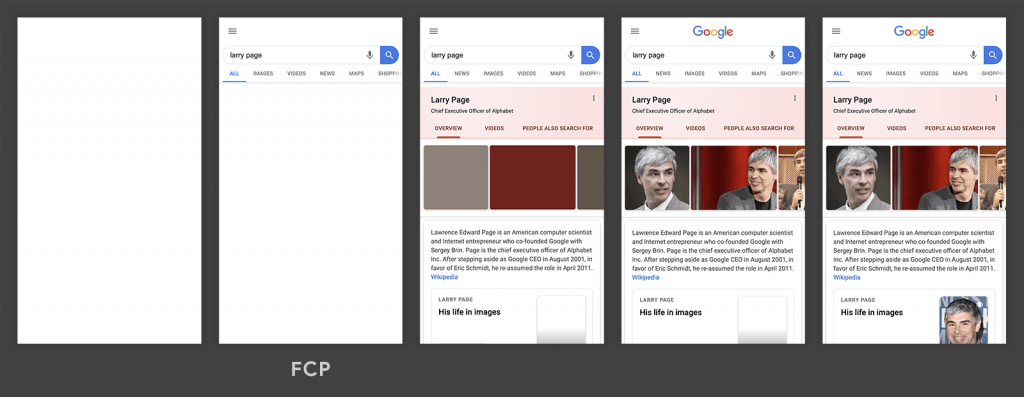
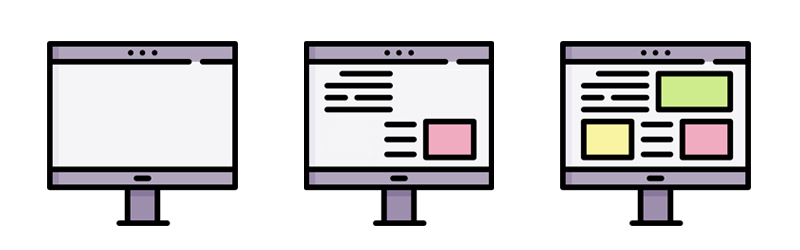
در جدول زمانی بارگذاری بالا، FCP در فریم دوم اتفاق می افتد، همانطور که اولین متن و عناصر تصویر به صفحه نمایش داده می شوند.
خواهید دید که اگرچه برخی از مطالب ارائه شده اند، اما همه آن ها ارائه نشده اند. این تمایز مهمی است که باید برای ایجاد بین اولین محتوای رنگ آمیزی (FCP) و بزرگ ترین محتوای رنگ آمیزی (LCP) ایجاد شود، که هدف آن اندازه گیری زمانی است که محتوای اصلی صفحه به پایان رسید.
نحوه اندازه گیری FCP
حال که می دانید FCP چیست باید بگوییم که FCP را می توان در آزمایشگاه یا با ابزار اندازه گیری کرد و در ابزارهای زیر در دسترس است:
ابزار میدانی
- سرعت صفحه
- گزارش تجربه کاربر Chrome
- کنسول جستجو (گزارش سرعت)
- web-vitals کتابخانه جاوا اسکریپت
ابزار آزمایشگاه
- Lighthouse
- Chrome DevTools
- PageSpeed
اندازه گیری FCP در JavaScript
برای اندازه گیری FCP در JavaScript ، می توانید از Paint Timing API استفاده کنید. مثال زیر نحوه ایجاد PerformanceObserver را نشان می دهد که یک ورودی رنگ با نام first-contentful-paint را کال می کند و آن را به کنسول وارد می کند.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName(‘first-contentful-paint’)) {
console.log(‘FCP candidate:’, entry.startTime, entry);
}
}).observe({type: ‘paint’, buffered: true});
هشدار:
این کد نحوه ورود اولین محتوای رنگ آمیز را به کنسول نشان می دهد، اما اندازه گیری FCP در JavaScript پیچیده تر است.
در مثال بالا، ورودی اولین محتوای رنگ ثبت شده به شما می گوید که اولین عنصر محتوای رنگ آمیزی شده است. با این حال، در بعضی موارد این ورودی برای اندازه گیری FCP معتبر نیست.
در ادامه مقاله FCP چیست در بخش زیر تفاوت بین گزارش های API و نحوه محاسبه معیار ذکر شده است.
تفاوت بین متریک و API
API برای صفحات بارگیری شده در یک برگه پس زمینه، یک ورودی رنگ آمیزی با محتوای اول ارسال می کند، اما هنگام محاسبه FCP ، این صفحات باید نادیده گرفته شوند (اولین زمان بندی رنگ ها فقط باید در نظر گرفته شود، زیرا صفحه در تمام مدت در پیش زمینه بود).
هنگامی که صفحه از حافظه نهان عقب یا جلو بازیابی می شود، API ورودی های رنگ آمیزی اول را گزارش نمی کند، اما FCP باید در این موارد اندازه گیری شود، زیرا کاربران آن ها را به عنوان بازدیدهای صفحه مجزا تجربه می کنند.
ممکن است API زمان بندی رنگ را از iframes متقابل گزارش نکند، اما برای اندازه گیری صحیح FCP باید تمام فریم ها را در نظر بگیرید. فریم های فرعی می توانند با استفاده از API زمان بندی رنگ خود را برای تجمیع به قاب اصلی گزارش دهند.
به جای اینکه همه این تفاوت های ظریف را بخاطر بسپارند، توسعه دهندگان می توانند برای اندازه گیری FCP از کتابخانه جاوا اسکریپت web-vitals استفاده کنند که این اختلافات را برای شما کنترل می کند (در صورت امکان)
import {getFCP} from ‘web-vitals’;
// Measure and log FCP as soon as it’s available.
getFCP(console.log);
می توانید برای مثال کامل نحوه اندازه گیری FCP در JavaScript به کد منبع () getFCP مراجعه کنید.
در بعضی موارد (مانند iframes متقابل) اندازه گیری FCP در JavaScript امکان پذیر نیست.
نمره FCP خوب چیست؟
تا کنون گفتیم FCP چیست . حال برای ایجاد یک تجربه کاربری خوب، سایت ها باید برای افزایش سرعت سایت خود تلاش کنند تا اولین بار در یک ثانیه صفحه بارگیری شود. برای اطمینان از دستیابی به این هدف برای بیشتر کاربران، یک آستانه مناسب برای اندازه گیری، صدمین بار بارگیری صفحه است که در دستگاه های تلفن همراه و دسکتاپ تقسیم شده است.
چگونه FCP را بهبود بخشیم؟
برای یادگیری نحوه بهبود FCP برای یک سایت خاص، می توانید ممیزی عملکرد Lighthouse را انجام دهید و به هر موقعیت خاص یا تشخیصی که ممیزی پیشنهاد می دهد، توجه کنید.
اگر میخواهید بدانید نحوه بهبود FCP چیست به طور کلی (برای هر سایت)، می توانید اقدامات زیر را انجام دهید:
- حذف منابع مسدود کننده رندر
- CSS را کم کنید.
- CSS استفاده نشده را حذف کنید.
- از قبل به مبدا مورد نیاز وصل شوید.
- کاهش زمان پاسخ سرور (TTFB)
- از تغییر مسیرهای متعدد صفحه خودداری کنید.
- درخواست های کلیدی را از قبل بارگیری کنید.
- از بارهای عظیم شبکه جلوگیری کنید.
- دارایی های ثابت را با خط مشی کارآمد ارائه دهید.
- از اندازه بیش از حد DOM خودداری کنید.
- عمق درخواست را به حداقل برسانید.
- اطمینان حاصل کنید که متن در هنگام بارگیری وب فونت قابل مشاهده است.
- تعداد درخواست ها را کم و اندازه های کوچک را کوچک نگه دارید.
 تغییرات
تغییرات
گاهی اوقات، اشکال در API های مورد استفاده برای اندازه گیری معیارها و گاهی اوقات در تعاریف خود معیارها کشف می شود. در نتیجه، گاهی اوقات باید تغییراتی ایجاد شود و این تغییرات می تواند به عنوان بهبود یا عقبگرد در گزارشات داخلی و داشبورد شما نشان داده شود.
برای کمک به شما در مدیریت این امر، تمام تغییرات موجود در پیاده سازی یا تعریف این معیارها در CHANGELOG ظاهر می شود.
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر
محصول پیشنهادی
افزونه افزایش سرعت DPPP | پلاگین Deactivate Plugins Per Page

345,000 تومان

ماهنیان وب
محصول پیشنهادی
افزونه افزایش سرعت perfmatters | پلاگین perfmatters

345,000 تومان

وردپرس تایم
محصول پیشنهادی
افزونه افزایش سرعت سایت راکت | پلاگین WP ROCKET

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه بهینه ساز و افزایش سرعت وردپرس | پلاگین WP Optimize Premium

345,000 تومان

شکارچی وردپرس
محصول پیشنهادی
افزونه افزایش سرعت و بهینه سازی کلین آپ پرو | wp asset cleanup pro

395,000 تومان

جت وردپرس
محصول پیشنهادی
افزونه بهینه سازی تصویر ایمیجیفای پرو | پلاگین Imagify Pro

345,000 تومان

تم 24
محصول پیشنهادی
افزونه بهینه و فشرده ساز تصاویر | پلاگین Automatic WebP

345,000 تومان

آپادانا وردپرس
محصول پیشنهادی
افزونه بهینهسازی پیشرفته دیتابیس | Database Cleaner

345,000 تومان

آلفا
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه کلمات کلیدی گوگل برای وردپرس | پلاگین Wordpress Keyword Tool

345,000 تومان

dotwp
فعلی
FCP چیست و چه تاثیری در سرعت سایت دارد؟
نویسنده سینا عباسی
سایر مقالات نویسنده











با سلام و خداقوت خیلی ممنونم بابت مقاله خوبتون….پیروز و سربلند باشید همیشه.