ما گاهی اوقات در پست های طولانی تر وردپرس خود از انکر لینک ها استفاده می کنیم تا به کاربران کمک کنیم سریع به بخشی که می خواهند بخوانند، برسند. در این راهنمای گام به گام، ما توضیح خواهیم داد که چه لینک هایی anchor هستند و به شما نشان خواهیم داد که چگونه می توانید به ایجاد لینک در وردپرس بپردازید.
انکر لینک ها اغلب در جدول بخش های محتوا استفاده می شوند، زیرا به کاربران کمک می کنند بدون بارگیری مجدد صفحه، مقاله طولانی تری را بالا و پایین ببرند. این لینک ها همچنین می توانند به سئو کمک کنند، زیرا گوگل ممکن است آن ها را برای جستجوی آسان در زیر لیست های جستجوی شما نشان دهد.
انکر لینک چیست؟
Anchor link یا انکر لینک نوعی لینک در صفحه است که شما را به مکان خاصی در همان صفحه می رساند. به کاربران این امکان را می دهد تا به بخشی که بیشتر به آن علاقه دارند، بپردازند.
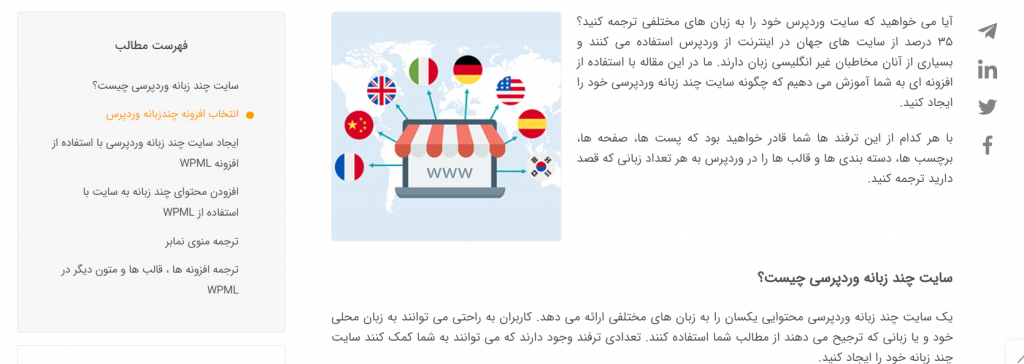
به سمت چپ تصویر زیر نگاه کنید. ما در مقاله های ژاکت قسمتی به نام فهرست مطالب داریم، که با کلیک روی هر قسمت از آن، به آن قسمت از مطلب هدایت می شوید.

پس کلیک کردن روی انکر لینک،کاربر را به قسمت خاصی در همان صفحه می رساند.
لینک های anchor معمولاً در مقالات طولانی تر به عنوان جدول محتوایی استفاده می شوند که به کاربران اجازه می دهد تا به سرعت به بخش هایی که می خواهند بخوانند، بپردازند.
چرا و چه زمانی باید از انکر لینک ها استفاده کنیم؟
یک کاربر متوسط کمتر از چند ثانیه قبل از تصمیم گیری در مورد اینکه آیا می خواهد در وب سایت شما بماند یا آن را ترک کند، وقت می گذارد. پس شما فقط چند ثانیه فرصت دارید تا کاربران را متقاعد کنید که در سایت شما بمانند.
بهترین راه برای انجام این کار کمک به آن ها در دیدن سریع اطلاعاتی است که به دنبال آن هستند.
انکر تکست ها با اجازه دادن به کاربران برای جستجوی بقیه مطالب و رفتن مستقیم به بخشی که به آن ها علاقه مند هستند، این کار را آسان تر می کنند. این کار تجربه کاربر را بهبود می بخشد و به شما کمک می کند مشتریان یا خوانندگان جدید را به دست بیاورید.
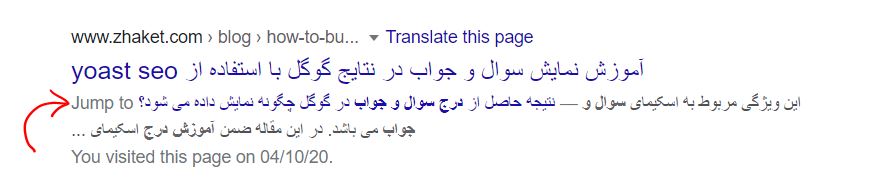
لینک های لنگر برای سئو وردپرس نیز عالی هستند. گوگل می تواند یک انکر لینک را در نتایج جستجو به عنوان “پرش به لینک” یا jump to نمایش دهد.

گاهی اوقات نیز گوگل می تواند چندین لینک از آن صفحه را به عنوان پرش به لینک ها نمایش دهد و ثابت شده است که این امر باعث افزایش نرخ کلیک در نتایج جستجو و بهینه سازی بلاگشما می شود. به عبارت دیگر، بازدید بیشتری از وب سایت خود به دست می آورید.
با بیان این موارد، بیایید نگاهی به ایجاد لینک در وردپرس بیاندازیم.
مشاهده و خرید محصولات
دسته بندی قالب وردپرس
چگونگی ایجاد لینک در وردپرس به صورت دستی
اگر فقط می خواهید چند انکر لینک را در مقاله خود اضافه کنید، پس می توانید این کار را به صورت دستی انجام دهید.
در واقع شما باید دو چیز را اضافه کنید تا متن انکر مطابق هدف شما کار کند.
قبل از انکر تکست با یک علامت # یک انکر لینک ایجاد کنید.
ویژگی id را به متنی که می خواهید کاربر به آنجا منتقل شود، اضافه کنید.
مرحله 1. ایجاد انکر لینک
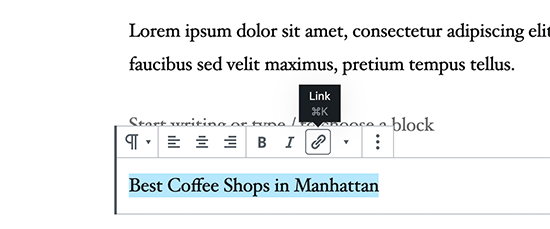
ابتدا باید متنی که می خواهید لینک دهید (که انکر تکست نامیده می شود) را انتخاب کنید و سپس بر روی دکمه insert link در ویرایشگر وردپرس کلیک کنید.

با این کار پنجره درج لینک در جایی ظاهر می شود که معمولاً URL را اضافه می کنید یا به دنبال پست یا صفحه ای برای لینک می گردید.
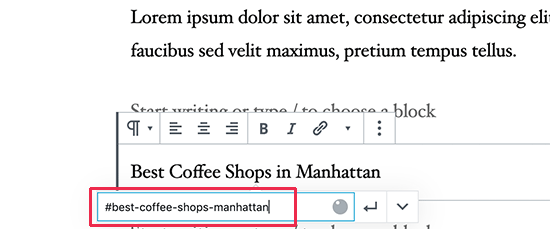
با این حال، برای انکرلینک ، شما به سادگی از # به عنوان پیشوند استفاده کنید و کلمات کلیدی را برای بخشی که می خواهید کاربر به آن برود، وارد کنید.
پس از آن بر روی دکمه enter کلیک کنید تا لینک ایجاد شود.

چند نکته مفید در مورد انتخاب انکر تکست برای استفاده از انکر لینک:
- از کلمات کلیدی مربوط به بخشی که به آن لینک می دهید استفاده کنید.
- انکر لینک خود را بی جهت طولانی یا پیچیده نکنید.
- از خط فاصله برای جدا کردن کلمات و خوانایی بیشتر آن ها استفاده کنید.
- برای خوانایی بیشتر آن می توانید از حروف بزرگ در انکر تکست استفاده کنید. مثلا:
#Best-Coffee-Shops-Manhattan.
هنگامی که لینک را اضافه کردید، می توانید لینک ایجاد شده را در ویرایشگر مشاهده کنید. با این حال، کلیک کردن روی لینک کاری از پیش نمی برد.
به این دلیل که مرورگرها نمی توانند انکر لینک را به عنوان شناسه پیدا کنند.
بیایید این مسئله را با اشاره دادن مرورگرها به منطقه، بخش یا متنی که می خواهید هنگام کلیک کاربران روی لینک anchor نشان دهید، برطرف کنیم.
مرحله 2. ویژگی ID را به بخش لینک داده شده اضافه کنید.
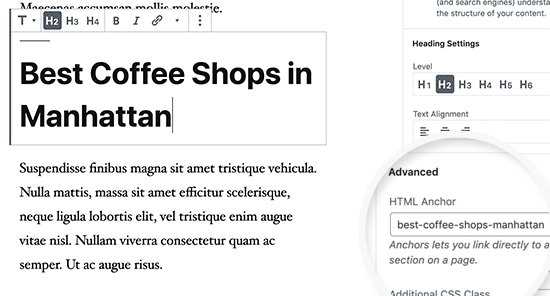
در ویرایشگر محتوا، به بخشی که می خواهید کاربر هنگام کلیک روی انکر لینک به آن پیمایش کند، بروید. معمولاً عنوان یک بخش جدید است.
سپس، برای انتخاب بلوک کلیک کنید و سپس در تنظیمات بلوک، روی تب Advanced کلیک کنید تا گسترش یابد. می توانید به سادگی روی برگه “Advanced” در زیر تنظیمات بلوک عنوان کلیک کنید.

پس از آن، باید همان متنی را که به عنوان لینک anchor در قسمت «HTML Anchor» اضافه کرده اید، اضافه کنید. مطمئن شوید که متن را بدون پیشوند # اضافه کرده اید.
اکنون می توانید با کلیک روی برگه پیش نمایش، پست خود را ذخیره کرده و انکرلینک خود را در عمل مشاهده کنید.
اگر بخشی که می خواهید نشان دهید عنوان نباشد بلکه فقط یک پاراگراف منظم یا هر بلوک دیگر باشد چه می کنید؟
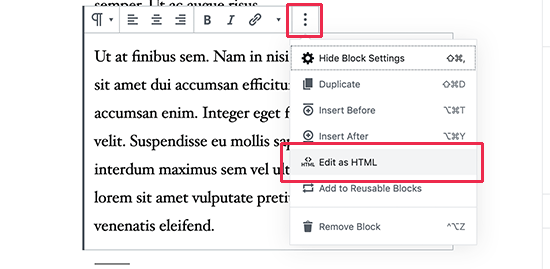
در این صورت، باید روی منوی سه نقطه در تنظیمات بلوک کلیک کنید و ویرایش به عنوان HTML را انتخاب کنید.

با این کار می توانید کد HTML مربوط به آن بلاک را ویرایش کنید. باید عنصر موردنظر خود را برای یافتن برچسب HTML انتخاب کنید. به عنوان مثال، <p> اگر یک پاراگراف باشد، یا <table> اگر یک جدول باشد و غیره.
اکنون، شما باید anchor خود را به عنوان ویژگی ID به آن برچسب اضافه کنید، مانند کد زیر:
[code language=”php”]&amp;amp;amp;lt;p id=&amp;amp;quot;best-coffee-shops-manhattan&amp;amp;quot;&amp;amp;amp;gt;[/code]
اکنون متوجه خواهید شد که این بلوک حاوی محتوای غیر منتظره یا نامعتبر است. برای حفظ تغییراتی که می خواهید ایجاد کنید، باید روی تبدیل به HTML کلیک کنید.
نحوه افزودن دستی انکر لینک به ویرایشگر کلاسیک وردپرس
اگر هنوز از ویرایشگر کلاسیک قدیمی برای وردپرس استفاده می کنید، در اینجا نحوه ایجاد لینک در وردپرس در ویرایشگر کلاسیک را بیان می کنیم.
مرحله 1. انکر لینک را ایجاد کنید.
ابتدا متنی را که می خواهید به لینک anchor تغییر دهید، انتخاب کنید و سپس بر روی دکمه “درج لینک” کلیک کنید.
پس از آن، شما باید انکر لینک خود را با پیشوند # علامت و سپس دنباله ای که می خواهید برای لینک استفاده کنید، اضافه کنید.
مرحله 2. ویژگی ID را به بخش لینک داده شده اضافه کنید.
مرحله بعدی این است که مرورگرها را به بخشی که می خواهید هنگام کلیک کاربران روی لینک anchor شما نشان داده شود، نشان دهید.
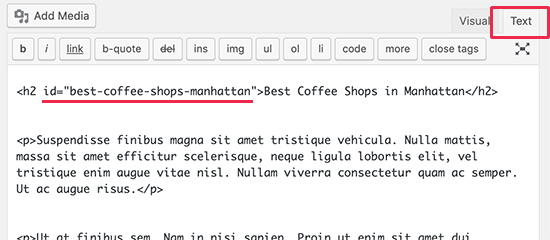
برای این منظور، باید در ویرایشگر کلاسیک به حالت «متن» بروید. بعد از آن به بخشی که می خواهید نشان داده شود بروید.

اکنون تگ HTML را که هدف شماست، قرار دهید. به عنوان مثال، <h2> ، <h3> ، <p> و غیره.
شما باید ویژگی ID را با حلقه اتصال لینک خود بدون پیشوند # به آن اضافه کنید، مانند این:
[code language=”php”]&amp;amp;amp;lt;h2 id=”best-coffee-shops-manhattan” &amp;amp;amp;gt;[/code]
اکنون می توانید تغییرات خود را ذخیره کرده و بر روی دکمه پیش نمایش کلیک کنید تا انکرلینک خود را در عمل مشاهده کنید.
مشاهده و خرید محصولات
دسته بندی قالب وردپرس
چگونه می توان به صورت دستی لینک های Anchor را در HTML اضافه کرد؟
اگر عادت دارید در حالت متنی از ویرایشگر کلاسیک قدیمی در وردپرس استفاده کنید، در اینجا نحوه ایجاد دستی لینک در HTML وجود دارد.
ابتدا باید لینک anchor را با استفاده از پیشوند # با استفاده از برچسب معمول <a href=””> ایجاد کنید، مانند این:
[code language=”php”]&amp;amp;amp;lt;a href=&amp;amp;quot;#best-coffee-shops-manhattan&amp;amp;quot;&amp;amp;amp;gt;Best Coffee Shops in Manhattan&amp;amp;amp;lt;/a&amp;amp;amp;gt;[/code]
در مرحله بعدی، باید به بخشی بروید که می خواهید هنگام کلیک کاربران روی لینک نشان داده شود.
معمولاً این بخش یک عنوان است (h2 ، h3 ،h4 و غیره)، اما می تواند هر عنصر HTML دیگری یا حتی یک برچسب پاراگراف ساده باشد.
شما باید ویژگی ID را به برچسب HTML اضافه کنید و سپس حلقه اتصال انکر را بدون پیشوند # اضافه کنید.
[code language=”php”]&amp;amp;amp;lt;h2 id=&amp;amp;quot;best-coffee-shops-manhattan&amp;amp;quot;&amp;amp;amp;gt;Best Coffee Shops in Manhattan&amp;amp;amp;lt;/h4&amp;amp;amp;gt;[/code]
اکنون می توانید تغییرات خود را ذخیره کرده و برای مشاهده لینک انکر، پیش نمایش را مشاهده کنید.
چگونه می توان به صورت خودکار عنوان ها را به عنوان لینک ها در وردپرس اضافه کرد؟
این روش برای کاربرانی که به طور منظم مقالات طولانی را منتشر می کنند و نیاز به ایجاد فهرست مطالب با لینک های anchor دارند، مناسب است.
اولین کاری که باید انجام دهید، نصب و فعال سازی افزونه رایگان Easy Table of Contents است.افزونه Easy Table of Contents به شما امکان می دهد به صورت خودکار یک جدول از مطالب با انکر لینک ها ایجاد کنید. شما می توانید آن را کاملاً متناسب با نیازهای خود تنظیم کنید.
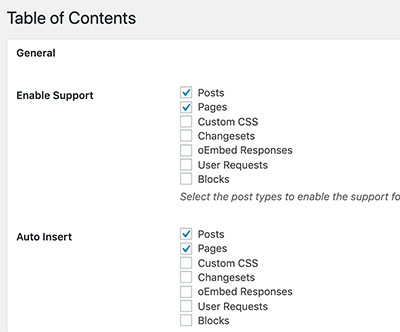
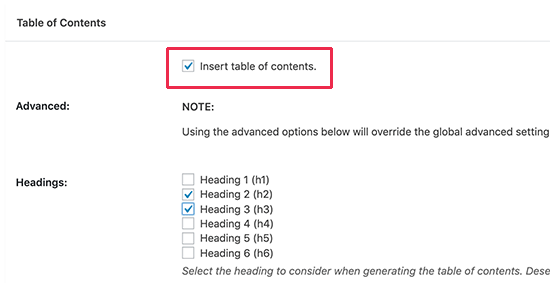
پس از فعال سازی، برای پیکربندی تنظیمات افزونه، به سادگی به صفحه تنظیمات و سپس Table of contents بروید.

ابتدا باید آن را برای انواع پست هایی که می خواهید فهرست مطالب را به آنها اضافه کنید، فعال کنید. به طور پیش فرض، این افزونه برای صفحات فعال است، اما می توانید آن را برای پست های خود نیز فعال کنید.
همچنین می توانید گزینه درج خودکار را فعال کنید. این به افزونه اجازه می دهد تا به طور خودکار فهرست مطالب را برای همه مقالات، از جمله مقالات قدیمی تر مطابق با معیارها، ایجاد کند.
اگر می خواهید فقط به طور خودکار فهرست مطالب را برای مقالات خاص ایجاد کنید، می توانید این گزینه را علامت گذاری نکنید.
در مرحله بعد، کمی به پایین پیمایش کنید تا انتخاب کنید که در کجا می خواهید فهرست مطالب را نمایش دهید و چه زمانی می خواهید آن را فعال کنید.
می توانید تنظیمات پیشرفته دیگر را در صفحه مرور کرده و در صورت لزوم آنها را تغییر دهید.
فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه “ذخیره تغییرات” کلیک کنید.
اگر گزینه insert auto را فعال کنید، اکنون می توانید یک مقاله موجود را با تعداد عنوان مشخص شده مشاهده کنید.
مشاهده خواهید کرد که این پلاگین قبل از عنوان اول مقاله، بطور خودکار یک جدول از مطالب را نمایش می دهد.
اگر می خواستید به طور دستی فهرست مطالب را برای مقالات خاص تولید کنید، باید مقاله را ویرایش کنید در جایی که می خواهید یک جدول از مطالب با ایجاد لینک در وردپرس نمایش داده شود.
در صفحه ویرایش پست، به پایین “فهرست مطالب” در زیر ویرایشگر بروید.

از اینجا می توانید گزینه “درج جدول مطالب” را علامت بزنید و عناوینی را که می خواهید به عنوان لینک های anchor در آن قرار دهید، انتخاب کنید.
اکنون می توانید تغییرات خود را ذخیره کرده و مقاله خود را پیش نمایش کنید. این افزونه به طور خودکار لیستی از انکر لینک ها را به عنوان فهرست مطالب شما نمایش می دهد.
افزونه المنتور نیز امکان افزودن فهرست مطالب را به شما می دهد. برای آموزش بیشتر میتوانید مطلب افزودن فهرست مطالب با المنتور را بخوانید.
جمع بندی
استفاده از انکر لینک در وردپرس میتواند به بهبود تجربه کاربری، افزایش میزان بازدید و رتبهبندی سئوی وبسایت شما کمک کند. با ساخت لینکهای پرشی به بخشهای مختلف صفحه، کاربران میتوانند به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند. با استفاده از انکر لینکها، میتوانید مقالات و صفحات خود را به گونهای سازماندهی کنید که کاربران به راحتی بتوانند به بخشهای مختلف دسترسی داشته باشند، که این کار منجر به افزایش رضایت و تعامل کاربران میشود. امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه به راحتی به ایجاد انکر لینک ها در وردپرس بپردازید.
فعلی
انکر لینک چیست؟ آموزش ساخت لینک به نقاط مختلف صفحه در وردپرس
سوالات متداول
انکر لینک چیست و چه کاربردی دارد؟
آیا انکر لینک برای سئو مهم است؟
چرا باید از انکر لینکها استفاده کنیم؟
چگونه در وردپرس انکر لینک بسازیم؟
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.

















سلام اگه امکانش هست برای این محتوا ویدیو آماده کنید. انکر لینک بدون افزونه، کمتر سایتی اینقدر خوب و جامع توضیح داده.
سلام روزتون بخیر
بله حتما به تیم محتوا ارسال میشه نظرتون
میتونست مفید باشه ولی برای خیلی ها از جمله من، سخت بود فهمیدنش.
ممنون از ژاکت برای تهیه این محتوا، ولی ای کاش یک ویدیو هم در این نوشته ها بود که بشه راحت تر فهمیدش
سلام روزتون بخیر
بله حتما به تیم محتوا اطلاع میدم