بیشتر کاربران با ارتقا وردپرس خود به نسخه 5.0 ،شاهد تغییرات زیادی در طراحی صفحات با قابلیت کشیدن و رها کردن توسط صفحه ساز گوتنبرگ هستند به همین علت در این زمینه سوالات زیادی برای کاربران به وجود آمده است، از جمله این که برای طراحی صفحه از این قابلیت صفحه ساز گوتنبرگ وردپرس استفاده کنند و یا از افزونه های صفحه ساز وردپرس مانند المنتور؟
ویرایشگر جدید بلوک وردپرس کاملاً قدرتمند است و به شما این امکان را می دهد تا طرح بندی محتوای خود را به زیبایی ایجاد کنید. با این حال، در زمینه نحوه طراحی هیچ تفاوتی با افزونه های قدرتمند صفحه ساز مانند المنتور ندارد و اصول طراحی آن ها به یک شکل است.
در این مقاله ما به مقایسه افزونه های صفحه ساز وردپرس و گوتنبرگ خواهیم پرداخت تا به شما کمک کنیم تفاوت این دو را به خوبی شناسایی کنید. همچنین قابلیت های گوتنبرگ را آموزش خواهیم داد و به شما تغییرات نسخه های آینده را نیز معرفی می کنیم تا متوجه تغییرات این قسمت از وردپرس در نسخه های آینده شوید.
صفحه ساز گوتنبرگ
گوتنبرگ ویرایشگر پیش فرض جدید وردپرس است. این افزونه از بلوک ها برای افزودن و ترتیب عناصر محتوا برای پست ها و صفحات استفاده می کند، از این رو ویرایشگر بلوک نام دارد.

از آنجا که گوتنبرگ به شما امکان می دهد به راحتی سبک های محتوای سفارشی را با سلیقه خود اضافه کرده و عنصر ها را با استفاده از کشیدن و رها کردن به راحتی اضافه کنید، می توان آن را یک سازنده صفحه یا صفحه ساز نامید.
افزونه های صفحه ساز وردپرس ابزار هایی برای طراحی به سبک کشیدن و رها کردن هستند که به شما امکان می دهند بدون نوشتن یک خط کد، به صورت کاملاً سفارشی طراحی وب سایت خود را انجام دهید.

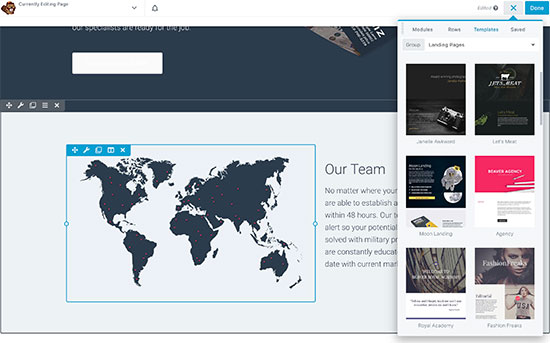
صفحه ساز های برتر وردپرس مانند Beaver Builder ، Divi و Visual Composer از قدرت بالاتری در طراحی صفحات برخوردار هستند. آن ها با الگوهای آماده ارائه می شوند که می توانید از آن ها استفاده کنید و انعطاف پذیری و طراحی بیشتری نسبت به گوتنبرگ به شما ارائه می دهند.
بیایید نگاه عمیق تری به تفاوت های بین گوتنبرگ و افزونه های صفحه ساز وردپرس بیندازیم تا درک بهتری از آن ها داشته باشیم.
7 تفاوت کلیدی بین افزونه های صفحه ساز وردپرس و گوتنبرگ وردپرس
بزرگ ترین تفاوت در این است که گوتنبرگ یک ویرایشگر پیش فرض وردپرس است و با استفاده از وردپرس ساخته شده است. اما افزونه های صفحه ساز وردپرس توسط توسعه دهندگان شخص ثالث ایجاد شده و پشتیبانی می شوند.
تیم طراحی وردپرس، گوتنبرگ را یک صفحه ساز نمی داند. در عوض، آن ها آن را یک ویرایشگر بلوک می نامند و به عنوان روشی مدرن برای ویرایش مطالب در وردپرس ارائه می دهند.
با خواندن ادامه مقاله متوجه خواهید شد که چرا گوتبرگ به عنوان یک صفحه ساز در نظر گرفته نمی شود.
-
ویژگی کشیدن و رها کردن
گوتنبرگ مانند افزونه های صفحه ساز وردپرس دارای قابلیت کشیدن و رها کردن حرفه ای نیست (حداقل در نسخه های فعلی ). با استفاده از آن می توانید بلوک ها را اضافه کنید و آن ها را بالا و پایین ببرید، اما نمی توانید عرض و یا ارتفاع آن ها را تنظیم کنید، بلوک ها را در داخل بلوک های دیگر اضافه کنید یا با استفاده از ستون ها و ردیف ها طرح های پیچیده و مورد نظر خود را ایجاد کنید.
از طرف دیگر، صفحه سازهای وردپرس به شما این امکان را می دهند تا بلوک ها و ابزارک ها را بکشید و رها کنید، ارتفاع و عرض آن ها را با توجه به نیاز و سلیقه خود تنظیم کنید و حتی ستون های بیشتری ایجاد کنید و بلوک ها را داخل بلوک های دیگر با سلیقه خود اضافه کنید.

-
پشتیبانی و سازگاری از قالب های مختلف
طراحی هایی که با استفاده از گوتبرگ انجام می دهید با توجه به قالب شما اعمال می شود. گوتنبرگ برخی از CSS های خاص خود را به قالب اضافه می کند و حتی به شما امکان می دهد CSS سفارشی را برای بلوک هایی که اضافه کرده اید نیز اضافه کنید، و خوبی ای که گوتبرگ دارد این است که استایل ها و کد ها مربوط به قالب شما را حفظ می کند و کد های جدید را در کنار آن ها ذخیره می کند در حالی که ممکن است برخی از افزونه های صفحه ساز کد های قالب شما را از بین ببرند.
این در حالی است که افزونه های صفحه ساز وردپرس می توانند کد ها و یا CSS های قالب شما را دستکاری کنند، همچنین به شما این امکان را می دهد که یک صفحه را کاملاً با سلیقه خود از صفر تا صد با ریز جزئیات طراحی کنید اگر می خواهید صفحه آرایی خود را به صورت سفارشی و با توجه به سلیقه خود انجام دهید استفاده از افزونه های صفحه ساز مانند افزونه Elementor انتخاب خوبی در این زمینه است.
-
ویرایش زنده افزونه های صفحه ساز در مقابل ویرایش مخفی گوتنبرگ
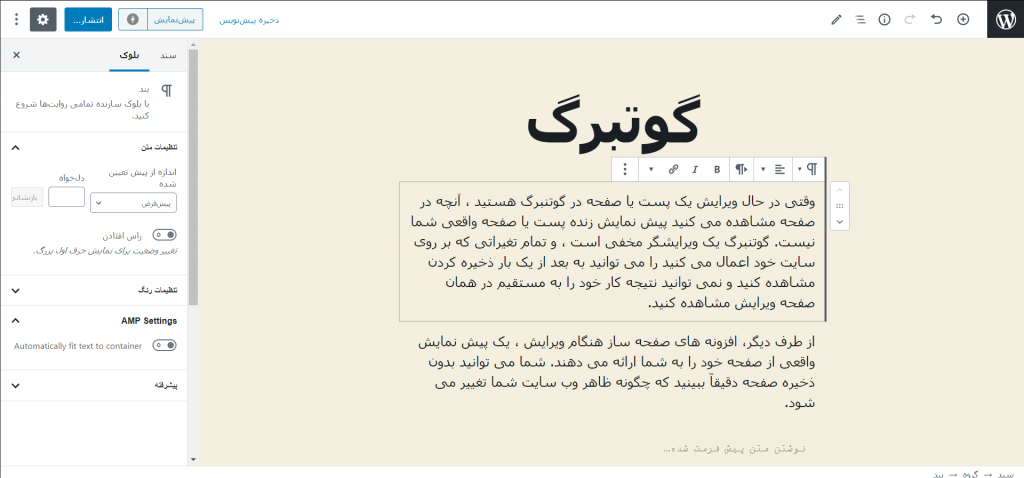
وقتی در حال ویرایش یک پست یا صفحه در گوتنبرگ هستید، آنچه در صفحه مشاهده می کنید پیش نمایش زنده پست یا صفحه واقعی شما نیست. گوتنبرگ یک ویرایشگر مخفی است، و تمام تغیراتی که بر روی سایت خود اعمال می کنید را می توانید به بعد از یک بار ذخیره کردن مشاهده کنید و نمی توانید نتیجه کار خود را به مستقیم در همان صفحه ویرایش مشاهده کنید.
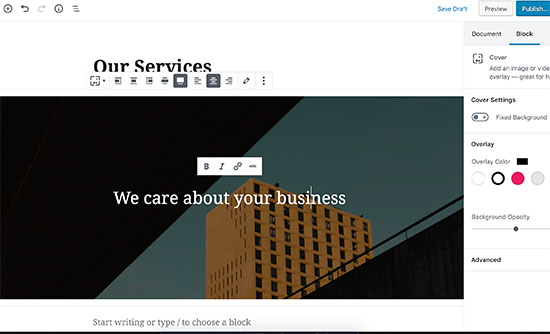
اما افزونه های صفحه ساز وردپرس هنگام ویرایش، یک پیش نمایش واقعی از صفحه را به شما ارائه می دهند و شما می توانید بدون ذخیره صفحه دقیقاً ببینید که چگونه ظاهر وب سایت شما تغییر می کند.

-
طرح بندی محتوا در مقابل طراحی صفحه
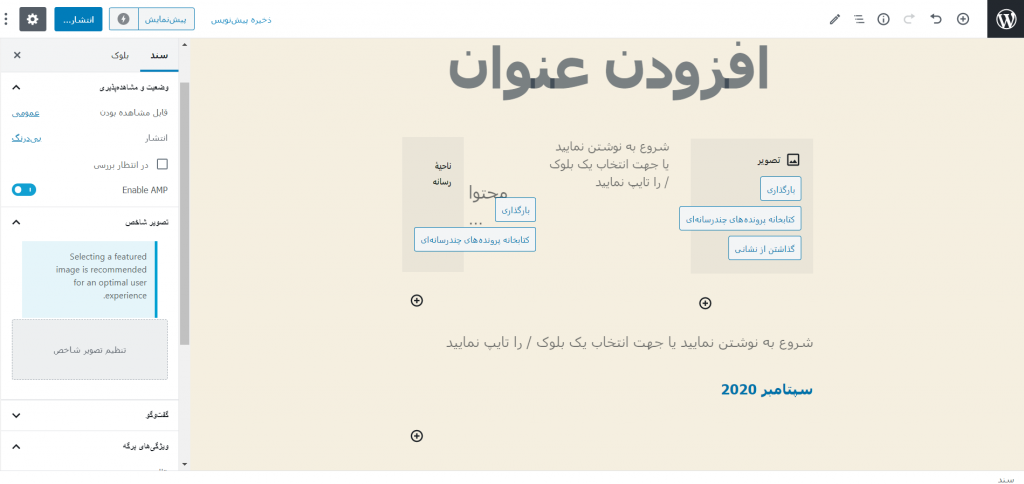
بلوک های گوتنبرگ به شما آزادی ایجاد طرح بندی محتوا را می دهند، اما کاملاً محدود هستند. می توانید از ستون ها، جداول و تصاویر روی صفحه با عرض کامل استفاده کنید اما امکانات شما محدود به امکاناتی است که در منوی برنامه مشاهده می کنید و این مورد می تواند برای طراحی های پیشرفته کمی مشکل ساز باشد.
صفحه ساز ها انعطاف بیشتری در طراحی دارند. شما نه تنها می توانید محتوای خود را اضافه کنید، بلکه می توانید طرح بندی کل صفحه را نیز تغییر دهید. آنها گزینه های طراحی بیشتری را برای هر یک از ابزارک ها و بلوک ها ارائه می دهند.

-
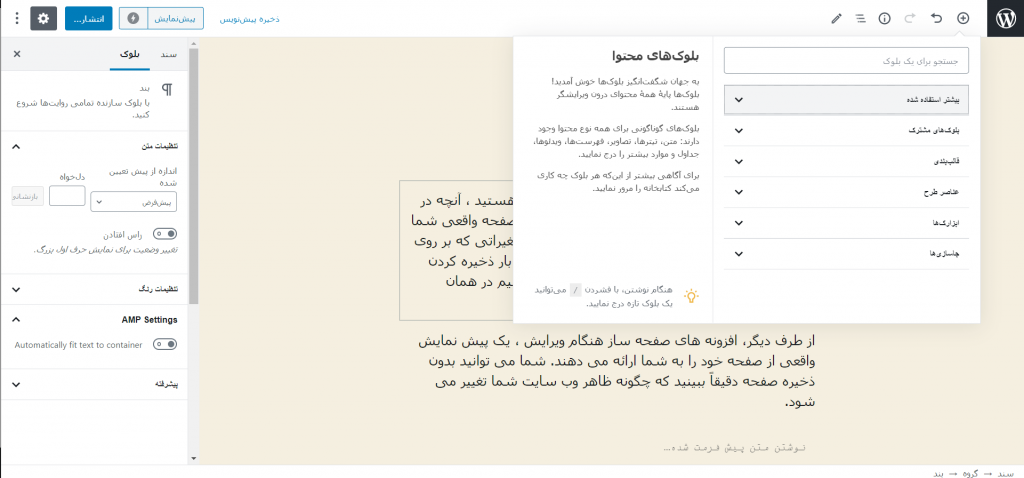
ابزارک ها و بلوک ها
گوتنبرگ دارای مجموعه ای مناسب از بلوک های پیش فرض است که تمام عناصر محتوای معمول را پوشش می دهد. همچنین می توانید بلاک ها را در سایر پست ها و حتی سایر وب سایت های وردپرس ذخیره و از آن ها در صورت نیاز مجددا استفاده کنید .
این یک API قدرتمند است که به توسعه دهندگان افزونه اجازه می دهد بلوک های خود را به همین روش ایجاد کنند. تمام افزونه های برتر وردپرس از قبل بلوک های گوتنبرگ مخصوص خود را دارند که می توانید از آنها استفاده کنید.

-
گزینه های قالب بندی و سبک سازی
گوتنبرگ وردپرس با بلوک ها، ماژول ها و ابزارک های بیشتری همراه هستند. آن ها عناصر محتوای پیشرفته ای از جمله محتوای متحرک، دکمه ها با طراحی متحرک ، دکمه با عملگر خاص، فرم های تماس، تایمر شمارش معکوس و موارد دیگر را ارائه می دهند. همچنین می توانید بلوک های جداگانه، ردیف ها یا کل الگو را ذخیره کنید تا بعداً در صورت نیاز دوباره از آن ها استفاده کنید.

از طرف دیگر، افزونه های صفحه ساز وردپرس گزینه های بسیار بیشتری برای استایل ارائه می دهند. می توانید رنگ پس زمینه بلوک ها را تغییر دهید، از جدا کننده ها استفاده کنید، از نماد های مخصوص فونت ها استفاده کنید، فونت های سفارشی خود را اضافه کنید، ارتفاع خط ها را تنظیم کنید، عرض عناصر را تنظیم کنید، از سبک ها در تصاویر استفاده کنید و بسیاری موارد دیگر.
-
دامنه
هدف از افزودن گوتنبرگ به وردپرس ارائه تجربه نوشتن مدرن به کاربران است. این برنامه برای همه افراد در نظر گرفته شده است از جمله وبلاگ نویسان، نویسندگان، عکاسان و مشاغل تا این موقعیت را فراهم آورد که بتوانند به راحت ترین شکل ممکن محتوای خود را در وب سایت خود درج کنند.
افزونه های صفحه ساز وردپرس برای طراحی کل صفحات، یک رابط کشیدن و رها کردن بصری را ارائه می دهند. این برنامه ها برای استفاده در مشاغل کوچک، طراحان تازه کار، آژانس های وردپرسی، فروشگاه های تجارت الکترونیکی و موارد دیگر در نظر گرفته شده است.
در حالی که گوتنبرگ به شما در ایجاد محتوای بهتر کمک می کند، افزونه های صفحه ساز به شما کمک می کنند صفحات بهتری ایجاد کنید که به شما کمک می کند فروش خود را افزایش دهید، مشتریان وب سایت خود را بیشتر کنید و تجارت و کسب و کار خود را رونق دهید.
آیا گوتنبرگ می تواند جایگزین افزونه های صفحه ساز وردپرس شود؟
در نسخه فعلی، گوتنبرگ فقط یک ویرایشگر محتوا است که بهتر از نسخه های قبلی وردپرس کار می کند. ولی جایگزین مناسبی برای افزونه های قدرتمند صفحه ساز وردپرس نیست.
در آینده وردپرس قصد دارد که عملکرد گوتنبرگ را در قسمت های بیشتری از وب سایت مانند منوها ، ابزارک ها و حتی بخش ها تنظیم کننده ارائه کند. پس با این اوصاف، باید منتظر بمانیم و پیشرفت ها را ببینیم تا مشخص کنیم آیا گوتنبرگ هرگز به افزونه های قدرتمند صفحه ساز وردپرس نزدیک می شود یا خیر.
از کدام افزونه صفحه ساز همراه با گوتنبرگ استفاده کنیم؟
بهترین افزونه های صفحه ساز با نسخه ی وردپرس 5.0 و ویرایشگر جدید Gutenberg به خوبی کار می کنند.
اگر در حال ساخت یک وب سایت برای مشاغل کوچک هستید و مهارت فنی و دانش کد زنی کمی دارید، می توانید ازBeaver Builder برای شروع کار استفاده کنید این افزونه مبتدی ترین سازنده صفحه وردپرس است و دارای ویژگی های زیادی است.
ولی اگر می خواهید یک افزونه قوی تر در این زمینه داشته باشید می توانید از افزونه المنتور پرو استفاده کنید.
انتخاب دوم ما صفحه ساز Divi خواهد بود. استفاده از آن بسیار آسان است و به شما امکان می دهد تا از ده ها الگو، ماژول های آماده و همچین قالب های پیش فرض برای طراحی وب سایت خود استفاده کنید.
امیدواریم این مقاله به شما کمک کرده باشد تا تفاوت بین ویرایشگر بلوک گوتنبرک و افزونه های صفحه ساز وردپرس را درک کرده باشید و برای طراحی وب سایت خود بهترین انتخاب را انجام دهید.
فعلی
مقایسه گوتنبرگ با افزونه های صفحه ساز وردپرس
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.







![افزونه های افزایش نرخ تبدیل [ معرفی 7 افزونه فعال و حرفهای]](https://blog.zhaket.com/wp-content/uploads/2025/02/cro-plugins-for-increasing-conversion-rate-300x300.jpg)





سلام
از نظر سبک بودن حجم گوتبرگ بهتره یا المنتور
سلام کاربر عزیز
از نظر سبک بودن و حجم، گوتنبرگ بهمراتب بهینهتر و سریعتر از المنتور است؛ چون به هسته وردپرس نزدیکتر بوده و کد اضافی کمتری تولید میکند.
المنتور از نظر سئو مشکلی داره؟
سلام
نه چه مشکلی منظورتونه؟