آیا میدانید چگونه فونت های سفارشی را به سایت وردپرسی خود اضافه کنید؟ فونت های سفارشی به شما این امکان را می دهند تا تغییر فونت در وردپرس را انجام داده و ترکیب های زیبایی از فونت های مختلف در وب سایت خود برای بهبود تایپوگرافی و تجربه کاربری استفاده کنید. تغییر فونت همانطور که در مقاله آموزش وردپرس هم به آن اشاره کرده بودیم ، علاوه بر ظاهر زیبا، فونت های سفارشی همچنین می توانند به شما در بهبود قابلیت خوانایی، ایجاد تصویر نام تجاری و همچنین افزایش زمان کاربران در وب سایت شما کمک کنند.
در این مقاله، ما به شما نحوه افزودن و تغییر فونت های سفارشی و تغییر فونت قالب وردپرس را با استفاده از Google Fonts ، TypeKit وCSS3 @ Font-Face آموزش خواهیم داد.
توجه: بارگیری بیش از حد فونت می تواند سرعت وب سایت شما را کم کند. ما توصیه می کنیم دو فونت اصلی را انتخاب کنید و از آن ها در تمام وب سایت خود استفاده کنید. ما همچنین به شما نشان خواهیم داد که چگونه آن ها را بدون کند شدن سرعت وب سایت خود بارگیری کنید.
قبل از اینکه به نحوه تغییر فونت در وردپرس و تغییر فونت قالب وردپرس بپردازیم، بیایید نگاهی به پیدا کردن فونت های سفارشی بیندازیم.
نحوه پیدا کردن فونت های سفارشی برای استفاده در وردپرس
فونت ها اکثرا پولی هستند، اما در وهله اول برای همه این سوال به وجود میآید که فونت های رایگان برای تغییر فونت در وردپرس را باید از کجا پیدا کنیم؟ سایت های زیادی برای یافتن فونت های وب رایگان مانند Google Fonts ، Typekit ، FontSquirrel و fonts.com وجود دارند. اگر نمی دانید چگونه فونت ها را با هم ترکیب و مطابقت دهید، Font Pair را امتحان کنید. این سایت به طراحان کمک می کند تا فونت های زیبای گوگل را با هم جفت و جور کنند.
همانطور که فونت های خود را انتخاب می کنید، به یاد داشته باشید که استفاده از فونت های سفارشی زیاد باعث کند شدن وب سایت شما می شود. به همین دلیل شما باید دو فونت اصلی را انتخاب کنید و از آن ها در طراحی وب سایت وردپرسی خود استفاده کنید. این امر باعث ایجاد ثبات در طراحی شما نیز می شود.

تغییر فونت در وردپرس با استفاده از Google Fonts
 Google Fonts بزرگ ترین منبع رایگان و متداول ترین کتابخانه فونت در بین توسعه دهندگان وب سایت است. چندین روش وجود دارد که می توانید Google Fonts را در سایت وردپرس خود اضافه و از آن استفاده کنید.
Google Fonts بزرگ ترین منبع رایگان و متداول ترین کتابخانه فونت در بین توسعه دهندگان وب سایت است. چندین روش وجود دارد که می توانید Google Fonts را در سایت وردپرس خود اضافه و از آن استفاده کنید.
روش 1: افزودن فونت های سفارشی با استفاده از افزونه Google Fonts
اگر می خواهید Google Fonts را در وب سایت خود اضافه کنید و از آن استفاده کنید، پس این روش ساده ترین راه و توصیه شده برای مبتدیان است. اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Easy Google Fonts است. برای جزئیات بیشتر، به آموزش نصب افزونه در وردپرس مراجعه کنید .
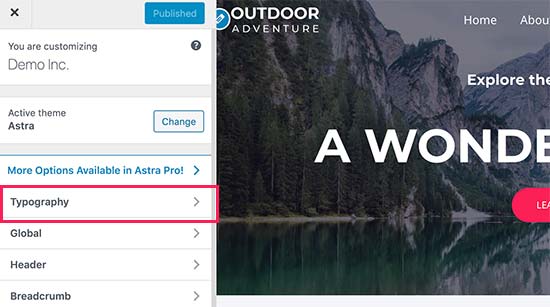
پس از فعال شدن، می توانید به صفحه نمایش و سفارشی سازی بروید. با این کار رابط کاربری طراحی قالب شما مستقیم در صفحه ی جدید باز خواهید شد که می توانید در آن قسمت جدید تایپوگرافی را مشاهده کنید.

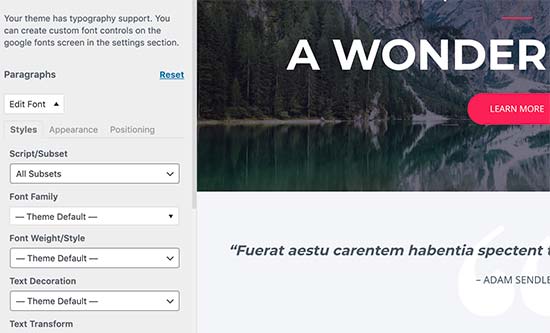
با کلیک بر روی تایپوگرافی، بخش های مختلف وب سایت خود را می توانید مشاهده کنید و همچنین می توانید فونت های گوگل را بر روی آن ها اعمال کنید. به سادگی بر روی ‘ویرایش فونت’ در زیر بخشی که می خواهید ویرایش کنید، کلیک کنید.

در بخش خانواده فونت ، می توانید هر فونت گوگل را که می خواهید در وب سایت خود استفاده کنید، انتخاب کنید. همچنین می توانید سبک فونت ، اندازه فونت، پر کردن، حاشیه و موارد دیگر را نیز انتخاب کنید و بر روی آن ها اعمال کنید.
برای تغییر فونت قالب وردپرس بسته به قالب شما، تعداد بخش های موجود در این قسمت ممکن است محدود باشد و ممکن است نتوانید مستقیماً انتخاب فونت را برای بسیاری از مناطق مختلف وب سایت خود اعمال کنید.
برای رفع این مشکل، این افزونه به شما این امکان را می دهد کنترل های شخصی خود را ایجاد کرده و از آن ها برای تغییر فونت در وردپرس استفاده کنید.
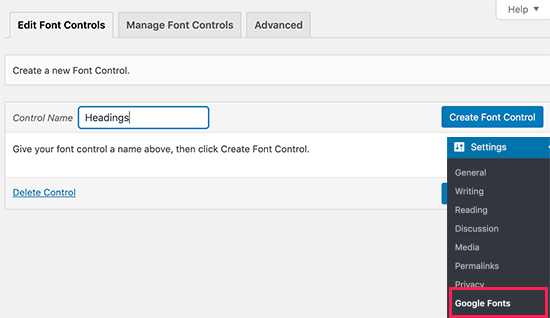
ابتدا باید به صفحه تنظیمات Google Fonts بروید و نامی برای کنترل فونت خود ارائه دهید. از نام هایی استفاده کنید که به شما کمک می کند به سرعت بفهمید در کجا باید از این کنترل فونت استفاده کنید.
سپس، بر روی دکمه “ایجاد کنترل فونت” کلیک کنید و سپس از شما خواسته می شود تا CSS انتخابی خود را وارد کنید.
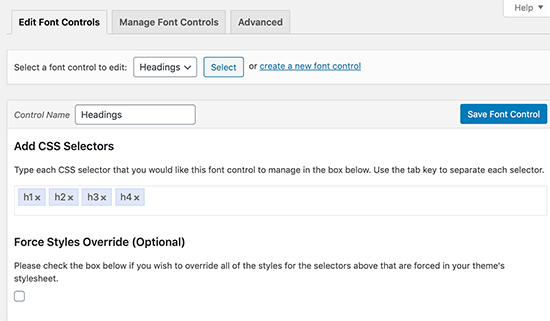
شما می توانید تمام حالت های HTML را که می خواهید را مورد استفاده قرار دهید (به عنوان مثال ، h1 ، h2 ، p ، blockquote) از این دسته بندی انتخاب کنید و یا با توجه به سلیقه خود از کد های css خود استفاده کنید.
می توانید از ابزار Inspect در مرورگر خود استفاده کنید تا بفهمید کدام کلاس های CSS توسط منطقه خاصی که می خواهید تغییر دهید استفاده شده است.

اکنون برای ذخیره تنظیمات تغییر فونت در وردپرس خود بر روی دکمه “ذخیره کنترل فونت” کلیک کنید. شما می توانید به تعداد مورد نیاز برای بخش های مختلف وب سایت خود، کنترل کننده های فونت ایجاد کنید.
برای استفاده از این کنترل کننده های فونت، باید به قسمت نمایش و سفارشی سازی بروید و بر روی قسمت تایپوگرافی کلیک کنید.
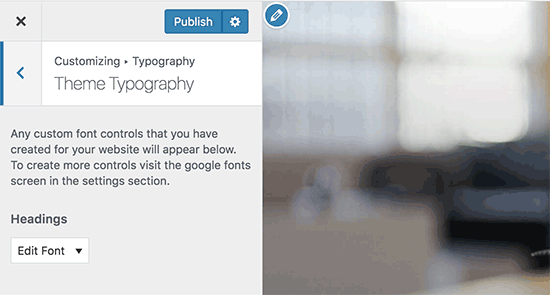
در بخش تایپوگرافی، اکنون گزینه “تایپوگرافی تم” را نیز مشاهده خواهید کرد. با کلیک بر روی آن کنترل های فونت سفارشی شما که قبلاً ایجاد کرده اید نشان داده می شود. اکنون می توانید بر روی دکمه ویرایش کلیک کنید تا فونت ها و شکل ظاهری این کنترل را انتخاب کنید.
فراموش نکنید که برای ذخیره تغییرات روی دکمه ذخیره یا انتشار کلیک کنید.
روش 2: به صورت دستی Google Fonts را در وردپرس اضافه کنید
این روش تغییر فونت در وردپرس شما را ملزم می کند کدی را به پرونده های قالب وردپرس خود اضافه کنید. برای تغییر فونت قالب وردپرس، ابتدا به کتابخانه فونت های Google مراجعه کرده و فونت مورد نظر خود را انتخاب کنید. بعد ، روی دکمه استفاده سریع در زیر فونت کلیک کنید.

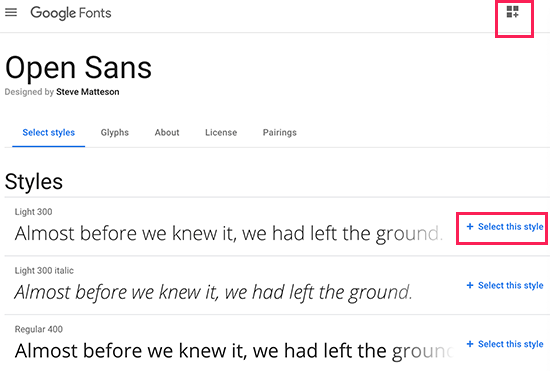
در صفحه فونت، سبک های موجود برای آن فونت را مشاهده خواهید کرد. سبک هایی را که می خواهید در پروژه خود استفاده کنید انتخاب کنید و سپس بر روی دکمه نوار کناری در بالا کلیک کنید.
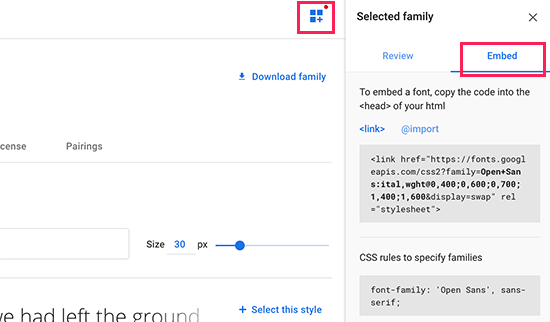
در مرحله بعدی ، برای کپی کردن کد تعبیه شده باید به قسمت ” Embed” در نوار کناری بروید.
به دو روش می توانید این کد را به سایت وردپرس خود اضافه کنید.
ابتدا می توانید پرونده header.php طرح زمینه خود را ویرایش کرده و کد را در برچسب <body> فایل خود جایگذاری کنید .
با این حال، اگر با ویرایش کد در وردپرس آشنایی ندارید، می توانید از یک افزونه برای افزودن این کد استفاده کنید.
به سادگی افزونه Insert Headers and Footers را نصب و فعال کنید.
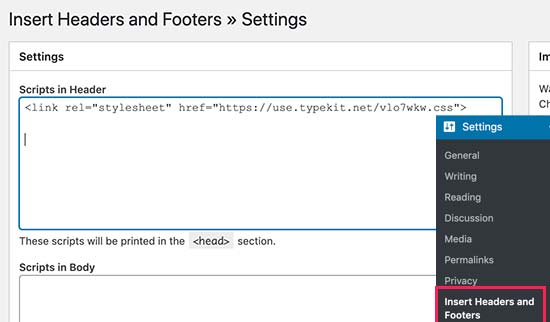
پس از فعال شدن، به صفحه تنظیمات و درج سر برگ ها و پاورقی ها بروید و کد تعبیه شده را در کادر” اسکریپت ها ” در سر برگ مورد نظر خود جایگذاری کنید.

فراموش نکنید که برای ذخیره تغییرات خود بر روی دکمه ذخیره کلیک کنید. اکنون این افزونه شما کد تعبیه شده در Google Font را در تمام صفحات وب سایت شما اعمال می کند.
می توانید از این فونت در صفحه سفارشی سازی قالب وردپرس خود مانند این نمونه استفاده کنید:
.h1 site-title {
font-family: ‘Open Sans’, Arial, sans-serif;
}
همچنین برای افزودن فونت های فارسی به وردپرس و تغییر فونت قالب وردپرس خود می توانید از افزونه فونت خوب استفاده کنید.
افزودن فونت های سفارشی در وردپرس با استفاده از Typekit

Typekit که توسط مجموعه ی Adobe Fonts معرفی شده است یکی دیگر از منابع رایگان و برتر برای فونت های عالی است که می توانید در پروژه های طراحی خود استفاده کنید. آنها اشتراکی پولی و همچنین یک برنامه رایگان محدود دارند که می توانید از آن برای طراحی وب سایت های خود استفاده کنید.
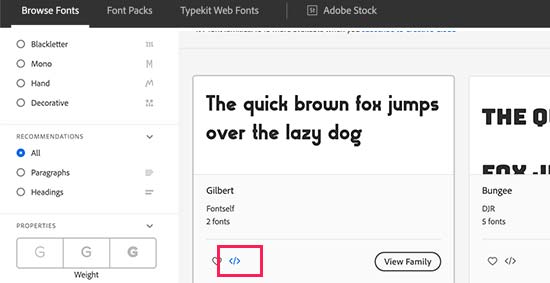
به سادگی یک حساب Adobe Fonts برای خود ایجاد کنید و از بخش مرور فونت ها بازدید کنید. برای انتخاب فونت و ایجاد یک پروژه، از صفحه باز شده باید بر روی دکمه </> کلیک کنید.

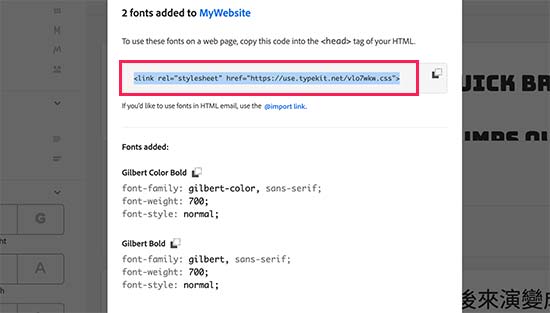
در مرحله بعدی، کد تعبیه شده با شناسه پروژه خود را مشاهده خواهید کرد. همچنین به شما نشان می دهد که چگونه از فونت در CSS تم خود استفاده کنید.

شما باید این کد را در قسمت <head> وب سایت خود کپی و جایگذاری کنید.
به دو روش می توانید این کد را به سایت وردپرس خود اضافه کنید و تغییر فونت در وردپرس را انجام دهید.
ابتدا می توانید پرونده header.php طرح زمینه خود را ویرایش کرده و کد را قبل از برچسب <body> جایگذاری کنید .
با این حال، اگر با ویرایش کد در وردپرس آشنایی ندارید، می توانید از یک افزونه برای افزودن این کد استفاده کنید.
به سادگی افزونه Insert Headers and Footers را نصب و فعال کنید.
پس از فعال شدن، به صفحه تنظیمات و درج سر برگ ها و پاورقی ها بروید و کد تعبیه شده را در کادر” اسکریپت ها ” در سر صفحه مورد نظر جایگذاری کنید.
اکنون می توانید از فونت Typekit که در صفحه سبک قالب وردپرس خود انتخاب کرده اید ، مانند این استفاده کنید:
h1 .site-title {
font-family: gilbert, sans-serif;
}
افزودن فونت های سفارشی در وردپرس با استفاده از CSS3 @ font-face
مستقیم ترین و راحت ترین روش تغییر فونت در وردپرس و تغییر فونت قالب وردپرس افزودن فونت های سفارشی در وردپرس افزودن فونت ها با استفاده از @font-face و به روش CSS3 است. این روش به شما امکان می دهد از هر فونتی که دوست دارید در وب سایت خود استفاده کنید.
اولین کاری که باید انجام دهید این است که فونت مورد نظر خود را در قالب وب سایت بارگذاری کنید. اگر قالب وب سایت را برای فونت خود ندارید، می توانید آن را با استفاده از مولد FontSquirrel Webfont تبدیل کنید و از آن برای ادامه کار استفاده کنید.
پس از داشتن فایل های وب فونت، باید آن را در سرور میزبان وردپرس خود بارگذاری کنید .
بهترین مکان برای بارگذاری فونت ها ، داخل پوشه جدید “فونت ها” در فهرست پوسته شما یا پوسته کودک شما است.
برای بارگذاری فونت می توانید از FTP یا File Manager cPanel خود استفاده کنید .
پس از بارگذاری فونت های مورد نظر خود، باید فونت ها را در صفحه STYLE تم خود با استفاده از قانون CSS3 @ font-face بارگذاری کنید:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
فراموش نکنید که فونت-خانواده و URL را با آدرس خود جایگزین کنید.
بعد از آن می توانید از آن فونت در هر جایی از صفحه STYLE پوسته خود مانند این مورد استفاده کنید:
.h1 site-title {
font-family: “Arvo”, Arial, sans-serif;
}
بارگذاری مستقیم فونت ها با استفاده از CSS3 @ font-face همیشه بهترین راه حل نیست. اگر از فونت Google Fonts یا Typekit استفاده می کنید، بهتر است فونت را مستقیماً از سرور آن ها برای عملکرد بهینه استفاده کنید.
امیدواریم این مقاله درباره تغییر فونت وردپرس به شما کمک کرده باشید تا بتوانید به راحتی فونت های دلخواه خود را از سایت های مختلف دانلود کنید و آن را در سایت خود نصب و برای طراحی و دیزاین سایت وردپرسی خود از آن ها استفاده کنید تا ظاهر و طراحی سایت شما بهتری شود. اگر در مورد تاثیر فونت ها در سایت های وردپرسی دوست دارید بیشتر بدانید پیشنهاد ما مطالعه مقاله آموزش وردپرس ژاکت می باشد که دید بهتری در شما نسبت به سایت های وردپرسی ایجاد می کند .
نویسنده شقایق گیگلو
سایر مقالات نویسنده










سلام
فونتها پسوندهای زیادی دارند مثل woff یا woff2 یا eot یا…
برای وب سایت بهتر است از کدام پسوند استفاده کنیم؟
سلام
فرمتی که تقریبا همه مرورگرها از اون پشتیبانی میکنند WOFF و TTF هست.