طراحی تجربه کاربری در وردپرس چیزی است که همه جا وجود دارد. شما آنلاین می شوید و می خواهید در مورد یک موضوع، یک محصول یا خدمتی که به آن علاقه دارید مطالعه کنید و همچنین کارهایی انجام دهید و هنگامی که شما با یک وب سایت بسیار کند و یا یک وب سایت با طراحی قدیمی رو به رو می شوید به سرعت آن وب سایت را رها می کنید که این امر نشان می دهد که تجربه کاربری آن وب سایت بد است.
وب سایت وردپرس شما می تواند تأثیر زیادی بر روی کاربران بگذارد. این که خوب یا بد باشد، به میزان بهینه سازی وب سایت وردپرس و UX شما بستگی دارد.
با این حال، بهینه سازی UX وب سایت شما به آن آسانی که به نظر می رسد، نیست. هر صاحب سایت نمی داند از نظر قابلیت استفاده و بهبود آن چه کاری باید انجام دهد. اما، با یک CMS قوی مانند وردپرس، بهینه سازی UX می تواند قابل کنترل تر شود.
تجربه کاربر (UX) چیست؟

تجربه کاربر (UX) اصطلاحی است که در مورد احساسات و دیدگاه های کاربر هنگام استفاده از وب سایت، محصول، سیستم یا برنامه خاصی صحبت می کند. این شامل جنبه عملی، مشاهده ای، احساسی و سایر جنبه های مهم رابطه انسان و محصول است.
مهم تر از همه، تجربه کاربری شامل توانایی های کاربر در نگاه کردن به سیستم ها و محصولات به عنوان یک ابزار مفید است که باید همزمان قابل استفاده و کارآمد باشد.
اگر برای طراحی تجربه کاربری در وردپرس می خواهید طرحی برجسته داشته باشید و از نظر مشتریان خوشایند باشد، داشتن یک UX عالی برای وب سایت وردپرس شما بسیار مهم است.
عواملی که تجربه کاربری وب سایت شما را تحت تأثیر قرار می دهند
هفت عامل که بر طراحی تجربه کاربری در وردپرس بر روی محصول و یا وب سایت شما تاثیر می گذارند، عبارتند از:
مفید بودن
اگر وب سایت وردپرس شما برای کسی مفید نیست، چرا افراد باید به آن سر بزنند؟ سایت های غیر مفید به درد کاربران نخواهند خورد و با آن ها نمی توانید با رقبای صنعت خود که وب سایت هایی با ویژگی ها و محتوای مفید دارند رقابت کنید.
قابل استفاده بودن
قابلیت استفاده وب سایت شما به توانایی کاربران در پیمایش در آن بدون هیچ مشکلی و حواس پرتی مربوط می شود. به عنوان مثال، مناطق کلیک باید به اندازه کافی بزرگ باشد و فضا های بصری که کاربران باید کلیک کنند در دسترس باشد.
وب سایت وردپرس شما باید سهولت استفاده را داشته باشد تا کاربران احساس موفقیت کنند و یک فرآیند مشخص و شفاف برای آن ها داشته باشند.
قابل شناسایی بودن
یافتن وب سایت شما باید در موتور های جست و جو آسان باشد. این امر ارتباط نزدیکی با SEO شما دارد و UX بدون نقص یکی از فاکتورهای مهمی است که اطمینان می دهد در نتایج جست و جو در مکان بالا تر خواهید بود. یافتن محصولات و محتوای شما نیز باید آسان باشد. تیترها باید برجسته باشند. دسترسی به ناوبری یا فهرست باید آسان باشد و همچنین مشخص کردن صفحات فرود و صفحات سرویس نیز باید انجام شود.
اگر کاربران وقتی روی صفحه سایت شما آمدند چیزی پیدا نکنند، چگونه انتظار دارید که مطالب شما را پیدا کنند و یا به خواندن آن ادامه دهند؟
معتبر بودن
در طراحی تجربه کاربری در وردپرس کاربر باید به محض ورود به وب سایت وردپرس شما به شما اعتماد کند. و چگونه کاربران می توانند به شما اعتماد بیشتری داشته باشند؟ از طریق توصیفات، تصاویر واقعی از تیم، گواهینامه و نشان های تشخیص مانند نماد اعتماد الکترونیک و موارد دیگر.
مطلوب بودن
اپل و HTC هر دو گوشی های هوشمند می سازند. هر دو محصولاتی مفید، قابل استفاده، قابل یافتن و معتبر هستند. اما نمی توان انکار کرد که مردم آیفون را به عنوان یک محصول مطلوب تر از مدل های HTC در نظر می گیرند.
HTC بسیاری از تلفن های هوشمند را به فروش می رساند و آن ها مطمئنا مورد محبوب بسیاری هستند ، اما اگر مردم بودجه برای خرید آن داشته باشند و نیاز به انتخاب داشته باشند، اغلب سراغ آیفون می روند. اپل متقاعد شده است که آن ها بهترین تلفن دنیا را ارائه می دهند و آن ها می دانند که چگونه این ویژگی را در وب سایت خود نشان دهند.
مطمئن شوید که متن نوشتن را کاربر مشاهده می کند. اگر می دانید آن چه مشتریان شما نیاز دارند را بدست آورده اید، مشخصات و آمار ها را نشان ندهید.
مطلوب بودن نام تجاری خود را باید در طراحی، لوگو، تصاویر، عناصر و زیبایی شناسی کلی شما منتقل می شود. هر چه وب سایت شما جذابیت بیشتری داشته باشد، میزان ماندگاری کاربر نیز بالاتر می رود.
در دسترس بودن
دسترسی به وب به معنای اجازه دادن به کاربران با توانایی کم در وب سایت شما است. استفاده از وب سایت شما برای همه آسان است. طراحی وب قابل دسترسی الزامی است و مشاغل باید آن را در فرآیند طراحی وب و UX در نظر بگیرند.
ارزشمند بودن
وقتی کاربران وب سایت شما را باز می کنند، مطالبی که به دنبال آن است باید بلافاصله قابل مشاهده باشد. بدون آن، متقاعد کردن شخصی برای توجه به شما یا پرداخت هزینه محصول / خدمات شما غیرممکن است.

تاثیر تجربه کاربری خوب بر تجارت یک وب سایت
UX وب سایت خوب چیزی است که در طولانی مدت نتیجه خواهد داد.
ترافیک وب خود را حفظ کرده و افزایش دهید.
در مورد سرعت وب سایت و UX هر میلی ثانیه ضروری است. حداکثر 47 درصد از مصرف کنندگان انتظار دارند که یک صفحه وب در کمتر از 2 ثانیه بارگیری شود. تأخیر می تواند منجر به افزایش نرخ از دست دادن کاربران شود.
کاهش نرخ از دست دادن کاربران: با بهینه سازی UX وب سایت خود برای موفقیت ، کاربران را مدت بیشتری در وب سایت خود نگه می دارید و آن ها بیشتر محتوای شما را جست و جو می کنند. این منجر به کاهش نرخ از دست دادن کاربران و فرصت های تبدیل آماده برای کسب و کار شما خواهد شد.
بازخورد مثبت کاربر
UX خوب همان چیزی است که شما را در رقابت متمایز می کند. اگر تمام عناصر مناسب در صفحه شما جایی باشند که باید باشند، کاربران نظرات مثبتی به شما می دهند و سایت شما را به سایر افراد ارجاع می دهند.
بهینه سازی طراحی تجربه کاربری در وردپرس برای موفقیت
اگر می خواهید UX وب سایت وردپرس خود را به طور موثر بهینه کنید، در اینجا نکات مهمی وجود دارد که برایتان جمع اوری کرده ایم:
1. قبل از بهینه سازی، تحقیق کنید.
تحقیقات UX بستر و پایه طراحی موفق وب سایت است. اگر می خواهید وب سایت خود را برای موفقیت بهینه کنید، دانستن اینکه چه چیزی را باید تجزیه و تحلیل کنید، چگونه آن را تجزیه و تحلیل کنید و چگونه اطلاعات خود را به کار بگیرید مهم است. بیایید تکنیک های تحقیق UX زیر را بررسی کنیم و اینکه وقتی وب سایت وردپرس خود را بهینه می کنید چگونه می توانند ارزش شما را به ارمغان بیاورند.
مرتب سازی کارت
این یک مفهوم سر راست است. عناصر طراحی اطلاعات خود را روی کارت های جداگانه بنویسید و از گروهی از کاربران آزمون بخواهید که آن ها را مرتب کنند. برای استفاده از این روش، می توانید از یک ابزار مرتب سازی کارت استفاده کنید که به شما کمک می کند با خیال راحت تری اطلاعات را جمع آوری کنید.
بررسی تخصصی
یک متخصص UX پیدا کنید که بتواند تفاوت بین UX خوب و بد را تشخیص دهد. به او اجازه دهید کل وب سایت را بررسی کند و تخمین و باز خورد انتقادی را برای شما ارائه دهد. این یک روش عالی برای جمع آوری اطلاعات درباره تجربه کاربری خود و دیدن سایت از دیدگاه یک متخصص است.
مطالعه میدانی
انجام یک مطالعه میدانی می تواند چندین روش تحقیق UX را در یک مکان ترکیب کند. نحوه رفتار کاربران با وب سایت شما را در محیط خود مشاهده کنید. این یکی از بهترین تکنیک های UX برای کمک به شما در یادگیری احساس کاربر در شرایط مختلف است. شما در مورد مشکلاتی که کاربران با آن روبرو هستند، اطلاعات عمیق تری پیدا خواهید کرد و در نتیجه، راه های جدیدی برای حل آنها پیدا خواهید کرد.
تست قابلیت استفاده
تست قابلیت استفاده تکنیکی است که می تواند به شما کمک کند وب سایت خود را با آزمایش روی کاربران بالقوه ارزیابی کنید. مشاهده کنید که کاربران چگونه یک یا چند کار را در وب سایت شما انجام می دهند. شما نحوه انجام وظایف و جمع آوری داده ها را مشاهده می کنید. اطمینان حاصل کنید که گروه کاربران متشکل از مشتریان هدف شما باشند.
شخصیت های کاربر
شخصیت های کاربر شما یک مدل ساختگی از کاربران هدف ایده آل شما است و باید بر روی ویژگی ها و رفتارهایی که آن ها باید نشان دهند متمرکز شود. آن ها می توانند به شما کمک کنند انتظارات کاربر از وب سایت شما را ارزیابی کنید.
شما می توانید با استفاده از داده های تحقیق کاربر خود، شخصیت های کاربر خود را توسعه داده و نقشه ای دقیق برای تیم طراحی و بازاریابی خود ترسیم کنید تا به آن ها کمک کند نیاز های کاربر را درک کنند.
2. افزایش سرعت وب سایت
در طراحی تجربه کاربری در وردپرس برای داشتن یک وب سایت وردپرس کم بار دیگر هیچ بهانه ای وجود ندارد. برای UX خوب بسیار مهم است. اگر کاربران بخاطر اینکه مجبور بودند یک ثانیه بیشتر منتظر بمانند، در یک وب سایت دیگر جست و جو کنند، رتبه جست و جوی شما به میزان قابل توجهی کاهش می یابد و نیازی به گفتن نیست که کاربران ممکن است هرگز به سایت شما باز نگرد.
برای بررسی سرعت وب سایت خود، می توانید از Google Speed Speed Insights برای تست سرعت استفاده کنید. این به شما کمک می کند عملکرد سایت خود را در دستگاه های دسک تاپ و موبایل ارزیابی کنید، چه چیزی خوب است و جنبه ها و عناصری که برای بهبود آن ها نیاز دارید.

برخی از بهترین راه ها برای سرعت بخشیدن به وب سایت وردپرسی
- بهترین میزبانی را انتخاب کنید: تعداد کاربرانی که در نتیجه قطع مکرر با میزبان های مشترک از دست خواهید داد، قیمت بالایی دارد. به همین دلیل است که ما فقط بهترین میزبانی وب را برای سایت ها توصیه می کنیم. وب سایت هایی که در هاست های قوی میزبانی می شوند بسیار سریع هستند، هرگز خرابی را تجربه نمی کنند و به اندازه کافی ایمن هستند.
- استفاده از افزونه ذخیره سازی: از Nitropack.io استفاده کنید. این یک افزونه فوق العاده برای بهینه سازی عملکرد است که بلافاصله نمره PageSpeed وب سایت وردپرس شما را بهبود می بخشد، تصاویر شما را بهینه می کند و درخواست های HTTP شما را برطرف می کند.
- استفاده از شبکه تحویل محتوا (CDN): CDN فایل های ثابت سایت شما را می گیرد و به مرورگر های بازدید کننده کمک می کند تا آن ها را از طریق نزدیک ترین سرور سریع تر بارگیری کند.
- بهینه سازی پایگاه داده: برای این منظور می توانید از افزونه WP-Optimize استفاده کنید. این به شما کمک می کند تا پایگاه داده خود را از هرزنامه، بازنگری پست، جداول، پیش نویس ها پاک کنید تا فایل های اضافی کاهش یابد.
3. CTA ها و پیام های اصلی را نشان دهید.
مهم نیست که وب سایت وردپرس شما به چه شکل است. CTA شما باید کاملاً واضح باشد. شما باید بدانید که به محض ورود کاربران به صفحه شما، می خواهید تمرکز کاربران را به کجا هدایت کنید.
هنگامی که کاربران در صفحه قرار می گیرند، CTA و پیام های اضافی همان چیزی است که آن ها را وادار به اقدام می کند. CTA ها اغلب در کنار دکمه ها یا پیوند ها قرار می گیرند که در بهترین حالت برجسته و قابل مشاهده هستند. اگر نمی دانید CTA چیست مقاله ما درباره این موضوع را بخوانید.
اگر CTA های شما برجسته باشد و همچنین بقیه عناصر صفحه شما نیز متناسب باشد، کاربران به راحتی متوجه آنها می شوند. صفحه Dropbox نمونه بسیار خوبی از این مورد است.
یک طراحی ساده، استفاده مناسب از فضای خالی و رنگ متمایز باعث ایجاد CTA UX مثر می شود.
مثال خوب دیگر CTA Prezi در صفحه فرود خود است
آن ها پیام اصلی خود را به وضوح، با تایپوگرافی عالی و لحنی قانع کننده بیان می کنند. اطلاعات کاملاً منتقل می شود و مردم هنگام باز کردن صفحه می دانند که این صفحه در مورد چه موضوعی است.
4. محتوای خود را قابل جست و جو و شیک کنید.

دیگر زمان متن های کلاسیک و طولانی مانند کتاب ها تمام شده است و شما باید محتوای وب سایت خود را برای کاربران قابل اسکن و لذت بخش قرار دهید.
وقتی محتوا را در سایت وردپرس خود قالب بندی می کنید تا قابل اسکن باشد ، به نفع کاربران عمل می کنید . نحوه حرکت آن ها در محتوای شما به هیچ وجه نباید قطع شود. قابلیت اسکن محتوای بهبود یافته منجر به موارد زیر می شود:
- درک محتوای بیشتر
- کاهش خطا ها
- مسیر یابی سایت بهبود یافته می شود
- نرخ گزاف گویی کاهش یافته
- حفظ کاربر صورت می گیرد
- رتبه بندی جست و جوی بهتر می شود
قبل از اینکه برای طراحی تجربه کاربری در وردپرس سبک و قابلیت اسکن محتوای خود را بهبود ببخشید، باید آن را آزمایش کنید. برخی از روش های تست قابلیت بررسی محتوای زیر ممکن است از قبل برای شما آشنا باشند:
تست قابلیت استفاده
گروه کوچکی از کاربران هدف را جمع کرده و آن ها را در مورد نحوه برخورد با محتوای مورد نظر کنید. توجه کنید که چگونه آن را می خوانند، در کجا متوقف می شوند، پیمایش می کنند و صفحه را می بندند یا نه. ببینید توجه کاربران به کجا می رود و با قرار دادن مهمترین عناصر محتوای خود، آن را تقویت کنید.
تست A/B
دو نسخه از یک محتوا را انتخاب کنید و آنها را آزمایش کنید تا ببینید کدام یک بهتر خواهد بود. باز هم می توانید این کار را با گروهی از افراد انجام دهید یا از یک نرم افزار استفاده کنید. شاید یک عنوان باعث شود افراد مقاله را فورا بخوانند و یک عنوان دیگر باعث شود آن را ترک کنند. یا شاید ممکن است یک اینفوگرافیک گزینه بهتری نسبت به مقاله ای برای یک عنوان خاص باشد.
استفاده از آنالیتیکس
Google Analytics را پیاده سازی کنید و صفحاتی را که بیشترین مشارکت و وقت صرف شده توسط کاربران را داشته اند ، تجزیه و تحلیل کنید. در این جا معماری محتوایی نهفته است که می توانید در کل سایت پیاده سازی کنید. Google Analytics به شما اطلاع می دهد که از نظر محتوا تا اکنون چه کارهایی انجام داده اید. شما می توانید بهترین پیوند های خود را تقویت یا به روز کنید یا موضوعات و مقالات مشابه را توسعه دهید.
بعد از انجام آزمایشات، نوبت به اسکن محتوا می رسد. با عنوان ها و زیر عنوان ها شروع کنید. هر تولید کننده محتوا وسوسه می شود خلاق و منحصر به فرد باشد اما، شما نمی خواهید کاربری را که محتوا را اسکن می کند از دست دهید. به همین دلیل باید محتوای خود را را صریح بیان کنید.
به دنبال فرصت ها در فضای خالی محتوای خود باشید. اگر پاراگرافی که می خواهید بنویسید مانند دو جمله بیشتر از دو جمله نباشد، اگر یکی از موارد بعدی مشابه باشد، یک جمله کافی است که در یک لیست جمع بندی شده قرار می گیرد.
اگر می خواهید روی موارد مهم در محتوای خود تأکید کنید، از قالب بندی پر رنگ یا اریب استفاده کنید، این کار به شما کمک می کند. با این کار، می توانید به اسکنر ها کمک کنید تا ببینند که در کجا باید متوقف شوند و روی “مفهوم متن” تمرکز کنند.

در صورت مناسب بودن، بخش نقل قول ها را بزرگتر کنید. این کار به خوانندگانی که متن را فقط اسکن می کنند نشان می دهد که نکته مهمی در محتوای شما وجود دارد که باید آن ها را تحت نظر داشته باشد.
وقتی به چیزی در محتوا لینک می دهید آن را مبهم بیان نکنید. در صورت کلیک روی پیوند، آن را مشخص کنید و مشخص کنید که با کلیلک روی لینک به کجا خواهند رفت.

نوشتن پاراگراف های کوتاه در این جا یک توصیه جدی است. پاراگراف های کوتاه باعث می شوند خوانندگان در طول مقاله حرکت کنند و اگر محتوای شما به اندازه کافی خوب است، تا آخر راه را حفظ کنید.
به سبک محتوا فکر کنید.
وقتی می دانید که هدف اصلی وب سایت شما ارائه ارزش به مخاطبان است، باید در طراحی آن رویکرد اولین محتوا را داشته باشید. محتوای خود را به گونه ای زیبا طراحی کنید، اما مراقب باشید که مانع از بین رفتن بقیه عناصر صفحه نشود. بر موارد زیر تمرکز کنید:
تصویرسازی
هیچ کس تصاویر بد را دوست ندارد. تصاویر کوچک برای کاربران قابل مشاهده نیستند، و تصاویر بزرگتر بار قابل توجهی در عملکرد وب سایت شما ایجاد می کنند، حتی اگر با نسخه جدید وردپرس، همه چیز بهبود یافته است. وضوح و اندازه تصاویر شما باید بدون نقص باشد.
به زمینه تصویر نیز توجه کنید. یک تصویر تزئینی ممکن است در هر جای وب سایت وردپرس شما مفید باشد، اما در بیشتر موارد، مردم آن را نادیده می گیرند. به عنوان مثال در مورد وب سایت شرکتی معمولی فکر کنید. تقریباً همیشه، یا با عکس ساختمان ها رو به رو خواهید شد و یا با عکس سهام داران یک تیم ناشناس.
اگر یک تصویر به شما در ارائه پیام اصلی خود کمک نمی کند، هرگز نباید از آن استفاده کنید. تصاویر شما باید تأثیر عاطفی بر کاربران بگذارد. مردم می توانند متن را نادیده بگیرند، اما یک عکس خاطره ی بهتری را در ذهن آن ها تداعی می کند.
تایپوگرافی
هنگامی که اپل اولین Mac را وارد بازار کرد، آن ها کاری انجام دادند که قبلاً انجام نشده بود، از جمله ده قلم مختلف که می توانید انتخاب کنید. این موفقیت بزرگ در دهه 80 بود. اگر اپل نبود، شاید تمام سیستم ها با فونت افتضاح Commodore باقی می ماندند.

تایپوگرافی شما در UX و UI وب سایت وردپرس شما نقش بسزایی دارد. این یکی از عوامل حیاتی برای انتقال محتوا به مخاطبان شما است. از زمان فروش مک توسط اپل در مثال بالا، بسیاری از چیز ها تکامل یافته اند و اگر می خواهید حروف تایپ UX وب سایت خود را تغییر دهید، در این جا مواردی را که امروز باید در نظر بگیرید آورده شده است.
سلسله مراتب
اگر بخواهید محتوای خود را به درستی برقرار کنید، سلسله مراتب تایپوگرافیک اساسی است.
انتخاب قلم
شما باید از حروف چینی استفاده کنید که در هر سایز خوب به نظر برسد.
ابعاد متن
از اندازه قلم پیشنهادی مناسب استفاده کنید. با 16 پیکسل برای متن اصلی شروع کنید و برای عناوین های یک و دو و سه خود به سایز های دیگر و رنگ های بیشتر بروید.
تراز بندی متن
برای محتوای خود، همیشه از قانون تراز بندی چپ به راست استفاده کنید. از تراز وسط برای نقل قول های مهم استفاده کنید و اگر می خواهید از هم پوشانی متن در بالای تصاویر و گرافیک صفحه استفاده کنید، موارد را با هم مخلوط کنید.
فاصله از خط
یکی از ساده ترین راه ها در طراحی تجربه کاربری در وردپرس برای سبک کردن مطالب و بهبود UX، افزودن فضای کافی بین خطوط محتوا است. برای خوانایی ایده آل، 130٪ – 180٪ را هدف قرار دهید و طول خط خود را به 80 کاراکتر محدود کنید.

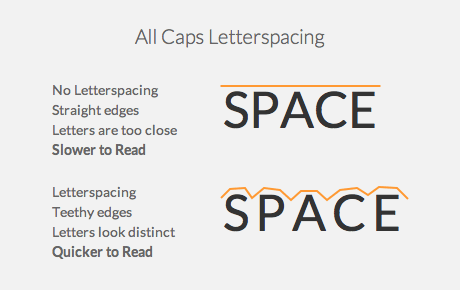
فاصله نامه
برای عناوین اصلی و اندازه های بزرگ تر، می توانید از فاصله خط باریک تر و برای حروف کوچک تر، از فاصله حروف کمی گسترده تر برای بهبود خوانایی استفاده کنید.
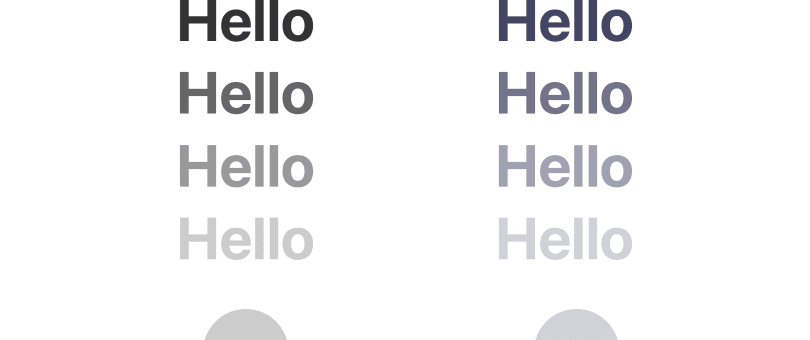
رنگ ها و کنتراست
به دنبال فونت کاملاً تیره نباشید. در عوض، با رنگ خاکستری تیره همراه شوید. نمایشگر های لپ تاپ و موبایل کنتراست بیشتری نسبت به کاغذ دارند و این دلیل آن است که با کنتراست کامل خسته می شوند.
فضای سفید
فضای سفید فضای بین عناصر طراحی صفحه شما است. بدون فضای خالی متعادل ، مطالب شما برای خواندن طاقت فرسا خواهد بود.

5. بهینه سازی برای تلفن همراه
با استفاده از وردپرس به عنوان CMS، این احتمال وجود دارد که تجربه استفاده از موبایل از لحظه انتشار صفحه شما مناسب باشد. هنوز هم می توان همه چیز را برای بهتر شدن بهینه کرد.
تمرکز بر موارد ضروری
در طراحی تجربه کاربری در وردپرس مشخص کنید کار های اساسی که کاربر هنگام ورود به وب سایت شما باید انجام دهد چیست. سپس UX موبایل را بهینه کنید تا اطمینان حاصل کنید که برای انجام این کار ها مخاطب شما کم ترین زمان را سپری می کند.
از جست و جوی مهم استفاده کنید.
جست و جو یکی از عناصر مهم تجربه تلفن همراه است. برای کاربرانی که می خواهند به سرعت به یکی از صفحات محصول زیر مجموعه شما یا مقاله خاصی دسترسی پیدا کنند، گزینه جست و جو باید همیشه در منوی مهم شما مشاهده شود.
فرم ها را کوتاه نگه دارید.
برای داشتن یک UX ایده آل در تلفن همراه، از خلاصه بودن فرم های خود اطمینان حاصل کنید. اطلاعات اضافی را که بسیار مناسب تر از طریق لپ تاپ در اختیار شما قرار می گیرند حذف کرده و روی اطلاعات ضروری مورد نیاز خود تمرکز کنید.
دکمه های قابل دسترسی داشته باشید.
فاصله مناسب دکمه ها باعث می شود که هر یک از عملکرد های وب سایت تلفن همراه شما به راحتی فعال شود. فضای کافی برای یک نوک انگشت به طور متوسط فراهم کنید تا بتوانید بدون هیچ مشکلی بر روی یک دکمه کلیک کنید.
6. اصول مشترک را دنبال کنید.
طراحی UX، به عنوان یک رشته ابتکاری و متحول ، همیشه برای رویکرد های خلاقانه باز است. با این حال، برخی از اصول اساسی وجود دارد که هر صاحب وب سایت و طراح باید آن ها را بفهمد، و این لازم است در وب سایت وردپرس شما نیز اعمال شود:
نیاز های کاربران را برآورده کنید: کلمات “تجربه کاربر” روشن می کند که شما باید روی چه چیزی تمرکز کنید. آن چه را که کاربران هدف شما می خواهند و در وب سایت نیاز دارند بیاموزید و آن ها را در اختیار آن ها قرار دهید. حتی اگر UX برای شما بسیار شگفت انگیز به نظر می رسد، به کاربرانی فکر کنید که از آن استقبال می کنند.
ثابت قدم بمانید.
وقتی مشتری های شما در یک وب سایت مشخص پیمایش می کنند، کاربران انتظار دارند که با دیگر سایت های مشابهی که استفاده کرده اند اشتراکاتی پیدا کنند. به آن ها امکان می دهد بدون نیاز به یادگیری نحوه کار دوباره ، سریع با یک وب سایت تازه افتتاح شده آشنا شوند. حفظ ثبات در طراحی شما باعث سهولت کار طراحان و بهبود تجربه می شود.
اطمینان از دسترسی
سایت وردپرس خود را طوری طراحی کنید که برای هر چه بیشتر افراد قابل استفاده باشد. وب سایت خود را برای افراد دارای معلولیت قابل دسترسی کنید. برای اطمینان از ناوبری بدون دردسر ، هر گونه مانعی را بردارید.
کمتر، بیشتر
هر گونه مانع عملیاتی و شناختی را برای کاربران کاهش دهید. یک طرح نباید به هم ریخته باشد.
طراحی بصری
برای طراحی تجربه کاربری در وردپرس اگر می خواهید یک وردپرس UX بی عیب و نقص داشته باشید، ابتدا باید آن را بصری کنید. مراحل زیر را در نظر بگیرید که طراحی بصری برای وب سایت شما مفید است:
مخاطب هدف خود را درک کنید: دانستن کاربران هدف شما را در مسیر توسعه یک وب سایت بصری وردپرس قرار می دهد. شما باید تا آن جا که می توانید جست و جو کنید، از جمله سن کاربر، جنسیت، علایق و چیز هایی که دوست ندارند، شغل، خانواده، مکان و غیره
پیمایش ساده
وقتی صحبت از طراحی بصری می شود، نیازی به طراحی مجدد کل پروسه ندارید. پیمایش در وب سایت شما باید برای کاربران آشنا و منطقی باشد.
کپی تخصصی
نوشتن متن برای سئو بسیار مهم است، اما برای تجربه بهتر UX و بصری نیز بسیار مهم است. یک کپی وب سایت که به صورت حرفه ای نوشته شده و به درستی تنظیم شده است، باعث می شود که هر بخش از وب سایت شما قابل تشخیص باشد.
جمع بندی
فقط به این دلیل که ما روش های بهبود UX وب سایت وردپرس شما را در بالا ذکر کردیم، به این معنی نیست که شما باید همه آن ها را انجام دهید تا مطمئن شوید که کار را به درستی انجام داده اید. طراحی و بهینه سازی UX یک روند مداوم است و شما باید صفحه خود را بعد از هر روند کاربر و بعد از هر تجزیه و تحلیل قابلیت استفاده بهینه کنید. آن چه امروزه مدرن است، ممکن است در سال های آینده قدیمی شود و یا بیش از حد استفاده شود.
به یاد داشته باشید وقتی می خواهید UX خود را برای موفقیت بهبود بخشید، باید همیشه کاربران را در ذهن داشته باشید. احساسات، نیازها، آشنایی با عناصر وب، همه آن ها مهم هستند. بخاطر داشته باشید که این یک روند مداوم خواهد بود و همان طور که بهینه سازی و پیشرفت می کنید، از آن استفاده می کنید.
امیدواریم شما با مطالعه مقاله طراحی تجربه کاربری در وردپرس با راهکار هایی برای بهبود تجربه کاربری وب سایت وردپرسی خود آشنا شده باشید و بتوانید رابط کاربری وب سایت وردپرسی خود را بهبود بخشید.
ژاکت را دنبال کنید
ژاکت در اینستاگرام
ژاکت در فیسبوک
ژاکت در لینکدین
ژاکت در توییتر
فعلی
راهکار هایی برای بهبود تجربه کاربری (UX) در وردپرس
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.