تم فرزند در وردپرس یک تم فرعی است که تمام عملکردها، ویژگیها و سبک تم اصلی خود را به ارث میبرد. قالبهای فرزند یا child راهی مطمئن برای تغییر قالب وردپرس بدون ایجاد هیچ تغییری در فایلهای تم اصلی است. وقتی قالب والد بروز میشود، تغییرات ایجاد شده در قالب فرزند حفظ میشود و در نسخه به روز شده نیز اعمال میشود. به همین دلیل است که پوسته فرزند ایمنترین و بهترین راه برای ایجاد تغییرات در یک تم است. بهجای تغییر مستقیم فایلهای قالب، میتوانید به سادگی آنها را با الگوهای موجود در طرح زمینه فرزند تغییر دهید.
پوسته فرزند (childtheme) چیست؟
به منظور ایجاد یک پوسته فرزند، باید یک پوشه در فهرست قالبهای خود برای قالب جدید ایجاد کنید. در این پوشه تنها فایلی که نیاز دارید style.css است. در هدر فایل style.css میتوانید با افزودن یک خط الگو به کد مورد نظر که نام تم نوشته شده است، قالب اصلی را مشخص کنید. از آنجایی که این شیوه نامه بعد از شیوه نامه والد گنجانده شده است، هر سبکی را در فایل style.css تم والد غیرفعال میکند.
برای اعمال تغییرات، پوسته فرزند باید فعال شود. قالب والد یا اصلی همچنان شامل هر قابلیتی است که توسط قالب فرزند بازنویسی نشده باشد.
چرا از قالب فرزند در وردپرس استفاده کنیم؟
همانطور که گفته شد، بسیاری از توسعه دهندگان از یک پوسته فرزند وردپرس برای حفظ گزینههای سفارشی خود در صورت بروزرسانی تم اصلی استفاده میکنند. در این صورت، قالب والد شما بهروزرسانی میشود، اما روی قالب فرزند تأثیری نخواهد داشت. ناگفته نماند، قالبهای فرزند میتوانند از وبسایت شما در برابر مسائل امنیتی احتمالی وردپرس محافظت کنند. اگر مشخص شود که قالب اصلی دارای اشکالات قابل توجهی در یک بهروزرسانی است، آنها روی طرح زمینه فرزند شما تأثیری نمیگذارند.
برای توسعه دهندگان، استفاده از پوسته فرزند نیز یک راه سریع و کارآمد برای سفارشی کردن وبسایت وردپرس است. آنها میتوانند به سرعت تغییرات سفارشی، تغییرات قالب یا عملکردهای اضافی را بدون تغییر فایلهای اصلی تم مادر پیادهسازی کنند.
مزایا و معایب استفاده از قالب فرزند
مانند بسیاری از امکانات، استفاده از قالب فرزند در وردپرس دارای مزایا و معایبی است. در این قسمت این موارد را با هم بررسی میکنیم:
مزایای استفاده از قالب فرزند:
- بهروزرسانیهای ایمن: با استفاده از قالب فرزند، تمام تغییرات سفارشی خود را جدا از قالب اصلی نگه میدارید. این بدان معناست که میتوانید قالب والد را بدون از دست دادن سفارشیسازیهای خود بهروزرسانی کنید، زیرا آنها به طور ایمن در قالب فرزند ذخیره میشوند.
- آسان در گسترش: یک قالب چایلد ساخته شده بر روی یک چارچوب قالب قدرتمند، انعطاف پذیری زیادی را بدون نوشتن کدهای زیادی فراهم میکند. شما فقط باید فایلهای قالب و عملکردهایی را که میخواهید سفارشی کنید، تغییر دهید.
- Fallback Safe: هنگامی که یک تم اصلی دارید، باید در مورد هر سناریوی ممکن فکر کنید. وقتی برای چیزی در تم فرزند کد نمینویسید، عملکرد تم والد به عنوان گزینه بازگشتی در دسترس است.
معایب استفاده از قالب فرزند:
- منحنی یادگیری: باید زمانی را صرف یادگیری در مورد قالب اصلی کنید، به خصوص زمانی که یک چارچوب قوی با قلابها و فیلترهای خاص خود را انتخاب کرده باشید. با این حال، هنگامی که قالب اصلی را بشناسید، میتوانید در کمترین زمان وبسایتهای سفارشی ایجاد کنید.
- وابستگی به تم والد: توسعهدهنده تم والد ممکن است قالب را رها کند. از نظر فنی، حتی اگر رها شده باشد، میتوانید به استفاده از آن ادامه دهید، اما ممکن است به درستی سابق کار نکند.
مزایا و معایب استفاده از پوسته فرزند به قالبی که به عنوان تم اصلی استفاده میکنید نیز بستگی دارد، بنابراین اجازه دهید در ادامه به آن نگاهی بیندازیم.
اهمیت انتخاب یک تم والد استاندارد
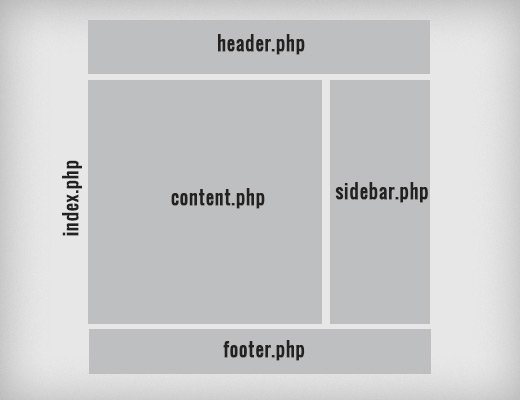
دلیل اهمیت انتخاب یک تم والد خوب، صرفه جویی در زمان است. ما اغلب از مبتدیان میشنویم که در انتخاب یک تم والد که عملکرد زیادی ندارد، اشتباه میکنند. آنها در نهایت مجبور به نادیده گرفتن بیشتر فایلهای قالب اصلی میشوند. فرض کنید یک قالب والد را انتخاب کردهاید و تصمیم دارید که ظاهر فوتر را تغییر دهید. بنابراین، شما یک فایل footer.php جدید ایجاد میکنید. سپس تصمیم میگیرید که ظاهر هدر را نیز تغییر دهید بنابراین یک فایل header.php جدید ایجاد میکنید.

خیلی زود، مشخص میشود که نباید از آن تم به عنوان یک تم اصلی استفاده کنید. در عوض، میتوانید از آن به عنوان یک تم اولیه استفاده کنید که آن را به تم سفارشی خود تبدیل کنید.
موضوع دیگر این است که قالب دیگری را انتخاب کنید که بسیار به آنچه نیاز دارید نزدیکتر باشد. به این ترتیب، لازم نیست تغییرات زیادی در تم فرزندتان ایجاد کنید.
آیا باید از تم کودک وردپرس استفاده کنید؟
اگر توسعهدهنده هستید، میتوانید از یک پوسته فرزند برای کاهش زمان توسعه خود هنگام کار با مشتریان یا ایجاد تم خود استفاده کنید. توسعهدهندگان باید جریان کار خود را در عین ایجاد تمهای باکیفیت سادهتر کنند. ایجاد یک تم فرزند اغلب به شما در انجام آن کمک میکند. بسیاری از سایتهایی که میسازیم، مضامین فرزند Genesis Theme Framework هستند. اما در برخی موارد، ما یک تم وردپرس سفارشی مستقل میسازیم، مانند زمانی که یک پروژه بسیار پیچیده یا بسیار ساده داریم.
اگر کاربر هستید، تنها در صورتی قالبهای فرزند را توصیه میکنیم که مدام توابع جدیدی به فایل functions.php تم خود اضافه میکنید یا فایل style.css آن را مدام تغییر میدهید.
گزینه دیگر استفاده از WPCode است. این افزونه به شما امکان میدهد بدون ویرایش مستقیم کد، تغییراتی در فایل functions.php و سایر فایلهای قالب خود ایجاد کنید. به این ترتیب، میتوانید اسکریپتهای هدر و فوتر را بدون نگرانی در مورد از دست دادن سفارشیسازیهای خود یا خرابی وبسایت خود اجرا کنید.
جمع بندی
یکی از راههای حفظ امنیت و البته ظاهر سایت، مراقبت از قالب وردپرس است. بدین منظور یا باید قالبها را بدون هیچ گونه سفارشی سازی بپذیریم یا اگر تمایل داریم تغییراتی را اعمال کنیم، قطعا لازم است از پوسته فرزند استفاده کنیم. تمامی تغییرات خود را روی این تم ایجاد میکنیم و هیچگونه آسیبی هم به قالب اصلی وارد نمیشود.
فعلی
پوسته فرزند یا childtheme چیست؟
نویسنده بهاره کوهستانی
سایر مقالات نویسندهبهاره کوهستانی یک نویسنده و کارشناس حرفهای در حوزه وردپرس است که با چندین سال تجربه، مقالات آموزشی و راهنماهای کاربردی متعددی را برای کاربران منتشر کرده است. مطالب او به کاربران کمک میکند تا با بهرهگیری از ابزارها و تکنیکهای نوین، سایتهای خود را به سطح بالاتری ارتقا دهند.













سلام من قالب بی تم و از شرکت خریداری کردم . برای بارگذاری روی وردپرس،قالب اصلی هیچ مشکلی نداشت،اما فایل child, خطایstyle.css رو داد. تیکت زدم اما ظاهرا نتونستم مشکل و دقیقا مطرح کنم و جواب درستی هم نگرفتم. من در حال آموزش طراحی سایت هستم و این اولین قالبی هست که به توصیه استادم، تهیه کردم. اما به مشکل برخوردم. ممنون میشم در صورت امکان ،راهنمایی بکنید.
سلام کاربر عزیز
ارور خود را در همین بخش دیدگاه برای ما ارسال کنید تا رسیدگی شود