آیا تا به حال دکمه نمایش بیشتر یا دکمه بیشتر بخوانید را دیده اید و به دنبال اضافه کردن آن در وردپرس هستید؟ اغلب وب سایت های مختلف برای پست های خود از دکمه read more یا بیشتر بخوانید و یا نمایش بیشتر استفاده می کنند. ما در این مقاله ابتدا مزایای استفاده از این قابلیت را به شما نشان می دهیم و سپس آموزش می دهیم که چگونه این امکان را به پست های صفحه خود در وردپرس اضافه کنید.
چرا باید برای پست های خود دکمه ” بیشتر بخوانید ” را اضافه کنیم؟
اگر بعد از راه اندازی سایت با وردپرس قصد دارید کاری کنید تا که مخاطبان شما ترغیب شوند، محتوای بیشتری از سایت شما را مشاهده کنند می توانید از دکمه “نمایش بیشتر” یا دکمه بیشتر بخوانید و یادر صورت داشتن محتوای انگلیسی دکمه read more استفاده کنید . این دکمه باعث می شود که دنبال کننده های بیشتری پیدا کنید و آن ها مایل باشند که مدت بیشتری را در سایت شما بمانند. همچنین برخی از سایت ها از این دکمه استفاده می کنند تا مخاطبان خود را به سمت پست های قدیمی تر خود هدایت کنند.
این دکمه برای همه سایت ها به خصوص آن دسته از سایت هایی که عکس ها و تصاویر زیادی در آن ها وجود دارد ، گزینه بسیار مناسبی خواهد بود. با این کار ظاهر سایت برای کاربران خوشایند تر می شود و آن ها قادر خواهند بود که تعداد بیشتری از پست ها و محتوای شما را مشاهده کنند. همچنین استفاده از این دکمه تجربه کاربری را هم بهبود می بخشد.
مشاهده و خرید محصولات
دسته بندی قالب وردپرس
نحوه ایجاد دکمه نمایش بیشتر در وردپرس
در این قسمت به نحوه ایجاد دکمه بیشتر بخوانید در وردپرس می پردازیم. برای ایجاد این دکمه یا دکمه read more لازم است که مراحلی که در این قسمت ذکر شده اند را قدم به قدم انجام دهید.
در ابتدا افزونه Ajax Load More را نصب و فعال کنید.
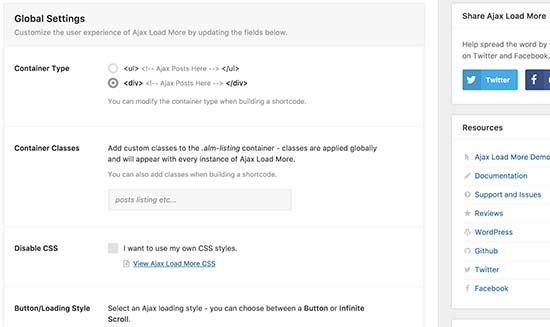
زمانی که شما این افزونه را نصب کردید در منوی ادمین وردپرس خود بخش” Ajax Load More” اضافه خواهد شد. روی آن کلیک کرده و به قسمت تنظیمات افزونه بروید.

در قسمت تنظیمات می توانید رنگ دکمه بیشتر بخوانید را به دلخواه خود انتخاب کنید و آن را تغییر دهید. سپس به قسمت Ajax Load More >> Repeater Template رفته و قالبی که برای نمایش پست های خود در وردپرس استفاده می کنید را اضافه کنید.
این افزونه به صورت خودکار یک قالب را به صورت پیش فرض برای شما فعال خواهد کرد که ممکن است برایتان مشکل ساز شود و با قالب سایت شما سازگار نباشد. برای حل این مشکل لازم است که کد پست ها و آرشیوهای خود را پیدا کنید. این کد در داخل فایل قالبی است که سایت شما برای نمایش نوشته ها و… از آن استفاده می کند.
در این فایل شما قالب های متفاوت همراه با کد مخصوص به خودشان برای نمایش محتوای صفحه خود و…را خواهید دید. از این فولدر کد content.php را پیدا کنید. شکل زیر یک نمونه کد content.php به شما نشان داده شده است.
[code language=”php”]<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( ‘<h1 class="entry-title">’, ‘</h1>’ );
else :
the_title( sprintf( ‘<h2 class="entry-title"><a href="%s" rel="bookmark">’, esc_url( get_permalink() ) ), ‘</a></h2>’ );
endif;
?>
</header><!– .entry-header –>
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( ‘Continue reading %s’, ‘twentyfifteen’ ),
the_title( ‘<span class="screen-reader-text">’, ‘</span>’, false )
) );
wp_link_pages( array(
‘before’ => ‘<div class="page-links"><span class="page-links-title">’ . __( ‘Pages:’, ‘twentyfifteen’ ) . ‘</span>’,
‘after’ => ‘</div>’,
‘link_before’ => ‘<span>’,
‘link_after’ => ‘</span>’,
‘pagelink’ => ‘<span class="screen-reader-text">’ . __( ‘Page’, ‘twentyfifteen’ ) . ‘ </span>%’,
‘separator’ => ‘<span class="screen-reader-text">, </span>’,
) );
?>
</div><!– .entry-content –>
<?php
// Author bio.
if ( is_single() && get_the_author_meta( ‘description’ ) ) :
get_template_part( ‘author-bio’ );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( ‘Edit’, ‘twentyfifteen’ ), ‘<span class="edit-link">’, ‘</span>’ ); ?>
</footer><!– .entry-footer –>
</article><!– #post-## –>[/code]
در مرحله بعد آن کد را در قسمت Repeater Templates قرار دهید . فراموش نکنید بعد از وارد کردن این کد از دکمه Save Template در تنظیمات استفاده کند. به این ترتیب این مشکل برطرف خواهد شد.
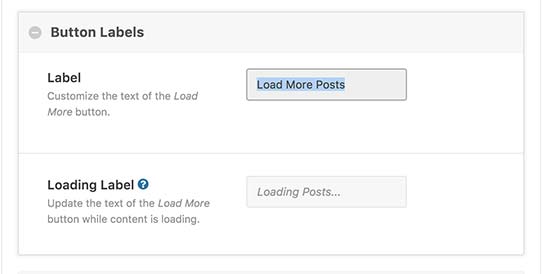
در مرحله بعدی لازم است که یک کد کوتاه و یا short code برای نمایش دکمه read more یا دکمه بیشتر بخوانید ایجاد کنید .برای این کار به قسمت” Shortcode Builder” بروید و در قسمت “labels” نام دکمه را نمایش بیشتر یا بیشتر بخوانید و یا هر متن دیگر که موردعلاقه تان است را وارد کنید.

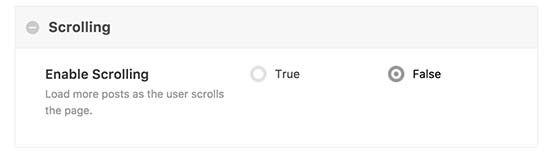
در قسمت بعد شما باید انتخاب کنید که آیا می خواهید نمایش موارد بیشتر به صورت خودکار انجام شود و یا کاربران باید روی دکمه بیشتر بخوانید کلیک کنند. در صورتی که گزینه False را انتخاب کنید فقط زمانی که کاربر روی دکمه کلیک کند مطالب بیشتری را خواهد دید.

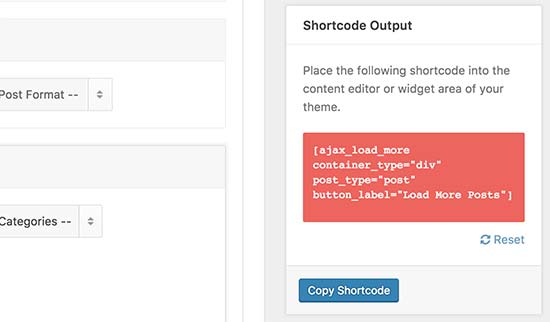
کد کوتاه ایجاد شده برای شما به نمایش در می آید و شما باید آن را کپی کنید.

در این قسمت شما باید کد کوتاه شده را داخل فایل قالب های وردپرس قرار دهید. پیش از انجام این کار بهتر است که از قالب خود یک بک آپ بگیرید.
سپس باید فایل مکانی که می خواهید دکمه بیشتر بخوانید را در آن قرار دهید را پیدا کنید. در بیشتر قالب ها این فایل ها در php، archive.php ، categories.phpو… قرار دارند.
کد کوتاه شده را قبل از تگ endwhile; قرار دهید .از آن جایی که ما در حال اضافه کردن این کد به قالب وردپرس خود هستیم باید آن را داخل تابع do_shortcode مانند شکل زیر قرار دهید.
[code language=”php”]echo do_shortcode(‘[ajax_load_more container_type="div" post_type="post"]’);[/code]
جمع بندی
در این مقاله، به بررسی روشهای مختلف برای اضافه کردن دکمه “بیشتر بخوانید” به نوشتههای وردپرس پرداختیم. از تگ more ساده گرفته تا افزونههای قدرتمند و سفارشیسازی قالب، گزینههای متنوعی برای ایجاد یک تجربه کاربری بهتر در وبسایت شما وجود دارد.
افزودن دکمه “بیشتر بخوانید” یا “Read More” به پستهای وردپرس میتواند تجربه کاربری را بهبود بخشد و باعث افزایش تعامل مخاطبان با محتوای وبسایت شود. این دکمه به کاربران امکان میدهد تا به راحتی به متن کامل مقاله دسترسی پیدا کنند و مطالب مرتبط را نیز مشاهده کنند.
فعلی
نحوه اضافه کردن دکمه “بیشتر بخوانید” در وردپرس
سوالات متداول
دکمه "بیشتر بخوانید" چیست و چرا از آن استفاده میشود؟
چگونه میتوان دکمه "بیشتر بخوانید" را به نوشتههای خود در وردپرس اضافه کرد؟
بهترین افزونهها برای اضافه کردن دکمه "بیشتر بخوانید" کدامند؟
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.