صفحه ساز المنتور مجموعه عظیمی از فونت های گوگل را در اختیار شما قرار می دهد که می توانید با استفاده از آنها فونت هایی را برای وب سایت خود انتخاب کنید. با این حال، گاهی اوقات ممکن است بخواهید فونت هایی سفارشی را در المنتور بارگذاری کنید که در Google Fonts در دسترس نیستند. در این مقاله اضافه کردن فونت دلخواه به المنتور را آموزش می دهیم.
اما قبل از شروع آموزش مواردی وجود دارد که باید درباره فونت های سفارشی المنتور بدانید. علاوه بر آن می توانید آموزش کار با المنتور را در سایت ما ببینید.
مواردی که باید درباره فونت های سفارشی المنتور بدانید
اضافه کردن فونت دلخواه به المنتور یکی از آپشن های مورد علاقه کاربران در این صفحه ساز است. علاوه بر این، توانایی استفاده از هر قلم در وب سایت شما چیزی است که طراحان و آژانس های مستقل عاشق آن هستند. در اینجا مواردی وجود دارد که باید قبل از افزودن فونت های سفارشی در المنتور فارسی بدانید.
قلم های سفارشی المنتور فقط در نسخه پریمیوم در دسترس هستند
قلم های سفارشی المنتور فقط در نسخه پریمیوم سازنده در دسترس هستند. نسخه رایگان با این ویژگی ارائه نمی شود.
پس ، اگر از Elementor Pro استفاده می کنید ، می توانید به راحتی فونت های سفارشی را در المنتور بارگذاری کنید.
اما اگر از کاربران نسخه ی رایگان هستید ، برای دسترسی به گزینه های بیشتر و اضافه کردن فونت دلخواه به المنتور باید به نسخه ی پریمیوم ارتقا دهید که نه تنها فونت های سفارشی ، بلکه بسیاری از ویژگی های دیگر را نیز به همراه دارد که قطعا ارزش پول شما را خواهد داشت.
شما به قالب های مختلف از فایل های قلم یا فونت خود نیاز خواهید داشت
از آنجا که در حال بارگذاری قلم برای وب و اضافه کردن فونت دلخواه به المنتور هستید ، نمی توانید فقط یک قالب از فونت را بارگذاری کنید و آن را هر روز استفاده کنید.
Elementor توصیه می کند برای اطمینان از کار کردن فونت در انواع مختلف مرورگرها ، قالب های مختلف قلم را بارگذاری کنید.
در اینجا قالب های مختلف قلم مورد نیاز المنتور برای اضافه کردن فونت دلخواه به المنتور آورده شده است:
Web Open Font Format (WOFF) – این مورد توصیه شده ترین قالب فونت برای وب است.
Web Open Font Format 2.0 (WOFF2) – این یک نسخه بهبود یافته از قالب WOFF با فشرده سازی بهتر است.
TrueType Fonts (TTF) – این قالب توسط اپل و مایکروسافت ساخته شده و در سیستم عامل های ما مورد استفاده قرار می گیرد.
Graphics Vector Scalable (SVG) – این فرمت برای پشتیبانی از نسخه های قدیمی آیفون و سایر دستگاه های تلفن همراه مورد نیاز است.
Embedded OpenType Fonts (EOT) – این فرمت برای پشتیبانی از نسخه های قدیمی اینترنت اکسپلورر لازم است.
اما اگر فقط یک قالب از قلم داشته باشم چه می شود؟
جای نگرانی نیست. ابزارهای فونت ساز زیادی وجود دارد که به شما امکان می دهد قلم خود را بارگذاری کنید و آنها قالب های مختلف از فایل فونت را ایجاد می کنند.
یکی از این ابزارها ترانسفونتر است. با استفاده از این ابزار ، شما فقط قلم خود را بارگذاری کرده و قالب های دلخواهی را که می خواهید ایجاد کنید انتخاب می کنید.
سپس این ابزار به طور خودکار قالب های مختلف قلم وب را که می توان بارگیری کرد ، تولید می کند.
شما باید ورژن های مختلف فونت خود را بارگذاری کنید
قلم ها با تغییرات مختلفی مانند پررنگ ، مورب ، سنگین و غیره ارائه می شوند. اطمینان حاصل کنید که همه ورژن ها و حالت های فونت را در Elementor برای اضافه کردن فونت دلخواه به المنتور بارگذاری کرده اید.
به این دلیل که برای موارد مختلف استفاده به این تغییرات احتیاج خواهید داشت. به عنوان مثال در عنوان ها ، ممکن است بخواهید از پر رنگ تر کرردن فونت به وسیله ی از Bold یا Extra Bold باشید.
به همین ترتیب ، ممکن است در بعضی از نقاط وب سایت خود به حالت اریب قلم نیز نیاز داشته باشید.
حالت های مختلف فونت مانند ضخیم ، نازک ، سبک یا سنگین ، وزن و.. برای فونت اختصاص داده شده است.
و برای اضافه کردن فونت دلخواه به المنتور می توانید وزن فونتی که میخواهید بارگذاری کنید را انتخاب کنید. اما از کجا می دانید کدام فونت دارای چه وزنی است؟
در CSS ، وزن های مختلف قلم با نام های وزنی زیر شناخته میشوند :
100 – نازک (خط مو)
200 – خیلی سبک (سبک فوق العاده)
300 – سبک
400 – عادی (منظم)
500 – متوسط
600 – نیمه پررنگ (دمی پررنگ)
700 – پررنگ
800 – اضافی پررنگ (فوق العاده پررنگ)
900 – سیاه (سنگین)
بنابراین ، هنگام اضافه کردن فونت دلخواه به المنتور ، مطمئن شوید که وزن مناسب را برای قلم های مربوطه انتخاب کرده اید.
اکنون شما همه چیز را در مورد فونت های سفارشی در المنتور می دانید. بیایید چند فونت سفارشی بارگذاری کنیم.
نحوه اضافه کردن فونت دلخواه به المنتور
اضافه کردن فونت دلخواه به المنتور به سادگی قدم زدن در پارک است. در اینجا نحوه انجام این کار آمده است:
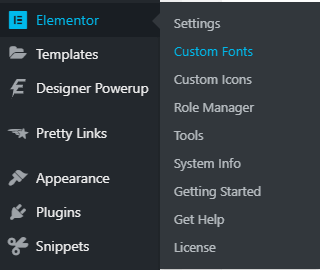
در داشبورد وردپرس خود ، به Elementor> Custom Fonts بروید. سپس ، روی “افزودن جدید” کلیک کنید.

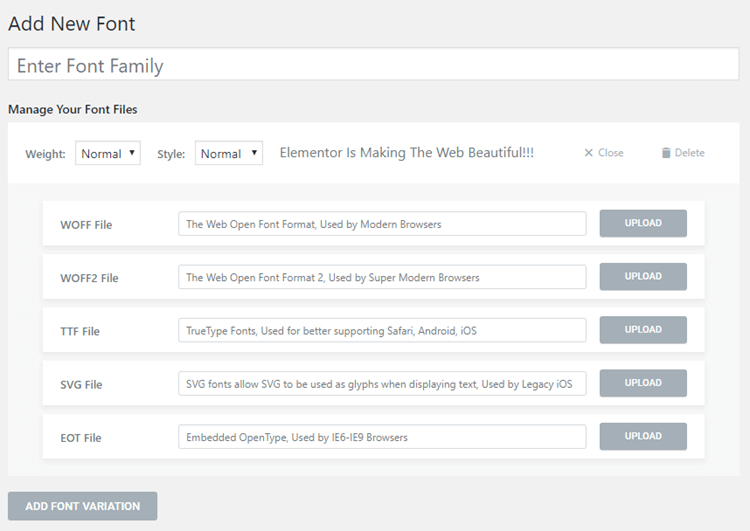
در این صفحه ، نام قلم را اضافه کرده و قالب های مختلف پرونده قلم را بارگذاری کنید.

قلم های سفارشی را در المنتور فارسی بارگذاری کنید
همچنین ، اطمینان حاصل کنید که وزن قلم مناسب قلم بارگذاری شده را انتخاب کرده اید. باید هر نوع قلم را به صورت جداگانه بارگذاری کنید.
در پایین یک دکمه به نام “Add Font Variation” وجود دارد که به شما امکان می دهد چندین نسخه از فونت خود را بارگذاری کنید.
پس از پایان کار ، ذخیره کرده و به سازنده صفحه المنتور بروید تا بررسی کنید آیا فونت شما به درستی نمایش داده می شود یا خیر.
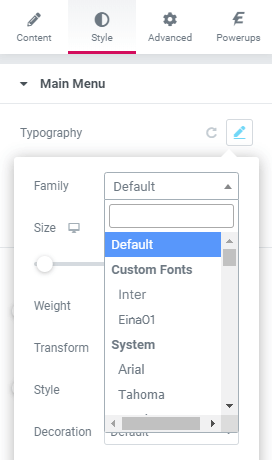
حالا فونت های سفارشی را در دسته قلم های سفارشی در انتخابگر فونت پیدا خواهید کرد.

فونت را روی متن اعمال کنید و همچنین تست کنید که وزن های مختلف فونت به درستی نشان داده شده است .
نتیجه
همانطور که از آموزش اضافه کردن فونت دلخواه به المنتور مشخص است ، بارگذاری فونت های سفارشی در المنتور بسیار آسان است. پس از داشتن تمام قالب های فونت، تمام آنچه که شما نیاز دارید آپلود آنهاست.
فقط مطمئن شوید که فونت ها را در وزن های مربوط به آن بارگذاری کرده اید.
امیدواریم این مقاله در نحوه افزودن فونت دلخواه به المنتور به شما کمک کرده باشد.
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.






![ابزار وردپرس برای وبسایت حرفه ای🔧 [معرفی 10 ابزار حرفهای]](https://blog.zhaket.com/wp-content/uploads/2018/06/best-tools-for-wordpress-300x300.jpg)






سلام
این که نوشتی چندین نسخه از فونتتون رو میتونید اضافه کنید
یعنی همون رگولار.بولد .لایت ؟
من این کار رو کردم ولی حواب نداد
سلام
بله
دقیقا میفرمایید چی جواب نداد یا چه خطایی گرفتید؟