امروزه وبسایتها پر از تصاویر نامناسب، طراحی پاپآپهای بی کیفیت، متنهای غلط و بی تاثیر،جلوههای بصری بد برای ترغیب کاربر به سمت خرید و بازدید واقعی یا مصنوعی از یک صفحه بیربط از سایت برای بالابردن غیر واقعی رنکینگها و… شده است. این مسائل باعث بالارفتن نرخ خروج کاربر و کوچ به سمت سایتهای رقیب می شود. نمیگوییم که از اعلانات استفاده نکنید، اتفاقا برعکس باید برای اطلاعرسانی از پاپآپها نیز کمک بگیرید اما بهتر است اول از همه در مورد ساختار استاندارد پنجره پاپآپ اطلاعات درستی کسب کنید و سپس با این ساختار استاندارد از آن استفاده کنید. این امر را برای شما در این مطلب تسهیل کردیم و شما را دعوت به مطالعه مقاله ساختار استاندارد در ساخت پنجره پاپ آپ میکنیم.
ساختار استاندارد پنجره پاپ آپ
همهی اجزای ظاهری یک وبسایت در دیدگاه مخاطب اهمیت دارد اما پنجرههای تبلیغاتی بدلیل نوع اجرا و نمایش بسیار کمک کننده هستند و در صورت استفاده غلط میتوانند زننده و آزار دهنده باشند. در عین حال ساختار استاندارد پنجره پاپآپ در چرخه عملکردی وبسایت بسیار مهم است و هر طراحی اگر بداند چگونه و در چه زمانی بنا به محتوا و انتخاب رنگ و موقعیت زمانی از آن استفاده کند، به سایت و میزان جلب توجه کاربر برای عضو شدن، خرید کردن یا اطلاعرسانی کمک شایانی مینماید.

پاپآپها از این جهت مهم هستند که کاربر در واقع برای دیدن آنها به سایت رجوع نکرده است و منتظر دیدن آنها نیست. بنابراین وقتی کاربر در حال استفاده از سایت به منظور خاصی است و شما با نمایش یک پنجره جلوی چشم او ظاهر میشوید طبیعتا نباید باعث آزار او شوید و حتما باید نکتهای مهم و جذاب برای توجیه این مزاحمت بصری داشته باشید. بنابراین اگر کاربر در حال مطالعه بخش درباره ما در سایت است، پاپآپهای مداوم برای دریافت ایمیل و فروش کالا جلوهی خوبی برای سایت شما ایجاد نمیکند و تنها کاربر را خسته میکند.
براساس مطالعات انجام شده، اگر کاربر در حال مطالعه در بخشهای جدی سایت باشد و شما با یک پنجره پاپآپ بیربط مزاحم او شوید، نرخ تبدیل فقط سه درصد است. بنابراین شما 97 درصد کاربران را با چنین عملی آزرده میکنید. پس ایجاد و یادگیری نحوه استفاده از ساختار استاندارد پنجره پاپآپ امری ضروری و مهم برای یک وبسایت حرفهای است.
موارد استفاده از ساختار استاندارد پنجره پاپ آپ
- اطلاع رسانی، خبر، رویداد، تخفیف، معرفی محصول جدید
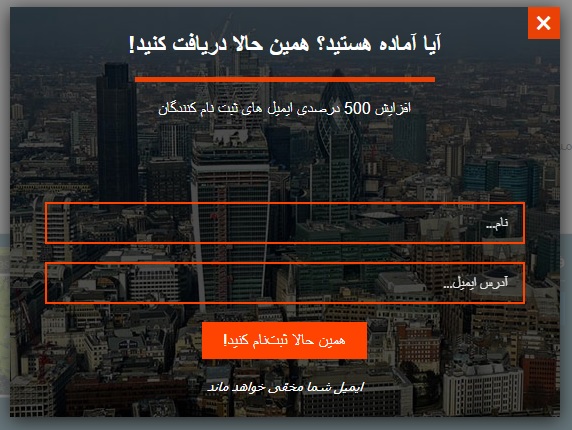
- دریافت اطلاعات کاربر
- اطلاع بابت کوکیها و ضوابط استفاده از سایت
- آموزش نحوه استفاده از سایت
- تبلیغات
چرا از پاپآپ استفاده میکنیم؟
- میخواهیم کاربر عملی را بعد از دیدن پنجره تبلیغاتی انجام دهد.
- از ایجاد صفحههای متنوع برای اطلاعرسانی جزیی جلوگیری نماییم.
- به کاربر بدون اینکه حس نامطلوبی داشته باشد، یک آموزش خاص بدهیم.
- مطمئن شویم با کلیک کردن، قواعد و ضوابط استفاده از سایت را قبول دارد.
- با جلوههای بصری و زمانسنجی مناسب کاربر را به سمت مسیر دلخواه خود هدایت کنیم.
پاپ آپها ابتدا بسیار ساده به نظر میرسند . ظاهری دارای چند خط و یک عکس یا یک دکمه که تقریبا برای بیشتر آنها قابل تصور است. اما با رعایت ساختار استاندارد پنجره پاپآپ میتوانید با پشتوانه فکری جدی و برنامهریزی شده شما را در بسیاری از اهدافتان برای وبسایت از رشد کاربران و افزایش فروش تا جلب رضایت کاربران کمک کنند. در اینجا به بررسی عواملی میپردازیم که تهیه و اجرای یک پنجره تبلیغاتی موفق را تضمین میکند.
ساختار استاندارد در ساخت پنجره پاپ آپ
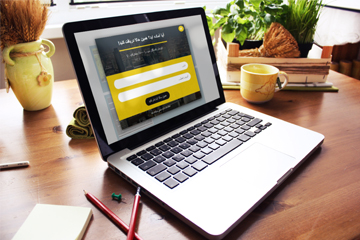
1ـ نحوهی ارائه ی ظاهری
به هر حال به قول گذشتگان، عقل ملت به چشمشان است و این طبیعی است. ظاهر مناسب در هر چیزی میتواند در ادامه استفاده یا تشویق به همراه بودن و مصرف بیشتر آن و حتی یک رابطه انسانی کمک کند. تلاش برای خوشپوشی و زیبارویی در انسانها نیز از همین مطلب سرچشمه میگیرد. برای مثال وقتی کاربر به سایت شما میرسد یک خوش آمدگویی مودبانه و کوتاه با یک انیمیشن دلپذیر میتواند او را برای ادامه بازدید تشویق کند. لازم نیست این خوش آمدگویی بسیار بزرگ باشد و به قول معروف در چشم کاربر فرو رود. سعی کنید ظرافت کافی و هنرمندی را برای دلبری از کاربر با رنگها و جلوههای بصری بیاموزید یا در صورت امکان از یک مشاور در امور تبلیغاتی دیجیتال کمک بگیرید. ساختار استاندارد پنجره پاپآپ را رعایت کنید. دقت کنید که ساخت پاپآپ برای سایت کتاب یا فروش روغن موتور با هم متفاوت است. خود را به جای کاربر در آن حوزه تخصصی قرار دهید مسلما استفاده از طراحی هنری برای یک سایت پالایشگاهی مناسب نیست!
2ـ رنگ
رعایت ساختار استاندارد پنجره پاپآپ به رنگ نیز وابسته است. روانشناسی رنگها در دههای اخیر بسیار مورد توجه صاحب نظران عرصه تولید و تبلیغ کالاها و محصولات بوده است. اثری که هر رنگ روی مغز انسان میگذارد، تمایل او را به جذب یا دفع نسب به آن موضوع تعیین میکند. مثلا شما با دیدن رنگ قرمز و زرد گشنه میشوید و همچنین مایل نیستید زیاد در چنین محیطی باقی بمانید این اصل اساسی فست فود هاست: گشنه شوید، سریع بخورید، جا را برای مشتری بعدی خالی کنید. مک دونالد اینچنین جهان فستفودها را فتح کرده است. یا برعکس برای استراحت و همصحبتی و توجه بیشتر به طرف مقابلتان به یک مکان آرام و با رنگهای تیرهتر نیاز دارید. دلیل استفاده از رنگ قهواهای و نور کم در کافیشاپها همین است که توجه شما به شخص مقابل جلب شود .
برای انتخاب رنگ به مطالعه بپردازید و رنگهای برند خود را بهجا و مناسب در ساختار استاندارد پنجره پاپآپ استفاده کنید تا از نظر هماهنگی و جلب نظر کاربر آراسته به نظر برسید.
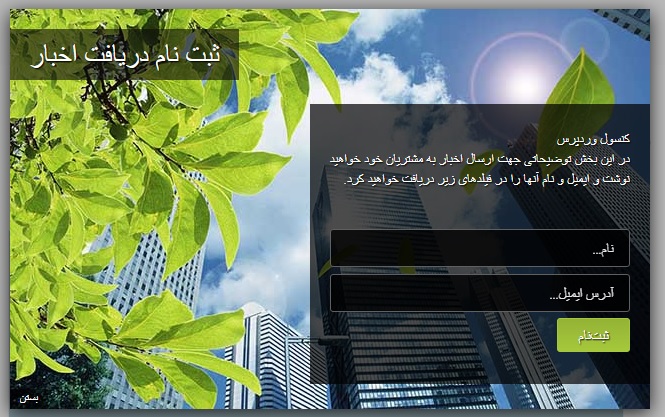
3ـ چیدمان
منظور از چیدمان یک پاپآپ، جانمایی صحیح نوشتهها و انیمیشن یا عکس و همچنین دکمه فراخوانی (برای مثال ثبت نام) است. موازین زیر در ساختار استاندارد پنجره پاپآپ از اهمیت بالایی برخوردار هستند. موارد زیر برای داشتن یک ترکیب مناسب از محتوا ضروری است:
- به سادگی کاربر درک کند که محتوا چه میگوید و چه میخواهد انجام شود.
- با خطهای واضح و فونتهای مشخص و خوانا نوشته شده باشد.
- از نظر گرافیک نیز نوشته متعادل در همهی بخش تقسیم شده باشد.
- دارای یک عکس بسیار با کیفیت و نو باشد که ارتباط معنایی با مفهوم پاپآپ را تاکید کند.
- دارای حداقل یک دکمه واضح با عملکرد و لینک مرتبط باشد تا کاربر را به انجام یک کار ترغیب نماید.

4- متن
متن پنجره تبلیغاتی باید دارای بخشهای زیر باشد:
- یک تیتر و یک پیام کوتاه و یک دکمه فرخوان برای انجام ( call to action)
- استفاده از لحن قوی و تاثیرگذار
- کمتر از 30 کلمه
- استفاده از تم رنگی و برند سایت
- دارای یک پیشنهاد جالب که در جای دیگری از وبسایت ممکن است یافت نشود.
- استفاده از رنگهای هیجان انگیز مکمل متن
- شخصیسازی هر پیام بسته به نوع عضویت یا مثلا سوابق خرید کاربر
5- دکمه فراخوانی برای انجام کار
Call to action اصطلاحی است که برای دکمه درون یک پاپآپ استفاده میشود. که یکی ار بخشهای مهم در ساختار استاندارد پنجره پاپآپ است. این دکمه منجر به انجام کاری میشود و کاربر را برای آن ترغیب مینماید. اینکه مثلا ایمیل خود را وارد کند و عضو خبرنامه سایت شود یا اینکه تلفن خود را برای دریافت پیامک تخفیف ثبت کند یا اینکه از فرصت خریدی با تخفیف فوقالعاده بهرمند شود یا اینکه یک هدیه رایگان مانند دریافت یک کتاب الکترونیک را با ثبت ایمیل دریافت کند.
اگر پاپ آپ شما دارای دو دکمه فراخوانی است. برای متن روی دکمه دو پیشنهاد وجود دارد:
- یک جمله ی مثبت: برای به کار بردن عباراتی از زبان کاربر مثل متشکرم، خرید می کنم یا میپذیرم.
- یک جمله ی معمولی: برای دکمهای که مفهوم عدم تمایل کاربر را مشخص کند. مانند برای بعد، مایل نیستم و الان نه.
استفاده از چنین جملاتی کاربر را درگیر پاپآپ سایت میکند . ارایه پاسخهای آماده، همیشه یکی از راههای مناسب برای دریافت واکنش کاربر است و احتمال اینکه کاربر را وارد چرخه فرایند وبسایت کند زیاد است. منظور این است که درست است که کاربر برای یک هدیه رایگان اقدام میکند ولی در واقع با ارایه ایمیل به عنوان یک کاربر بالقوه ممکن است در آینده مشتری شما باشد. پس اگر ساختار استاندارد پنجره پاپآپ را رعایت کنید و چرخه مناسبی از نظر زمانی برای ایمیلها در نظر بگیرید ممکن است این بازدید کننده پس از 5 ایمیل در دو ماه، به سمت خرید یا استفاده از محصولات وبسایت شما کشیده شود. در واقع نوعی تبلیغ نامحسوس برای وبسایت شما انجام میگیرد.
6- جانمایی
در ساختار استاندارد پنجره پاپآپ جانمایی نیز اهمیتی ویژهای دارد. اینکه کاربر در حال بازدید از یک صفحه است و به یکباره یک پاپآپ بزرگ تمام گسترهی دید او را بپوشاند و از مطلبی که در حال مطالعه بوده محروم کند، به هیچ عنوان جالب نیست. دوره اجرایی چنین مواردی عملا منسوخ شده است. اجرای یک پاپآپ کوچک در کنج بالای سمت راست صفحه که مربوط به مطلب باشد یا در راستای خریدها و علاقمندیهای قبلی کاربر تهیه شده باشد و احتمالا نام کاربری بازدیدکننده را نیز شامل شود میتواند گزینه مناسبی برای تهیه و اجرای پنجره پاپآپ باشد.
از انواع دیگر جانمایی برای پاپآپها میتوان به نوار بالایی نازک جهت اطلاع از کوکیها و نرمافزارهای وبسایت برای کاربر و همچنین پاپآپ های کناری که به صورت پویانمایی از کنار صفحه وارد شده و دارای یک اندازه کوچک است نیز اشاره کرد.
در مورد دیده شدن پاپآپها در گوشی تلفن همراه، کار اندکی سختتر میشود. باید در این زمینه تصمیم بگیرید که نوع یا جای متفاوتی را هماهنگ با صفحه گوشی به صورت واکنشگرا در نظر بگیرید. البته گوگل در صورتی که کاربران برای استفاده دچار مشکل باشند شما را در گوگل وبمستر آگاه میکند. در ساختار استاندارد پنجره پاپآپ به صورت کلی پاپآپهای موجود برای گوشی تلفن همراه عملا تمام صفحه هستند، یعنی پیش از آنکه کاربر سایت را ببیند، ظاهر میشود و کاربر را برای دیدن ادامه محتوا ترغیب یا به اسکرول مجبور میکند.
7- خروج
به هر حال هر کاربر باید مختار باشد که مشاهده پنجره متوقف کند یا ادامه دهد یا بتواند آن را بسته و سایت اصلی را ابتدا مطالعه نماید. بنابراین علاوه بر دکمههای فراخوان به عنوان یک طراح باید کاربر را محترم شمرده و یک دکمه کوچک ضربدر برای خروج قرار دهید.
پیشنهاد ژاکت: افزونه پاپآپ لایهای | layered-popups | افزونه حرفه ای ساخت پاپ آپ
پاپآپها در وب سابقه طولانی و نامطلوبی دارند! بنابراین به صورت کلی کاربران منتظر فروش یا تشویق یا انجام کاری هستند. این قضیه باید توسط طراح مدیریت شود. با یک هدیه رایگان، یک متن مناسب و فونت جذاب همچنین رنگها و تصاویر تحریک کننده و نوشتههای مناسب برای دکمههای فراخوان در ساختار استاندارد پنجره پاپآپ استفاده شود. پاپآپها اگر درست و در زمان مناسب با احترام طراح به بازدیدکننده مورد استفاده قرار گیرند، میتوانند تاثیری مناسب را بر فرایند عضویت و وظیفه تشویق کاربر برای تبدیل شدن از یک بازدید کننده به یک مشتری وفادار را به عهده بگیرند.
نویسنده ژاکت
سایر مقالات نویسنده