ویرایش کدهای HTML در وردپرس به عنوان یک راهکار عالی در جهت ایجاد تغییرات در وب سایت معرفی میشود؛ اما سؤال اینجاست که تغییر کدهای HTML در وردپرس چیست و چه نقشی در روند عملکرد سایت خواهد داشت؟
در رابطه با طراحی سایت، وردپرس به عنوان یک سیستم مدیریت محتوایی وارد عرصه شده که به افراد در راهاندازی وب سایت، بدون نیاز به دانش برنامهنویسی، کمک میکند. این سیستم مدیریت محتوا، خود با زبان PHP نوشته شده و در قالب یک سیستم کامل فعالیت میکند. در نتیجه احتیاجی برای وارد کردن کد و تسلط به زبانهای مختلف برنامهنویسی نخواهد بود.
حال تصور کنید که شما یک وب سایت کامل دارید که به وسیله وردپرس راهاندازی کردهاید و میخواهید در ظاهر و یا محتوای خود تغییراتی ایجاد کنید که با کدهای قبلی سازگار نیست. در چنین شرایطی است که، سیستم مدیریت محتوا یا همان وردپرس، قابلیتی تحت عنوان ویرایش را در اختیار شما قرار میدهد. این ویرایش و ایجاد تغییر در ظاهر سایت، نقش مهمی برای افزایش کیفیت و عملکرد آن دارد.
چگونه میتوانیم به کدهای HTML در وردپرس دسترسی داشته باشیم؟
ویرایش کدهای HTML در وردپرس، میتواند در سه دسته، تغییر کدهای HTML، ویرایش سورس کد قالب وردپرس و ویرایش HTML در المنتور قرار بگیرد. برای ویرایش و تغییر کدها در هر کدام از این موارد، نیاز به شکل خاصی از ویرایش به همراه ابزار مخصوص مطرح است.
بنابراین باید نسبت به چگونگی اعمال ویرایش در وردپرس آشنایی پیدا کنید تا بتوانید از این شیوه به نحو درست در جهت اعمال تغییرات استفاده ببرید. از طرفی هم ویرایش نادرست کدها، میتواند مشکلات بزرگتری را به وجود بیاورد. در نتیجه اهمیت علم و آگاهی نسبت به این نرمافزار، پررنگتر میشود.
در نظر گرفتن نوع استفاده، در انتخاب ویرایشگر مؤثر است. با توجه به اینکه ویرایشگرها در انواع متنی و تصویری وجود دارند، باید با در نظر گرفتن نحوه تغییر و ویرایش، از شیوه درست اقدام کنید. در ویرایشگرهای کلاسیک، به سبب قرارگیری ویرایشگر تصویری و متنی در کنار هم، اعمال تغییرات به مراتب سادهتر از انواع ویرایشگر جدید و تازه معرفی شده است.
در سیستم مدیریت محتوا جهت تغییر کدهای HTML نوشتهها و برگهها و انواع صفحههای دیگر وردپرس، ویرایشگر HTML یا همان ویرایشگر متنی در وردپرس، به افراد امکان ویرایش را فراهم میآورد.
نحوه ویرایش سورس کد وردپرس
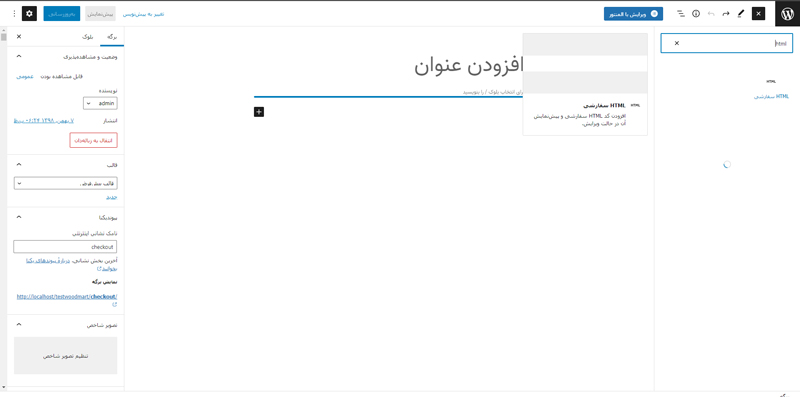
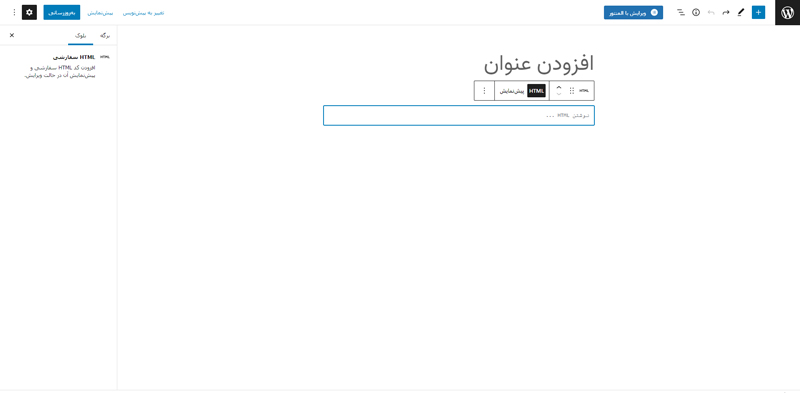
سیستم مدیریت محتوا به شما امکان ویرایش سورس کد وردپرس را میدهد. از آنجایی که زبان html جزء کدهای قالب در وردپرس است، دسترسی به آن برای شما ساده خواهد بود. در این باره لازم است که به نوع ویرایشگر خود توجه کنید تا اخطار دریافت نکنید. برای نمونه میتوانید از «ویرایشگر کد» در ویرایشگر بلوک وردپرس استفاده کنید.
ویرایشگر کد در ویرایشگر بلوک وردپرس یک ابزار است که به شما امکان میدهد کدهای HTML، CSS و جاوااسکریپت را مستقیماً در ویرایشگر بلوک وردپرس ویرایش کنید. این ابزار برای توسعهدهندگان و طراحان وب بسیار مفید بوده و به شما امکان میدهد کدهای سفارشی را به صفحات و نوشته های وردپرس اضافه کنید.

برای این کار، در داشبورد باید گزینه Code Editor را از گزینههای کشویی انتخاب کرده و ویجت HTML سفارشی را در وردپرس اضافه کنید. پس از آن، میتوانید بر روی ویجت HTML سفارشی خود کلیک کرده و کد HTML را وارد کنید. البته این را هم فراموش نکنید که در گوشه سمت راست بالای صفحه، روی دکمه Update کلیک کنید تا بروزرسانی شود.

نکات مهمی که توصیه میشود قبل از اعمال تغییرات انجام دهید، شامل تهیه بک آپ قبل از ویرایش است. توجه داشته باشید که برای اجرای این ویرایش، حتماً باید به زبانهای مختص آن آشنایی داشته باشید. به خصوص که این فایلها از حساسیت بالایی برخوردار هستند و هر اشتباهی میتواند سبب خراب شدن قالب کل وبسایت شود.
تغییر کدهای HTML قالب وردپرس
برای اینکه کنترل بیشتری بر نحوه ظاهر و عملکرد سایت وردپرس خود داشته باشید، میتوانید کد وردپرس خود را برای سفارشی کردن مناطق مختلف ویرایش کنید. ویرایش کدهای قالب وردپرس، مانند تغییر کدهای HTML در وردپرس، میتواند به وسیله ادیت کدهای قالب از طریق چایلد تم و یا ادیت کدهای قالب با استفاده از افزونه Footer، Head and Post Injection و Code Snippet انجام شود.
مراحل اجرا برای هر کدام از این دو مورد متفاوت است و نمیتوان از یک شیوه برای آنها استفاده کرد. همچنین لازم به ذکر است که پیچیدگیهای بیشتری برای ویرایش قالب از طریق ویرایشگر پوسته یا همان ادیت کدهای قالب از طریق چایلد تم مطرح است که در مقایسه با آن، گزینه دوم یا به عبارتی ادیت کدهای قالب با استفاده از افزونه و بدون کد نویسی، میتواند سادگی بیشتری در عمل داشته باشد.
1. ادیت کدهای قالب از طریق چایلد تم
برای اینکه از راهکار ادیت کدهای قالب با برنامهنویسی یا همان چالد تم استفاده کنید، میتوانید ابتدا یک قالب وردپرس را انتخاب کنید و به صورت آزمایشی، آزمون و خطاهای ویرایش خور را در آن بررسی کنید. بهترین کار این است که قبل از اجرای ویرایش کدهای HTML درون وردپرس، از لوکال هاست برای تست کمک بگیرید تا درصد خطاها را هنگام اعمال ویرایش کدهای HTML در وردپرس کاهش دهید.
در رابطه با چایلد تم لازم به ذکر است که این شیوه برای اجرا، نیاز به گزینههای پوشه مخصوص به خود، یک شیوهنامه و یک فایل function.php دارد. که برای هر کدام شرایط خاصی تعریف میشود.
استفاده از چایلد تم برای ویرایش کدهای HTML در وردپرس، مزایای مختلفی برای شما خواهد داشت. این مزایا شامل سفارشیسازی متناسب با نیاز خود افراد، افزایش سرعت توسعه، استفاده از توابع سطح بالا فریمورکها و قالب والد، ارتقاء قالب اصلی بدون از دست دادن تنظیمات سفارشی، قابلیت بازگشت به حالت اولیه با غیرفعال کردن چایلد تم و مواردی از این قبیل میشود.
مشاهده و خرید محصولات
دسته بندی قالب وردپرس
2. ادیت کدهای قالب با استفاده از افزونه
افزونه Head Footer and Post Injections، تزریق کدها در هدر و فوتر وردپرس را برای افراد سادهتر میکند. همچنین افراد میتوانند علاوه بر هدر و فوتر، کدها را در همه قسمتهای نوشتهها و برگهها قرار دهند. افزونه Head Footer and Post Injections در میان بهترین افزونههای هدر و فوتر وردپرس قرار دارد که قابلیتها و ویژگیهای مختلفی را در اختیار کاربران قرار میدهد.
این افزونه به شما امکان میدهد کدهای سفارشی را در بخش هدر، فوتر و قبل و بعد از محتوای پست ها و صفحات وبلاگ خود درج کنید. از دیگر امکانات این افزونه، امکان مدیریت کدهایی مانند Google Analytics، Facebook Pixel، کد Google DFP، کد تأیید Google Webmaster/Bing/Tradedoubler و غیره در یک نقطه متمرکز است. همچنین، شما میتوانید از این افزونه بدون از دست دادن کدهای درج شده، قالب خود را تغییر دهید.
با افزونه “Head, Footer and Post Injections”، شما همچنین میتوانید کدهای سفارشی را در بلاگها و نوشتهها درج کنید. این امکان به شما میدهد تا کدهایی مانند بنرهای تبلیغاتی، فرمهای ثبت نام، کدهای نمایشی و سایر اجزا را در بخشهای بلاگها و نوشتهها قرار دهید.
این افزونه وردپرس را می توانید از مخزن افزونه وردپرس و یا سایت wordpress.org دانلود کرده و از آن استفاده کنید. آموزش این افزونه وردپرس به صورت شفاف در سایت وردپرس شرح داده شده است.
نمایش کدهای HTML در سایت وردپرسی بدون نیاز به افزونه
افزونه در قالب یک توسعه دهنده، میتواند سبب نمایش کدهای HTML در وردپرس شود؛ اما با توجه به اینکه این افزونهها سبب بروز اتفاقاتی چون کاهش سرعت لود سایت، تداخل افزونهها، استفاده بیش از حد از منابع سرور، کاهش امنیت سایت، عدم سازگاری افزونهها با قالبهای مختلف و مواردی از این دست میشوند، افراد سعی بر نمایش کدهای HTML در سایت وردپرس بدون نیاز به افزونه را دارند.
جمع بندی
اگرچه وردپرس امکانات بسیاری را برای سفارشیسازی وبسایتها فراهم میکند، اما گاهی اوقات نیاز به تغییرات در کدهای HTML قالب یا افزونهها دارید. در حالت کلی اگر شما هم به دنبال ایجاد تغییر در روند عملکردی وب سایت خود هستید و میخواهید فعالیت آن را از شکل تصویری به متنی تغییر دهید، وردپرس با در نظر گرفتن تمامی دلایل، امکان ویرایش کدهای قالب وردپرس و به عبارتی تغییر کدهای HTML در وردپرس را فراهم آورده تا صاحبان سایت بتوانند محتوای خود را کنترل کنند. از آنجایی که قبلا در مقاله آموزش وردپرس توضیح داده بودیم؛ ظاهر و محتوای وب سایت همواره نقش مهمی در بهبود عملکرد آن دارد، میتوان گفت که امکان ویرایش سورس کد قالب وردپرس یا همان ویرایش کدهای HTML در وردپرس، از اهمیت بالایی برخوردار است.
در این مطلب با استفاده از روش های ساده و قابل فهم، شما با فرایند تغییر کدهای HTML در وردپرس آشنا شدید. در این مقاله ابتدا با استفاده از افزونههای مورد نیاز که به شما امکان ویرایش کدهای HTML را میدهند، آشنا میشوید. سپس، به شما نشان میدهد چگونه به راحتی کدهای HTML قالب و افزونه ها را پیدا کنید و تغییر دهید. ارائه انواع ویرایشگر سبب شده تا افراد بتوانند از طیف گستردهای از امکانات بهره ببرند. در واقع ویرایشگرها با مجهز شدن به قابلیتها و امکانات مختلف، میتوانند خدمات بهتری را به افراد ارائه دهند. به علاوه در رابطه با ویرایش کدهای قالب وردپرس، لازم به ذکر است که با توجه به اینکه وردپرس اکثراً با زبانهای HTML ،CSS ،PHP و JS نوشته شده است و تمامی این زبانها در دسترس هستند، امکان ویرایش برای افراد فراهم آورده شده است.
فعلی
آموزش تغییر کدهای HTML در وردپرس
سوالات متداول
چگونه میتوانیم کدهای source code را در قالب وردپرس ادیت کنیم؟
چگونه میتوانیم به کدهای HTML در وردپرس دسترسی داشته باشیم؟
چه زمانی نیاز به تغییر کدهای HTML است؟
چگونه میتوانم کدهای HTML در وردپرس را ویرایش کنم؟
آیا میتوانم کدهای HTML را برای هر پست یا صفحه جداگانه ویرایش کنم؟
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.










![حذف فونت گوگل از سایت وردپرس [ آموزش 3 روش مختلف و کاربردی]](https://blog.zhaket.com/wp-content/uploads/2025/02/remove-google-font-from-wordpress-site-300x300.jpg)




با سلام و عرض ادب و احترام ، من نیاز دارم به کد html اصلی قالب وردپرسی خودم دسترسی پیدا کنم . به همان راحتی که اگر همین الان در همین صفحه جاری ، کلیک راست کنیم و گزینه View Page Source را انتخاب کنیم . مورد نظر من این است همانند یک قالب html که به راحتی دسترسی به فایل index.html داشته و میتوانیم به راحتی فایل را ویرایش کنیم . فایل اصلی صفحات وردپرس با کدهای html قالب در چه فایلی ذخیره شده ؟ همان فایلی که کدهای html صفحات ( به عنوان مثل صفحه پرداخت ، صفحه پروفایل کاربری ) در آن درج شده است . با سپاس
سشلام وقت بخیر دقیق همین سوالی که کاربر مانی پرسیده سوال منم هست
من نیاز دارم به کد html اصلی قالب وردپرسی خودم دسترسی پیدا کنم . به همان راحتی که اگر همین الان در همین صفحه جاری ، کلیک راست کنیم و گزینه View Page Source را انتخاب کنیم . مورد نظر من این است همانند یک قالب html که به راحتی دسترسی به فایل index.html داشته و میتوانیم به راحتی فایل را ویرایش کنیم . فایل اصلی صفحات وردپرس با کدهای html قالب در چه فایلی ذخیره شده ؟ همان فایلی که کدهای html صفحات ( به عنوان مثل صفحه پرداخت ، صفحه پروفایل کاربری ) در آن درج شده است . با سپاس