وجود فرمها برای هر سایتی ضروریست و دست کم یک فرم تماس در سایتها وجود دارد. اما گاهی به امکانات بیشتری نیاز داریم مثلا فرمهای چند مرحلهای که در هر مرحله اطلاعات مشخصی را پر کرده و به مرحله بعدی منتقل میشویم. حال سوال اینجاست که آیا فرم چند مرحله ای در وردپرس میتوان ساخت؟ بله ساخت چنین فرمهایی امکانپذیر است و در این مقاله قصد داریم یکی از روشهای ساخت آن را آموزش دهیم.
ساخت فرم چند مرحله ای در وردپرس
معمولا ساخت فرمهای چند مرحلهای کمی پیچیدهتر بوده و هر فرمسازی قادر به ایجاد آن نیست. اما با کمک فرمسازهایی مانند Gravity forms و WPForms میتوان آنها را ایجاد کرد. در این مقاله ما WPForms را انتخاب کردیم.
قدم اول: نصب افزونه WPForms
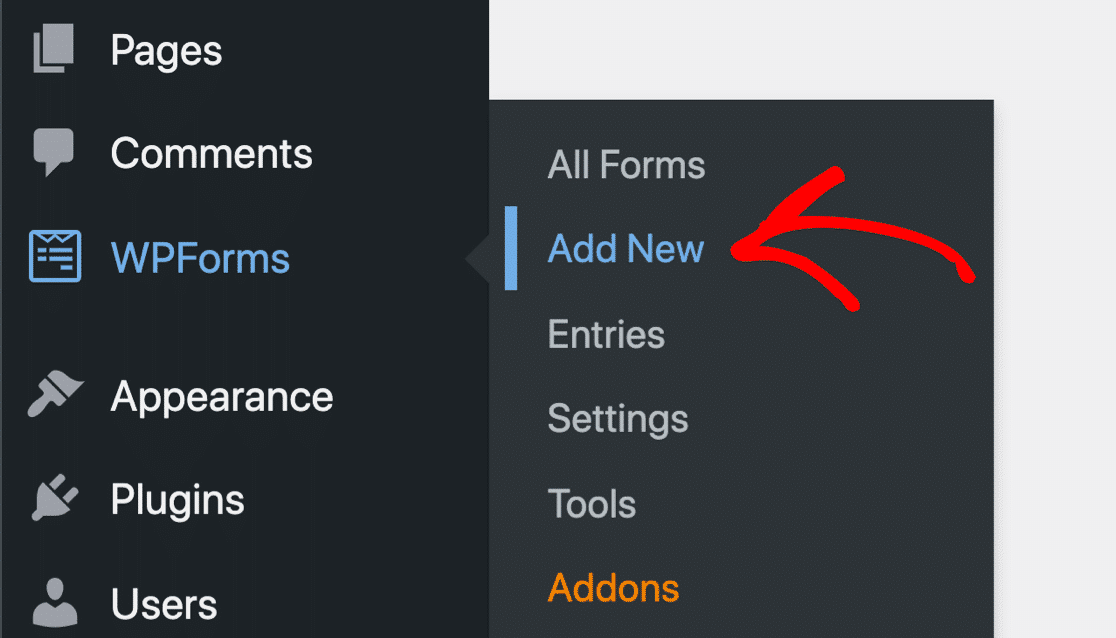
اولین کاری که باید انجام دهید این است که WPForms را نصب و فعال کنید. WPForms بهترین افزونه فرم ساز برای وردپرس است. ئس از نصب و فعالسازی به WPForms » Add New بروید تا یک فرم جدید ایجاد کنید.

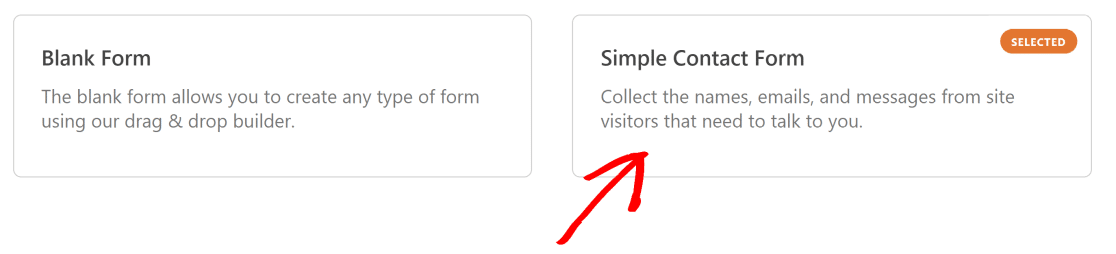
در صفحه تنظیم، فرم خود را نامگذاری کرده و بسته به نوع فرمی که میسازید، قالبی را که میخواهید استفاده کنید، انتخاب کنید.
ما الگوی فرم تماس ساده را انتخاب میکنیم.

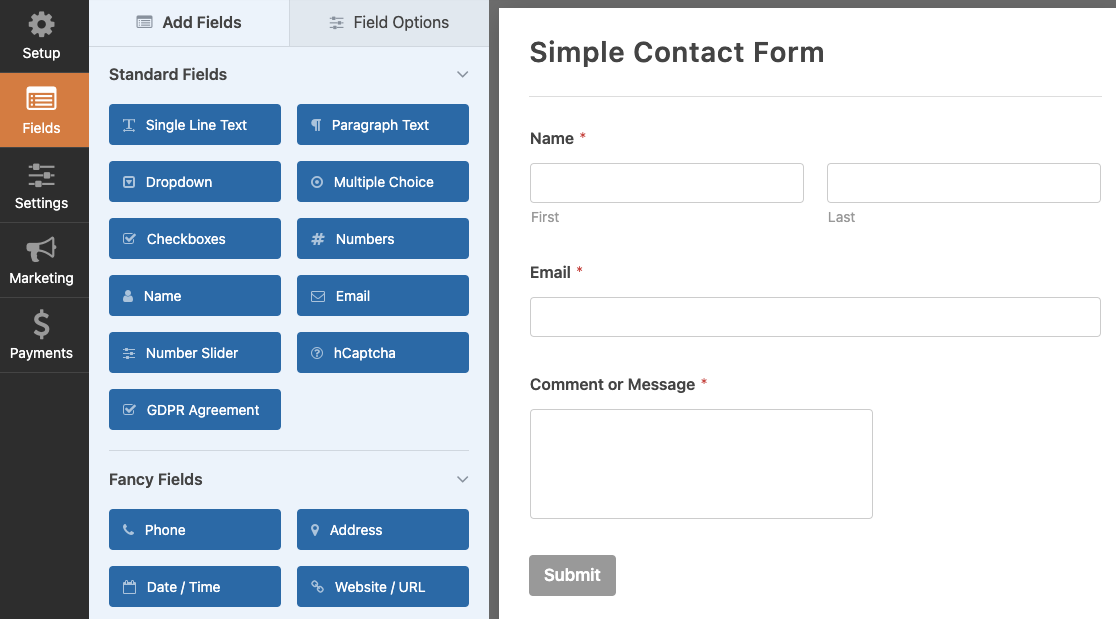
WPForms یک فرم تماس ساده در با کمک درگ و دراپ ایجاد میکند.

از این قسمت فرمساز، میتوانید فیلدهای اضافی را با کشیدن آنها از پنل سمت چپ به پنل سمت راست به فرم تماس خود اضافه کنید. با قالب ساده فرم تماس، فیلدهای نام، ایمیل، و فرم نظر یا پیام را خواهید داشت. برای ایجاد تغییرات روی هر یک از فیلدهای فرمساز کلیک کنید. همچنین میتوانید روی یک فیلد فرم کلیک کرده و آن را بکشید تا سفارش را در فرم تماس خود مرتب کنید. حالا بیایید ببینیم چگونه باید فرم چند مرحله ای در وردپرس بسازیم.
قدم دوم: فیلد شکست صفحه را به فرم خود اضافه کنید
تقسیم فرم خود به چندین صفحه یک فرآیند بسیار کاربرپسند با WPForms است. هنگامی که تمام فیلدهای موردنظر را در فرم خود اضافه و سفارشی کردید، باید فیلد فرم شکستگی صفحه را به سایت خود اضافه کنید. هر بار که یک صفحه Break اضافه میکنید، فرم تقسیم میشود و یک صفحه جدید ایجاد میشود. برای شروع تقسیم فرم، فیلد فرم Break صفحه را که در قسمت Fancy Fields یافت میشود، از پنل سمت چپ به پنل سمت راست بکشید. فیلدی را که میخواهید فرم تقسیم شود قرار دهید.
اگر میخواهید صفحه دیگری ایجاد کنید دوباره این کار را انجام دهید. WPForms به شما این امکان را میدهد که هر تعداد صفحه را که میخواهید ایجاد کنید. میتوانید فرمهای 2 مرحلهای ایجاد کرده و تا جایی که نیاز دارید بالا بروید. اما به یاد داشته باشید که کاربران خود را با ازدیاد صفحات اذیت نکنید. فقط اطلاعات مورد نیاز خود را جمع آوری کنید. همیشه میتوانید بعداً اطلاعات بیشتری بدست آورید!
پس از اتمام کار، میتوانید در صورت نیاز، فیلدهای فرم اضافی را برای تکمیل فرم خود اضافه کنید.
قدم سوم: نوار پیشرفت فرم در چند صفحه را سفارشی کنید
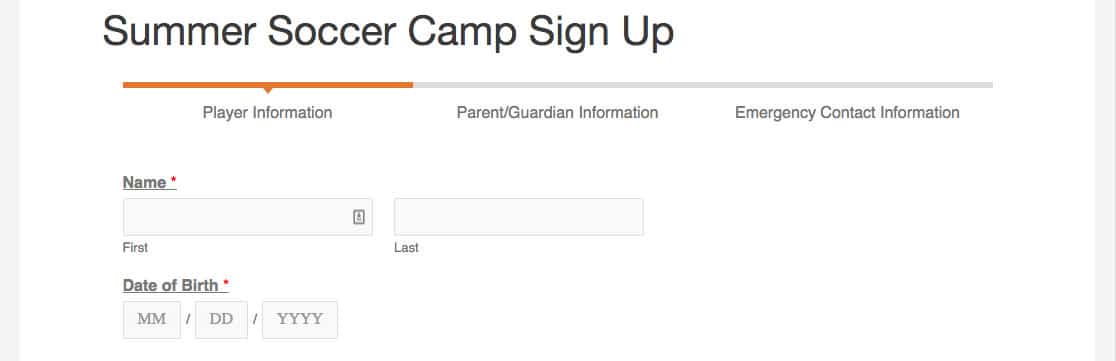
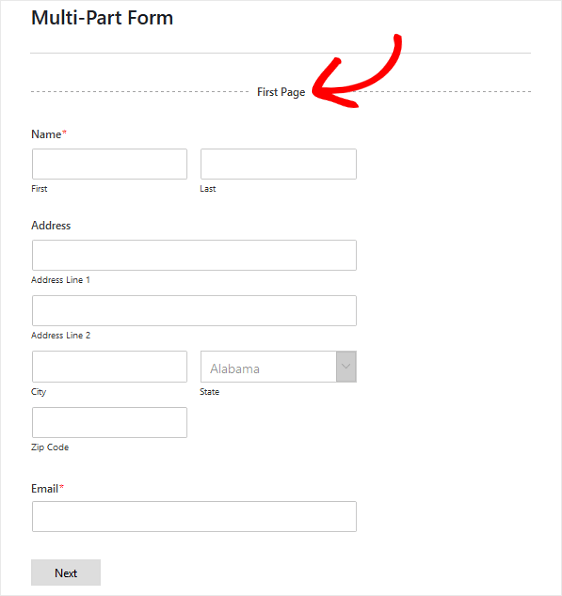
براساس نیازتان، ممکن است بخواهید یک نشانگر پیشرفت در فرم خود نشان داده تا به کاربران در مورد بخشهای مختلف فرم اطلاع دهید. به این ترتیب آنها همیشه میدانند که در فرم شما کجا هستند و قبل از کلیک کردن بر روی ارسال، چه مقدار برای پر کردن باقی مانده است. برای اینکه کارها برای شما بسیار آسان شود، WPForms با سه نوار نشانگر سبک breadcrumb مختلف برای فرم چند مرحله ای در وردپرس ارائه میشود:
- اتصال دهندهها: نوار اتصال و عناوین صفحه هر قسمت از فرم چند مرحلهای شما را نشان میدهد.
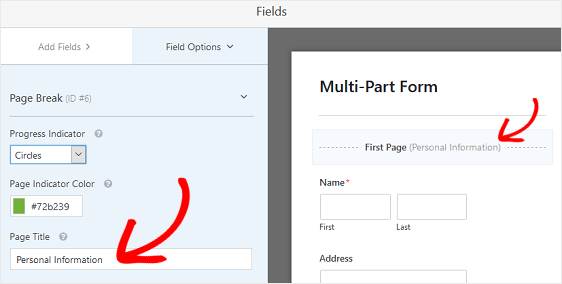
- حلقهها: یک دایره و عنوان صفحه را در هر صفحه در فرم چند مرحلهای شما نشان میدهد.
- نوار پیشرفت: نشان دهنده پیشرفت فرم هنگام پر کردن آن توسط کاربر است.

برای سفارشی کردن نوار پیشرفت و عنوان صفحه، صفحه اول فرم چند مرحلهای خود، روی قسمت First Page break کلیک کنید.

یک پنل جدید در صفحه پیش نمایش ظاهر میشود. از اینجا میتوانید:
- نوع نشانگر پیشرفت مورد نظر خود را انتخاب کنید.
- رنگ نشانگر را تغییر دهید.
- اگر گزینه حلقهها یا رابطها را انتخاب کنید، عنوان صفحه را تغییر دهید تا کاربران بدانند در کدام بخش از فرم هستند. در غیر اینصورت، کاربران فقط یک نوار پیشرفت استاندارد را میبینند که آنها را از طریق تعداد مراحل باقی مانده در فرم چند مرحلهای راهنمایی میکند.

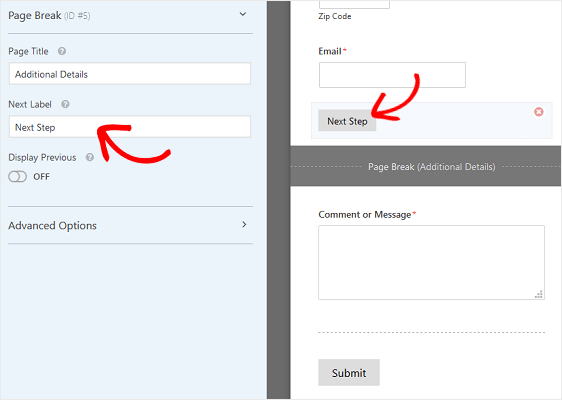
برای سفارشی کردن عنوان صفحه بعدی و دکمهای که بازدیدکنندگان سایت را به صفحه بعدی در فرم خود میبرد، روی بخش شکستگی صفحه که هنگام اضافه کردن break صفحه به فرم خود ایجاد کردهاید، کلیک کنید.

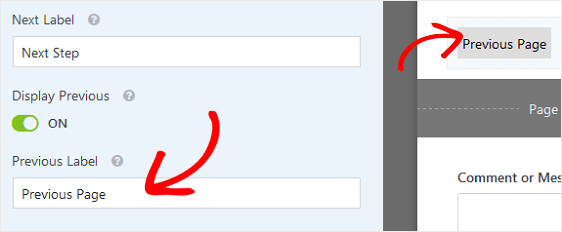
همچنین میتوانید ویژگی را تغییر دهید که به شما امکان میدهد دکمه صفحه قبلی را به بازدیدکنندگان سایت نشان دهید. به این ترتیب در صورت نیاز میتوانند به صفحه قبلی فرم شما برگردند.

وقتی این کار را انجام میدهید، این فرصت را خواهید داشت که متن روی دکمه را تغییر دهید. پس از ایجاد تمام شکستهای صفحه و سفارشی کردن نشانگر پیشرفت، روی ذخیره کلیک کنید.
قدم چهارم: اعلان های فرم خود را پیکربندی کنید
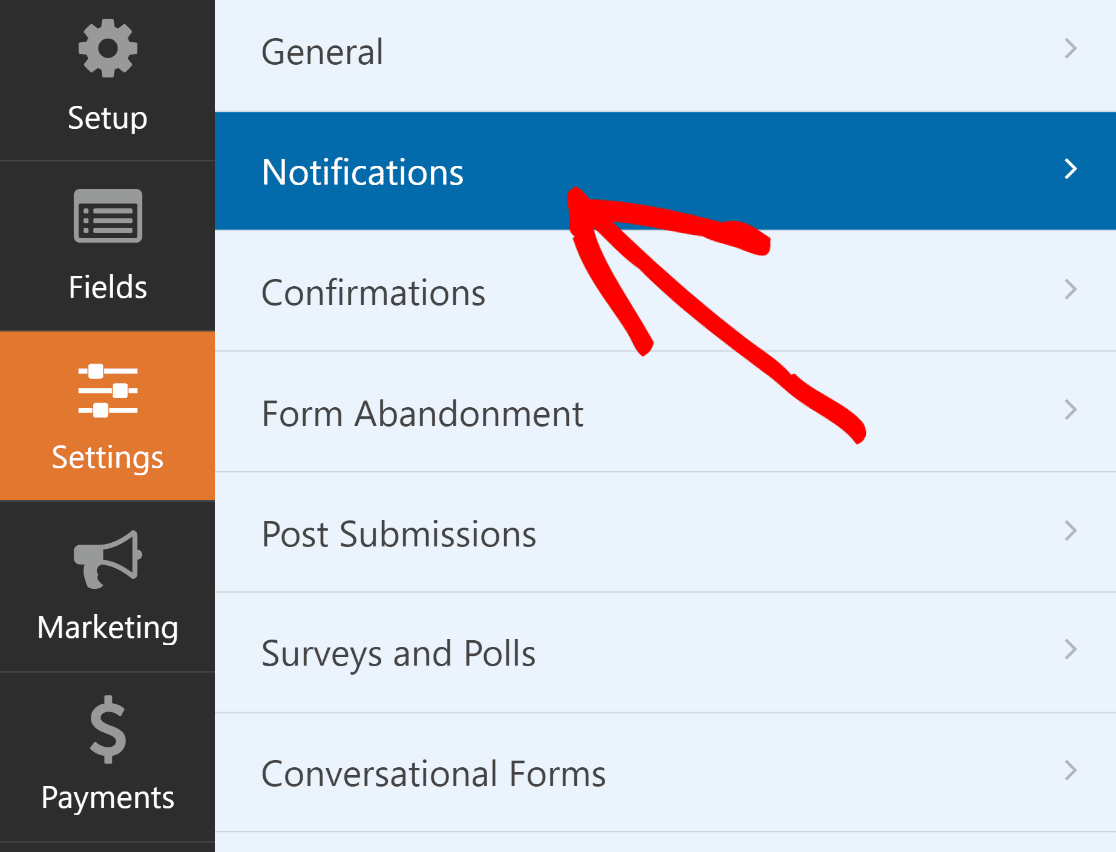
پیکربندی اعلانها برای یک فرم چند مرحلهای واقعاً کار مهمی است. فقط کافیست از تب تنظیمات در سمت چپ فرم ساز به گزینه Notifications بروید.

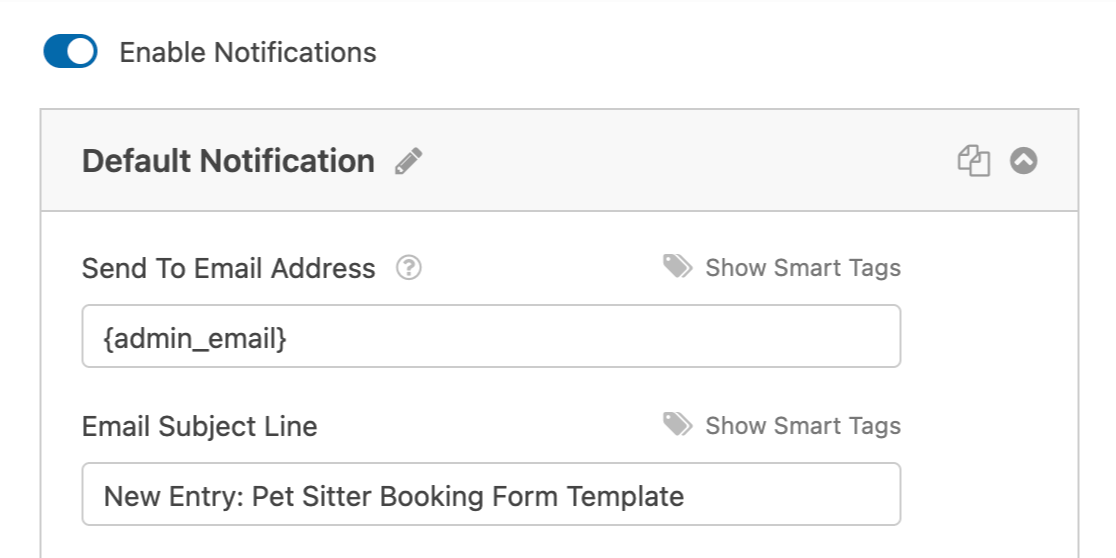
در اینجا میتوانید آدرس ایمیل و پیام اعلان را ویرایش کنید.

اگر از برچسبهای هوشمند استفاده میکنید، میتوانید هنگام ارسال فرم به آدرس ایمیل کاربر نیز اعلان ارسال کنید و به او اطلاع دهید که آن را دریافت کردهاید و به زودی با شما تماس خواهد گرفت. این مسئله به بازدیدکنندگان سایت اطمینان می دهد که فرم آنها به درستی پر شده است. این مسئله به ویژه در مورد فرم چند مرحله ای در وردپرس صادق است. آخرین چیزی که یک بازدیدکننده سایت میخواهد بداند این است که آیا فرم طولانیای که به تازگی پر کرده است با موفقیت ارسال شده یا خیر!
قدم پنجم: تأییدیه های فرم خود را سفارشی کنید
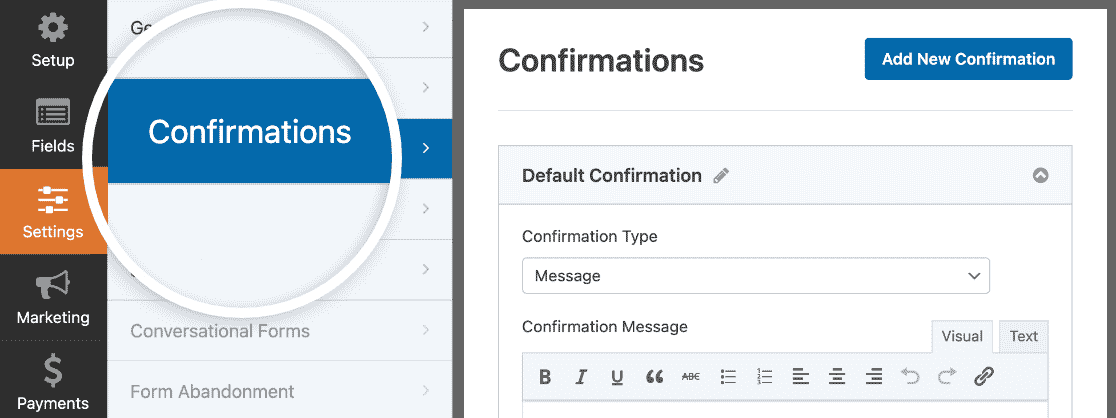
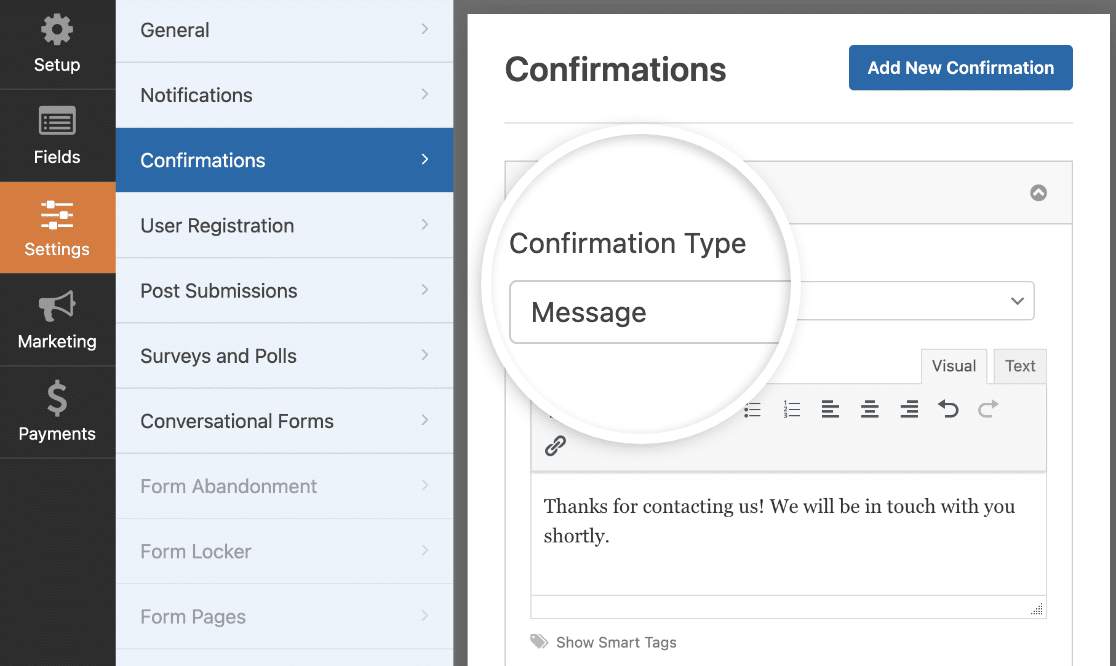
تاییدیه فرمها پیامهایی هستند که پس از ارسال فرم در وبسایت شما به بازدیدکنندگان سایت نمایش داده میشوند. آنها به افراد اطلاع میدهند که فرم چند مرحلهای که به تازگی پر کردهاند با موفقیت ارسال شده و به شما این فرصت را میدهند که به کاربران اطلاع دهید که مراحل بعدی چیست. روی تب تنظیمات در سمت چپ رابط فرم خود کلیک کنید، سپس تأییدیهها را انتخاب کنید.

WPForms دارای سه نوع تأیید برای انتخاب است:
- پیام
- نمایش صفحه
- به URL بروید (Redirect)
فقط روی منوی بازشو Confirmation Type کلیک کنید و یکی از سه گزینه را مطابق با اولویت خود انتخاب کنید.

شما به راحتی میتوانید پیام موفقیت را ویرایش کنید و مشتریان را از مراحل بعدی آگاه کنید. اکنون فرم شما آماده قرارگیری در سایت است.
قدم ششم: فرم چند مرحله ای را به وبسایت خود اضافه کنید
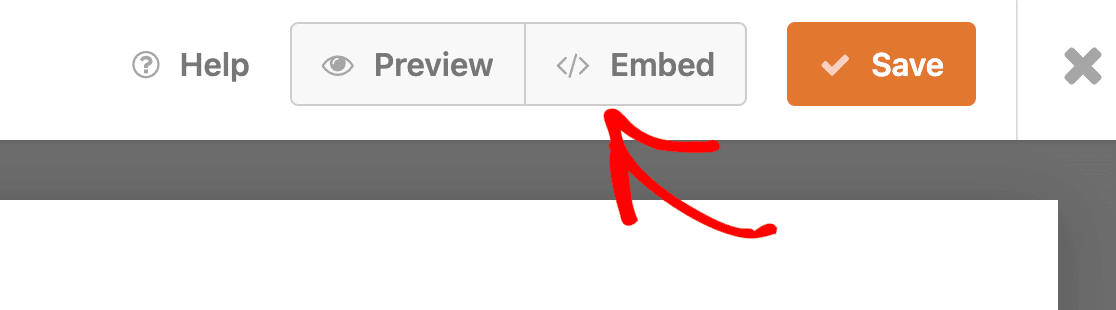
پس از اینکه فرم چند صفحهای خود را ایجاد کردید، باید آن را به وبسایت خود اضافه کنید. WPForms به شما امکان میدهد فرمهای خود را به چندین مکان در وبسایت از جمله صفحات، پستهای وبلاگ و ابزارکهای نوار کناری خود اضافه کنید. برای شروع، روی دکمه Embed در بالای فرم ساز کلیک کنید.

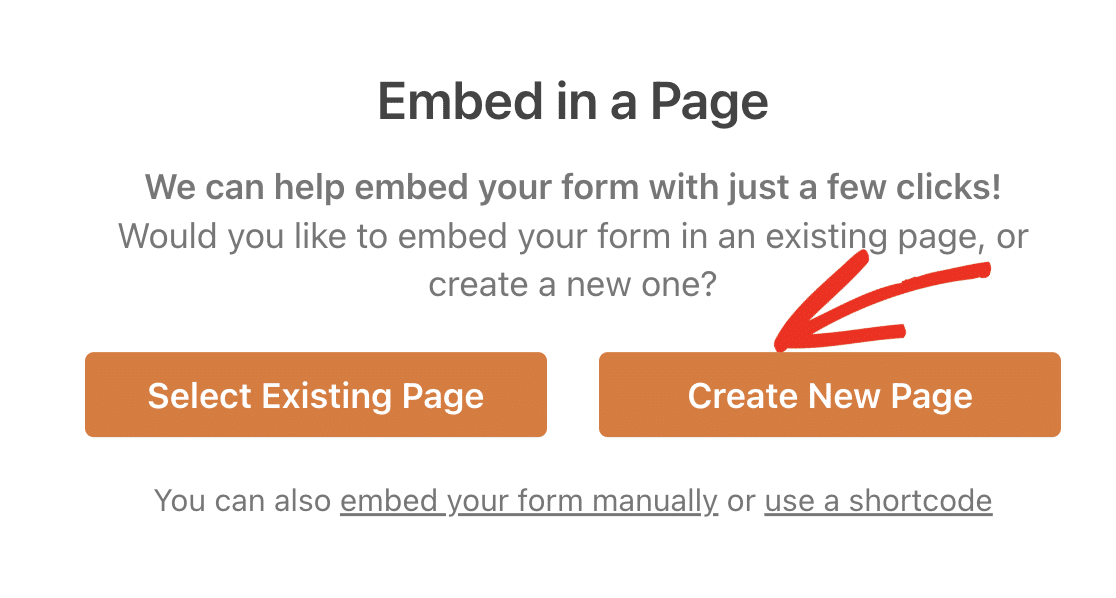
در مرحله بعد، انتخاب کنید که آیا میخواهید فرم خود را در یک صفحه جدید یا یک صفحه موجود جاسازی کنید.

در نهایت صفحه را منتشر یا به روز کنید.
جمع بندی
یک فرم چند مرحله ای در وردپرس خستگی را برای کاربری که فرم را پر میکند کاهش میدهد. هنگامی که تعداد زیادی فیلد در یک فرم طولانی دارید، احتمال اینکه کاربران در اواسط راه، ورودیهای خود را رها کنند، بسیار بیشتر است. گاهی اوقات فرمهای چند مرحلهای را فرمهای چند صفحهای مینامند. در هر صورت، به این معنی است که فرم شما به تکههای کوچکتر تقسیم میشود، و دارای عناصری مانند نوار پیشرفت است که به کاربران کمک میکند ببینند که به تکمیل فرم نزدیکتر شدهاند.
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه امتیازدهی و پاداش پیشرفته آوانس | پلاگین گیمیفیکیشن

585,000 تومان

یوسف محمدیانی
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
افزونه فرم ساز ایفرم | پلاگین eForm

345,000 تومان

وردپرس داغ
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
نویسنده بهاره کوهستانی
سایر مقالات نویسنده










