طراحی سایت یکی از چالشهای اساسی در دنیای وب بوده و دغدغه بسیاری از افراد بهحساب میآید. در واقع کدنویسی با استفاده از زبانهای برنامهنویسی متنوع و یا بهرهگیری از سیستمهای مدیریت محتوا مانند وردپرس، صاحبان کسبوکارهای آنلاین را دچار سردرگمی کرده است.
تکنولوژیهای مختلفی برای طراحی وبسایتهای مختلف وجود دارد که CMSها را در دودسته آماده و اختصاصی قرار میدهد. از میان بزرگترین سیستمهای مدیریت محتوا، وردپرس بیش از 60 درصد سهم بازار را از آن خودکرده و بهعنوان محبوبترین CMS شناخته میشود. در این مقاله قصد داریم انواع شیوههای طراحی وبسایت را بررسی و شما را برای انتخابی بهتر راهنمایی کنیم.
انواع روشهای طراحی وبسایت کدام است؟
برای راهاندازی یک وبسایت با هر موضوعی، روشهای فراوانی وجود دارد. عمدهترین زبانهایی که در این حوزه استفاده میشود را در فرانتاند HTML – CSS – JavaScript و همچنین در بکاند PHP – ASP.NET – PYTHON میتوان نام برد. از این میان، زبان PHP در سیستمهای مدیریت محتوا و زبان ASP.NET برای کدنویسی دستی بیشترین استفاده را دارند و سایتهای بسیاری بر روی این دو بستر در حال اجرا هستند.
همانطور که گفتیم، وردپرس که پراستفادهترین CMS در دنیای طراحی سایت است، این امکان را در اختیارتان میگذارد تا بتوانید یا از قالبهای آماده استفاده کنید و یا بهصورت اختصاصی، طراحی منحصربهفرد و امکانات اختیاری که مدنظر دارید را توسعه دهید.
قالبهای آماده توسط تیمهای برنامهنویسی معتبر و حرفهای طراحی و ایجاد میشوند که معمولاً از امکانات بالایی نیز برخوردار هستند. تعداد زیادی از قالبهای وردپرس بهقدری خوب ساخته شدهاند که علاوه بر کدنویسی بهینه، ساختار استاندارد و ویژگیهای خلاقانهای را برای هر کاربردی را در اختیارتان میگذارند. بر خلاف CMS اختصاصی، قالبهای آماده یک وبسایت تمامعیار را با کمترین هزینه ممکن ارائه میکنند و در نهایت به کمک افزونه وردپرس سایر نیازها را پوشش خواهند داد.
اگر برای کاری که قصد راهاندازیاش را دارید، امکانات متنوع قالبهای آماده کفایت میکند، از میان تنوع بینظیر پوستههای وردپرسی، مناسبترین طرح را انتخاب و پیکربندی کنید. درصورتیکه برای کسبوکارتان باید امکانات و ویژگیهای بهخصوصی وجود داشته باشد و کدنویسی منطبق با معماری از پیش تعیین شده مدنظرتان است، از تیمهای طراحی و توسعه بخواهید اجرای CMS اختصاصی را امکانسنجی و بهصورت پروژه تعریف کنند.
از طرف دیگر، asp.net یکی از بهترین تکنولوژیهای برنامهنویسی است که در پیادهسازی پروژههای اختصاصی استفاده میشود. همانند وردپرس، asp.net نیز زبان برنامهنویسی بسیار محبوب و پرکاربردی است.
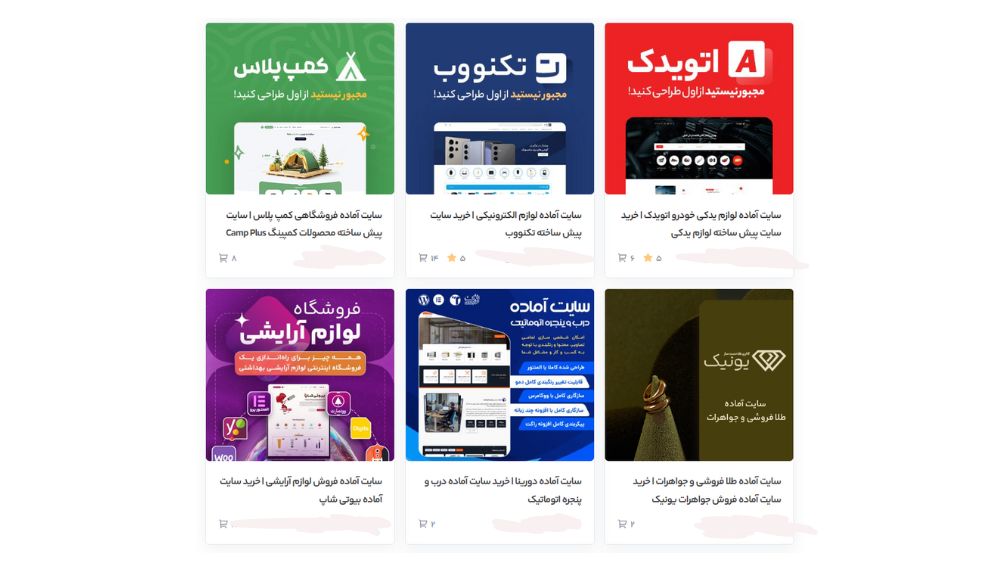
استفاده از سایت آماده
خرید و استفاده از سایت آماده مزایای زیادی دارد که آن را به گزینهای مناسب برای کسبوکارها و افراد تبدیل میکند. این سایتها دسترسی سریع به یک وبسایت کامل را فراهم کرده و نسبت به طراحی سفارشی بسیار مقرونبهصرفهتر هستند. همچنین نیازی به مهارتهای تخصصی برای مدیریت ندارند، از استانداردهای طراحی و واکنشگرایی پشتیبانی میکنند، برای افزایش نرخ تبدیل و فروش بهینه شدهاند، امنیت بالایی دارند و امکان افزودن امکانات جدید در آینده را نیز فراهم میکنند. به طور کلی، سایتهای آماده پاسخگوی انواع نیازها بوده و گزینهای سریع، اقتصادی و مطمئن برای حضور حرفهای در فضای آنلاین محسوب میشوند. در ادامه مزایا استفاده از سایت آماده را برای شما به طور کامل توضیح دادهایم:
- دسترسی فوری به یک وبسایت کامل و آماده استفاده: زمانی که یک کسبوکار یا فردی نیاز به حضور آنلاین دارد، سریعترین راه برای راهاندازی سایت، خرید یک سایت آماده است. این گزینه به کاربران اجازه میدهد بدون معطلی و در کمتر از چند ساعت، یک وبسایت کاملا عملیاتی داشته باشند. برخلاف طراحی سفارشی که هفتهها زمان میبرد، سایت آماده بلافاصله در دسترس است و فقط نیاز به شخصیسازیهای جزئی دارد.
- مقرون به صرفه بودن: هزینه طراحی اختصاصی سایت ممکن است بسیار بالا باشد، در حالی که سایتهای آماده با قیمتی بسیار مناسبتر عرضه میشوند. این موضوع باعث میشود کسبوکارهای کوچک و نوپا نیز بتوانند با بودجه محدود، وارد دنیای آنلاین شوند.
- عدم نیاز به مهارتهای تخصصی: مدیریت یک سایت آماده نیازی به دانش تخصصی فنی ندارد. بیشتر این سایتها دارای پنل کاربری ساده و آموزشهای لازم هستند که به هر کسی—even بدون تجربه قبلی—امکان مدیریت آسان وبسایت را میدهند.
- طراحی استاندارد و حرفهای: سایتهای آماده توسط تیمهای حرفهای طراحی شدهاند و از اصول طراحی مدرن، تجربه کاربری (UX) و رابط کاربری (UI) به خوبی پیروی میکنند. این یعنی بدون صرف هزینهی زیاد، سایتی حرفهای و جذاب خواهید داشت.
- واکنشگرایی (Responsive) و سازگاری با انواع دستگاهها: بیشتر سایتهای آماده به صورت واکنشگرا طراحی شدهاند؛ یعنی بهطور خودکار با صفحهنمایشهای مختلف مانند موبایل، تبلت و دسکتاپ سازگار میشوند. این ویژگی امروزه یکی از ضروریات وبسایتهاست.
- بهینهسازی برای نرخ تبدیل و فروش: سایتهای آماده معمولاً با در نظر گرفتن اصول افزایش نرخ تبدیل طراحی شدهاند. بخشهایی مانند فراخوان به اقدام (CTA)، فرمهای ارتباطی مؤثر و ساختار مناسب صفحات، به افزایش فروش یا جذب مشتری کمک میکند.
- قابلیت افزودن امکانات جدید: هرچند سایتهای آماده از پیش طراحی شدهاند، اما معمولاً امکان توسعه و افزودن امکانات جدید مانند درگاه پرداخت، فرمهای خاص، فروشگاه آنلاین و…در آنها وجود دارد.
- بهروزبودن و امنیت بالا: بسیاری از سایتهای آماده با جدیدترین تکنولوژیها ساخته شدهاند و به طور مرتب بهروزرسانی میشوند. همچنین نکات امنیتی در طراحی آنها رعایت شده تا خطرات حملات سایبری به حداقل برسد.
- پاسخگویی به انواع نیازها: چه بخواهید یک سایت شخصی، فروشگاهی، شرکتی، خبری یا آموزشی داشته باشید، در میان سایتهای آماده، گزینههای متنوعی برای هر نوع نیاز وجود دارد.
تفاوت میان CMS وردپرس و زبان برنامهنویسی asp.net
هر روشی را که برای راهاندازی یک وبسایت انتخاب کنید، سیستمهای مختلف مزایا و ضعفهایی دارند. البته واژه ضعف نمیتواند زیاد منصفانه باشد ولی بهتر است بگوییم، بعضی پلتفرمها امکانات و انعطافپذیریهای بیشتری را نسبت به نیازهای شما در اختیار دارند. در ادامه با بررسی مهمترین فاکتورها برای این مهم قادر خواهید بود بهتر تصمیم بگیرید.
کدنویسی سایت
مهمترین فاکتوری که باید در انتخاب زمینههای مناسب برای آموزش طراحی سایت بررسی کنید، تفاوتهای برنامهنویسی پلتفرمهای مختلف است. وردپرس بهعنوان سیستم مدیریت محتوای استاندارد قبلاً توسط تیم توسعه طراحی میشوند. راهاندازی وبسایت وردپرس به دو روش بسته نصبی آسان و دستی، اجازه میدهد تا بتوانید بهراحتی وبسایتی مطابق با خواستههایتان داشته باشید.
اما CMSهای اختصاصی را نمیتوان مانند قالب آماده پیکربندی و بهروزرسانی کرد، بلکه نیازمند کدنویسی برای بخشهای مختلف بوده و از طراحی رابط کاربری، فرمها، تنظیمات و غیره همگی باید به دست تیم توسعه و برنامهنویس بهصورت سفارشی انجام شود. در CMS اختصاصی از فریمورکهای آماده مانند جی کوئری و بوتاسترپ برای برنامهنویسی بهره برده میشود، بدین ترتیب پروژههای مبتنی بر CMS اختصاصی میتواند سریعتر و بهینهتر به سرانجام میرسد.
تیمهای توسعه در برنامهنویسی CMS اختصاصی شامل برنامهنویس فرانتاند، بکاند، گرافیست و مدیر تیم هستند ولی بااینحال افرادی که Full Stack هستند میتوانند اکثر این موارد را تنهایی پیش ببرند. بااینحال سایتهایی که تا سطح متوسط و بعضاً حرفهای راهاندازی میشوند، بهخوبی با قالب آماده وردپرس راهاندازی میشوند. کافی است با پلاگینها آشنایی داشته باشید و بهراحتی یک سایت وردپرسی را راهاندازی کنید. با چند تغییر جزئی در کدهای html و css نیز قادر هستید سایتی بسیار خلاقانه و تخصصی داشته باشید که در نهایت با سایتهای کدنویسی تخصصی تفاوت چندانی نخواهند داشت.

مقایسه PHP با ASP.NET
چه از PHP و قالبهای وردپرس استفاده کنید و چه از ASP.NET بهره ببرید، هر دوی این زبانهای جزو موفقترین زبانها و پلتفرمهای مورداستفاده برای راهاندازی وبسایت هستند. PHP یک پلتفرم رایگان و متنباز است درحالیکه ASP. ET پلتفرم پولی وابسته به مایکروسافت. PHP ترکیبی از زبان برنامهنویسی و فریمورک توسعه وب است اما . ET بهعنوان یک فریمورک برای توسعه اپلیکیشن بکار گرفته میشود.
تفاوت بسیار کمی میان عملکرد سایتهایی که با PHP و ASP.NET توسعه داده میشوند وجود دارد. هر دو فناوری PHP و ASP.NET امکانات یکسانی برای دسترسی به سیستمهای فایل، یافتن تصاویر و نمایش صفحات روی سرور هستند و سرعت انجام این فرایندها همگی تا حد بسیار زیادی به عملکرد سرور پایگاهداده، سیستم کاربر نهایی و شاخصهای دیگری چون پهنای باند بستگی دارد. از PHP برای برنامهنویسی سایتهای بزرگی مانند فیسبوک استفاده میشود و محبوبیت آن در پیادهسازی CMS مهر تأییدی بر توانمندیهای این زبان است.
مزایای PHP
- متنباز و دائماً در حال ارتقا و بهبود است،
- پشتیبانی PHP توسط جامعه برنامهنویسان متحدی انجام میشود،
- برای دسترسی به انواع مختلف پایگاههای داده بسیار کارآمد است،
- بهترین گزینه برای سیستمهای مدیریت محتوا بشمار میرود،
- به طرز شگفتانگیزی انعطافپذیر است،
- بازار بسیار خوبی برای PHP وجود دارد،
- یادگیری آن کمهزینه و آسان است.
معایب PHP
- برای طراحی و ایجاد اپلیکیشنهای تحت ویندوز مناسب نیست،
- اپلیکیشنهای PHP معمولاً کمی کند اجرا میشوند.
به نسبت چیزهایی که در خصوص PHP گفته شد، این زبان برای توسعه وبسایت بسیار ارزشمند و یکهتاز است. شاید با خودتان بگویید اپلیکیشنهای PHP کمی کندتر هستند، اما این کاهش سرعت برای وبسایتهای واکنشگرا و غیره صدق نمیکند و میان رقبای خود، در اوج به سر میبرد.
مزایای ASP.NET
- بسیار مقیاسپذیر بوده و رقابت نزدیکی با PHP دارد،
- از تمام زبانهای برنامهنویسی پشتیبانی میکند،
- ابزارهای زیادی برای پشتیبانی از برنامهنویسان دارد،
- در ویندوز خوب عمل میکند،
- پلتفرم مناسبی برای اپلیکیشنهای سازمانی است.
معایب ASP.NET
- یادگیری آسانی ندارد و فهم آن دشوارتر است،
- تنها روی سرور مایکروسافت اجرا میشود که ضعف بدی است،
- وابسته به لایسنس مایکروسافت بوده و گرانقیمت است،
- متن بسته است.
علت انتخاب وردپرس برای طراحی وبسایت چیست؟
حال با توجه به اینکه مزایا و معایب برخی از پرطرفدارترین زبانهای برنامهنویسی تحت وب را با هم خواندیم. میخواهیم بدانیم چرا باید وردپرس را برای طراحی سایت انتخاب کنیم؟ در ادامه دلایل آن را بررسی میکنیم. دلایل بسیاری را میتوان برای انتخاب وردپرس بیان کرد که از جمله آنها میتوان به تنوع قالب وردپرس، سرعت بارگذاری بالا، امنیت سایت، به روز رسانی راحت و… اشاره کرد.
همانطور که میدانید امروزه تعداد بسیاری از افراد به دنیای وردپرس وارد میشوند و آموزش وردپرس وو طراحی سایت با این cms برای آن ها بسیار جذاب است. اما علت این علاقه را می دانید؟ در ادامه به معرفی و شرح این ویژگی ها پرداختیم.

1. قالب وبسایت
وردپرس با مجموعه عظیمی از قالب وردپرس آماده شما را برای داشتن هر نوع سایتی همراهی میکند. این برای CMSهای آماده است و در CMS اختصاصی پروسه طراحی قالب کاملاً قابل سفارشیسازی است و همه چیز مطابق باسلیقه و نظر شما اجرا میشود.
2. سرعت بارگذاری
سرعت بارگذاری در سایت یک شاخص حیاتی است. این موضوع ارتباط زیادی با رضایت کاربر و رتبهبندی دارد و همچنین تأثیر بسزایی بر روی نرخ پرش و کاهش ترافیک میگذارد. وردپرس را میتوان با افزونههای بهینهسازی بسیار بهبود داد و اگر یک وبمستر حرفهای باشید، نیازی نیست برای همکاری افزونههای مختلف نصب کنید. درصورتیکههاست شما برای میزبانی از کیفیت خوبی برخوردار باشد، سرعت صفحات و سایت در وردپرس با زبانهای برنامهنویسی رقابت میکند.
3. آمادهسازی اجرای سایت
شاید یکی از شاخصترین تفاوتها میان CMS وردپرس با زبانهای برنامهنویسی، سرعت راهاندازی باشد. اگر قالب خوبی انتخاب کرده باشید و هاست دامنه را داشته باشید، سایت شما طی 2 دقیقه برای ویرایش و سفارشیسازی در دسترس است. در نهایت طی یک بازه یکهفتهای دادههای اختصاصیتان بارگذاری شده و باقی کارها نیز بهمرور قابل انجام است.
اما در برنامهنویسی باید طرح و ایدهتان را ابتدا شرح داده و سپس چهارچوب را شرح دهید و با بررسیهای متعدد به چیزی که در نظر دارید نزدیک شوید. شیوه کدنویسی زمان بر است و هزینههای بسیار زیادی را در بر میگیرد اما وردپرس تمام این محدودیتها را کنار میزند.
4. امنیت وبسایت
امنیت در سایت یک فاکتور بسیار بااهمیت است و جزو شاخصهای رتبهبندی هم بشمار میرود. هرچند زبان PHP متنباز است اما به لطف سیستمهای امنیتی مانند سورس گاردین، دسترسی به متن کدها غیرممکن خواهد بود. نکتهای که وجود دارد این است که باید در تهیه قالب و افزونه وردپرس بسیار دقت کنید، زیرا هیچ پلاگین و پوسته وردپرس رایگانی وجود ندارد که مشکل امنیتی نداشته باشد.
5. عملیات بهروزرسانی
برتری CMS وردپرس به نسبت سایتهای کدنویسی در راحتی بهروزرسانی و آپدیتهای منظمی است که سلامت قالب و افزونهها را در بر دارد. اما در سایتهای کدنویسی بهروزرسانی باید توسط توسعهدهنده یادآوری شده و یا اگر باگی در سایت باشد، لازم است سفارش بررسی و عیبیابی بدهید و سپس کدنویسی دیگری نیز در کنار رفع عیب انجام دهید. این پروسه در وردپرس با چند کلیک ساده امکانپذیر است.
6. هزینه طراحی وبسایت
فاکتور دیگری که در خدمات وردپرس مدنظر است، مبحث هزینه است. CMS وردپرس با قالب آماده هزینههای فوقالعاده کمی در لیست رقابت دارند اما CMS اختصاصی تفاوت دارد. برای کدنویسی اختصاصی باید هزینههای اجرای پروژه و توسعه را بپردازید که بسیار بالاتر از قالب آماده است.
موضوع دیگری که در مبحث هزینهها وجود دارد، توجه به زیرساختهای سایت است. تهیههاست مناسب در وردپرس به دلیل استفاده از php و MySQL کمهزینه و راحت است اما برای سایتهای ASP.NET که از زبانهای سی شارپ، Visual Basic و SQL Server پشتیبانی میکند از هاست ویندوز که گرانتر است بهره برده میشود. هرچند با انتشار نسخه جدید Net Core مایکروسافت، وبسایتهای ASP نیز قادر هستند از هاستهای لینوکس استفاده کنند اما بگذارید راحت بگوییم که به دردسر آن نمیارزد. در این زمینه وردپرس علاوه بر انعطافپذیری بالا، هزینههای بسیار کمی برای شما دارد.
7. پشتیبانی فنی
پشتیبانی یعنی حیات یک وبسایت و اگر این فاکتور را بخواهید نادیده بگیرید، زیاد دوام نخواهید آورد. خدمات وردپرس بسیار ساده و عملیاتی است. این کار علاوه بر مدیر سایت، توسط طراح و توسعهدهنده نیز اجرا میشود و در واقع تخصصهای زیادی قادر هستند سایت وردپرسی را بهروزرسانی و پشتیبانی کنند. اما پشتیبانی بر بستر وبسایتهای برنامهنویسی بهخاطر رابط کاربری سخت و بعضاً کنترل پنل پیچیده، نیاز به دانش و تخصص دارد و جدای از آن باید مدیر سایت برای بعضی کارهای ساده هم آموزش ببیند.
طراحی سایت با استفاده از زبانهای تحت وب – پایتون
زبان برنامهنویسی پایتون این امکان را به شما میدهد تا بتوانید بهسرعت آموزشدیده و شروع به کدنویسی کنید. پایتون یک زبان سطح بالا و بسیار گسترده است که توانایی بیشماری را برای طراحی سایت در اختیارتان میگذارد، هرچند این زبان چیزی فراتر از طراحی سایت است.
درصورتیکه نیاز به طراحی سایت دارید، تنها با استفاده از پایتون میتوانید بهراحتی یک سازوکار حرفهای و هوشمند داشته باشید. باتوجهبه قابلیتهای این زبان، گوگل نیز برای توسعه از پایتون بهره میبرد و این یعنی دست شما برای اوج گرفتن و درخشش باز است. زبان PHP و پایتون جزو زبانهای چندمنظوره و تفسیری سطح بالایی هستند که از طرفی به زبان انسان بسیار نزدیکاند.
پایتون امکان ساخت اپلیکیشنهای موبایل، طراحی وب، هوش مصنوعی، ماشین لرنینگ و بسیاری چیزهای دیگر را فراهم میکند. هرچند یادگیری پایتون بسیار ساده است و به میزان راحتی، خروجی بسیار متنوعی دارد اما طراحی سایت با آن زمان بر و گران است.
طراحی سایت با استفاده از زبانهای تحت وب – جاوا اسکریپت
 هرچه از جاوا اسکریپت بگوییم بازهم مزیتها و قابلیتهایی است که از قلم میافتد. جاوا اسکریپت زبان برنامهنویسی است که در طراحی سایت و برای محتوای پویا استفاده میشود. جاوا اسکریپت – JS یک زبان سمت کلاینت بوده و در مرورگر کارکرده و نیازی به نرمافزار خاصی ندارد. جاوا اسکریپت بسیار کاربرپسند بوده و هزینههای راهاندازی آن بسیار بهصرفه است.
هرچه از جاوا اسکریپت بگوییم بازهم مزیتها و قابلیتهایی است که از قلم میافتد. جاوا اسکریپت زبان برنامهنویسی است که در طراحی سایت و برای محتوای پویا استفاده میشود. جاوا اسکریپت – JS یک زبان سمت کلاینت بوده و در مرورگر کارکرده و نیازی به نرمافزار خاصی ندارد. جاوا اسکریپت بسیار کاربرپسند بوده و هزینههای راهاندازی آن بسیار بهصرفه است.
جاوا اسکریپت برای اجرای نرمافزارهایی مانند برنامههای کامپیوتری، انواع بازی، اپلیکیشنهای کاربردی تحت وب استفاده میشود.
مزایا جاوا اسکریپت
1. یادگیری آسان: به لطف منابع و انواع محتوا برای یادگیری جاوا اسکریپت، میتوانید بهراحتی و با کمترین هزینه بر روی این زبان کارآمد تسلط پیدا کنید.
2. تعامل و ریسپانسیو: در طراحی سایت با جاوا اسکریپت میتوانید صفحات پویا و کاربرپسند داشته باشید.
3. پشتیبانی در همهجا: تمام مرورگرهای وب از سایتهای طراحی شده با جاوا اسکریپت پشتیبانی میکنند. انجینهای JS قابلیت درج در سرورهای اصلی سایت را دارند و از این نظر بسیار کارآمد است.
4. تنوع بینظیر فریمورکها: جاوا اسکریپت از فریمورکها و کتابخانههای زیادی استفاده میکند که برای سهولت کار میتوان بهراحتی از آنها کمک گرفت.
5. استفاده در پلتفرمهای مختلف: از JS میتوان در طراحی سایت، وب اپلیکیشن و اپلیکیشن استفاده کرد. علاوه بر این، جاوا اسکریپت بهصورت مستقیم در وردپرس قابلاستفاده است. لازم است بدانید جاوا اسکریپت از فناوریهای هوش مصنوعی نیز پشتیبانی میکند.
معایب جاوا اسکریپت
1. امنیت پایین: جاوا اسکریپت یک زبان اجرایی سمت کاربر است و به همین سبب بهشدت موردتوجه اهداف خرابکارانه نیز است.
2. مشکل در مرورگرها: مرورگرهای مختلف گاهی از کدهای جاوا اسکریپت تفسیر متفاوتی میتوانند داشته باشند. هرچند این مشکل تقریباً دیگر رخ نمیدهد و در مرورگرهای کروم و فایرفاکس بهخوبی تفسیر میشود.
جمعبندی
در این مقاله زبانهای متعددی را برای طراحی سایت بررسی کردیم. درصورتیکه قصد دارید یک وبسایت بسیار کامل و جذاب داشته باشید، وردپرس انتخاب اول شما خواهد بود. این CMS محبوب که بازارهای حوزه سیستمهای مدیریت محتوا را در دست گرفته است، شما را برای راهاندازی هر نوع کسبوکار یاری میکند و فقط کافی است کمی از زبانهای CSS و یا JS را یاد داشته باشید تا دیگر لازم نباشد برای خلق شگفتی، هزینههای سنگین انجام دهید.
از طرف دیگر درصورتیکه پروژههای شما بهنوعی سفارشی بوده و امکانات بهخصوصی مدنظرتان است، باید از زبانهای برنامهنویسی بهره ببرید. در این میان زبان ASP.NET یک پلتفرم پراستفاده است که برای توسعه و اجرا محدودیتها و هزینههای بالایی را در بر میگیرد. اما پایتون یک زبان بسیار آینده دارد و انعطافپذیر است که تقریباً هر ایدهای را برای اجرا، عملی میکند. پایتون زبان تبدیل ایده و به واقعیت است بااینحال برای یادگیری آن میتوانید بهراحتی آموزشهای لازم را دنبال کنید. پایتون برای طراحی سایتهای بخصوص کاربرد دارد و باید فریمورک مناسبی را جهت توسعه استفاده کنید.
زبان جاوا اسکریپت در کنار وردپرس یک کار تمیز و بینقص را برای شما به ارمغان میآورد. در واقع اگر قصد یادگیری برنامهنویسی و طراحی سایتهای کارآمد را در کمترین زمان و پایینترین هزینه دارید، پیشنهاد میکنیم در کنار تسلط بر روی وردپرس، زبانهای CSS و Html و JS را نیز فرا بگیرید. این بسته برنامهنویسی در سایت شما شگفتیساز خواهد بود.
فعلی
مقایسه انواع روش طراحی سایت [ وردپرس + زبانهای برنامهنویسی + سایت آماده]
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.