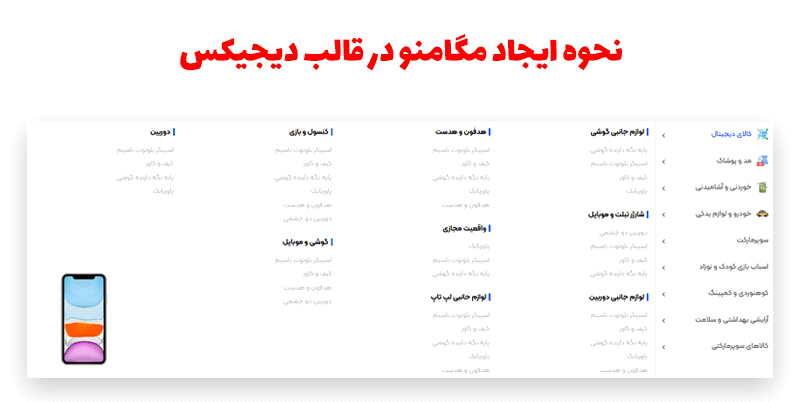
مگامنو، منو های کشویی بزرگی هستند که به شما این امکان را میدهند تا اطلاعات بیشتری را در آن نمایش دهید. از جمله سایت های معتبری که از مگامنو استفاده میکنند، میتوان دیجی کالا, ژاکت و آمازون را نام برد. این امکان بطور پیشفرض در قالب دیجیکس موجود میباشد. سطح دوم به عنوان نام ستون و سطح سوم آیتمهای منو را تشکیل میدهند. با ساخت منوی آبشاری در وردپرس، میتوانید تعداد ستونهای مگامنو را تنظیم کنید و عرض صفحه را برای نمایش بهتر مگامنو به عرض کامل تغییر دهید. سپس ستونها و آیتمهای مورد نظر را به منو اضافه کنید. به عنوان مثال، اگر قرار است محصولات سایتتان را در چهار ستون با عنوانهای مختلف نمایش دهید، این چهار ستون را به عنوان سطح دوم به منوی اصلی محصولات اضافه کنید و آیتمهای مربوط به هر ستون را در سطح سوم اضافه کنید.

نحوه پیکربندی و ایجاد مگامنو
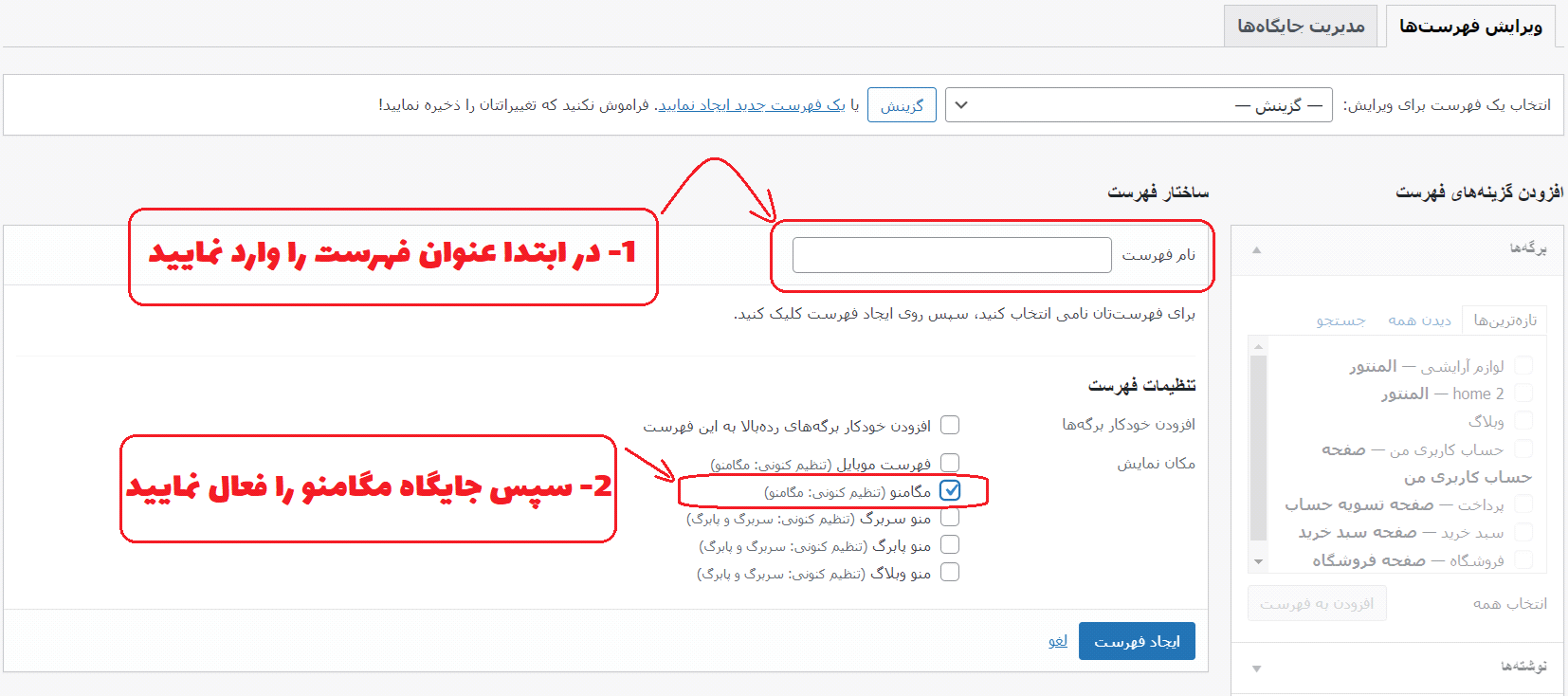
در این بخش شما باید در ابتدا یک فهرست جدید ایجاد نمایید. مطابق تصویر زیر، در ابتدا عنوان فهرست را وارد نمایید و سپس تیک جایگاه مگامنو را نیز فعال کرده و در انتها بر روی دخیره سازی کلیک کنید.

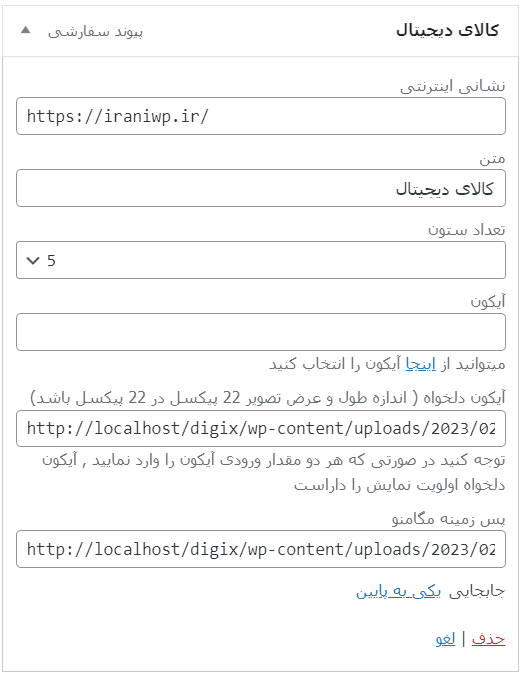
پس از قرار دادن منو ها بر روی گزینه آیتم کشویی منو های سطح یک کلیک کنید تا بخش پیکربندی منو برای شما مطابق با تصویر زیر بازشود.

در مگامنو فعلی دیجیکس میتوانید از فونت آیکون اختصاصی قالب یا تصویر دلخواه برای قرار دادن آیکون کنار منو استفاده نمایید و در انتها میتوانید پس زمینه منو فعلی را بصورت تصویر تنظیم کنید.
پس از انجام این مراحل و ذخیره سازی فهرستی که ایجاد شده، مگامنو سایت آماده هست و میتوانید آن را بررسی نمایید.
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
محصول پیشنهادی
قالب آموزشی استادیار | قالب Studiare

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
محصول پیشنهادی
قالب چند منظوره زفایر | قالب Zephyr

645,000 تومان

فروشگاه پارس
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چند منظوره آوادا | قالب AVADA

645,000 تومان

پرو استایل
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
محصول پیشنهادی
قالب چند منظوره دیوی | قالب Divi

645,000 تومان

مگاتم
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
قالب خبری جنه | قالب Jannah

525,000 تومان

آمریاران
محصول پیشنهادی
قالب ساکسنیکس | قالب فروشگاهی suxnix

645,000 تومان

ام ای دیزاین
فعلی
نحوه ایجاد مگامنو در قالب دیجیکس
نویسنده زهرا مهدوی
سایر مقالات نویسنده