ایده طراحی سایت با بررسی سایتهای مرتبط
اگر قصد دارید به صورت حرفهای وارد حوزه webdesign شوید و سایتهایی با قابلیتهای پیشرفته و منحصر به فرد طراحی کنید؛ میبایست به طور کامل به قوانین طراحی سایت مسلط باشید. برای اینکه با ابعاد مختلف طراحی سایت مانند طراحی صفحه فرود یا landing page، طراحی سایت با سیستمهای مدیریت محتوا مانند وردپرس، طراحی گرافیکی بنرهای سایت، افزایش سرعت و کدنویسی با html و css و دیگر مسائل طراحی سایت به صورت کامل آشنا باشید؛ باید یک دوره جامع طراحی وب بگذرانید. پیشنهاد ما برای شما دوره طراحی سایت در مجموعه ژاکت آکادمی است. این دوره آموزشی تمام نیاز شما برای طراحی یک وب سایت حرفهای برطرف خواهد کرد.
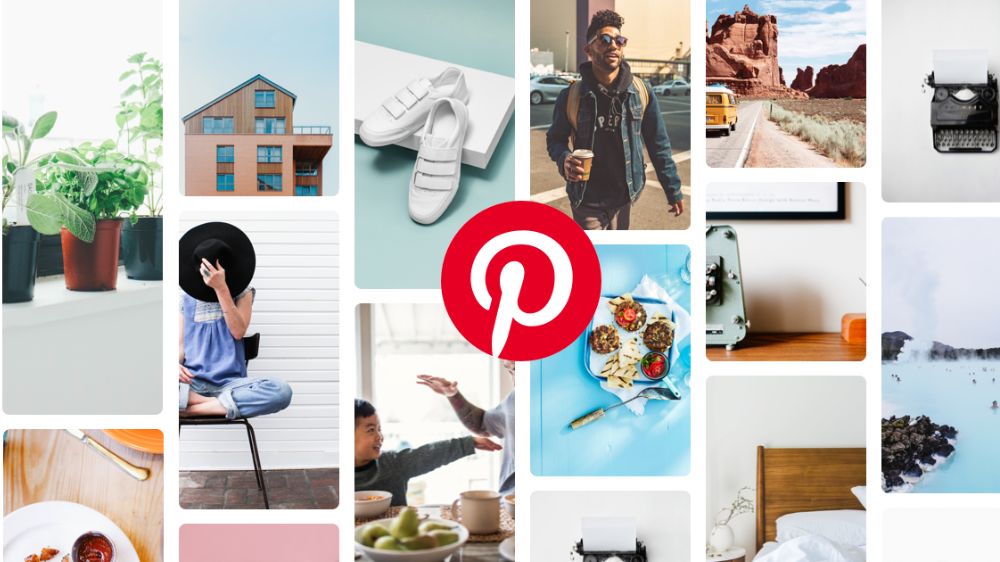
Pinterest یک پلتفرم جذاب و کاربردی برای جمعآوری و سازماندهی ایدهها است که طراحان میتوانند از آن برای یافتن ایدههای خلاقانه در طراحی وبسایت استفاده کنند. این وبسایت شامل بینهایت تصاویر و نمونهکارهای طراحی در دستهبندیهای متنوع است که به کاربران کمک میکند طرحهای مدرن و جذاب را کشف کنند. ویژگیهای خوب پینترس به شرح زیر است:
- امکان ذخیرهسازی و سازماندهی ایدهها در بردهای شخصی
- دستهبندیهای متنوع از جمله طراحی وب، UI/UX و گرافیک
- دسترسی به روندهای روز و جدیدترین سبکهای طراحی
3. templatemonster

TemplateMonster یک پلتفرم حرفهای برای دسترسی به قالبهای آماده طراحی وبسایت است که میتواند به طراحان ایدههای خلاقانه و کاربردی ارائه دهد. این وبسایت طیف گستردهای از قالبهای متنوع را برای دستهبندیهای مختلف، از وبلاگها تا فروشگاههای آنلاین، فراهم میکند. این وب سایت ویژگیهای مفید بیشتری نسبت به دو سایت معرفی شده در قسمت بالا دارد.
- تنوع زیاد قالبهای حرفهای و مدرن
- قابلیت مشاهده پیشنمایش قالبها برای درک بهتر طراحی
- دسترسی به قالبهایی با طراحی ترند و بهروز
15 ایده برای داشتن یک وب سایت خلاقانه!
بعد از این که سایت های بالا را بررسی کرده و طرح اولیه خود را انتخاب کردید نوبت به پیاده سازی تکنیک های جدید و حرفهای میتوانید مخاطبین سایت خود را افزایش دهید. افزایش مخاطبین سایت و تعامل بیشتر با آنها سبب میشود تا شما بتوانید کسب و کارخ ود را رونق داده و فرش محصول و خدمات خود را بیشتر کنید. در کل داشتن یک سایت خلاقانه به شما کمک میکند تا در ذهن های مخاطبین ماندگار شوید.
جدول خلاصه 15 ایده طراحی سایت
| روش خلاقانه | توضیحات |
|---|---|
| وبسایت تعاملی | افزودن عناصر تعاملی مانند انیمیشن و قابلیت کشف محتوا برای تجربه جذابتر کاربران. |
| استفاده از تصاویر اورجینال | طراحی تصاویر منحصر به فرد برای ایجاد هویت بصری برند و ارتباط بهتر با مخاطبان. |
| استفاده از انیمیشن | افزودن انیمیشنهای جذاب برای جلب توجه کاربران و تقویت پیام برند. |
| ترکیب عکسهای محصول | نمایش خلاقانه تصاویر محصول بهعنوان بخشی از طراحی سایت برای جذابیت بیشتر. |
| انتخاب فونت منحصر به فرد | استفاده از فونتهای خاص برای ایجاد شخصیت و هویت در طراحی سایت. |
| تمرکز بر محتوا | طراحی سایت محتوا محور برای ارائه ارزش بیشتر به مخاطبان و جذب بازدیدکنندگان. |
| تشویق به تعامل بیشتر | ایجاد تجربهای ساده و جذاب برای تشویق کاربران به پیمایش و کشف اطلاعات بیشتر. |
| جرات استفاده از رنگهای زنده | بهرهگیری هوشمندانه از پالت رنگهای متنوع برای تقویت هویت بصری سایت. |
| استفاده از ویدئوهای بیصدا | نمایش ویدئوهای بدون صدا در پسزمینه برای ارائه اطلاعات بصری بیشتر و جذابیت بیشتر. |
| تاکید بر CTA | طراحی CTAهایی که توجه کاربران را جلب کرده و به انتقال پیام برند کمک میکنند. |
| استفاده از پیمایش Parallax | ایجاد تجربهای جذاب با تغییر ظاهر صفحه هنگام پیمایش کاربران. |
| پیمایش سرگرمکننده | طراحی تعاملی و جذاب برای هدایت کاربران به صفحات مختلف وبسایت. |
| استفاده از گیمیفیکیشن | طراحی سیستمهای پاداش برای افزایش تعامل و وفاداری کاربران. |
| نمایش متنها با حرکت ماوس | کاهش شلوغی صفحات با نمایش جزئیات بیشتر تنها هنگام حرکت ماوس بر روی عناصر. |
| ارائه تور مجازی | استفاده از تورهای 360 درجه برای نمایش فضاهای فیزیکی و افزایش تعامل بازدیدکنندگان. |
1. وب سایت خود را تعاملی کنید
در حالت ایده آل، قطعاً شما نمی خواهید که بازدید از وب سایت کسب و کار خود برای مخاطبان یک تجربه بد باشد. شما می خواهید بازدیدکنندگان با صفحات مختلف وب سایت شما درگیر شوند و با آن تعامل داشته باشند. یکی از روش های خلاقیت در طراحی سایت که می توانید از وقوع این اتفاق اطمینان حاصل کرده و جلوگیری کنید، افزودن عناصر تعاملی به وب سایت شما است. شما میتوانید از انواع افزونههای وردپرسی برای افزایش تعامل خود با کارابران استفاده کنید. این افزونهها هر کدام قابلیت و ویژگیهای منحصر به فرد خود را دارند و سبب افزایش چند برابری تعامل کاربران با شما میشود. جدول زیر تعدادی از افزونه های کاربردی را به شما نشان میدهد.
| نام افزونه | ویژگیهای افزونه |
|---|---|
| باشگاه مشتریان دوباره | ایجاد باشگاه مشتریان پیامکی، ارسال پیامکهای خودکار، گزارشگیری از تعاملات مشتریان. |
| افزونه کامنت گذار | مدیریت نظرات، افزایش تعامل با نمایش نظرات مرتبط، جلوگیری از اسپم و هرزنامه. |
| افزونه خبرنامه | طراحی و ارسال خبرنامه، تحلیل دادههای بازدید و کلیک، اتصال با وردپرس و فرمهای اشتراک. |
این عناصر تعاملی می تواند شامل هر چیزی باشد که به بازدید کننده این قدرت را می دهد تا با پیمایش و کلیک روی قسمت های خاصی از صفحه ، تجربه خود را در یک صفحه تغییر دهد. یک مثال خوب در این مورد ، صفحه اصلی Nurture Digital است. در این وب سایت به جای یک منوی معمولی، سرویس های مختلف آن ها در کنار یک انیمیشن زیبا برچسب گذاری شده اند. پیمایش بر روی هر گزینه، انیمیشن را کمی تغییر میدهد و با کلیک کردن، صفحهای باز میشود که اطلاعات بیشتری را ارائه میدهد. حتی اگر این صفحه با آنچه افراد در صفحه اصلی به آن عادت کرده اند متفاوت است اما قابلیت کشف آن جدید است و یافتن تمام اطلاعات مورد نیاز بازدید کننده را آسان میکند.
2. از تصاویر اورجینال استفاده کنید
یک سایت تعاملی برای هر برند منطقی نخواهد بود، اما یک چیز ساده تر وجود دارد که می توانید برای اطمینان از اینکه وب سایت شما از یک شخصیت تجاری منحصر به فرد برخوردار است، استفاده کنید. استخدام یک طراح گرافیک برای ایجاد تصاویر اصلی و منحصر به فرد برای وب سایت و محتوای شما می تواند به شما کمک کند یک تجربه بصری واحد را برای نام تجاری خود ایجاد کنید. تصاویری که در سبک و رنگی یکسان در وب سایت وجود دارد، تمام صفحات مختلف وب سایت شما را از نظر بصری به هم گره می زند و به بازدیدکنندگان در مورد شخصیت برند شما می گوید بدون اینکه آن ها حتی از وجود آن مطلع شوند.
این یک روش خلاقیت در طراحی سایت است که افراد زیادی از آن استفاده می کنند. شما می توانید سبک واحدی را بین تصاویر استفاده شده در صفحه اصلی، صفحات محصول و وبلاگ خود انتخاب کرده و استفاده کنید. هر یک از آن ها مربوط به متن موجود در صفحه است، اما با تصویر بزرگ تر سایت نیز متناسب است. از تصاویر اورجینال در وبلاگ استفاده کنید. دانلود عکس از شاتراستوک می تواند ایده خوبی باشد تا یک گرافیک اصلی برای وب سایت خود به وجود بیاورید.
3. از انیمیشن استفاده کنید

اگرچه دستیابی به آن کمی دشوارتر (و پرهزینه) است، انیمیشن می تواند یک روش جذاب دیگر برای خلاقیت در خدمات وردپرس و ایجاد یک تجربه به یاد ماندنی برای یک وب سایت باشد. با افزودن برخی حرکات به تصویر صفحه می توان کاری کرد تا توجه افراد جلب شود و آن ها را به آنچه می بینند علاقمند کرد.
وب سایت Rollpark با استفاده از ترکیبی از انیمیشن است که ثابت است زمانی که شما در صفحه باشید و برخی از عناصر متحرکی که با استفاده از پیمایش باعث حرکت آن ها می شود استفاده کرده است. در هر دو مورد ، این امر باعث می شود تا چیزی از نظر بصری تجربه شما در صفحه را بهبود ببخشد و در عین حال به جلب توجه به پیام هایی که یک برند می خواهد ارسال کند ، کمک کند.
بنابراین سعی کنید که از انیمیشن در صفحه اصلی استفاده کنید. اگر می خواهید در وب سایت خود از انیمیشن استفاده کنید، مراقب باشید که پیام بزرگتری را که می خواهید برای بازدیدکنندگان ایجاد کنید را پشتیبانی کند و مفهوم یکسان با قصد و هدف شما داشته باشد. همچنین علاوه بر انیمیشن می توانید از دانلود فوتیج رایگان نیز استفاده کنید.
4. عکس های محصول را ترکیب کنید
بیایید صادق باشیم، عکاسی از محصول اغلب زیبا و یا جالب نیست، اما شما می توانید برای این چنین بودن آن ها تلاش کنید و اگر رویکردی در عکاسی از محصول خود داشته باشید که آن را هنری یا جذاب تر کند، می توانید برای طراحی سابت خلاقانه عکس های محصول خود را به مرکز طراحی وب خود تبدیل کنید.
People Footwear به خوبی این اصل را در طراحی وب سایت خود رعایت کرده است. آن ها با قرار دادن کفش های خود به روش های زیبایی بصری و خلاقانه ، تصاویری را ایجاد می کنند که هم به عنوان پس زمینه خوبی برای صفحه اصلی آن ها عمل می کند و هم باعث می شود که محصولات با یکدیگر ارتباط برقرار کنند. بنابراین اصل همیشه سعی کنید که از عکس های اصلی و با کیفیت در طراحی وب سایت خود استفاده کنید.

5. از یک فونت منحصر به فرد استفاده کنید
اغلب افرادی که طراح وب نیستند ، وقت زیادی را برای تصمیم گیری در رابطه با فونت اختصاص نمی دهند، اما آن ها اصلاً نمی دانند که فونت در نحوه تعامل ما با وب سایت های مختلفی که بازدید می کنند چقدر تأثیر مثبتی دارد و یکی از عوامل خلاقیت در طراحی سایت است. انتخاب یک فونت منحصر به فرد روشی است که شما می توانید شخصیتی و یا هویتی را به وب سایت خود بیفزایید و یک تجربه طراحی را ایجاد کنید که افراد احساس اصیل بودن را داشته باشد.
منابع زیادی به صورت آنلاین برای یافتن فونت های جدید وجود دارد و اگر می خواهید با استفاده از فونت های مختلف در یک صفحه همه چیز را با هم ترکیب کنید، Font Combations ابزاری مفید برای کمک به شما در انتخاب فونت هایی است که با هم خوب به نظر می رسند. Caava Design از ترکیبی از فونت های مختلف برای ایجاد یک صفحه جذاب از لحاظ بصری استفاده می کند که در مورد سبک آن ها به عنوان یک برند و به عنوان طراح چیزی را برای شما بازگو می کند. این طرح به طور کاملاً طبیعی با هم دیگر ترکیب شده اند تا اگر به دنبال آن نباشید ، متوجه فونت های مختلف نمی شوید.
6. بر محتوای خود متمرکز شوید
اگر تلاش زیادی برای ایجاد محتوای با کیفیت بالا انجام داده اید، پس قطعاً می خواهید که مردم آن را پیدا کنند. یک گزینه برای بیشتر دیده شدن مطالب شما ساخت وب سایت در اطراف آن است. وب سایت های محتوا محور، که بعضاً به عنوان هاب محتوا نامیده می شوند، محتوای ارزشمند شما را در مرکز توجه قرار می دهند. آن ها برای اطمینان از اینکه مردم به راحتی گزینه های محتوایی را که بیشتر به آن ها علاقه دارند را پیدا می کنند و متوجه آن می شوند، طراحی شده اند. وب سایت هایی که برای تمرکز محتوا ساخته شده اند بیشتر برای شرکت های رسانه ای که مدل تجاری مبتنی بر محتوا دارند و یا برای برند هایی که می خواهند اولویت بالایی به برنامه های بازاریابی محتوای خود داشته باشند ، بیشتر معنی دارند.
Makeup.com از L’oréal در گروه دوم قرار می گیرد. تمام وب سایت متمرکز بر جلب توجه به محتوایی است که برند در مورد موضوعات آرایشی ایجاد کرده است. مردم همچنین می توانند محصولات این شرکت را با پیمایش در برخی از محصولات پیدا کنند ، اما آن ها تمرکز اصلی وب سایت نیستند. این وب سایت به روشنی از اصل بازاریابی محتوا یعنی ابتدا ارائه ارزش و سپس تبلیغ محصولات پیروی می کند.
7. تعامل با کابران سایت

بعضی اوقات وقتی صحبت از خلاقیت در طراحی سایت می شود، موضوع پیچیده به نظر می رسد. اگر می توانید صفحه اصلی و لندینگ خود را ساده اما جذاب نگه دارید ، این امر می تواند بازدیدکنندگان شما را به ادامه پیمایش یا کلیک برای پی بردن اینکه سایت شما درباره ی چیست ، وادار کند. رستوران Maaemo از این اصل استفاده می کند. در ابتدا ، تنها چیزی که در وب سایت مشاهده می کنید یک نام با فونت بسیار منحصر به فرد و یک منظره متحرک زیبا در پس زمینه می باشد. این باعث می شود که کاربر تا پایان سفحه پیمایش کند تا عناصر جدیدی را کشف کند.
شما باید پایین بروید تا یاد بگیرید که این وب سایت مخصوص رستورانی است که در استفاده از محصولات طبیعی و محلی به عنوان راهی برای کمک به مردم در درک بهتر چشم انداز و فرهنگ محلی از طریق غذا (که باعث می شود تصویر اولیه مربوط به موقعیت تجاری برند باشد) تخصص دارد. به اندازه کافی زیبا و جالب توجه است که از همان لحظه اول توجه شما را به خود جلب می کند و در واقع باعث می شود که درگیر شوید و تعامل داشته باشید تا با وب سایت به خوبی ارتباط برقرار کرده و اطلاعات بیشتری کسب کنید.
8. جرات رنگارنگ بودن داشته باشید
اگرچه سبک مینیمالیستی می تواند برای برخی از برند ها خوب عمل کند ، اما برای برخی دیگر برند شما با انبوهی از رنگ بهتر نشان داده می شود. به عنوان مثال وب سایت ویستیا پر از رنگ های پر جنب و جوش است ، که برای یک برند هنری که نشان دهنده ی شخصیتی بازیگوش است کاملاً منطقی است.
بنابراین برای بهتر بودن حتماً لازم نیست که خود را به یک طرح اصلی از رنگ ها محدود کنید که فقط از قسمت کوچکی از پالت رنگ استفاده می کند ، تا زمانی که رنگ های خود را هوشمندانه انتخاب کنید تا همه با هم خوب به نظر برسند، می توانید وب سایت خود را برجسته کرده و نشان تجاری و هویت بصری خود را ایجاد کنید. پیشنهاد می کنیم مقاله ما درباره انتخاب رنگ بندی سایت را بخوانید.
9. از ویدئو بی صدا استفاده کنید
برای شروع ، بگذارید کاملاً واضح بگویم که منظور استفاده از فیلم های پخش خودکار با صدای بلند نیست زیرا انجام این کار یک تجربه کاربری بد ایجاد می کند و باعث می شود بسیاری از بازدیدکنندگان به سرعت از وب سایت شما خارج شده و به جای آن سایت دیگری را برای بازدید پیدا کنند. اما می توانید از ویدئوی بی صدا به عنوان یک روش خلاقیت در طراحی سایت استفاده کنید که باعث می شود تصویر پس زمینه در وب سایت خود را با نشان دادن موارد بیشتر مفید تر باشد.
Mediaboom این کار را با داشتن ویدئویی در پس زمینه صفحه اصلی خود انجام می دهد که افراد مختلف را در آن ویدئو نشان می دهد. به اندازه کافی ظریف است که از CTA در صفحه خود استفاده کنند. مهم ترین فونت و دکمه CTA به رنگ زرد است ، در حالی که ویدئو به صورت سیاه و سفید است، اما کارهای اضافی را برای انسانی سازی نام تجاری و ارائه بصری انجام می دهد اطلاعاتی در مورد آنچه که تجارت انجام می دهد.
10. CTA خود را پررنگ کنید
بسیاری از ایده های طراحی سایت خلاقانه در این لیست مربوط به ارائه تجربه ای است که از نظر بصری جالب و یا منحصر به فرد باشد. اما مهم است بدانید که هر اقدام دیگری که برای طراحی وب سایت خود انجام می دهید باید اصلی ترین کار مورد نیاز شما را انجام دهد: برقراری ارتباط با نام تجاری شما و نشان دادن ویژگی های خاص آن.
به همین دلیل ، شما باید اطمینان حاصل کنید که طراحی وب شما موقعیت اصلی شما را تشکیل می دهد . بدون شک شما می خواهید همه کسانی که به وب سایت شما می آیند سریع بدانند که چه چیزی باعث ارزشمند شدن تجارت شما می شود.
Freshbooks این کار را در صفحه اصلی خود انجام می دهد. اولین چیزی که هنگام بازدید متوجه می شوید نوشته آبی بزرگ است که به شما می گوید آن ها نرم افزار حسابداری مشاغل کوچک را ارائه می دهند که صورت حساب را بدون هرگونه سختی بررسی می کند. شما می دانید محصول آن ها چیست ، برای چه کسانی است و چرا مردم باید از آن استفاده کنند. دقیقاً این سه مورد را بریا دکمه های CTA خود به کار بگیرید.
11. از Parallax Scroll استفاده کنید
Parallax پیمایش زمانی است که وب سایت با پایین رفتن شما تغییر می کند. گاهی اوقات این پس زمینه تغییر می کند و گاهی پیمایش شما باعث ایجاد انیمیشن می شود. در هر صورت ، این خلاقیت در طراحی سایت یک تجربه به یادماندنی را ایجاد می کند که بازدیدکننده را هنگام مرور در صفحه نگه می دارد.
سایت Make Your Money Matter با استفاده از این نوع پیمایش به شما این امکان را می دهد تا به سرعت یک داستان متحرک را در وب سایت خود برای مخاطبان خود ایجاد کنید. این یک روش شهودی و سرگرم کننده است که می تواند مردم را از طریق مشاجره ای که ممکن است در صورت تحویل به روش دیگری خشک و خسته کننده به نظر برسد ، منتقل کند.
12. پیمایش در سایت خود را سرگرم کننده کنید
بدون شک شما هم در زندگی خود برای یک بار کتاب های ژانر ماجراجویی را مطالعه کردید و می دانید که در شروع داستان آن ها شما را برای خواندن مطالب دیگر مشتاق می کند. شما می توانید وب سایت خود را طوری طراحی کنید که با اجازه دادن به بازدیدکننده خود ، تجربه مشابهی را با انتخاب نسخه وب سایت شما که می خواهند ببینند ، فراهم کند.
این می تواند به همان سادگی باشد که به آن ها اجازه دهید قبل از ارائه نسخه صحیح وب سایت برای آن ها ، شخصیتی را انتخاب کنند. این وب سایت هایی که از این قابلیت استفاده می کنند به شما این امکان را می دهند تا از بین گزینه های مختلف شما آن وب سایت ماجراجویی را انتخاب کنید.
13. از گیمیفیکیشن استفاده کنید

اگرچه این گزینه برای هر نوع وب سایت مناسب نخواهد بود، اما در برخی موارد ترکیب گیمیفیکیشن در طراحی وب سایت شما می تواند روشی هوشمندانه برای خلاقیت در طراحی سایت باشد تا بازدیدکنندگان شما را بیشتر مشغول کند و اقداماتی را که می خواهید انجام دهید را برای شما انجام دهد. Gamification شامل ارائه یک سیستم پاداش در ازای اقداماتی است که می خواهید بازدید کنندگان شما انجام دهند. به عنوان مثال ، شما می توانید یک سیستم امتیاز طراحی کنید که به تخفیف یا ارتقا می افزاید. برای این کار می توانید از افزونه امتیاز و پاداش ووکامرس استفاده کنید.
Dropbox از گیمیفیکیشن برای تشویق کاربران برای شروع استفاده فعال تر از برنامه و به اشتراک گذاشتن برنامه با سایر دوستان استفاده می کند. در ازای این کار ، کاربران به جای اینکه برای ارتقا هزینه بپردازند ، فضای بیشتری به صورت رایگان دریافت می کنند. بنابراین گیمیفیکیشن را در طراحی وب سایت بگنجانید. Gmification تمایل انسان به رقابت را بیشتر می کند. احساس اینکه سطح جدیدی از حرفه ای بودن را کسب می کنید و احساس خوبی دارد. اگر بتوانید چنین احساسی را ایجاد کنید ، می توانید افراد را وادار کنید که اقدامی برای شما انجام دهند.
14. نشان دادن متن ها با بردن موس کاربر بر روی آن ها
همانطور که می دانید بهم ریختگی چیز بدی در یک صفحه وب است ، اما گاهی اوقات شما حرف های زیادی برای گفتن دارید و مجبور هستید مطالب مختلفی را ارائه دهید. فهمیدن اینکه چگونه می توان مهم ترین نکات را به صفحه وارد کرد بدون اینکه صفحه بیش از حد شلوغ به نظر برسد یک چالش است و نیاز به خلاقیت در طراحی سایت دارد. یکی از ویژگی های مفید طراحی که می توانید برای حل این مسئله استفاده کنید، بردن ماوس بر روی گزینه های مختلف و نمایش دادن متن ها است.
استینک استودیو مجموعه ای از تصاویر با اطلاعات متنی اساسی را که در صفحه اصلی آن ها قرار دارد، فراهم می کند اما وقتی روی هر کدام پیمایش می کنید ، جزئیات بیشتری درباره آنچه که در صورت کلیک مشاهده خواهید کرد ، دریافت خواهید کرد. این کار به شما این امکان را می دهد تا وب سایت خود را بصری تر نگه دارید، در حالی که همه موارد لازم را بیان می کنند.
15. یک تور مجازی ارائه دهید
اگر محل کار شما مکانی فیزیکی است که می خواهید به بازدیدکنندگان خود نمایش دهید ، می توانید با استفاده از یک تور مجازی 360 درجه احساس بازدید را در افراد مختلف ایجاد کنید. تورهای مجازی یک روش زیبا برای بازدیدکنندگان است که می توانند راهی جدید برای تعامل با نام تجاری شما و استفاده بیشتر از بازدید از وب سایت شما داشته باشند. گالری آگورا با استفاده از تورهای مجازی ، نمایی هنری را به بازدیدکنندگان وب سایت خود نشان می دهد که آن ها را ترغیب می کند تا بخواهند شخصاً آن را ببینند.
سخن پایانی
خلاقیت در طراحی وبسایت میتواند به شدت تجربه کاربری را بهبود ببخشد و بازدیدکنندگان را به تعامل بیشتر با سایت شما ترغیب کند. از ایجاد عناصر تعاملی و استفاده از تصاویر اورجینال گرفته تا بهکارگیری انیمیشن، فونتهای منحصر به فرد و حتی گیمیفیکیشن، همه این ایدهها میتوانند وبسایت شما را متمایز کنند و هویت برند شما را برجسته سازند.
سوالات متداول
چه ایدهای برای طراحی یک سایت میتواند مخاطبان بیشتری جذب کند؟
چگونه طراحی بصری سایت بر جذب مخاطب تأثیر میگذارد؟
چه راهکارهایی برای افزایش مخاطبان یک سایت تازهتأسیس وجود دارد؟
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.













![سایت آماده بهتر است یا طراحی اختصاصی؟ [مقایسه کامل برای یک انتخاب درست]](https://blog.zhaket.com/wp-content/uploads/2025/04/ready-made-website-better-custom-design-300x300.jpg)


سلام ممنون بابت توضیحات خوبی که دادید
سلام هادی عزیز
خوشالیم که مطلب براتون مفید بوده