انتخاب انواع فرمت ها و پسوند عکس مناسب ممکن است یک تصمیم پیش پا افتاده باشد. اما انسان موجودی بصری است و تصاویر جزئی جدایی ناپذیر از تجربه آنلاین است. در بیشتر صفحات و مقالات از تصاویر برای غنی سازی محتوای متن استفاده می شود. در حقیقت، تنها حدود 8٪ وب سایت ها شامل هیچ گونه محتوای تصویری نیستند. متأسفانه، بسیاری از دارندگان وب سایت ها هنوز نمی دانند که از کدام قالب های تصویری برای سایت خود استفاده کنند. در نهایت سرعت بارگیری سایت خود را کاهش می دهند، زیرا تصاویر آن ها بهترین قالب موجود نیستند و همچنین بهینه سازی نشده اند.
در این مقاله، ما مهم ترین برنامه های افزودنی پرونده تصویر، پسوند عکس و فرمت های مختلف عکس را شرح خواهیم داد و اینکه چه زمانی باید از آنها استفاده کنید تا بهترین تجربه کاربری ممکن را به بازدیدکنندگان خود ارائه دهید.
انواع فرمت عکس چیست؟
فرمتهای فایل تصویری، استانداردهایی برای ذخیرهسازی و سازماندهی تصاویر دیجیتال هستند. هر فرمت ممکن است دادهها را بهصورت فشردهنشده، فشردهی بدون افت کیفیت یا فشردهی با افت کیفیت ذخیره کند و یا از ساختار برداری بهره ببرد.
هر نوع فرمت تصویری برای هدف خاصی طراحی شده است؛ به همین دلیل، آشنایی با تفاوتهای آنها و انتخاب صحیح در موقعیتهای مختلف اهمیت زیادی دارد. امروزه بیش از ۹۰ درصد وبسایتها از تصاویر در محتوای خود استفاده میکنند تا با اینفوگرافیکها، اسکرینشاتها یا عکسهای جذاب، توجه کاربران را جلب کرده و مفاهیم پیچیده را سادهتر منتقل کنند. تصاویر نقش مؤثری در افزایش نرخ تبدیل و اشتراکگذاری محتوا نیز دارند.
بااینحال، استفاده از فرمت نامناسب میتواند منجر به کاهش سرعت بارگذاری، افزایش حجم صفحات و در نتیجه، افت تجربه کاربری شود. در ادامه، با بررسی انواع فرمتهای تصویری و کاربرد هر یک، به شما کمک میکنیم تا بهترین انتخاب را برای نیازهای وبسایت یا پروژهی خود داشته باشید.
قالبهای فایل تصویری رستر (Raster)
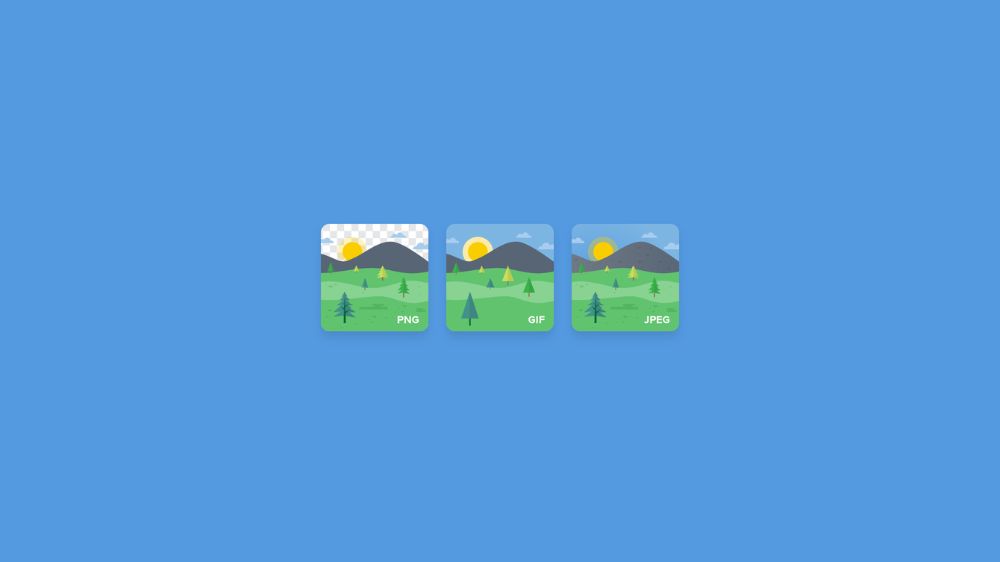
رایجترین فرمتهای تصویری در وب، شامل JPEG، PNG و GIF هستند که همگی در دستهی تصاویر رستر (Raster) قرار میگیرند. تصاویر رستر از مجموعهای از پیکسلها تشکیل شدهاند و هر پیکسل بر اساس موقعیت، وضوح و نسبت مشخصی در تصویر قرار میگیرد (برای مثال 1280×720). از آنجا که این تصاویر ماهیت ثابتی دارند، تغییر اندازهی آنها معمولاً باعث افت کیفیت میشود؛ زیرا هنگام بزرگنمایی، پیکسلها کشیده شده و تصویر حالت تار یا تحریفشده پیدا میکند. به همین دلیل، اکثر تصاویری که در اینترنت مشاهده میکنید از نوع رستر هستند و برای نمایش جزئیات دقیق مانند عکسها، بسیار مناسباند.
قالبهای فایل تصویری وکتور (Vector)
فرمتهایی مانند SVG، EPS، AI و PDF در گروه تصاویر وکتور (Vector) قرار دارند. برخلاف تصاویر رستر که هر عنصر به پیکسل وابسته است، گرافیکهای وکتور از خطوط، منحنیها و اشکال هندسی در یک سیستم مختصات ریاضی (صفحه دکارتی) ساخته میشوند. این ساختار موجب میشود تصاویر وکتور بدون هیچگونه افت کیفیت، بهصورت نامحدود مقیاسپذیر باشند. در واقع، هنگام بزرگنمایی یک فایل وکتور، هیچ پیکسلی کشیده نمیشود؛ زیرا موقعیتها بر اساس درصدی از مساحت کلی محاسبه میشوند، نه تعداد پیکسلها.
در نتیجه، تفاوت کیفیت بین تصاویر رستر و وکتور هنگام بزرگنمایی کاملاً محسوس است. در حالی که تنها ۸٪ از وبسایتها بدون محتوای بصری فعالیت میکنند، برای ۹۲٪ دیگر انتخاب نوع مناسب فرمت تصویری با توجه به کاربرد و کیفیت موردنیاز نقش کلیدی در بهبود تجربهی کاربری و نمایش حرفهای محتوا دارد.
15 نوع فایل تصویری و پسوند فایل عکس مجبوب

در ادامه، ما همه انواع فرمت عکس ها یا پسوند فایل عکس و پرونده های گرافیکی، از تصاویر وب شطرنجی، بردارها، تا فایل های نرم افزاری ویرایش تصویر را توضیح میدهیم.
- JPEG (و JPG) – گروه مشترک متخصصان عکاسی
- PNG – گرافیک قابل حمل شبکه
- GIF – قالب تبادل گرافیکی
- WebP
- TIFF
- BMP – Bitmap
- HEIF – High Efficiency Image File Format
- SVG -گرافیک برداری مقیاس پذیر
- EPS – متن مخفی کپسوله شده
- PDF – قالب سند قابل حمل
- PSD – سند فتوشاپ
- AI – آثار هنری Adobe Illustrator
- XCF – تسهیلات رایانش eXperimental
- INDD – Adobe InDesign Document
- انواع فایل تصویر خام
1. 1JPEG (JPG) – Joint Photographic Experts Group
JPEG (یا JPG) یک قالب پرونده تصویری شطرنجی با فشرده سازی ضعیف است که آن را برای به اشتراک گذاری تصاویر مناسب می کند. JPEG ها “lossy” هستند، به این معنی که اندازه پرونده را کاهش می دهند، اما همچنین کیفیت تصاویر را هنگام استفاده از قالب کاهش می دهند. JPEG هنوز یکی از پرکاربردترین انواع فرمت عکس است که به دلیل فشرده سازی و پشتیبانی جهانی از مرورگر سیستم عامل در اینترنت مشاهده خواهید کرد.
اکثر سیستم عامل های رسانه های اجتماعی (مانند فیس بوک و اینستاگرام) به طور خودکار پرونده های تصویری بارگذاری شده را به JPEG تبدیل می کنند. آن ها همچنین از اندازه های تصویر منحصر به فرد شبکه های اجتماعی برای کنترل وضوح عکس های شما استفاده می کنند.
| ویژگی | توضیحات |
|---|---|
| مزایا | مرورگر جهانی و پشتیبانی از تمام سیستمعاملها، اندازه فایل نسبتاً کم |
| معایب | فشردهسازی با اتلاف (Lossy) ممکن است باعث کاهش وضوح متن و جزئیات شود |
| پشتیبانی مرورگر و سیستمعامل | پشتیبانی کامل از نسخه 1.0 در مرورگرهای اصلی مانند Chrome، Firefox و Safari؛ سازگار با تمام بینندگان تصویر در سیستمعاملهای مختلف |
| موارد استفاده پیشنهادی | مناسب برای تصاویر وبلاگی، مقالات، عکسهای محصول یا مصاحبه |
| مواردی که نباید استفاده شود | اینفوگرافیکها یا اسکرینشاتهایی که شامل متن ریز و جزئیات دقیق هستند |
2. PNG – Portable Network Graphics
فرمت PNG نوعی قالب گرافیکی شطرنجی است که از فشردهسازی بدون اتلاف پشتیبانی میکند؛ به این معنا که جزئیات تصویر و کنتراست بین رنگها حتی پس از ذخیره و ویرایش، بدون کاهش کیفیت حفظ میشوند. این ویژگی باعث میشود تصاویر دارای نوشته یا عناصر گرافیکی ظریف، وضوح بالاتری نسبت به فرمت JPEG داشته باشند. در نتیجه، PNG گزینهای بسیار مناسب برای طراحی بنرها، اینفوگرافیکها، عکسهای صفحهنمایش و سایر تصاویری است که ترکیبی از متن و تصویر را در خود جای دادهاند.
| ویژگی | توضیحات |
|---|---|
| مزایا | تصاویر با کیفیت بالا بدون افت جزئیات و وضوح عالی در نمایش متن |
| معایب | حجم فایلها زیاد است و در تصاویر با وضوح بالا میتواند سرعت سایت را کاهش دهد |
| پشتیبانی مرورگر و سیستمعامل | پشتیبانی کامل در همه مرورگرهای اصلی (Chrome، Edge، Firefox، Safari و…) و سیستمعاملها |
| موارد استفاده | مناسب برای اینفوگرافیکها، بنرها، گرافیکهای وبلاگ، اسکرینشاتها و تصاویری با متن |
| نکته مهم | برای تصاویر بزرگ یا با وضوح بالا توصیه نمیشود، زیرا منجر به فایلهای چند مگابایتی میشود |
3. GIF – Graphics Interchange Format
فرمت GIF (Graphics Interchange Format) یکی از محبوبترین و قدیمیترین فرمتهای تصویری در دستهی تصاویر رستری (Raster) است که از فشردهسازی بدون افت (Lossless Compression) استفاده میکند. این یعنی هنگام فشردهسازی، کیفیت تصویر کاهش پیدا نمیکند.
اما نکتهی قابلتوجه دربارهی GIF این است که تنها از ۲۵۶ رنگ (8-bit) پشتیبانی میکند؛ بنابراین برای تصاویر دارای رنگهای زیاد، مانند عکسهای واقعی، گزینهی مناسبی نیست.

اصلیترین ویژگی و دلیل شهرت فرمت GIF، پشتیبانی از تصاویر متحرک (Animation) است. این فرمت با نمایش پشتسرهم چندین فریم در یک فایل، نوعی انیمیشن سبک ایجاد میکند که معمولاً برای محتوای وب، تبلیغات دیجیتال، واکنشها (Reactions) و میمها در شبکههای اجتماعی استفاده میشود.
از آنجا که اندازه فایلهای GIF نسبتاً کوچک است و توسط تمام مرورگرها و سیستمعاملها پشتیبانی میشود، برای استفاده در وب بهویژه در صفحات سبک و سریع بسیار مناسب است. با این حال، برای تصاویر دقیق یا عکسهایی با رنگ زیاد، استفاده از فرمتهایی مانند PNG یا JPEG پیشنهاد میشود.
| بخش | توضیحات |
|---|---|
| مزایا و معایب | اندازه پرونده کم پشتیبانی از انیمیشن محدودیت ۸ بیتی که کیفیت تصویر را کاهش میدهد |
| مرورگر و پشتیبانی سیستمعامل | پشتیبانی کامل در تمام مرورگرهای اصلی (Chrome، Edge، Firefox، IE، Opera، Safari) پشتیبانی در تمام سیستمعاملها و ویرایشگرهای استاندارد تصویر |
| موارد استفاده | مناسب برای GIFهای متحرک، محتوای آموزشی و نمایش مراحل انجام کار برای تصاویر با رنگهای زیاد (بیش از ۸ بیت) مناسب نیست — در این موارد از JPEG استفاده کنید |
4. WebP
فرمت WebP چیست؟ فرمت WebP توسط گوگل توسعه یافته است تا جایگزینی مدرن برای فرمتهای تصویری سنتی مانند JPEG و PNG باشد. این فرمت از دو نوع فشردهسازی پشتیبانی میکند و میتواند حجم تصاویر را تا ۳۰٪ تا ۵۰٪ کمتر از JPEG یا PNG کاهش دهد، آن هم بدون افت قابل توجه در کیفیت ان است.
WebP همچنین از ویژگیهای پیشرفتهای مانند شفافیت (transparency) مشابه PNG و انیمیشن مشابه GIF پشتیبانی میکند، که آن را به فرمتی چندکاره و بهینه برای وب تبدیل میسازد. استفاده از WebP میتواند منجر به افزایش سرعت بارگذاری صفحات، بهبود تجربه کاربری و صرفهجویی در پهنای باند و فضای سرور شود.
در حال حاضر، این فرمت توسط تمام مرورگرهای اصلی مانند Chrome، Firefox، Safari و Edge پشتیبانی میشود و بهعنوان انتخابی ایدهآل برای سایتها، فروشگاههای اینترنتی و وبلاگهای حرفهای در نظر گرفته میشود.
| ویژگی | توضیح |
|---|---|
| مزایا و معایب | پروندههای کوچکتر با حفظ کیفیت تصویر؛ اما توسط همه مرورگرها و ویرایشگران تصویر پشتیبانی نمیشود. |
| مرورگر و پشتیبانی سیستم عامل | پشتیبانی بومی: Google Chrome (17+ دسکتاپ، 25+ موبایل)، Firefox (65+)، Edge (18+)، Opera (11+)، Safari (14+ برنامهریزی شده). اکثر ویرایشگران تصویر بومی پشتیبانی نمیکنند، اما نرمافزارهای حرفهای مانند Photoshop از WebP پشتیبانی دارند. |
| موارد استفاده | جایگزینی JPEG و PNG برای صرفهجویی در پهنای باند و افزایش سرعت سایت. |
5. TIFF
TIFF (Tagged Image File Format) یک قالب تصویری شطرنجی است که برای ذخیرهسازی و ویرایش تصاویر با کیفیت بالا طراحی شده است. این فرمت معمولاً در عکاسی حرفهای، اسکن اسناد و چاپهای با کیفیت استفاده میشود، زیرا فشردهسازی در آن بهصورت پیشفرض اعمال نمیشود و کیفیت تصویر بهطور کامل حفظ میشود. TIFF از رنگهای 24 بیتی و بالاتر پشتیبانی میکند و امکان ذخیره چندین لایه و کانال تصویر را فراهم میکند. با توجه به عدم فشردهسازی، اندازه فایلهای TIFF معمولاً بسیار بزرگ است و برای استفاده در وب مناسب نیست. این فرمت بهطور گسترده در نرمافزارهای ویرایش تصویر حرفهای مانند Photoshop پشتیبانی میشود و برای آرشیو تصاویر با کیفیت اصلی گزینهای ایدهآل است.
| ویژگی | توضیح |
|---|---|
| مزایا | کیفیت تصویر بسیار بالا؛ مناسب برای ذخیرهسازی و چاپ حرفهای. |
| معایب | فاقد فشردهسازی؛ منجر به ایجاد فایلهای بزرگ میشود؛ پشتیبانی محدود مرورگر. |
| مرورگر و پشتیبانی سیستم عامل | هیچ مرورگر اصلی بدون افزونه قادر به نمایش TIFF نیست؛ عمدتاً برای نرمافزارهای ویرایش حرفهای تصویر استفاده میشود. |
| موارد استفاده | ذخیره و آمادهسازی تصاویر برای چاپ و انتشار؛ استفاده توسط اسکنرها برای حفظ کیفیت اسناد یا تصاویر اسکنشده. |
6. BMP – Bitmap

فرمت BMP (Bitmap) یکی از قدیمیترین فرمتهای تصویری است که هر پیکسل تصویر را بهصورت جداگانه و بدون فشردهسازی ذخیره میکند. به همین دلیل اندازه فایلها معمولاً بسیار بزرگ است و نگهداری یا اشتراکگذاری آنها دشوار میشود. این فرمت بهخاطر سادگی و وضوح کامل پیکسلها در گذشته کاربرد زیادی داشت، اما امروزه بهندرت استفاده میشود و بیشتر در سیستمهای قدیمی یا برای اهداف خاص ذخیرهسازی تصاویر به کار میرود.
| ویژگی | توضیح |
|---|---|
| مزایا و معایب | نگهداری بدون فشردهسازی، اما اندازه پرونده بسیار بزرگ بدون بهبود کیفیت نسبت به فرمتهای مدرن مانند WebP، GIF یا PNG |
| مرورگر و پشتیبانی سیستم عامل | توسط همه مرورگرهای اصلی (Chrome، Edge، Firefox، Internet Explorer، Opera، Safari) پشتیبانی میشود؛ پشتیبانی بومی در ویرایشگرهای تصویر پیشفرض مانند MS Paint |
| موارد استفاده | در سال 2021، کاربرد عملی و قانونی برای BMP تقریباً وجود ندارد و بیشتر منسوخ شده است |
7. HEIF – High Efficiency Image File Format
HEIF (High Efficiency Image File Format) یک فرمت تصویری شطرنجی است که توسط تیم MPEG توسعه یافته و بهعنوان رقیبی برای JPEG طراحی شده است. این فرمت فشردهسازی بسیار کارآمدی دارد و میتواند تصاویری با کیفیت مشابه JPEG را با حجم تقریبی نصف ارائه دهد. تصاویر HEIF بر اساس نگاشت پیکسل ذخیره میشوند و بنابراین مقیاسپذیری بدون افت کیفیت ندارند. این قالب برای ذخیره تصاویر با کیفیت بالا و حجم کمتر نسبت به JPEG مناسب است.
| ویژگی | توضیح |
|---|---|
| مزایا | نسبت عالی کیفیت به حجم پرونده، تصاویر با کیفیت بالا با حجم کمتر از JPEG |
| معایب | پشتیبانی محدود از مرورگر و سیستم عامل، عدم مقیاسپذیری بدون افت کیفیت |
| مرورگر و پشتیبانی سیستم عامل | توسط هیچ مرورگر اصلی پشتیبانی نمیشود؛ پشتیبانی بومی در macOS Sierra و iOS 11 به بعد |
| موارد استفاده | استفاده در برخی تلفنها و دستگاههای جدید برای ذخیره تصاویر با کیفیت بالاتر نسبت به JPEG |
8. SVG (Scalable Vector Graphics)
SVG (Scalable Vector Graphics) یک قالب تصویر برداری است که بهجای پیکسلها، از فرمولها و معادلات ریاضی برای ترسیم خطوط، اشکال و رنگها استفاده میکند. این قالب بر اساس زبان نشانهگذاری XML طراحی شده و توسط W3C استانداردسازی شده است تا تصاویر دو بعدی را مستقیماً در مرورگرها نمایش دهد. از آنجایی که SVG برداری است، میتوان تصاویر را به هر اندازهای بزرگ یا کوچک کرد بدون اینکه کیفیت یا وضوح آن کاهش یابد، بر خلاف تصاویر شطرنجی مانند JPEG یا PNG که هنگام بزرگنمایی تار یا پیکسلی میشوند. علاوه بر این، SVG قابلیت تعامل و انیمیشن دارد و میتوان آن را با CSS و JavaScript بهراحتی تغییر و متحرک کرد، که این ویژگی آن را برای طراحی وب، نمودارها، آیکونها و لوگوها بسیار مناسب میکند. همچنین، فایلهای SVG معمولاً حجم بسیار کمی دارند و بارگذاری سریع در وبسایتها را تضمین میکنند.
| ویژگیها | توضیح |
|---|---|
| مزایا و معایب | اندازه پرونده کوچک و امکان مقیاسبندی بدون افت کیفیت برای تصاویر، اشکال و متنهای ساده؛ اما برای تصاویر یا نقاشیهای پیچیده مناسب نیست. |
| مرورگر و پشتیبانی سیستم عامل | توسط همه مرورگرهای اصلی (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari) پشتیبانی میشود. ویرایشگرهای پیشفرض تصویر معمولاً از SVG پشتیبانی نمیکنند، اما بیشتر نرمافزارهای تصویرسازی قابلیت صادرات SVG دارند. |
| موارد استفاده | ایدهآل برای لوگوها، آیکونها، تصاویر ساده و هر چیزی که نیاز به مقیاسپذیری ریسپانسیو دارد. در وردپرس، بررسی فعالسازی پشتیبانی SVG برای وبسایت ضروری است. |
9. EPS – Encapsulated Postscript

فایل EPS (Encapsulated PostScript) یک قالب تصویری برداری است که عمدتاً برای ذخیره و انتقال تصاویر در نرمافزارهایی مانند Adobe Illustrator و CorelDraw استفاده میشود. این فرمت مشابه SVG مبتنی بر متن است و به جای پیکسلها، اشکال و خطوط را با کد مشخص میکند. به همین دلیل، تصاویر EPS قابلیت مقیاسپذیری بدون افت کیفیت دارند. این ویژگی آن را برای طراحی گرافیک و چاپ با کیفیت بالا ایدهآل میکند.
| ویژگی | توضیحات |
|---|---|
| مزایا و معایب | قابلیت مقیاسگذاری بدون افت کیفیت، پشتیبانی از چاپگر برای اسناد و طرحها |
| مرورگر و سیستم عامل | EPS یک قالب وب استاندارد نیست و توسط مرورگرهای اصلی پشتیبانی نمیشود |
| موارد استفاده | مناسب برای ذخیره و چاپ تصاویر هنگام کار با Adobe Illustrator یا سایر نرمافزارهای گرافیکی |
10. PDF – Portable Document Format
PDF یا Portable Document Format قالبی است که عمدتاً برای ذخیره و اشتراکگذاری اسناد متنی استفاده میشود، اما توانایی ذخیره تصاویر برداری و شطرنجی را نیز دارد. مانند EPS، فایلهای PDF از زبان PostScript استفاده میکنند، به این معنا که میتوانند اشکال، خطوط و گرافیکهای برداری را بدون افت کیفیت ذخیره کنند. این ویژگی باعث میشود PDF انتخاب مناسبی برای طراحی جلد مجلات، کاتالوگها، بروشورها و دیگر محتوای چاپی باشد. علاوه بر این، فایلهای PDF قابلیت نگهداری متن، تصویر و حتی المانهای تعاملی را در یک سند واحد دارند، بنابراین برای آرشیو دیجیتال و ارائه حرفهای نیز بسیار مناسب هستند.
| ویژگی | توضیح |
|---|---|
| مزایا و معایب | متن قابل جستوجو و فهرست شدن، مناسب برای اینفوگرافیکها و گزارشهای تعاملی. میتواند شامل لینکها، دکمههای CTA و عناصر تعاملی باشد. مقیاسپذیری بدون افت کیفیت. محدودیت: نمیتوان مستقیم در محتوای وب استفاده کرد و باید بهصورت فایل جداگانه بارگذاری شود. |
| مرورگر و پشتیبانی سیستم عامل | توسط همه مرورگرهای اصلی پشتیبانی میشود اما بهصورت فایل جداگانه باز میشود و نمیتوان آن را مستقیماً در HTML نمایش داد. پشتیبانی توسط اکثر ویرایشگرهای اسناد (MS Word، Google Docs) و نرمافزارهای تصویرگری (AI، Inkscape) وجود دارد، اما ویرایشگرهای تصویر استاندارد از آن پشتیبانی نمیکنند. |
| موارد استفاده | مناسب برای ایجاد گزارشهای تصویری تعاملی و اینفوگرافیکهایی که محتوای وب یا چاپی را تکمیل میکنند. |
11. PSD – Photoshop Document
قالب PSD، که مخفف Photoshop Document است، یک قالب تصویری اختصاصی است که توسط Adobe Photoshop ایجاد و استفاده میشود تا اسناد تصویری بهصورت لایهبندی شده ذخیره شوند. این قالب امکان ویرایش حرفهای تصاویر، اعمال افکتها، ماسکها و مدیریت لایهها را بدون از دست رفتن کیفیت فراهم میکند. با این حال، PSD برای استفاده در وب طراحی نشده و هیچ مرورگر یا ویرایشگر تصویر استانداردی قادر به باز کردن مستقیم آن نیست، بنابراین برای نمایش یا انتشار آنلاین باید ابتدا به فرمتهای رایج مانند JPEG، PNG یا TIFF تبدیل شود.
| ویژگیها | توضیحات |
|---|---|
| مزایا | تمامی فیلترها، لایهها، مسیرها و ویرایشها کاملاً قابل تنظیم و برگشتپذیر هستند. |
| معایب | اندازه پروندهها معمولاً بزرگ است و برای وب مناسب نیست. |
| کیفیت تصویر | حفظ کیفیت کامل تصاویر بدون افت در هنگام ویرایش. |
| موارد استفاده | ذخیره و مدیریت پروژههای فتوشاپ قبل و بعد از اتمام ویرایش. |
12. AI – Adobe Illustrator Artwork
فرمت AI (Adobe Illustrator) یکی از قالبهای تصویری برداری است که بهطور خاص توسط شرکت Adobe توسعه یافته و نه تنها تصویر نهایی، بلکه تمام اطلاعات پروژه مانند لایهها، مسیرها، متنها و افکتها را ذخیره میکند. این ویژگی باعث میشود که فایلهای AI کاملاً قابل ویرایش و بازگشتپذیر باشند و طراح بتواند بدون از دست دادن کیفیت، تغییرات گستردهای روی پروژه اعمال کند. برخلاف فایلهای PSD که محدود به ابعاد ثابت تصویر رستر هستند، فایلهای AI برداری بوده و میتوان آنها را بدون هیچ افت کیفیتی مقیاسبندی کرد، که این قابلیت برای طراحی لوگو، آیکون، اینفوگرافیک و سایر گرافیکهای برداری حیاتی است.
با این حال، این قالب برای استفاده مستقیم در وب مناسب نیست و توسط مرورگرها یا ویرایشگرهای تصویر استاندارد پشتیبانی نمیشود؛ در نتیجه برای اشتراکگذاری یا نمایش آنلاین، باید ابتدا به فرمتهای قابل وب مانند SVG، PNG یا JPEG تبدیل شود. AI به طور گسترده در محیطهای حرفهای طراحی و چاپ استفاده میشود و به طراحان امکان مدیریت کامل پروژههای برداری را میدهد.
| ویژگی | توضیحات |
|---|---|
| مزایا | تمام خطوط، اشکال و فیلترها قابل تنظیم و برگشتپذیر هستند؛ امکان مقیاسبندی آزادانه بدون افت کیفیت. |
| معایب | اندازه پروندهها معمولاً بزرگ است و برای استفاده مستقیم در وب مناسب نیست. |
| موارد استفاده | ذخیره و مدیریت پروژههای Adobe Illustrator قبل و بعد از اتمام، طراحی لوگو، آیکون و گرافیکهای برداری. |
13. XCF – eXperimental Computing Facility
فرمت XCF (مخفف eXperimental Computing Facility) فایل بومی ویرایشگر تصویر منبع باز GIMP است و عملکردی مشابه فایلهای PSD دارد. این فرمت قادر است مسیرها، لایهها، شفافیت، فیلترها و سایر تنظیمات پروژه را بهطور کامل ذخیره کند. XCF برای نگهداری پروژهها و ویرایشهای در حال انجام طراحی شده و به عنوان یک قالب تصویری وب شناخته نمیشود، بنابراین توسط مرورگرها یا نمایشگرهای پیشفرض تصویر پشتیبانی نمیشود.
| ویژگی | توضیح |
|---|---|
| مزایا | همه مسیرها، فیلترها و اشکال قابل تنظیم و برگشتپذیر هستند. کیفیت تصویر حفظ میشود. |
| معایب | اندازه پروندهها بزرگ است و برای استفاده وب مناسب نیست. |
| مرورگر و پشتیبانی سیستم عامل | توسط هیچ مرورگر یا نمایشگر تصویر پیشفرض پشتیبانی نمیشود. فقط در GIMP قابل استفاده است. |
| موارد استفاده | ذخیره پروژههای GIMP قبل و بعد از اتمام ویرایشها. |
14. INDD Adobe InDesign Document
فرمت INDD (Adobe InDesign Document) یک نوع فایل بومی برای نرمافزار Adobe InDesign است که به کاربران اجازه میدهد پروژههای طراحی خود را بهطور کامل ذخیره و مدیریت کنند. این فایل شامل محتوای صفحات، سبکهای متنی و گرافیکی، نمونه رنگها، لایهها، تصاویر قرار گرفته و سایر عناصر طراحی میشود. به عبارت دیگر، INDD نه تنها تصاویر و متنها، بلکه ساختار و چینش دقیق طراحی شما را نگه میدارد و امکان ویرایش حرفهای و ادامه پروژه را فراهم میکند.
اگرچه گاهی INDD به عنوان قالب فایل تصویری یاد میشود، اما در واقع فراتر از یک تصویر ساده است و عناصر تعاملی و بصری پیچیدهای را مدیریت میکند. این قالب برای استفاده در وب طراحی نشده و توسط مرورگرها یا نمایشگرهای تصویر پیشفرض سیستم عاملها پشتیبانی نمیشود، بلکه تنها از طریق نرمافزار Adobe InDesign و ابزارهای مرتبط قابل دسترسی و ویرایش است.
موارد استفاده اصلی آن شامل طراحی مجلات دیجیتال و چاپی، بروشورها، کتابها، کاتالوگها و هر پروژهای است که نیازمند کنترل دقیق روی متن و عناصر بصری باشد. با توجه به پیچیدگی فایلها، INDD برای انتشار مستقیم در وب مناسب نیست، بلکه بیشتر به عنوان یک فرمت پروژه حرفهای برای طراحی و چاپ استفاده میشود.
| ویژگی | توضیحات |
|---|---|
| مزایا و معایب | امکان ذخیره پروژههای طراحی بزرگ و چند صفحهای با تمامی عناصر قابل تنظیم و ویرایش؛ محدودیت: برای وب مناسب نیست و توسط مرورگرها پشتیبانی نمیشود. |
| مرورگر و پشتیبانی سیستم عامل | توسط هیچ مرورگر یا نمایشگر تصویر پیشفرض سیستم عامل پشتیبانی نمیشود؛ تنها از طریق Adobe InDesign و ابزارهای مرتبط قابل دسترسی است. |
| موارد استفاده | طراحی و همکاری روی پوسترها، بروشورها، مجلات، جزوهها و پروژههای گرافیکی چند صفحهای، عمدتاً توسط طراحان گرافیک و هنرمندان تولید. |
15. انواع پرونده های تصویر خام
قالبهای تصویری خام (RAW) نوعی فایل تصویری هستند که توسط دوربینهای دیجیتال برای ذخیره تصاویر با بالاترین کیفیت و حداکثر جزئیات بهمنظور ویرایش و پردازش پس از عکاسی استفاده میشوند. هر سازنده دوربین فرمت خاص خود را دارد، از جمله:
-
Kodak: CR, K25, KDC
-
Canon: CRW, CR2, CR3
-
Epson: ERF
-
Nikon: NEF, NRW
-
Olympus: ORF
-
Pentax: PEF
-
Panasonic: RW2
-
Sony: ARW, SRF, SR2
برخلاف فایلهای JPEG که معمولاً محدود به ۲۵۶ رنگ هستند، فایلهای RAW میتوانند تا ۱۶۳۸۴ رنگ مختلف را ثبت کنند و این امکان را به شما میدهند که در پردازش پس از ثبت تصویر، رنگ، نور و کنتراست را با دقت بیشتری تنظیم کنید. این تصاویر برای استفاده مستقیم در وب یا اشتراکگذاری فوری طراحی نشدهاند و توسط مرورگرها یا نمایشگرهای تصویر پیشفرض پشتیبانی نمیشوند.
| ویژگیها | توضیحات |
|---|---|
| مزایا | ارائه تصاویر با کیفیت بالا و طیف رنگی گسترده برای ویرایش دقیقتر پس از ثبت تصویر |
| معایب | حجم بسیار بالای پروندهها (هر فایل RAW میتواند بین 20 تا 40 مگابایت باشد) |
| موارد استفاده | ذخیره تصاویر با بالاترین کیفیت ممکن برای پردازش و ویرایش حرفهای پس از عکاسی |
مشاهده و خرید محصولات
دسته بندی قالب آموزشی
انواع فرمت تصاویر برای سایت چگونه است؟
همانطور که در ابتدای مقاله اشاره شد، انتخاب فرمت تصویر برای وبسایت اهمیت بالایی دارد، زیرا میتواند بهطور مستقیم بر سرعت بارگذاری صفحات تأثیر بگذارد. بیشترین فرمتهای تصویری مورد استفاده در وب، PNG و JPEG هستند، و امروزه WebP نیز در بسیاری از سایتها رایج شده است. برای انتخاب بهترین فرمت تصویر وب، سه ویژگی کلیدی باید مدنظر قرار گیرد: کیفیت بالا، که تضمین میکند تصاویر با وضوح مناسب نمایش داده شوند؛ حجم و اندازه فایل، زیرا تصاویر حجیم میتوانند سرعت بارگذاری سایت را کاهش دهند و بر سئو تأثیر بگذارند؛ و مقیاسپذیری، تا تصاویر بدون کاهش کیفیت قابل بزرگ یا کوچک شدن باشند.
سوالات متداول
کدام فرمت عکس برای وبسایتها بهتر است؟
تفاوت JPEG و PNG در چیست؟
آیا میتوان فرمت عکس را بعداً تغییر داد؟
تحریریه ژاکت
مشاهده تیم تحریریه







![دیلیت اکانت ایتا⛔[کمتر از 3 دقیقه اکانتت حذف کن]](https://blog.zhaket.com/wp-content/uploads/2024/06/eitaa-delete-300x300.jpg)
![تغییر رمز جیمیل چگونه است؟ [ در کامپیوتر و گوشی]](https://blog.zhaket.com/wp-content/uploads/2024/01/change-gmail-password.jpg)
![ساخت QR Code رایگان [فوری موبایل+کامپیوتر]](https://blog.zhaket.com/wp-content/uploads/2022/04/create-qrcode-1-300x300.jpg)
![برگرداندن عکس حذف شده از کارت حافظه [کامپیوتر و موبایل]](https://blog.zhaket.com/wp-content/uploads/2024/11/memory-card-photo-recovery-300x300.jpg)


در PNG می توان پس زمینه را بی رنگ کرد
سلام. ممنون میشم برای سئوی تصاویر هم راهنمایی بدید
سلام
آموزش بهینه سازی تصاویر برای سئو رو مطالعه کنید.