وردپرس به عنوان یکی از سیستمهای مدیریت محتوای محبوب در دنیا که بیش از نیمی از سایتهای راه اندازی شده از آن استفاده میکنند، نیاز به قالبهای متفاوتی دارد. قالب سایتهای وردپرسی آنقدر متفاوت و زیبا هستند که منبع درآمد بسیار فوق العادهای برای طراحان سایت به شمار میروند.
در ایران نیز وردپرس از محبوبیت بالایی در بین طراحان سایت برخوردار است و تقریباً ۸۰ درصد سایتهای ایرانی با وردپرس پیاده سازی شده اند.
همانطور که در آموزش وردپرس هم گفته شده است همه سایت های وردپرسی نیاز به قالبهای حرفه ای و هماهنگ با زبان فارسی دارند. همچنین این روزها قالبهای خارجی وردپرس در بین ایرانیان طرفداران بسیاری پیدا کردهاند و این قالبها ترجمه شده و در سایتهای فارسی زبان نیز استفاده زیادی دارند.
در این آموزش میخواهیم به صورت کامل به مبحث فارسی کردن در وردپرس و همچنین تبدیل قالب وردپرس خارجی به قالب وردپرس فارسی پردازیم. بعد از مطالعه دقیق و کامل این آموزش شما میتوانید به راحتی یک قالب خارجی را به فارسی ترجمه و راست چین کنید.
این آموزش نیاز به مهارت خاصی ندارد و فقط نیاز است کمی با کدنویسی CSS و تا حدودی HTML آشنا باشید که کدهای لازم برای اینکه یک قالب فارسی شده داشته باشید را ویرایش کنید؛
تنها پیشنیاز این آموزش موارد زیر هستند:
- یک قالب وردپرس خارجی
- پوسته Child
- نرم افزار Poedit
- افزونه Loco Translate
خب تا اینجا با پیش نیازهای اصلی فارسی کردن قالب آشنا شدیم؛ باید این نکته را مورد توجه قرار داد که فارسی سازی قالب فقط ترجمه آن نیست بلکه نیاز است آن قالب را با زبان فارسی سازگار کنیم و این سازگاری یعنی اینکه استایلهای چپ به راست قالبهای خارجی باید به استایلهای راست به چپ تبدیل شوند.
بنابراین در این آموزش ابتدا به مبحث ترجمه قالب وردپرس میپردازیم و سپس به سراغ مبحث فارسی سازی در وردپرس خواهیم رفت.

نرم افزار Poedit
بعد از اینکه یک قالب وردپرس را برای ترجمه انتخاب کردید، دو راه برای ترجمه آن وجود دارد:
یکی استفاده از نرم افزار تحت ویندوز Poedit و دیگری استفاده از افزونه Loco Translate است. استفاده از افزونه بسیار راحتتر است اما در این آموزش درباره هر دو روش صحبت خواهیم کرد.
قبل از شروع ترجمه قالب باید به این نکته توجه شود که در برخی موارد نیاز است با توابع load_theme_textdomain آشنا باشید تا بتوانید برخی از کلمات انگلیسی را درون آن قرار داده و آن رشته را به فایل اصلی ترجمه اضافه کنید؛ در غیر این صورت ممکن است در انتهای پروژه کلماتی در قالب نمایش داده شوند که ترجمه نشدهاند.
برای درج این موارد بهتر است کمی با html و php نیز آشنا باشید. برای قرار دادن کلمات در رشتهها میباشد آنها را وارد توابعی مانند __() یا _e() کنید.
فارسی سازی قالب اختصاصی
ممکن است شما یک قالب وردپرسی اختصاصی داشته باشید یا خودتان کدنویسی آن را انجام داده باشید و نیاز دارید که آن را به بخش language اضافه کنید!
اولین قدم این است که شما باید یک پوشه با هر اسمی (ترجیحاً language یا lang) در ریشه قالب خود بسازید.
دومین قدم این است که باید یک تابع وردپرسی برای اینکه از بخش زبان پشتیبانی کند را به آن اضافه کنید؛ این تابع را می توانید به راحتی با یک جستجو در اینترنت بدست آورید. تابعی که باید اضافه کنید به صورت زیر است:
<? php load_theme_textdomain( $domain, $path ) ?>
این تابع دو پارامتر را داخل خود جا داده است که اولین پارامتر یعنی $domain باید یک نام یونیک یا یکتا داشته باشد که ترجیحاً باید نام قالب شما باشد؛ مثلا اسم تم شما zhaket است.
در دومین پارامتر که با $path مشخص شده است باید آدرس پوشهای را که برای زبان اختصاص دادید، وارد کنید و در نهایت کدی مانند کد زیر خواهیم داشت:
load_theme_textdomain( 'zhaket', get_template_directory() . '/languages' );
خب حالا باید این کد را کجا قرار دهیم؟ پاسخ این است: یا مستقیماً داخل head قالب قرار دهید یا کد را به صورت زیر در functions.php قرار دهید:
add_action( 'after_setup_theme', 'my_theme_setup' );
function my_theme_setup () {
load_theme_textdomain( 'zhaket', get_template_directory() . '/languages' );
}
و در نهایت، هر جایی از هر جمله یا کلمهای را که خواستید ترجمه کنید، توابع ()__ یا _e() را قرار دهید؛ برای مثال متن زیر را داریم:
<h1>Hello World</h1>
حالا میخواهیم این کلمه را به ترجمه اضافه کنیم؛ باید به صورت زیر بنویسیم که دو پارامتر دارد:
<h1><?php _e('Hello World','zhaket'); ?></h1>
اولین پارامتر باید رشته مورد نظر را بنویسیم و در پارامتر دوم باید نام یونیکی که در تابع مربوط به زبان ایجاد کردهایم را به آن اضافه کنیم و ما به عنوان مثال نام zhaket را قرار دادهایم. پس قاعدتاً باید این رشته را به جای پارامتر دوم بگذاریم.
مراحلی که در بالا توضیح داده شد برای شرایطی است که رشته های قالب شما در ساختار فایل زبان نباشند و بخواهید به صورت دستی رشته های قالب وردپرسی خود را ساختار فایل زبان قرار دهید ولی باید در نظر داشته باشید که اکثر قالبهای وردپرس حرفهای دارای فایل زبان هستند و معمولا در پوشهای به اسم language فایل pot آن وجود دارد.
اکنون با توجه به آماده بودن فایل زبان قالب، مراحل ترجمه را آغاز میکنیم.
اکنون نرم افزار Poedit را دانلود، نصب و اجرا کنید.
نکته: همان طور که گفته شد هر قالب یا افزونهای دارای فایل زبان است که این فایل را میتوان به زبانهای مختلفی ترجمه کرد. معمولاً فایلهای زبان در پوشهای به نام lang یا language قرار میگیرند. فایلهای دارای پسوند po به صورت مستقیم قابل ترجمه هستند و فایل با پسوند pot را باید ابتدا به فایل po تبدیل کرد و سپس آن را ترجمه کرد.
در ادامه میخواهیم یک فایل با پسوند pot را به فایل با پسوند po تبدیل و آن را ترجمه کنیم:
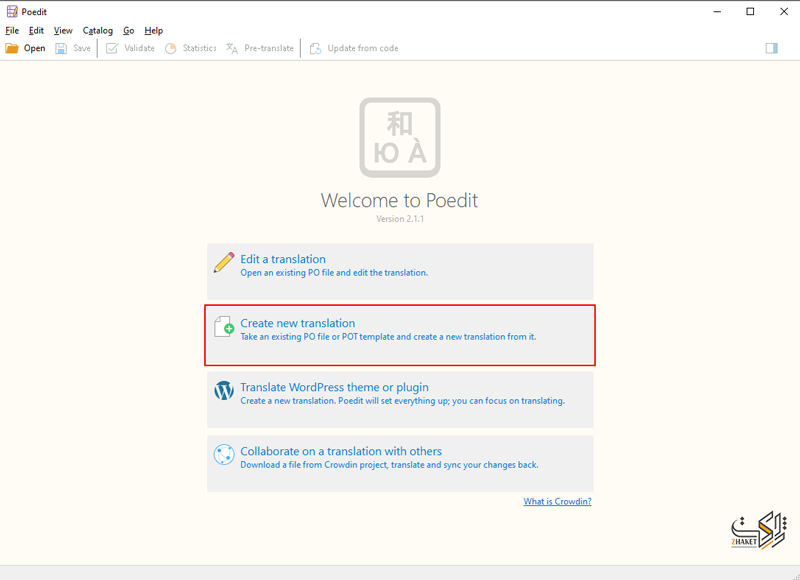
اکنون وارد فایل قالب مورد نظر شوید، به پوشه lang بروید و فایل با پسوند pot را در نرم افزار poedit باز کنید، پس از باز کردن فایل pot در پایین پنجره باز شده بر روی دکمه Create New Translation کلیک کنید. پنجره جدیدی برای شما باز خواهد شد که باید زبان Persian Iran را انتخاب و تأیید کنید.

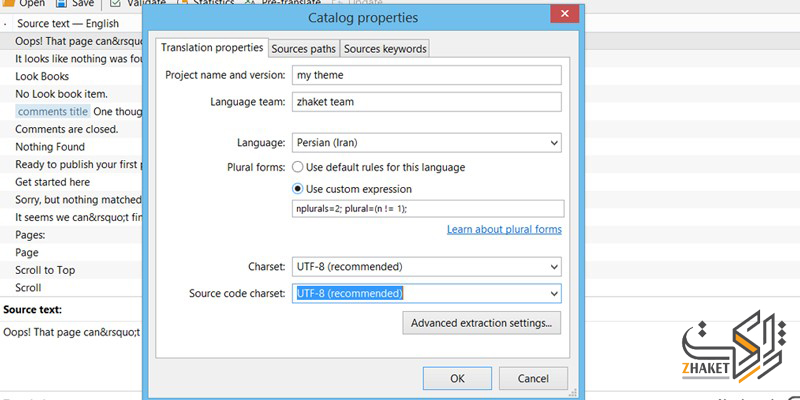
در پنجره بعدی، فایلی به نام fa_IR.po ایجاد شده است، بر روی منوی Catalog و گزینه Properties کلیک کنید تا وارد تنظیمات این فایل شوید.

در پنجره باز شده، در قسمت project name and version نام و ورژن قالب خود را وارد کنید، در فیلد language team نام تیم خود را بنویسید. در قسمت language باید Persian (iran) را انتخاب کنید.
در ادامه و در بخش plural forms گزینه use custom expression را انتخاب و در کادر مربوطه کد زیر را یادداشت کنید:
Nplurals=2; plural=(n != 1);
در فیلدهای مربوط به charset و source code charset نیز گزینه UTF-8 را انتخاب کرده و بر روی OK بزنید.
در پایان برای اینکه فایل PO شما ذخیره شود، بر روی SAVE کلیک کنید. پس از ذخیره یک فایل با نام و پسوند fa_IR.po را خواهید دید که یک فایل هم با نام و پسوند fa_IR.mo در کنار آن قرار دارد که در واقع این فایل همان فایل اصلی شما میباشد که وظیفه نمایش ترجمه در قالب را برعهده دارد.

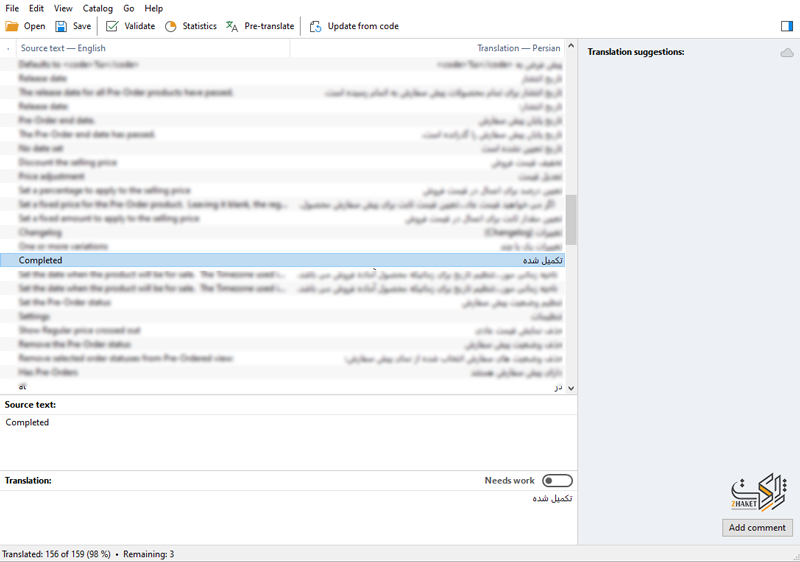
در این مرحله کلمات انگلیسی قالب را میتوانید ترجمه کنید؛ کافی است هر کلمه را یکی یکی در بخش Translate به فارسی ترجمه کنید. البته ذکر چند مورد، مهم است:
- در ترجمهها به مواردی برخورد خواهید کرد که در آنها متغیرهایی نظیر s% یا s%1 و… وجود دارد؛ این موارد باید بدون تغییر در ترجمه نیز قرار بگیرند.
- برخی کلمات و جملات ممکن است دارای دو حالت مفرد و جمع باشند، در ترجمه نیز باید هر دو حالت در تبهای singular و plural ترجمه شوند؛ مثل x دیدگاه
- در پایان ترجمه حتماً قبل از بستن نرم افزار دکمه save را کلیک کنید تا ترجمه ذخیره شود.
حال اگر در فایل زبان قالب فایلی با پسوند po وجود داشته باشد، دیگر نیاز به انجام کارهای بالا نیست. اصولاً این فایلها به صورت زیر هستند:
en_US.po یا en_GB.po
اگر چنین فایلی در پوشه زبان قالب بود، ابتدا یک کپی از آن بگیرید و نام آن را به fa_IR.po تغییر دهید و آن را در نرم افزار ترجمه باز کرده و مانند مراحل پایانی بالا آن را ترجمه کنید. توجه داشته باشید که ممکن است نام قالب نیز در نام فایل بکار رفته باشد، که باید مشابه فایل زبان اصلی باشد.
مثلاً:
ghalebeman-fa_IR.mo ، ghalebeman-fa_ir.po
ترجمه قالب با افزونه Loco Translate
اگر وردپرس خود را نصب و آماده کردهاید، پیشنهاد میکنیم بعد از نصب قالب بر روی وردپرس، افزونه Loco Translate را از مخزن وردپرس نصب کنید تا به راحتترین روش ممکن، قالب را به یک قالب وردپرس فارسی تبدیل کنید.
این قالب فوق العاده به جز فارسی سازی قالب وردپرس بخشهای دیگر سایت شما مانند پیشخوان وردپرس، افزونهها و… را میتواند ترجمه کند.
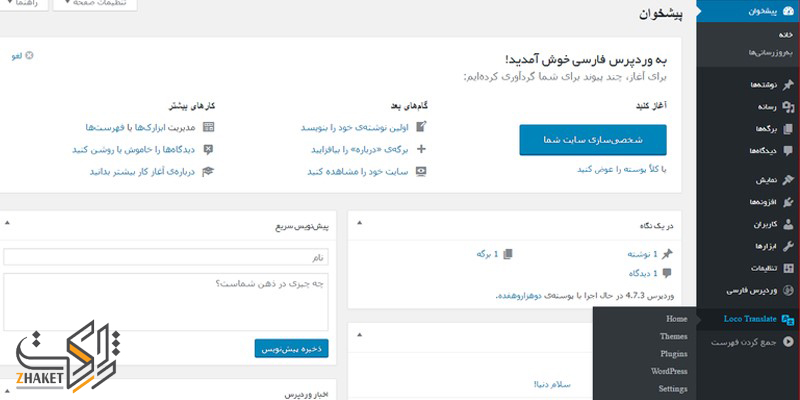
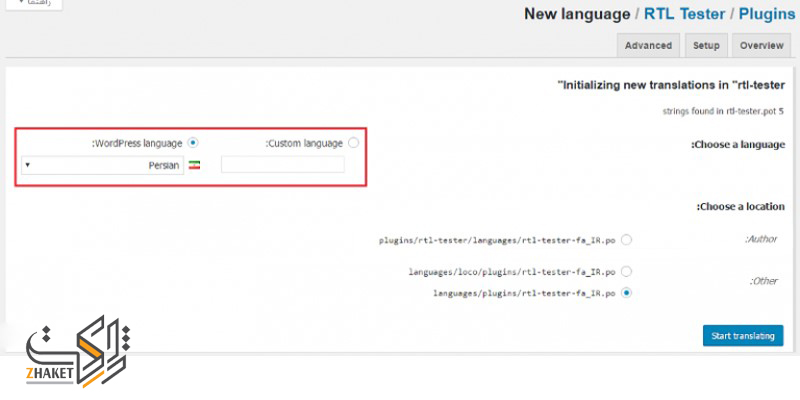
بعد از نصب این افزونه، منوی Loco Translate در منوی پیشخوان وردپرس ظاهر میگردد، بر روی این منو و سپس منوی Theme کلیک کنید. تمام قالبهای موجود در وردپرس شما را نشان میدهد، قالب مورد نظر را انتخاب و باز کنید.

در پنجره بعدی بر روی دکمه New Language کلیک کنید و زبان فارسی (Persian) را برای قالب خود انتخاب کنید، در قسمت choose a location نیز بهتر است گزینه languages/themes/name-ghaleb-fa_IR.po (گزینه سوم) را انتخاب کنید تا پس از اتمام کار ترجمه، بتوانید افزونه loco translate را حذف کنید، بدون اینکه فایل ترجمه شما حذف شود.

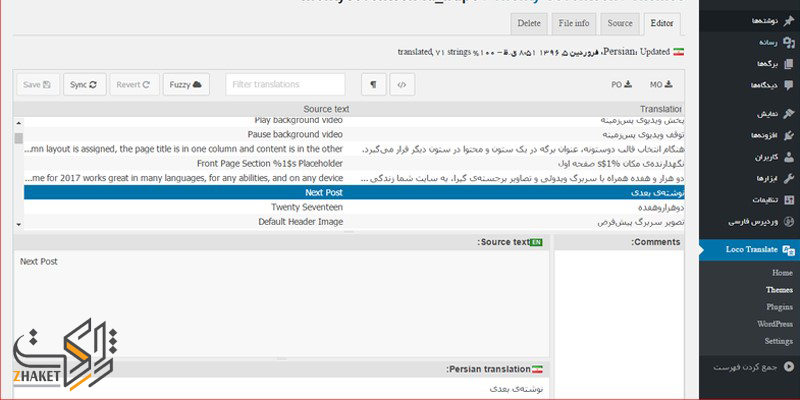
پس از آن وارد صفحه اصلی ترجمه قالب خواهید شد. باید نکاتی مانند حذف نکردن و ترجمه نکردن متغیرها در ترجمه را که در مطالب بالا عرض کردیم نیز رعایت کنید.

خب تا اینجای کار یک قالب را کاملاً به فارسی ترجمه کردید و شما یک قالب وردپرس فارسی (راست به چپ کردن قالب وردپرس) در اختیار دارید؛ اما کار هنوز تمام نشده است و نیاز است قالب را به قالب راست چین شده تبدیل کنیم. در ادامه درباره راست چین کردن در وردپرس صحبت خواهیم کرد.
قالب Child در وردپرس

Child Theme یا قالب فرزند در وردپرس میتواند یک بخش مهم برای سایتهای وردپرسی باشد. از آنجایی که سایتهای وردپرس فارسی اکثراً از قالبهای خارجی یا قالب آماده استفاده میکنند، نیاز است یک قالب فرزند برای سایت خود ایجاد کنند.
چرا قالب فرزند مهم است؟
ممکن است صاحبان وب سایتها بخواهند بر روی قالب خود مواردی را کم و زیاد کنند و آنها را ویرایش کنند یا آن را ترجمه و سپس راست چین کنند.
اگر ویرایشهای مورد نظر را بر روی قالب اصلی انجام دهند، در صورتیکه یک روز قالب اصلی یا طراح قالب اصلی آپدیت جدیدی ارایه دهد و بخواهند قالب سایت را بروزرسانی کنند، تمام تغییراتی که در فایلهای اصلی دادهاند از بین خواهد رفت.
اینجا ضرورت داشتن یک قالب فرزند از قالب اصلی سایت مشاهده میشود. یک قالب فرزند ساخته میشود و تمام تغییرات روی آن انجام میشود و در نهایت بعد از بروزرسانی قالب اصلی، هیچ کدام از تغییرات از بین نمیروند.
برای مشاهده آموزش ساخت قالب فرزند در وردپرس به دیگر مقالات آموزشی ما مراجعه کنید.
راست چین کردن قالب وردپرس

راست چین کردن قالب وردپرسی به معنی این است که سایت در زبان فارسی از راست به چپ و مرتب نمایش داده شود و قالب نیز به استایلهای RTL مجهز شود.
یکی از موارد مهم در آموزش وردپرس برای سایت های وردپرسی فارسی راست چین کردن قالب سایت می باشد . برای راست چین کردن قالب در وردپرس باید کمی با کدهای CSS آشنا باشید. به طور پیشفرض در وردپرس کلیه استایلهای مربوط به نمایش راست به چپ قالب را باید در فایلی به نام rtl.css قرار دهیم. فایل rtl.css را باید در پوشه قالب (یا قالب فرزند) ایجاد کنید و در ابتدای آن اطلاعاتی از قبیل نام قالب، نام نویسنده و… را در آن قرار دهید.
ابتدا وارد پوشه قالب یا قالب فرزند خود شوید. فایلی با نام rtl.css بسازید و آن را برای ویرایش باز کنید. در ابتدای آن این کدها را قرار دهید و به دلخواه آن را تغییر دهید:
/* Theme Name: MyThemeName Theme URI: https://www.zhaket.com Author: zhaket team Author URI: https://www.zhaket.com Version: 1.0.0 */
به جای mythemename نام قالب اصلی خود را قرار دهید. البته قرار دادن این اطلاعات در فایل rtl.css ضروری نیست، چرا که وردپرس به صورت پیشفرض اطلاعات قالب را از فایل style.css میخواند و این اطلاعات در rtl.css به عنوان خوانایی بهتر و دانستن ورژنهای مختلف بعد از آپدیت است.
برای شروع کار سایت خود را باز کنید (بهتر است سایت خود را در مرورگرهای کروم یا فایرفاکس باز کنید). از بالاترین قسمت سایت خود شروع کنید و روی آن کلیک راست کرده و منوی inspect element را انتخاب کنید.
برای مثال ابتدا روی لوگو کلیک راست و inspect کنید و آن را از سمت چپ به سمت راست هدایت کنید، یا منوها را از سمت چپ به راست بیاورید. تمام این تغییرات به صورتی است که فقط استایلهای موجود در فایل اصلی توسط شما تغییر کرده و در فایل rtl.css ذخیره میشوند.
برای نمونه کد لوگوی قالب ممکن است به صورت زیر باشد:
.logo {
Width: 100%;
Height: auto;
Float: left;
}
حالا ما آن را ویرایش میکنیم:
.logo {
Width:100%;
Height: auto;
Float: right;
}
همانطور که مشاهده کردید، جهت نمایش لوگو در قالب اصلی چپ (left) بود که ما آن را به راست (right) منتقل کردیم. حال باید همین کد ویرایش شده را درون فایل rtl.css قرار دهیم و آن را ذخیره کنیم.
البته چون برخی موارد تغییری نکردهاند، بهتر است آنها را در کد ویرایش شده قرار ندهیم؛ در مثال لوگو میتوان width و height را در rtl.css قرار نداد!
بهتر است ابتدا در فایل rtl.css کد زیر را اضافه کنیم تا جهت نمایش کلمات فارسی در کل قالب راست چین شوند:
Body {
Direction: rtl;
unicode-bidi: embed;
}
پس از آن باید تمام المانهای قالب در تمام صفحات را مانند لوگو، منوها، سایدبارها، جداول، تصاویر، فوتر و… را راست چین کرد و کدهای ویرایش شده آن را درون rtl.css ذخیره کرد.
در ادامه برخی از کدهای مهم و پرکاربرد در راست چین کردن قالب وردپرس را به شما معرفی میکنیم:
برای تغییر جهت چینش نوشتهها باید کد text-align: left; را به text-align: right; تغییر داد.
برای تغییر حالت شناوری یا قرارگیری المانهایی نظیر لوگو، منو، سایدبار، ناحیه محتوایی و… باید کد float: left; را به float: right; تغییر داد؛ همچنین اگر در فایل استایل قالب اصلی clear: left; وجود داشت باید آن را به clear: right; تغییر دهید.
اگر برخی از المانها دارای کادر باشند، خیلی مهم نیستند که ویرایش شوند چرا که نمایش چپ به راست یا راست به چپ آنها خیلی فرق نمیکند و تأثیری در نمایش فارسی سایت ندارد. اما اگر خواستید آن را تغییر دهید میتوانید آن را به صورت زیر تغییر دهید:
یک نمونه کد css نمایش جهت کادر در قالب اصلی:
Border-left: 1px solid black; Border-right: none;
آن را به صورت زیر تغییر دهید:
Border-right: 1px solid black; Border-left: none;
اگر در قسمتی از قالب موقعیتهای ثابت مانند left: 0; مشاهده کردید باید آن را به right: 0; تغییر دهید. این حالت بیشتر در المانهایی مانند منوها، دکمه بازگشت به بالا و… مشاهده خواهید کرد.
فاصله داخلی و بیرونی عناصر قالب را با padding و margin در کدهای css نمایش میدهند که لازم است ویرایش شوند.
برای نمونه:
Margin-left: 15px; Margin-right: 0; Padding-left: 5px; Padding-right:0;
تغییر میکند به:
Margin-left: 0; Margin-right: 15px; Padding-left: 0; Padding-right: 5px;
استایل بالا در برخی از قالبها ممکن است به صورت زیر نوشته شده باشند:
Margin: 0 20px 0 10px; Padding: 5px 20px 5px 10px; که باید به صورت زیر تغییر کنند:
Padding: 5px 10px 5px 20px; Margin: 0 10px 0 20px;
یکی از موارد مهمی که در راست چین کردن قالب باید مدنظر داشت تغییر جهت نمایش آیکونها است. برای مثال: آیکون با کد content: “\f105”; باید به کد content: “\f104” تغییر کنید.
همچنین ممکن است در قالب انتخابی شما کد background-position: left; برای پس زمینه استفاده شده باشد؛ لازم است این کد را نیز به background-position: right; تغییر دهید.
نکاتی در راست چین کردن قالب
هنگام راست چین کردن قالب وردپرسی بهتر از نکات زیر را مورد توجه قرار داد تا نتیجه بهتری در قالب راست چین شده بدست آوریم:
- در راست چین کردن، media queryها و استایلهای مربوط به حالت ریسپانسیو قالب را نیز ویرایش کنید.
- بهتر است در مکانهایی از قالب، اندازه فونت در زبان فارسی را نیز تغییر دهید.
- در برخی مواقع با اعمال ویژگی direction: rtl; ممکن است اختلالاتی در اسلایدرها، کروسلها، گالریها و… ایجاد شود. در این شرایط کافی است در کدهای css همان عناصر از direction: ltr; به جای rtl استفاده کرد.
- از کپی کردن تمام محتوای کدهای css در فایل اصلی قالب و قرار دادن آنها در فایل css خودداری کنید و فقط همان کدی را که ویرایش کردید در فایل راست چین قالب قرار دهید.
- فراموش نکنید که بلاکهای code و pre بهتر است همواره نمایش ltr (چپ به راست) داشته باشند و نوشته را در سمت چپ تراز کنند.
- در صورت نیاز میتوانید تصویر پیشنمایش قالب که با نام png در قالب اصلی ذخیره شده است را تغییر داده و در پوشه childtheme قرار دهید.
- لازم است در قالب ترجمه و راست چین شده، فونتها نیز تغییر کنند. برای این مورد ابتدا فونت مورد نظر را در پوشه fonts قالب فرزند خود قرار داده و آن را در فایل css آدرسدهی کنید و سپس فونتها را که با کد font-family مشخص میشوند، تغییر دهید.
کدی که باید در rtl.css برای معرفی و آدرسدهی فونت استفاده کنید، به شرح زیر است:
@font-face {
font-family: 'MyFontName';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf')  format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
لازم است به جای MyFontName نام فونت مورد نظر را قرار داده و به جای محتوای داخل url() آدرس دقیق فونت با فرمت مناسب را قرار دهید.
این نکته خیلی مهم است! فرض کنید کد زیر در فایل اصلی قالب وجود دارد:
Margin-left: 10px;
حالا برای rtl کردن آن کد زیر را در فایل rtl.css قرار میدهیم:
Margin-right: 10px;
اگر سایت را رفرش کنید، میبینید که تغییری که میخواستید انجام نشده است. دلیل این مورد این است که مرورگر ابتدا استایل اول در فایل style.css را میبیند، آن را اعمال میکند و سپس استایل موجود در فایل rtl.css را اعمال میکند.
بنابراین شما باید استایل داخل فایل اصلی قالب را در زبان rtl غیرفعال کنید یا تأثیر آن را از بین ببرید. برای این کار باید کد ویرایش شده در فایل rtl.css را به صورت زیر بنویسید:
Margin-right: 10px;
Margin-left: 0;
در برخی کدها لازم است به جای margin-left: 0; از margin-left: auto; یا margin-left: initial; استفاده کرد.
حال سایت را رفرش میکنید؛ میبینید که عنصر مورد نظر به درستی نمایش داده میشود.

در این مقاله سعی شد موارد و نکات لازم در فارسی سازی قالب وردپرس و ایجاد یک قالب راست چین را به شما آموزش دهیم. اگر تمایل به یادگیری بیشتر در مورد سایت های وردپرسی هستید پیشنهاد ما مطالعه مقاله آموزش وردپرس سایت ژاکت می باشد . شما نیز به عنوان یک وردپرس کار حرفهای میتوانید تجربیات خود را در زمینه فارسی سازی قالب وردپرس را در دیدگاه همین پست با سایر کاربران به اشتراک بگذارید.
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه فرم ساز ایفرم | پلاگین eForm

345,000 تومان

وردپرس داغ
محصول پیشنهادی
افزونه امتیازدهی و پاداش پیشرفته آوانس | پلاگین گیمیفیکیشن

585,000 تومان

یوسف محمدیانی
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
فعلی
آموزش رایگان فارسی سازی قالب وردپرس
نویسنده ژاکت
سایر مقالات نویسنده













خیلی جامع و کامل بود ممنون از آموزش خوبتون
خوشحالیم که این مطلب توجه شما را جلب کرد
درود
وقت بخیر
من هم از poedit و هم loco استفاده کردم و text domain هم درست ست شده بود اما ترجمه ها رو نمایش نمیده روی افزونه visual link preview
راه حل دستی روی فانکشن وجود داره واسه آدرس دهی دستی؟
ممنون
با سلام
اون استرینگ رو داخل کدها چک کنید ببیند تابع ترانسلیت به درستی براش ست شده یا خیر
قالبی ک چندتا دمو داره چجوری باید rtl بشه؟
یه rtl بزاریم.دمو ها دیگه خراب نمیشه؟
سلا و وقت بخیر
معمولا کلاس های به کار رفته در تمام دموها یکسانه و یکبار کلاس ها اصلاح بشه همشون rtl میشن
یه سوال اگر من با افزونه لوکا تغییراتی تو ترجمه بدم با آپدیت قالب یا افزونه ترجمه اصلاح شده تغییر میکنه یا باقی میمونه؟
سلام
ترجمه هاتون باقی می مونه و از بین نمی ره
سلام من plural forms رو وقتی می زارم روی use custom expression دکمه ok برام غیر فعال می شه. دیلیش چی هست؟