از زمانی که گوگل رسماً اعلام کرد که زمان لود شدن وب سایت فاکتور تعیین کننده ای در رتبه وب سایت است، این فاکتور به یکی از مهم ترین چالش های بهینه سازی سئو تبدیل شده است. اما در این بین مشکلاتی وجود دارند که باعث کاهش سرعت سایت می شوند. Render-Blocking JavaScript و CSS یکی از رایج ترین این مشکلات است. به همین منظور در این مطلب از ژاکت ابتدا با هم می بینیم که این خطا چیست و بعد نحوه رفع خطای Render-Blocking JavaScript و CSS را با 3 روش بررسی می کنیم. ما را همراهی کنید.
Render-Blocking چیست؟
هر وب سایت وردپرسی دارای قالب یا افزونه هایی است که فایل های CSS یا JavaScript را به قسمت Front-end سایت اضافه می کنند. از طرفی وقتی کاربر می خواهد یک وب سایت را مشاهده کند، باید ابتدا این اسکریپت ها توسط مرورگر کاربر آپلود شود. همین امر نیز موجب کاهش سرعت لود شدن سایت خواهد شد. به این کدهای جاوا اسکریپت و CSS، Render-Blocking می گویند.
در تعریفی دیگر، Render-Blocking JavaScript و CSS فایل هایی هستند که اجازه نمی دهند وب سایت قبل از آپلود این فایل ها، نمایش داده شود. بنابراین مرورگر کاربر باید قبل از لود کردن سایر HTMLها، آن فایل های جاوا اسکریپت و CSS را لود کند. بنابراین باید برای مشاهده سایت، چند میلی ثانیه بیشتر منتظر بماند.
اگر می خواهید بدانید چطور می توان مسیر Critical Rendering Path را در وردپرس بهینه کرد، این مطلب را بخوانید.
چرا باید خطای Render-Blocking را برطرف کنیم؟
طبق گفته گوگل، وب سایت هایی که لود شدن آن ها بیش از 3 ثانیه طول بکشد، بهینه محسوب نمی شوند. در حال حاضر در وب سایت های برتر، سرعت لود شدن کمتر از دو ثانیه است. از طرفی همانطور که بالاتر اشاره کردیم، Render-Blocking باعث می شود که سایت در حد چند میلی ثانیه دیرتر لود شود. شاید در حالت عادی چند میلی ثانیه زمان بسیار کمی به نظر برسد، اما وقتی صحبت از رقابت با میلیون ها سایت است، برای این که از میدان رقابت عقب نمانیم، بهتر است برای همین چند میلی ثانیه ها نیز به فکر راه حل باشیم.
قدم اول: آنالیز سرعت سایت
طبیعتاً قبل از این که به سراغ رفع خطایRender-Blocking JavaScript و CSS برویم، بهتر است وضعیت وب سایت خود را بررسی کنیم. برای این کار می توانید از ابزارهایی مانند Google PageSpeed Insights استفاده کنید. در این ابزار کافی است آدرس وب سایت خود را وارد کنید تا وضعیت سرعت سایت را مشاهده کرده و پیشنهاداتی را هم برای افزایش سرعت سایت دریافت کنید. به علاوه این ابزار نمره ای را بر اساس فاکتورهای مربوط به بهینه سازی سرعت سایت نیز به شما ارائه می دهد.
در این مقاله می توانید با ابزارهای تست سرعت سایت آشنا شوید.
در حال حاضر اکثر وب سایت ها، نمره ای بین 50 تا 70 دارند. اما طبق گفته گوگل، بهترین نمره برای سرعت سایت باید عددی در حدود 89 تا 100 باشد. شاید دستیابی به سرعت 100 غیر ممکن به نظر برسد، اما اینطور نیست! اگر به اندازه کافی از سرعت سایت خود مراقبت کنید، قطعاً به آن دست پیدا خواهید کرد.

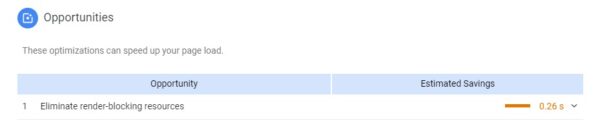
در این صفحه اگر تا گزینه ” Opportunities for you” اسکرول کنید، می توانید پیشنهاداتی را برای ارتقای سرعت سایت خود ببینید. رفع خطای Render-Blocking یکی از این اقدامات پیشنهادی است. همینطور اگر کلیک کنید تا منابع سایت را ببینید، می توانید تمامی فایل های CSS و جاوا اسکریپت را ببینید.

فراموش نکنید که هدف اصلی از استفاده از Google PageSpeed Insights در کنار ارزیابی وضعیت سرعت وب سایت، دریافت پیشنهادات و توصیه های لازم برای اصلاح سرعت سایت است. بنابراین حتی اگر به دنبال دستیابی به نمره 100 هم نیستید، این ابزار می تواند راه حل های مفیدی را برای ارتقای امتیاز سئوی سایتتان ارائه دهد.
بهترین افزونه ها برای رفع خطایRender-Blocking JavaScript و CSS
اگر جزو کاربران وردپرس باشید و از آنجایی که افزونه های وردپرس نقشی بسیار پر رنگ در طراحی و نگهداری سایت های وردپرسی دارند، احتمالاً می توانید حدس بزنید که قطعاً برای رفع این خطای رایج نیز افزونه هایی طراحی شده اند. در واقع مسئولیت این افزونه ها کوچک کردن فایل های جاوا اسکریپت و CSS است. در ادامه 3 مورد از بهترین افزونه ها برای رفع خطای Render-Blocking JavaScript و CSS را بررسی می کنیم.
1/ افزونه WP Rocket؛ بهترین افزونه برای رفع خطایRender-Blocking JavaScript و CSS
افزونه WP Rocket در حال حاضر بهترین افزونه برای Caching وردپرس است. این افزونه قابلیت هایی را در اختیار کاربران قرار می دهند که می توانند بدون دانش فنی و یا بدون نیاز به تنظیمات یپیچیده، عملکرد وب سایت خود را ارتقا دهند.
برای استفاده از این افزونه طبیعتاً اول باید آن را نصب و فعال کنید. افزونه WP Rocket به طور پیش فرض قابلیت Caching بهینه سازی وب سایت را فعال می کند. اما قابلیت های مربوط به بهینه سازی Java Script و CSS را به طور پیش فرض فعال نمی کند. چرا که این افزونه ها به صورت باالقوه ممکن است روی ظاهر سایت یا روی بعضی از ویژگی ها، تأثیر منفی بگذارند. به همین جهت WP Rocket فعال کردن این قابلیت ها را به اختیار کاربران گذاشته است تا به انتخاب و صلاحدید خودشان آنها را فعال کنند.
برای فعال کردن رفع خطایRender-Blocking JavaScript و CSS در این افزونه باید دو گام زیر را طی کنید.
گام اول:
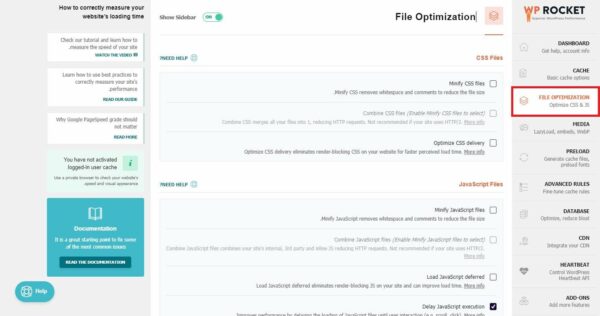
ابتدا وارد بخش Settings این افزونه شوید تا صفحه داشبورد برایتان باز شود. سپس در این صفحه به تب “File Optimization” بروید.

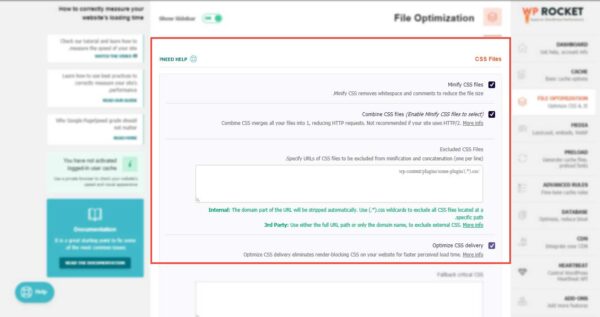
حالا در قسمت CSS گزینه های زیر را تیک بزنید:
- Minify CSS
- Combine CSS
- Optimize CSS delivery

نکته: با انتخاب این گزینه ها WP Rocket سعی می کند فایل های CSS را کوچک و ترکیب کرده و فقط CSSهایی را لود کند که برای قسمت قابل مشاهده سایت مورد نیاز هستند. دقت کنید که همانطور که گفتیم، این فرآیند ممکن است بر ظاهر وب سایت تأثیراتی بگذارد. بنابراین باید سایت خود را در چند دستگاه که اندازه صفحه نمایش متنوعی دارند، چک کنید.
گام دوم:
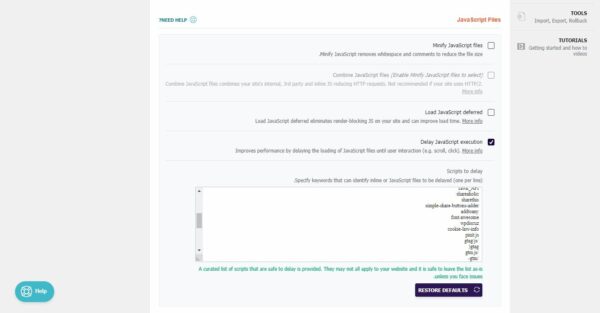
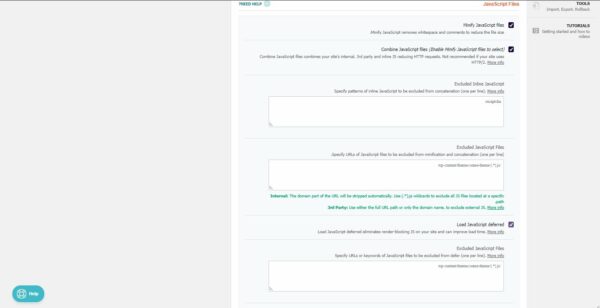
در این مرحله باید به سراغ تنظیمات کدهای جاوا اسکریپت بروید. پس تا کمی پایین تر اسکرول کنید تا به بخش “JavaScirpt Files” برسید.

در این قسمت گزینه های زیر را تیک بزنید:
- Minify JavaScript Files
- Combine JavaScript Files
- Load JavaScript deferred
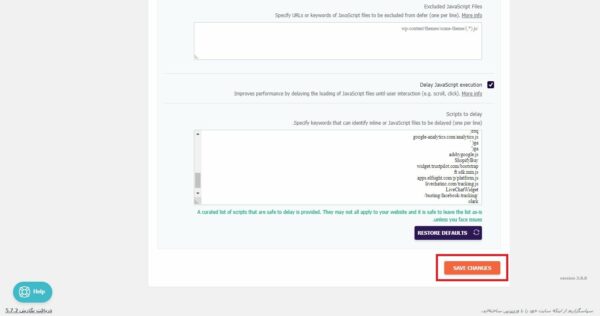
- Delay JavaScript execution

با انتخاب این گزینه ها نیز فایل های این کدها کوچک و ترکیب می شوند. همینطور می توانید بارگیری فایل jQuery Migrate را نیز در وردپرس متوقف کنید. این فایل اسکریپتی است که وردپرس لود می کند تا سازگاری پلاگین ها و قالب ها را با استفاده از نسخه های قدیمی jQuery فراهم کند.
اتفاق دیگری که با انتخاب این گزینه رخ می دهد این است که وردپرس بارگیری جاوا اسکریپت غیر ضروری را به تأخیر می اندازد.
نکته: اکثر وب سایت ها به این فایل نیاز ندارند. اما باز هم بهتر است بعد از انتخاب این گزینه، بررسی کنید که افزونه ها یا قالب با مشکلی مواجه نشده باشد.
در نهایت بعد از انتخاب گزینه های بالا، فراموش نکنید که گزینه “Save Changes” را کلیک کنید.

2/ افزونه W3 Total Cache
W3 Total Cache نیز یکی دیگر از افزونه های تخصصی برای تنظیمات Caching است. اگر قبلاً از W3 Total Cache برای وردپرس خود استفاده کرده اید، برای کوچک سازی کدهای سایت به افزونه دیگری نیاز نخواهید داشت.
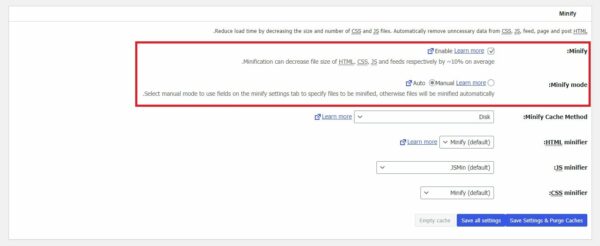
برای راه اندازی این افزونه جهت رفع خطایRender-Blocking JavaScript و CSS ابتدا به قسمت Settings یا همان General Settings بروید. سپس در قسمت “Minify” گزینه “Enable” را انتخاب کرده و در قسمت “Minify mode” نیز گزینه “Auto” را انتخاب کنید.

در نهایت گزینه “save all settings” را انتخاب کنید تا تغییرات ذخیره شوند.
3/ افزونه Autoptimize
افزونه Autoptimize نیز یکی دیگر از افزونه های بسیار کاربردی برای بهینه سازی سرعت سایت است. این افزونه به طور ویژه برای بهبود تحویل فایل های CSS و جاوا اسکریپت طراحی شده است. این افزونه کار خود را به خوبی انجام می دهد؛ اما بعضی از قابلیت های افزونه WP Rocket را ندارد.
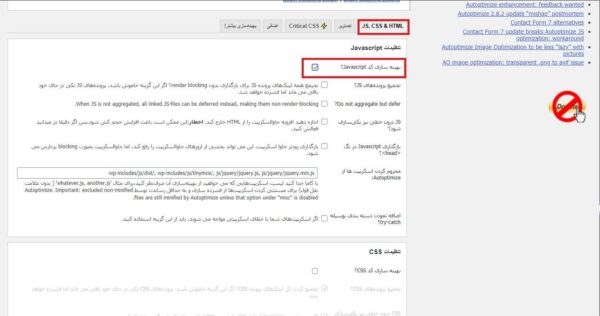
برای استفاده از این افزونه نیز ابتدا باید آن را نصب و فعال کنید. سپس به قسمت Settings افزونه بروید. در صفحه تنظیمات، تب ” JS, CSS & HTML” را انتخاب کنید. در این تب ابتدا گزینه “بهینه سازی کد JavaScript” را تیک بزنید. ضمناً مطمئن شوید که گزینه “تجمیع همه پرونده های JS” تیک نخورده باشد.

قدم دوم:
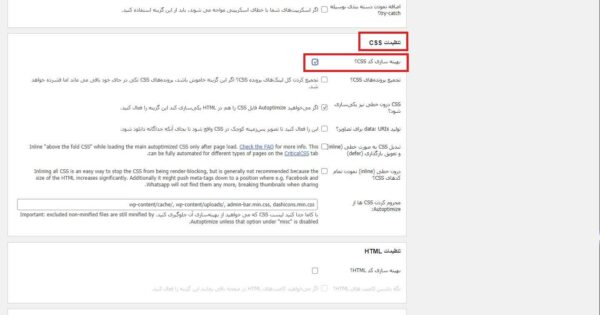
حالا تا کمی پایین تر اسکرول کنید تا به بخش تنظیمات CSS برسید. در این قسمت نیز گزینه “بهینه سازی کد CSS” را تیک بزنید. سپس مطمئن شوید که گزینه “تجمیع پرونده های CSS” تیک نخورده باشد.

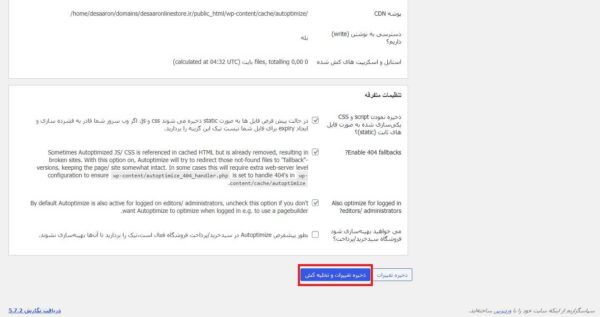
در نهایت روی گزینه “ذخیره تغییرات و تخلیه کش” کلیک کنید.

تست دوباره سرعت سایت
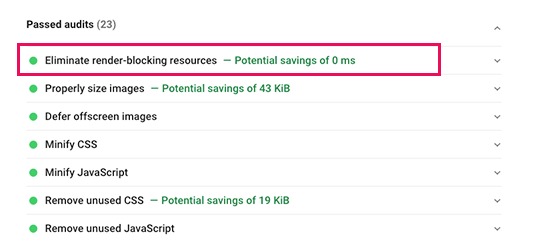
حالا اگر دوباره به Page Speed Insights بروید و سایت خود را تست کنید، احتمالاً می بینید که دیگر اخطار مربوط به Render-Blocking نمایش داده نمی شود.

اما اگر هنوز توصیه رفع خطایRender-Blocking JavaScript و CSS را می بینید، به تنظیمات افزونه برگردید تا گزینه ها را مرور کنید. به عنوان مثال می توانید در افزونه Autoptimize در قسمت تنظیمات JavaScript گزینه “JS درون خطی نیز یکی سازی شود؟” را تیک بزنید. سپس دوباره وضعیت سایت را در ابزار Page Speed چک کنید.
جمع بندی
Render-Blocking یکی از خطاهای رایج است که باعث کاهش سرعت لود شدن سایت می شود. ایده اصلی برای رفع خطای Render-Blocking JavaScript و CSS کوچک کردن کد این فایل هاست. اگر در بخش کدنویسی طراحی سایت مهارت داشته باشیم، می توانیم به صورت دستی جاوا اسکریپت و CSS را تغییر دهیم. اما به کمک افزونه های وردپرس نیز می توانیم به راحتی و بدون نیاز به دانش فنی ویژه ای، فایل این کدها را تغییر دهیم که در این مطلب 3 تا از بهترین این فزونه ها را بررسی کردیم. امیدواریم به کمک این مطلب بتوانید سرعت سایت های خود و به دنبال آن رتبه سئوی خود را افزایش دهید.
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه سئو لینک ساز خودکار | پلاگین Interlinks Manager

345,000 تومان

جت وردپرس
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئوی محلی وردپرس | پلاگین Yoast Local SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه موشک سئو | WP Schema Pro

345,000 تومان

آراز وب
فعلی
چگونه خطای Render-Blocking JavaScript و CSS را در وردپرس برطرف کنیم؟
نویسنده سینا عباسی
سایر مقالات نویسنده










