گوگل، ابزارهای متنوعِ زیادی برای مدیریت همه جانبه وب سایت ها دارد. از بررسی اجزا مختلف گرفته تا بهبود کارایی و ارتقا کیفیت، همه چیز به مسیر پر تلاطمی منتهی می شود که تجربه کاربری غنی نام دارد. بهینه سازی برای موتور جستجو شامل روش ها و تکنیک هایی در همین جهت است، زیرا مشتریان وفادار به راحتی بدست نمی آیند. با ورود کاربری به سایت، چالش های بسیاری سر راه مان قرار گرفته و به موازات آن شاخص های بی شماری نیز برای رتبه بندی و حفظ جایگاه شکل می گیرد. پرداختن به این موارد نیازمند بهره گیری از ابزارهای سئو است که به ما بینش دقیق و دید وسیع تری را با تکیه بر آمار و گزارش ها می دهد. در این مقاله همراه ما باشید تا با نرم افزاری بی نظیر به نام Google Light House آشنا شوید.
ابزار فانوس دریایی گوگل – Google Light House چیست؟
ابزار سئو گوگل لایت هاوس، ابزاری مبتنی بر بررسی و آزمون است که با ارایه گزارش های تحلیلی به صورت آمار و نمودار، شما را در جریان شرایط فنی و تکنیکی سایت تان می گذارد. بدین ترتیب وقتی یک کاربر به سایت شما وارد می شود، فاکتورهای بسیاری برای اطلاع از عملکرد صحیح و شرایط حاکم در نظر گرفته می شود. این شاخص ها دقیقا همان رویکردی هستند که گوگل در جهت اهمیت به رضایت کاربرانش، در قبال سایت تان مد نظر قرار می دهد.
یکی از مهم ترین سوالاتی که با ابزار Light House بدان دست پیدا می کنید، پاسخ به این سوال است که در واقع در یک فاصله زمانی یا طی یک رویداد، چه اتفاقاتی در حال رخ دادن است. با کلیک بر روی لینکِ صفحه ی شما در نتایج جستجو گرفته، تا درج مستقیمِ نام سایت تان بر روی مرورگر، انتظار برای نمایش صفحه مورد انتظار ، شامل رخدادهایی است که می تواند به بهترین شکل ممکن بهبود یابد.
به وسیله Light House می توانید فضای وب سایت تان را با توجه به فاکتورهای زیر مورد ارزیابی قرار دهید:
- شاخص های سئو (SEO)
- بهترین تجربه کاربری (Best Practices)
- عملکرد و کارایی (Performance)
- دسترس پذیری (Accessibility)
- وب اپلیکیشن (PWA)
چگونه ابزار گوگل Light House را فعال کنیم؟
برای استفاده از Light House روش های متعددی وجود دارد که عمده ترین آنها استفاده از اکستنشن کروم Light House است. برای این منظور کافی است از محل کتابخانه افزونه های مرورگر کروم، ابزار Light House را یافته و آن را پس از نصب، فعال نمایید.
بدین ترتیب با کلیک بر روی آیکون Light House، می توان صفحه پیش رو را برای بررسی و تهیه گزارش، به این ابزار قدرتمند سپرد. توجه داشته باشید که به وسیله کلید F12 نیز می توانید از قسمت Devtools در مرورگر کروم، با استفاده از Run Audit برای تولید گزارش اقدام کنید.
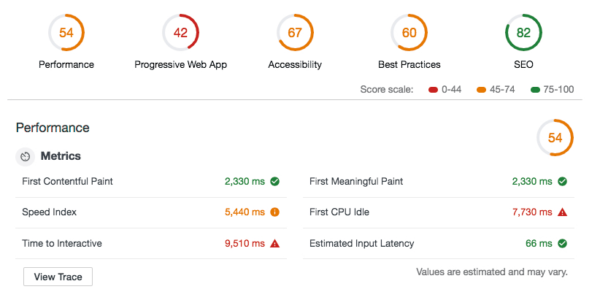
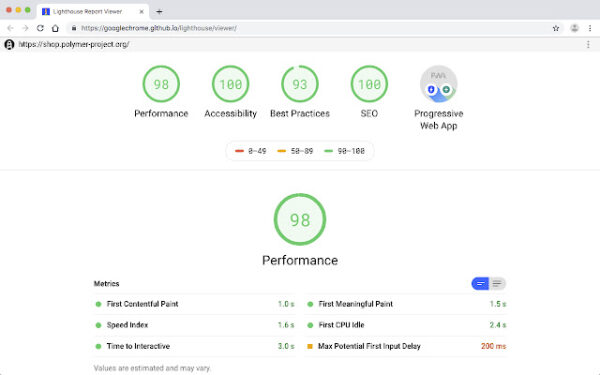
پس از اتمام پردازش صفحه، گزارش Light House در قالب دایره های رنگی به نمایش وضعیت هریک از فاکتورهای پنج گانه و با استفاده از امتیازهای بدست آمده از 0 تا 100 می پردازد. رنگ سبز به منزله شرایط خوب، زرد یعنی صفحه دارای هشدار بوده و رنگ قرمز نیز به معنی بد بودن راندمان و عملکرد هر یک از شاخص های مرتبط است. در ادامه این مقاله، به تشریح هر یک از داده های گزارش Light House خواهیم پرداخت.
معرفی آزمون های گوگل لایت هاوس
آزمون عملکرد و کارایی صفحه
این بخش را می توان ویترین صفحه شما در نظر گرفت. می خواهیم ببینیم وقتی یک کاربر وارد برگه ای از سایت تان می شود، چه مدت و چه مسیری را برای رسیدن به نمایش نهایی سپری می کند. در واقع این یک سفر چند صدم ثانیه ای است که در خود کوله باری از اطلاعات را به همراه دارد.
هیچکس از لود شدن خوشش نمی آید. حتی آنهایی که گیمر هستند، وقتی برای شروع بازی شان، مجبورند تا یک استوانه در حال پر شدن را ببینند، زیاد خشنود نخواهند بود. پس نتیجه می گیریم که هیچ فردی نباید بارگذاری و لود شدن صفحه شما را حس کند. یکی از عوامل تجربه کاربری بد، وجود عوامل آزاردهنده است.
نتایج بدست آمده از آزمون کارایی Light House، با شاخص های بخصوصی اندازه گیری و محاسبه می شود. این متریک ها در 3 دسته عمده، به نمایش گزارش بررسی های صورت گرفته می پردازند:

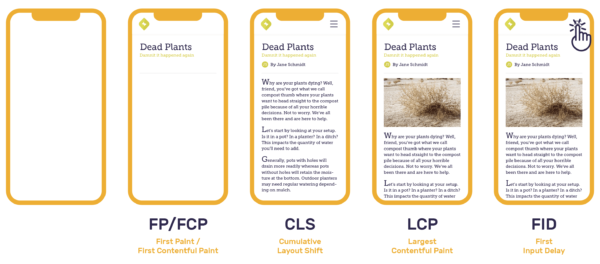
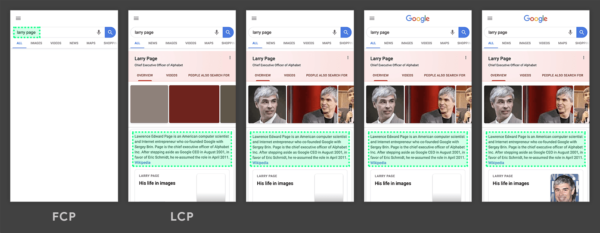
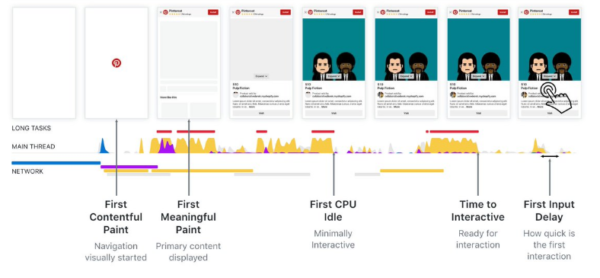
شاخص FCP – اولین ترسیم
این شروع کار است. اگر بخواهیم کمی ساده تر صحبت کنیم، وقتی می خواهید صفحه تان سریع تر لود شود، FCP همان شاخصی است که باید درباره اش بیشتر موشکافی کنید. عوامل بسیار زیادی در بارگذاری صفحه شما نقش دارند. به عنوان مثال، کیفیت هاست، نقش میزبان، پلاگین ها، فونت ها و بسیار موارد دیگر دست به دست هم می دهند تا شما صفحه تان را در اختیار کاربر قرار دهید.
واحد اندازه گیری این شاخص بر حسب ثانیه بوده و lighthouse با توجه به میانگین FCP سایت های دیگر به سایت شما امتیاز می دهد. اگر FCP صفحه تا 2-0 ثانیه باشد، امتیازی بین 100-75 را بدست می آورید که رنگ سبز نماد آن است. اگر بین 4-2 ثانیه را بدست آورید، امتیازی بین 74-50 در انتظار صفحه تان است که با رنگ زرد نمایان می شود. اما اگر بیشتر از 4 ثانیه طول بکشد تا اولین عنصر در صفحه نمایان شود، امتیازی بین 49-0 را با رنگ قرمز بدست می آورید.

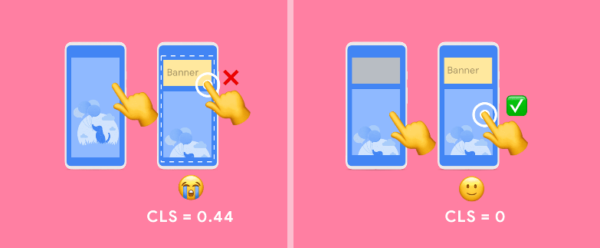
شاخص CLS – ثبات المان های بصری در طراحی
صفحه شما به هنگام بارگذاری کامل، تمام چیزی است که کاربر در اختیار و فرمان خود دارد. پایداری صفحات سایت و اصطلاحا بهم نریختن آیتم های داخل صفحه، از جمله عوامل مهم در امتیازات بدست آمده از این بخش است. اگر محتوای شما به صورت ناقص لود شود، از متریک CLS چیزی بدست نخواهید آورد.
امتیاز خوب – Good : مساوی یا کمتر از 0.1
امتیاز به بهبود نیاز دارد – Needs improvement : مساوی یا کمتر از 0.25
امتیاز ضعیف – Poor : مساوی یا بیشتر از 0.25

شاخصLCP – بررسی سرعت بارگذاری صفحات
مدت زمان لازم برای لود شدن کامل صفحه که شامل بارگذاری تمام آیتم های داخلی است را با این متریک اندازه گیری می کنیم. اهمیتLCP آنجا نمایان می شود که نمادک سایت همچنان در حال چرخش بوده و صفحه هنوز کاملا لود نشده است. عوامل متعددی در این بخش وجود دارد که در سایت های دارای افزونه های متعدد و یا تصاویر با حجم بالا بسیار مشاهده می شود.
سرعت بارگذاری خوب – Good : مساوی یا کمتر از 2.5 ثانیه
سرعت بارگذاری به بهبود نیاز دارد – Needs improvement : مساوی یا کمتر از 4 ثانیه
سرعت بارگذاری ضعیف – Poor : بیشتر از 4 ثانیه
شاخص FMP – اولین ترسیم معنادار یا دیده شده
این معیار به ما می گوید که چقدر طول می کشد تا کل محتوای اصلی صفحه برای مخاطب دیده شود. محتوای موجود در یک برگه بستگی زیادی به نوع برگه ی ایجاد شده دارد. به عنوان مثال در سایت هایی که می خواهیم FMP یک وبلاگ را بدست بیاوریم، باید عنوان و متن نوشته را در نظر بگیریم.
سرعت بارگذاری خوب – Good : مساوی یا کمتر از 2 ثانیه
سرعت بارگذاری به بهبود نیاز دارد – Needs improvement : مساوی یا کمتر از 4 ثانیه
سرعت بارگذاری ضعیف – Poor : بیشتر از 4 ثانیه
شاخص FCI – اولین تعامل در صفحه
زمانی که صفحه بتواند یک لیست بازشونده را برای کاربر به نمایش بگذارد و شخص قادر باشد بر روی زیر منوها کلیک کند را با این متریک اندازه گیری می کنیم. بله، این قسمت بسیار مهم است، زیرا تمام عناصر صفحه باید در بالاترین سطح عملیاتی باشند. بازشونده ها جزو آیتم هایی هستند که پردازش بیشتری روی آنها صورت می پذیرد.
سرعت بارگذاری خوب – Good : مساوی یا کمتر از 4.7 ثانیه
سرعت بارگذاری به بهبود نیاز دارد – Needs improvement : مساوی یا کمتر از 6.5 ثانیه
سرعت بارگذاری ضعیف – Poor : بیشتر از 6.5 ثانیه

شاخص TTI – عملیاتی بودن آیتم های صفحه
یکی از بهترین مثال هایی که می توانیم بزنیم، کال تو اکشن ها هستند. اگر در صفحه، دکمه های هدایت کننده یا منوهای داخلی و هر عنصری که با کلیک کاربر وظیفه ای را بر عهده می گیرد، وجود دارد، باید بلافاصله قابل انجام باشند. گوگل این مدت زمان را هم به دقت مورد سنجش قرار داده و اندازه می گیرد.
سرعت بارگذاری خوب – Good : مساوی یا کمتر از 5.2 ثانیه
سرعت بارگذاری به بهبود نیاز دارد – Needs improvement : مساوی یا کمتر از 6.2 ثانیه
سرعت بارگذاری ضعیف – Poor : بیشتر از 6.3 ثانیه
شاخص EIL – آمادگی برای تعامل
اگر کاربر فکر کند صفحه ی پیش روی وی برای تعامل و کلیک آماده است، اما منتظر پردازش های متفرقه و پس زمینه باشد، گوگل با این متریک می تواند میزان تاخیر برای تعامل را اندازه گیری کند. تجربه کاربری در این شاخص به وضوح دیده می شود و کار به مرحله ای می رسد که باید به تصور ذهنی مخاطب نیز توجه شود. پلاگین های بهینه ساز سایت می توانند کمک شایان توجهی در این خصوص داشته باشند.
در وب اپلیکیشن ها شاهد حساسیت بیشتری در خصوص متریک EIL هستیم. به عنوان مثال وقتی بر روی فیلترهای یک صفحه کلیک می کنید، باید در کمتر از 50 میلی ثانیه بتواند واکنش نتیجه بخش را به همراه داشته باشد؛ در غیر این صورت، کاربر ممکن است بنا را به وجود مشکل در صفحه بگذارد.

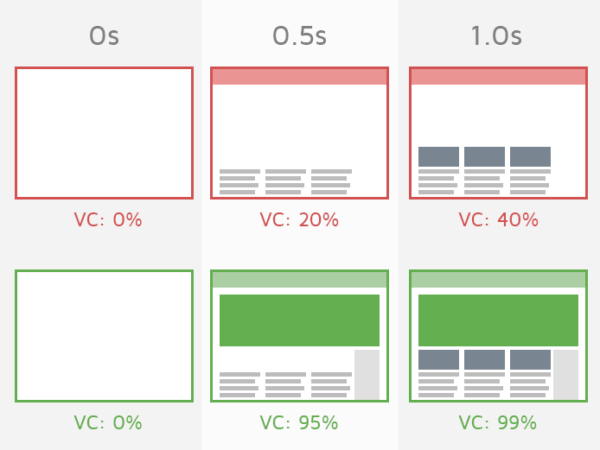
شاخص Speed Index – سرعت نمایش محتوا در طول بارگذاری
یکی دیگر از عوامل مهم در لود شدن صفحه، شاخص اسپید ایندکس است. این متریک در صفحات محصول و سایت های فروشگاهی مخصوصا از تعامل بسیار بیشتری برخوردار است. از لحظه ای که کاربر بر روی هرچیزی کلیک می کند یا اینتر می زند، تا زمانی که صفحه ای، فریم به فریم کامل می شود، هر مرحله توسط گوگل ارزیابی و محاسبه می شود، که از میانگین این قسمت ها، امتیاز نهایی بدست می آید.
صفحاتی که المان ها و عناصر زیادی را در خود جای داده اند، باید دقت کنند تا به عنوان مثال، تصاویر شان از حجم بهینه تری برخوردار باشد. فایل های جاوا و css با بهینه شدن می توانند نقش شایان توجهی برای سرعت لود شدن تمام محتویات موجود در برگه داشته باشند.
سرعت بارگذاری خوب – Good : مساوی یا کمتر از 4.3 ثانیه
سرعت بارگذاری به بهبود نیاز دارد – Needs improvement : مساوی یا کمتر از 5.8 ثانیه
سرعت بارگذاری ضعیف – Poor : بیشتر از 5.8 ثانیه

آزمون دسترس پذیری
امروزه توجه بسیار زیادی به امکاناتی برای قابل درک و مفهوم بودن محتوا جهت افراد کم توان می شود. تقریبا در تمام کنفرانس ها و رویدادهای گوگل، یک نفر به ترجمه سخنرانی ها برای ناشنوایان عزیز می پردازد که علاوه بر ایجاد فضای احترام، تعامل بیشتری را برای حضور و خدمات شان فراهم می کند.
دسترس پذیر بودن عواملی که در سایت، می تواند فضای مناسبی برای افراد توانمند فراهم کند، جزو شاخص های ارزیابی گوگل است. به عنوان مثال، کنتراست تصاویر سایت توسط گوگل بررسی شده و کدهایی که باعث می شود تا همه اقشار جامعه بتوانند حتی بدون موس و تنها با صفحه کلید، از سایت شما استفاده کنند، نیز جزو عناصر درخور توجه توسط این موتور جستجو است.
هرچقدر برای داده های موجود از توضیحات و راهنمایی برای درک بهتر آنها استفاده کنید، این خدمات به عنوان امتیاز بهتر در نظر گرفته می شود. همه چیز باید شفاف و قابل شناخت باشد، به خصوص ارتباط میان اطلاعات و مطالب بسیار تاثیر گذار است. در طراحی و برپایی سایت باید به قدری به جزئیات توجه شود که هر شخصی به محض ورود به مطلبی که به دنبالش بوده، بتواند به راحتی به نتیجه مورد نظرش برسد.
سعی کنید برای تعامل هرچه بیشتر اشخاص و مخاطبین تان، ابزار و راهکارهای متنوعی را در نظر بگیرید. افراد باید بتوانند بدون محدودیت در استفاده از امکانات و وسایل، با شما در ارتباط باشند و برای محصول شان توضیحاتی درج کنند. همچنین با تصحیح رنگ و استفاده از ابزار حالت شب، کمک بسیار زیادی به نمایش بصری صفحات می کنید.
آزمون بهترین تجربه کاربری
ویژگی Best Practices به عنوان حیاتی ترین فاکتور از متریک های پشت صحنه در وب سایت ها به شمار می رود. آنچه که در این بخش مورد بررسی قرار می دهیم، عینا بر روی سئو و عملکرد سایت تاثیر دارد و موجب می شود تا کاربر، از عناصری که متوجه آنها نیست، تجربه ناخوشایندی نداشته باشد.
مهمترین شاخص های مورد انتظار در این قسمت به شرح زیر است:
مشکل در تصدیق دادههای ساختار یافته
همانطور که در مقاله آموزش اسکیما شرح دادیم، داده های ساختار یافته نقش بسیار مهم و سرنوشت سازی را در جستجوی معنایی و سئوی مفهومی ایفا می کنند. به نوعی آینده نتایج جستجو در تعامل با یک سایت، به اسکیما و داده های غنی نیز ارتباط دارد. سایت هایی که توجه چندانی به اسکیما و نشانه گذاری های اصولی ندارند، بزودی برای حضور در صدر نتایج با چالش های بسیار سختی مواجه خواهند شد.
در صورتی که داده های اسکیما در صفحه به درستی پیکربندی نشده باشند و یا مفهوم و منطق را با کدهایی که درج شده نرسانند، در اعتبار سنجی شان دچار مشکل می شوند. لازم است حتما برای انتخاب طرحواره برای هر بخش و صفحه از کدها و ابزارهای استاندارد استفاده شود.
ساختار داک تیپ صفحه مشخص نیست
در صورتیکه صفحات html از تگ DOCTYPE html استفاده نکرده باشند و نوع سند جاری نامشخص باشد، این مشکل به وجود می آید. لازم است در طراحی و کدنویسی صفحات حتما استانداردها رعایت شوند. این قسمت ارتباط بسیار نزدیکی به مهارت برنامه نویس دارد و در اکثر CMS ها به ندرت دیده می شود.
ابعاد تصاویر نادرست است
یک مثال خیلی ساده برای درک این هشدار، نحوه نمایش تصاویر صفحه است. اگر یک عکس با ابعاد 1080×1920 در برگه طراحی شده باشد، اما از اطراف فشرده شده به نظر برسد، این مشکل با نصب زیر 5 درصد به وجود می آید. حتما در برخی سایت ها دیده اید که مثلا در صفحه اول، اسلایدها تصاویر را کشیده یا در هم تنیده به نمایش در آورده اند. این وضعیت بسیار بد و از مصادیق ایرادات فنی و خطاهای لایت هاوس است.
عدم پشتیبانی از پروتکل HTTP2 – Does not use HTTP/2 for all of its resources
یکی از فاکتورهای موثر در بودجه و سرعت خزش، پشتیبانی از HTTP2 است. این ویژگی در اکثر هاست و میزبان ها پشتیبانی می شود، سرعت و کیفیت خزنده های گوگل را تا بیش از 50 درصد افزایش می دهد. در صورتی که با این خطا مواجه شدید، حتما موضوع را با پشتیبانی میزبان سایت در میان بگذارید.
استفاده از document.write
سایتی که با مروگر بروز نشده ی کروم بارگذاری می شود، ممکن است تا با خطای دستور قدیمی document.write مواجه شود. این دستور از ورژن کروم 5.5 به بعد منسوخ شده است.
عدم استفاده از روش های پسیو
گوگل پیشنهاد داده تا برای استفاده از المان هایی که قبل از لود شدن صفحه جلوی اسکرول و تعامل را می گیرد، از روش های پسیو استفاده کنید. در صورتی که دستور passive: true در برگه شناسایی نشود، با این هشدار مواجه خواهید شد.
استفاده از پروتکل امنیتی – Uses HTTPS
در صورتی که این هشدار را دریافت کرده اید، باید نگران باشید. پیکربندی SSL بر روی سایت که از طریق هاست صورت می گیرد، بسیار اهمیت دارد. با بهره گیری از HTTPS نه تنها به امنیت داده کاربران کمک کرده اید، بلکه گوگل نیز سایت شما را امن در نظر می گیرد.
استفاده از لینک دهنده های امن
توجه داشته باشید که لینک دهی به سایر منابع باید کاملا اصولی صورت بگیرد. هرچند blank_ از نظر گوگل نا امن شناخته شده است، با این حال باید مواظب باشید تا اطلاعات شما به صورت ناخواسته به سایر آدرس ها انتقال پیدا نکند. در وردپرس صفت های استاندارد لینک دهی به صورت خودکار رعایت می شود. گوگل پیشنهاد داده که از rel=”noopener” یا rel=”noreferrer” به عنوان صفت های لینک دهی بهره ببرید.
رخنه امنیتی جاوا – – Includes front-end JavaScript libraries with known security vulnerabilities
یکی از بزرگ ترین مشکلاتی که مخصوصا در سایت های وردپرسی شاهد هستیم، بروز نبودن پلاگین ها و هسته وردپرس است. مشکلات امنیتی که مخصوصا در کتابخانه جاوا اسکریپت در دسترس هکرها قرار می گیرد، باعث می شود تا آنها به راحتی بتوانند به داده هایتان دسترسی داشته باشند. این مشکلات توسط توسعه دهندگان رفع می شود، پس در آپدیت نرم افزاری سایت کوشا باشید.
شناسایی موقعیت کاربر به هنگام بارگذاری
بهترین راه برای عدم مواجه شدن با این هشدار، دریافت موقعیت جغیرافیایی کاربران با کلیک بر روی المان های داخل صفحه است. اگر این موقعیت یابی به هنگام لود صفحه صورت گیرد، گوگل از این طریق شما را در جریان می گذارد.
ارسال اعلان هنگام لود صفحه
اگر پیام ها و اعلانات صفحه، قبل از بارگذاری و لود کامل صفحه ارسال شود، گوگل از این طریق به شما اطلاع می دهد. دقت داشته باشید که اطلاعات اعلان باید در زمان به خصوصی به نظر کاربر برسد.
منع امکان الصاق رمز از منبع دیگر
به کاربر اجازه دهید تا بتواند رمز عبورش را از جای دیگری کپی و درج کند. همینطور در صورتی که نرم افزارهای ذخیره سازی اطلاعات کاربری نتوانند بر روی فیلد پسورد اطلاعاتی را درج کنند، این محدودیت ها از طریق خطای فوق توسط لایت هاوس نمایش داده می شود.
کتابخانه های شناسایی شده جاوا
در این قسمت از گزارش Light House می توانید کتابخانه هایی که توسط گوگل شناسایی شده را مشاهده کنید. لازم به ذکر است، بروز بودن و استفاده از آخرین متد، بسیار حائز اهمیت است.
آزمون وب اپلیکیشن – PWA
اغلب وب سایت ها بدون نیاز به طراحی و تولید اپلیکیشن اندروید، قادر هستند مانند یک اپ موبایل به نمایش درآیند. وب سایت هایی که از PWA پشتیبانی می کنند، در آینده از استقبال بسیار بیشتری برخوردار خواهند بود. در واقع با کمک این فناوری قادر خواهید بود در دستگاه های مختلف، سایت را مانند اپلیکیشن موبایل نشان دهید.
از مهم ترین فاکتورهای مورد استفاده برای بازنگری و بررسی وب اپلیکیشن ها می توان به سرعت و کارایی، قابل اجرا بودن و وضعیت بهینه اشاره کرد.
بارگذاری سریع در موبایل
در صورتی که سایت شما در موبایل به تنهایی بتواند سریع باشد، نسخه PWA نباید در تعامل با مخاطب مشکلی داشته باشد. در واقع باید توجه داشته باشید که صفحات سایت باید به صورت کامل لود و در دسترس کاربر باشند. در صورتی که شاخص قابل تعامل بودن صفحه در نسخه وب اپلیکیشن بیشتر از 10 ثانیه شود، در این قسمت مردود خواهید شد. یکی از مهم ترین کارهایی که می توان برای اطمینان در این قسمت انجام داد، اولویت بندی منابع غیر ضروری است. این وظیفه را افزونه های بهینه سازی معمولا بر عهده می گیرند، در عین حال می توانید برای دستورات جاوا اسکریپت و تاخیر در سایر عناصر برنامه ریزی داشته باشید.
استفاده از پروتکل امن – Uses HTTPS
استفاده از گواهینامه و پروتکل های امنیتی برای سایت از اهم واجبات است. با توجه به محدودیت هایی که در LetsEncrypt به وجود آمده، بهتر است نسخه های پولی گواهی های امنیتی را تهیه کنید تا نمایش سایت شما محدود به دستگاه های جدید نباشد.
استفاده از سرویس ورکرها
سرویس ورکرها واسطه ای بین مرورگر و سرورهای میزبانی هستند. در PWA، از سرویس ورکرها برای ارسال اعلان به کاربر و شرایط آفلاین استفاده می شود.
مشکل در آیکون وب اپلیکیشن
کاربران سیستم عامل iOS این امکان را دارند تا وب اپلیکیشنها را به صفحه اصلی خود اضافه کنند، که می بایست در قسمت هد صفحه تعریف شود. در صورت عدم توجه به این موضوع ممکن است یکی از تصاویر موجود در صفحه به عنوان آیکون در نظر گرفته شود که شکل خوبی ندارد.
کد قرار گرفتن آیکون در هدر:
<link rel="apple-touch-icon" href="/example.png">
از ریدایرکت های تکراری جلوگیری کنید
ریدایرکت های غیر اصولی باعث می شوند تا سرعت بارگذاری صفحه به شدت کاهش یابد. در صورتی که با این خطا مواجه شدید، حتما چک کنید تا مشکلات ریدایرکت در صفحه وجود نداشته باشد.
صفحه لود شخصی بسازید
معمولا به هنگام بارگذاری وب اپلیکیشن ها، مخصوصا نسخه های عمومی غیر حرفه ای، شاهد یک صفحه سفید کامل هستیم. پیشنهاد می شود یک برگه شخصی سازی شده برای لود ابتدایی بسازید.
رنگ آدرس بار را تغییر دهید
گوگل پیشنهاد داده تا برای وب اپلیکیشن خود، کاری کنید تا نوار بالایی به رنگ دیگری درآید. این وجه تمایز مورد توجه شاخص های گوگل لایت هاوس است.
محتوا با صفحه نمایش منطبق نیست
با استفاده از تگ viewport، می توانید مطمئن شوید که صفحه سایت تان دقیقا در کادر صفحه نمایش هر دستگاهی به درستی قرار می گیرد. گاهی مواقع شاهد این هستید که صفحه ای در موبایل مانند نمایش دسکتاپ در معرض دید قرار می گیرد. با استفاده از اصول viewport این مشکل رفع می شود. منتهی باید دقت کنید که طراحی ریسپانسیو تاثیر بسیار زیادی در عملکرد صحیح صفحه دارد.
وابستگی به جاوا
وقتی صفحه یا محتوای آن کاملا متکی به کدهای جاوا باشد، این خطا نمایش داده می شود. دقت داشته باشید که محتوای شما باید بتواند بدون وابستگی به اسکریپت های جاوا نیز لود شود.
پشتیبانی از انواع مرورگر
مطمئن شوید که سایت شما می تواند در اغلب مرورگرهای مهم و پرکاربرد باز شود.
مشکل در شناسایی پیوند صفحه
هر صفحه از سایت باید یک آدرس URL منحصر به فرد داشته باشد. این موضوع بخصوص برای اشتراک گذاری محتوا در هرجایی پررنگ تر به نظر می رسد. بررسی کنید که سایت شما در تمام صفحات، پیوندها را به درستی شناسایی می کند.
بهبود عملکرد سایت برای آمادگی در آزمون های Light House
هرچند سئوی سایت به تنهایی یکی از سرفصل های بسیار طولانی و پیچیده است، با این حال مواردی برای بهینه سازی وضعیت کمی و کیفی سایت وجود دارد که با هم بررسی می کنیم. پیشنهاد می کنیم آموزش سئو را دریافت کنید.
نیازی نیست تمام تصاویر یکجا بارگذاری شوند
اکثرا با ویژگی لود تنبل یا Lazy load آشنا هستید. این خصوصیت به سایت اجازه می دهد تا تنها تصاویری را نمایش دهد که در صفحه نمایش قابل دیدن است. با این وجود، هرچقدر به سمت پایین صفحه اسکرول می کنید، عناصر صفحه با قرار گیری در معرض دید، لود می شوند.
استفاده از تصاویر با اندازه مناسب
عکس هایی را انتخاب کنید که برای صفحه قابل استفاده هستند. به عنوان مثال برای یک تصویر شاخص نیازی نیست یک پوستر بیلبورد را به کتابخانه بیاورید. بهتر است قبل از بارگذاری عکس ها، سایر استانداردها را برای صفحه در نظر گرفته و به صورت اصولی از آنها استفاده کنید. وردپرس و برخی پلاگین ها می توانند در این قسمت به شما اطمینان خاطر بدهند، ولی در نهایت این شما هستید که باید در این زمینه دقت عمل داشته باشید.
تفاوت میان تصویری که در صفحه نمایش داده می شود با تصویری که آپلود کرده اید، نباید بیشتر از 25 کیلوبایت باشد. به عنوان مثال، اگر عکسی که در یک صفحه مشاهده میشود اندازه 1024در 768 پیکسل داشته باشد، اما تصویر آپلود شده 1920در 1080 پیکسل باشد، مرورگر شما تصویر بزرگتر را خوانده ولی آن را در ابعاد کوچکتر نمایش میدهد. ما قبلا بهترین سایت ها برای دریافت تصاویر باکیفیت را معرفی کرده ایم.
حجم تصاویر را کاهش دهید
استفاده از تصاویر با حجم کم همواره مورد توجه طراحان سایت بوده است. با این حال اهمیت این موضوع به قدری زیاد است که مستقیما در بسیاری از متریک های لایت هاوس نقش به سزایی دارد. این ابزار عکس ها را تا 85 درصد فشرده کرده و در صورتی که تفاوت میان عکس اصلی و نمونه آزمایشی بیشتر از 4 کیلو بایت باشد، به شما هشدار داده می شود.
استفاده از فرمت های تصویری نوین
با روی کار آمدن تکنولوژی های برتر در ذخیره سازی عکس ها، می توانید از webP برای نمایش تصاویر استفاده کنید. فرمت های متنوعی وجود دارد که قادر هستید از آنها بهره ببرید، اما حتما توجه کنید که توسط مرورگرهای مختلف قابل پشتیبانی باشند.
استفاده از کش برای المان های ثابت در صفحه
وقتی کاربری بیش از یک بار به صفحه ای مراجعه کند، نیازی نیست تمام اطلاعات و داده های صفحه مجدد بارگذاری شوند. اینجاست که مرورگرها با استفاده از اطلاعات ذخیره شده یا کش، میتوانند صفحات را با سرعت بیشتری به نمایش در آورند.
شما می توانید به صورت دستی بخشهایی که مدنظر دارید را به مرورگر معرفی کنید تا طبق پیکربندی شما رفتار کند. اما یک راه بسیار ساده تر، بهره گیری از پلاگین های وردپرس است که در ادامه قابلیت های بهینه سازی شان می توانند در این زمینه به شما کمک کنند.
بهینه سازی فایل های استایل و سی اس اس – Minify CSS
یکی از بهترین روش های بهبود سرعت و عملکرد صفحات، بهینه سازی فایل های css و java است. اکثر افزونه های وردپرسی می توانند این فرایند را برای سایت شما به سرانجام برسانند. به عنوان مثال می توانید کدنویسی های چند خطی را در یک لاین خلاصه کنید. اولویت بندی در کتابخانه کدها و تنظیم پردازش منابع، از جمله تاثیر گذار ترین کارهایی است که می توانید در نظر داشته باشید.
بهینه سازی فایلهای جاوا اسکریپت – Minify JavaScript
با استفاده از پلاگین های بهینه سازی، حجم فایل های جاوا بهینه می شوند. منتهی برای فشردهسازی جاوا اسکریپت ها می توانید از Gzip و یا Brotli استفاده نمایید.
استفاده از کلیپ های ویدئویی برای محتوای انیمیشن
برای به تصویر کشیدن مطالبی که در آنها نیاز است تا تصویر متحرکی به نمایش در بیاید، می توانید به جای استفاده از فرمت gif، از فرمتهای ویدیویی مانند mp4 یا WebM استفاده کنید.
اطمینان از نمایش نوشته، قبل از لود شدن فونت ها
گاهی اوقات ممکن است فونت های سایت به هنگام بارگذاری با مشکل مواجه شوند. بدین ترتیب صفحه لود می شود، اما نوشته ها با تاخیر نمایش داده می شوند. برای جلوگیری از این مشکل می توانید با یک قطعه کد ساده از مرورگر بخواهید تا اولویت را بر روی فونت های موجود در سیستم قرار دهد تا فونت های سایت آماده شوند. برای انجام این مهم می توانید از کدfont-display: swap استفاده کنید.
بهینه سازی زمان پاسخ از سمت سرور
کیفیت سخت افزار استفاده شده در سروری که میزبان سایت شماست، بسیار اهمیت دارد. ارزش این موضوع تا حدی است که به وضوح بر روی شاخص خزش در سایت تان تاثیر به سزایی دارد. در انتخاب میزبان معتبر و تهیه پلن های هاست قدرتمند نهایت دقت را به عمل آورید.
کاهش استفاده از کدهای خارجی
واژه third-party به عناصری گفته میشود که متعلق به یک پلتفرم، برنامه یا سایت دیگر است. کدهای آنالیتیکس، کنسول گوگل و غیره از این قبیل هستند. برای مدیریت این کدها می توانید از گوگل تگ منیجر استفاده کنید.
آزمون سئو – Light House Seo
ویژگی های مورد انتظار در بخش سئوی ابزار لایت هاوس، به نکات کلی اشاره دارد که با هم به بررسی و تشریح هریک می پردازیم. لازم به ذکر است، سئوی سایت شامل فاکتورهای بسیاری است که باید همواره چه در بخش محتوا و چه سایر قسمت ها به آن توجه شود.
صفحه مورد نظر از تگ عنوان استفاده نمی کند Document doesn’t have a <title> – element
استفاده از تگ <title> برای مشخص کردن عنوان صفحه بسیار مهم است. اگر در گزارش سئوی لایت هاوس با این خطا برخورد کردید، حتما عناوین سئوی صفحه را مورد بررسی قرار دهید.
شرح متای صفحه را مشخص کنید
توضیحات متای هر صفحه از عناصر حیاتی و بسیار سرنوشت ساز است. کارشناسان سئو همیشه توصیه می کنند تا برای این بخش از توضیحات متفاوت و متنوع بهره گرفته شود. در صورتی که صفحه ای شرح متای مشخصی با تگ <meta name=description> نداشته باشد، با این خطا مواجه می گردد.
شرح متنی لینکها در دسترس نیست
انکر تکست لینک، به موتورهای جستجو کمک میکند محتوای لینک مقصد را بهتر متوجه شوند. انتخاب متن مناسب مهم است و اگر دارای توضیح خوبی نباشد، با هشدار مواجه می شود. لایت هاوس لینکهایی که دارای انکر تکست زیر باشند را با خطا گزارش می کند:
click here, click this, go, here, this, start, right here, more, learn more
شرح لینک هایی که مانند “اینجا، ادامه، کلیک کنید، اطلاعات بیشتر” و غیره باشند، مناسب نیستند. انکر تکست ها باید با محتوای مرتبط با لینک ارتباط معنایی داشته باشد. متن لینک نباید خیلی طولانی باشد و با چند کلمه می توان به نتیجه مطلوب دست یافت.
تگ زبان صفحه در دسترس نیست
تگ hreflang به موتورهای جستجو کمک می کند تا محتوا را بر اساس زبانی که مشخص شده به کاربران هدف نمایش دهد. به عبارتی با hreflang به موتورهای جستجو میگویید که زبان صفحه چیست. مشخص کردن منطقه و زبان در سئوی محلی بسیار تاثیر گذار است.
ساختار تگ کنونیکال صحیح نیست – Document does not have a valid rel=canonical
سایت هایی که به نمایش محتوای مشابه و یا نزدیک به هم می پردازند، با استفاده از تگ کنونیکال می توانند به موتور جستجو بگویند که کدام صفحه به عنوان محتوای اصلی باید در نظر گرفته شود.
ساختار canonical به این شکل است:
&amp;lt;link rel=&quot;canonical&quot; href=&quot;https://example.com&quot;/&amp;gt;
بروز مشکل در ساختار کنونیکال و یا موارد دیگر می تواند توسط ابزار لایت هاوس شناسایی شوند.
کد http صفحه نامعتبر است – Page has unsuccessful HTTP status code
در صورتی که صفحات سایت از کدهای وضعیت نامعتبری استفاده کرده و یا برگردانند، در گزارش سئوی ابزار لایت هاوس اعلام می شوند. در صورتی که صفحه مورد نظر با وضعیت کد 200 اعلام شود، نشانه عملکرد صحیح در این بخش است، در غیر این صورت باید از طریق کنسول جستجو به بررسی کدهای وضعیت دیگر پرداخت.
صفحه قادر به ایندکس شدن نیست – Page is blocked from indexing
صفحاتی که توسط شما با تگ نوانیدکس مسدود شده اند، در گزارش سئوی لایت هاوس نمایش داده می شوند. توجه داشته باشید که اگر این اعلان وضعیت توسط شما با مسدود کردن مسیر ایندکس ایجاد شده باشد، نیازی به هیچ بازخوردی ندارد، در غیر این صورت می توانید نمایه سازی صفحه را کنترل نمایید.
فایل robots.txt صحیح نیست – robots.txt is not valid
در صورتی که فایل robots.txt حاضر در هاست قابل دسترسی نبوده و یا مشکل ساختاری داشته باشد، با هشدار فوق نمایش داده می شود. با توجه به اهمیت جایگاه تنظیمات ربات های خزنده در سایت، لازم است حتما دسترس پذیری این فایل مهم مورد ارزیابی قرار بگیرد.
مشکلات تگ ویو پورت – Does not have a <meta name=”viewport”> tag with width or initial-scale
کد <meta name=”viewport”> به مرورگر موبایل اعلام میکند پهنای محتوای قابل نمایش چه اندازه و با چه مقدار بزرگنمایی باشد.
نمونه ای از کد:
&amp;amp;lt;meta name=&quot;viewport&quot; content=&quot;width=device-width, initial-scale=1&quot;&amp;amp;gt;
اندازه نامناسب فونت صفحه – Document doesn’t use legible font sizes
فونت های کوچک باعث میشوند صفحه ناخوانا به نظر برسد. در صورتیکه ۶۰ درصد محتوای یک صفحه با فونت کوچک تر از 12 پیکسل نمایش داده شود، مشکل doesn’t use legible font sizes گریبان گیرتان می گردد.
المان های قابل لمس جانمایی مناسبی ندارند – – Tap targets are not sized appropriately
شاخص های موبایل فرندلی در این بخش بسیار حائز اهمیت هستند. المان هایی که اندازه شان کوچکتر از ۴۸ در ۴۸ پیکسل بوده و فاصله شان کمتر از ۸ پیکسل باشد، با این هشدار مواجه می شوند.
جمع بندی
گوگل مجموعه ای بی نظیر از ابزارهای کاربردی را در اختیار صاحبان وب سایت ها و کارشناسان دیجیتال مارکت قرار داده تا بتوانند در کنار کاربران و مشتریان بالقوه، به ارتقا و بهبود جایگاه شان بپردازند. در این میان موضوع تجربه کاربری از اهمیت بالایی برخوردار است. با حضور افراد بر روی سایت و تعاملی که دارند، قادر هستیم نیازهایشان را شناسایی و رفتارشان را بررسی و تحلیل کنیم، تا در ارائه خدمات مورد انتظارشان پیشگام باشیم. از آنجایی که سطح انتظار و رفتار مشتری و مخاطب دائما در حال تغییر است، موتورهای جستجو برای در دسترس بودن بهترین خدمت و بالاترین سطح رضایت، هم راه و روش های بهینه سازی را در اختیارمان قرار داده اند، و هم نرم افزارهایی برای ارزیابی وضعیت عملکرد. تنها آنهایی در این مسیر موفق خواهند بود که دائما در حال ارتقا کیفیت محتوا و بهبود مستمر هستند.
موتورهای جستجو که پرچم دارشان گوگل است، با سرعت بسیار بالایی به سمت سئوی مفهومی و جستجوی معنایی پیش می روند. همه ی اجزای تشکیل دهنده یک سایت می بایست با هم مرتبط باشند و هرچیزی طی یک برنامه منطقی پیش برود. برای حضور در میدان رقابت، باید عملکرد ابزارهای معرفی شده را به خوبی بدانیم و برای بهینه سازی تلاش کنیم. این حجم از جزئیات در موشکافی یک سایت از همه جهات، جزو عوامل رقابت به حساب می آیند. بی تفاوت گذشتن از کنار هر شاخص و متریک می تواند موجب کاهش جایگاه در رتبه بندی ها باشد. اگر علاقمند به یادگیری و خرید دیگر ابزار های سئو هستید م یتوانید با مراجعه به سایت ژاکت سرویس بهترین ابزار سئو را خرداری کنید .
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه سئو لینک ساز خودکار | پلاگین Interlinks Manager

345,000 تومان

جت وردپرس
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئوی محلی وردپرس | پلاگین Yoast Local SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه موشک سئو | WP Schema Pro

345,000 تومان

آراز وب
فعلی
آموزش بهینه سازی سایت با گوگل لایت هاوس – Google Light House
نویسنده سینا عباسی
سایر مقالات نویسنده