نسخه 5.0 وردپرس شامل بزرگ ترین تغییر در وردپرس در سال های گذشته بوده است. وردپرس همراه با اصلاحات و بهبودهای قابل توجه، یک ویرایشگر بصری و کاربردی را در وردپرس 5.0، به نام ویرایشگر گوتنبرگ (Gutenberg) معرفی کرد که ویژگی های جذابی برای کاربران مبتدی و پیشرفته دارد. در اینجا سعی شده است موارد مهم در مورد تغییرات آینده وردپرس را به اشتراک بگذاریم.
ویرایشگر گوتنبرگ خیلی زود بخشی از ویرایشگر وردپرس خواهد بود. امروزه می توانید افزونه گوتنبرگ را به عنوان یک افزونه بارگیری شده از پوشه افزونه وردپرس به هر سایت وردپرسی اضافه کنید.
گوتنبرگ ویرایشگر جدیدی است که جایگزین ویرایشگر TinyMCE وردپرس است و یک صفحه ساز جدید است که برای ادغام با هسته وردپرس طراحی شده است. گوتنبرگ یک رابط کاربری بسیار مشابه با صفحه سازانی که محتوا را به بلوک تقسیم می کند، ارائه می دهد. هدف ویرایشگر بلوک این است که افزودن محتوای غنی به وردپرس ساده و لذت بخش باشد.
در این مقاله، شما را با ویرایشگر گوتنبرگ وردپرس آشنا می کنیم که شامل یک نگاه اجمالی به ویژگی های اصلی آن، جوانب مثبت و منفی آن و استفاده از آن برای طولانی مدت در وردپرس است.
ویرایشگر گوتنبرگ وردپرس چیست؟

گوتنبرگ نام ویرایشگر جدیدی است که اکنون در هسته وردپرس و در نسخه 5 وردپرس گنجانده شده است. تا قبل از معرفی این ویرایشگر جدید، کاربران از ویرایشگر کلاسیک وردپرس استفاده می کردند. این ویرایشگر جدید قابلیت های فوق العاده ای را به کاربران وردپرس ارائه می دهد که به وسیله آن می توان راحت تر محتوای سایت را مدیریت کرد.
در گوتنبرگ با مفهوم بلوک ها آشنا می شویم. با استفاده از بلوک های آن به راحتی می توان پست های وردپرس را در حالت های متفاوت منتشر کرد.
به وسیله بلوک ها می توانیم تغییرات مورد نظر خود را روی موضوع مورد نظر اعمال کنیم. Block Editor یا ویرایشگر بلوک تجربه تعاملی، کشیدن و رها کردن بیشتری را برای سازندگان محتوا ارائه می دهد. یکی دیگر از مزایای این ویژگی، این است که به ما این امکان را می دهد که بلوک های مکان یاب را برای ویرایش بعدی در محتوای خود مشخص کنیم یا محتوای صفحه را به راحتی جابجا کنیم.
تفاوت ویرایشگر گوتنبرگ با ویرایشگرهای های دیگر چیست؟
تفاوت کلی ویرایشگر گوتنبرگ با دیگر ویرایشگرها بر سر بلوک ها است. کاربران می توانند با استفاده از بلاک ها هر بخش جدیدی را که بخواهند به محتوای خود اضافه کنند، در صورتی که ویرایشگر قدیمی وردپرس، یعنی ویرایشگر کلاسیک فقط یک پنجره متنی ساده بود.
چرا گوتنبرگ؟
اکنون این سوال را از خود خواهید پرسید: اگر وردپرس قبلاً یک ویرایشگر پیش فرض عملکردی داشت، چرا گوتنبرگ ایجاد شد؟ چند دلیل وجود دارد، اما دلیل اصلی آن تغییر روندها است.
البته هیچ مشکل ذاتی در ویرایشگر تصویری کلاسیک وردپرس وجود ندارد. با این حال، برخی از افراد دریافتند که آن ویرایشگر وردپرس فاقد گزینه های مورد نیاز است و گاهی به راه حل های جایگزین روی می آورند. افزونه های بسیاری وجود دارد که نوع ویرایش خاصی را ارائه می دهند مانند افزونه های صفحه ساز مانند ویژوال کامپوزر.
آنچه مشخص شد این است که بسیاری از کاربران وردپرس دوست دارند بهتر از طریق این نوع ویرایشگرهای کشیدن و رها کردن، محتوا ایجاد کنند. به هر حال، استفاده از آنها بصری و همه کاره خواهد بود. با افزودن Gutenberg ، هدف این بود که کاربران مجبور به جستجوی یک افزونه نباشند تا از این قابلیت در سایت های خود استفاده کند.
ویژگی های ویرایشگر گوتنبرگ
هر بلاک تنظیمات خاص خود را دارد که در ستون سمت چپ ظاهر می شود و امکان تغییر را به شما می دهد.
برای دسترسی و ویرایش در ویرایشگر Gutenberg، به صفحه نوشته ها یا برگه ها بروید. ماوس را روی پست یا صفحه ای که می خواهید ویرایش کنید قرار دهید و مشاهده می کنید که منوی کوچکی ظاهر می شود.
با افزودن یک بلاک در ویرایشگر گوتنبرگ وردپرس، تمامی امکاناتی که به آن نیاز دارید، ایجاد میشود، مانند:
- بلوک های گوتنبرگ
- تکمیل خودکار اسلش
- تصاویر را بکشید و رها کنید
- بلوک های HTML زنده
- طرح کلی سند
- گزینه های متن جلد
- جاسازی محتوا
- دکمه ها
- پاراگراف ها
- لیست ها
- نقل قول
- تیترها
- گالری تصاویر
- ستون ها
- ابزارک ها
مزایای استفاده از ویرایشگر گوتنبرگ در وردپرس
استفاده از بلوک ها در گوتنبرگ باعث می شود توسعه دهندگان بتوانند راحت تر ظاهر صفحه را کنترل، عیب یابی و مدیریت کنند.
توسعه دهندگان وب می توانند از مجموعه ی وسیعی از API و اجزای رابط کاربری برای ایجاد بلاک ها و کنترل های بصری استفاده کنند.
به نظر ما، بیشترین مزیت ویرایشگر گوتنبرگ رابط بصری آن است. حتی کسانی که تجربه کمی دارند یا تجربه ندارند می توانند از آن برای قرار دادن محتوای منسجم استفاده کنند.
در اوایل توسعه، این نگرانی وجود داشت که گوتنبرگ با جعبه های متا سفارشی اضافه شده در بسیاری از پلاگین ها کار نمی کند. این موارد در ابزارهایی مانند Yoast SEO ،CoSchedule و افزونه جت پک رایج است. با این حال، اکنون روش هایی وجود دارد که می توان با کمی دانش برنامه نویسی، این مشکل را دور زد.
نحوه نصب افزونه ویرایشگر گوتنبرگ
شما می توانید آخرین نسخه گوتنبرگ را از مخزن وردپرس یا با جستجوی آن در داشبورد وردپرس خود در بخش پلاگین ها و “افزودن جدید” بارگیری کنید. توصیه می کنیم این مورد را در یک سایت آزمایشی نصب کنید.
آموزش ویرایشگر گوتنبرگ
در قسمت پیشخوان وردپرس، افزودن نوشته را زده و وارد محیط گوتنبرگ شوید.
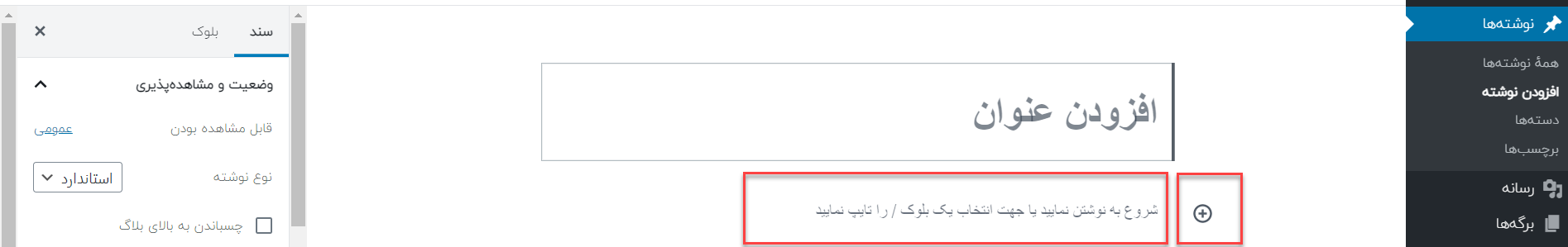
برای کار با این ویرایشگر به هر بخشی که نیاز دارید می توانید به صورت یک بلوک ایجاد کنید. این کار همانند صفحه ساز ویژوال کامپوزر است. به عنوان مثال اگر می خواهید در نوشته خود یک متن در ابتدا اضافه کنید، روی گزینه (+)کلیک کرده و امکان مورد نظر را اضافه نمایید.
در صفحه جدید باز شده، قسمتی را که “شروع به نوشتن نمایید یا جهت انتخاب یک بلوک/ را تایپ نمایید” کلیک کنید تا یک بلوک متن ساخته شود.
اگر دکمه ایجاد بلوک جدید را کلیک کنید می توانید نوع بلوک خود را انتخاب کنید و کار خود را شروع کنید.

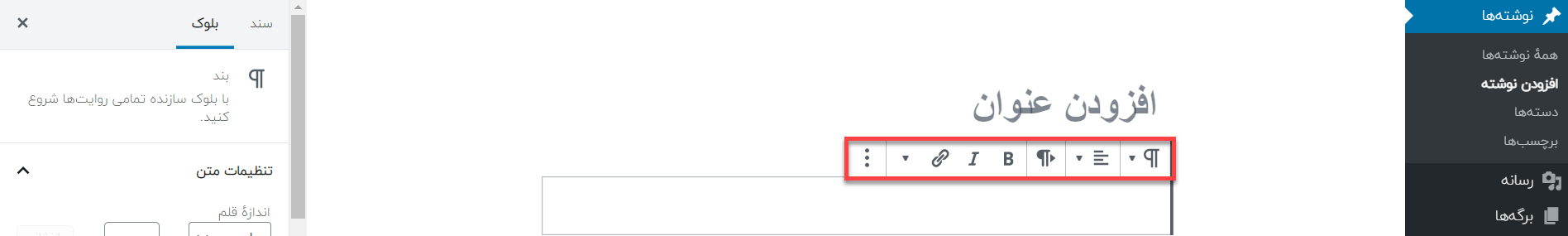
با انتخاب هر بلوک یک نوار ابزار بالای بلوک مورد نظر نمایش داده میشود. برای مثال اگر یک بلوک متنی بسازید با کلیک بر روی آن بلوک، یک نوار ظاهر میشود که میتوانید تنظیمات پاراگراف، سایز، لینک و موارد دیگر را از این نوار ابزار برای بلوک متنی خود تنظیم کنید.

حذف یک بلوک در گوتنبرگ
برای حذف یک بلوک باید روی آن کلیک کنید تا نوار ابزار نمایان شود. روی دکمه سه نقطه کلیک کرده و از قسمت انتهایی آن گزینه حذف بلوک را انتخاب کنید.
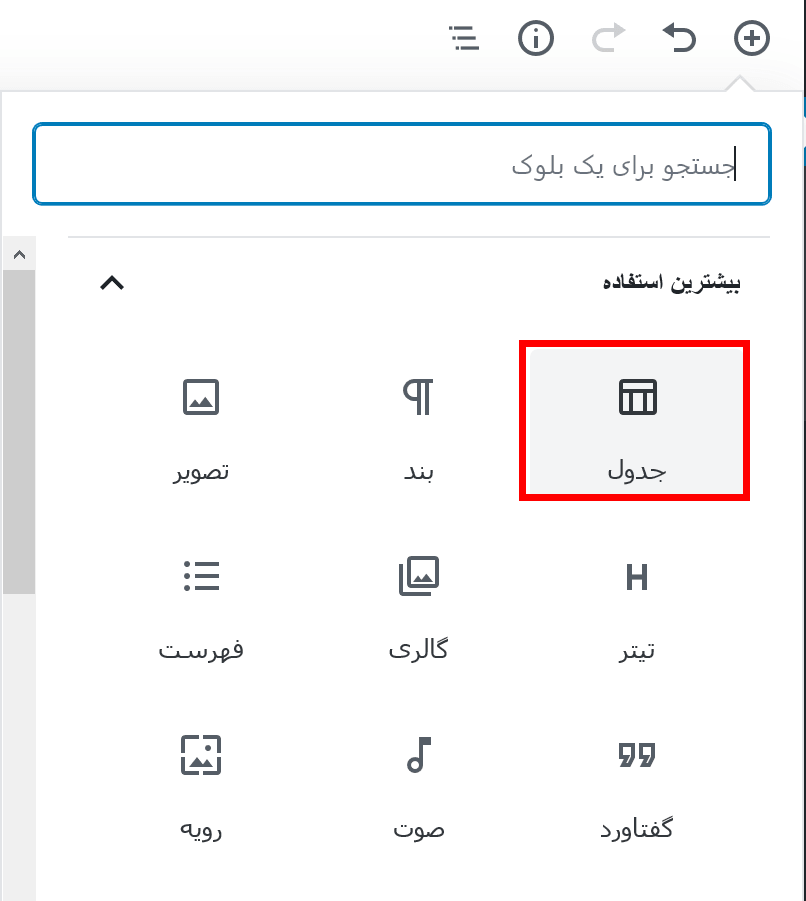
افزودن جدول در گوتنبرگ
در گذشته برای اضافه کردن جدول به نوشته ها و برگه ها باید از افزونه های جدول ساز وردپرس یا کد HTML استفاده می کردید، اما ویرایشگر گوتنبرگ یک بلوک جدول ارائه کرده است که با استفاده از آن می توان جدول های ساده را ایجاد کرد.

اگر دوست ندارید نوار ابزار پیشخوان وردپرس برای شما نشان داده شود، می توانید روی آیکون سه نقطه در گوشه سمت چپ بالای صفحه کلیک کرده و حالت تمام صفحه را انتخاب کنید و ساید بار پیشخوان وردپرس برای شما حذف خواهد شد.
کار با یواست سئو در ویرایشگر گوتنبرگ
شاید این سوال برایتان پیش آمده باشد که چگونه در ویرایشگر گوتنبرگ وردپرس میتوان از افزونه Yoast استفاده کرد؟ نگران نباشید. این افزونه همچنان جایگاه خود را حفظ کرده است.
yoast seo ارتباط خوبی با گوتنبرگ وردپرس برقرار کرده و با آن سازگار می باشد.
کلام آخر
ویرایشگر گوتنبرگ برای کسانی که تازه به عرصه ی مدیریت سایت وارد می شوند، فرصتی جدید ایجاد می کند. استفاده از گوتنبرگ برای افراد تازه کار، این فرصت را ایجاد می کند که محتوای خود را به شکلی زیبا به مخاطب خود عرضه کنند و این مسئله باعث می شود که این ویرایشگر، ابزاری ارزشمند باشد.
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر
فعلی
گوتنبرگ چیست؟ همه چیز درباره ویرایشگر Gutenberg وردپرس
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.