همانطور که می دانید محتوای شما باید در موتورهای جستجو برای کاربران قابل خواندن و جذاب باشد.ترافیک ارگانیک از این طریق می تواند به شما کمک کند تا کسب و کار خود را بهبود ببخشید. اما برای انجام این کار شما به متا تگ ها نیاز پیدا خواهید کرد. متا تگ ها همان چیزی هستند که کتابفروشی ها و کتابخانه ها بایگانی کتاب خود را از طریق آن سازماندهی می کنند.
متا تگ ها در حالت کلی برچسب هایی هستند که کمک می کنند تا گوگل مطالب شما را پیدا کرده و آن ها را رتبه بندی کند و به کاربران نمایش دهد. به عنوان مثال اگر شما این مقاله را از طریق موتور جستجو خود پیدا کرده اید، به دلیل برچسب های متا می باشد. متا تگ ها پایه و اساس سئو سایت هستند و اولین چیزی است که هنگام ایجاد یک صفحه وب می توانید تنظیم کنید. بدون برچسب های متا، نمی توانید ترافیک به صورت ارگانیک را از طریق موتورهای جستجو دریافت کنید.
ایجاد برچسب های متا زمان زیادی نمی برد، اما استفاده از آن ها بسیار مهم می باشد و از آن جایی که 93٪ از کل تجربیات آنلاین شما با یک موتور جستجو آغاز می شود بسیاری از بازاریاب های آنلاین تمرکز خود را بر روی آن ها قرار داده اند. ترافیک ارگانیک برای هر کسب و کاری مقدس است، بنابراین نمی توان از آن چشم پوشی کرد.
عنوان و برچسب توضیحات متا برای اهداف SEO بسیار پر کاربرد هستند اما SEO تنها بخش بازاریابی دیجیتال نیست. بازاریابی دیجیتال پیشرفته نیاز به استفاده از برچسب های حتی بیشتر دارد که باعث بهبود رتبه صفحه و تجربه کلی کاربر می شود.
در این حالت است که برچسب های متا می توانند به شما کمک کنند تا راحت تر ترافیک ارگانیک را جدب کنید. ما در این مقاله به شما خواهیم گفت که متا تگ ها چه می باشند، چه مزایایی دارند و چگونه می توان از آن ها استفاده کرد. از آن جایی که گوگل برچسب های خاصی را در اولویت قرار می دهد نوشتن نتا تگ ها دارای تکنیک های خاصی هستند که در این مقاله به شما آن تکنیک ها را خواهیم گفت.
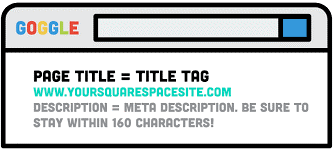
متا تگ چیست؟
برچسب های متا نوعی برچسب HTML است که اطلاعات مربوط به صفحه وب سایت را در اختیار موتورهای جستجو قرار می دهد. همچنین متا تگ ها قطعه های خاصی از متن و محتوای یک سایت هستند که خلاصه ای از یک صفحه وب را ارائه می دهند.
در واقع بر چسب های متا اطلاعاتی را در مورد صفحه وب موجود در فایل HTML ارائه می دهند. این اطلاعات “فراداده” نامیده می شود و گرچه در خود صفحه نمایش داده نمی شود، اما برای موتورهای جستجو و خزنده های وب قابل خواندن است.
برچسب های متا می تواند حاوی اطلاعاتی باشد که به موتورهای جستجو و سایر خدمات فنی کمک می کند سایت شما را اسکن کنند تا بفهمد در مورد چه چیزی است و آیا قانونی است یا نه! موتورهای جستجو مانند گوگل برای درک اطلاعات اضافی در مورد صفحه وب از فراداده های متا تگ ها استفاده می کنند. آن ها می توانند از این اطلاعات برای اهداف رتبه بندی، نمایش اسنیپت در نتایج جستجو استفاده کنند و گاهی اوقات می توانند از برچسب های متا چشم پوشی کنند. هر زمان که کسی پیوندی را در شبکه های اجتماعی، پیام رسانی یا در نرم افزار چت تجاری شما به اشتراک بگذارد، اغلب داده های متا تگ ها نشان داده می شود.

متا تگ ها چگونه بر نرخ کلیک یک کسب و کار تأثیر می گذارند؟
عنوان و برچسب توضیحات متای شما پوشش و ظاهر صفحه وب شما را ایجاد می کند. آن ها اولین برداشت بازدیدکنندگان از سایت شما هستند. همانطور که قبلاً ذکر شد، متا تگ ها جزئیات بیشتری در مورد سایت شما به موتورهای جستجو و بازدیدکنندگان ارائه می دهند. می توان آن ها را بهینه سازی کرد تا مهم ترین عناصر محتوای شما را برجسته کرده و وب سایت شما را در نتایج جستجو رتبه بندی کند.
موتورهای جستجو به طور فزاینده ای برای یک تجربه کاربری خوب ارزش قائل هستند و متا تگ ها می توانند اطمینان حاصل کنند که سایت شما به بهترین وجه ممکن درخواست کاربر را برآورده می کند. برچسب های متا اطلاعاتی درباره سایت شما و مواردی که افراد باید بدانند را به صورت خلاصه و مفید ارائه می دهند.
برخی از انواع برچسب های متا به ساختار صفحه مربوط می شوند و به نحوه ای کار می کنند که سایت شما به راحتی قابل پیمایش باشد. حتی برخی از آن ها به موتورهای جستجو می گویند که کدام قسمت از صفحه شما مهم است و از کدام قسمت باید چشم پوشی کرد. اگر می خواهید بدانید نرخ کلیک چیست مقاله زاکت در رابطه با ctr را حتما بخوانید.
انواع متا تگ ها
انواع مختلفی از برچسب های متا وجود دارد که نقش های مختلفی را ایفا می کنند و همه آن ها به SEO مربوط نیستند. ما در این مقاله شش مورد از مهمترین برچسب های متا را که باید برای بهینه سازی جستجو از آن ها استفاده کنید را به شما معرفی خواهیم کرد.
متا تگ عنوان
برچسب عنوان اصلی ترین و مهمترین عنصر سایت شما است. تگ <title> به طور معمول به عنوان یک عنوان قابل کلیک در SERP ظاهر می شود و همچنین در شبکه های اجتماعی و مرورگرها نشان داده می شود. برچسب های عنوان در <head> صفحه وب شما قرار می گیرند و هدف آن ها ارائه ایده ای روشن و جامع از محتوای هر صفحه است. اما آیا آنها مانند گذشته تأثیر عمده ای در رتبه بندی دارند؟

طی چند سال گذشته، فاکتورهای رفتار کاربر به عنوان اثبات منطقی مرتبط بودن و بنابراین یک سیگنال رتبه بندی بسیار مورد بحث قرار گرفت. حتی نمایندگان گوگل نیز تأثیر آن ها را می پذیرند. عنوان صفحه اولین چیزی است که یک جستجوگر می تواند در SERP ببیند و تصمیم بگیرد که آیا صفحه احتمالاً به هدف جستجو او پاسخ می دهد یا خیر.
در واقع برچسب Title اولین عنصر HTML است که صفحه وب شما را برای موتورهای جستجو و بازدیدکنندگان مشخص می کند. عنصر Title از همه مرورگرها از جمله Chrome ، Firefox ، Safari و غیره پشتیبانی می کند.
برچسب های عنوان بعد از محتوا دومین عامل مهم در صفحه برای سئو است. یک تگ عنوان خوب ممکن است تعداد کلیک ها و بازدیدها را افزایش دهد و بر روی رتبه بندی تأثیر دارد. یک آزمایش ساده همچنین می تواند نشان دهد که گوگل برای دانستن موضوعی که صفحه پوشش می دهد، از برچسب عنوان شما استفاده می کند و مطابقت آن با کلمات کلیدی را بررسی می کنند.
بنابراین مطمئن شوید که تگ عنوان شما برای معیارهای تجربه کاربر بهینه شده اند زیرا باعث افزایش سرعت سایت، ثبات محتوا و تعامل می تواند باعث افزایش رتبه بندی ارگانیک، آگاهی از برند و فروش بالا شود. آنچه موتورهای جستجو به آن توجه می کنند تگ عنوان است و آن ها تمایل دارند محتوای صفحه را به طور کلی ارزیابی کنند.
بهترین روش ها برای پیاده سازی تگ عنوان
برای داشتن تجربه ی کاربری بهتر نکات زیر را پیاده سازی کنید:
- به هر صفحه یک عنوان خاص بدهید که محتوای صفحه را به طور خلاصه و دقیق توصیف کند.
- عناوین را تا 50-60 حرف نگه دارید تا بیش از حد طولانی و یا کوتاه نشوند.
- قرار دادن کلمات کلیدی در تگ های عنوان مهم است، اما به شیوه ای طبیعی و به اندازه نه بیش از حد زیرا باعث تجربه ی کاربری بد می شود.
- از نام تجاری خود در عنوان استفاده کنید، حتی اگر در آخر در SERP نشان داده نشود، باز هم برای موتور جستجو تفاوت ایجاد می کند. از این مورد می توان برای جلب توجه کاربر استفاده کرد.
همیشه برچسب Title خود را در بخش <head> سایت خود اضافه کنید
<head>
<title> عنوان </ Title>
</head>
- پاوردکیوورد ها» را به عنوان خود اضافه کنید. (چگونه | سال 2021 | بررسی | بهترین | نکات | برتر | رایگان | خرید | آسان)
- کلمات کلیدی دم بلند را در برچسب های عنوان قرار دهید.
- اعداد را به عنوان خود اضافه کنید.
- برچسب عنوان خود را با کلمه کلیدی اصلی مورد نظر خود شروع کنید.
- هر صفحه باید دارای یک برچسب عنوان منحصر به فرد باشد.
متا تگ توصیفی و یا Meta Description

توضیحات متا نیز در <head> یک صفحه وب قرار دارد و معمولاً در یک قطعه SERP همراه با عنوان و URL صفحه نمایش داده می شود. قطعه کد آن به صورت زیر است:
<meta name = “description” content = ”
یک برچسب توضیحات متا به شما این امکان را می دهد تا نمای کلی از محتوای صفحه را ارائه دهید، اگرچه آن ها به طور مستقیم با الگوریتم های جستجوی گوگل ارتباط ندارند، اما مهم ترین دلیل نیاز به استفاده از برچسب های توصیفی، بهبود تجربه کاربر است.
در حالت کلی برخی از برچسب ها برای SEO حیاتی هستند و برخی دیگر تأثیر کمی بر رتبه بندی دارند. متا تگ های توضیحات بیشترین قسمت از SERP را اشغال می کند و جستجوگران را دعوت می کند تا با ارائه ی راه حلی روشن و جامع برای جستجوی آن ها را قانع کند که بر روی سایت شما کلیک کنند.
این توضیحات بر تعداد کلیک شما تأثیر می گذارد، همچنین CTR را بهبود می بخشد و نرخ پرش را کاهش می دهد. به همین دلیل است که توصیف باید واقع گرایانه و دعوت کننده باشد و به طور واضح بازتاب دهنده محتوا شما باشد. اگر توضیحات شما حاوی کلمات کلیدی باشد که بازدیدکننده در جستجوی خود استفاده کرده است، آن ها در SERP به صورت پررنگ ظاهر می شوند. این کمک زیادی به شما می کند تا برجسته شوید و به جستجوگر دقیقاً آنچه را که در صفحه شما قرار است پیدا کند را اطلاع می دهید.
یک روش خوب برای فهمیدن اینکه چه چیزی در متا توضیحات خود بنویسید، انجام تحقیقات رقابتی است. بررسی کنید که چگونه رقبای رتبه برتر شما توضیحات مربوط به آن ها را پر می کنند تا در موارد خاص بهترین استفاده را داشته باشید.
- بهترین روش ها برای متا تگ های توصیفی
- به هر صفحه یک توصیف متا منحصر به فرد بدهید که به وضوح نشان دهد ارزش صفحه به چه مقدار است.
- طول این متا تگ ها معمولاً حدود 150-160 کاراکتر هستند.
- مهم ترین کلمات کلیدی خود را وارد کنید، بنابراین آن ها می توانند در SERP واقعی برجسته شوند، اما از پر کردن کلمات کلیدی خودداری کنید، توضیحات خود را فقط ترکیبی از کلمات کلیدی مورد نظر قرار ندهید.
- به صورت اختیاری، از یک دکمه دعوت به عمل چشم نواز، یک پیشنهاد منحصر به فرد که ارائه می دهید یا نکات اضافی در مورد آنچه که می توانید انتظار داشته باشید و غیره استفاده کنید.
- لازم نیست توضیحات متا فقط یک یا دو جمله باشد:
همانطور که گوگل به ما اطلاع می دهد، شما همچنین باید برخی از اطلاعات صفحه ای را که موتور جستجو برای یک SERP رنگارنگ تر می کند اضافه کنید. به عنوان مثال برای مقاله تالیفی، می توانید تاریخ انتشار، نام نویسنده و غیره را اضافه کنید، برای صفحه محصول، می توانید قیمت را در آنجا قرار دهید. متا تگ های شما باید محتوای با کیفیت بالا را که بر رضایت کاربر متمرکز است ارائه دهند.
- توضیحات تکراری متا اضافه نکنید.
- کلمات کلیدی مورد نظر خود را در توضیحات اضافه کنید.
- راهبردی برای یک مشکل ارائه دهید.
- برای کاربران خود بنویسید و آن ها را تشویق کنید تا با محتوای خاص شما ارتباط برقرار کرده و کلیک کنند.
- تخفیف یا پیشنهادی را که ارائه می دهید اضافه کنید.

متا تگ ربات ها
متا تگ robots به موتورهای جستجو اطلاع می دهد که کدام صفحات سایت شما باید ایندکس شوند. این متا تگ هدف مشابه robots.txt را دارد و به طور کلی برای جلوگیری از ایندکس کردن صفحات منفرد توسط موتور جستجو استفاده می شود، در حالی که robots.txt از ایندکس کردن کل سایت یا بخش یک سایت جلوگیری می کند. متا تگ robots که به خزنده موتور جستجو دستور می دهد صفحه ای را فهرست نکند یا پیوندهای موجود در آن را دنبال نکند، به این صورت نوشته می شود:
با این حال ، اگر می خواهید به خزنده بگویید ایندکس شود و صفحه خود را نیز دنبال کند، برچسب ربات را با این کد جایگزین کنید:
<meta name=”robots” content=”index, follow” />
متا تگ robots در بخش <head> صفحه شما قرار دارد و نتیجه ممکن است به این شکل باشد:
<!DOCTYPE html>
<html><head>
<meta name=”robots” content=”noindex” />
(…)
</head>
<body>(…)</body>
</html>
برچسب Meta Robots دارای چهار مقدار اصلی برای خزنده های موتور جستجو است:
- FOLLOW: با استفاده از این تگ خزنده موتور جستجو تمام پیوندهای آن صفحه وب را دنبال خواهد کرد.
- INDEX: خزنده موتور جستجو کل صفحه وب را فهرست خواهد کرد.
- NOFOLLOW: خزنده موتور جستجو صفحه و پیوندهای موجود در آن صفحه وب را دنبال نخواهد کرد.
- NOINDEX: خزنده موتور جستجو آن صفحه وب را فهرست نمی کند.
چرا لازم است از این متا تگ استفاده کنید؟ زیرا ممکن است شما برخی از صفحات را در سایت خود داشته باشید که ضروری است، اما کاملاً از نظر محتوایی بی کیفیت است. شما لزوماً نمی خواهید این صفحات در نتایج جستجو فهرست شوند، اما همچنان برای سایت مهم هستند، بنابراین می توانید با استفاده از برچسب noindex از نمایش دادن آن ها در SERP جلوگیری کنید. با این حال، اگر می خواهید تمام پیوندهای یک صفحه خاص را غیرفعال کنید، می توانید با استفاده از متا تگ ربات به این هدف برسید.
متن Alt
متا تگ alt برای توصیف محتوای یک تصویر استفاده می شود. به دو دلیل تگ های Alt از نظر بهینه سازی در صفحه مهم هستند:
- در صورت عدم بارگیری تصویر خاصی (یا در صورت غیر فعال بودن تصاویر)، متن Alt برای بازدیدکنندگان نمایش داده می شود.
- ویژگی های Alt زمینه را فراهم می کنند زیرا موتورهای جستجو نمی توانند تصاویر را “ببینند”.
برای سایت های تجارت الکترونیکی، تصاویر اغلب تأثیر مهمی در نحوه تعامل بازدید کننده با یک صفحه دارند. گوگل نیز کاملاً صریح می گوید که کمک به موتورهای جستجو در درک اینکه تصاویر درباره چه هستند و چگونه با بقیه مطالب مطابقت دارد می تواند به آن ها کمک کند تا صفحه ای را برای موتور های جستجو بهینه کنند. اگر می خواهید بدانید چگونه تصاویر خود را برای موتورهای جستجو بهینه سازی کنید این مقاله را بخوانید.
بهترین روش برای استفاده از متا تگ alt
- تمام تلاش خود را برای بهینه سازی برجسته ترین تصاویر ( تصاویر محصول، اینفوگرافیک یا تصاویر آموزشی) انجام دهید، تصاویری که احتمالاً در جستجوی تصاویر گوگل جستجو می شوند.
- متن alt را به صفحه هایی اضافه کنید که محتوای آن ها به غیر از تصاویر زیاد نباشد.
- متن alt را به اندازه کافی واضح و توصیفی نگه دارید، از کلمات کلیدی خود به طور منطقی استفاده کنید و مطمئن شوید که به طور طبیعی در کل محتوای صفحه قرار دارد.
- بهینه سازی تصویر به عنصری بسیار مهم در SEO مدرن تبدیل شده است، زیرا این یک فرصت عالی برای رتبه بندی در نتایج جستجو است.
- تصاویر شما باید در دسترس موتورهای جستجو و افراد باشد. متن Alt می تواند از هر دو مورد اطمینان حاصل کند: این تگ یک متن جایگزین برای تصاویر فراهم می کند که در صورت بارگیری نکردن تصویر نمایش داده می شود یا توسط گوگل خوانده شود. همچنین به موتورهای جستجو می گوید که آن تصویر به چه منظور نمایش داده می شود.
- شما می توانید کلمات کلیدی را در متن alt خود در تصویر وارد کنید، اما فقط در صورت منطقی بودن این کار – این برچسب را با کلمات کلیدی پر نکنید، زیرا در نهایت به تجربه کاربری آسیب می رساند.
- برای توصیف محتوای بصری خود از متن alt در تصاویر خود استفاده کنید. این یک فرصت عالی برای بهبود سئو سایت شما است ضمن اینکه به موتورهای جستجو و افراد کمک می کند تا اطلاعات بیشتری در مورد تصاویر شما کسب کنند.

متا تگ viewpoint و یا طراحی پاسخگو
تگ طراحی پاسخگو که به آن متا viewport نیز گفته می شود بسیار مهم است. متا تگ های Viewport به طراحان وب این امکان را می دهد تا نحوه مقیاس گذاری و نمایش یک صفحه در هر دستگاه را پیکربندی کنند. در وب سایت خود از برچسب های طراحی پاسخگو استفاده کنید. شما می توانید عنصر viewport را در بخش سر صفحه وب خود پیدا کنید. از ترکیب زیر برای افزودن متا تگ پاسخگو استفاده کنید:
<meta name = “viewport” content = “width = device-width، basic-scale = 1.0”>
برچسب متا viewport یک استثنا دارد: اگر صفحات وب سایت شما پاسخگو نیستند از آن استفاده نکنید زیرا باعث بدتر شدن تجربه کاربری می شود. می توانید از این ابزار برای بررسی پاسخگو بودن سایت خود استفاده کنید.
متا تگ رسانه های اجتماعی
این متا تگ ها به شما امکان کنترل نحوه نمایش یک صفحه هنگام اشتراک در شبکه های اجتماعی را می دهند و ابتدا توسط فیس بوک و اکنون توسط LinkedIn نیز شناخته شده است. در اینجا اصلی ترین برچسب های Open Graph وجود دارد:
- og:title در اینجا عنوانی را قرار می دهید که می خواهید هنگام پیوند صفحه شما نمایش داده شود.
- og:url آدرس صفحه شما.
- og:description توضیحات صفحه شما.
- og:image در اینجا می توانید URL تصویری را که می خواهید هنگام پیوند صفحه شما نشان داده شود قرار دهید.
برای اینکه چگونگی پیوندهای شما با موارد زیر را نشان دهید، از متا برچسب های خاص رسانه های اجتماعی استفاده کنید.
متا تگ های ضروری برای هر وب سایت کدامند؟
اینها متا تگ هایی هستند که باید در هر صفحه وجود داشته باشد، توجه کنید که این یک لیست کوچک است. اینها تنها مواردی هستند که لازم هستند، بنابراین استفاده از این موارد کافی است.
متا تگ های عنوان – این تگ دارای اطلاعاتی است که بسیار مهم است. بنابراین شما همیشه باید در هر صفحه یک برچسب عنوان منحصر به فرد داشته باشید.
توضیحات متا – برچسب توصیف متا برای یک هدف اصلی استفاده می شود: توصیف صفحه برای جستجوگران. این برچسب بر رتبه بندی تأثیر نمی گذارد، اما فارغ از اهمیت آن برای هر صفحه ای بسیار مهم است. این تگ مانند یک نسخه تبلیغاتی است که تعیین می کند آیا کاربران روی وب سایت شما کلیک کند یا خیر . آن را تا 160 حرف نگه دارید و برای جلب توجه کاربر آن را بنویسید. آن ها را وادار کنید تا روی نتیجه کلیک کنند.
Viewport- در این دنیای دیجیتالی که اغلب کاربران از موبایل استفاده می کنند، باید درگاه را مشخص کنید. اگر این کار را نکنید، خطر داشتن یک تجربه تلفن همراه ضعیف را دارید. برچسب استاندارد این است:
<meta name = viewport content = “width = device-width، basic-scale = 1”>.
نحوه بهینه سازی برچسب های متا (چک لیست)
برچسب های متا هم به موتورهای جستجو و هم به جستجوگران کمک می کند. آن ها می توانند به شما در بهبود تجربه کاربر و نمایش اطلاعات کسب و کار شما کمک کنند. این می تواند به حضور جستجوی پیشرفته و در نتیجه، یک رتبه بالاتر کمک کند. اگر برای بررسی عملکرد خود با برچسب های متا آماده هستید، در اینجا یک لیست سریع برای شروع وجود دارد:
- بررسی کنید آیا همه صفحات و محتوای شما دارای برچسب عنوان و توضیحات متا هستند.
- به عناوین و نحوه ساختاردهی مطالب خود توجه بیشتری کنید.
- فراموش نکنید که تصاویر خود را با متن alt علامت گذاری کنید.
- برای راهنمایی موتورهای جستجو در مورد چگونگی دسترسی آن ها به مطالب شما، از متا تگ های ربات استفاده کنید.
- صفحات تکراری را جستجو کنید و از برچسب های متعارف برای جلوگیری از رقابتی کردن محتوای خود با محتوای تکراری یا مشابه استفاده کنید.
- لیستی از مراحلی را که باید هنگام ایجاد محتوای جدید تکرار کنید، ایجاد کرده و متا تگ ها را به بخشی از برنامه معمول خود تبدیل کنید.
ابزارهای مختلف برای افزودن و بررسی متا تگ های خود
در این راه ابزارهای زیادی وجود دارد که به شما کمک می کند تا برچسب های متا را به درستی استفاده کنید. در اینجا دو مورد از این ابزار ها ارائه داده شده اند:
- پلاگین Yoast SEO برای وردپرس: Yoast یک افزونه قدرتمند SEO برای وردپرس و یکی از پر دانلودترین ابزارهای SEO و meta tags است. با استفاده از افزونه ی یواست سئو، همه صفحات و پست هایی که منتشر می کنید دارای گزینه های مختلف برای افزایش اشتراک اجتماعی، بهینه سازی سئو، به روزرسانی برچسب ها و سایر فراداده ها هستند. یواست سئو همچنین به شما امکان می دهد یک کلمه کلیدی وارد کنید که به برچسب های متا اضافه نمی شود، بلکه به back-end اجازه می دهد پست شما را تجزیه و تحلیل کند.
- BuzzStream Meta Tag Extractor: اگر به نمودار متاداده ای که توسط رقابت شما استفاده می شود، نیاز دارید، Meta Tag Extractor BuzzStream یک راه حل ساده است. کافی است لیستی از URL ها را کپی و جای گذاری کنید و اطلاعات متا تگ به شما ارائه می شود. حتی یک گزینه برای بارگیری به عنوان یک فایل CSV وجود دارد تا بتوانید لیست های بزرگ را به سرعت مورد بررسی قرار دهید. این یک روش سریع و آسان برای سازماندهی این داده ها در صورت نیاز است. با استفاده از متا تگ نویسنده می توان موتورهای جستجو را نام برد که محتوایی را نوشتند.
جمع بندی
متا تگ ها بخشی اساسی از HTML هستند و می توانند SEO را تحت تأثیر قرار دهند و در روزهای ابتدایی اینترنت، آن ها علامت و یا سیگنالی برای موتورهای جستجو بودند تا بفهمند محتوای یک صفحه چیست. با این حال، برخی مانند عناوین و توضیحات متا، بیش از هر زمان دیگری اهمیت دارند. اگرچه از فراداده کمتری استفاده می شود، اما همچنان اولین برداشتی است که هم برای ربات ها و هم برای افراد از سایت خود ایجاد خواهید کرد.
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه سئو لینک ساز خودکار | پلاگین Interlinks Manager

345,000 تومان

جت وردپرس
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئوی محلی وردپرس | پلاگین Yoast Local SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه موشک سئو | WP Schema Pro

345,000 تومان

آراز وب
فعلی
متا تگ چیست و چه اهمیتی در سئو دارد؟
نویسنده محدثه عسگریان
سایر مقالات نویسنده